
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.



¡Hola!
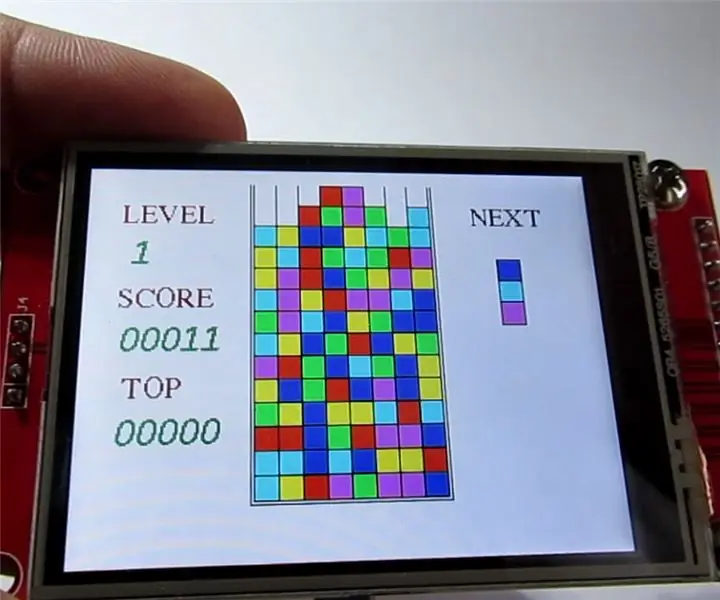
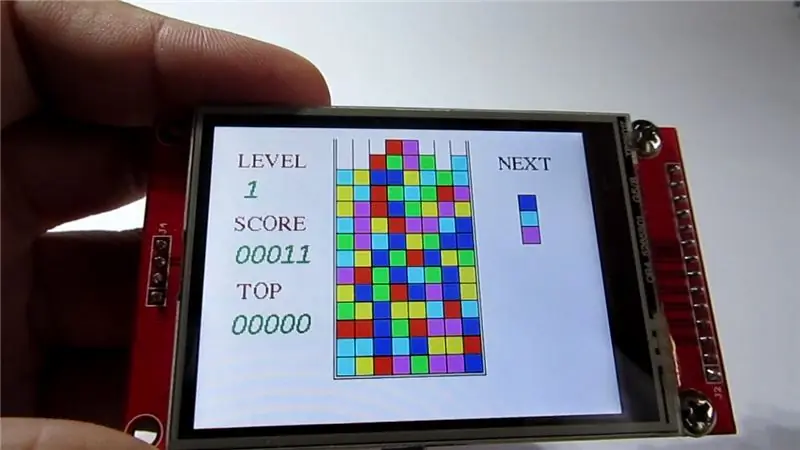
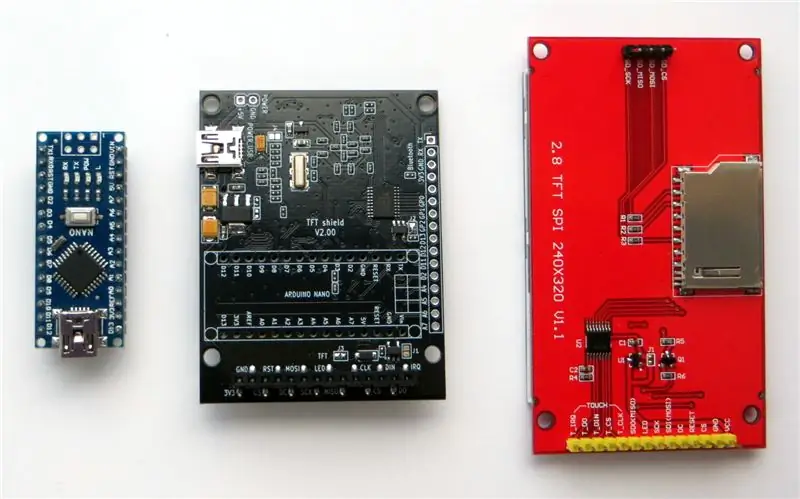
Hoy me gustaría compartir un proyecto para crear un juego de lógica simple "Columnas". Para esto necesitamos:
- Una de las pantallas SPI más asequibles y asequibles,
- Arduino Nano,
- TFT-shield para Arduino Nano (con el que combinaremos los componentes individuales en una sola unidad).
Este escudo es la segunda versión (liviana, para Arduino Nano) de TFT Shield para Arduino Uno, sobre el cual puede leer aquí y aquí y aquí.
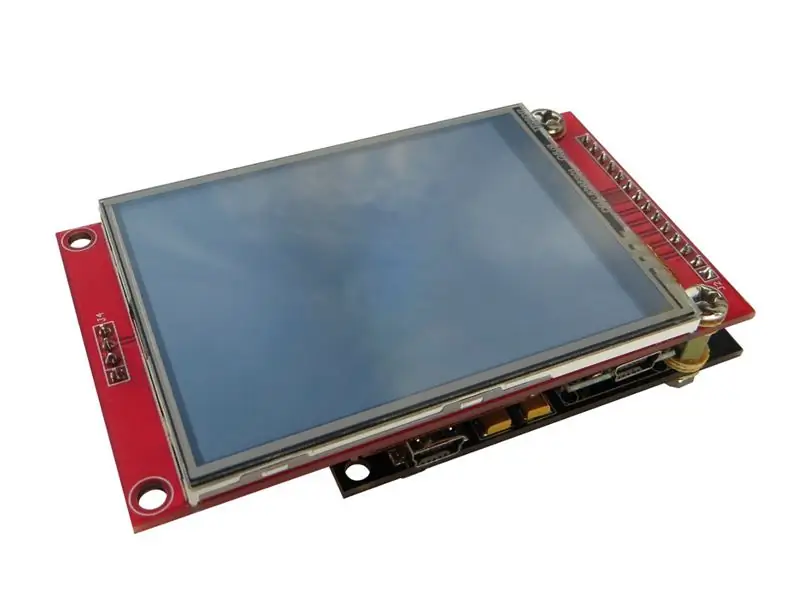
Breve descripción del escudo TFT:
- El tamaño del tablero es de 64x49 mm,
- Conector de 30 pines para conectar Arduino Nano,
