
Tabla de contenido:
- Paso 1: Recolección de las piezas
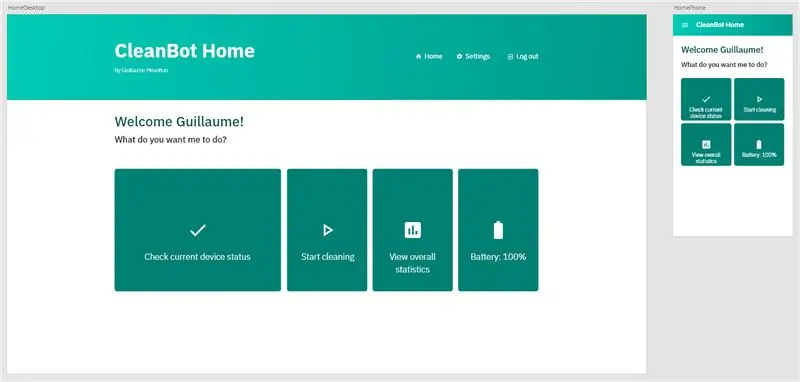
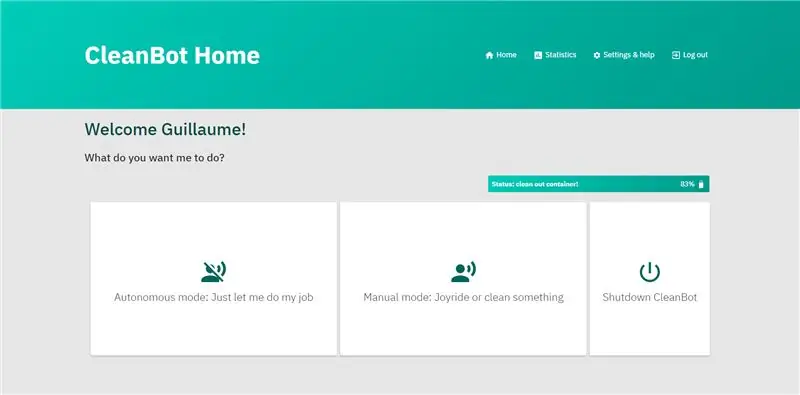
- Paso 2: pintura en aerosol y diseño de la interfaz
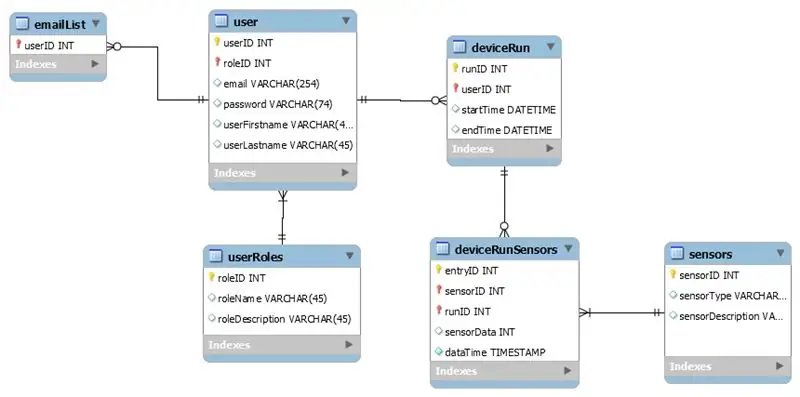
- Paso 3: creación de la base de datos
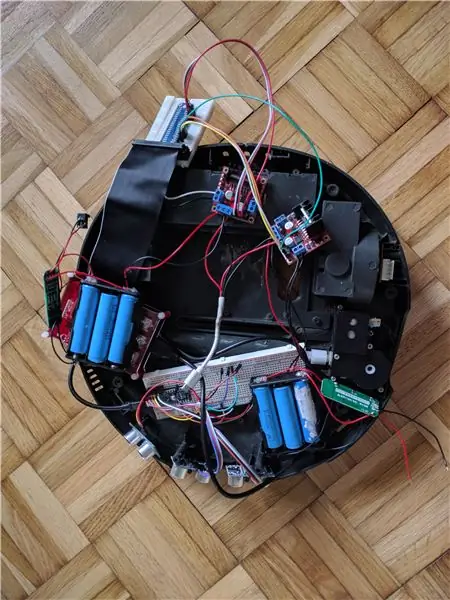
- Paso 4: Conexión de las piezas juntas
- Paso 5: Configuración de la Raspberry Pi
- Paso 6: escribir la aplicación web
- Paso 7: creación de piezas para terminar la carcasa
- Paso 8: el código
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.


