
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:44.
- Última modificación 2025-01-23 14:40.



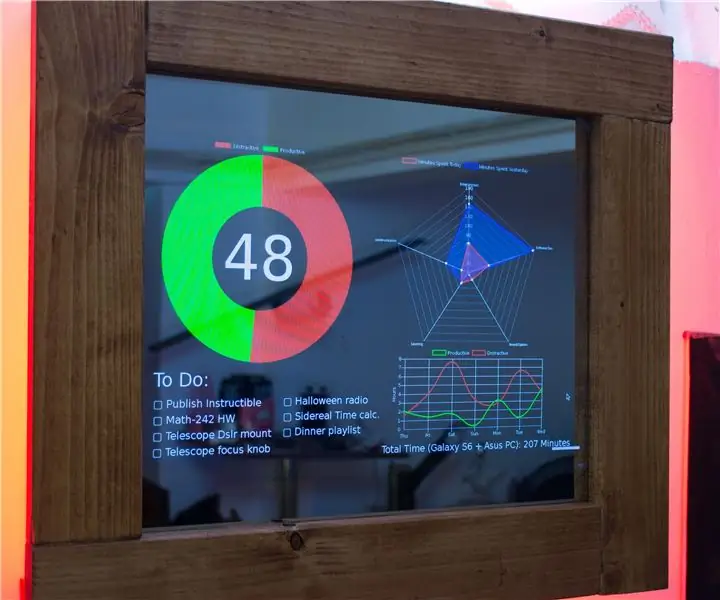
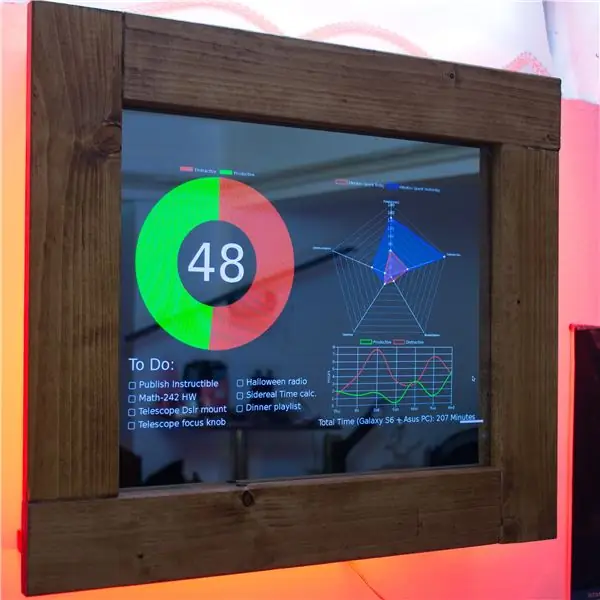
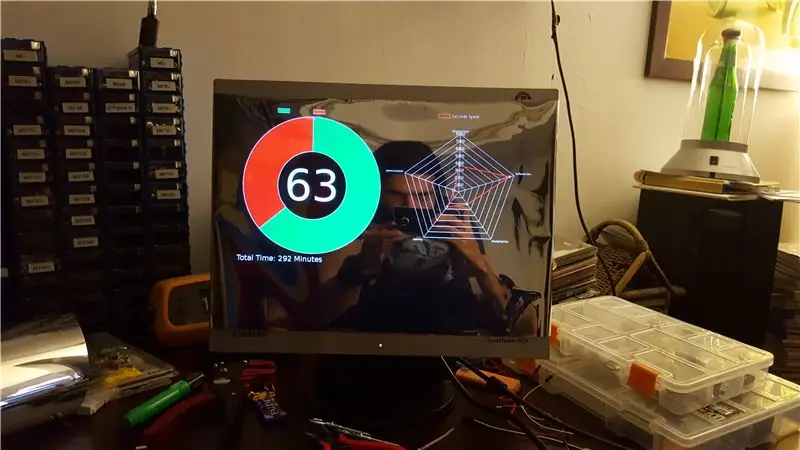
Productivity Tracker es un espejo mágico, pero en lugar de mostrar la hora, el clima y una cita motivadora, muestra 4 cosas;
El porcentaje del tiempo que ha dedicado a material productivo en su computadora y teléfono durante ese día. (RescueTime)
Tu lista de tareas pendientes de Trello
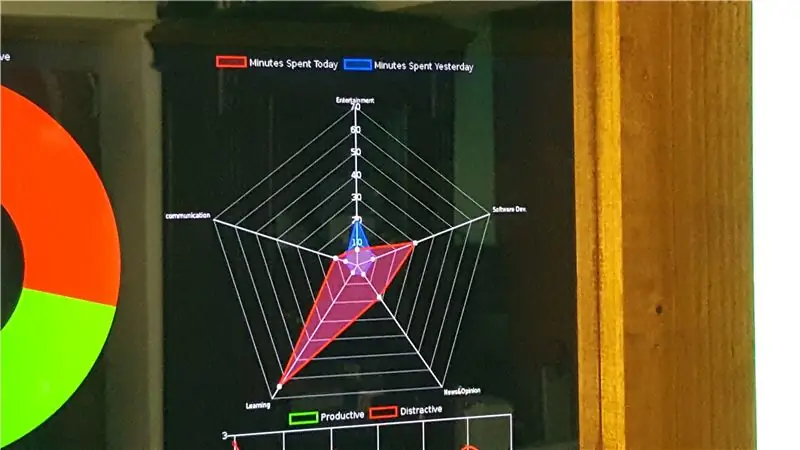
Un gráfico de radar que muestra cuánto tiempo pasó junto con las categorías de los programas-aplicaciones que utilizó en comparación con el uso de ayer (RescueTime)
Un resumen semanal (RescueTime)
Y si el porcentaje del tiempo que ha dedicado al material productivo es superior al 50%, los LED mostrarán un color verde brillante. Si está por debajo del 50%, se mostrará un color rojo, lo que le indicará que sea más productivo. También puede establecer una meta usted mismo.
Esquema
En el primer paso, explicaré la idea detrás del rastreador de productividad. A continuación, le daré dos herramientas y una lista de piezas diferentes, para que pueda crear el proyecto completo o una versión básica (no incluye los LED) que no requiere habilidades de soldadura. Más adelante te mostraré cómo hice el prototipo de mi versión del proyecto, para que tengas una idea de cómo modelar tu propio prototipo. Además, entraré en detalles en la sección de códigos para que pueda personalizar el código según sus propias necesidades. Al final, te daré una guía de resolución de problemas basada en los problemas que encontré durante esta compilación. Y amplíe la lista con sus preguntas.
El propósito de este instructivo no es solo darle un libro de cocina. Le mostraré la forma en que construí este proyecto y le proporcionaré preguntas abiertas, para que pueda agregar sus propias ideas y llevar este proyecto aún más lejos. ¡Te recomiendo encarecidamente que compartas tu compilación cuando esté lista! Empecemos.
Paso 1: la idea

He tenido la intención de escribir este Instructable durante meses. Pero un viejo amigo mío que se hace llamar "Procrastinación" no me dejó. La procrastinación es el acto de retrasar o posponer una tarea o un conjunto de tareas, y en lugar de hacer esas tareas llenar el tiempo con ver videos de las oscuras profundidades de YouTube.
Un día, mientras leía un artículo sobre la procrastinación, encontré varias aplicaciones / programas que me ayudarían con mi problema, Trello como una aplicación de administración de tareas y RescueTime como una aplicación de administración del tiempo. Ambos funcionaron perfectamente para mis necesidades, al menos durante un tiempo. Después de un tiempo, dejé de revisar las aplicaciones por completo e ignoré las notificaciones. Fue entonces cuando se me ocurrió este proyecto. Mostraría los datos de las aplicaciones en un espejo colgado en mi pared. De esta manera no había escape a mis responsabilidades.
