
Tabla de contenido:
- Paso 1: Cree un nuevo proyecto de Vivado
- Paso 2: cree un diagrama de bloques con Basic
- Paso 3: inserte un recurso VHDL
- Paso 4: agregue periféricos adicionales a bordo, como LED, botones o controles deslizantes (opcional)
- Paso 5: ahora puede insertar su código VHDL en el bloque de aplicaciones
- Paso 6: crea una envoltura
- Paso 7: Síntesis, implementación y generación de flujo de bits
- Paso 8: Exportar hardware y lanzar SDK
- Paso 9: cree un nuevo paquete de soporte de placa y una nueva aplicación
- Paso 10: Programe FPGA y ejecute el código Hello World
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.



Las FPGA son más rápidas de procesar que las CPU, porque pueden hacer muchos cálculos en paralelo
Nota: Este proyecto aún está en construcción y se va a mejorar (tan pronto tenga tiempo). Mientras tanto, viajo por el mundo …
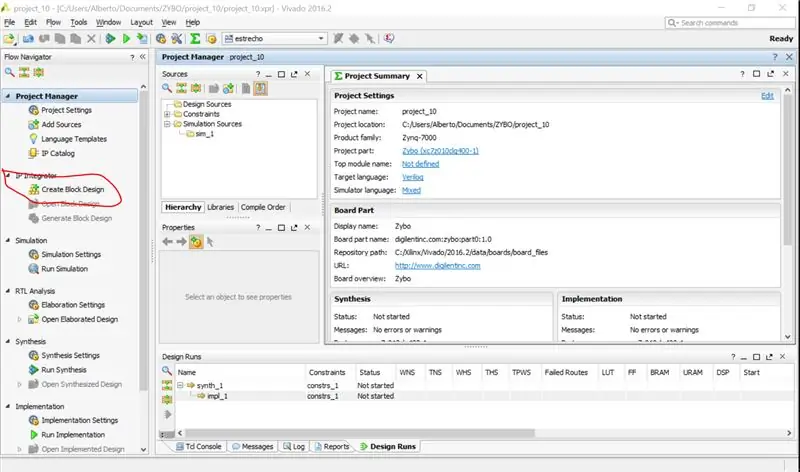
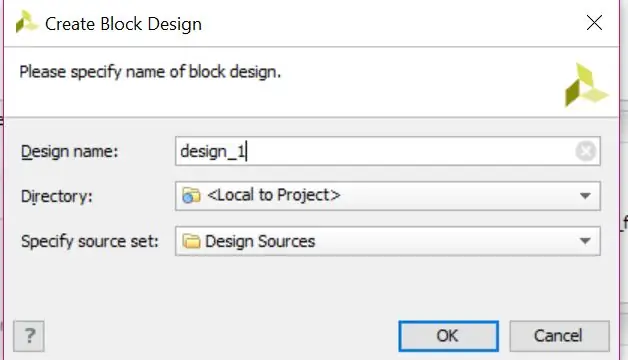
Paso 1: Cree un nuevo proyecto de Vivado


