
Tabla de contenido:
- Paso 1: Estructura de este tutorial
- Paso 2: herramientas y materiales
- Paso 3: medición de piezas y ajuste de prueba
- Paso 4: diseño de la carcasa
- Paso 5: diseño de la placa frontal y grabado con láser de la pintura
- Paso 6: Prueba de montaje, montaje y pintura de la carcasa
- Paso 10: Prueba y codificación
- Paso 11: Atribuciones
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.

Proyectos Fusion 360 »
Hace unos meses decidí convertirme en miembro del espacio de los creadores locales, ya que he querido aprender las herramientas del comercio de los creadores durante años.
Tenía un poco de experiencia con Arduino y había tomado un curso Fusion aquí en Instructables. Sin embargo, no tenía experiencia con un cortador láser, ni con ningún tipo de programación o componentes intermedios de Arduino además del LED estándar o el sensor simple.
Como en unos meses se acercaba el cumpleaños de 6 años de mi sobrino, decidí que quería hacerle un regalo. Como le encanta todo lo relacionado con el espacio (especialmente si contiene botones y luces), se me ocurrió la idea inicial de convertirlo en un simple juguete basado en Arduino con algunos LED, botones, un altavoz, controles deslizantes, etc.
Así que busqué en Internet tutoriales sobre tutoriales sencillos de juguetes Arduino para inspirarme, pero no pude encontrar exactamente lo que estaba buscando. El asombroso juguete de la nave espacial de Jeff High Smith y el remix de Duncan Jauncey fueron grandes inspiraciones, pero fueron un bocado demasiado grande para mí ya que me faltaba: a) Suficiente experiencia para construirlo, b) Suficiente tiempo para adquirir la experiencia yc) Quería que el proyecto fuera controlado solo por un Arduino para hacerlo más simple (y más barato) que tener que interactuar con, por ejemplo, una Raspberry Pi o similar. El pequeño y hermoso juguete del panel de control de Bob Lander también fue una inspiración, pero quería construir algo con un poco más de interactividad.
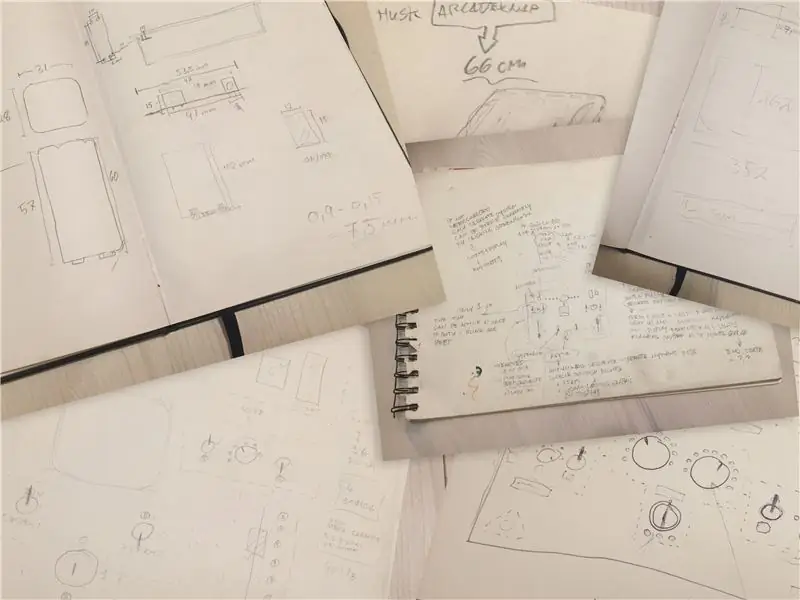
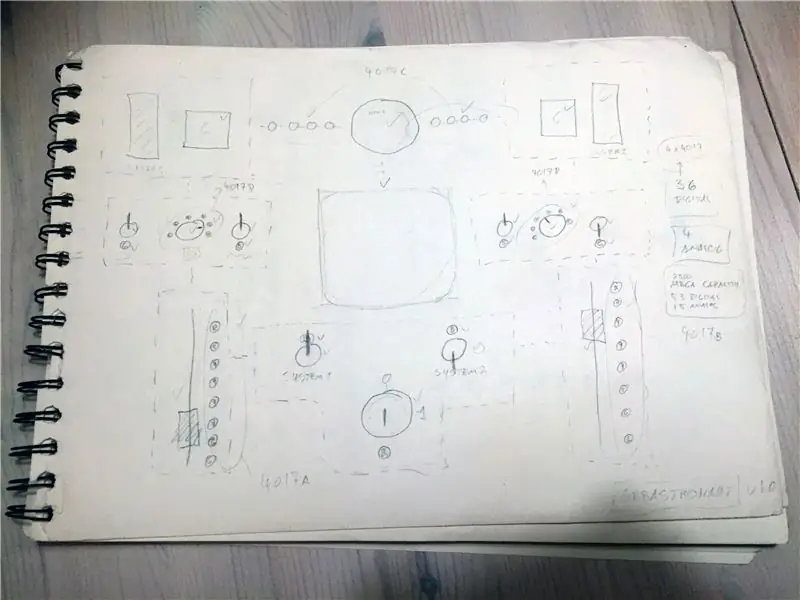
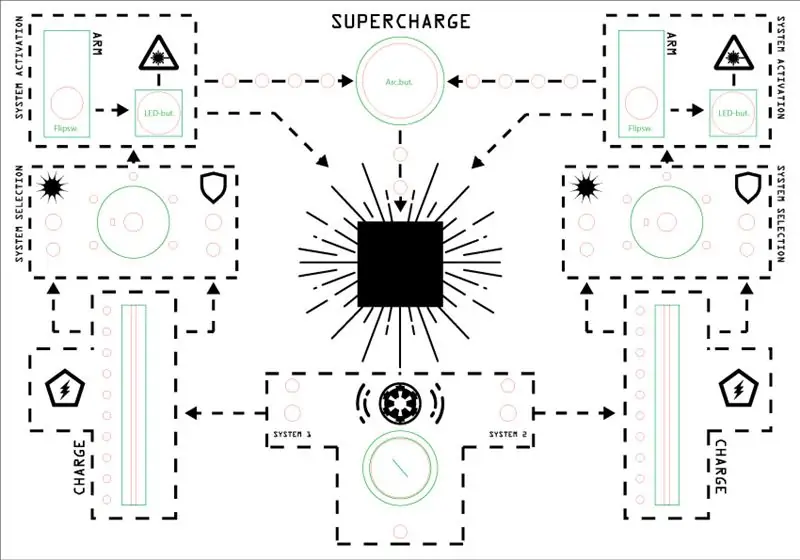
Así que comencé a esbozar algunas ideas para el panel de control hasta que llegué a una apariencia con la que estaba feliz.
Con el diseño inicial en su lugar (bien, esbozado bastante rápido al menos en una hoja de papel), estaba listo para pasar a averiguar qué se necesitaría para construir esto: cuántas y qué partes necesitaría, qué controlador Arduino utilizar, etc., PALABRA DE CONSEJO …
… Para aquellos que quieran aventurarse en el viaje de construir esto: usar los contadores de la década 4017 es una forma innecesariamente complicada de controlar los LED. Si desea crear su propia versión, le recomiendo encarecidamente usar LED WS2812B (o similares), ya que facilitará mucho el control de los LED (por ejemplo, utilizando la biblioteca FastLED).
