
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.

Creé esta papelera de reciclaje junto con Yeting Bao y Yuni Xie. Gracias por tu dedicación a este proyecto:).
Utilice una herramienta de aprendizaje automático fácil de usar para crear una papelera de reciclaje de botellas intelectual para el departamento de reciclaje cerca de su lugar: una vez que deje caer una botella en la papelera especial, la pantalla a su lado mostrará su material.
Suministros
Lo que necesitamos es una caja para las botellas que quieras reciclar, un circuito de fotones con micrófono, una PC con conexión a Internet y un botón (que usamos un iPad).
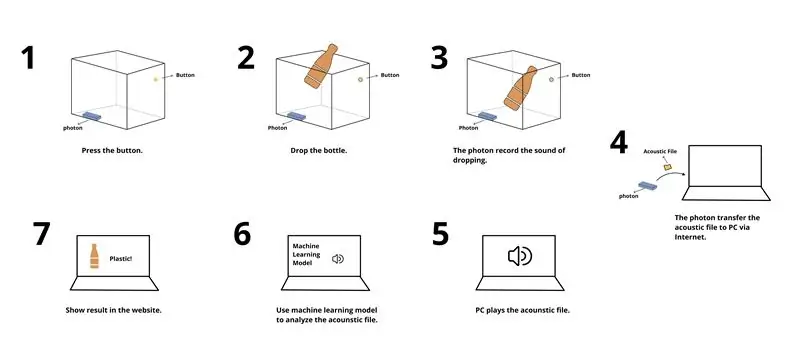
Paso 1: Eche un vistazo a cómo funciona

Paso 2: haz una caja

Aquí usamos cuatro tableros acrílicos y uno de madera para formar la caja. Puedes usar cualquier material que desees, pero asegúrate de que sean lo suficientemente fuertes para soportar miles de veces de caída de las botellas y, por supuesto, debe emitir sonidos.
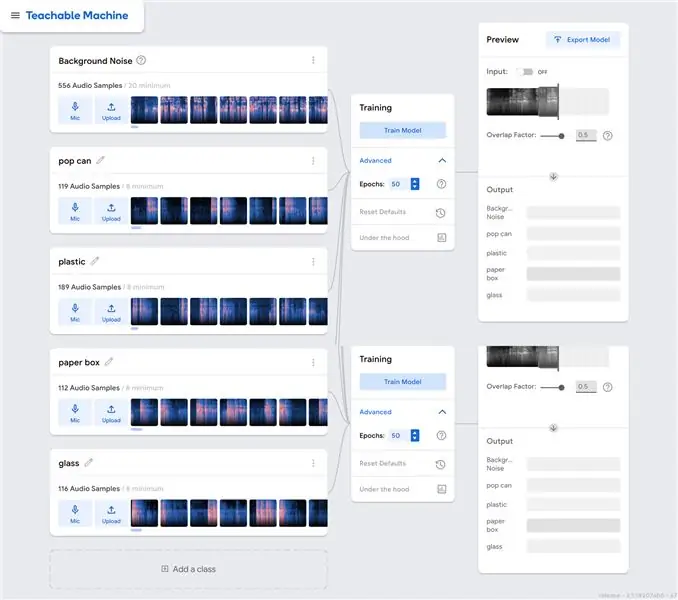
Paso 3: entrene su modelo de aprendizaje automático acústico

