
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:44.
- Última modificación 2025-01-23 14:40.


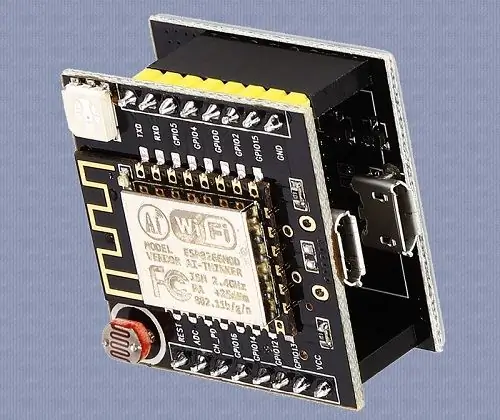
RGB's RGB's RGB's Everywhere! ¿A quién no le gusta tener una iluminación coloreada de aspecto atractivo en su hogar en estos días? Este pequeño proyecto muestra el ESP8266 mezclado con el control SmartThings y termina como un controlador RGB realmente ordenado para tiras de LED y similares. Se utiliza un controlador Gizwits ESP8266 Witty Cloud por conveniencia gracias a su LED RGB integrado, pero la mayoría de los ESP8266 ESP12 / ESP32 deberían funcionar. Estoy seguro de que tienes un par … O 10 por ahí para probar esto. ¡Ve a construir uno y DIVIÉRTETE!
Paso 1: Hardware - Lo que necesitará - ¡FÁCIL ESTA VEZ

NO apruebo, represento ni recibo nada en absoluto por los ejemplos a continuación. Caveat Emptor.
Sustituya según sea necesario para sus requisitos / parámetros individuales. Los enlaces a productos son solo a modo de ejemplo y no de promoción. 1. ESP8266 GizWits Witty Cloud MC2. Concentrador Samsung SmartThings 2.0
Paso 2: Software: lo que necesitará




SUPUESTOS: Cómodo trabajar con Arduino IDE, Bibliotecas, SmartThings IDE y GITHub.
- IDE de Arduino
- IDE de SmartThings
- Aplicación de Android SmartThings
- GITHub
Paso 3: configuración del hardware

- Coloque con cuidado su cable USB de modo que su forma de terminación coincida con la de la conexión en su ESP8266. Algo así como un rompecabezas de 1 pieza.
- Con fuerza suave, coloque lentamente el conector del cable en el conector del ESP.
- Conecte el otro extremo del cable USB al puerto USB del dispositivo que utilizará para programar / alimentar su ESP.
- Sí … estos pasos suenan intencionalmente sarcásticos. ¡Espero que hayas disfrutado y no estés molesto!
Paso 4: configuración del software



SUPUESTOS: Cómodo trabajar con Arduino IDE, Bibliotecas, SmartThings IDE y GITHub.
- Inicie sesión en sus respectivas cuentas SmartThings IDE y GITHub.
- Siga TODOS los pasos mostrados aquí por Daniel Ogorchock. También conocido como Ogiewon.
Sé que hay mucha información y configuración inicial si esta es la primera vez que configura las configuraciones de ST_Anything, pero vale la pena. POR FAVOR, no dude en hacer cualquier pregunta que pueda tener durante el proceso. Además, este Foro SmartThings para este proyecto es un GRAN lugar para consejos y sugerencias.
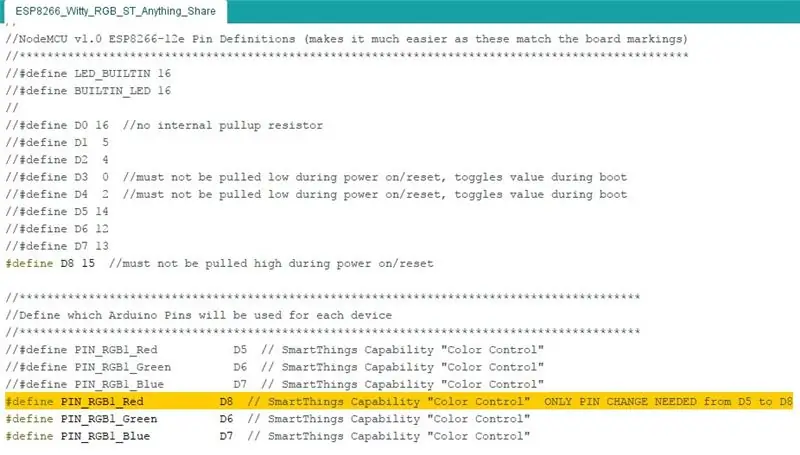
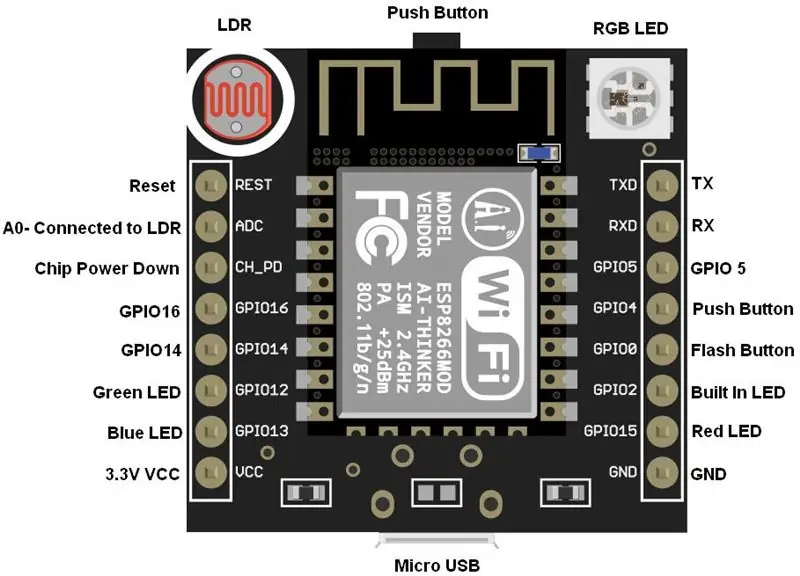
Modifique el boceto de Arduino adjunto, agregando las especificaciones de su entorno WiFi / SmartThings. El boceto indica dónde realizar los cambios, al igual que los pasos en la página de GITHub. NOTA: Los pines predeterminados utilizados en el boceto proporcionado en el Repo son específicos del ESP8266 ESP12 estándar. Para trabajar en el Witty ESP8266 como se describe en este Instructable, cambie el pin PIN_RGB1_Red de D5 a D8, y también descomente la definición de pin #define D8 15. Vea Captura de pantalla.
Recomendado:
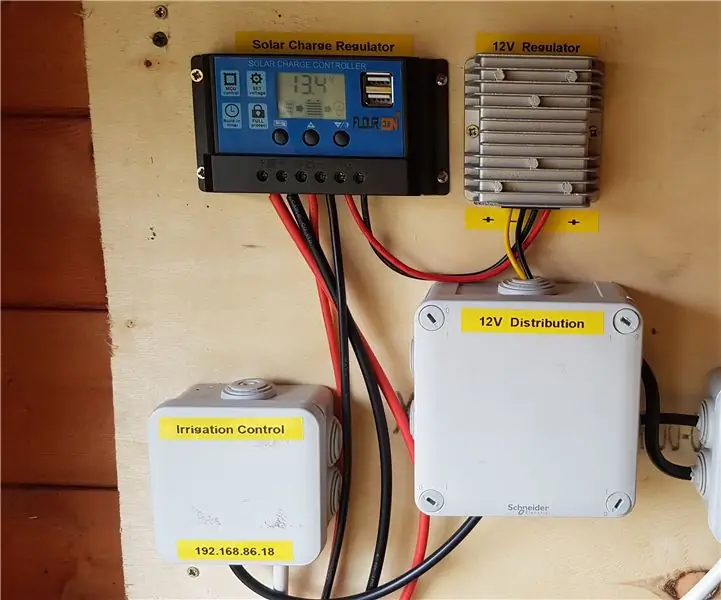
Sistema de riego controlado por WiFi 'inteligente' alimentado por energía solar: 6 pasos (con imágenes)