Otro miembro de Instructable también ha descubierto algunas discrepancias entre el esquema y el código (con ciertos pines de E / S en el código que no corresponden al esquema que se muestra). Intentaré hacer una versión actualizada del esquema tan pronto como tenga tiempo. Mientras tanto, utilice el código como base para la configuración de los pines de E / S (no el esquema).
Paso 1: Estructura de este tutorial

Ahora que tenía una idea general de cómo debería ser el panel de control de la nave espacial, y habiendo decidido hacerlo relativamente simple, ¡estaba seguro de que construirlo sería muy fácil …!
Bueno… resultó que la brisa se convirtió más bien en una, bueno, si no en una tormenta, ¡al menos en un vendaval! Fue algo más difícil de lo que se esperaba al principio.
El proyecto terminó tomando cerca de tres meses de horas libres, ¡y solo terminé la última parte de la codificación el día antes del cumpleaños de mi sobrino!
Sin embargo, el proceso de construcción fue una experiencia de aprendizaje excelente y divertida (y solo a veces frustrante) con toneladas de prueba y error y cosas que haría de manera diferente si lo construyera de nuevo.
Por lo tanto, la mayoría de los pasos de este tutorial tendrán dos secciones:
- Una sección de "Lectura larga" para el lector paciente, donde describo mi proceso, pensamientos y (probables) errores en detalle.
- Una sección "Tl; dr" para el lector más impaciente, donde voy al grano un poco más rápido y presento una receta a seguir (revisada aprendiendo de mis errores).
¡Disfruta del viaje y no dudes en hacer preguntas!
Paso 2: herramientas y materiales

Con mi boceto en la mano, podría comenzar a averiguar cuántos LED, botones y otras cosas necesitaba.
LECTURA LARGA
Dado que mi boceto contenía muchos LED (42 incluidos los botones iluminados), estaba claro que necesitaba un Arduino Mega. Sin embargo, incluso usando el Mega, todavía no había suficientes pines de E / S para acomodar todos los LED, botones, zumbadores piezoeléctricos y potenciómetros.
Así que una vez más busqué en Internet consejos sobre cómo controlar varios LED con solo unos pocos pines de E / S y terminé decidiéndome por el "contador de décadas CD4017" después de leer este interesante tutorial.
Si tuviera que hacer una versión actualizada, definitivamente reemplazaría la mayoría de los LED con algo como los LED tipo WS2812B, ya que son mucho más fáciles de encadenar, programar y jugar. Pero como no lo sabía en el momento de la compilación, este tutorial todavía se centrará en el uso del método CD4017.
