
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.



Proyectos Makey Makey »
En esta guía, aprenderá TRES formas de programar la entrada de "clic" con Scratch. También le mostraremos cómo acceder haciendo clic en la parte posterior de su Makey Makey.
Los únicos suministros que necesitará para este proyecto:
- Makey Makey Clásico
- Cable de puente de su kit Makey Makey
- Cuenta Scratch
Paso 1: Usa el bloque "cuando este Sprite hizo clic"
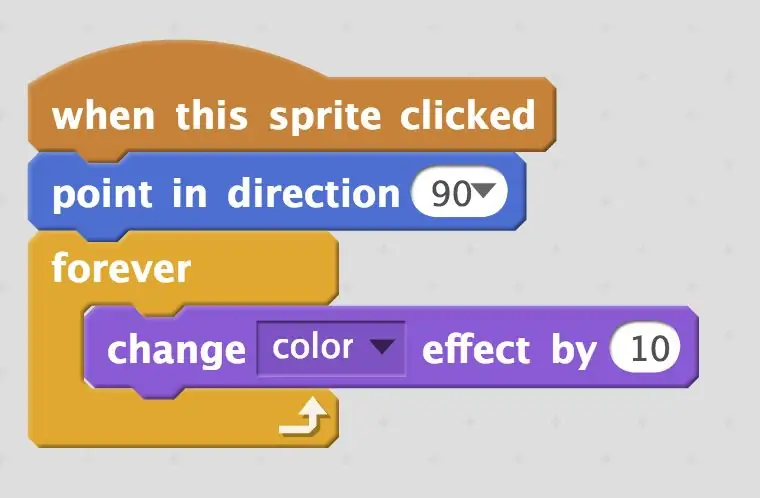
Para controlar el clic, puedes usar el bloque "cuando este sprite hizo clic" ubicado en la paleta "evento". Sin embargo, dado que su mouse necesitará hacer clic en el sprite, tendrá que pasar el mouse sobre el sprite para que este efecto funcione. Dado que esto es cierto, probablemente sería mejor usar esto solo en un sprite estacionario si desea usar la entrada de "clic" en el Makey Makey. Sin embargo, hay otras dos formas de usar el clic que pueden ser útiles si quieres usar este efecto en algo en tu juego que no requiere que pases el cursor sobre él primero.
Lee más sobre el bloque "cuando este objeto hizo clic" en la wiki de Scratch.
Paso 2: usa el bloque "mouse Down"

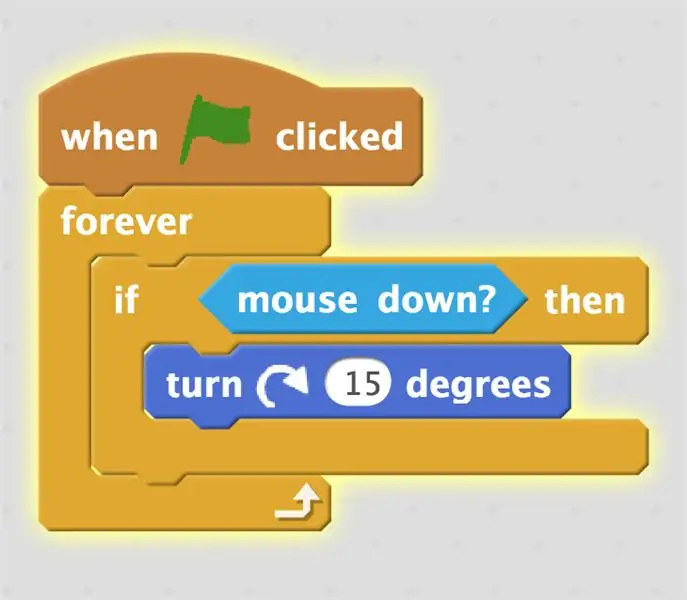
También puedes usar el bloque sensor "mouse down" para controlar un objeto en cualquier parte de la pantalla. Pero observe la forma en que lo he codificado; una vez que haga clic en la "bandera verde", mi objeto comenzará a girar. Para tener más control sobre cuándo desea que el "mouse hacia abajo" tenga un efecto, intente usar los bloques de transmisión para activar el evento.
Lea más sobre el uso del bloque "mouse down" en la wiki de Scratch.
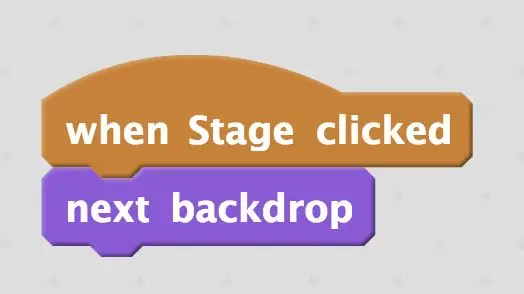
Paso 3: utilice el bloque "al hacer clic en el escenario"