Esta es una guía para un proyecto que hice para la escuela. El objetivo era crear un dispositivo con Raspberry Pi que estuviera conectado a Internet, mientras recopilaba datos de los sensores. Estos datos tenían que almacenarse en una base de datos (MySQL). Los datos tenían que visualizarse con un sitio web, codificado en Python con el paquete de la aplicación web Flask y la plantilla Jinja2.
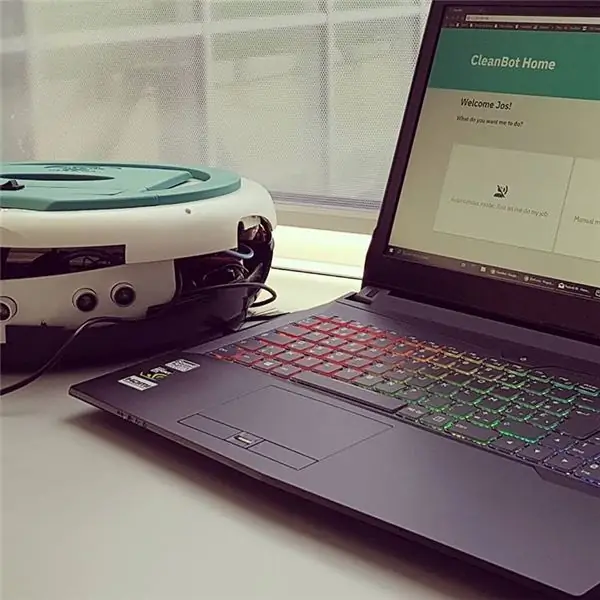
Mi idea era crear un robot aspirador 'pirateado', usando una Raspberry Pi, un Arduino, un robot aspirador ya roto y un montón de sensores.
Paso 1: Recolección de las piezas