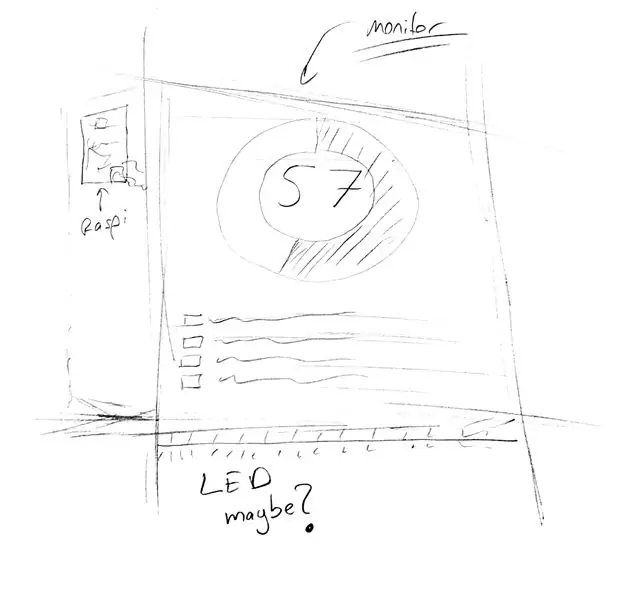
El primer borrador que dibujé para mi proyecto fue bastante simple. Usaría la API de RescueTime para mostrar mi porcentaje de trabajo productivo / distractivo. Y use la API de Trello para mostrar mi lista de tareas del día. Pero después de un tiempo, agregué más funciones que obtendré en detalle en los siguientes pasos.
Paso 2: herramientas y piezas
Nota: Esta es una lista de herramientas que utilicé durante mi compilación, ¡no tienen que ser las mismas para tu compilación!
Para la Base:
4 metros de playwood de 7x15cm - 6 $ - Depende del tamaño de tu pantalla
Espejo de una cara de 30x40 cm - depende del tamaño de la pantalla
Monitor Samsung de 25x35cm - 15 $ - Encontrado en un mercado de pulgas. cualquier monitor haría
Raspberry Pi 3 Modelo B- 35 $ - Raspberry pi 2 también está bien, pero necesitará un módulo wifi
Cable HDMI - 2 $
Para el relámpago LED:
200cm smd5050 RGB Led strip- 4 $ - Debe ser smd5050 más en esto más adelante …
- Tres MOSFET de canal N (por ejemplo, IRLZ34N) - 2 $
- Adaptador de corriente 12V-2A - 3,15 $
- Prototipos de PCB - 1 $
Instrumentos:
- Sierra de madera
- Pegamento de madera
- Soldador (para la iluminación LED)
Paso 3: el código

Este paso constará de 3 partes, no necesita todas las partes enumeradas en el paso anterior. Una Raspberry Pi y el monitor que usará para este proyecto deberían ser suficientes para la etapa de creación de prototipos.
Configuración de su Raspberry Pi
Si aún no configuró su Raspberry Pi, hágalo aquí. Para esta compilación, necesitará instalar Apache para el servidor web y el controlador PHP-LED.
Para instalar Apache siga esta guía oficial.
Para instalar el controlador PHP-LED, siga esta guía de Christian Nikkanen
Ahora descargue el archivo index.php del repositorio del proyecto a su Raspberry Pi y colóquelo en esta ruta:
/ var / www / html /
Si no está familiarizado con el movimiento de archivos en la Terminal de Linux, puede consultar esta guía para comenzar.
Personaliza el código
Nota: esta parte requiere un poco de conocimiento de HTML / CSS si está utilizando un monitor diferente.
La personalización se realizará en el archivo index.php, que es el corazón de esta compilación. Ahora siga adelante y conecte su monitor a su Raspberry Pi si aún no lo hizo.
Ahora, si intenta abrir el archivo index.php, no funcionará porque primero debe completar las claves API en el código, para eso, vaya al sitio web RescueTime y abra una cuenta. A continuación, vaya a la sección de desarrolladores y cree una clave API presionando Activar esta clave. Escriba su clave API en algún lugar.
Haga lo mismo con su clave API de Trello, abra una cuenta y vaya al portal de desarrolladores para generar una clave API.
A continuación, abra el archivo index.php que puso en / var / www / html / en su editor de texto favorito y reemplace [API_KEY] con su propia clave API que obtuvo de RescueTime y Trello en consecuencia. [List_number] es el número de lista que usa para su lista de tareas pendientes de Trello. Para obtener ese número, primero cree una lista nueva en Trello y llámela "Tareas pendientes", esta será la lista que usará para su lista de tareas pendientes y aparecerá en el espejo.
