
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.



Solía desempeñarme bien en muchos deportes: caminar, correr, andar en bicicleta, jugar al bádminton, etc.
Me encanta andar en bicicleta para viajar en poco tiempo. Bueno, mira mi barriga corpulenta ……
Bueno, de todos modos, decido volver a hacer ejercicio. ¿Qué equipo debo preparar? Además de las instalaciones deportivas, ¡sí! ¡Necesito un instrumento! Creo que con eso puedo mantener la cantidad adecuada de ejercicio. Aquí surge el instrumento. Comencemos con un video ~
El instrumento no solo puede registrar pasos (y calorías) en tiempo real, sino también mostrar el tiempo. Lo que es especial es que el formato de presentación es puntero ~ ¡tan genial! ¡Realmente, realmente me gusta!
Puedes subir tus registros a Internet
solo con un clic. Blynk (un software de teléfono inteligente presentado antes) puede mostrar todos los registros. Al igual que el reloj inteligente portátil, el instrumento obtiene tiempo en línea (por lo que no debe temer la actualización de energía y tiempo).
Hardware en meed:
Tablero FireBeetle-ESP32
Tablero FireBeetle Covers-Proto
Pantalla de visualización OLED12864
Módulo de aceleración
Batería de 3,7 V (comprada en línea, el volumen es de alrededor de 600 mAH)
3 botones (comprados online)
Es muy conveniente construir este proyecto por Blybk.
Paso 1: cree un proyecto Blynk
Agrega dos controles:
Visualización de valor * 1
Reloj en tiempo real * 1
El nombre de Visualización de valor debe establecerse en pasos, pero no en las propiedades del reloj en tiempo real. Elija V1 como pin de entrada para ajustar el diseño de los controles, como se muestra a continuación.
Paso 2: descargue programas en FireBeetle Board-ESP32
Haga clic aquí para descargar el código fuente a esp32. El código fuente consta de archivos de biblioteca y archivos de impresión 3D. Debe guardar el archivo de la biblioteca en lib de arduino. Y los archivos 3D pueden imprimir costras directamente.
A continuación se muestra el programa principal
#include #include // Solo es necesario para Arduino 1.6.5 y versiones anteriores #include "SSD1306.h" // alias para `#include" SSD1306Wire.h "` #include "OLEDDisplayUi.h" #include "images.h" # incluir #incluir #incluir #incluir #incluir #definir POWER_KEY 1 #definir MENU_KEY 2 #definir UPLOAD_KEY 3 boolean upload = false; Pantalla SSD1306 (0x3c, 18, 0); OLEDDisplayUi ui (y pantalla); Temporizador SimpleTimer; WidgetRTC rtc; int screenW = 128; int screenH = 64; int clockCenterX = screenW / 2; int clockCenterY = ((pantallaH-16) / 2) +16; // la parte superior amarilla tiene 16 px de altura int clockRadius = 23; #define DEVICE (0x53) // ADXL345 dirección del dispositivo #define TO_READ (6) // número de bytes que vamos a leer cada vez (dos bytes por cada eje) byte buff [TO_READ]; // Búfer de 6 bytes para guardar los datos leídos desde el dispositivo char