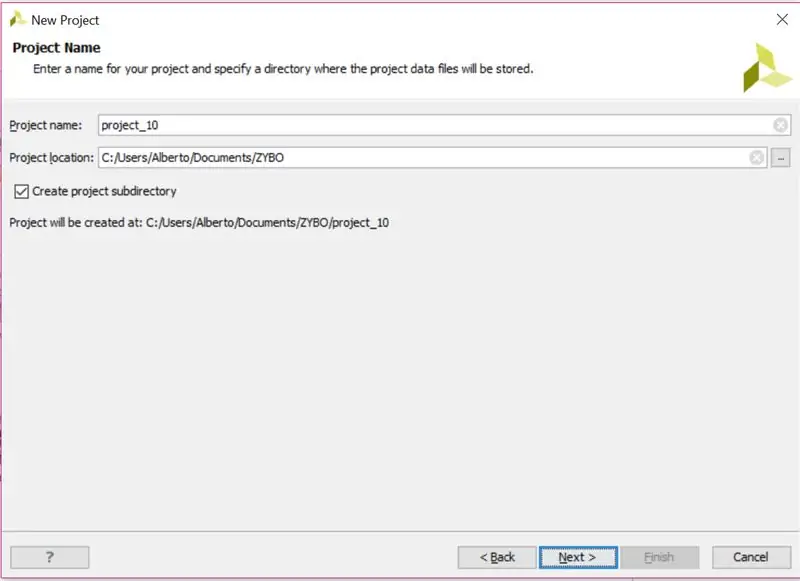
Después de abrir Vivado, primero debe crear un nuevo proyecto en su espacio de trabajo en el que desea trabajar.
Más tarde, asigne un nombre a su proyecto y elija la ubicación del proyecto.
Elija Zybo como tablero de destino u otro tablero Zynq que desee utilizar.
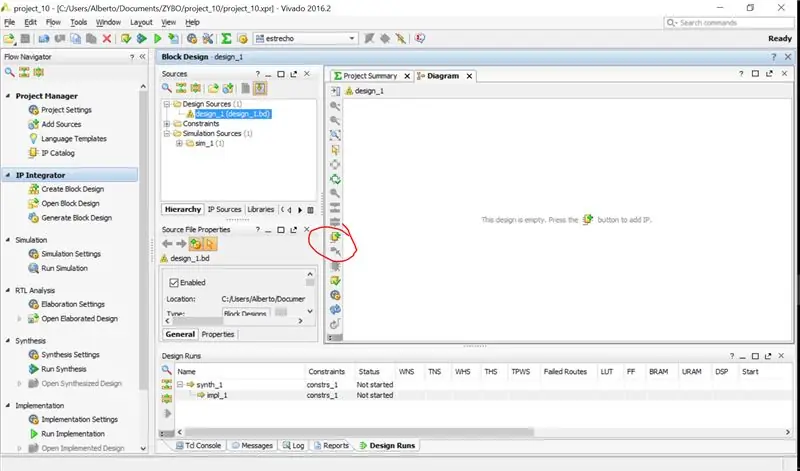
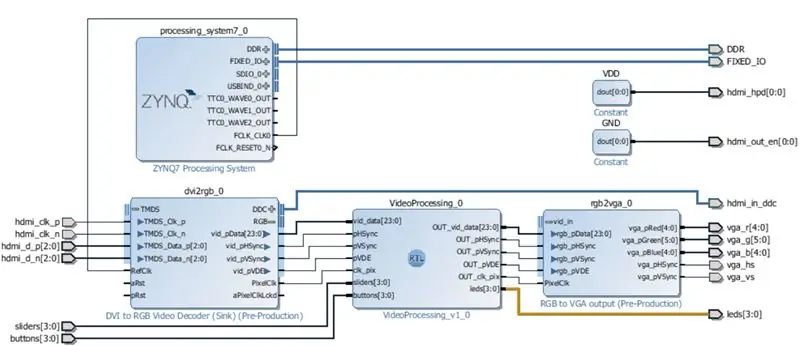
Paso 2: cree un diagrama de bloques con Basic