Una de las formas más fáciles de controlar el clic del mouse es usar el bloque "cuando se hizo clic en el escenario".
Este evento se activará sin importar dónde haga clic en el fondo de su juego Scratch. Así que ponga su juego en modo de pantalla completa, ¡y debería poder hacer clic!
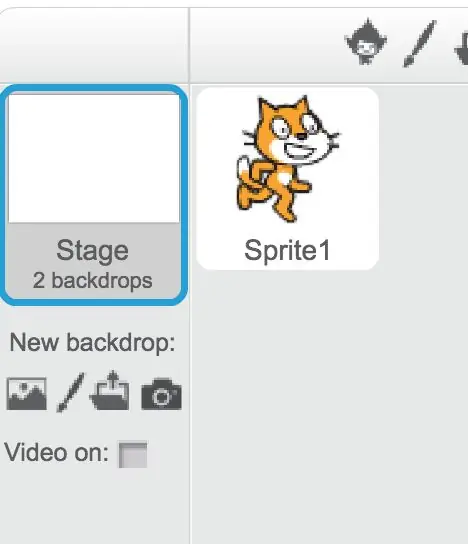
Solo verás este bloque en "eventos" si haces clic en "Escenario" a la izquierda de tus sprites. El escenario es donde puede cambiar y actualizar los fondos.
Lea más sobre el bloque "cuando Stage hizo clic" en la wiki de Scratch.
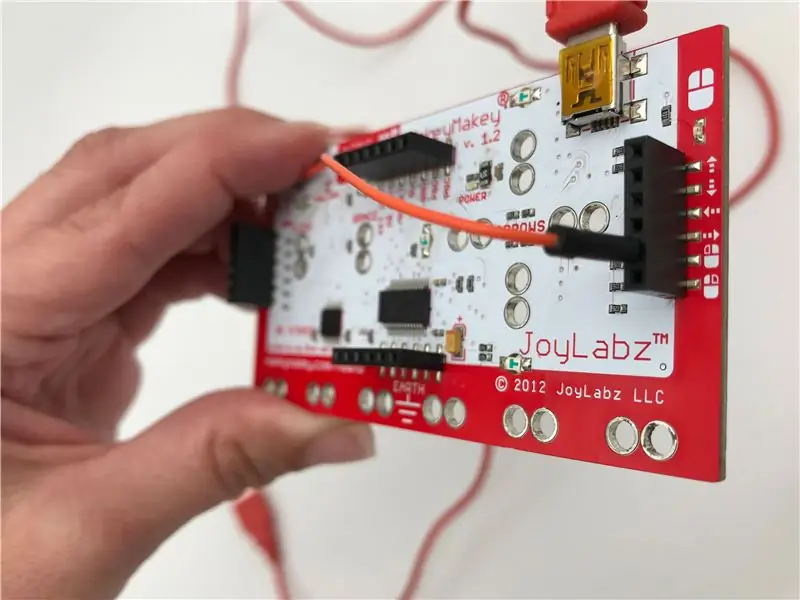
Paso 4: Otro "clic" en el Makey Makey Controller

