
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:44.
- Última modificación 2025-01-23 14:40.

La realidad aumentada es superponer objetos virtuales en el mundo real con la ayuda de un dispositivo “Smart” ya sea un celular una tableta entre otros. Es una herramienta muy útil para que las personas aprendan ya que no se sienten en un ambiente netamente virtual como para distraerse, ni tan ortodoxo como para sentirse en la escuela. Por esta razón y porque es agradable ver como un objeto virtual es superpuesto en la realidad, se tomó esta iniciativa para enseñar a programar, y dar a conocer algunos de los sensores que tenemos en el a disposición. Así este tutorial plantea un tablero tipo de juego de mesa con piezas faltantes las cuales desplegaran un contenido de realidad aumentada, como un modelo 3D del sensor y un video para que el usuario conozca los puntos antes mencionados. Además, el tablero desplegará un entorno problemático el cual se solucionará ubicando las piezas en el lugar correcto. Es decir, que el usuario al observar la problemática en el tablero de solución con una pieza específica la cual corresponde a un sensor.
La realidad aumentada consiste en superponer objetos virtuales en un mundo real con la ayuda de un dispositivo inteligente, ya sea en un teléfono celular, una tableta inteligente entre otros. Es una herramienta muy útil para que la gente aprenda ya que no nos sentimos en un entorno virtual para distraernos, ni tan ortodoxos para sentirnos en la escuela. Por este motivo y porque es genial mirar un objeto virtual superpuesto en la realidad, se tomó esta iniciativa para enseñar a programar, e introducir algunos de los sensores que tenemos valiosos. Así, este tutorial propone una especie de Juego de Mesa de mesa con piezas faltantes, que desplegará un contenido a la realidad aumentada, como un modelo 3D del sensor y un video para que el usuario conozca los puntos antes mencionados. Además, la mesa desplegará un entorno problemático que se solucionará ubicando las piezas en el lugar adecuado. Eso, el usuario después de mirar el problema puede resolverlo con una pieza específica que corresponda a unos sensores.
Paso 1: Construcción del Tablero Físico



