
Tabla de contenido:
- Paso 1: lo que necesitará
- Paso 2: preparación del sensor de pulso de conexión para Arduino
- Paso 3: Instalación y carga del código Arduino
- Paso 4: Procesamiento de la instalación y carga del código
- Paso 5: prueba
- Paso 6: personalice el programa del visualizador
- Paso 7: problemas
- Paso 8: Producto final
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.

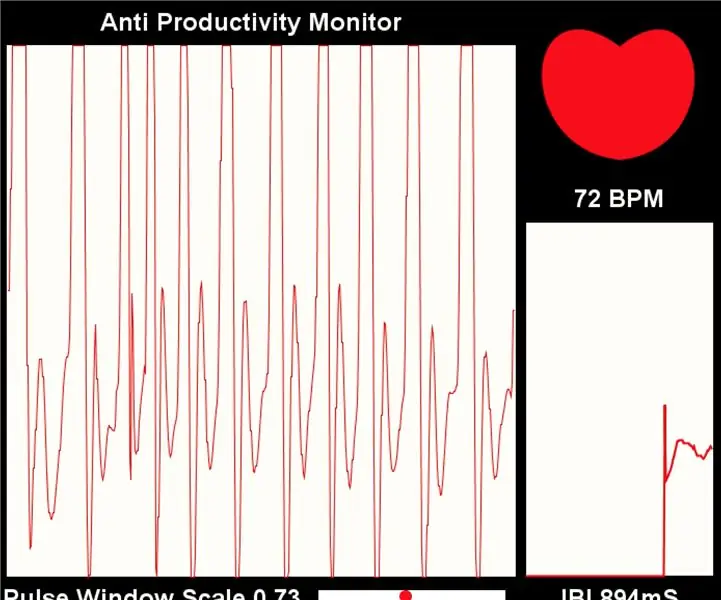
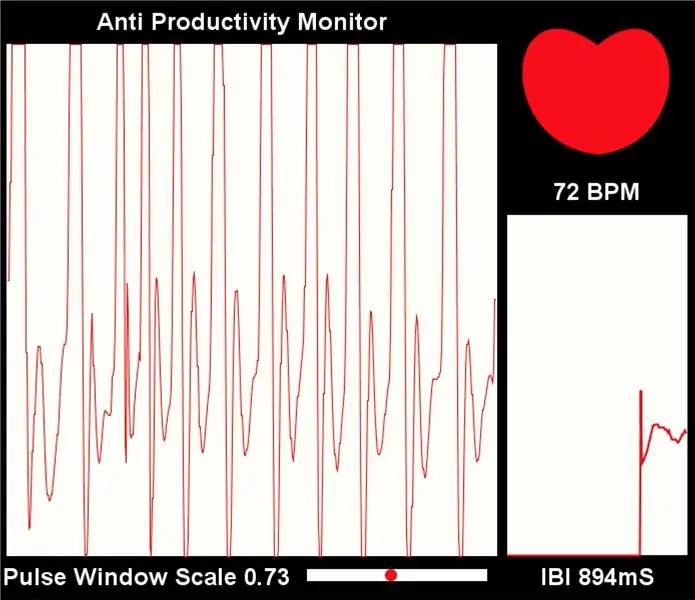
En este instructivo, aprenderá cómo modificar el programa PulseSensor Visualizer para activar un evento en un navegador web. Llamo a este proyecto el Monitor de Anti Productividad porque, si bien tenemos muchas herramientas que nos ayudan a monitorear nuestros signos vitales, nuestros horarios y nuestra ingesta de alimentos, no hay mucho que nos recuerde que debemos tomar unos minutos de nuestros días ocupados. para reducir la velocidad y respirar.
Paso 1: lo que necesitará
- Kit de sensor de frecuencia cardíaca PulseSensor, que incluye:
- Cable plano de alambre trenzado suave
- Clip para la oreja (del tamaño del sensor)
- Correa de velcro para dedos
- Arduino Uno
- Arduino IDE, para cargar código en su Arduino
- Aplicación de procesamiento, para visualizador de BPM
- Biblioteca de juegos PulseSensor (para Arduino)
- Visualizador de procesamiento PulseSensor Amped (para procesamiento)
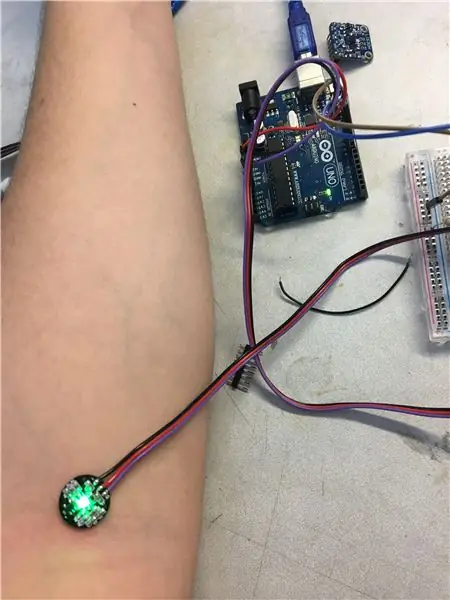
Paso 2: preparación del sensor de pulso de conexión para Arduino

