
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.

Proyectos Makey Makey »
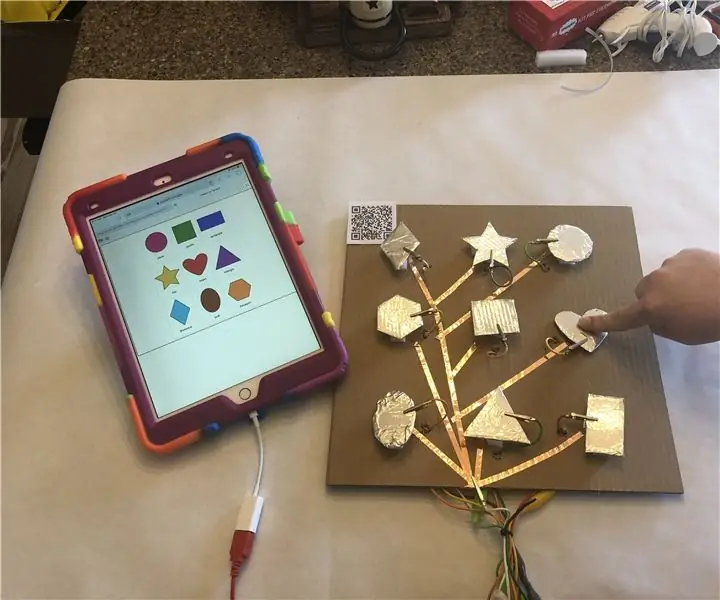
Este es un proyecto de computación física que le permite crear una forma con Playdoh, codificar esa forma usando p5.js y activar esa forma para que aparezca en la pantalla de la computadora tocando la forma de Playdoh usando un Makey Makey.
p5.js es un entorno de codificación creativa de código abierto basado en web en Javascript. Obtenga más información aquí:
No necesita ninguna experiencia en codificación para realizar este proyecto. Esto podría usarse como una introducción a la codificación basada en texto (a diferencia de los lenguajes basados en bloques como Scratch). Solo necesita escribir 4 líneas de código para completar este proyecto. Hay varias formas de cambiar y ampliar esta idea básica.
Suministros
Makey Makey Kit (con 2 pinzas de cocodrilo)
Playdoh (cualquier color)
Computadora portátil con conexión a Internet
Paso 1: haz una forma de Playdoh

Haz una forma con Playdoh. Puede ser un círculo, un óvalo, un cuadrado, un rectángulo o un triángulo. Tenga en cuenta que necesitará codificar esta forma más adelante, por lo que cuanto más simple sea la forma, más fácil será la parte de codificación. Sin embargo, p5.js puede codificar muchas formas diferentes, incluso personalizadas, para que pueda decidir el nivel de dificultad que desea probar.
Paso 2: Empiece a utilizar P5.js

Si no ha utilizado p5.js antes, le recomiendo que consulte la página de inicio en el sitio web:
También recomiendo encarecidamente consultar el canal de YouTube The Coding Train para obtener excelentes tutoriales sobre el uso de p5.js. Aquí hay un enlace a una lista de reproducción que describe todos los conceptos básicos:
Dado que p5.js está basado en la web, puede realizar toda su codificación en la web utilizando el editor web p5. No necesita una cuenta para hacer este proyecto, pero si desea guardar su trabajo, deberá registrarse para obtener una cuenta.
Editor web:
El editor web p5.js tiene un área para escribir el código a la izquierda y el lienzo que mostrará los resultados del código a la derecha.
Cada boceto de p5.js incluye una función setup () y una función draw (). La función setup () se ejecutará una vez cuando se inicie el boceto. En la función setup () está la función createCanvas que crea un espacio donde se dibujará su forma. Los números entre paréntesis de la función createCanvas establecen el eje X (de izquierda a derecha) y el eje Y (de arriba a abajo) del lienzo. Los números predeterminados son 400, 400, lo que significa que su lienzo tiene 400 píxeles de izquierda a derecha y 400 píxeles de arriba a abajo (siempre puede cambiarlos para que se adapten a sus necesidades). Tenga en cuenta que la esquina superior izquierda del lienzo es el punto 0, 0. Será importante saberlo cuando codifique su forma.
La función draw () se ejecuta como un bucle, lo que significa que se actualiza constantemente, aprox. 60 veces por segundo. Esto nos puede permitir crear animaciones en nuestros bocetos. Dentro de la función draw () está la función de fondo que agrega un color a nuestro lienzo. El valor predeterminado es 220, que es un valor de escala de grises. 0 = negro, 255 = blanco y el número intermedio será de distintos tonos de gris. La función de fondo también puede tomar valores RGB que nos permiten agregar color. Más sobre esto en el siguiente paso.
Paso 3: codifica tu forma en P5.js