Antes de crear algo, investigué mucho sobre qué partes usar, cómo conectarlas, escribir clases de software en Python, etc.
La lista de piezas se incluirá como un archivo, para que pueda buscar fácilmente las piezas que necesitará.
Decidí usar un Arduino Uno al lado de la Raspberry Pi, para poder leer mis sensores de manera eficiente sin estresar mi Raspberry Pi. También elegí el Uno porque tiene una buena velocidad de reloj y por los pines analógicos. Podría haber usado un ADC (por ejemplo, MCP3008) para mi Raspberry Pi, pero habría necesitado muchos más cables, habría sido más caro y mi Pi tendría que trabajar mucho más.
Luego comencé a inspeccionar las piezas que se podían usar del robot aspirador roto. La electrónica interna estaba dañada, pero eso no fue un problema, porque de todos modos los reemplazaría por completo. Afortunadamente, los motores de corriente continua seguían funcionando, por lo que ninguno de ellos tuvo que ser reemplazado.
Lista de partes:
- Raspberry Pi 3 con al menos 8GB MicroSD clase 10 y un estuche;
- Zapatero en T y protoboard Raspberry Pi;
- Arduino Uno o similar (preferiblemente una versión no china con un ADC decente, algunos chinos tienen problemas de AREF) con algún tipo de carcasa;
- Un cable ethernet;
- Un robot aspirador (roto);
- 3x módulos ultrasónicos HC-SR04;
- 1x módulo de sensor de pasillo;
- Varias resistencias en diferentes valores;
- Un LDR;
- 6 baterías de iones de litio 18650 + soportes de 3 celdas para 12v (preferiblemente debe usar baterías nuevas o incluso mejor usar baterías de LiPo, estas durarán mucho más);
- 18650 (o cualquier tipo de batería que utilice) PCB de carga de 12v y 3 celdas;
- Algunas placas PCB DIY para soldar sus componentes;
- Una hoja de plástico de poliuretano;
- Una computadora portátil / de escritorio.
Lista de herramientas:
- Un taladro con varias brocas;
- Una amoladora angular (no la use si no tiene experiencia) o algo como una Dremel;
- Un trozo de papel de lija;
- Varios destornilladores;
- Superpegamento, pegamento de montaje,…;
- Un soldador (use grasa para soldar sus cables más fácilmente);
- Un par de alicates y una herramienta pelacables.
Lista de software (opcional):
- Adobe XD: wireframing y creación de un prototipo;
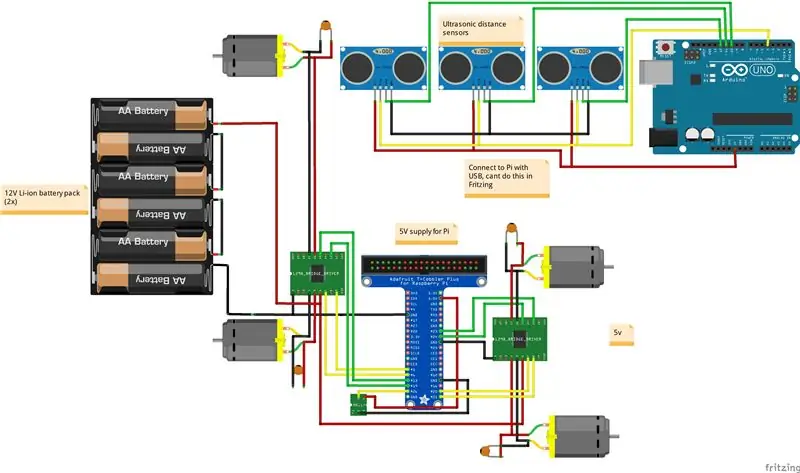
- Fritzing: creación de un esquema eléctrico;
- PyCharm Professional: Python IDE con capacidades de uso de implementación e intérprete remoto;
- Putty: conexión SSH rápida y sencilla con Pi;
- Etcher.io: herramienta fácil para flashear una imagen Raspbian en una tarjeta SD;
- Win32DiskImager: herramienta fácil para crear una imagen a partir de una configuración Raspbian existente;
- Bloc de notas de programadores: herramienta sencilla que puede utilizar para editar de forma segura el archivo /boot/cmdline.txt.
Paso 2: pintura en aerosol y diseño de la interfaz




Antes de comenzar a crear el diseño, pinté con spray el exterior, porque no me gustaban los colores en absoluto. Fui a la tienda y recogí una imprimación de plástico, una lata de blanco y una lata de turquesa para volver a rociar la carcasa superior.
Después de dejar secar la pintura en aerosol, busqué el código de color hexadecimal exacto para la pintura que usé, de modo que pudiera combinar perfectamente mi interfaz web con mi dispositivo. Encontrar este código hexadecimal fue bastante fácil, ya que usé graffiti Montana 94, y los códigos hexadecimales y RGB estaban en su sitio web.
Creé wireframes de alta fidelidad para cada página de mi sitio web, por lo que sabía perfectamente cómo iba a crear esta interfaz. Después de mostrar mi interfaz a mis profesores, recibí el consejo de hacer el fondo un poco más gris y los botones blancos, y el resultado fue bueno en mi opinión.
Paso 3: creación de la base de datos

El siguiente paso lógico fue comenzar a pensar en qué datos quería almacenar en la base de datos MySQL. No hay tanto que a la gente le guste saber sobre su aspiradora, así que elegí tablas para los usuarios y sus datos de inicio de sesión, así como tablas para los sensores (batería, distancia y contenedor de polvo).
La imagen muestra el diseño de mis tablas, dibujado en MySQL Workbench, con todas las relaciones entre las tablas.
Para mis usuarios, quería hacer un seguimiento de su nombre y apellido para personalizar la interfaz y los correos electrónicos. Por supuesto, para enviar correos electrónicos, también necesitaba su dirección de correo electrónico. También agregué una tabla para realizar un seguimiento de las preferencias de correo electrónico de mis usuarios (si les gustaría o no recibir correos electrónicos). Lo último que quería almacenar sobre los usuarios es su función para el dispositivo. Divido a los usuarios en administradores y usuarios normales. Los administradores tienen derecho a agregar, eliminar y administrar usuarios en el sistema, mientras que los usuarios normales no pueden acceder a estas herramientas.
La siguiente tabla contiene "deviceruns", que son las ejecuciones reales que ha realizado el dispositivo. Los deviceruns son propiedad de un determinado usuario (la persona que inició la ejecución) y tienen una hora de inicio y una hora de finalización para calcular el tiempo de ejecución.
Se utiliza otra tabla para vincular sensordata a cada devicerun. Los sensores mismos se almacenan en otra tabla, que contiene su identificación, nombre y descripción.
Paso 4: Conexión de las piezas juntas