En este primer paso necesitaremos:
- una lamina de cartón de 1 metro por 1 metro.
- Tijeras
- Bisturí
-Pegante o cinta.
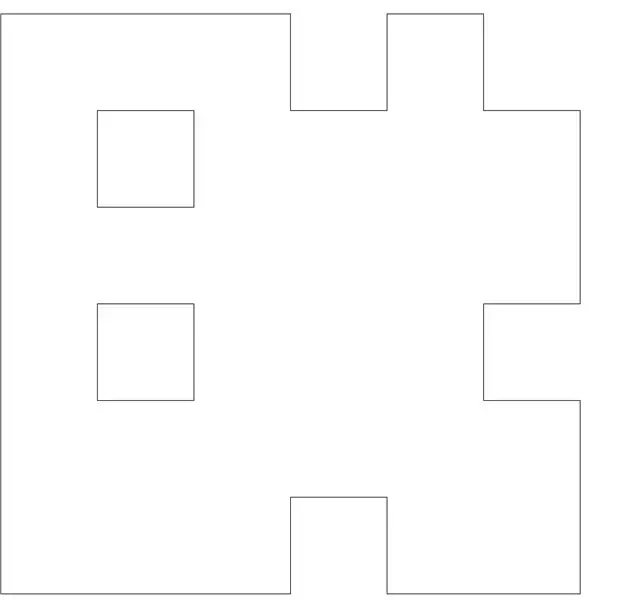
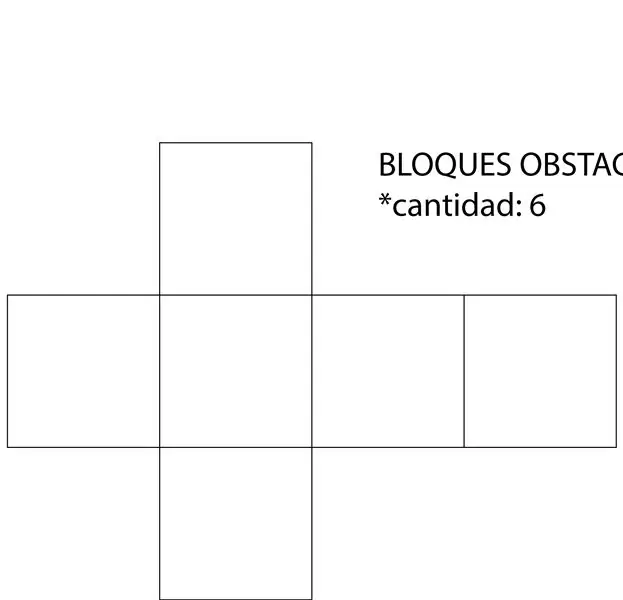
Ahora tenemos que recortar el cartón para obtener las piezas en las imagenes
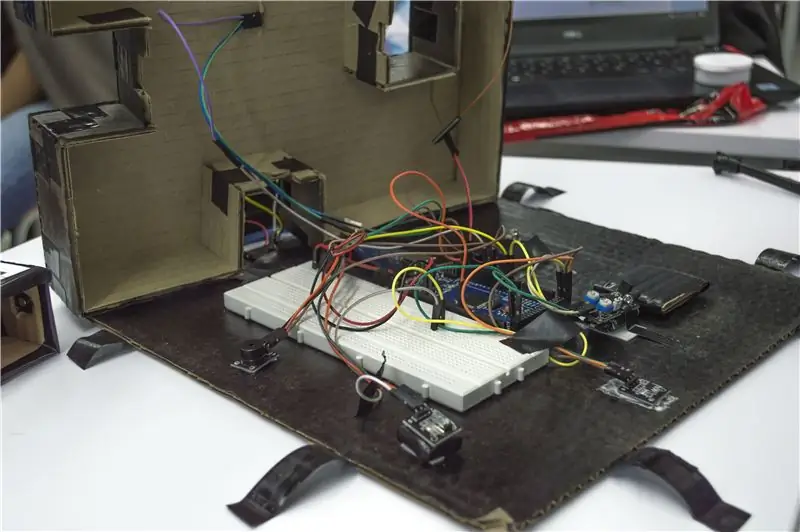
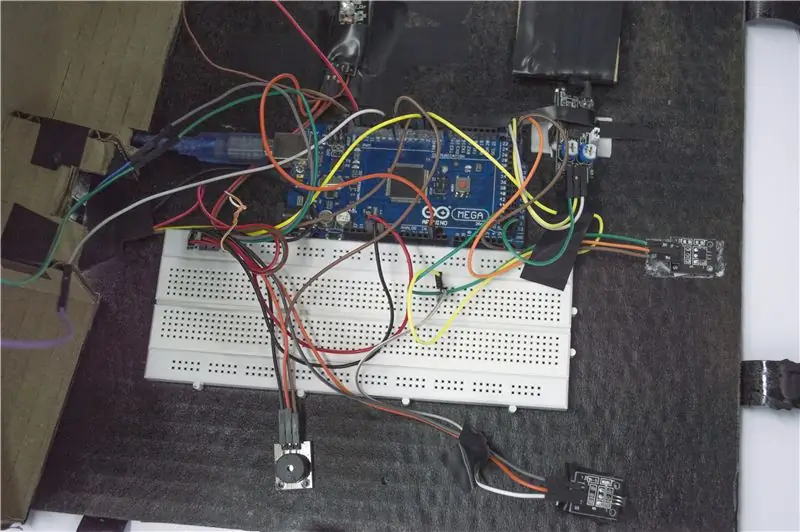
Paso 2: Construir El Circuito Electrico