Agregue un nuevo diagrama de Zynq_Processing_system.
También agregue las IPs Dvi2rgb y rgb2vga
Además de estos bloques, se utilizan dos constantes para configurar el puerto HDMI como receptor.
[Lo sentimos, debido al contenido duplicado, este tutorial se eliminó de aquí … al sitio web originalwww.miscircuitos.com/video-processing-using-vhdl-and-zybo-board]
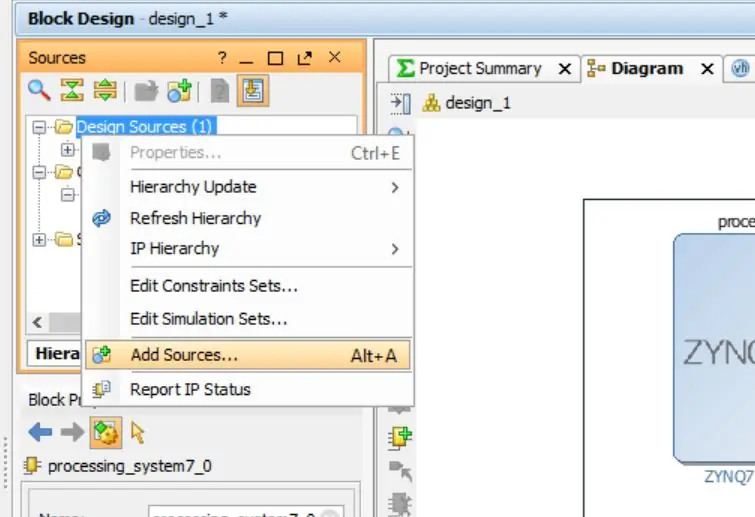
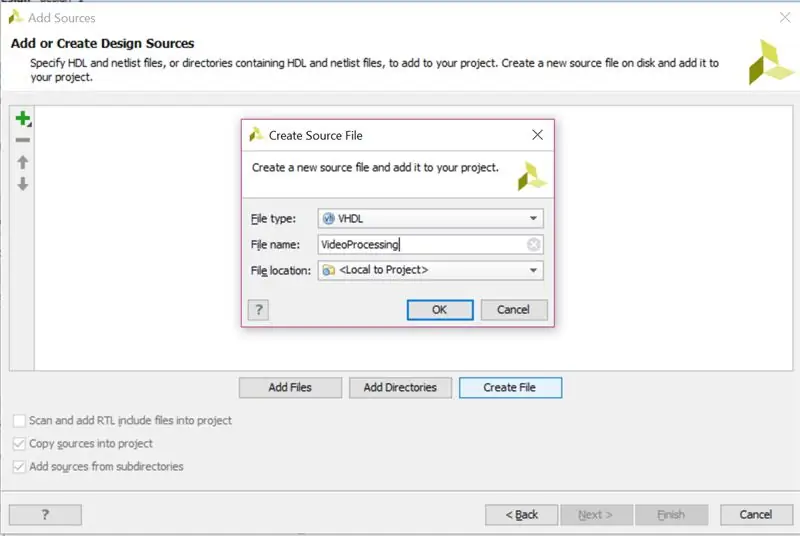
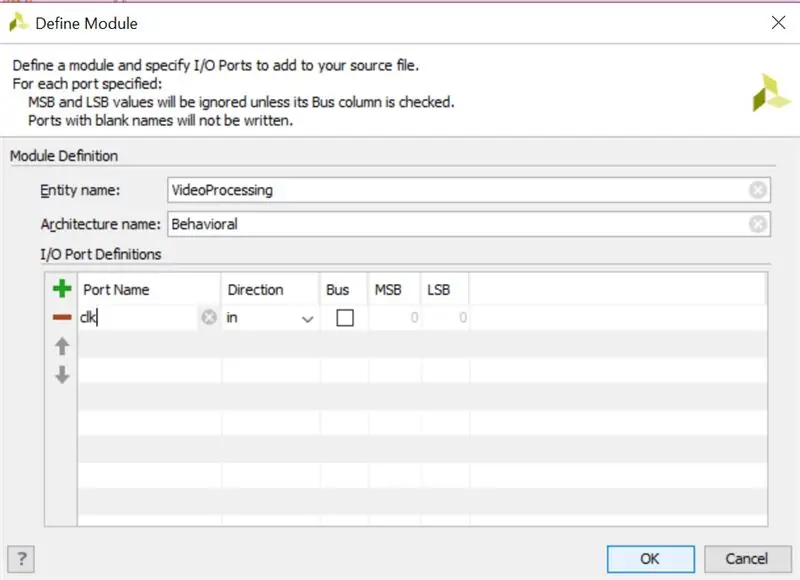
Paso 3: inserte un recurso VHDL