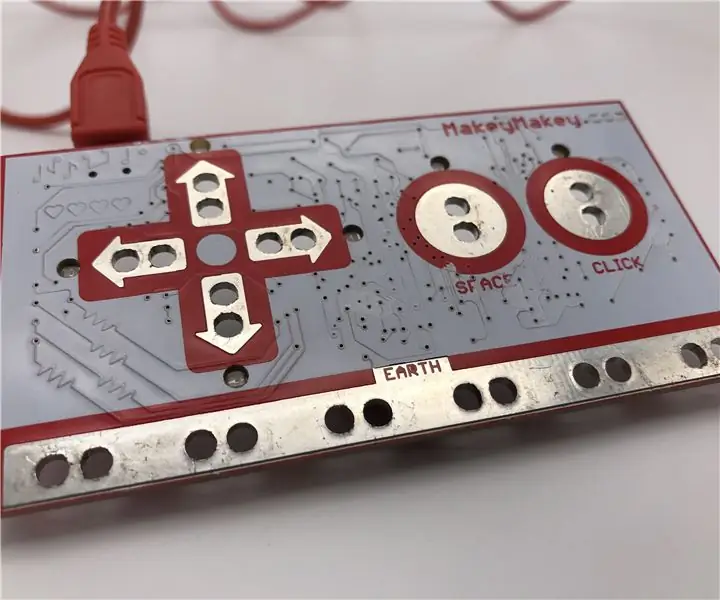
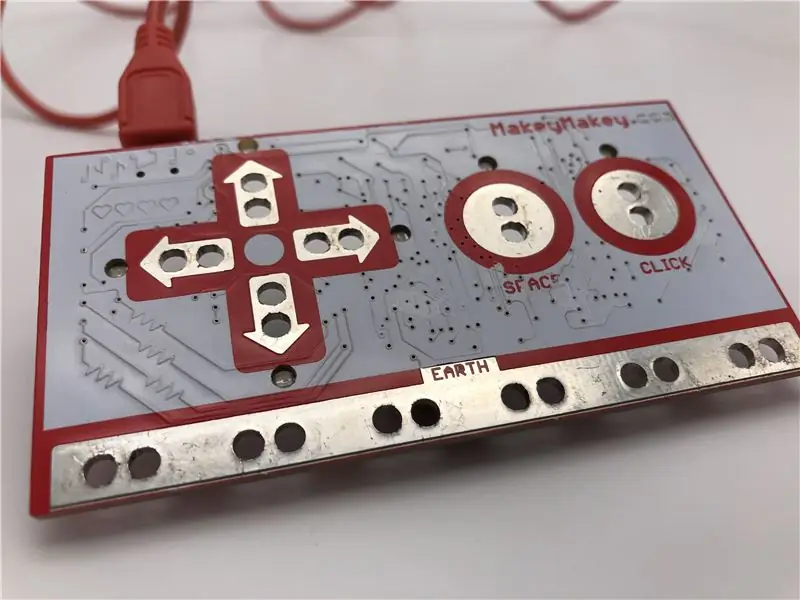
También puede controlar el clic (¡y todos los movimientos del mouse!) Utilizando un cable de puente en el encabezado del extremo derecho en la parte posterior de su tablero. En la imagen de arriba, tengo el cable de puente en "clic derecho", que es el segundo pin en la parte inferior del encabezado.
Esas son todas las formas que conocemos de incorporar el "clic". Si sabe más, no dude en comunicárnoslo en los comentarios.
¡No olvides divertirte, hackear y remezclar y compartir tus proyectos en la galería!
Recomendado:
NeckLight V2: Collares que brillan en la oscuridad con formas, colores y LUCES: 10 pasos (con imágenes)

NeckLight V2: Collares que brillan en la oscuridad con formas, colores y LUCES: Hola a todos, Después de los primeros Instructables: NeckLight que publiqué, que fue un gran éxito para mí, elijo hacer el V2. V2 es corregir algún error del V1 y tener más opciones visuales. En este Instructables expondré
Codificación de formas simples de Playdoh W / P5.js y Makey Makey: 7 pasos

Codificación de formas simples de Playdoh W / P5.js y Makey Makey: este es un proyecto de computación física que le permite crear una forma con Playdoh, codificar esa forma usando p5.js y activar esa forma para que aparezca en la pantalla de la computadora tocando el Playdoh forma usando un Makey Makey.p5.js es un código abierto, web b
Contador de monedas con Makey-Makey y Scratch: 10 pasos (con imágenes)

Contador de monedas usando Makey-Makey y Scratch: Contar dinero es una habilidad matemática práctica muy importante que usamos en nuestra vida diaria. Aprenda a programar y construir un contador de monedas usando Makey-Makey y Scratch
Formas: Aprendizaje para todos con Makey Makey: 5 pasos (con imágenes)

Formas: Aprendizaje para todos con Makey Makey: Los maestros enseñan a TODOS los estudiantes. A veces, nuestro aprendizaje debe verse diferente según el alumno. A continuación se muestra un ejemplo de una lección fácil que puede crear para asegurarse de que todos sus estudiantes estén trabajando en las habilidades esenciales. Este proyecto funcionaría bien
Cómo hacer formas de PCB personalizadas (con Inkscape y Fritzing): 4 pasos (con imágenes)

Cómo hacer formas de PCB personalizadas (con Inkscape y Fritzing): si es un principiante y necesita una PCB con forma personalizada … y la necesita en el menor tiempo posible … O si no quiere gastar un mucho tiempo aprendiendo a trabajar con softwares avanzados, porque eventualmente haces una placa u otra … esto