En este paso procederemos a conectar todos los componentes electrónicos. Para este tablero haremos uso de:
arduino
Zumbador pasivo
2 sensores de magnetismo digital
LED RGB
sensor de luz (fotorresistencia)
sensor de proximidad ultrasonido
Sensor de proximidad infrarrojo
Sensor táctil
interruptor de palanca
2 imanes.
protoboard
Conectaremos todos los sensores al arduino a través de la protoboard, el interruptor lo usaremos para cortar el flujo de corriente hacia el led RGB. Ahora ubicamos en cada una de las zonas del tablero con huecos los siguientes grupos de sensores.
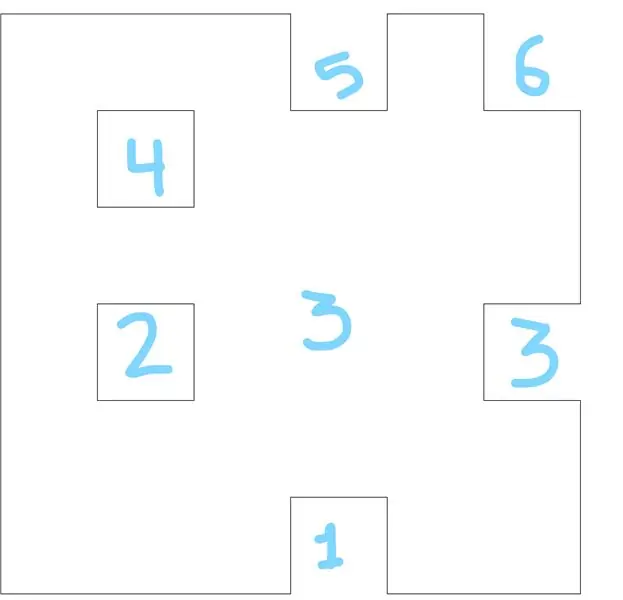
1 grupo: Sensor de proximidad ultrasónico
2 grupo: Buzzer (este va en conjunto con el sensor touch, pero este va ubicado en el centro de la superficie del tablero)
3 grupo: Led RGB, sensor de luz (apuntando hacia el LED) y el interruptor de palanca.
4 grupo: Sensor de proximidad infrarrojo
5 grupo: Sensor magnético digital 1
6 grupo: Sensor magnético digital 2
Paso 3: Orden de Grupos

Paso 4: Codifica Arduino

Ahora descargamos el código en el de arduino anexado en el siguiente paso y lo cargamos al anterior dicho
Paso 5: Archivo Adjunto: Código Arduino
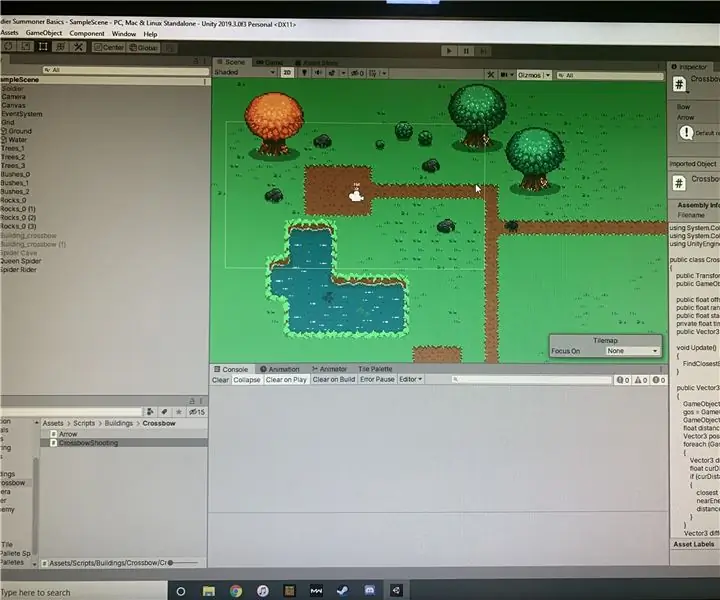
Paso 6: Unidad

