
Tabla de contenido:
- Suministros
- Paso 1: Probando Dirección Con Bus I2C
- Paso 2: Modificando Código Del MPU6050
- Paso 3: Creando Proyecto En Godot
- Paso 4: Creando Colisiones En Los Modelos 3D
- Paso 5: Implementado Código Del MPU6050 En El Motor De Videojuegos Godot
- Paso 6: Creando Interfaz En Godot
- Paso 7: Creando Código Del Dragon En Godot (Lenguaje C #)
- Paso 8: Exportando El Videojuego
- Paso 9: Creando Control En Cartulina
- Paso 10: Juego Terminado
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.


Si quieres crear el videojuego "The history of Max: The little dragon" puedes seguir este paso a paso:
Suministros
Estos son los materiales que vas a necesitar:
1. Wemos Lolin32 (Cantidad: 1)
2. Protoboard (Cantidad: 1)
3. Sensor MPU6050 (Cantidad: 1)
4. Cables para conexión (Dupont tipo Macho-Macho ó de cobre) (Cantidad: 6)
5. Motor de videojuego: Godot
6. Cartulina blanca
7. Tijeras8. Pegante
Paso 1: Probando Dirección Con Bus I2C

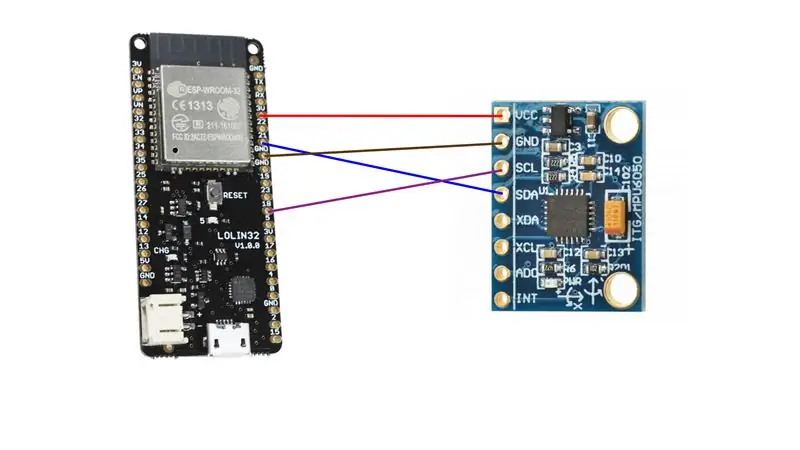
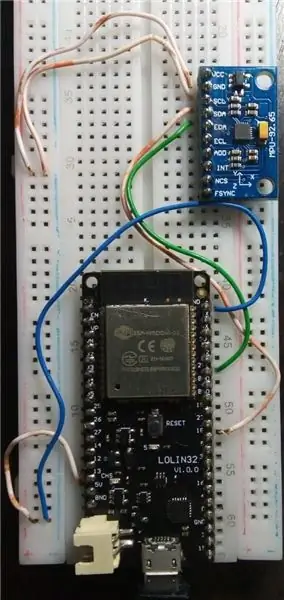
El primer paso será conectar el sensor MPU6050 al Wemos Lolin32, con el fin de comprobar que se está enviando la dirección del sensor. En la parte de arriba se muestra como se realiza la conexión.
Luego deberás realizar el código "giroscopio" en el software Arduino IDE que aparece en la parte inferior.
Si desea consultar más información el siguiente enlace: Bus I2C
Paso 2: Modificando Código Del MPU6050
Deberás realizar este código en el software Arduino IDE para calcular la rotación y la aceleración. Luego en el Paso 4 se implementará en el motor de Videojuegos Godot.
Esta página te servirá si tienes más dudas: Sensor MPU6050
Paso 3: Creando Proyecto En Godot


Lo primero que deberás hacer es ir al motor de videojuegos Godot, crear un nuevo proyecto (dando click en la parte derecha donde dice Nuevo proyecto) y cuando te aparezca la escena dar click en el botón + (que se encuentra arriba al lado izquierdo) y seleccionar espacial.
Luego para imágenes (cielo y lava) se deberá importar dar click derecho en Spatial, seleccionas + Añadir Nodo Hijo y en donde dice buscar se coloca: Sprite 3D. Las dos imagenes las puedes hallar en la parte superior.
Para importar los diferentes modelos 3D (Dragón, enemigo, moneda, torre) es el mismo proceso que se realiza al importar imágenes pero donde dice buscar se debe colocar: MeshInstance.
En estos videos de youtube podrás encontrar más información: Importar Modelo 3D
Cargar textura a modelo 3D
A continuación puedes encontrar los tres modelos 3D:
Paso 4: Creando Colisiones En Los Modelos 3D
Cuando ya hayas importado los modelos 3D será necesario crear una colisión para los enemigos y las torres.
Primero deberás ir a la parte de arriba donde dice malla y seleccionar Create Single Convex Collision Sibling y te CollisionShape debajo del modelo, el cual será importante que acomodes (para que quede en el objeto), lo puedes hacer dirigiendote a las propiedades en la parte derecha en transform.
Posteriormente para el dragón deberás crear un KinematicBody para luego arrastrarlo al CollisionShape, y para las torres y enemigos, ir a Spatial, dar click derecho y buscar Area.
Este video te servirá si quedas con dudas: Detección de colisiones
Paso 5: Implementado Código Del MPU6050 En El Motor De Videojuegos Godot
Ya creado el proyecto deberás dirigirte a la parte de abajo al lado izquierdo y dar clic derecho y seleccionar Nuevo Script.
En el script se deberá escribir el código que aparece en la parte inferior.
Para más información puedes visitar la siguiente página: Conectando Arduino y Godot
En caso de que apareciera un error en la siguiente página e instalar Download. NET framework 4.7 Developer Pack.
dotnet.microsoft.com/download/dotnet-frame…
Paso 6: Creando Interfaz En Godot

