
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.

Reciba actualizaciones meteorológicas directamente en su dispositivo móvil desde su propia estación meteorológica. Construcción sorprendentemente rápida y fácil con xChips.
Paso 1: Cosas utilizadas en este proyecto
Componentes de hardware
- XinaBox CW01 x 1
- XinaBox SW01 x 1
- XinaBox SL01 x 1
- XinaBox OD01 x 1
- XinaBox IP01 x 1
- XinaBox XC10 x 1
Aplicaciones de software y servicios en línea
- IDE de Arduino
- Blynk
Paso 2: historia
Introducción
Construí este proyecto usando XinaBox xChips y Arduino IDE. Es un proyecto de 5 minutos que te permite recibir datos meteorológicos en tu teléfono a través de la aplicación Blynk y en la pantalla OLED del OD01. Este proyecto es muy útil porque puede monitorear el clima donde quiera y obtener actualizaciones directamente en su teléfono a través de la aplicación. Elegí usar los xChips porque son fáciles de usar, también eliminan la necesidad de soldar y diseñar circuitos serios. Usando Arduino IDE pude programar fácilmente las xChips.
Paso 3: descargar las bibliotecas
- Vaya a Github.xinabox
- Descarga xCore ZIP
- Instálelo en Arduino IDE yendo a "Sketch", "Incluir biblioteca", luego "Agregar biblioteca. ZIP". Como se ve a continuación
Figura 1: Agregar las bibliotecas ZIP
- Descargar xSW01 ZIP
- Agregue la biblioteca de la misma manera que lo hizo para xCore.
- Repita para xSL01 y xOD01
- También necesita instalar la biblioteca Blynk para poder usar la aplicación. Lo puedes encontrar aquí
- Antes de poder programar, debe asegurarse de que está utilizando la placa correcta. En este proyecto utilizo el ESP8266 genérico que se encuentra en el CW01 xChip. Puede descargar la biblioteca de placas aquí.
Paso 4: programación
Conecte IP01, CW01, SW01, SL01 y OD01 usando conectores xBUS. Asegúrese de que los nombres de las xChips estén orientados correctamente
Figura 2: xChips conectados
- Ahora inserte el IP01 y los xChips conectados en un puerto USB disponible.
- Descargue o copie y pegue el código del encabezado "CÓDIGO" en su IDE de Arduino. Ingrese su token de autenticación, nombre de WiFi y contraseña donde se indique.
- Alternativamente, puede crear su propio código utilizando los principios relevantes para lograr el mismo objetivo
- Para asegurarse de que no haya errores, compile el código.
Paso 5: Configuración de Blynk
- Después de instalar la aplicación Blynk gratis desde su tienda de aplicaciones, es hora de realizar la configuración del proyecto.
- Antes de hacer clic en "Iniciar sesión" después de ingresar su dirección de correo electrónico y contraseña, asegúrese de que la "Configuración del servidor" esté configurada en "BLYNK".
Figura 3: Configuración del servidor
- Iniciar sesión.
- Crear nuevo proyecto.
- Elija el dispositivo "ESP8266"
Figura 4: Elección del dispositivo / placa
- Asignar un nombre de proyecto
- Reciba una notificación de "Auth Token" y un correo electrónico que contenga el "Auth Token".
Figura 5: Notificación de token de autenticación
Vaya al "Cuadro de widgets"
Figura 6: Cuadro de widgets
- Agregue 4 "botones" y 4 "pantallas de valor"
- Asigne los respectivos "Botones" y "Visualizaciones de valor" sus Pines virtuales como se especifica en el "CÓDIGO". Usé números pares para "Botones" y los números impares correspondientes para las "Pantallas de valores"
- Esta configuración se puede ajustar para satisfacer sus necesidades a medida que ajusta su código.
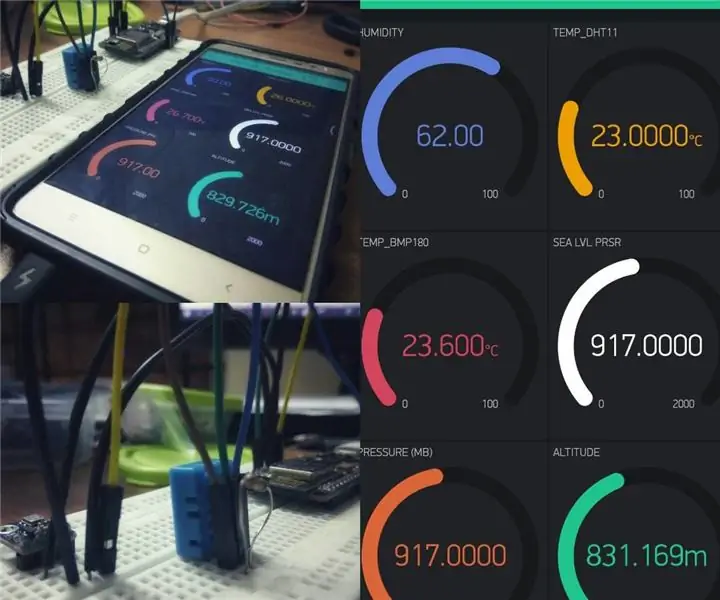
Figura 7: Panel de control del proyecto (Descargo de responsabilidad: ignore los valores, esta es una captura de pantalla después de que probé la estación meteorológica. La suya debería ser similar, solo con caras en blanco como V7)
Paso 6: carga del código
- Después de una compilación exitosa en el Paso 2 (no se encontraron errores), puede cargar el código en sus xChips. Asegúrese de que los interruptores estén orientados hacia "B" y "DCE" respectivamente antes de cargar.
- Una vez que la carga sea exitosa, abra la aplicación Blynk en su dispositivo móvil.
- Abra su proyecto desde el paso 3.
Figura 8
- Presiona play y presiona los respectivos "Botones" para que los datos se puedan mostrar en tu aplicación y en la pantalla OLED.
- ¡Ahora su estación meteorológica de Blynk está lista para funcionar!
Paso 7: Código
Blynk_Weather_Station.ino Arduino Código Arduino para la estación meteorológica con Blynk y xCHIPS. Este código le permite controlar de forma inalámbrica la estación meteorológica desde su dispositivo móvil y recibir actualizaciones de datos meteorológicos directamente en su dispositivo móvil desde la estación meteorológica xCHIP
#include // incluye la biblioteca principal
#include // incluye biblioteca de sensores meteorológicos #include // incluye biblioteca de sensores de luz #include // incluye biblioteca ESP8266 para WiFi #include // incluye biblioteca Blynk para usar con ESP8266 #include // incluye biblioteca OLEDxSW01 SW01; // xSL01 SL01; Float TempC; flotar Humedad; flotador UVA; float UV_Index; // token de autenticación que se le envió por correo electrónico // copie y pegue el token entre comillas dobles char auth = "su token de autenticación"; // sus credenciales de wifi char WIFI_SSID = "su nombre de wifi"; // ingrese su nombre de wifi entre comillas dobles char WIFI_PASS = "su contraseña de wifi"; // ingrese su contraseña wifi entre las comillas dobles BlynkTimer timer; // VirtualPin para Temperatura BLYNK_WRITE (V2) {int pinValue = param.asInt (); // asignando valor entrante desde el pin V1 a una variable if (pinValue == 1) {Blynk.virtualWrite (V1, TempC); OD01.println ("Temp_C:"); OD01.println (TempC); } else {}} // VirtualPin para humedad BLYNK_WRITE (V4) {int pin_value = param.asInt (); // asignando valor entrante desde el pin V3 a una variable if (pin_value == 1) {Blynk.virtualWrite (V3, Humidity); OD01.println ("Humedad:"); OD01.println (humedad); } else {}} // VirtualPin para UVA BLYNK_WRITE (V6) {int pinvalue = param.asInt (); // asignando valor entrante desde el pin V5 a una variable if (pinvalue == 1) {Blynk.virtualWrite (V5, UVA); OD01.println ("UVA:"); OD01.println (UVA); } else {}} // VirtualPin para UV_Index BLYNK_WRITE (V8) {int pin_Value = param.asInt (); // asignando valor entrante desde el pin V7 a una variable if (pin_Value == 1) {Blynk.virtualWrite (V7, UV_Index); OD01.println ("UV_Index:"); OD01.println (UV_Index); } else {}} void setup () {// Consola de depuración TempC = 0; Serial.begin (115200); Wire.begin (2, 14); SW01.begin (); OLED.begin (); SL01.begin (); Blynk.begin (auth, WIFI_SSID, WIFI_PASS); retraso (2000); } bucle vacío () {SW01.poll (); TempC = SW01.getTempC (); Humedad = SW01.getHumidity (); SL01.poll (); UVA = SL01.getUVA (); UV_Index = SL01.getUV Index (); Blynk.run (); }
Recomendado:
Estación meteorológica NaTaLia: estación meteorológica con energía solar Arduino hecha de la manera correcta: 8 pasos (con imágenes)