- Conector de 14 pines para conectar una pantalla TFT de 320x240 con una interfaz SPI (incluida una pantalla táctil),
- Conector para tarjeta microSD,
- Conector para el módulo Bluetooth (HC-06),
- Conector de 20 pines para cámara OV7670 (y otros),
- Conector mini USB, así como un conector separado de 2 pines para fuente de alimentación de 5V.
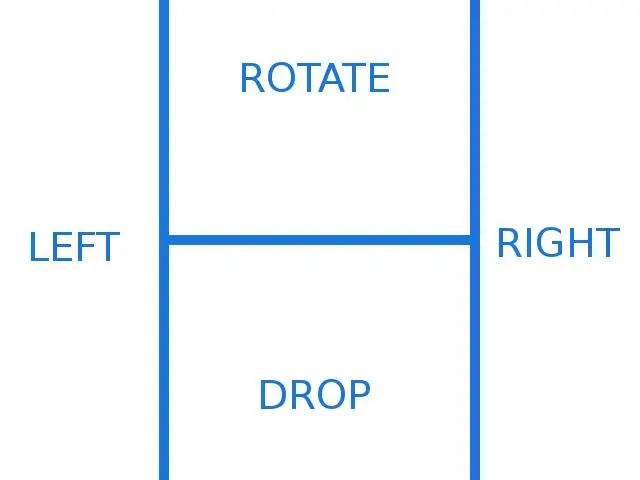
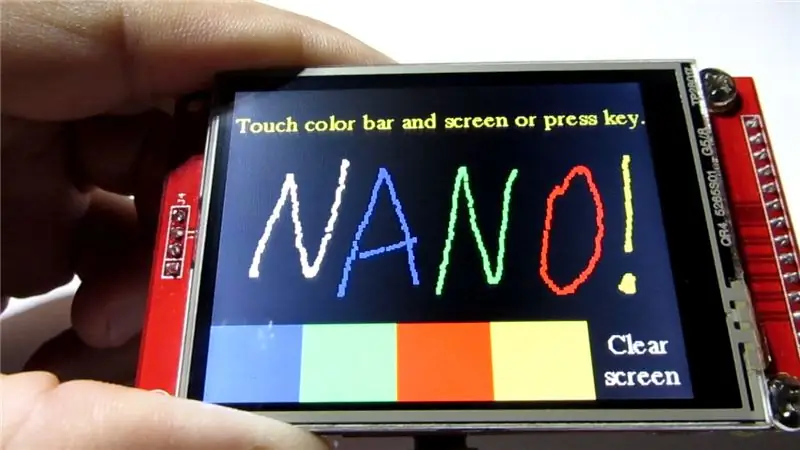
El juego en sí es muy famoso, por lo que no me detendré en la descripción de sus reglas. Y habla de gestión. Porque en este dispositivo no hay botones mecánicos usaremos la pantalla táctil del propio display. Los límites de las áreas de la pantalla y sus funciones correspondientes se muestran en la siguiente figura.
Nada complicado. Entonces, comencemos.
Paso 1: Montaje