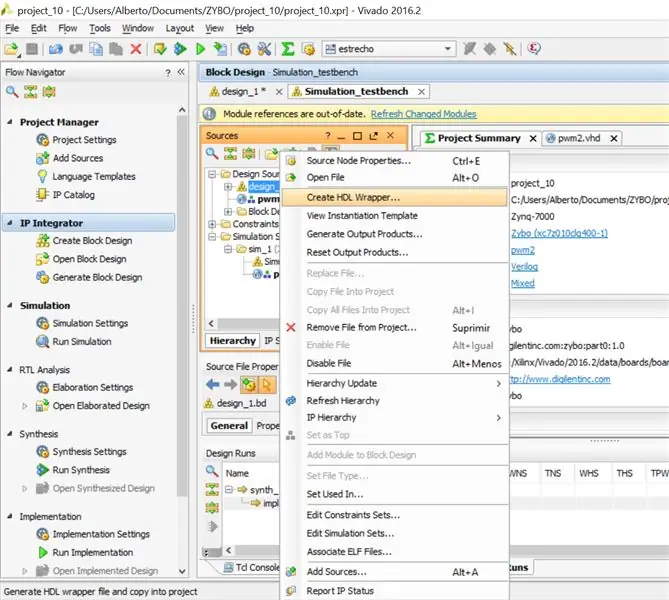
Se debe crear el bloque de usuario, para eso presione ctrl + A o busque "agregar una nueva fuente" en el panel izquierdo.
Cree un nuevo archivo con VHDL y agréguelo al diagrama y luego edite el código VHDL.
[Lo sentimos, debido al contenido duplicado, este tutorial se eliminó de aquí … al sitio web original www.miscircuitos.com/video-processing-using-vhdl-and-zybo-board]
Paso 4: agregue periféricos adicionales a bordo, como LED, botones o controles deslizantes (opcional)

Para agregar algunos deslizadores y leds para un posible uso posterior.
[Lo sentimos, debido al contenido duplicado, este tutorial se eliminó de aquí … al sitio web original www.miscircuitos.com/video-processing-using-vhdl-…]
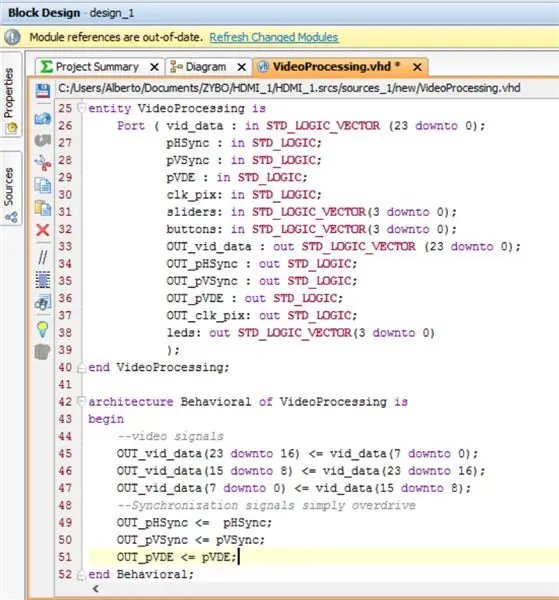
Paso 5: ahora puede insertar su código VHDL en el bloque de aplicaciones

Una vez agregado el módulo VideoProcessing, para editar el código, presione. Se adjunta un ejemplo de un código de inicio.
[Lo sentimos, debido al contenido duplicado, este tutorial se eliminó de aquí … al sitio web original www.miscircuitos.com/video-processing-using-vhdl-and-zybo-board]
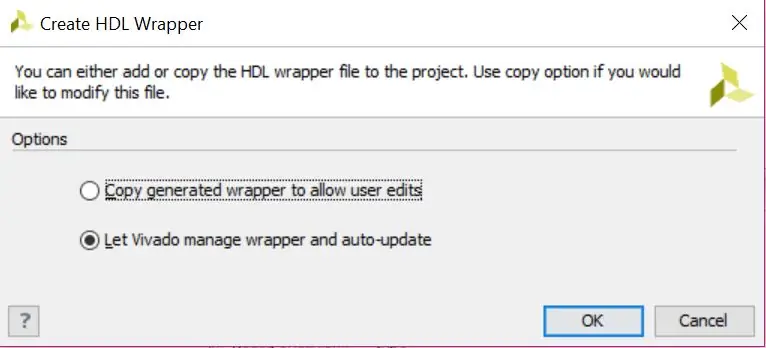
Paso 6: crea una envoltura


Haga una envoltura antes para la síntesis del diagrama de bloques.
Paso 7: Síntesis, implementación y generación de flujo de bits

