
Tabla de contenido:
- Paso 1: Paso 1: construye tu robot base
- Paso 2: Paso 2: Busque y solicite su pantalla OLED
- Paso 3: Paso 3: Conecte el OLED al Arduino Nano
- Paso 4: Paso 4: Pruebe su pantalla
- Paso 5: Paso 5: agregue su OLED al robot
- Paso 6: Paso 6: Mostrar los parámetros del robot
- Paso 7: Paso 7: ¡Dibuja algunas caras
- Paso 8: Paso 8: Personalizar
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.

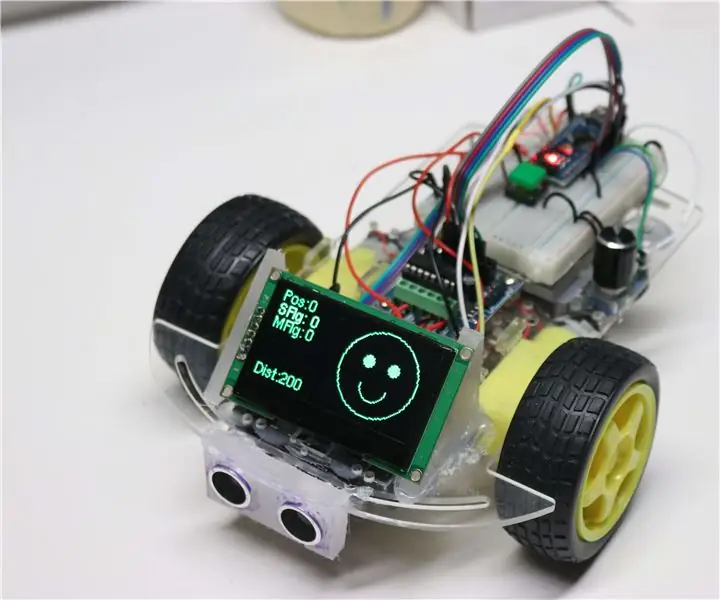
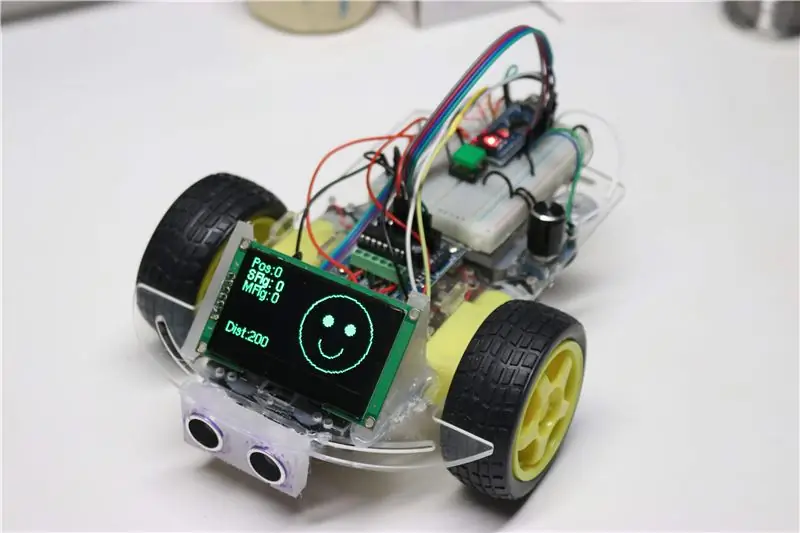
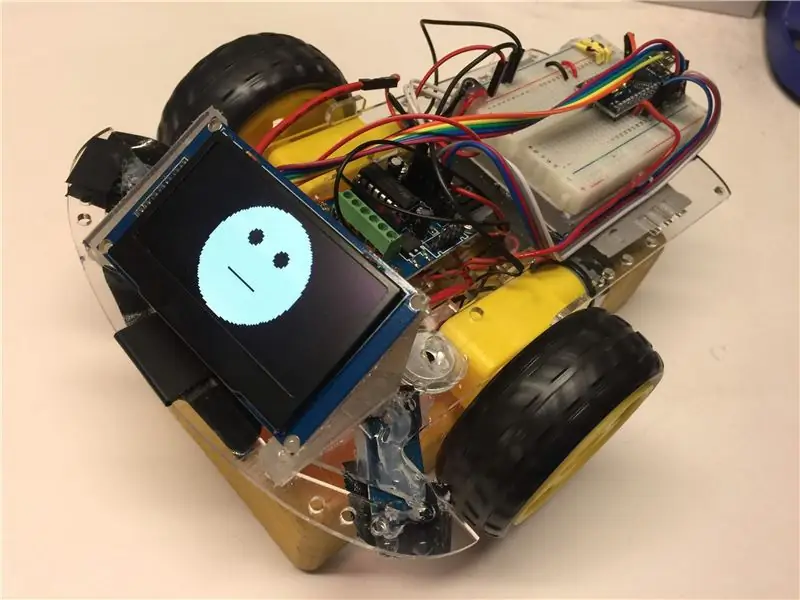
Esta guía le mostrará cómo crear un robot para evitar colisiones de bajo costo ($ 39) con una cara en la fuente. Hacemos esto mediante el uso de una nueva pantalla OLED brillante y de bajo costo. A nuestros estudiantes les encanta agregar caras a sus robots. Les gusta dibujar caras sonrientes que cambian en función de lo que está haciendo el robot.
Hay varios robots pequeños de bajo costo disponibles por menos de $ 25 que le permiten enseñar los conceptos básicos de la informática. Uno de los problemas con estos robots es que no brindan transparencia sobre lo que sucede dentro del robot mientras lo construye. En 2018, todo comenzó a cambiar con la disponibilidad de pantallas OLED de alta calidad y bajo costo. Estas pantallas tienen los siguientes beneficios:
- Son muy brillantes y tienen un alto contraste. Incluso en una habitación luminosa, son fáciles de leer desde muchos ángulos.
- Tienen buena resolución. Los que estoy usando son 168x64 píxeles. Esto es casi 4 veces las pantallas anteriores que hemos usado.
- Son de baja potencia y funcionan de manera constante incluso cuando la potencia de su robot está disminuyendo.
- Son de costo relativamente bajo (alrededor de $ 16 cada uno) y los precios están bajando.
En el pasado, eran difíciles de programar y usarían demasiada memoria para usarse con Arduino Nanos de bajo costo. El Nano solo tiene 2K o RAM dinámica. Esta guía le mostrará cómo solucionar estos problemas y construir un robot que a los niños les encanta programar.
Paso 1: Paso 1: construye tu robot base