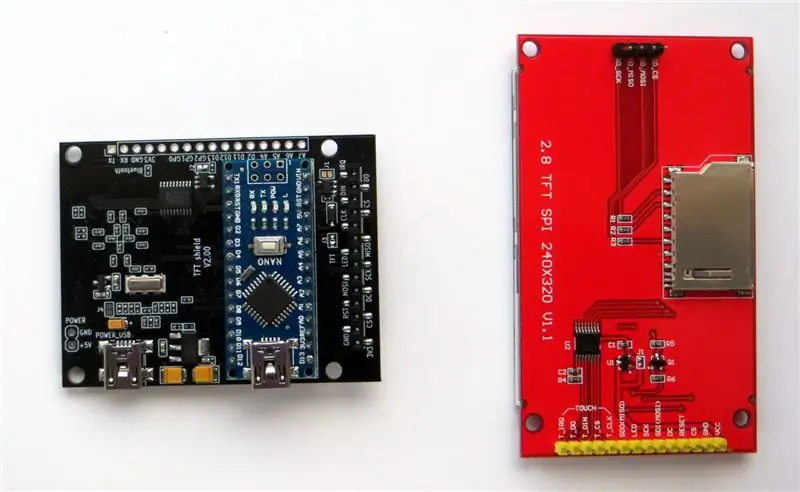
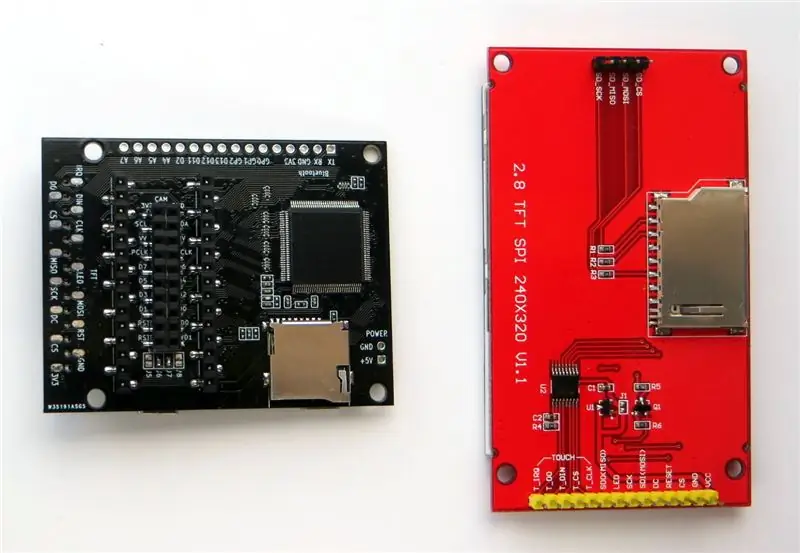
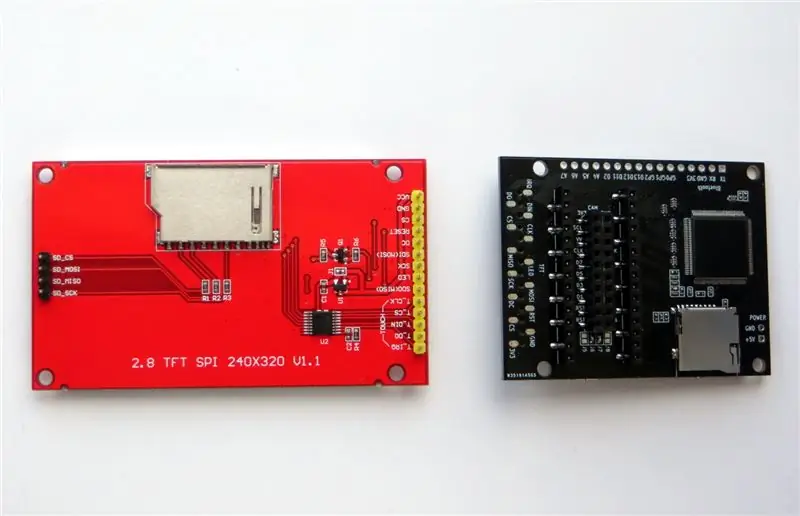
Montar tablas es muy sencillo. Pero se debe tener cuidado de leer las designaciones de los contactos antes de la instalación. Primero, debe instalar la placa Arduino Nano como se muestra en la foto. Después de eso, se conecta una pantalla, que se puede conectar tanto en un lado del tablero (fotos de 1 a 6) como en el otro (fotos de 7 y otro). Después de eso, puede conectar la alimentación con un cable mini USB. Las siguientes son fotos.
Elegí el ensamblaje con soportes de rack, porque este es un diseño más compacto y es más cómodo de sostener en la mano. Tenga en cuenta que los orificios de montaje están diseñados para una pantalla de 2,8 en diagonal.
Después del montaje, puede proceder a la descarga de bocetos, pero antes de estos no olvide instalar la biblioteca necesaria para trabajar con el escudo TFT. La biblioteca se encuentra en el enlace:
Antes de pasar al boceto del juego en sí, me gustaría mostrarles las capacidades del tablero para dibujar texto y gráficos, así como procesar la pantalla táctil.
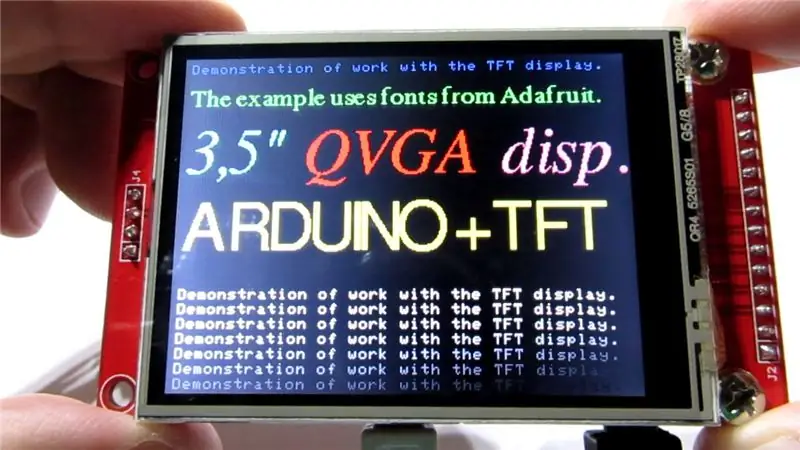
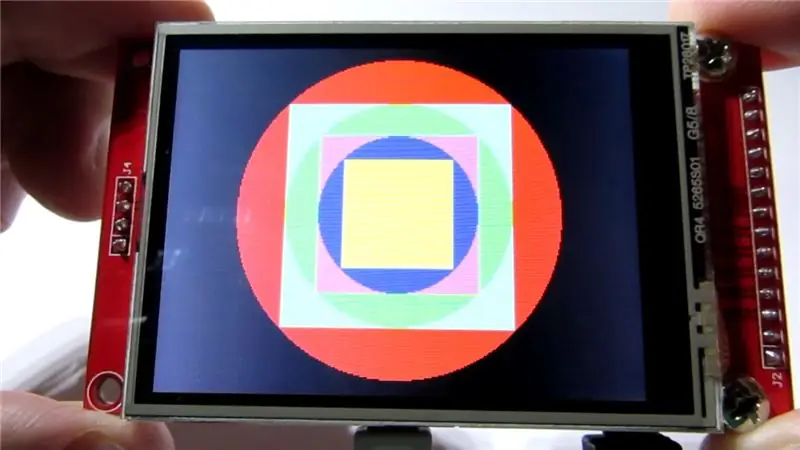
Paso 2: Demostración 1. Gráficos y texto



