
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:44.
- Última modificación 2025-01-23 14:40.


La venta de productos durante el vuelo es cada vez más popular hoy en día. Sin embargo, en el avión, la primera y casi única información que ve el pasajero (posible comprador) es un folleto impreso.
Este instructivo mostrará una forma de innovar en los folletos de los aviones e impresionar a los pasajeros con un nuevo escaparate de productos mediante el uso de la aplicación aumentada. Esa aplicación utiliza realidad aumentada, lo que significa que es posible escanear un archivo de seguimiento (página de folleto) con una aplicación de teléfono móvil o tableta para ver una visualización 3D de un producto en la pantalla del dispositivo utilizado. De esta manera, los pasajeros pueden ver una mejor imagen del producto, darle la vuelta e inspeccionar el modelo virtual, lo que facilita su imaginación en la vida real.
Paso 1: crear un modelo 3D del producto

En este paso, cree un modelo 3D de su producto utilizando un programa de modelado, como Sketchup, 3DSMax, Blender o Solidworks. Tenga en cuenta las pautas 3D proporcionadas por el sitio web de Augment.
Como ejemplo se eligió un perfume (Santini, London Berry), y se utilizó Soliworks como herramienta de modelado. Las instrucciones de modelado se especifican para ese producto (y en algunos casos también para el programa). Todos los demás pasos son generales, se pueden utilizar en cualquier otro caso.
A continuación, se pueden ver tres gifs, que muestran una construcción paso a paso para las partes del modelo.
Paso 2: Botella de perfume + Etiquetas
"loading =" lazy "El sitio web aumentado tiene una lista detallada sobre qué formato exportado funciona mejor desde diferentes programas. También se pueden encontrar varios complementos en el sitio.
En el caso de Solidworks, recomiendan el formato.igs (incluidos los materiales). Además, es posible descargar un complemento desde aquí, que exporta el modelo en.obj (formato de archivo preferido). Mire el video para saber cómo usar el complemento. (El video está hecho por el grupo de la aplicación aumentada).
Después de exportar el modelo, cree un archivo.zip a partir de los archivos.obj y.mtl. Vea todos los archivos enumerados a continuación.
Paso 8: Creación de un folleto y un archivo de seguimiento
1. Diseñe un folleto de perfumes con un anuncio claro y llamativo de su producto. Para este ejemplo, tiene un tema navideño y funciona como una guía de regalos.
2. No olvide agregar algunas introducciones breves, para que los clientes sepan que existe la posibilidad de ver los productos en 3D. También incluya cómo descargar y usar la aplicación Augment (vea el ejemplo a continuación).
¡Queridos pasajeros!
Esta es una breve introducción sobre cómo utilizar la vitrina de productos. Nuestro folleto permite ver los productos en 3D mediante el uso de realidad aumentada. Para la experiencia 3D, descargue la aplicación Augment de la App Store de su tableta o teléfono inteligente. Después de la instalación, abra la aplicación y seleccione la opción de escaneo. Luego escanee el producto que desea ver en 3D con su cámara. Verá instantáneamente aparecer el producto en su pantalla. ¡Disfrutar!"
3. Exporta la página con tu producto en-j.webp
4. Imprima el folleto (se recomienda hacerlo a doble cara y en color) y encuaderne por la mitad.
Paso 9: Crear contenido aumentado: modelo 3D

En este paso, se crea el contenido aumentado, cargando el modelo 3D y el rastreador en el sitio web aumentado. El sitio web vinculará el modelo al rastreador. Cuando el rastreador se escanea con una cámara móvil (tableta) a través de la aplicación Augment, la imagen 3D aparecerá en la imagen del escáner.
Primero tienes que crear una cuenta e iniciar sesión.
Subiendo el modelo 3D
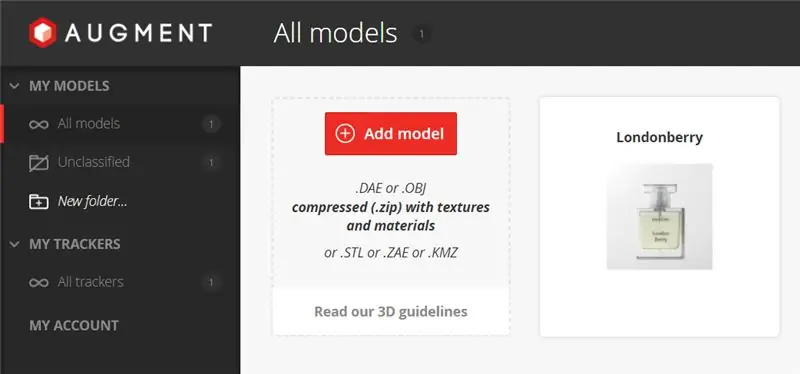
Después de iniciar sesión, el sitio web mostrará automáticamente la carpeta Mis modelos / Todos los modelos (ver en la imagen de arriba), si no, vaya a esa página. Haga clic en Agregar modelo y cargue el archivo.zip (creado en el Paso 7) o cualquier archivo en otro formato de archivo compatible. Complete las rúbricas con la información de su producto, seleccione una categoría y elija si desea que su modelo sea público o privado. Luego haga clic en Guardar y publicar en la esquina superior derecha. También es posible editar el archivo cargado más tarde. Espere a que el modelo se procese por completo.
Paso 10: Crear contenido aumentado: rastreador