Debido a que el sensor es una placa de circuito expuesta, debe encontrar una manera de evitar que el aceite o el sudor entren en contacto con esos componentes. Puedes usar pegamento termofusible o esmalte de uñas. NO cubra el lado blanco o el sensor con ningún material opaco, esto inutilizará su sensor.
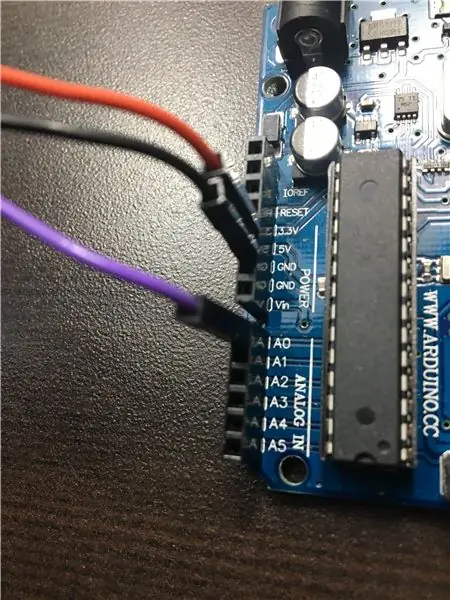
Conecte los cables a los puertos correspondientes:
5v - CABLE ROJO
Tierra - CABLE NEGRO
Analógico 0 (A0) - Cable violeta
Paso 3: Instalación y carga del código Arduino


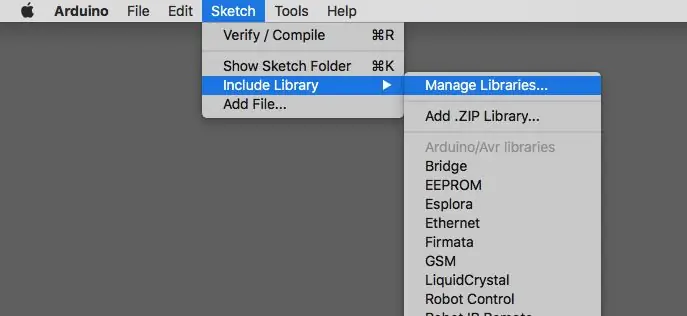
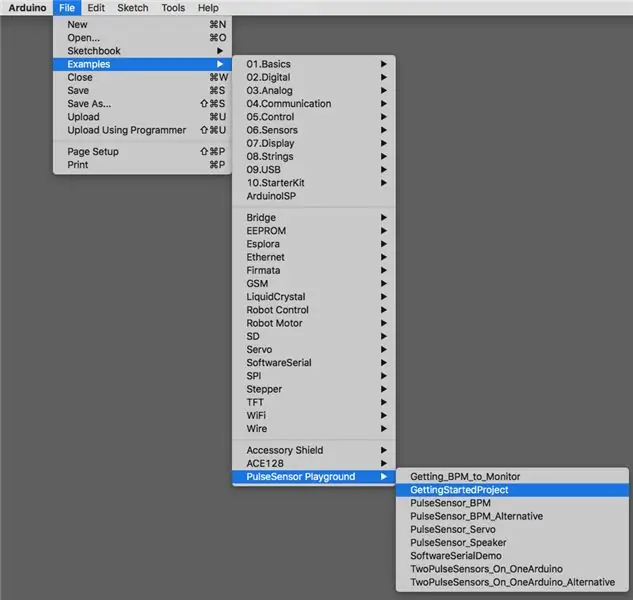
Una vez que el software Arduino AND Processing esté descargado e instalado, cargue Playground Library en la biblioteca Arduino. En la aplicación Arduino, vaya a Sketch> Incluir biblioteca> Administrar biblioteca. Busque PulseSensor e instale la biblioteca.
A continuación, abra el código de ejemplo yendo a> Ejemplos> PulseSensor Playground. Para nuestros propósitos, usaremos PulseSensor_BPM. En última instancia, este código de ejemplo está diseñado para enviar datos en serie a Processing. Antes de que podamos subir el boceto a nuestro Arduino, debemos cambiar una línea de código para que los datos de arduino se envíen a procesamiento. La variable output_type por defecto se establece en SERIAL_PLOTTER. Esto debe cambiarse a PROCESSING_VISUALIZER.
Paso 4: Procesamiento de la instalación y carga del código
Después de descargar el archivo PulseSensor Amped Visualizer y descomprímalo. Busque el archivo llamado "PulseSensor_Amped_Processing_150" y colóquelo en su carpeta Documentos> Procesamiento.
Ahora abra Processing y vaya a file> sketch y haga clic en PulseSensorAmped_Processing_Visualizer.
Paso 5: prueba