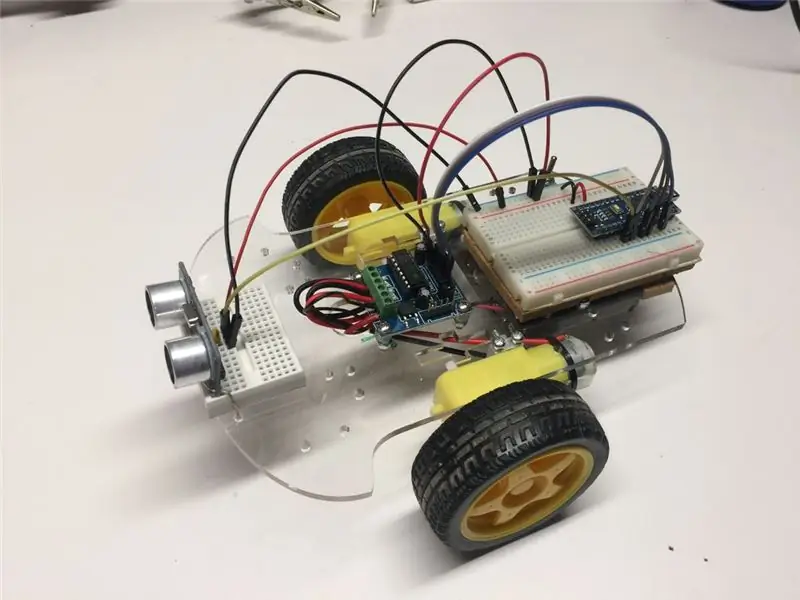
Para construir un FaceBot, generalmente comenzamos con un robot base. Un ejemplo es el Robot CoderDojo de $ 25 que se describe aquí. Este robot utiliza el popular y económico Arduino Nano, un controlador de motor simple, 2 motores de CC y 4 o 6 baterías AA. La mayoría de los estudiantes comienzan a usar el sensor de ping para construir un robot para evitar colisiones. Debido a que proporciona un sistema de alimentación de 5v, es perfecto para FaceBot. Para mantener los costos bajos, generalmente hago que mis estudiantes pidan las piezas en línea desde e-Bay. Las piezas suelen tardar entre 2 y 3 semanas en llegar y requieren una pequeña cantidad de soldadura para los motores y el interruptor de encendido. El resto de las conexiones se realizan utilizando una placa de prueba de 400 conexiones. Los estudiantes frecuentemente pegan los cables con pegamento caliente para evitar que se salgan.
Realizamos un cambio en el diseño estándar para evitar colisiones. Movemos el sensor de ping desde la parte superior del chasis hasta debajo del chasis. Esto deja espacio para la pantalla en la parte superior del robot.
Una vez que tenga su programación para evitar colisiones, se le leerá para agregar una cara.
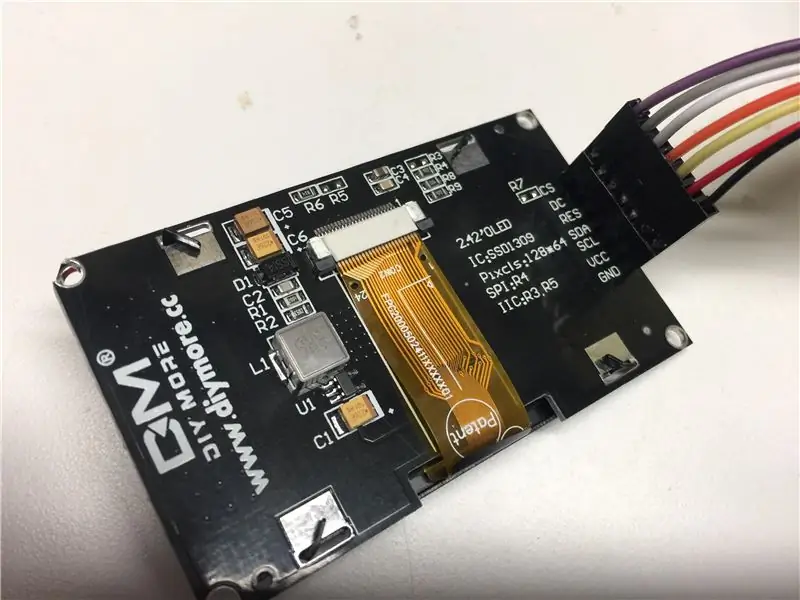
Paso 2: Paso 2: Busque y solicite su pantalla OLED