A continuación, tome la URL en su barra de direcciones que se ve así:
trello.com/b/3hS6yyLo/board-name
y agregue.json así:
trello.com/b/3hS6yyLo/board-name.json
y presione enter, luego verá un código desordenado en la pantalla. Intenta encontrar el nombre de tu lista "Tareas pendientes" en ese lío. Debería verse así: {"name": "Tareas pendientes", "id": "5981c123cd1b23f13907cd18"}, esa identificación es tu lista. ese número a [list_number] en el archivo index.php.
Ahora abra su navegador y escriba localhost en la barra de direcciones y presione enter. Debería ver sus datos mostrados en los gráficos.
Nota: La ubicación de los gráficos puede ser diferente debido a la resolución del monitor que está utilizando. Puede editar el ancho, alto y ubicación de los elementos en la parte CSS del código.
Ahora todo lo que queda por hacer es diseñar una caja alrededor del monitor y conectar los LED.
Nota: Si no está interesado en las API en detalle, puede pasar al siguiente paso. En la parte de la API, obtendré en detalle cómo funciona todo el programa y cómo obtiene datos de las API.
Las API (en detalle)
El corazón de este proyecto son las dos API;
- API de Trello
- API de RescueTime
Aunque la documentación tiene información detallada disponible, voy a explicar qué datos de la API está usando este proyecto.
En la parte de gestión del tiempo, la llamada a la API de RescueTime que obtiene la información de tiempo para el día actual es, "https://www.rescuetime.com/anapi/data?key=[API_KEY]&perspective=rank&interval=hour&restrict_begin=".date('Ym-d')."&restrict_end=".date('Ym-d '). "& format = json"
dónde, date ('Y-m-d') es la fecha actual
perspectiva = rango es el tipo de clasificación de datos en este caso "rango", que representa la mayor parte del tiempo invertido
Esta llamada dará un archivo en formato JSON que se ve así: (mira data.json al final de este paso)
Los datos que usamos de este archivo son el "Tiempo invertido (segundos)" y la "Productividad" que tiene valores entre -2 y 2, siendo -2 distractor y 2 productivo. Con estos datos, podemos generar un valor superior a 100 para el puntaje de productividad.
Otra llamada de API a RescueTime, "https://www.rescuetime.com/anapi/daily_summary_feed?key=[API_KEY]"
Lo que le brinda un resumen semanal de sus datos, que se ve así: (mire summary.json al final de este paso). Usé estos datos para generar el gráfico de resumen semanal que le brinda una descripción general de la semana.
La llamada a la API de Trello, "https://api.trello.com/1/lists/[list_number]/cards?fields=name&key=[API_KEY]&token=[Token]"
Esto le dará las tarjetas en su lista de Trello así:
[{"id": "5a4160103bfcd14994852f59", "name": "ceylan cinemagraph"}, {"id": "59e8241f6aa8662a51eb7de6", "name": "Learn GitHuB"}, {"id": "5981c19577c802532", "name ":" Publish Instructible "}, {" id ":" 5a341dba7f17d235d7c5bbd1 "," name ":" SPACE PROGRAM "}]
de nuevo, puede tirar del texto de esas tarjetas y ponerlo en otro lugar.