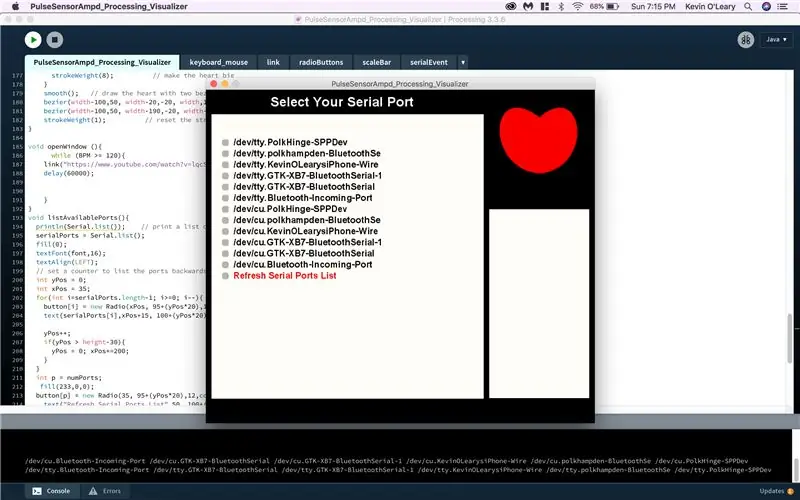
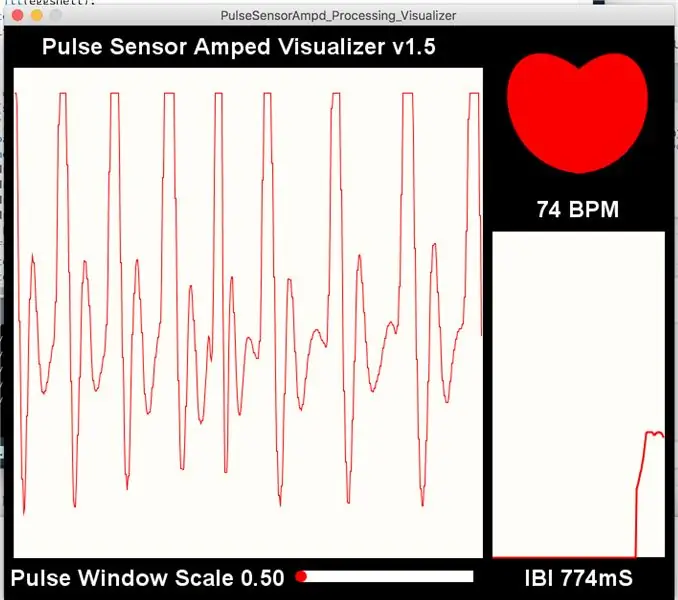
Cuando haga clic en Ejecutar en Procesamiento, se abrirá una ventana que le preguntará qué puerto serie le gustaría usar. Por lo general, el puerto de Arduino está en la parte superior de la lista. Seleccione el puerto y coloque el sensor en cualquier parte de su cuerpo donde normalmente pueda sentir su pulso. ¡Debería ver lecturas regulares de su BPM!
Paso 6: personalice el programa del visualizador
Una vez que el programa se ejecuta correctamente, hay muchos cambios que puede realizar para personalizar la experiencia. Sin embargo, tenga cuidado con el código que agrega o manipula. ¡Podría romper el programa!
Un pequeño cambio divertido que puede hacer es cambiar la función text () en la línea 87 para leer lo que quiera. Originalmente dice Visualizador PulseSensor Amped. Cambié el mío para que diga Anti Productivity Monitor.
Un cambio importante que hice lo coloqué debajo de la función void drawheart () y antes de la función void listAvailablePorts (). Aquí está el código:
Declare la variable openWindow antes del final del ciclo de dibujo así:
ventana abierta();
} // fin del ciclo de dibujo
La función se coloca debajo de la función void drawheart () y antes de la función void listAvailablePorts ().
void openWindow () {
mientras que (BMP> = 120) {
enlace ("enlace de su elección");
}
Este código verifica constantemente las lecturas de arduino, y cualquier lectura por encima de 120 BPM activa un video de YouTube para abrir en el navegador predeterminado.
ADVERTENCIA: No ejecute el visualizador hasta DESPUÉS de leer el siguiente problema y solución.
Paso 7: problemas