Aquí, usamos nuestro prototipo de papelera de reciclaje para simular el lanzamiento de diferentes tipos de botellas en una papelera. Al utilizar la máquina de aprendizaje del sitio web, grabamos diferentes tipos de sonidos caídos y extraemos las muestras de sonido. Y luego usar el modelo de tren para entrenar a la computadora a reconocer estos diferentes tipos de sonidos. No olvide exportar el modelo para que se pueda utilizar en su sitio web.
En este proceso, recolectamos el sonido de caída producido por cuatro tipos de botellas (botella de plástico, latas, caja de papel, vidrio) que se utilizan con frecuencia en la vida diaria.
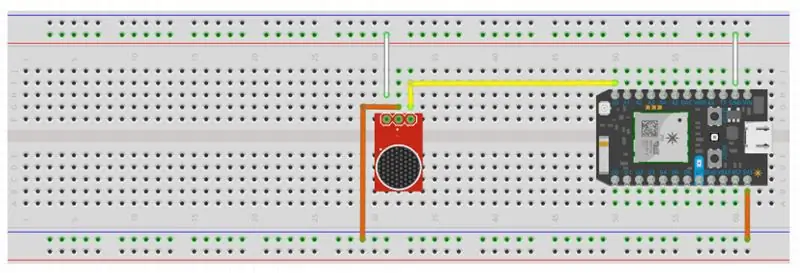
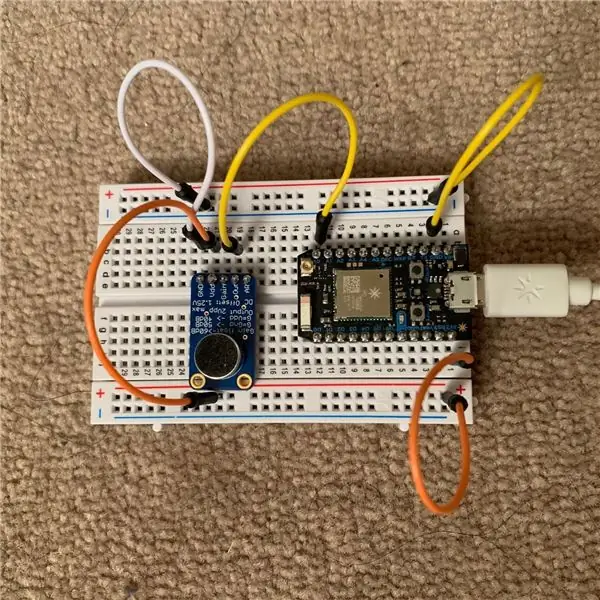
Paso 4: construye tu circuito de fotones


Use un micrófono y un altavoz para conectar el circuito de fotones, vea la imagen de arriba. No olvides conectarlo a la corriente.
Solucionar problemas de tiempo
Si usa otra versión de fotón o circuito Arduino, es posible que pueda aplicar la biblioteca de aprendizaje automático "TensorFlowLite" a Photon. Sin embargo, nuestra versión de fotón no cumple esa función. En su lugar, usamos la biblioteca javascript de la herramienta de aprendizaje automático.
Mientras tanto, nuestra versión de fotón no puede enviar audio a la computadora y analizarlo en tiempo real. Por lo tanto, usamos el paquete npm “Speaker” para reproducir audio y analizarlo en el navegador.
Si tiene otra versión de fotón o Arduino, puede probar algunas formas más fáciles de enviar el audio a la computadora o aplicar la biblioteca de aprendizaje automático a su circuito.
Paso 5: Publique su código en la computadora
Use Node.js para entregar el código para recibir audio y reproducirlo automáticamente. Usted puede
Lo puedes encontrar en Github.
Aquí está el código principal que usamos en este paso.
… // Guarde el archivo wav localmente y reprodúzcalo cuando se complete la transferencia
socket.on ('data', function (data) {// Recibimos datos en esta conexión. writer.write (data, 'hex');});
socket.on ('end', function () {console.log ('transmisión completa, guardada en' + outPath); writer.end (); var file = fs.createReadStream (outPath); var reader = new wav. Reader (); // el evento "formato" se emite al final del lector de encabezado WAVE.on ('formato', función () {// el encabezado WAVE se quita de la salida del lector reader.pipe (new Speaker (wavOpts));}); // canaliza el archivo WAVE al archivo de instancia de Reader.pipe (reader);}); }). escuchar (puerto de datos); …
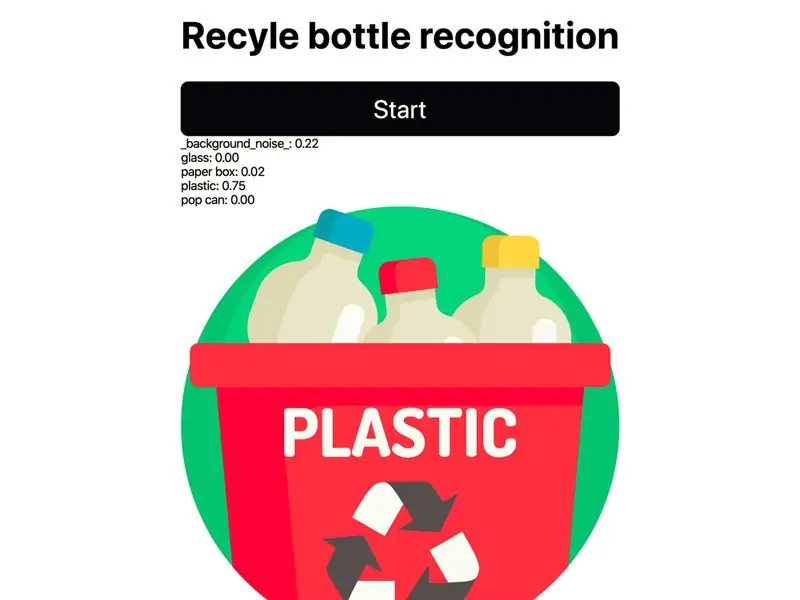
Paso 6: Desarrolle su visualización