Tampoco tenía una idea clara de cómo se vería el circuito, así que quería asegurarme de poder desconectar y volver a conectar cables y componentes en el camino. Por lo tanto, elegí hacer (casi) todas las conexiones entre los componentes y la placa utilizando cables dupont hembra / hembra y pines de cabezal macho.
Para facilitar la conexión de los componentes al arduino a través de los cables dupont, decidí comprar un protector de sensor para el Mega.
En cuanto al resto de herramientas y materiales, puedes encontrarlos a continuación.
TL; DR
Instrumentos:
- Cortador láser. Nuestro espacio de fabricación tiene un Universal Laser Systems VLS 3.50 45W que usé para cortar y grabar el acrílico, y un gran láser chino de 120w sin nombre que usé para cortar el MDF. Puede cortar fácilmente la caja y el acrílico con herramientas eléctricas estándar, sin embargo, para el grabado en acrílico / pintura, se prefiere el láser.
- Soldador.
- Pistola de pegamento caliente (opcional, pero es bueno tenerla)
- Juego de destornilladores.
- Broca avellanada.
- Brocas de 2 mm a 3 mm o similar.
- Taladro atornillador (cualquiera servirá, pero un taladro de banco lo hará más fácil).
- Cinta adhesiva
- Abrazaderas
- Calibrar
- Una variedad de alicates pequeños.
- Adobe Illustrator ($$) o Inkscape (gratis), o cualquier otro software de dibujo basado en vectores.
- Autodesk Fusion 360 (opcional): para diseñar la carcasa.
Materiales Para la caja y el montaje:
- Láminas acrílicas de 5 mm de espesor. Preferiblemente acrílico fundido (ya que no se derrite y vuelve a emerger tan fácilmente como lo hace el acrílico enrollado cuando se corta con láser).
- Lámina acrílica de 2 mm.
- MDF, 6 mm de espesor.
-
Pintura en aerosol, usé:
- Acrílico Molotow Urban Fine-Art Artist - naranja atrevida. Para los detalles gráficos de la placa frontal y los tiradores.
- Acrílico Molotow Urban Fine-Art Artist - negro señal. Para el estuche y la placa frontal.
- Un negro genérico sin base acrílica para la lámina protectora acrílica de 2 mm.
- Tornillos: 2,5 x 13 mm (o similar; el diámetro no debe exceder los 4 mm).
- Cola para madera estándar (PVA) (para pegar la caja de madera)
- Adhesivo de contacto o adhesivo acrílico (para pegar la lámina protectora acrílica de 2 mm a la parte inferior de la placa frontal).
- Multímetro (opcional, pero muy útil para encontrar cortocircuitos, probar diodos y pruebas de continuidad en general).
Electrónica:
- Arduino Mega 2560 R3
- Mega Sensor Shield V2.0 para Arduino Mega
- Cables Dupont hembra / hembra (100 uds. Deberían ser suficientes). Elija (al menos) 30 o 20 cm de longitud; 10 cm será demasiado corto.
- Un montón de LED, tanto de 3 mm como de 5 mm.
- Pines de cabezal macho
- Tablero de tira de PCB
- 4 tomas DIP IC de 16 pines (para montar los contadores de décadas)
- 4 chips contadores de décadas CD4017BE
- 2x interruptor LED rojo iluminado w. gire la tapa
- 2x potenciómetros deslizantes lineales simples de 10k
- 2x pulsadores momentáneos iluminados cuadrados verdes. ¡¡Tenga en cuenta !!: Los botones vinculados NO están iluminados por LED. Son incandescentes y no se encienden cuando se conectan. Para que se iluminen, deberá desoldar la bombilla incandescente del interior y reemplazarla con un LED de 3 mm. Intenté pedir algunos otros botones similares que decían estar iluminados por LED, pero, por desgracia, cuando llegaron, resultaron ser también incandescente.
- 6 interruptores flip de encendido / encendido de 2 posiciones y 3 pines
- 1x interruptor de llave de bloqueo de seguridad (tipo DPST o DPDT).