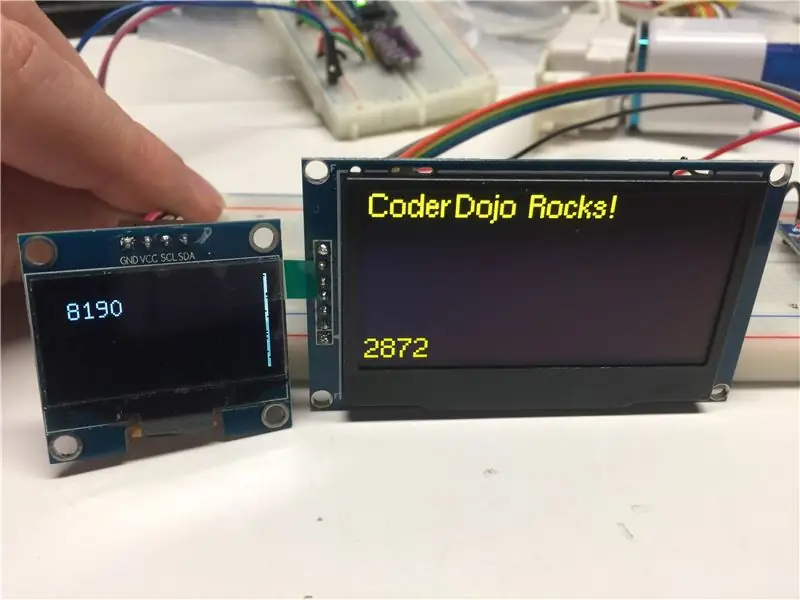
Cuando aparecieron las pantallas OLED, las de bajo costo estaban diseñadas para relojes o monitores de ejercicios. Como resultado, eran pequeños, generalmente de alrededor de 1 pulgada de ancho. La buena noticia es que eran de bajo costo, alrededor de $ 3. Construimos algunos robots con estas pantallas, pero debido a que el tamaño de las pantallas era limitado, lo que podíamos hacer en la pantalla. Luego, en 2018, comenzamos a ver que el costo de las pantallas OLED de 2,42 pulgadas más grandes bajó de precio. En enero de 2019 los precios bajaron a alrededor de $ 16. Finalmente tuvimos una gran pantalla que pudimos usar para nuestras caras de robot.
Estas son las especificaciones de estas pantallas:
- 2,42 pulgadas (medida diagonal)
- 128 píxeles de ancho (dimensión x)
- 64 píxeles de alto (dimensión y)
- Baja potencia (típicamente 10ma)
- Monocromático (vienen en amarillo, verde, azul y blanco)
- Interfaz SPI predeterminada, aunque puede cambiarla a I2C si lo desea
- Controlador SSD1309 (un controlador de pantalla muy común)
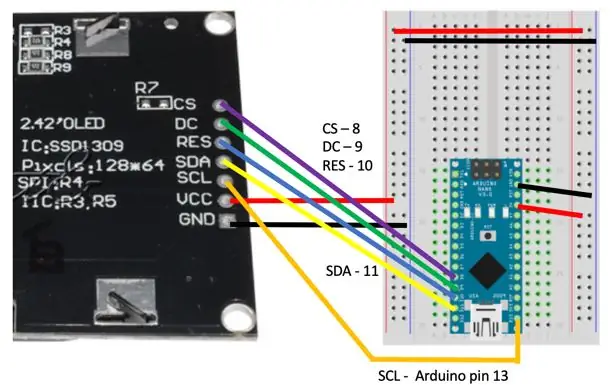
La interfaz SPI tiene siete cables. Aquí están las etiquetas típicas en la interfaz:
- CS - Selección de chip
- DC - Datos / Comando
- RES - Restablecer
- SDA - Datos: esto debe estar conectado al pin 11 de Arduino Nano
- SCL - Reloj: debe conectarse al pin 13 de Arduino Nano
- VCC - +5 voltios
- GND - Tierra
También necesitará un cable para conectar la pantalla a la placa de pruebas. Las pantallas generalmente vienen con un encabezado de 7 pines que se suelda a la pantalla. Usé 7 conectores Dupont de 20 mc macho a macho y los soldé para que los cables salieran por la parte posterior de la pantalla.
Paso 3: Paso 3: Conecte el OLED al Arduino Nano