data.json
| Datos JSON formateados |
| { |
| "notes": "los datos son una matriz de matrices (filas), nombres de columna para filas en encabezados de fila", |
| "encabezados_fila": [ |
| "Rango", |
| "Tiempo invertido (segundos)", |
| "Número de personas", |
| "Actividad", |
| "Categoría", |
| "Productividad" |
| ], |
| "filas": [ |
| [ |
| 1, |
| 1536, |
| 1, |
| "en.0wikipedia.org", |
| "Sin categoría", |
| 0 |
| ], |
| [ |
| 2, |
| 1505, |
| 1, |
| "youtube.com", |
| "Video", |
| -2 |
| ], |
| [ |
| 3, |
| 1178, |
| 1, |
| "Oficina abierta", |
| "Escribiendo", |
| 2 |
| ], |
| [ |
| 4, |
| 709, |
| 1, |
| "moodle.bilkent.edu.tr", |
| "Referencia general & Aprendizaje", |
| 2 |
| ], |
| [ |
| 5, |
| 602, |
| 1, |
| "google.com.tr", |
| "Buscar", |
| 2 |
| ], |
| [ |
| 6, |
| 439, |
| 1, |
| "reddit.com", |
| "Noticias generales & Opinión", |
| -2 |
| ], |
| [ |
| 7, |
| 437, |
| 1, |
| "tr.sharelatex.com", |
| "Escribiendo", |
| 2 |
| ], |
| [ |
| 8, |
| 361, |
| 1, |
| "yemeksepeti.com", |
| "Compras generales", |
| -2 |
| ], |
| [ |
| 9, |
| 356, |
| 1, |
| "Gmail", |
| "Correo electrónico", |
| 0 |
| ], |
| [ |
| 10, |
| 328, |
| 1, |
| "Google Chrome", |
| "Navegadores", |
| 0 |
| ], |
| [ |
| 11, |
| 207, |
| 1, |
| "stars.bilkent.edu.tr", |
| "Referencia general & Aprendizaje", |
| 2 |
| ], |
| [ |
| 12, |
| 179, |
| 1, |
| "whatsapp", |
| "Mensaje instantáneo", |
| -1 |
| ], |
ver rawdata.json alojado con ❤ por GitHub
summary.json
| [ |
| { |
| "id": 1515657600, |
| "fecha": "2018-01-11", |
| "pulso_productividad": 54, |
| "very_productive_percentage": 34,2, |
| "porcentaje_productivo": 10,6, |
| "porcentaje_neutral": 25,6, |
| "porcentaje_distracción": 0.0, |
| "very_distracting_percentage": 29,6, |
| "all_productive_percentage": 44,8, |
| "all_distracting_percentage": 29,6, |
| "uncategorized_percentage": 16,1, |
| "business_percentage": 6,0, |
| "porcentaje_de_comunicación_y_programación": 4,3, |
| "social_networking_percentage": 0.0, |
| "diseño_y_composición_porcentaje": 0.0, |
| "porcentaje_de_entretenimiento": 15,2, |
| "news_percentage": 3.3, |
| "porcentaje_desarrollo_software": 5,4, |
| "porcentaje_de_referencia_y_aprendizaje": 22,8, |
| "shopping_percentage": 12,9, |
| "porcentaje_utilidades": 14,1, |
| "total_horas": 2,51, |
| "very_productive_hours": 0.86, |
| "horas_productivas": 0,27, |
| "horas_neutral": 0,64, |
| "distraer_horas": 0.0, |
| "very_distracting_hours": 0,74, |
| "todas_horas_productivas": 1.12, |
| "all_distracting_hours": 0,74, |
| "uncategorized_hours": 0.4, |
| "business_hours": 0,15, |
| "comunicación_y_programación_horas": 0.11, |
| "social_networking_hours": 0.0, |
| "diseño_y_composición_horas": 0.0, |
| "horas_de_entretenimiento": 0,38, |
| "news_horas": 0.08, |
| "software_development_hours": 0.13, |
| "reference_and_learning_hours": 0.57, |
| "horas_de_compra": 0,32, |
| "horas_utilidades": 0.35, |
| "total_duration_formatted": "2 h 30 min", |
| "very_productive_duration_formatted": "51m 26s", |
| "production_duration_formatted": "15m 56s", |
| "neutral_duration_formatted": "38m 34s", |
| "distracting_duration_formatted": "no hay tiempo", |
| "very_distracting_duration_formatted": "44m 30s", |
| "all_productive_duration_formatted": "1h 7m", |
| "all_distracting_duration_formatted": "44m 30s", |
| "uncategorized_duration_formatted": "24m 11s", |
| "business_duration_formatted": "9m 6s", |
| "communication_and_scheduling_duration_formatted": "6m 26s", |
| "social_networking_duration_formatted": "sin tiempo", |
| "design_and_composition_duration_formatted": "sin tiempo", |
| "entertainment_duration_formatted": "22m 49s", |
| "news_duration_formatted": "4m 55s", |
| "software_development_duration_formatted": "8m 3s", |