- 1x interruptor basculante de encendido / apagado SPST
- 2x zumbadores piezoeléctricos
- 1x MAX7219 Módulo de control de pantalla digital de 8 dígitos de matriz de puntos LED
- 2x potenciómetros rotativos lineales simples de 10k
- 2x tapa de botón giratorio para los potenciómetros
- 22 resistencias de 180 o 200 ohmios
- 11 resistencias de 150 ohmios
- 14 resistencias de 100 ohmios
- 1x cable conector de batería a presión "9v" tipo T
- 1x soporte para pilas AA de 4 ranuras
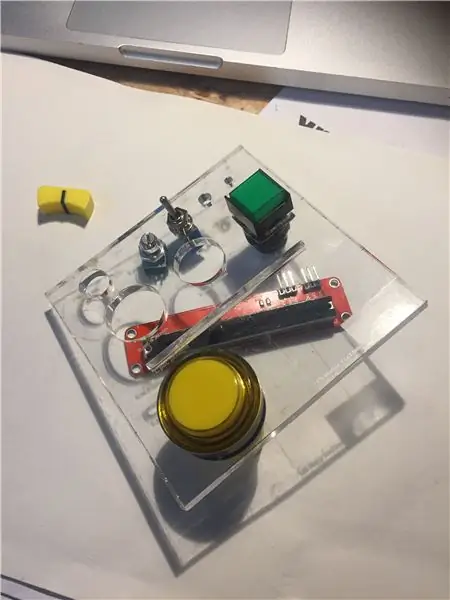
Paso 3: medición de piezas y ajuste de prueba




LECTURA LARGA (-ish)
Con todas las piezas en la mano, ahora podía empezar a medir cada uno de los componentes individuales para asegurarme de que cuando comencé a diseñar el diseño final en Illustrator o Inkscape, todas las piezas encajarían y ninguna de ellas se superpondría en la parte inferior. de la placa frontal.
Especialmente, el interruptor de llave era muy profundo y, por lo tanto, la profundidad final (o la altura, como quiera ponerla) de la caja debería adaptarse a esto, y tener esto en cuenta al colocar los componentes internos en la caja (como el Arduino Mega, los contadores de décadas, etc.).
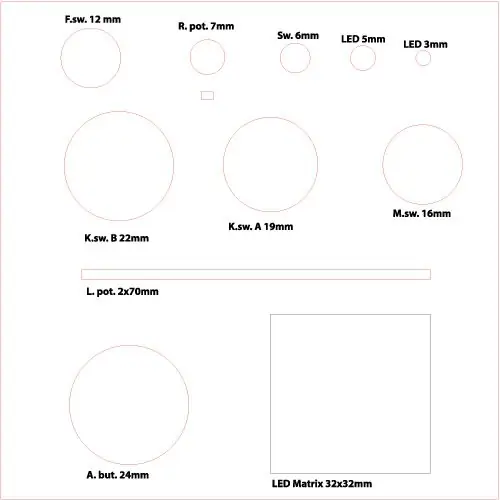
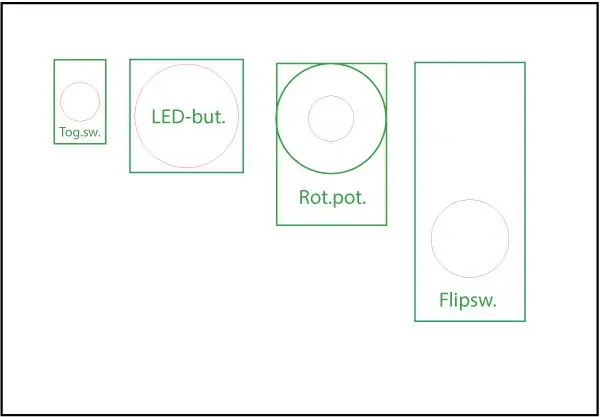
Luego produje un dibujo vectorial simple en Illustrator que representa todos los diferentes diámetros / anchos de los componentes, puse una pieza de prueba acrílica de 5 mm en el cortador láser y la recorté.
Después de haberme asegurado de que todos los componentes encajaran perfectamente en sus respectivos orificios / ranuras, procedí a dibujar cada uno de los componentes en Illustrator (ver foto) para facilitar su uso en el diseño final.
TL; DR
- Mida todos sus componentes con calibradores.
- Utilice las medidas para producir un archivo de prueba vectorial con todos los tamaños de botón / componente en Illustrator.
- Recorte el archivo de prueba en acrílico de 5 mm en el cortador láser.
- Utilice la pieza de prueba para ver si todos los componentes encajan perfectamente.
- Si es necesario, ajuste los tamaños de los orificios en el archivo vectorial y haga una nueva pieza de prueba con los tamaños revisados.
- Con las medidas finales, cree un nuevo archivo de Illustrator y dibuje todos sus componentes en la escala correcta.
- O no hagas nada de lo anterior. Proporcionaré el archivo vectorial final en los próximos pasos, si solo desea usarlo.
Paso 4: diseño de la carcasa


Con todas las medidas de los componentes en su lugar, ahora podría comenzar a diseñar la carcasa del panel de control.