str [100]; // búfer de cadena para transformar los datos antes de enviarlos al puerto serie int regAddress = 0x32; // primer registro de datos de aceleración del eje en ADXL345 int xx, yy, zz; // datos de aceleración de tres ejes static int currentValue = 0; Pasos largos estáticos sin firmar Suma = 0; char auth = "YourAuthToken"; // Tus credenciales de WiFi. // Establezca la contraseña en "" para redes abiertas. char ssid = "YourNetworkName"; char pass = "YourPassword"; const char running_Logo_bits PROGMEM = {0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x64, 0x03, 0x00, 0 0xF8, 0x01, 0x00, 0x00, 0x00, 0xF8, 0x01, 0x00, 0x00, 0x00, 0xFC, 0x01, 0x00, 0x00, 0x00, 0xFC, 0x05, 0x00, 0x00, 0x00, 0xFC, 0x01, 0x00, 0 0xFC, 0x00, 0x00, 0x00, 0x00, 0xF8, 0x01, 0x00, 0x00, 0x00, 0xF8, 0x01, 0x00, 0x00, 0x00, 0xE0, 0x03, 0x00, 0x00, 0x60, 0xF1, 0x00, 0x07, 0x00 0xF8, 0x17, 0x00, 0x00, 0xC0, 0xF8, 0x0F, 0x00, 0x00, 0xE0, 0xFB, 0x17, 0x00, 0x00, 0xC0, 0xFF, 0x13, 0x00, 0x00, 0x00, 0xFF, 0x00, 0x03, 0xFE, 0x03, 0x00, 0x00, 0x00, 0xF9, 0x03, 0x00, 0x00, 0x00, 0xFA, 0x03, 0x00, 0x00, 0x00, 0xF8, 0x03, 0x00, 0x00, 0x00, 0xF0, 0x00, 0x07, 0xF4, 0x07, 0x00, 0x00, 0x00, 0xF4, 0x0F, 0x00, 0x00, 0x00, 0xF9, 0x0F, 0x00, 0x00, 0x00, 0xFC, 0x1F, 0x00, 0x00, 0x80, 0xFE, 0x00, 0xF, 0xFF, 0x1F, 0x00, 0x00, 0xA0, 0xFF, 0x5F, 0x00, 0x00, 0xC0, 0x3F, 0x3F, 0x00, 0x0 0, 0xE8, 0x1F, 0x3F, 0x00, 0x00, 0xE8, 0xA7, 0x3E, 0x00, 0x00, 0xF0, 0x03, 0x7C, 0x00, 0x00, 0xE0, 0x05, 0x7C, 0x00, 0x0, 0x05, 0x0E 0x00, 0xC0, 0x01, 0xF0, 0x03, 0x00, 0xC0, 0x03, 0xE8, 0x07, 0x00, 0xC0, 0x03, 0x88, 0x6F, 0x00, 0x80, 0x03, 0x40, 0x1E, 0x0x00, 0x40, 0x1E, 0x0x00, 0x00, 0x80, 0x03, 0x00, 0xF8, 0x01, 0x00, 0x07, 0x00, 0xF4, 0x00, 0x00, 0x07, 0x00, 0xE8, 0x00, 0x80, 0x0F, 0x00, 0xE8, 0x00, 0x0, 0x90, 0x00, 0xE8, 0x0F, 0x00, 0xE8, 0x00, 0xF0, 0x09, 0x00, 0x60, 0x01, 0xF0, 0x04, 0x00, 0x00, 0x00,}; // función de utilidad para la visualización del reloj digital: imprime 0 a la izquierda String twoDigits (int digits) {if (digits <10) {String i = '0' + String (digits); volver i; } else {cadena de retorno (dígitos); }} void clockOverlay (OLEDDisplay * pantalla, OLEDDisplayUiState * estado) {if ((hora () == 0) && (minuto () == 0) && (segundo () == 0)) stepsSum = 0; } void analogClockFrame (OLEDDisplay * pantalla, OLEDDisplayUiState * estado, int16_t x, int16_t y) {display-> drawCircle (clockCenterX + x, clockCenterY + y, 2); // tics de hora para (int z = 0; z drawLine (x2 + x, y2 + y, x3 + x, y3 + y);} // muestra el ángulo de flotación del segundero = segundo () * 6; ángulo = (ángulo / 57.29577951); // Convertir grados a radianes int x3 = (clockCenterX + (sin (angle) * (clockRadius - (clockRadius / 5)))); int y3 = (clockCenterY - (cos (angle) * (clockRadius - (clockRadius / 5)))); display-> drawLine (clockCenterX + x, clockCenterY + y, x3 + x, y3 + y); // muestra el minutero ángulo = minuto () * 6; ángulo = (ángulo / 57.29577951); // Convertir grados a radianes x3 = (clockCenterX + (sin (angle) * (clockRadius - (clockRadius / 4)))); y3 = (clockCenterY - (cos (angle) * (clockRadius - (clockRadius / 4)))); display-> drawLine (clockCenterX + x, clockCenterY + y, x3 + x, y3 + y); // muestra el ángulo de la manecilla de la hora = hora () * 30 + int ((minuto () / 12) * 6); angle = (angle / 57.29577951); // Convertir grados a radianes x3 = (clockCenterX + (sin (angle) * (clockRadius - (clockRadius / 2)))); y3 = (clockCenterY - (cos (angle) * (clockRadius - (clockRa dius / 2)))); display-> drawLine (clockCenterX + x, clockCenterY + y, x3 + x, y3 + y); } void digitalClockFrame (OLEDDisplay * display, OLEDDisplayUiState * state, int16_t x, int16_t y) {String date = String (year ()) + "/" + twoDigits (month ()) + "/" + twoDigits (day ()); Cadena timenow = String (hora ()) + ":" + dosDígitos (minuto ()) + ":" + dosDígitos (segundo ()); display-> setTextAlignment (TEXT_ALIGN_CENTER); display-> setFont (ArialMT_Plain_24); display-> drawString (clockCenterX + x, 20, timenow); display-> setFont (ArialMT_Plain_16); display-> drawString (60, 45, fecha); } void writeTo (int dispositivo, byte dirección, byte val) {Wire.beginTransmission (dispositivo); // iniciar la transmisión al dispositivo Wire.write (dirección); // enviar dirección de registro Wire.write (val); // enviar valor para escribir Wire.endTransmission (); // finaliza la transmisión} // lee num bytes comenzando desde el registro de direcciones en el dispositivo para buff array void readFrom (int dispositivo, byte dirección, int num, byte buff ) {Wire.beginTransmission (dispositivo); // iniciar la transmisión al dispositivo Wire.write (dirección); // envía la dirección para leer de Wire.endTransmission (); // finalizar la transmisión Wire.beginTransmission (dispositivo); // iniciar la transmisión al dispositivo Wire.requestFrom (dispositivo, num); // solicita 6 bytes del dispositivo int i = 0; while (Wire.available ()) // el dispositivo puede enviar menos de lo solicitado (anormal) {buff = Wire.read (); // recibe un byte i ++; } Wire.endTransmission (); // finalizar la transmisión} void runningFrame (OLEDDisplay * display, OLEDDisplayUiState * state, int16_t x, int16_t y) {float calValue = stepsSum * 0.4487; display-> setTextAlignment (TEXT_ALIGN_CENTER); display-> setFont (ArialMT_Plain_24); display-> drawString (clockCenterX, clockCenterY, str); sprintf (str, "%.2fcal", calValue); display-> setTextAlignment (TEXT_ALIGN_CENTER); display-> setFont (ArialMT_Plain_10); display-> drawString (100, 20, str); display-> drawXbm (10, 14, 34, 50, running_Logo_bits); } vacío uploadFrame (OLEDDisplay * pantalla, OLEDDisplayUiState * estado, int16_t x, int16_t y) {display-> setFont (ArialMT_Plain_16); display-> drawString (60, 45, "cargar datos …"); } // Esta matriz mantiene