
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.



Menos de 50 años desde su primera aparición en Londres en 1967, los cajeros automáticos (ATM) se extendieron por todo el mundo, asegurando una presencia en todos los países importantes e incluso en las pequeñas ciudades.
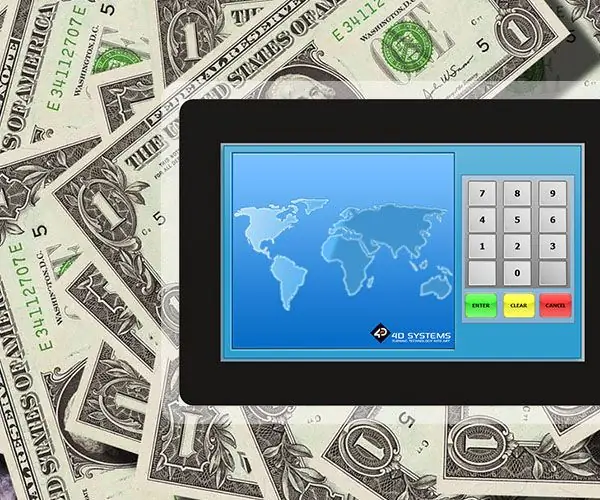
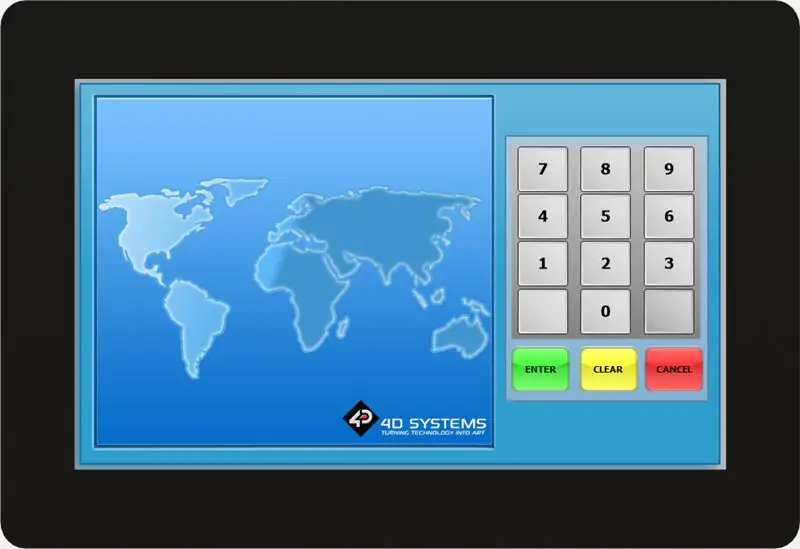
Este proyecto de cajero automático simula el funcionamiento básico de un cajero automático que incluye la verificación del saldo de la cuenta y el retiro de efectivo. Cuenta con el uso de 4D Systems gen-uLCD-70DCT-CLB, una pantalla táctil capacitiva como interfaz hombre-máquina.
Paso 1: construir
COMPONENTES DE HARDWARE
- gen4-uLCD-70DT
- gen4 - Cable PA y FFC
- 1 x Arduino MEGA 2560
- 1 x escudo del motor 5 x servomotor
- s2 x motores DC 2 x LED rojo
- 2 x módulo fotorresistor
- Módulo lector de tarjetas RFID
- Tarjetas RFID
- Fuente de alimentación de 5V 2A DC
- Paneles acrílicos
- Tuercas y tornillos surtidos
- Tarjeta uSD
- Cable USB
- Cables de puente
APLICACIONES DE SOFTWARE
Taller 4 IDE Arduino IDE
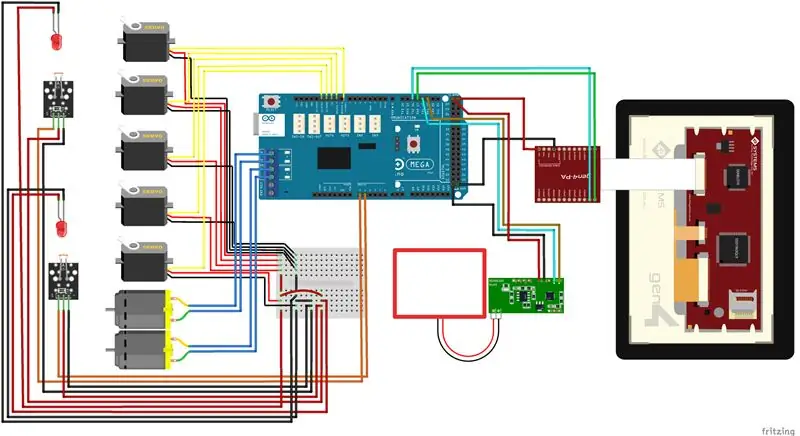
Construya el circuito como se muestra en el diagrama.
Paso 2: Programa