LECTURA LARGA
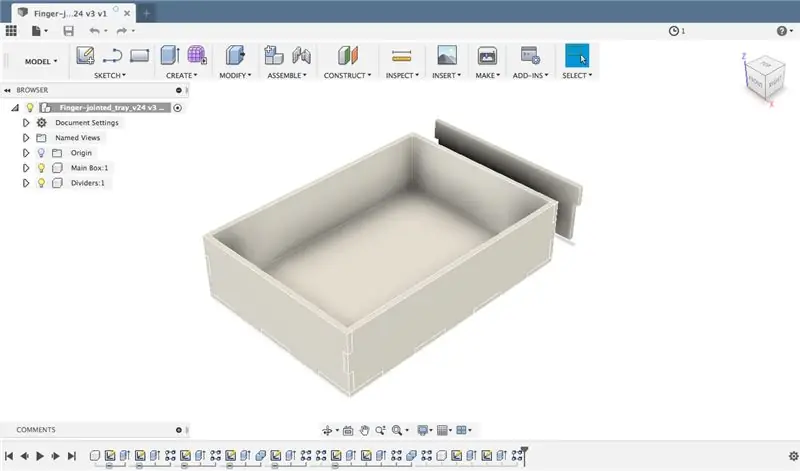
Por alguna razón, decidí hacer este proceso mucho más difícil para mí de lo necesario y elegí hacer un caso de unión de dedos definida paramétricamente en Fusion 360. Bueno, para ser honesto, realmente solo quería aprender Fusion 360 mejor, así que no fue ' No fue completamente la decisión de un loco, pero podría haber usado mucho más fácilmente la (excelente) herramienta MakerCase y haber terminado con ella.
En su lugar, elegí seguir el tutorial de caja articulada con dedos paramétricos de The Hobbyist Maker, que puedo recomendar encarecidamente, si quieres mejorar en el diseño paramétrico 3D. Sin embargo, hacer un modelo 3D completo para un diseño tan simple como el mío es un poco exagerado, ya que tendrá que exportar cada superficie como un dibujo vectorial 2D después de todos modos, por lo que también podría hacerlo en Illustrator para empezar.
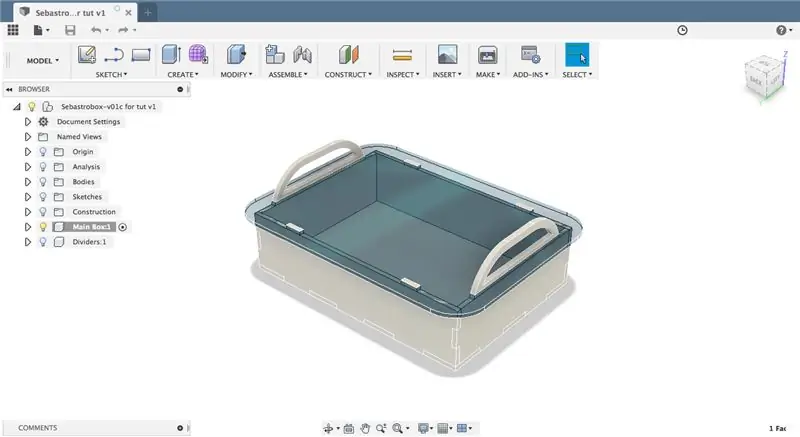
De cualquier manera, continué en Fusion 360 hasta que estuve satisfecho con el diseño. Como sabía (bueno, al menos esperaba) que mi sobrino estaría cargando mucho con esto, quería ponérselo más fácil, agregando algunas asas. Las asas son parte de la caja de madera y sobresalen a través de la placa frontal acrílica, proporcionando agarre y ayudando a bloquear la caja en su lugar.
Con el diseño en su lugar, exporté todas las partes a archivos vectoriales 2D.dxf, usando el método de "boceto simple" descrito en Instructable de Taylor Sharpe.
Luego modifiqué los archivos dxf en Illustrator y agregué una pequeña escotilla para acceder al compartimiento de la batería y los orificios para conectarse al Arduino Mega (que también había medido en el paso anterior). También agregué un orificio para un interruptor de encendido / apagado para el sonido en el costado de la carcasa y pequeños orificios en la parte inferior.
Los dibujos finales del caso se adjuntan a este paso (en formato.ai,.svg y.pdf), mientras que el diseño de la placa frontal se presenta en los siguientes pasos.
TL: DR
- Use MakerCase para hacer su caja básica con uniones de dedos para el estuche.
- Modifique los archivos vectoriales de MakerCase en Illustrator para que se ajusten a sus necesidades; recuerde agregar una trampilla para la batería y orificios para los puertos Arduino.
- O simplemente descargue los planos adjuntos a este paso.
Paso 5: diseño de la placa frontal y grabado con láser de la pintura




LECTURA LARGA
Con el tamaño total final de la carcasa y la placa frontal en su lugar, finalmente pude llegar a la parte (aún más) divertida: ¡el diseño de la placa frontal!
Como ya había medido y dibujado una pequeña biblioteca de todas las partes en Illustrator (en el paso 3) y tenía el boceto dibujado a mano inicial al que referirme, era "solo" una cuestión de colocar las partes en el vector limpio de la placa frontal. dibujar (exportado de Fusion en el paso anterior) en Illustrator y agregar algunos gráficos espaciales geniales.
Con el diseño vectorial inicial en su lugar, ¡llegó el momento del láser!