Debido a que el comando openWindow busca valores de BPM por encima de 120 CIENTOS de veces por segundo, podría activar un enlace para que se abra cada vez que se registre más allá del umbral. Verá esto en la captura de pantalla de arriba. Abrí CIENTOS de pestañas nuevas en segundos. Esto congeló completamente mi computadora, ¡tuve que reiniciarla! Para evitar este problema, inserte un comando delay () después del comando de enlace como este.
void openWindow () {while (BMP> = 120) {
enlace ("enlace de su elección");
retraso (60000);
}
El tiempo se mide en milisegundos en el procesamiento, y 60.000 milisegundos equivalen a un minuto.
Paso 8: Producto final

¡Éxito! Cuando el BMP del usuario supera los 120 BPM, se abre un enlace en su navegador. El bucle se demorará un minuto.
Recomendado:
Programación basada en eventos en FTC: 4 pasos

Programación basada en eventos en FTC: este año, nuestro equipo ha trabajado mucho con el desarrollo de software basado en eventos para nuestro robot. Estos programas han permitido al equipo desarrollar con precisión programas autónomos e incluso eventos de teleoperación repetibles. A medida que el software funciona, llama
IOT123 - ASIMILAR EL HUB DEL SENSOR: WEBSEREVER DE PERSONALIZACIÓN ICOS10: 11 Pasos

IOT123 - ASSIMILATE SENSOR HUB: ICOS10 CUSTOMIZATION WEBSEREVER: Los esclavos ASSIMILATE SENSOR / ACTOR incorporan metadatos que se utilizan para definir visualizaciones en Crouton. Esta compilación agrega un servidor web al ESP8266 Master, sirve algunos archivos de configuración que el usuario puede modificar y luego usa esos archivos para redefinir
Linterna del proyector de eventos: 5 pasos (con imágenes)

Linterna del proyector de eventos: ¡A todos les encantan las vacaciones! Pero a veces, es posible que su hogar no tenga suficientes imágenes festivas. Pero ese es un tema fácilmente modificable. Al hacer brillar esta máquina que aumenta el espíritu navideño, puede agregar algunas imágenes festivas a cualquier fiesta, celebración u
Interesante guía de programación de procesamiento para el diseñador: carga de medios y eventos: 13 pasos

Interesante guía de programación de procesamiento para el diseñador: carga de medios y eventos: el procesamiento se puede cargar una gran cantidad de datos externos, entre los cuales hay tres tipos de uso muy común. Son imagen, audio y video por separado. En este capítulo, vamos a hablar sobre cómo cargar audio y video en detalle, combinándolo con evento
Fácil personalización de la papelería de Apple Mail: 10 pasos (con imágenes)

Fácil personalización de la papelería de Apple Mail: en este Instructable, voy a demostrar un proceso para eliminar el género de la papelería de anuncio de nacimiento al agregarle versiones rosa y amarilla. Necesitará Photoshop o un editor similar para realizar los cambios gráficos. También le conviene que yo