Este capítulo proporciona un ejemplo de cómo trabajar con texto, gráficos y una pantalla táctil. Este boceto utiliza fuentes de la biblioteca Adafruit.
Por conveniencia, se recomienda que primero programe la placa Arduino Nano por separado y luego monte el dispositivo (pero también puede programar la placa como parte del dispositivo). Dibujar elementos visualmente en la pantalla es más rápido que si la pantalla estuviera conectada a Arduino Nano directamente a través del SPI.
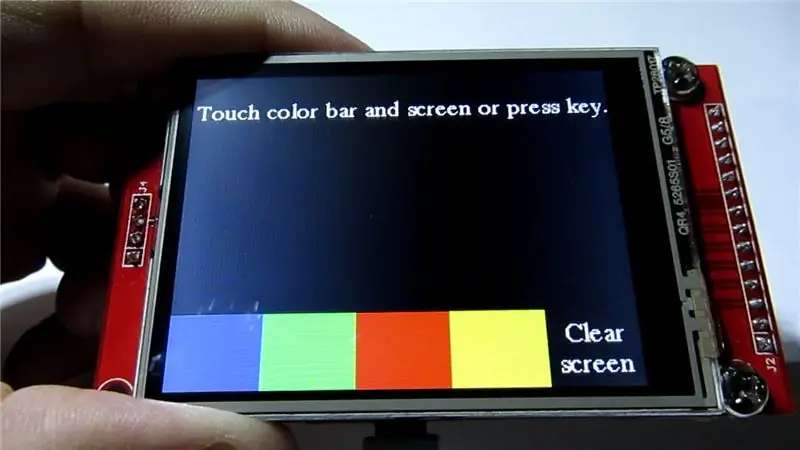
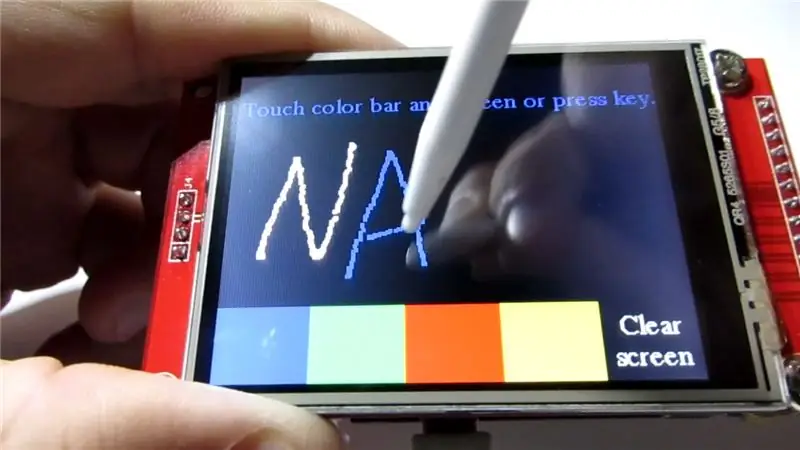
Paso 3: Demostración 2. Pantalla táctil