Ahora está listo para probar su OLED. Utilizo otro Arduino Nano solo para probar que cada pantalla que obtengo funciona. Una vez que funcionan las pruebas, lo conecto al robot. El diagrama de cableado del probador se muestra en la figura anterior. Tenga en cuenta que puede mover las conexiones OLED a otros pines que admitan salidas digitales, pero si se asegura de que SCL (reloj) esté en el pin 13 de Arduino Nano y SDA (datos) en el pin 11 de Arduino Nano, puede usar la configuración predeterminada en El software. Esto mantiene su código un poco más simple.
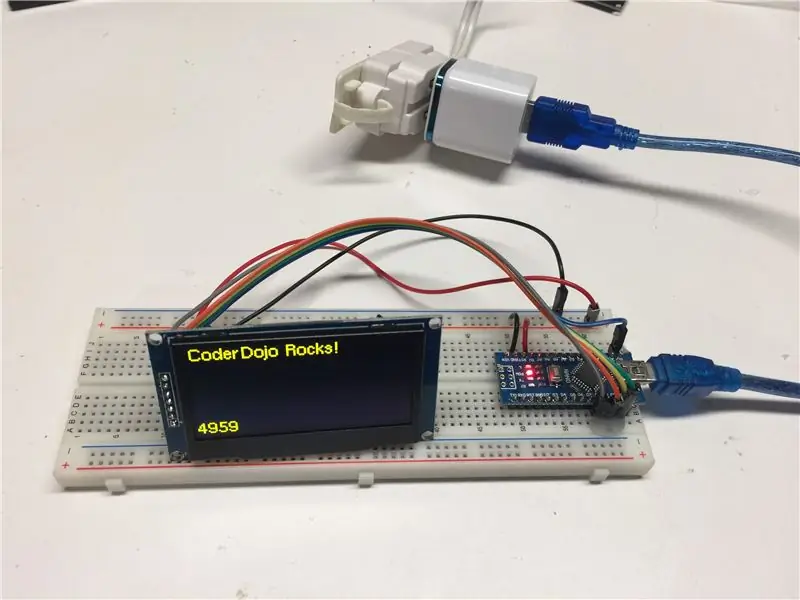
Paso 4: Paso 4: Pruebe su pantalla