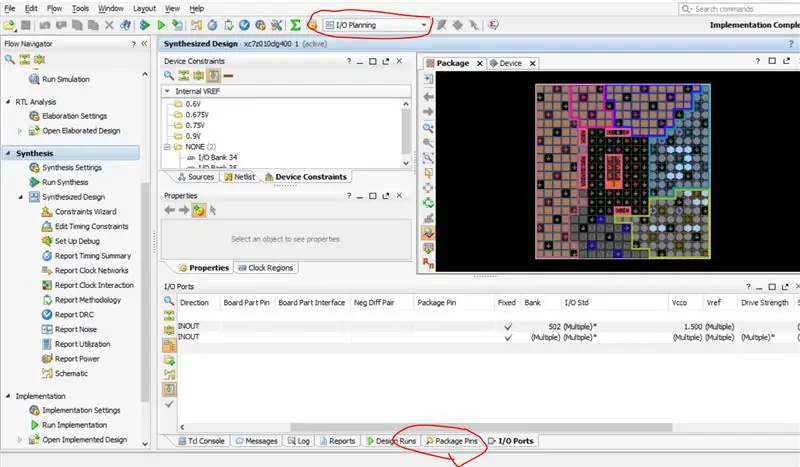
Agregue las descripciones de los pines de restricciones. Está adjunto.
ejecutar la síntesis. Posteriormente se realiza la implementación y luego se genera el bitstream, que se va a cargar a la FPGA.
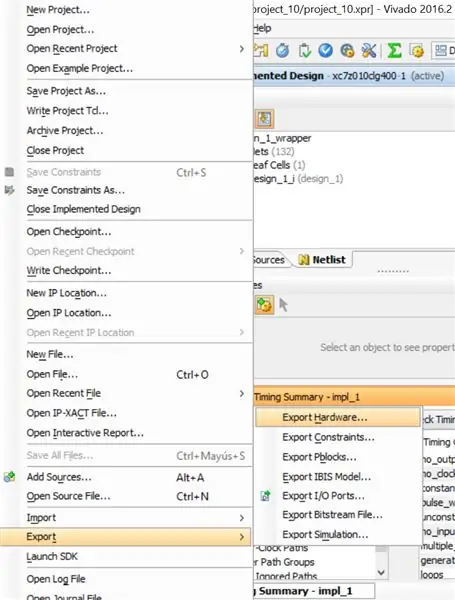
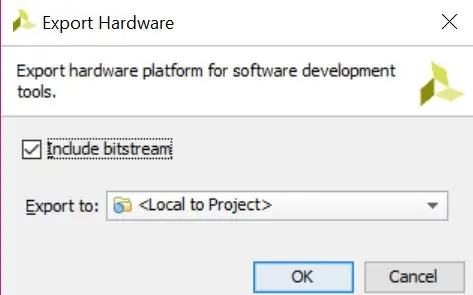
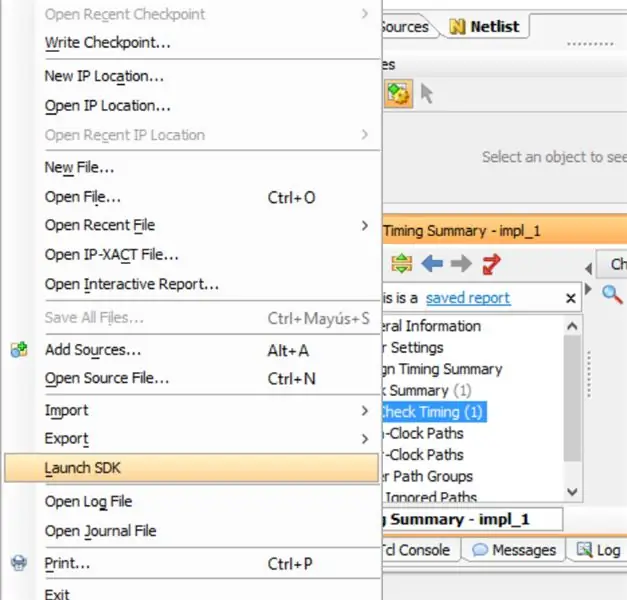
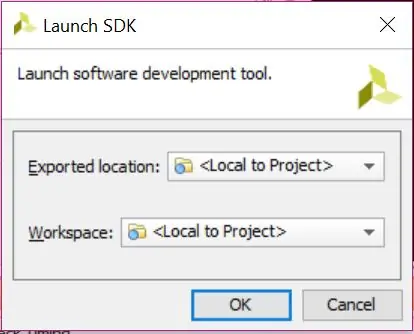
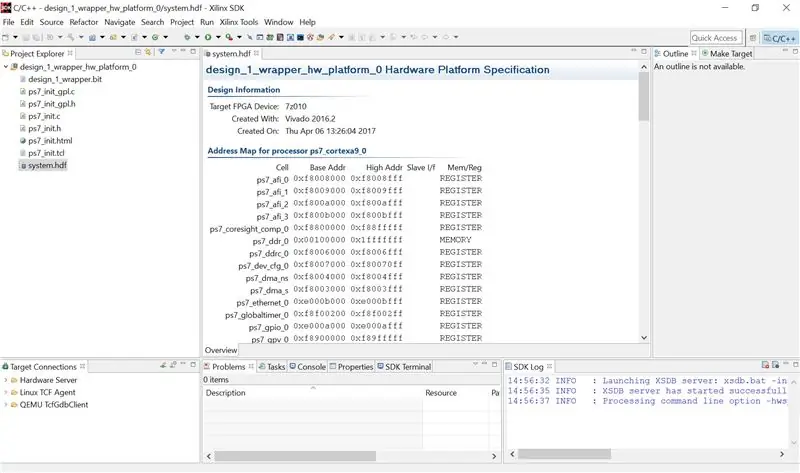
Paso 8: Exportar hardware y lanzar SDK