Encontrar el proceso correcto:
Para el diseño de la placa frontal, quería que el fondo de la placa frontal estuviera pintado de negro y que los gráficos espaciales resaltaran en un color de señal (naranja en mi caso). Sin embargo, realmente no pude encontrar ningún tutorial sobre este proceso de grabado con láser a través de la pintura. Hubo bastantes ejemplos de cómo mejorar una pieza ya grabada con pintura o grabar una vez en una superficie no transparente, o usar pintura especial de grabado láser que se adhiere a la superficie cuando se graba con láser (que era un poco lo contrario de lo que quería). Más tarde encontré este video que mostraba más o menos exactamente lo que quería lograr, pero para entonces ya era demasiado tarde y ya había pasado demasiado tiempo probando diferentes tipos de pintura, diferentes cantidades de capas de pintura y un millones de configuraciones diferentes en el láser ULS: |
Afortunadamente, no tendrá que hacer eso y le ahorraré la mayoría de los angustiosos detalles de las muchas pruebas y errores, y solo le presentaré los principales hallazgos:
El proceso de grabado con láser - TL; DR:
El proceso de cortar la placa frontal y grabar el diseño en ella consta de algunos pasos separados, en resumen:
- Recorte la placa frontal y todos los orificios y ranuras para los botones y componentes.
- Pinte la parte inferior de la placa frontal con una capa de pintura acrílica en aerosol negra y déjela secar por completo.
- Vuelva a colocar la placa frontal pintada en el cortador láser y grabe el diseño en la superficie pintada.
- Vuelva a pintar la parte inferior (ahora grabada con láser) de la placa frontal con una capa de pintura acrílica en aerosol naranja y déjela secar.
El proceso de grabado láser - LECTURA LARGA:
El proceso de grabado láser en detalle:
- Recorte la placa frontal y todos los orificios y ranuras para los botones y componentes. En los archivos de diseño adjuntos a este paso hay tres capas diferentes: A. La capa de corte (líneas rojas) B. La capa de grabado vectorial (líneas azules) C. La capa de grabado rasterizado (características negras) En este paso solo debes pedirle al cortador láser que corte la capa roja y la capa azul. La capa roja debe cortarse completamente, mientras que la capa azul simplemente debe grabar en una línea fina en el acrílico. Las cruces azules marcan los puntos de perforación (para más adelante, cuando tengamos que perforar los orificios de montaje en la placa frontal), mientras que la cruz azul sobre el planeta en la esquina inferior izquierda es un marcador de alineación, que usaremos al grabar la placa frontal en paso 3 del proceso.
- Pinte la parte inferior de la placa frontal de negro. Tenga en cuenta que, dado que los archivos de diseño están reflejados, la parte inferior es en realidad la cara hacia arriba cuando se coloca en el cortador láser. ¡Además, antes de comenzar a pintar, definitivamente debes usar un poco de cinta adhesiva para enmascarar las partes del acrílico que no quieres pintar! Probé un par de diferentes tipos de pintura negra, pero terminé usando Molotow Urban Fine- Art Artist Acrílico señal negro, ¡porque es increíble! Tiene una concentración muy alta de pigmento, por lo que realmente solo necesitas aplicar una capa de pintura para que cubra el acrílico por completo (lo que también te será útil en el siguiente paso). Una vez que la parte inferior esté pintada de negro, déjala secar. completamente y continúe con el siguiente paso.
- Con la parte inferior de la placa frontal pintada de negro, colóquela nuevamente en el cortador láser y (si es necesario) use el marcador de alineación (descrito en el paso 1) para alinear el láser perfectamente con la placa frontal (consulte las fotos adjuntas). Para hacer el grabado, utilicé el láser VLS 3.50, que viene con una biblioteca de materiales con una tonelada de ajustes preestablecidos. Sin embargo, en realidad no viene con ajustes preestablecidos para "grabar pintura" en acrílico, así que tuve que experimentar un poco. Para las primeras piezas de prueba que hice, usé varias capas de pintura, lo que significó que tuve que jugar mucho con los ajustes preestablecidos para hacer que el grabado con láser atravesara toda la capa de pintura. Sin embargo, usando solo una capa de pintura, la configuración estándar de "grabado rasterizado" para acrílico de 5 mm en el VLS 3.50 fue suficiente para eliminar la capa de pintura. ¡Bien! Entonces, usando el archivo de diseño adjunto, envíe la capa de grabado rasterizado (líneas negras) al láser y comience a grabar algunos patrones espaciales en la pintura y el acrílico.
- Todas las características de diseño espacial de la placa frontal ahora deberían estar grabadas en la parte inferior de la placa frontal, es decir, debería poder ver a través del acrílico, donde se ha grabado la pintura. ¡Pero no queremos que el texto, los símbolos y las líneas de la placa frontal sean transparentes! ¡Queremos que se iluminen en naranja brillante! Por lo tanto, tome su pintura acrílica naranja (usé una de la misma serie Molotow que la pintura negra en el paso 2) y pinte una capa o dos en la parte inferior negra de la placa frontal. Nuevamente, enmascare las partes en las que no desea que se aplique pintura naranja, ¡especialmente el cuadrado en el medio de la placa frontal! El cuadrado debe permanecer transparente, ya que luego le montaremos una pantalla LED simple. Mientras lo hace, también puede pintar las asas del estuche (vea la imagen adjunta).