Sistema de riego controlado por WiFi `` inteligente '' con energía solar: este proyecto utiliza piezas solares de bricolaje estándar y piezas de 12v de eBay, junto con dispositivos Shelly IoT y algo de programación básica en openHAB para crear una red de energía de jardín inteligente y casera, totalmente solar, y riego. Aspectos destacados del sistema: Fu
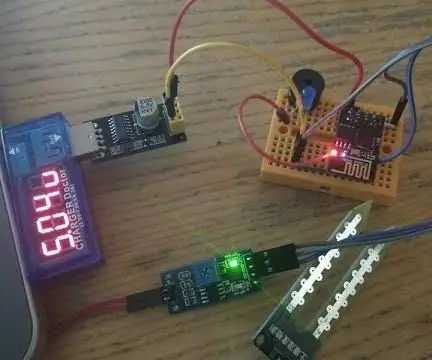
ESP8266 / ESP12 Witty Cloud - Sensor de iluminación SmartThings alimentado por Arduino: 4 pasos

ESP8266 / ESP12 Witty Cloud - Sensor de iluminancia SmartThings alimentado por Arduino: hacer que su iluminación inteligente reaccione a algunos de los momentos predeterminados, como el atardecer y el amanecer, o un momento específico … no siempre coincide con lo que ven sus ojos mientras está dentro tu hogar. Tal vez sea hora de agregar un sensor que pueda activar todos esos
Detector de fugas SmartThings alimentado por Arduino ESP8266 / ESP-01: 5 pasos (con imágenes)

ESP8266 / ESP-01 Detector de fugas SmartThings alimentado por Arduino: Taaaan Muchos detectores de fugas para elegir, ¿cuál funcionará mejor para usted? Si tiene Samsung SmartThings controlando cualquier dispositivo en su hogar, ¡entonces este podría ser el boleto! Esta es la versión final de una serie en la que he estado construyendo un
Detector de fugas alimentado por Arduino ESP8266 / ESP-01: 3 pasos (con imágenes)

Detector de fugas alimentado por Arduino ESP8266 / ESP-01: El agua es GRANDE, ¿verdad? No tanto cuando se ve obligado a dejar la casa designada y comienza a nadar alrededor del espacio del piso de su casa. Sé que este es un proyecto "posterior a los hechos", pero espero que pueda ayudar a otra persona a evitar un potencial flú
Árbol de Navidad LED RGB alimentado por USB: 9 pasos (con imágenes)

Árbol de Navidad LED RGB alimentado por USB: Decidí que haría algunos regalos antes de Navidad para algunos de mis amigos geek en Makerspace. Soy miembro de fizzPOP. Decidí que, en lugar de construirlos completamente yo mismo, produciría un kit para que pudieran divertirse construyendo