Exporte el hardware y ejecute el SDK.
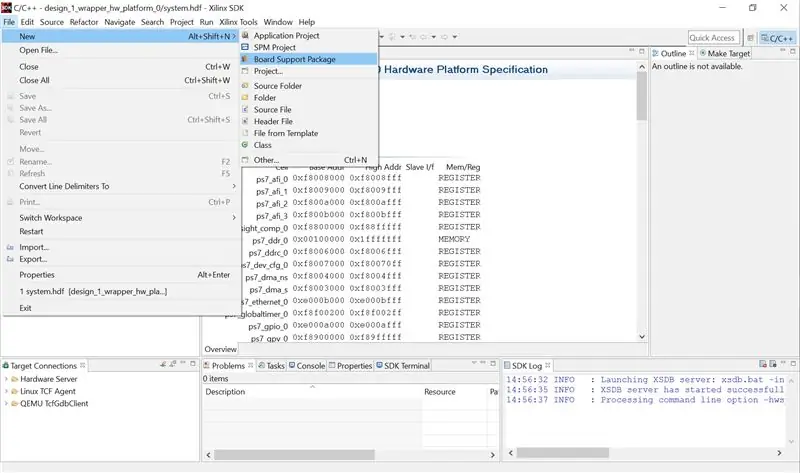
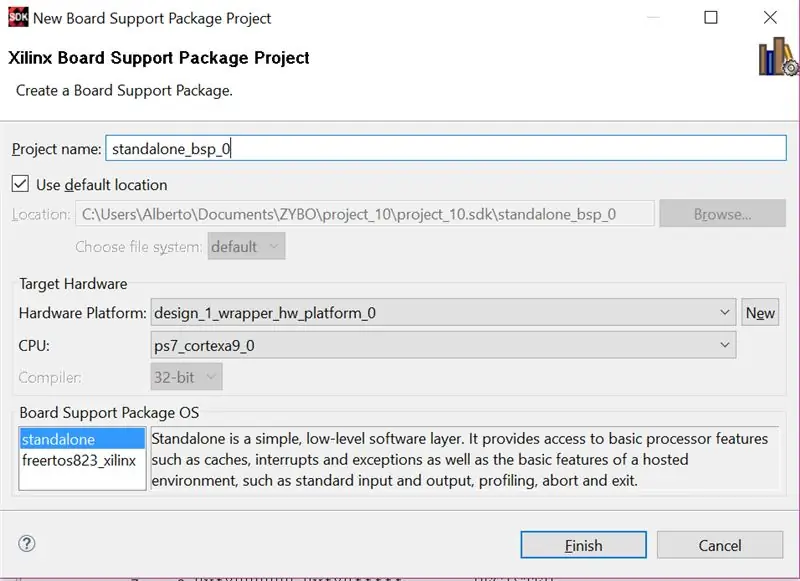
Paso 9: cree un nuevo paquete de soporte de placa y una nueva aplicación