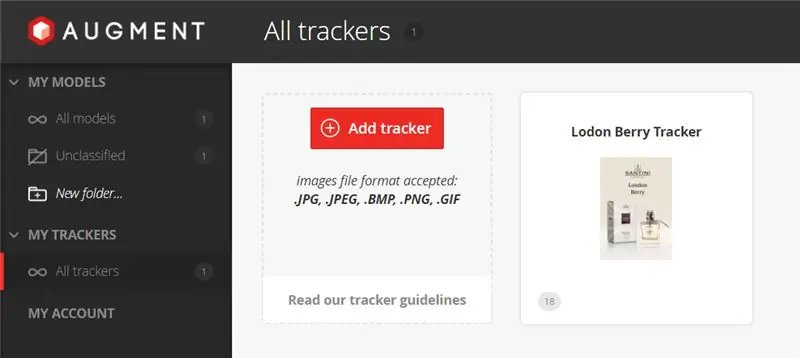
Vaya a la carpeta Mis rastreadores / Todos los rastreadores (vea la imagen de arriba), haga clic en Agregar rastreador y cargue el archivo-j.webp
Paso 11: Prueba con la aplicación

Descargue e instale la aplicación aumentada en su teléfono o tableta (también funciona en plataformas Android e iOS). No es necesario iniciar sesión en la aplicación para usarla.
Una vez finalizada la instalación, abra la aplicación, permítale usar la cámara (si aparece la pregunta). Obtenga su folleto impreso y ábralo en la página de su producto (utilizado como rastreador). Seleccione la opción de escaneo en la aplicación y apunte su cámara hacia el rastreador. Después de un breve tiempo de carga, la imagen 3D debería aparecer en la pantalla. Es posible ver el modelo desde diferentes ángulos girando la cámara o el papel. También dentro de la aplicación hay algunas opciones para cambiar el tamaño, reemplazar o rotar el modelo.
Si aún aparecen problemas, verifique cada paso antes de esto, para asegurarse de que se ejecuten correctamente, o deje un comentario e intentaremos ayudarlo.
¡Disfrutar!
por Shaoyun y Julia
hecho para el curso TfCD en TU Delft, 2017.
Recomendado:
Aumente su memoria con un palacio mental de realidad aumentada: 8 pasos

Aumente su memoria con un palacio mental de realidad aumentada: los campeones de la memoria han utilizado el uso de palacios mentales, como en Sherlock Holmes, para recordar mucha información, como el orden de las cartas en un mazo barajado. El palacio de la mente o método de loci es una técnica de memoria donde los mnemotécnicos visuales son
Arduino Glass - Auriculares de realidad aumentada de código abierto: 9 pasos (con imágenes)

Arduino Glass - Auriculares de realidad aumentada de código abierto: ¿Alguna vez ha considerado adquirir unos auriculares de realidad aumentada? ¿También te sorprendió la posibilidad de la realidad aumentada y miraste el precio con el corazón roto? ¡Sí, yo también! Pero eso no me detuvo allí. Me armé de valor y, en cambio
Realidad Aumentada Con Unity Y Vuforia: 15 Pasos

Realidad Aumentada Con Unity Y Vuforia: Inicialmente se debe descargar e instalar Unity 5.X, esto lo puedes hacer desde la p á gina principal de unity: https://unity3d.com/esLo siguiente que debes hacer es ir a la p á gina de vuforia y crear una cuenta: https: //developer.vuforia
Colocación de objetos AR en coordenadas GPS en realidad aumentada: 8 pasos (con imágenes)

Colocación de objetos AR en coordenadas GPS en realidad aumentada: este instructivo repasará la creación de una aplicación móvil para colocar objetos AR en coordenadas GPS con ARkit y ARCore usando Unity3D. Lo guiaré a través de la configuración de un proyecto que hice con Mapbox que nos permite etiquetar mensajes en G en particular
CityCoaster: construya su propia montaña rusa de realidad aumentada para su negocio (TfCD): 6 pasos (con imágenes)

CityCoaster - Construye tu propia montaña rusa de realidad aumentada para tu negocio (TfCD): ¡Una ciudad debajo de tu taza! CityCoaster es un proyecto que nace pensando en un producto para el Aeropuerto de Rotterdam La Haya, que pudiera expresar la identidad de la ciudad, entreteniendo a los clientes del salón con realidad aumentada. En un entorno como