| "reference_and_learning_duration_formatted": "34m 17s", |
| "shopping_duration_formatted": "19 min 22 s", |
| "utilities_duration_formatted": "21 min 17 s" |
| }, |
| { |
| "id": 1515571200, |
| "fecha": "2018-01-10", |
| "pulso_productividad": 33, |
| "very_productive_percentage": 21,9, |
| "porcentaje_productivo": 2,3, |
| "porcentaje_neutral": 14,4, |
| "porcentaje de distracción": 11,0, |
| "very_distracting_percentage": 50,3, |
| "all_productive_percentage": 24,2, |
| "all_distracting_percentage": 61,4, |
| "uncategorized_percentage": 0.3, |
| "business_percentage": 0.0, |
| "porcentaje_de_comunicación_y_programación": 13,5, |
| "social_networking_percentage": 0.0, |
| "diseño_y_composición_porcentaje": 6,3, |
| "porcentaje_de_entretenimiento": 44,7, |
| "news_percentage": 4.2, |
| "porcentaje_desarrollo_software": 0.0, |
| "porcentaje_de_referencia_y_aprendizaje": 15,5, |
| "shopping_percentage": 0.0, |
| "porcentaje_utilidades": 15,4, |
| "total_horas": 2,24, |
| "very_productive_hours": 0.49, |
| "horas_productivas": 0.05, |
| "horas_neutral": 0.32, |
| "distraer_horas": 0,25, |
| "very_distracting_hours": 1,13, |
| "todas_horas_productivas": 0.54, |
| "all_distracting_hours": 1,37, |
| "uncategorized_hours": 0.01, |
| "business_hours": 0.0, |
| "comunicación_y_programación_horas": 0.3, |
| "social_networking_hours": 0.0, |
| "diseño_y_composición_horas": 0,14, |
| "horas_de_entretenimiento": 1.0, |
| "news_horas": 0.09, |
| "software_development_hours": 0.0, |
| "reference_and_learning_hours": 0.35, |
| "horas_compra": 0.0, |
| "horas_utilidades": 0.34, |
| "total_duration_formatted": "2 h 14 min", |
| "very_productive_duration_formatted": "29m 22s", |
| "production_duration_formatted": "3 m 8 s", |
| "neutral_duration_formatted": "19m 18s", |
| "distracting_duration_formatted": "14m 48s", |
| "very_distracting_duration_formatted": "1h 7m", |
| "all_productive_duration_formatted": "32m 30s", |
| "all_distracting_duration_formatted": "1h 22m", |
| "uncategorized_duration_formatted": "27 s", |
| "business_duration_formatted": "1 s", |
| "communication_and_scheduling_duration_formatted": "18m 5s", |
| "social_networking_duration_formatted": "sin tiempo", |
| "design_and_composition_duration_formatted": "8m 30s", |
| "entertainment_duration_formatted": "59 min 54 s", |
| "news_duration_formatted": "5m 39s", |
| "software_development_duration_formatted": "sin tiempo", |
| "reference_and_learning_duration_formatted": "20m 51s", |
| "shopping_duration_formatted": "sin tiempo", |
| "utilities_duration_formatted": "20m 39s" |
| }, |
| { |
| "id": 1515484800, |
| "fecha": "2018-01-09", |
| "pulso_productividad": 68, |
| "very_productive_percentage": 60,4, |
| "porcentaje_productivo": 0,5, |
| "porcentaje_neutral": 11,0, |
| "porcentaje de distracción": 7,1, |
| "very_distracting_percentage": 21.0, |
| "all_productive_percentage": 60,9, |
| "all_distracting_percentage": 28,1, |
| "uncategorized_percentage": 9.1, |
| "business_percentage": 21,9, |
| "porcentaje_de_comunicación_y_programación": 7,2, |
| "social_networking_percentage": 5.1, |
| "diseño_y_composición_porcentaje": 1.2, |
| "porcentaje_de_entretenimiento": 1,6, |
| "news_percentage": 12,5, |
| "porcentaje_desarrollo_software": 9.1, |
| "porcentaje_de_referencia_y_aprendizaje": 28,2, |
| "shopping_percentage": 2,9, |
| "porcentaje_utilidades": 1,2, |
| "total_horas": 2,78, |
| "horas_muy_productivas": 1,68, |
| "horas_productivas": 0.01, |
| "horas_neutral": 0.31, |
| "distraer_horas": 0.2, |
| "very_distracting_hours": 0.58, |
| "todas_horas_productivas": 1,69, |
| "all_distracting_hours": 0,78, |
| "uncategorized_hours": 0.25, |
| "business_hours": 0,61, |
| "comunicación_y_programación_horas": 0.2, |