El siguiente esquema muestra cómo trabajar con la pantalla táctil. Dado que la pantalla táctil es resistiva, es más conveniente trabajar con ella con el lápiz óptico.
Usando estos dos bocetos como ejemplo, ya puede desarrollar sus propios proyectos con gráficos, texto y una pantalla táctil.
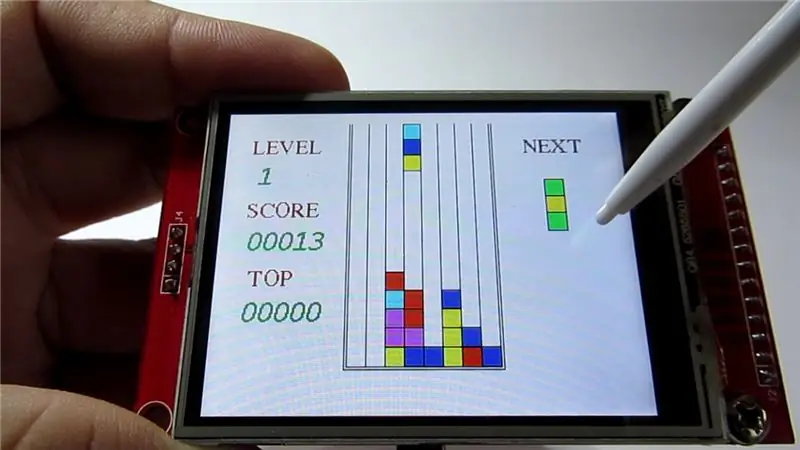
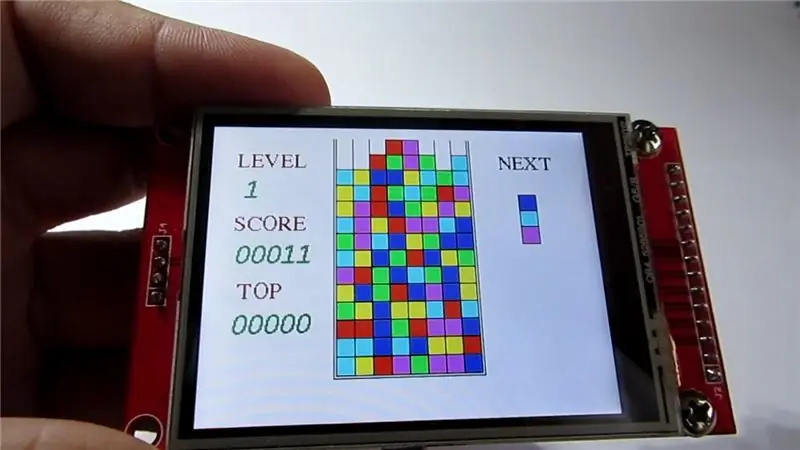
Paso 4: Demostración 3. Juego de lógica "Columnas"