Con la pintura y el grabado láser hechos, estaba listo para probar las piezas.
Paso 6: Prueba de montaje, montaje y pintura de la carcasa

TL; DR
La construcción del circuito fue un proceso de varias etapas:
- Probando los componentes usando un multímetro.
- Montaje de los componentes (LED, botones, pantalla, etc.) en la placa frontal.
- Soldar clavijas de cabezal macho a todos los componentes (necesarios).
- Usando el multímetro para probar si hay cortocircuitos y continuidad.
- Montaje del Arduino Mega (con protector de sensor) en el interior de la parte inferior de la carcasa.
- Conectando todos los componentes (correctamente) al escudo del sensor Arduino usando cables dupont.
- Suelde los cables del conector de la batería al terminal del conector Arduino Mega.
LECTURA LARGA
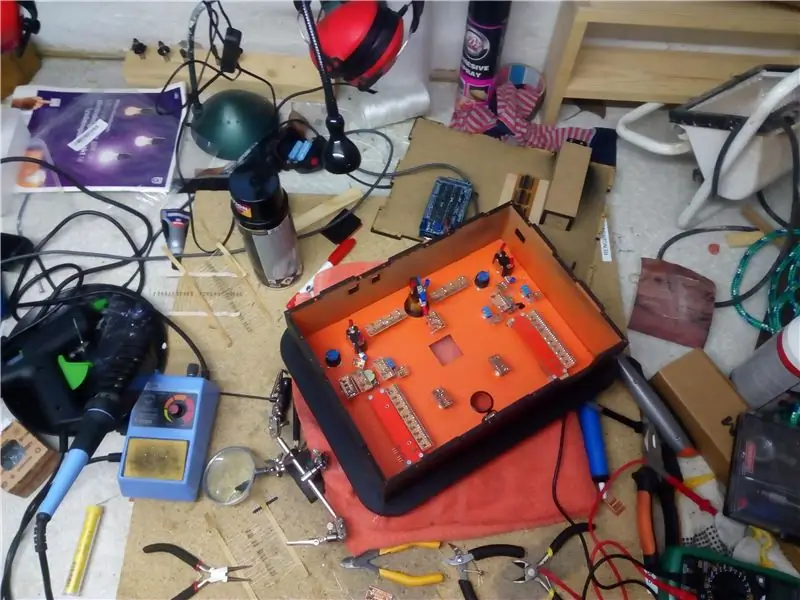
… y si hubiera sido una persona más inteligente, habría seguido esos pasos exactos en ese orden específico … Sin embargo, no era una persona inteligente y, por lo tanto, tuve que pasar horas reemplazando componentes defectuosos que ya habían sido pegados y montados en el placa frontal, LED de cortocircuito y otras actividades divertidas.
Pero mis fallas no deberían impedirle hacer un mejor trabajo, por lo que proporcionaré una explicación detallada de cada paso a continuación y puede encontrar imágenes del proceso anterior.
- Pruebe sus componentes con un multímetro antes de montarlos. Compruebe si todos los LED funcionan, si los botones se abren y cierran correctamente, si los potenciómetros funcionan, etc. También es una buena idea realizar una pequeña configuración de prueba con la pantalla LED MAX7219 (consulte, por ejemplo, este bonito tutorial), para asegurarse de que todo funcione. Le ahorrará muchos dolores de cabeza más adelante.
- Monte sus componentes en la placa frontal. Todos los botones se pueden montar fácilmente en la placa frontal ya que todos tienen tuercas y ejes roscados. Sin embargo, los LED sueltos deben pegarse a la placa con pegamento caliente (ver imágenes).
- Suelde los pines macho del cabezal a todos los componentes. Como había decidido usar cables de conector dupont para todos mis componentes, esto, irónicamente, significaba que tenía que soldar mucho, ya que cada LED y cada botón tenían que tener clavijas de cabezal macho soldadas. Para ayudar a que esto sea un poco más fácil, corté pedazos de tablero de tiras y soldé los pines del cabezal macho y (si es necesario) las resistencias a esto. Luego soldé esa placa de tira terminada al componente respectivo en el panel de control (ver imágenes). Los cuatro contadores de década 4017 se montaron en un bloque de placa de tira para (si es necesario) facilitar el cambio de conexiones (ver imágenes).
- Prueba de cortocircuitos y continuidad. Use el multímetro para verificar si todas sus juntas de soldadura hacen una conexión y verifique si alguna de ellas hace demasiada conexión con cosas a las que no deberían conectarse.
- Monte el Arduino Mega en la parte inferior de la carcasa para que el conector de alimentación y el conector USB de la placa coincidan con los orificios en la parte posterior de la carcasa (ver imágenes). También debe montar el bloque contador de décadas 4017 en el parte inferior de la carcasa, además de haber recortado, ensamblado y montado el compartimento de la batería (adjunto a este paso) (ver las imágenes).