Empezar dirigiéndose a la parte de arriba en Escenas y crear una Nueva escena (2D), después crear un CanvasLayer y crear un nuevo hijo de tipo Sprite (2D) importar la imagen de la interfaz previamente diseñada.
Posteriormente crear un script (inicio) y cuatro botones los cuales cada uno deberá tener un script:
1 guión: Para jugar.
Guión 2 y 3: Para ver las instrucciones.
4 script: Para cuando el jugador ha completado el nivel.
5 script: Para cuando el jugador se choca con una torre o enemigo y le aparece Game Over.
En la parte superior puedes hallar los seis scripts en formato de texto para que los puedes copiar en el script de Godot.
Paso 7: Creando Código Del Dragon En Godot (Lenguaje C #)
Se deberá crear un nuevo script dando clic derecho en la parte de abajo a la izquierda, el cual podrá que el dragón se traslade y que rote.
Puedes visualizar estos videos si necesitas más información: Traslación en godot para objetos 3D
Rotación en Godot para objetos 3D
Paso 8: Exportando El Videojuego
Finalmente para exportar el videojuego deberás ir a la parte de arriba donde dice Proyecto, dar clic en exportar, luego en añadir y seleccionar escritorio de Windows. Después seleccionar Administrar plantillas de exportación y dar en descargar.
Cuando te aparezca un error debes dirigirte a esta página Download y descargar el que dice export templates (Mono c #).
Luego deberás hacer el mismo procedimiento del inicio y cuando ya aparezca instalado das click en exportar proyecto y debes ir a archivos y crear una carpeta y en Godot seleccionarla.
Si requiere más información observa este video: Exportar juego
Paso 9: Creando Control En Cartulina



Para crear el control en cartulina podrá utilizar la plantilla que se muestra al final. Pega cada una de las partes como se muestra en las imágenes, decora el dragón a tu gusto, y finalmente inserta el control por la parte posterior (esta plantilla está creada en base a una protoboard de aproximadamente 5, 5cm x 16cm).
Paso 10: Juego Terminado
Si no quieres crear el videojuego desde cero, aquí encontrarás dos carpetas: una del proyecto en Godot y otra del ejecutable. Si quieres irte por este camino, debes seguir todos los pasos hasta el 2.
Recomendado:
Videojuego "Security System": 15 pasos

Videojuego "Security System": Así es como hacer un juego de plataformas simple en flowlab.io El juego usado como ejemplo en este tutorial se puede jugar y su programación se puede ver y editar (pero no guardar) en este enlace: https: // flowlab.io/game/play/1130006
Cómo usar Dragon Rider 500 con su AVR Dragon: 10 pasos

Cómo usar el Dragon Rider 500 con su AVR Dragon: este instructivo es un curso intensivo sobre cómo usar algunas de las características del Dragon Rider 500 de Ecros Technologies. Tenga en cuenta que hay una guía del usuario muy detallada disponible en el sitio web de Ecros. El Dragon Rider es una placa de interfaz
Construye tu propio " Amplificador Tinny " Amplificador pequeño: 6 pasos

Construye tu propio " Amplificador Tinny " Amplificador pequeño: aquí te mostraré cómo construir un amplificador pequeño para tu guitarra, debe ser de unos 3 vatios y funcionar con una batería de 9 voltios
Construye un robot muy pequeño: crea el robot con ruedas más pequeño del mundo con una pinza: 9 pasos (con imágenes)

Construye un robot muy pequeño: crea el robot con ruedas más pequeño del mundo con una pinza: construye un robot de 1/20 pulgadas cúbicas con una pinza que pueda levantar y mover objetos pequeños. Está controlado por un microcontrolador Picaxe. En este momento, creo que este puede ser el robot con ruedas más pequeño del mundo con pinza. Eso sin duda ch
Soporte inclinable para amplificador de guitarra - Diseño de "silla africana" - Simple, pequeño, fuerte, fácil, gratis o realmente barato: 9 pasos

Soporte inclinable para amplificador de guitarra - Diseño de "silla africana" - Simple, pequeño, fuerte, fácil, gratis o muy barato: Soporte inclinable para amplificador de guitarra - Demasiado fácil - simple, pequeño, fuerte, gratis o muy barato. Para amplificadores de todos los tamaños, incluso gabinetes grandes con cabezal separado. Simplemente haga tablas y tuberías del tamaño que necesite para casi cualquier equipo que desee