| "social_networking_hours": 0.14, |
| "diseño_y_composición_horas": 0.03, |
| "horas_de_entretenimiento": 0,04, |
| "news_horas": 0.35, |
| "software_development_hours": 0,25, |
| "reference_and_learning_hours": 0,78, |
| "horas_compra": 0,08, |
| "horas_utilidades": 0.03, |
| "total_duration_formatted": "2 h 46 min", |
| "very_productive_duration_formatted": "1h 40m", |
| "production_duration_formatted": "47 s", |
| "neutral_duration_formatted": "18 min 23 s", |
| "distracting_duration_formatted": "11 min 49 s", |
| "very_distracting_duration_formatted": "34m 57s", |
| "all_productive_duration_formatted": "1h 41m", |
| "all_distracting_duration_formatted": "46m 46s", |
| "uncategorized_duration_formatted": "15m 7s", |
| "business_duration_formatted": "36 min 26 s", |
| "communication_and_scheduling_duration_formatted": "11m 59s", |
| "social_networking_duration_formatted": "8m 28s", |
| "design_and_composition_duration_formatted": "2m 4s", |
| "entertainment_duration_formatted": "2m 39s", |
| "news_duration_formatted": "20 min 49 s", |
| "software_development_duration_formatted": "15m 5s", |
| "reference_and_learning_duration_formatted": "46m 59s", |
| "shopping_duration_formatted": "4m 51s", |
| "utilities_duration_formatted": "2m 3s" |
| } |
| ] |
ver rawsummary.json alojado con ❤ por GitHub
Paso 4: creación de prototipos
Gran Premio en el Concurso Raspberry Pi 2017
Recomendado:
¡Rastreador de escritorio COVID19 con reloj! Rastreador con tecnología Raspberry Pi: 6 pasos

¡Rastreador de escritorio COVID19 con reloj! Raspberry Pi Powered Tracker: sabemos que podemos morir en cualquier momento, incluso yo puedo morir mientras escribo esta publicación, después de todo, yo, tú, todos somos mortales. El mundo entero se estremeció por la pandemia de COVID19. Sabemos cómo prevenir esto, pero ¡oye! sabemos cómo rezar y por qué rezar, lo hacemos
Programar reloj: su asistente de productividad virtual: 6 pasos (con imágenes)

Schedule Clock: Su asistente de productividad virtual: ¡Soy un procrastinador profesional! Este bloqueo me puso en un bucle de tiempo, donde todos los días simplemente vuelan sin ningún trabajo productivo. Para vencer mi procrastinación, he hecho este reloj simple y rápido, que programa mi trabajo. Ahora puedo limitarme a
Personalización del visualizador PulseSensor para desencadenar eventos (monitor anti-productividad): 8 pasos

Personalización de PulseSensor Visualizer para activar un evento (Monitor anti-productividad): en este instructivo, aprenderá cómo modificar el programa PulseSensor Visualizer para activar un evento en un navegador web. Llamo a este proyecto el Monitor de Anti Productividad porque si bien tenemos muchas herramientas que nos ayudan a monitorear nuestros signos vitales
Rastreador de películas - Rastreador de lanzamiento en cines con tecnología Raspberry Pi: 15 pasos (con imágenes)

Rastreador de películas: rastreador de lanzamientos teatrales con Raspberry Pi: Movie Tracker es un rastreador de lanzamientos con forma de claqueta y alimentado por Raspberry Pi. Utiliza la API de TMDb para imprimir el póster, el título, la fecha de lanzamiento y la descripción general de las próximas películas en su región, en un intervalo de tiempo específico (por ejemplo, estrenos de películas esta semana) en
Aumente la productividad con marcadores de palabras clave: 4 pasos

Aumente la productividad con los marcadores de palabras clave: aquí le mostraré cómo hacer uso de una funcionalidad a menudo olvidada en Firefox, los marcadores de palabras clave, que si se usan correctamente, pueden eliminar muchas de las molestias de la navegación web diaria y hacer que el uso de los servicios en línea sea más conveniente