Para probar su pantalla, usaremos la biblioteca u8g2. Hay otras bibliotecas que puede usar, pero en mi experiencia, ninguna de ellas es tan buena en la biblioteca u8g2. Un factor crítico es la cantidad de RAM dentro del Arduino que utiliza la pantalla. El u8g2 es la única biblioteca que encontré que usa un "Modo de página" que funcionará con el Arduino Nano.
Puede agregar esta biblioteca a su IED Arduino buscando "u8g2" en el menú "Administrar bibliotecas". También puede descargar el código directamente desde gethub.
github.com/olikraus/u8g2
El código de prueba que utilizo está aquí:
github.com/dmccreary/coderdojo-robots/blob…
Hay algunas cosas a tener en cuenta. Los números de pines SCL y SDA están comentados porque son los pines predeterminados en el Nano. El constructor de u8g2 es la línea clave:
// Estamos usando SSD1306, 128x64, de una sola página, sin nombre, 4 cables, hardware, SPI sin rotación que solo usa el 27% de la memoria dinámica U8G2_SSD1306_128X64_NONAME_1_4W_HW_SPI u8g2 (U8G2_R0, CS_PIN, DC_PIN, RDS_PIN);
Estamos usando el modo de una sola página ya que ese modo usa un mínimo de RAM. Estamos utilizando la interfaz de hardware de 4 cables y el OLED viene con SPI por defecto.
Paso 5: Paso 5: agregue su OLED al robot

Ahora que tenemos un OLED en funcionamiento y sabemos cómo inicializar las bibliotecas u8g2, estamos listos para integrar el OLED con nuestro robot base. Hay algunas cosas a considerar. En nuestra prueba OLED usamos los pines que estaban uno al lado del otro para facilitar el cableado. Desafortunadamente, necesitamos el pin 9 para manejar nuestro Robot porque es uno de los pines PWM que necesitamos para enviar una señal analógica al controlador del motor. La solución es mover el cable que está en el pin 9 a otro pin libre y luego cambiar la declaración #define a ese nuevo pin. Para montar el OLED en la parte frontal del robot, corté dos piezas triangulares de plexiglás y las pegué en caliente ellos al chasis. Siempre me gusta usar papel de lija grueso para pulir la superficie del plexiglás antes de pegar las piezas en caliente para que no se deshagan con demasiada facilidad.
A continuación, obtengamos algunos datos en nuestro OLED y dibujemos algunas caras en el robot.
Paso 6: Paso 6: Mostrar los parámetros del robot