punteros de función a todos los marcos // los marcos son las vistas únicas que se deslizan en marcos FrameCallback = {analogClockFrame, digitalClockFrame, runningFrame, uploadFrame}; // ¿cuántos fotogramas hay? int frameCount = 4; // Las superposiciones se dibujan estáticamente en la parte superior de un marco, por ejemplo. una superposición de reloj OverlayCallback = {clockOverlay}; int superposicionesCount = 1; void uploadToBlynk (void) {if (upload == true) {Blynk.virtualWrite (V0, stepsSum); Blynk.virtualWrite (V1, stepsSum); }} void uiInit (void) {ui.setTargetFPS (30); //ui.setActiveSymbol(activeSymbol); //ui.setInactiveSymbol(inactiveSymbol); ui.setIndicatorPosition (TOP); ui.setIndicatorDirection (LEFT_RIGHT); ui.setFrameAnimation (SLIDE_LEFT); ui.setFrames (marcos, frameCount); ui.setOverlays (superposiciones, superposicionesCount); ui.disableAutoTransition (); ui.switchToFrame (2); ui.init (); display.flipScreenVertically (); } void adxl345Init (void) {writeTo (DEVICE, 0x2D, 0); writeTo (DISPOSITIVO, 0x2D, 16); writeTo (DISPOSITIVO, 0x2D, 8); } void updateAdxl345 (void) {readFrom (DEVICE, regAddress, TO_READ, buff); // lee los datos de aceleración del ADXL345 xx = (((int) buff [1]) << 8) | pulir [0]; yy = (((int) buff [3]) << 8) | pulido [2]; zz = (((int) buff [5]) << 8) | pulido [4]; if (xx 80) {if (xx <currentValue) {stepsSum ++; } currentValue = xx; } sprintf (str, "% d", stepsSum); } int getKeys (void) {if (digitalRead (D2) == LOW) {delay (5); if (digitalRead (D2) == LOW) {while (digitalRead (D2) == LOW); return POWER_KEY; }} if (digitalRead (D3) == LOW) {delay (5); if (digitalRead (D3) == LOW) {while (digitalRead (D3) == LOW); return MENU_KEY; }} if (digitalRead (D4) == LOW) {delay (5); if (digitalRead (D4) == LOW) {while (digitalRead (D4) == LOW); return UPLOAD_KEY; }} return 0; } void doKeysFunction (void) {static int uiFrameIndex = 2; int claves = getKeys (); if (claves == POWER_KEY) {static char i = 0; si (i) {ui.init (); display.flipScreenVertically (); display.displayOn (); } else {display.displayOff (); } i = ~ i; } if (claves == MENU_KEY) {if (cargar == falso) {uiFrameIndex ++; if (uiFrameIndex == 3) uiFrameIndex = 0; ui.switchToFrame (uiFrameIndex); } else {ui.switchToFrame (3); }} if (claves == UPLOAD_KEY) {if (cargar == verdadero) {cargar = falso; ui.switchToFrame (uiFrameIndex); } else {upload = true; ui.switchToFrame (3); }}} configuración vacía () {pinMode (D2, ENTRADA); pinMode (D3, ENTRADA); pinMode (D4, ENTRADA); Blynk.begin (auth, ssid, pass); rtc.begin (); uiInit (); adxl345Init (); timer.setInterval (30, updateAdxl345); timer.setInterval (100, uploadToBlynk); } bucle vacío () {int leftTimeBudget = ui.update (); static int testSum = 0; if ((testSum 0) {delay (leftTimeBudget);} doKeysFunction (); timer.run ();}
Precaución: debe modificar la configuración de Wi-Fi, el pasaporte y AUTHTOKENS usted mismo.