Para codificar su forma, solo necesitará agregar líneas de código dentro de la función draw ().
Cada forma tiene su propia función para hacerla aparecer en el lienzo. Aquí está la página de referencia para todas las formas en p5.js:
Para hacer un círculo, usaremos la función elipse. Esta función toma 3 argumentos (los números que van entre paréntesis). El primer número es la posición X del centro del círculo en el lienzo y el segundo número es la posición Y en el lienzo. Recuerde que la esquina superior izquierda es 0, 0 y el lienzo es de 400 por 400 píxeles. Entonces, si quiero que el círculo aparezca en el medio del lienzo, lo pondré en 200 en el eje X y 200 en el eje Y. Puede experimentar con estos números para tener una idea de cómo colocar las cosas en el lienzo.
El tercer número establece el tamaño del círculo. Para este ejemplo, se establece en 100 píxeles de diámetro. La función elipse también puede tomar un cuarto argumento que cambiaría el tercer argumento para afectar el diámetro X y el cuarto argumento sería el diámetro Y. Esto se puede usar para hacer formas ovaladas en lugar de círculos perfectamente redondos.
Para establecer el color de nuestra forma, usamos la función de relleno. Esto usa 3 argumentos que son los valores RGB (R = rojo, G = verde, B = azul). Cada valor puede ser un número entre 0 y 255. Por ejemplo, para hacer rojo, pondríamos 255, 0, 0 que sería todo rojo sin verde o azul. Diferentes combinaciones de estos números crearán diferentes colores.
Hay varios sitios web que proporcionan valores RGB para muchos colores diferentes, como este:
Una vez que haya encontrado el valor RGB para que coincida con su color de PlayDoh, escriba la función de relleno encima de la función de forma.
Luego puede hacer clic en el botón de reproducción en el editor web y debería ver su forma aparecer en la pantalla.
Paso 4: Haga que su forma aparezca con solo presionar una tecla



Dado que queremos que nuestro boceto de p5.js sea interactivo con el Makey Makey, necesitamos agregar un código para que algo suceda cuando presionamos una tecla en el teclado. En este caso, queremos que la forma solo aparezca si presionamos una tecla. Para hacer esto, necesitamos una declaración condicional. Esto significa que algo en nuestro código solo sucederá si se cumple una determinada condición, en este caso, se presiona una tecla.
Para condicionar esta declaración condicional, comenzamos con la palabra si va seguida de paréntesis. Dentro de los paréntesis estará la condición que queremos que se cumpla. En p5.js, hay una variable incorporada llamada keyIsPressed (asegúrese de usar las letras mayúsculas exactamente igual que las escritas aquí). keyIsPressed es una variable booleana. Esto significa que puede tener un valor de verdadero o falso. Cuando se presiona la tecla, su valor es verdadero y cuando no se presiona, su valor es falso.
Finalmente agregamos un conjunto de llaves {}. Dentro de las llaves estará el código que queremos ejecutar si se cumple nuestra condición. Así que vamos a poner nuestro código para hacer la forma entre esas llaves.
Ahora, cuando ejecutemos nuestro boceto, no veremos la forma hasta que presionemos una tecla en el teclado.
NOTA IMPORTANTE: Al agregar pulsaciones de teclas en nuestro código, el editor web necesita saber si estamos presionando una tecla para escribir código en el editor de texto o si estamos presionando la tecla para hacer lo que codificamos al presionar una tecla. Cuando haga clic en el botón de reproducción, mueva el mouse sobre el lienzo y haga clic en el lienzo. Esto traerá el foco del editor al boceto y presionar una tecla activará el código de pulsación de tecla que queremos que suceda
Paso 5: Configurar Makey Makey



Saque la placa Makey Makey, el cable USB y dos pinzas de cocodrilo. Adjunte una pinza de cocodrilo a la Tierra y otra a la tecla Espacio (dado que no especificamos una tecla en nuestro código, cualquier tecla que presionemos activará la forma para que aparezca).
Tome la pinza de cocodrilo que se adjunta a la tecla de espacio y presione el otro extremo en la forma de Playdoh.
Conecte el cable USB a la computadora portátil.
Paso 6: toca la forma de Playdoh



Sostenga el extremo metálico de la pinza de cocodrilo que está unida a la Tierra en el Makey Makey y toque la forma de Playdoh. Cuando tocas la forma de Playdoh, la forma codificada debería aparecer en el lienzo de tu boceto.
Aquí hay un enlace al boceto de p5.js para este proyecto:
Si la forma no aparece:
1. Asegúrese de haber hecho clic con el mouse en el lienzo del boceto de p5.js antes de tocar el Playdoh.
2. Asegúrese de sujetar el clip metálico del cable de tierra.
Paso 7: diferentes formas




Triángulo amarillo:
Cuadrado azul:
Recomendado:
Codificación Kazoo: 5 pasos

Codificación Kazoo: este es un bonito modelo 3D de un kazoo hecho en Tinkercad. Puedes hacer uno con este intrépido
Codificación con bloques de código IOS: 6 pasos

Codificación con bloques de código IOS: la codificación con iOS es una forma única de hacer que su dispositivo iOS realice automatizaciones, obtenga noticias, inicie guerra cibernética e incluso programe mensajes de texto. Para este instructable, nos centraremos en la guerra cibernética, específicamente enviar spam a amigos y c
Pantalla de suscriptor de YouTube DIY de $ 5 usando ESP8266 - No se necesita codificación: 5 pasos

Pantalla de suscriptor de YouTube DIY de $ 5 usando ESP8266 - No se necesita codificación: en este proyecto, le mostraré cómo puede usar la placa ESP8266 Wemos D1 Mini para mostrar el recuento de suscriptores de cualquier canal de YouTube por menos de $ 5
Formas: Aprendizaje para todos con Makey Makey: 5 pasos (con imágenes)

Formas: Aprendizaje para todos con Makey Makey: Los maestros enseñan a TODOS los estudiantes. A veces, nuestro aprendizaje debe verse diferente según el alumno. A continuación se muestra un ejemplo de una lección fácil que puede crear para asegurarse de que todos sus estudiantes estén trabajando en las habilidades esenciales. Este proyecto funcionaría bien
3 formas de controlar Scratch con Makey Makey Click: 4 pasos

3 formas de controlar Scratch con Makey Makey Click: en esta guía, aprenderá TRES formas de programar el " clic " entrada con Scratch. También le mostraremos cómo acceder, haga clic en la parte posterior de su Makey Makey. Los únicos suministros que necesitará para este proyecto: Makey Makey ClassicJumper Wire fro