En este paso realizamos el modelo 3D del tablero y generamos el código en C #.
El modelo y código que usamos para este instructable se encuentra anexado en el siguiente paso.
Solo debemos revisar el puerto COM al que se conecta el arduino y reemplazarlo en el apartado del código en unity
Paso 7: Archivo Adjunto Unity
En el siguiente link, se encontrará una ruta a mi google drive donde podran descargar el archivo comprimido con el modelo y el codigo unity
drive.google.com/file/d/1UdobkHAWvixmFwqu2…
Recomendado:
Videojuego "La historia de Max: el pequeño dragón": 10 pasos

Videojuego "La historia de Max: el pequeño dragón": Si quieres crear el videojuego " La historia de Max: el pequeño dragón " puedes seguir este paso a paso:
Videojuego 2D con C # en Unity: 4 pasos

Videojuego 2D con C # en Unity: este proyecto comenzó cuando obtuve mi PC por primera vez en noviembre. Comenzó como una forma divertida de aprender una nueva habilidad y rápidamente se convirtió en uno de mis pasatiempos favoritos. He estado trabajando en ello desde entonces y he registrado más de 75 horas de tiempo total de programación
Virus Killer - Videojuego Grove Zero: 5 pasos

Virus Killer - Videojuego Grove Zero: En los últimos tiempos, muchas partes del mundo han lanzado una serie de medidas de protección para luchar contra la pandemia intensiva de COVID-19. Una de sus soluciones es quedarse en casa para mantener la distancia social. Sin duda, el virus se vuelve común
Videojuego "Security System": 15 pasos

Videojuego "Security System": Así es como hacer un juego de plataformas simple en flowlab.io El juego usado como ejemplo en este tutorial se puede jugar y su programación se puede ver y editar (pero no guardar) en este enlace: https: // flowlab.io/game/play/1130006
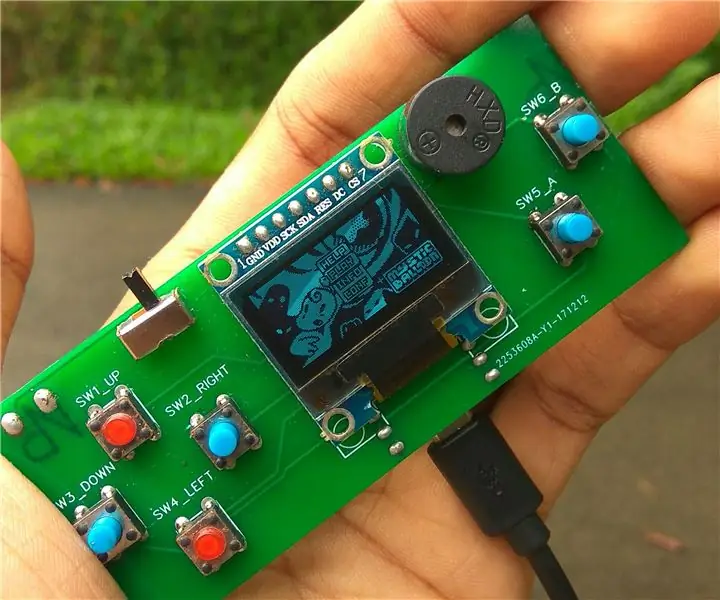
Videojuego de bricolaje con Arduino (clon de Arduboy): 7 pasos (con imágenes)

Videojuego de bricolaje con Arduino (Arduboy Clone): Existe una plataforma de juegos del tamaño de una tarjeta de crédito de 8 bits llamada Arduboy, que hace que los juegos de código abierto sean fáciles de aprender, compartir y jugar. Puede disfrutar de juegos de 8 bits creados por otros en este dispositivo, o puede crear sus propios juegos. Dado que es un proyecto de código abierto
