
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.

En este instructivo, te enseñaré cómo hacer un juego de apuestas simple. Para esta sencilla guía paso a paso, utilizará 9 categorías mediante un método de codificación de bloques. Cada categoría hace cosas diferentes en tu micro bit. Para que el juego de apuestas funcione, solo necesita usar 6 categorías, pero no será tan bueno. las otras 3 categorías te diré cómo implementar pero sería después de que se hayan realizado los pasos necesarios.
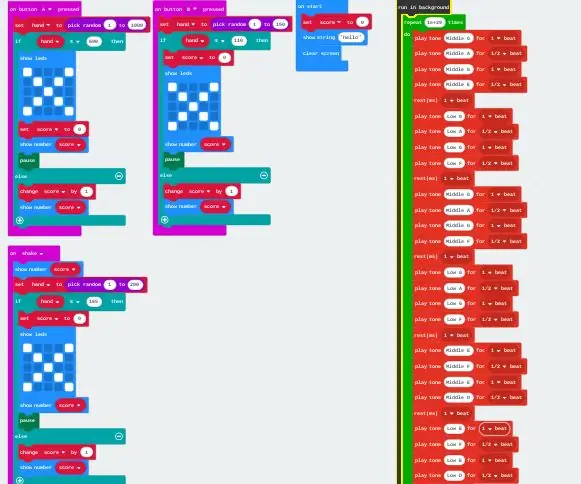
Al final, debería parecerse a algo parecido a la imagen de arriba.
Paso 1: abrir el sitio web:


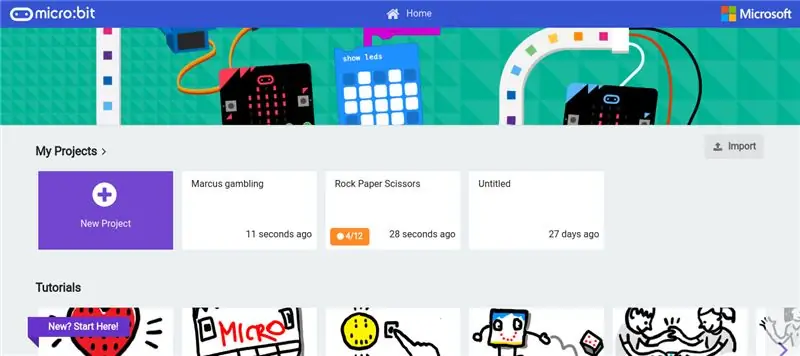
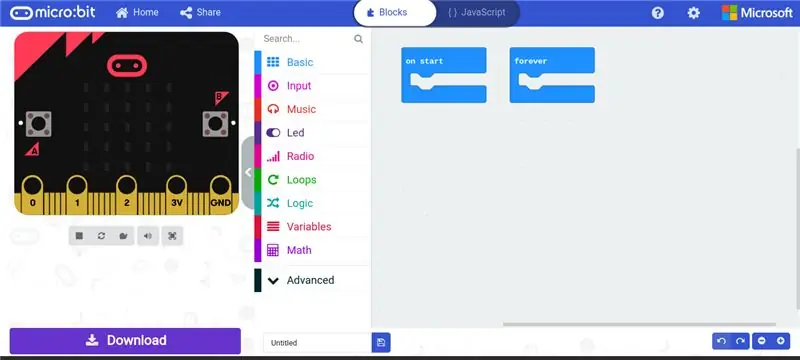
Para iniciar el proyecto, abra su navegador web y busque (www. Makecode.microbit.org). Cuando busque en el sitio web, debería ver una página web que se parece a esto. Para comenzar, debe hacer clic en "Nuevo proyecto".
Paso 2: prepararse:

Cuando abre el sitio web, se le presentan dos bloques ("al inicio" y "para siempre"). Como no necesitamos el bloque "para siempre", puede optar por hacer clic con el botón izquierdo y arrastrarlo al área de la sección (para eliminarlo) o dejarlo allí en una esquina, ya que no debería cambiar nada mientras no pongas nada en él.
Paso 3: creación de variables:



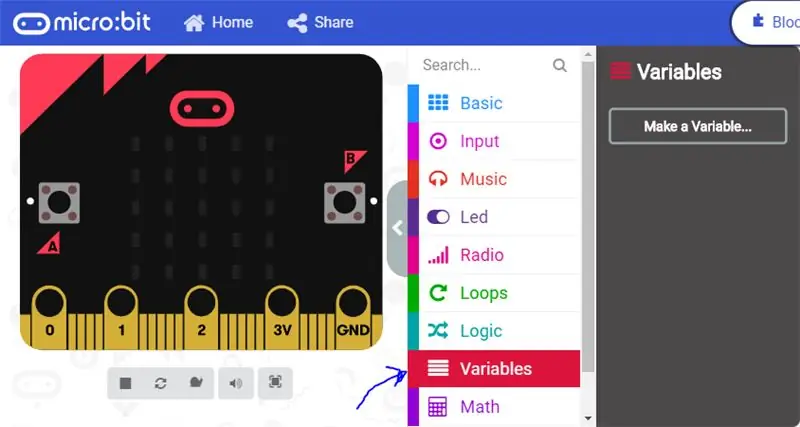
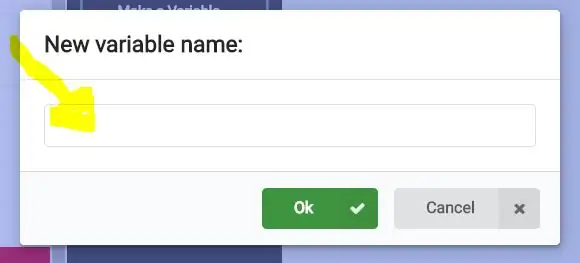
Una vez que haya hecho eso, podemos comenzar en la sección de inicio. Primero, antes de hacer cualquier cosa, debe crear dos variables. Esto se debe a que necesitamos algo que sea la puntuación y algo que actúe como aleatorizador. para hacer esto, haga clic en "variables" (encontrará "variables" en el área de la sección del bloque como se muestra en la imagen de arriba). Una vez que haya hecho clic en "variable", debería aparecer un bloque que dice "Hacer una variable". Una vez que vea "hacer nueva variable", haga clic con el botón izquierdo y aparecerá una ventana emergente que dice "Nuevo nombre de variable:". Debajo hay una sección para escribir un nombre, puedes escribir cualquier nombre pero es más fácil escribir "puntuación". Esto se debe a que esta variable hará un seguimiento de la puntuación. A continuación, querrá crear otra variable y nombrarla "mano". Esta variable de mano hará un seguimiento de la parte de aleatorización de este juego de apuestas (no es necesario utilizar la variable de mano en el siguiente paso, pero será necesario en los pasos siguientes).
Paso 4: al inicio:


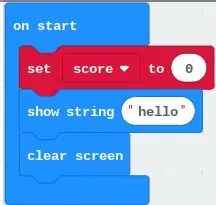
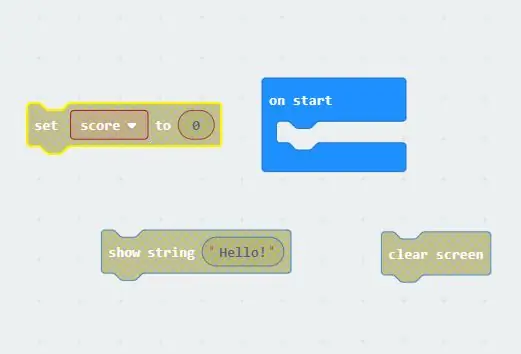
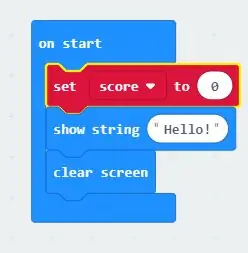
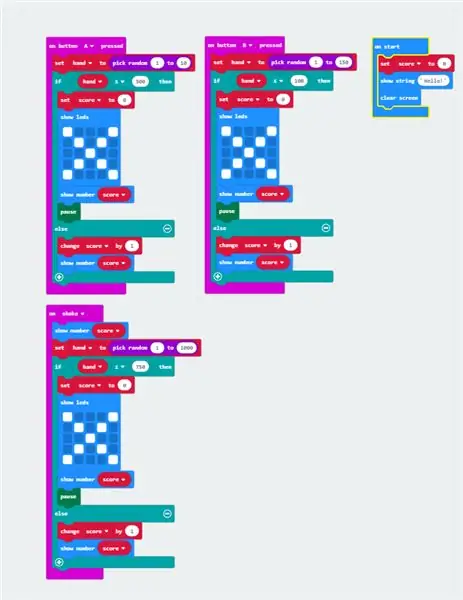
Para que funcione "al inicio", necesitamos tres bloques. Los bloques número uno y dos se encuentran en la sección "básica". Primero vamos a arrastrar esos bloques. una vez que haya hecho clic en la sección básica, va a arrastrar el "¡mostrar comenzando hola!" y también el bloque "borrar pantalla". El bloque de "pantalla clara" no se encontrará en el básico, sino justo debajo de él, donde ahora debería decir más. Después de haber arrastrado ambos bloques, arrastre el tercer bloque que está en la sección "variable". Después de hacer clic en la variable, desea arrastrar el "conjunto … a 0". Va a tener la variable de la mano o la variable de puntuación en el "…". sección. Una vez que haya arrastrado los 3 bloques, su lugar de trabajo debería verse como algo en la imagen de arriba. a continuación, compruebe si la mano del bloque rojo "mano" o "puntuación" en el mini bloque interior. si tiene "mano", haga clic en el mini bloque y cámbielo para puntuar. Después de haber hecho eso, pero los tres bloques en el inicio comienzan en el orden que se muestra arriba en la segunda imagen.
Paso 5: Bloque aleatorio:

Los tres botones que se utilizan tienen el mismo código detrás de ellos. la única diferencia son los números que ingresa en el bloque "elegir al azar". Esto se debe a que cada botón tiene sus propias probabilidades.
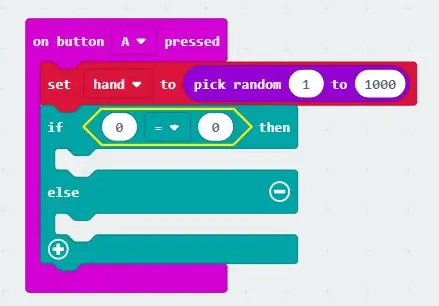
Primero vamos a hacer el "botón A pulsado". Para encontrar esto, vaya a "entrada" y debería ser la primera opción. A continuación, volvemos a la sección "variable" para obtener el "set … to 0". poner esto dentro del "botón A presionado" en lugar de anotar esta vez vamos a tener la variable "mano". otra diferencia es que vamos a cambiar el 0 a "elegir al azar". Para encontrar la selección aleatoria, haga clic en la sección Matemáticas y es una de las opciones inferiores. arrastre "aleatorio" y colóquelo donde está el 0 en el bloque "puntuación establecida" y debería colocarse en su lugar. Debería haber dos números por ahora, ponga 1 en la primera sección de números y 1000 en la segunda sección de números.
Paso 6: Lógica:


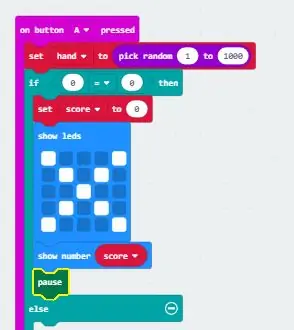
Para la siguiente parte, debe ir a la sección lógica y arrastrar "si es cierto, entonces", pero asegúrese de que sea el que tiene "más" en él. Necesitamos la lógica porque, dado que estamos haciendo probabilidades, dirá que si el número es igual o mayor que 500, pierde, pero si su número es inferior a 500, gana. Para obtener esto, vuelva a la sección "lógica" y desplácese hacia abajo hasta encontrar "0 = 0". Una vez que lo haya arrastrado a su lugar de trabajo, colóquelo entre el "si, entonces". para el primer "0" ponga la variable "mano" allí y para el segundo "0" cámbiela a 500. Lo último que tenemos que hacer es cambiar el signo igual por el signo "mayor o igual a". Ahora debería verse igual que la imagen de arriba.
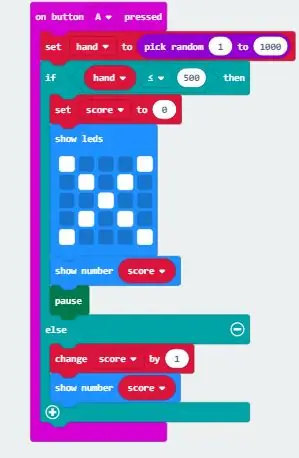
Dentro del bloque Desea agregar en el bloque "puntaje a 0" establecido (el mismo bloque que se usó en el "inicio"). justo debajo de eso quieres poner los "leds de show". Encontrarás este bloque en la sección básica y cuando pongas el bloque dibuja una X. Esto es para mostrar que en este momento en particular perdieron. A continuación, coloque "mostrar número", que se encuentra también en la sección básica, pero en lugar de escribir un número, arrastre la variable "puntuación". Finalmente, antes de pasar a la sección else, coloque el bloque "pause". Este bloque ralentiza el juego y lo encuentras haciendo clic en la sección avanzada, luego en la sección "juego" y finalmente en "más". Una vez hecho esto, debería verse como la segunda imagen.
Para finalizar esta parte vamos a hacer la parte "else" del bloque lógico. esto es por si ganaron. Todo lo que necesita es poner el "cambio de puntuación en 1" y "mostrar puntuación numérica" como se usó anteriormente.
Paso 7: en el botón B presionado y en agitar:

Repita los dos últimos pasos, pero en lugar de "en el botón A presionado" cámbielo a "en el botón B presionado" y "On Shake". También cambie las probabilidades de cada uno. Para hacer eso, puede cambiar el número 500 a cualquier cosa. Si lo cambia a 600, tendrán un 40% de posibilidades de ganar. Una vez que haya hecho los tres, debería tener algo que se parezca a la imagen de arriba.
Paso 8: (Opcional) Música de fondo:
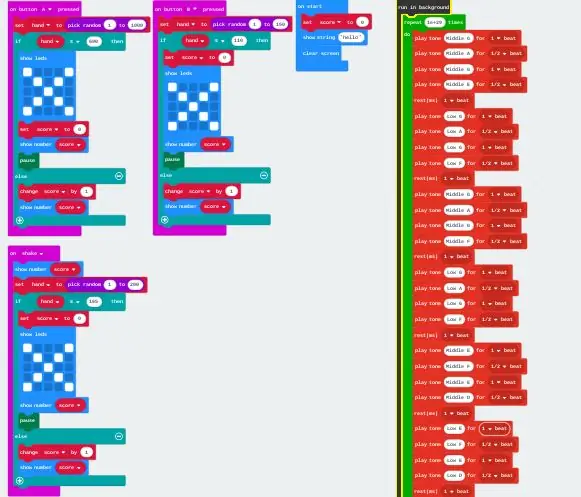
Para hacer esto, debe hacer clic en avanzado y desplazarse hacia la parte inferior donde se encuentra el control. Una vez que haya hecho clic en el control, tome el bloque "ejecutar en segundo plano". Esto hace que esta melodía suene de fondo. A continuación, vaya a los bucles y arrastre el bloque "repetir" y colóquelo en "ejecutar en segundo plano". Tienes que usar la repetición porque no puedes poner para siempre dentro del bloque "ejecutar en segundo plano", así que cuando puedas cambiar el número, cámbialo a 10 000. Esto asegura que se ejecutará por lo que parece una eternidad. Luego ve a la música y diviértete. Elegí usar solo el bloque "reproducir tono" pero divertirme y experimentar. Después de eso, debería haber terminado por completo y debería tener un juego de apuestas que funcione completamente.
Recomendado:
BBC Micro: bit and Scratch - Volante interactivo y juego de conducción: 5 pasos (con imágenes)

BBC Micro: bit and Scratch - Volante interactivo y juego de conducción: Una de mis asignaciones de clase esta semana es usar BBC Micro: bit para interactuar con un programa Scratch que hemos escrito. ¡Pensé que esta era la oportunidad perfecta para usar mi ThreadBoard para crear un sistema integrado! Mi inspiración para el scratch p
Controlador de juego Arduino Rhythm (para mi propio juego): 6 pasos

Controlador de juego de ritmo Arduino (para mi propio juego): en este instructivo le mostraré cómo construyo este controlador de juego de ritmo desde cero. Implica habilidades básicas de carpintería, habilidades básicas de impresión 3D y habilidades básicas de soldadura. Probablemente puedas construir este proyecto con éxito si no tienes ex
Controlador de juego Arduino + Juego Unity: 5 pasos

Controlador de juego Arduino + Juego Unity: en este instructivo, le mostraré cómo construir / programar un controlador de juego arduino que se puede conectar a la unidad
Caja de dinero del generador de apuestas aleatorias: 6 pasos (con imágenes)

Caja de dinero del generador de apuestas aleatorias: estaba teniendo una discusión con mi otra mitad sobre el fútbol y el dinero y el tema pasó a las apuestas. Siempre que va al partido, sus compañeros aportan unas pocas libras y ponen una apuesta. La apuesta suele ser el resultado final Y el fi
Controlador de juego Arduino con luces que responden a tu juego Unity :: 24 pasos

Controlador de juego Arduino con luces que responden a tu juego Unity :: Primero, escribí esto en palabras. Esta es la primera vez que uso instructable, así que cada vez que digo: escriba el código como para saber que me refiero a la imagen en la parte superior de ese paso. En este proyecto, uso 2 arduino ’ s para ejecutar 2 bits separados