char auth = "YourAuthToken"; // Tus credenciales de WiFi. // Establezca la contraseña en "" para redes abiertas. char ssid = "YourNetworkName"; char pass = "YourPassword";
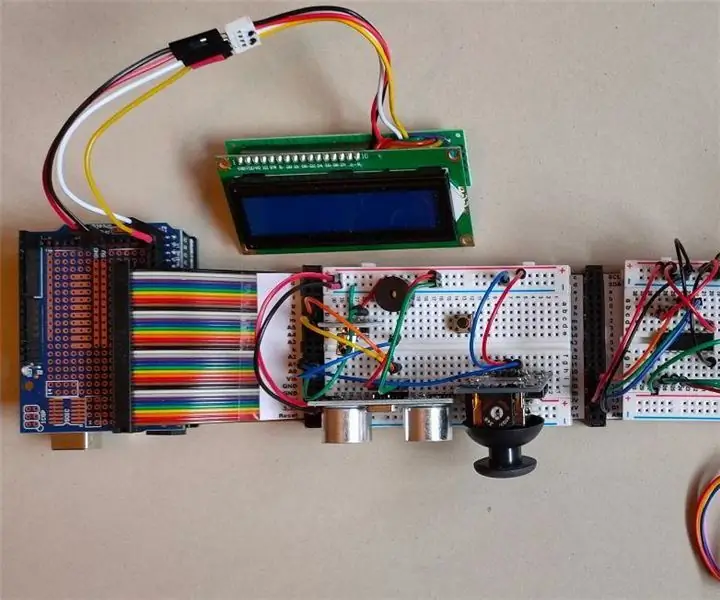
Paso 3: Conexión de hardware



Conecte OLED12864 y el módulo de aceleración a I2C, los fondos a D2, D3, D4. Además, agregue resistencias pull-up de 51k a la parte inferior para llegar a 3.3V, como se muestra a continuación.
Precaución: está mal conectar resistencias pull-up a AREF, la correcta es a 3.3V
La imagen de soldadura de hardware, que se muestra a continuación:
Después de la soldadura, ensamblar el módulo de hardware a la corteza, como se muestra a continuación:
Imagen de efecto completo ~
Recomendado:
ELEGOO Kit Lab o Cómo hacer que mi vida como desarrollador sea más fácil: 5 pasos (con imágenes)

ELEGOO Kit Lab o Cómo hacer que mi vida como desarrollador sea más fácil: Objetivos del proyecto Muchos de nosotros tenemos problemas con la maqueta de los controladores UNO. A menudo, el cableado de los componentes se vuelve difícil con muchos componentes. Por otro lado, la programación bajo Arduino puede ser compleja y puede requerir muchos l
Cómo hacer un contador de monedas: 3 pasos

Cómo hacer un contador de monedas: este instructivo describirá cómo crear un contador de monedas de alcancía con un GreenPAK ™. Este contador de alcancía utilizará tres componentes principales: GreenPAK SLG46531V: El GreenPAK sirve como intérprete entre los sensores y la pantalla
Cómo hacer un dron usando Arduino UNO »Wiki Ùtil Hacer un cuadricóptero usando un microcontrolador: 8 pasos (con imágenes)

Cómo hacer un dron usando Arduino UNO »Wiki Ùtil Hacer un cuadricóptero usando un microcontrolador: Introducción Visite mi canal de Youtube Un dron es un dispositivo (producto) muy caro de comprar. En este post voy a discutir, ¿cómo lo hago a bajo precio? ¿Y cómo puedes hacer el tuyo así a un precio económico? Bueno, en la India todos los materiales (motores, ESC
Luz reactiva a la música -- Cómo hacer una luz reactiva a la música súper simple para hacer que el escritorio sea impresionante: 5 pasos (con imágenes)

Luz reactiva de música || Cómo hacer luz reactiva de música súper simple para hacer un escritorio impresionante: Hola chicos, hoy construiremos un proyecto muy interesante. Hoy vamos a construir luz de música reactiva. el bajo, que en realidad es una señal de audio de baja frecuencia. Es muy simple de construir. Nosotros
¿Cómo hacer un contador con microbit ?: 9 pasos

¿Cómo hacer un contador con microbit ?: Cuando hemos subido a un avión, a menudo nos encontramos con una situación como esta: una hermosa azafata que lleva una pequeña caja plateada la mantiene presionada al pasar. Ella está murmurando: 1, 2, 3, 4, 5, 6 … Debe adivinarlo, está contando el número total de