Después de crear el esquema de la base de datos, comencé a usar placas de prueba y cableado para conectar todas las partes juntas en un prototipo funcional.
Paso 5: Configuración de la Raspberry Pi

Para descargar la última imagen de Raspbian, vaya al sitio web de Raspbian. Aquí puede elegir qué distribución desea descargar. Para un funcionamiento más rápido, puede descargar la distribución sin cabeza, para menos uso de RAM, o descargar el escritorio con GUI si prefiere una interfaz gráfica de usuario.
Para instalar el sistema operativo, simplemente descargue Etcher, es una herramienta GUI para escribir la imagen en su tarjeta micro SD rápida y fácilmente.
Para habilitar el modo sin cabeza, de modo que pueda acceder al pi, deberá instalar Putty en su computadora. El siguiente paso es ir a la carpeta Boot creada por Etcher y abrir el archivo cmdline.txt con su editor de texto favorito, ex Programmers Notepad. Agregue este texto al final del archivo:
ip = 169.254.10.1
Solo asegúrese de no crear una nueva línea, ¡agregue esto al final de la línea!
A continuación, vuelva a la raíz de la carpeta de inicio y cree un archivo llamado ssh. No agregue ninguna extensión, esto asegurará que el servidor SSH se inicie cada vez que se inicie su Pi. Ahora simplemente coloque la tarjeta SD en su Pi, conecte una fuente de alimentación suficiente a su Pi y agregue un cable ethernet entre su Pi y su computadora.
Abra Putty y escriba la dirección IP: 169.254.10.1. Ahora haga clic en SÍ e inicie sesión, el nombre de usuario predeterminado es pi y la contraseña es frambuesa.
A continuación, ejecute el siguiente comando para actualizarse:
sudo apt-get update -y && sudo apt-get upgrade -y && sudo apt-get dist-upgrade -y
El paso final es crear un intérprete virtual de Python en su Raspberry Pi, esto ejecutará su código. Para hacer esto, simplemente abra la masilla y escriba lo siguiente:
sudo mkdir project1
cd project1 python3 -m pip install --upgrade pip setuptools wheel virtualenv python3 -m venv --system-site-packages venv
Paso 6: escribir la aplicación web

Después de conectar cada parte y configurar la Raspberry Pi, comencé a escribir mi aplicación web principal usando Flask y Jinja2. Flask es un marco de backend fácil de usar para Python, y Jinja2 es el lenguaje de plantillas que utilicé. Con Jinja, puede crear archivos HTML normales con bucles for, estructuras if, etc.
Mientras codificaba el backend, también escribí el front-end de la aplicación, incluido el HTML, CSS y JavaScript para algunos elementos. Usé el método ITCSS y la notación BEM para mis hojas de estilo.
Además de la aplicación web principal, también creé otros 2 programas principales. Uno está escrito para enviar la dirección IP del dispositivo a los usuarios de la lista. Cada usuario registrado que haya aceptado recibir correos electrónicos, recibirá un correo con un enlace para iniciar la interfaz web. Este programa se ejecuta como un servicio systemd.
El otro archivo principal es para el dispositivo real. Este principal se puede llamar a través de mi aplicación Flask, para iniciar y detener el dispositivo y recopilar datos. Los datos recopilados también se cargan en la base de datos del dispositivo a través de este archivo principal. Luego, estos datos se pueden visualizar en la aplicación web.
La aplicación web está conectada al dispositivo que ejecuta main con Python Threading. Cuando un usuario hace clic en el botón de inicio, se genera un hilo para ejecutar el dispositivo en segundo plano. Mientras tanto, el usuario puede navegar perfectamente a través de la aplicación. Al hacer clic en detener, este hilo se detiene y, por lo tanto, el dispositivo se detiene.
Paso 7: creación de piezas para terminar la carcasa