Y finalmente, llegamos al boceto más importante: el juego de lógica "Columns". El control, como dije, se realiza haciendo clic en el área de la pantalla (es incluso más conveniente que los botones mecánicos en la parte inferior de la pantalla). Y debido al hecho de que hay varios tamaños de pantalla: 2.4 ", 2.8", 3.2 "(todos compatibles con el software), jugar en una pantalla con una diagonal de 3.2" es mucho más agradable que en 2.4 ".
Paso 5: Video de demostración

Al final agregué un video de demostración. Espero que hayan disfrutado de mi proyecto. En el futuro, planeo publicar un nuevo proyecto y mostrar nuevas funciones usando este dispositivo. ¡Gracias por la atención!
Recomendado:
Cómo crear e insertar una tabla y agregar columnas y / o filas adicionales a esa tabla en Microsoft Office Word 2007: 11 pasos

Cómo crear e insertar una tabla y agregar columnas y / o filas adicionales a esa tabla en Microsoft Office Word 2007: ¿Alguna vez ha tenido muchos datos con los que está trabajando y ha pensado en usted mismo … " cómo puedo hacer todos de estos datos se ven mejor y son más fáciles de entender? " Si es así, una tabla en Microsoft Office Word 2007 puede ser su respuesta
Controlador de juego Arduino Rhythm (para mi propio juego): 6 pasos

Controlador de juego de ritmo Arduino (para mi propio juego): en este instructivo le mostraré cómo construyo este controlador de juego de ritmo desde cero. Implica habilidades básicas de carpintería, habilidades básicas de impresión 3D y habilidades básicas de soldadura. Probablemente puedas construir este proyecto con éxito si no tienes ex
Controlador de juego Arduino + Juego Unity: 5 pasos

Controlador de juego Arduino + Juego Unity: en este instructivo, le mostraré cómo construir / programar un controlador de juego arduino que se puede conectar a la unidad
Controlador de juego Arduino con luces que responden a tu juego Unity :: 24 pasos

Controlador de juego Arduino con luces que responden a tu juego Unity :: Primero, escribí esto en palabras. Esta es la primera vez que uso instructable, así que cada vez que digo: escriba el código como para saber que me refiero a la imagen en la parte superior de ese paso. En este proyecto, uso 2 arduino ’ s para ejecutar 2 bits separados
HC - 06 (Módulo esclavo) Cambio de "NOMBRE" sin uso "Monitorear Arduino serial" que "Funciona fácilmente": ¡Manera impecable!: 3 pasos

HC - 06 (Módulo esclavo) Cambiando "NOMBRE" sin usar "Monitor Serial Arduino" … que "Funciona fácilmente": ¡Manera impecable!: Después de " Mucho tiempo " intentando cambiar el nombre en HC - 06 (módulo esclavo), utilizando " monitor serial del Arduino, sin " Éxito ", encontré otra manera fácil y ahora estoy compartiendo! ¡Que se diviertan amigos