Utilice javascript para enviar una solicitud AJAX a la partícula y controlar la función "abrir". Cuando se llama a la función "abrir" y el valor se establece en "1", el micrófono del fotón se enciende y graba durante 3 segundos. El audio grabado se enviará a la computadora y se reproducirá automáticamente.
Una vez que la computadora recibió el audio, el reconocimiento se mostrará en la página.
Recomendado:
Reciclaje de tapas de botellas en automóviles eléctricos: 6 pasos

Reciclaje de tapas de botellas en automóviles eléctricos: Hola a todos. Este es nuestro mini coche eléctrico Es muy fácil de hacer. Por favor hazlo en casa Si eres Padre, será muy adecuado para jugar con tus Hijos Haciéndolo muy sencillo, será muy interesante Te guiaré, ¡hagámoslo! YO
¡¡Lo que no sabías sobre la papelera de reciclaje !!: 6 pasos

¡¡Lo que no sabías sobre la papelera de reciclaje !!: Este instructivo te mostrará algunas cosas que probablemente no sabías sobre la papelera de reciclaje. Suscríbete a mi canal Gracias
Personalizar el nombre de la papelera de reciclaje de la PC: 5 pasos

Personalizar el nombre de la papelera de reciclaje de la PC: ¿Alguna vez se preguntó cómo cambiar el nombre de la papelera de reciclaje? ¿El nombre no es genial? ¿Aburrido de mirar la Papelera de reciclaje? Así que estos instructibles harán que el nombre de la Papelera de reciclaje de su PC cambie SIN NINGÚN PROGRAMA EN ABSOLUTO, solo siga los pasos y estará
Ocultar la papelera de reciclaje: 10 pasos

Ocultar la Papelera de reciclaje: ¿Odias ese icono de la Papelera de reciclaje en tu escritorio de Windows XP que simplemente no desaparece? Use este método para ocultarlo sin ocultar ninguno de sus otros íconos
Quite la " Papelera de reciclaje " Icono: 4 pasos

Quite la " Papelera de reciclaje " Icono: los usuarios de Windows que han querido un escritorio limpio siempre se han detenido por una cosa: la papelera de reciclaje. Ese es el único icono en el escritorio que no puede eliminar, o al menos eso es lo que pretendía Microsoft. Probé el método de Robertwan para ocultar el r