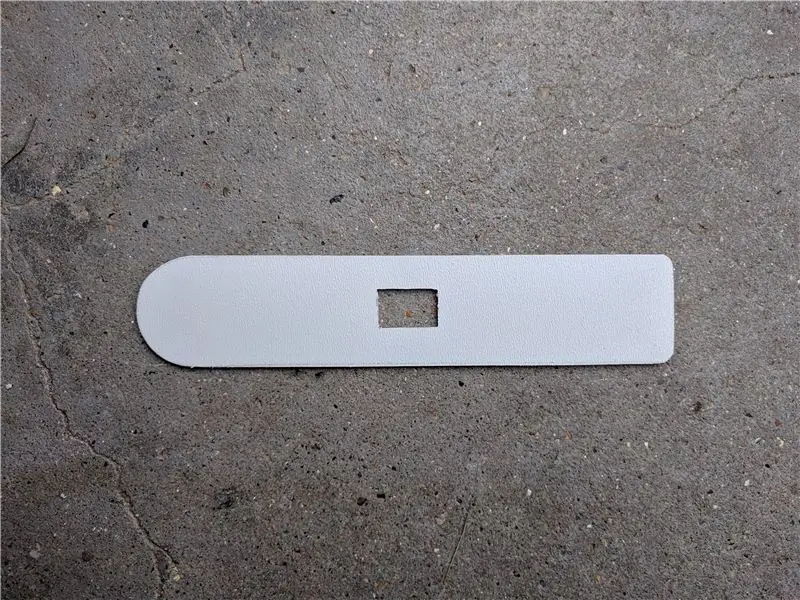
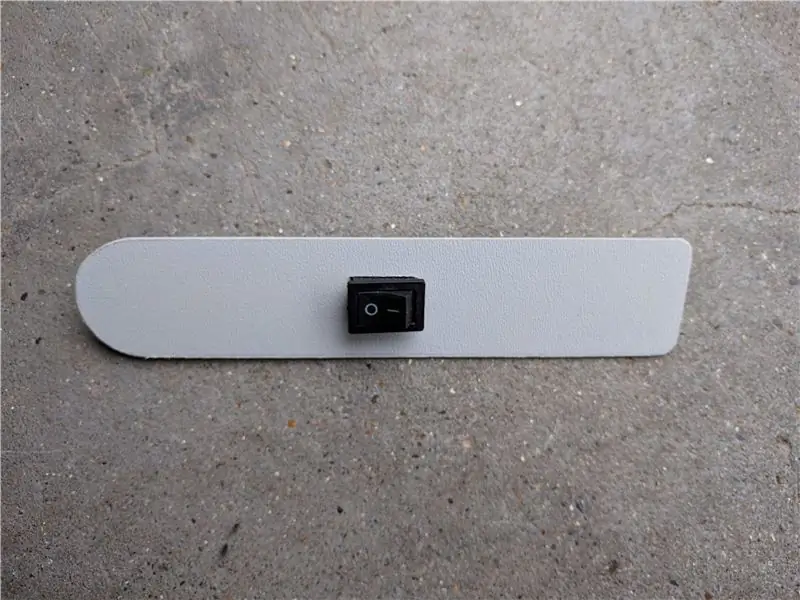
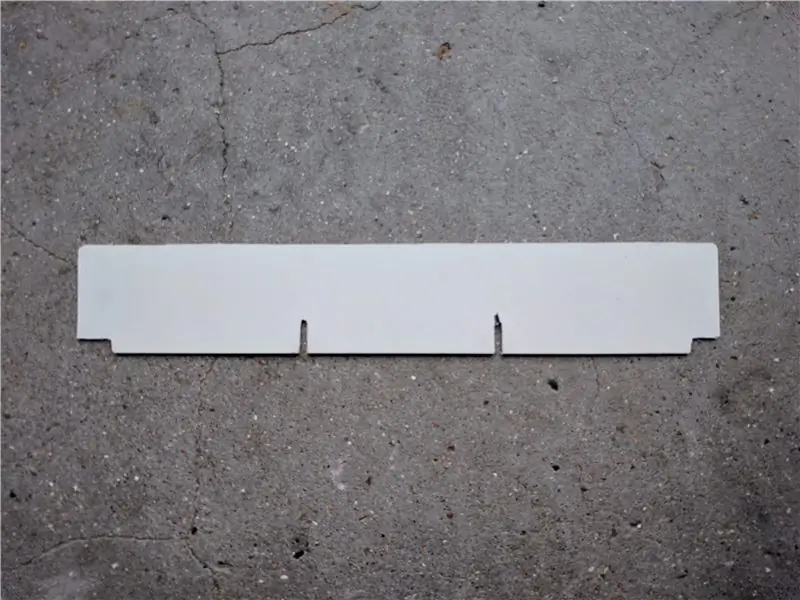
Después de escribir la mayor parte de la aplicación, comencé a modificar la carcasa del dispositivo para que mis sensores y otras partes realmente encajaran. Para hacer esto, compré una hoja de poliuretano en una tienda de bricolaje local y comencé a cortar 2 soportes. Usé esta lámina de poliuretano porque no es probable que se rompa en pedazos al cortar, y porque es bastante flexible, lo cual es perfecto ya que mi robot tiene forma circular.
El primer soporte está hecho para llenar un agujero en la parte superior, donde solía sentarse una pantalla. Reemplacé la pantalla con un interruptor de encendido / apagado para que las baterías se puedan apagar.
El otro soporte es un soporte para mis sensores ultrasónicos HC-SR04 que están colocados en la parte frontal del dispositivo.
Lo último que quedaba por hacer era cortar un agujero en los refuerzos de una de las ruedas e insertar un imán, para poder controlar las rotaciones de la rueda.
Después de terminar estos soportes, también los pinté con spray con la pintura que me quedaba, para que se ajustara al diseño.
Paso 8: el código
Para instalar el programa, descargue el archivo code.zip y descomprímalo en el directorio project1.
A continuación, ejecute este comando en una terminal en Raspbian o Putty:
sudo cp proyecto1 / conf / proyecto-1 * / etc / systemd / system /
sudo cp project1 / conf / project1- * / etc / systemd / system / sudo systemctl daemon-reload sudo systemctl enable project-1 * sudo systemctl enable project1 * sudo systemctl restart nginx
A continuación, abra la base de datos que ha generado y cree un nuevo usuario con una contraseña hash Argon2. Ahora puedes usar el programa.
¡Disfrutar!
Recomendado:
Cómo hacer una antena 4G LTE Doble BiQuade Pasos sencillos: 3 pasos