Crea un paquete de soporte para la placa. Luego abra o cree una aplicación usando la plantilla "hola palabra".
Luego ejecuta la FPGA
Paso 10: Programe FPGA y ejecute el código Hello World



Este es solo un pequeño ejemplo, donde se intercambian los canales de color.
¡Gracias!
[Lo sentimos, debido al contenido duplicado, este tutorial se eliminó de aquí … al sitio web original www.miscircuitos.com/video-processing-using-vhdl-and-zybo-board]
Recomendado:
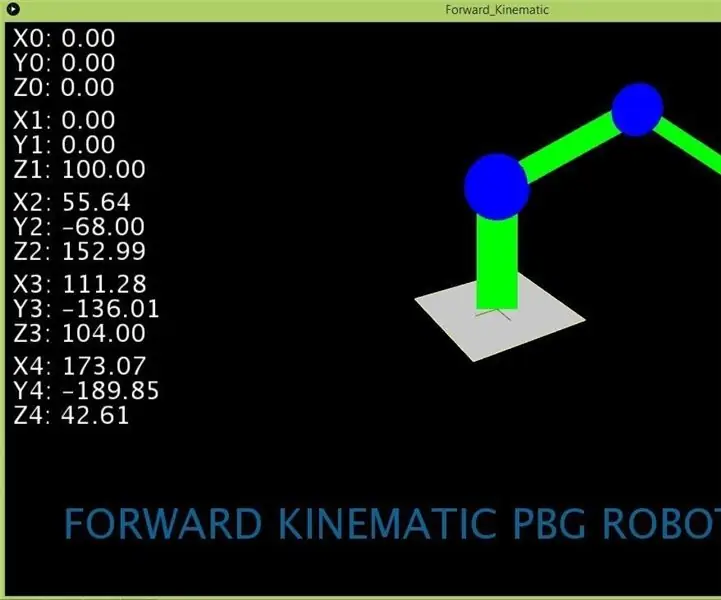
FK (cinemática directa) con Excel, Arduino y procesamiento: 8 pasos

FK (Forward Kinematic) con Excel, Arduino y Processing: Forward Kinematic se utiliza para encontrar valores de End Effector (x, y, z) en el espacio 3D
Interesante guía de programación de procesamiento para el diseñador: control del color: 10 pasos

Interesante guía de programación de procesamiento para diseñador - Control de color: en capítulos anteriores, hemos hablado más sobre cómo usar el código para dar forma en lugar de puntos de conocimiento sobre el color. En este capítulo, vamos a explorar este aspecto del conocimiento más profundamente
Sistema de extinción y reconocimiento de incendios basado en procesamiento de imágenes: 3 pasos

Sistema de extinción y reconocimiento de incendios basado en procesamiento de imágenes: Hola amigos, este es un sistema de extinción y detección de incendios basado en procesamiento de imágenes que utiliza Arduino
Robot SCARA: ¡Aprendiendo sobre cinemática inversa e inversa! (Plot Twist Aprenda a hacer una interfaz en tiempo real en ARDUINO usando PROCESAMIENTO !!!!): 5 pasos (con imágenes)

Robot SCARA: ¡Aprendiendo sobre cinemática inversa e inversa! (Plot Twist Aprenda a hacer una interfaz en tiempo real en ARDUINO usando PROCESAMIENTO !!!!): Un robot SCARA es una máquina muy popular en el mundo de la industria. El nombre significa Brazo robótico de ensamblaje compatible selectivo o Brazo robótico articulado compatible selectivo. Básicamente es un robot de tres grados de libertad, siendo los dos primeros visualiz
Flappy Bird usando Arduino y procesamiento: 5 pasos

Flappy Bird usando Arduino y Processing: ¡¡¡Hola a todos !!! Bienvenido a un nuevo proyecto basado en Arduino. Todos hemos jugado una vez en nuestra vida al juego de los pájaros flappy. ¿Cómo si lo jugamos en nuestra PC y lo controlamos usando nuestro Arduino? Siga todos los pasos que se indican a continuación y al final de este tutorial