Estación meteorológica NaTaLia: estación meteorológica con energía solar Arduino hecha de la manera correcta: después de 1 año de operación exitosa en 2 ubicaciones diferentes, estoy compartiendo los planes del proyecto de mi estación meteorológica con energía solar y explicando cómo evolucionó a un sistema que realmente puede sobrevivir durante mucho tiempo períodos de energía solar. Si tu sigues
Estación meteorológica de bricolaje y estación de sensor WiFi: 7 pasos (con imágenes)

Estación meteorológica de bricolaje y estación de sensor WiFi: en este proyecto, le mostraré cómo crear una estación meteorológica junto con una estación de sensor WiFi. La estación de sensores mide los datos de temperatura y humedad locales y los envía, a través de WiFi, a la estación meteorológica. La estación meteorológica muestra t
Reloj WiFi, temporizador y estación meteorológica, controlado por Blynk: 5 pasos (con imágenes)

Reloj, temporizador y estación meteorológica WiFi, controlado por Blynk: este es un reloj digital Morphing (gracias a Hari Wiguna por el concepto y el código morphing), también es un reloj analógico, una estación de informes meteorológicos y un temporizador de cocina. Aplicación Blynk en su teléfono inteligente por WiFi. La aplicación le permite
ESP8266 NodeMCU + LM35 + Blynk (estación meteorológica IOT / sensor de temperatura digital): 4 pasos

ESP8266 NodeMCU + LM35 + Blynk (Estación meteorológica IOT / Sensor de temperatura digital): ¡Hola, chicos! En este Instructable, aprenderemos cómo conectar el sensor LM35 a NodeMCU y mostrar esa información de temperatura a través de Internet en un teléfono inteligente con la aplicación Blynk. (También en este proyecto usaremos el widget SuperChart en Bl
Estación meteorológica de bricolaje con DHT11, BMP180, Nodemcu con Arduino IDE sobre el servidor Blynk: 4 pasos

Estación meteorológica DIY usando DHT11, BMP180, Nodemcu con Arduino IDE sobre Blynk Server: Github: DIY_Weather_Station Hackster.io: Weather Station Por ejemplo, cuando lo abres, puedes conocer las condiciones climáticas como la temperatura, la humedad, etc. Esas lecturas son el valor promedio de un gran son