- Ahora es el momento de conectar todos los componentes utilizando los cables dupont hembra / hembra. Consulte el esquema en el paso 8 de este Instructable para asegurarse de conectar todo correctamente.
- Por alguna extraña razón, el protector del sensor que compré no viene equipado con un pin "Vin" para permitir una entrada regulada de 7-12 voltios. Así que tuve que soldar los cables del conector de la batería a la toma de corriente del Arduino Mega (ver imagen).
Así que supongo … ¡ahora es el momento de enchufarlo …!
Paso 10: Prueba y codificación




¡Has llegado al paso final del tutorial! ¡Bien hecho!
Codificar el panel de control fue un viaje en sí mismo con muchas búsquedas en Google, programación de pruebas y recableado. Tuve la suerte de poder obtener ayuda para el desarrollo con más experiencia tanto de mi hermano como de mi compañero de cuarto, o de lo contrario nunca habría terminado a tiempo para el cumpleaños de mi sobrino.
A pesar de esto, el llamado código "final" que terminó siendo transferido al Arduino todavía tiene muchas deficiencias y es, francamente, un poco desordenado. Afortunadamente, no estábamos desarrollando código para una nave espacial real, por lo que en este caso particular el código será más que suficiente:)
El código tampoco está particularmente bien documentado, y como hemos estado tres personas trabajando en él, tratar de desenredarlo puede ser una prueba, incluso para mí.
De cualquier manera, el código está adjunto y, con los dedos cruzados, seguirá funcionando, siempre y cuando lo intente:)
Gracias por seguirnos. Espero que hayas podido utilizar al menos algunas de las cosas de este tutorial.
Dado que este es mi primer Instructable, estaría más que feliz de escuchar sus comentarios y sus consejos sobre cómo puedo mejorarlo (y los futuros).
Disfruta el video del proyecto final y feliz haciendo: D
/ Niels alias. Nilfisken
Paso 11: Atribuciones
A lo largo del diseño del panel de control, he estado usando varios materiales de código abierto, principalmente gráficos de varios tipos. Los creadores de estos deben (y deben) mencionarse:
Desde el excelente sitio TheNounProject, he usado los siguientes íconos:
- "Boom" de VectorBakery (CC BY)
- "Vibración de sonido" de Symbolon (CC BY)
- "Explosion" de Oksana Latysheva (CC BY)
- "Pentagon Danger" de Blackspike (dominio público)
- "Imperio Galáctico" de Franco Perticaro (CC BY)
- "Rayo láser" de Ervin Bolat (CC BY)
- "Saturno" de Lastspark (CC BY)
- "Electric" de Hea Poh Lin (CC BY)
La fuente utilizada es:
"Oilrig" de Checkered Ink (ver licencia aquí)
También un gran agradecimiento a todos los demás "tutoriales" que dan sus consejos, trucos y experiencias de forma gratuita y para que todos disfruten. Sin ti nunca hubiera podido construir un proyecto como este.


Finalista por primera vez como autor
Recomendado:
Interfaz de nave espacial Arduino: 3 pasos

Interfaz de nave espacial Arduino: Hola comunidad instructable, esta vez hice uno de los proyectos más simples para completar con un Arduino Uno: un circuito de nave espacial. Se llama así porque es el tipo de programación y circuitos que se utilizarían en los primeros programas de televisión de ciencia ficción y películas
Nave espacial para niños: 10 pasos

Kids Spaceship: Siempre quise construir uno de estos cuando era niño. Ahora que tenía dos hijos pequeños, tenía una buena excusa para finalmente lograrlo. Descripción general: El marco de la nave espacial estaba hecho de madera y estaba cubierto con paneles de madera contrachapada. La mayoría de los dispositivos electrónicos funcionaban con 12v
Nave espacial controlada por radio: 8 pasos

Nave estelar controlada por radio: Tenía una idea en mi cabeza que simplemente no se marcharía. Soy fanático de la serie de televisión Star Trek. El Star Ship Enterprise es un icono para mi generación. Tuve una idea que lo dejaría volar RC. El " deflector " la vaina debajo de los motores parecía l
Nave espacial de electromiografía: 6 pasos

Nave espacial de electromiografía: ¡Hola a todos y bienvenidos a nuestro proyecto! En primer lugar, nos gustaría presentarnos. Somos un grupo de tres alumnos de ‘Creative Electronics’, un módulo de 4º curso de Ingeniería Electrónica de BEng en la Universidad de Málaga, Escuela de Telecom
RC. Delta. Parece una nave espacial: 20 pasos (con imágenes)

RC. Delta. Parece una nave espacial: el avión delta RC hecho de una lámina de espuma de poliestireno (6 mm) tiene un perfil aerodinámico KFM3, que también se conoce como perfil aerodinámico de levantamiento pesado, lo que significa que puede volarlo llevando cargas útiles pesadas. perfil aerodinámico en lugar de aerodinámico regular