Cómo hacer una antena 4G LTE Doble BiQuade Pasos sencillos: La mayoría de las veces que me enfrenté, no tengo una buena intensidad de señal para mis trabajos diarios. Entonces. Busco y pruebo diferentes tipos de antena pero no trabajo. Después de perder el tiempo, encontré una antena que espero hacer y probar, porque es un principio de construcción, no
Diseño de juegos en Flick en 5 pasos: 5 pasos

Diseño de juegos en Flick en 5 pasos: Flick es una forma realmente sencilla de hacer un juego, especialmente algo como un rompecabezas, una novela visual o un juego de aventuras
Detección facial en Raspberry Pi 4B en 3 pasos: 3 pasos

Detección de rostros en Raspberry Pi 4B en 3 pasos: En este Instructable vamos a realizar la detección de rostros en Raspberry Pi 4 con Shunya O / S usando la Biblioteca Shunyaface. Shunyaface es una biblioteca de reconocimiento / detección de rostros. El proyecto tiene como objetivo lograr la velocidad de detección y reconocimiento más rápida con
¿Cómo hacer un contador de pasos ?: 3 pasos (con imágenes)

¿Cómo hacer un contador de pasos ?: Solía desempeñarme bien en muchos deportes: caminar, correr, andar en bicicleta, jugar al bádminton, etc. Me encanta andar en bicicleta para viajar en poco tiempo. Bueno, mira mi corpulento vientre … Bueno, de todos modos, decido volver a hacer ejercicio. ¿Qué equipo debo preparar?
Espejo de tocador de bricolaje en sencillos pasos (usando tiras de luces LED): 4 pasos

Espejo de tocador de bricolaje en sencillos pasos (usando tiras de luces LED): En esta publicación, hice un espejo de tocador de bricolaje con la ayuda de las tiras de LED. Es realmente genial y debes probarlos también