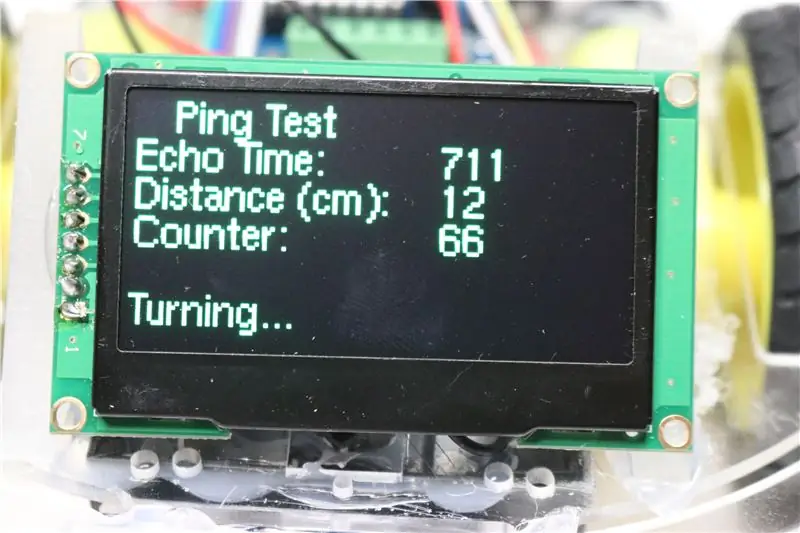
Una de las cosas buenas de tener una pantalla es que realmente ayuda a depurar lo que sucede dentro de nuestro robot mientras conduce. No es raro que los desarrolladores tengan una función en el escritorio cuando usted está conectado a su computadora solo para que NO funcione cuando el robot está conduciendo. La visualización de un valor como la distancia medida por el sensor de ping es un buen ejemplo de visualización de un parámetro de robot.
En la foto de arriba, la primera línea (Echo Time) muestra el tiempo de retraso entre el momento en que el sonido sale del altavoz ultrasónico y el momento en que es recibido por el micrófono. Luego, este número se convierte a centímetros en la segunda línea (Distancia en cm). El contador se actualiza en segundo lugar para mostrar que la pantalla se actualiza. El "Girando …" solo se muestra si la distancia está por debajo de un número específico que se llama umbral de giro. Ambas ruedas se mueven hacia adelante si la distancia de ping está por encima de este número. Si el número está por debajo del umbral de giro, entonces invertimos los motores (retrocediendo) y luego cambiamos de dirección.
Aquí hay un código de muestra que le muestra cómo tomar los valores del sensor de ping y mostrar los valores en su pantalla OLED.
Aquí hay un ejemplo que prueba tres sensores de ping (izquierdo, central y derecho) y muestra los valores en la pantalla:
github.com/dmccreary/coderdojo-robots/blob…
Paso 7: Paso 7: ¡Dibuja algunas caras

Ahora tenemos todas las piezas en su lugar para dibujar algunas caras. Nuestros estudiantes suelen pensar que el robot debería tener una cara feliz si está avanzando. Cuando ve algo frente a él, registra una sensación de sorpresa. Luego retrocede y mira a su alrededor, tal vez con los ojos moviéndose para indicar en qué dirección girará.
El comando de dibujo para dibujar una cara es bastante simple. Podemos dibujar un círculo para el contorno de la cara y rellenar círculos para cada ojo. La boca puede ser un semicírculo para una sonrisa y un círculo redondo lleno para una sensación de sorpresa. Este es el lugar donde los niños pueden usar su creatividad para personalizar las expresiones. A veces dibujo deliberadamente malas caras y les pido a los estudiantes que me ayuden a mejorarlas.
Puede utilizar las funciones display.height () y display.width () para obtener el tamaño de la pantalla. En el siguiente código configuramos variables
half_width = display.width () / 2; half_height = display.height () / 2;
Si hace estos cálculos muchas veces, el código es un poco más rápido si se calculan una vez y se almacenan en una variable. Aquí hay algunos ejemplos de cómo se dibuja la aburrida cara recta de arriba:
// hacemos esto al comienzo de cada ciclo
display.clearDisplay (); // dibuja una cara clara para el backgrounddisplay.fillCircle (half_width, half_height, 31, WHITE); // display.fillCircle oscuro del ojo derecho (half_width - 10, display.height () / 3, 4, BLACK); // ojo izquierdo darkdisplay.fillCircle (half_width + 10, display.height () / 3, 4, BLACK); // dibuja una línea recta para la boca display.drawLine (half_width - 10, display.height () / 3 * 2, half_width + 10, display.height () / 3 * 2, BLACK); // esta línea envía nuestra nueva cara a la pantalla OLED display.display ();
Paso 8: Paso 8: Personalizar