- Extrae el contenido de los archivos.
- Abra el archivo de proyecto para los códigos de Arduino.
- Puede modificar los pines del servo y la configuración del puerto COM serie.
- También puede modificar el clasificador de comandos para los comandos provenientes de la pantalla.
- También puede verificar y modificar los códigos para las rutinas de inserción e identificación de la tarjeta.
- También puede consultar y modificar los códigos para despachar las facturas.
- También puede verificar y modificar los códigos para la rutina de expulsión de la tarjeta.
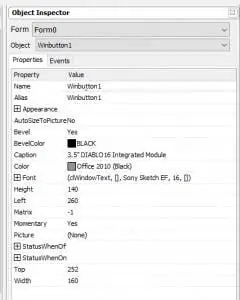
- Abra el proyecto utilizando Workshop 4. Este proyecto utiliza Visi Environment. Puede modificar las propiedades de cada widget.
Paso 3: compila

Haga clic en el botón "Compilar".
Nota: este paso se puede omitir. Sin embargo, la compilación es esencial para la depuración.
Paso 4: puerto de comunicaciones

Conecte la pantalla a la PC. Asegúrese de estar conectado al puerto correcto. El botón rojo indica que el dispositivo no está conectado, el botón azul indica que el dispositivo está conectado al puerto correcto.
Paso 5: compila y carga


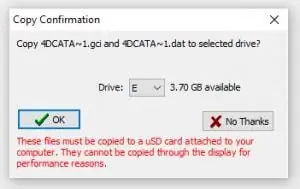
- Vuelve a la pestaña "Inicio". Esta vez, haga clic en el botón "Comp'nLoad".
-
Workshop 4 IDE le pedirá que seleccione una unidad para copiar los archivos de imagen a una tarjeta uSD. Después de seleccionar la unidad correcta, haga clic en Aceptar.
Paso 6: monte la tarjeta USD

- Cuando la tarjeta uSD aún no está insertada, este mensaje aparecerá en su pantalla gen4: "Unidad no montada"
- Después de insertar su tarjeta uSD, la GUI se cargará en su pantalla.
¡También puede consultar nuestro sitio web del proyecto!
Recomendado:
Olla de riego automático: 3 pasos

Olla de riego automático: este proyecto es muy sencillo e igualmente útil. Cualquiera con un conocimiento mínimo o insignificante sobre Arduino también puede realizar con éxito este proyecto
Desinfectante de manos automático: 8 pasos

Desinfectante de manos automático: La pandemia de COVID-19 se ha convertido en algo que el público ha escuchado con mucha frecuencia durante 2020. Todo ciudadano que escuche la palabra "COVID-19" pensará inmediatamente en la palabra "Peligroso", "Mortal", "Manténgase limpio”, Y otras palabras. Este COVID-19 también tiene
Dispensador automático de desinfectante de manos para bricolaje: 6 pasos

Dispensador automático de desinfectante para manos de bricolaje: en este proyecto, construiremos un dispensador automático de desinfectante para manos. Este proyecto utilizará Arduino, sensor ultrasónico, bomba de agua y desinfectante de manos. Se usa un sensor ultrasónico para verificar la presencia de manos debajo de la salida de la máquina desinfectante
Apagado automático de carga completa móvil: 20 pasos

Apagado automático de carga completa móvil: la carga del teléfono móvil se corta automáticamente cuando está completamente cargada. No necesita preocuparse por la duración de la batería, incluso si la dejó durante la noche. Los teléfonos móviles funcionan con las baterías. Aunque las baterías son prácticas de usar, su uso también requiere algunas precauciones. A ma
Cajero automático con Arduino (huella digital + tarjeta RFID): 4 pasos (con imágenes)

Cajero automático que usa Arduino (huella digital + tarjeta RFID): Hola amigos, vuelvo con una nueva idea de cajero automático que usa Arduino. Puede ser útil en áreas rurales donde los servicios sin efectivo no son posibles. Es una pequeña idea. Espero lo disfrutaste. Empecemos