Dibujar la cara básica es solo el comienzo. Los estudiantes pueden crear muchas variaciones. Muchos estudiantes han agregado un pequeño altavoz que reproduce tonos o sonidos a medida que se mueven.
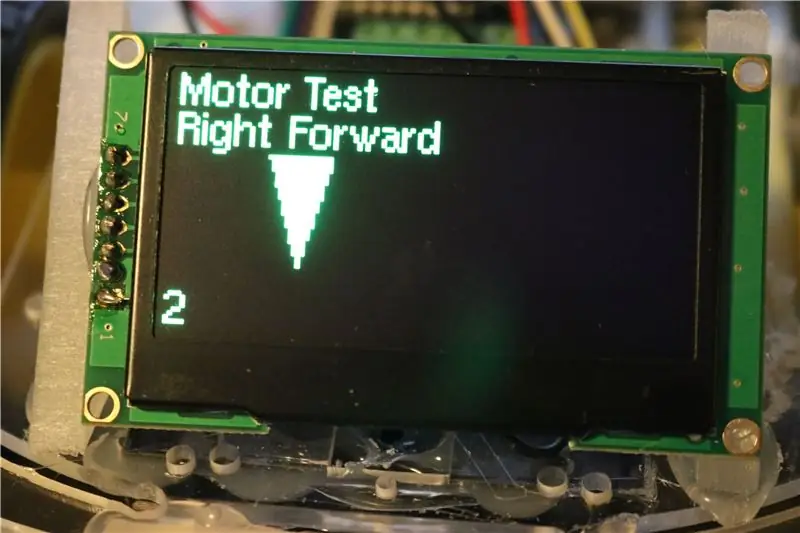
También puede crear programas de prueba más pequeños que ayuden a sus estudiantes a conectar los motores correctamente. Por ejemplo, una flecha (triángulo) en la pantalla le dirá al estudiante en qué dirección debe girar la rueda cuando conecte los motores. El programa de prueba recorre cada una de las direcciones del motor:
- Adelante derecho
- Derecha inversa
- Delantero Izquierdo
- Reversa izquierda
Para cada modo, la pantalla se actualiza con una nueva pantalla para mostrar qué rueda debería girar y en qué dirección.
Un ejemplo de ese programa está aquí.
github.com/dmccreary/coderdojo-robots/blob…
Hay muchos ejemplos adicionales y detalles de programación en la página CoderDojo Robots GitHub FaceBot.
También hay una versión del robot FaceBot que permite a los estudiantes cambiar todos los parámetros para evitar colisiones (velocidad de avance, distancia de giro, tiempo de giro, velocidad de giro) directamente usando la pantalla. ¡No se requiere computadora para "programar" estos robots! Estas versiones son ideales para MakerFairs y eventos en los que no desea transportar computadoras.
¡Háganos saber qué caras nuevas se les ocurren a usted y a sus estudiantes!
¡Feliz codificación!
Recomendado:
Cómo hacer una antena 4G LTE Doble BiQuade Pasos sencillos: 3 pasos

Cómo hacer una antena 4G LTE Doble BiQuade Pasos sencillos: La mayoría de las veces que me enfrenté, no tengo una buena intensidad de señal para mis trabajos diarios. Entonces. Busco y pruebo diferentes tipos de antena pero no trabajo. Después de perder el tiempo, encontré una antena que espero hacer y probar, porque es un principio de construcción, no
Diseño de juegos en Flick en 5 pasos: 5 pasos

Diseño de juegos en Flick en 5 pasos: Flick es una forma realmente sencilla de hacer un juego, especialmente algo como un rompecabezas, una novela visual o un juego de aventuras
Detección facial en Raspberry Pi 4B en 3 pasos: 3 pasos

Detección de rostros en Raspberry Pi 4B en 3 pasos: En este Instructable vamos a realizar la detección de rostros en Raspberry Pi 4 con Shunya O / S usando la Biblioteca Shunyaface. Shunyaface es una biblioteca de reconocimiento / detección de rostros. El proyecto tiene como objetivo lograr la velocidad de detección y reconocimiento más rápida con
¿Cómo hacer un contador de pasos ?: 3 pasos (con imágenes)

¿Cómo hacer un contador de pasos ?: Solía desempeñarme bien en muchos deportes: caminar, correr, andar en bicicleta, jugar al bádminton, etc. Me encanta andar en bicicleta para viajar en poco tiempo. Bueno, mira mi corpulento vientre … Bueno, de todos modos, decido volver a hacer ejercicio. ¿Qué equipo debo preparar?
Espejo de tocador de bricolaje en sencillos pasos (usando tiras de luces LED): 4 pasos

Espejo de tocador de bricolaje en sencillos pasos (usando tiras de luces LED): En esta publicación, hice un espejo de tocador de bricolaje con la ayuda de las tiras de LED. Es realmente genial y debes probarlos también
