
Tabla de contenido:
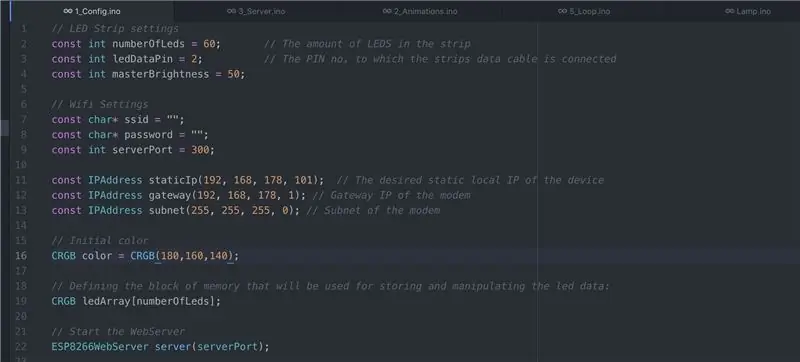
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:39.


En este Instructable, lo guiaré para hacer una lámpara LED conectada a Internet que sea funcional y elegante.
Este objeto de diseño original se puede controlar con una aplicación web o el servicio en línea IFTTT. Este último permite conectar la lámpara a todo tipo de servicios externos como Google Assistant, Alexa, Notificaciones de Android, Fecha y hora, Previsión meteorológica, etc. Este proyecto asume un conocimiento básico del ESP8266 y del editor Arduino.
Paso 1: ¡Reúna los dispositivos electrónicos


Para este proyecto, necesitará lo siguiente:
- Un NodeMCU u otro microcontrolador ESP8266
- Tira de LED Neopixel / WS2812B (1m 60LED / m)
- Cambiador de nivel *
- Saltar cables (macho a hembra)
- Cable micro-USB
- Enchufe de pared USB (5V)
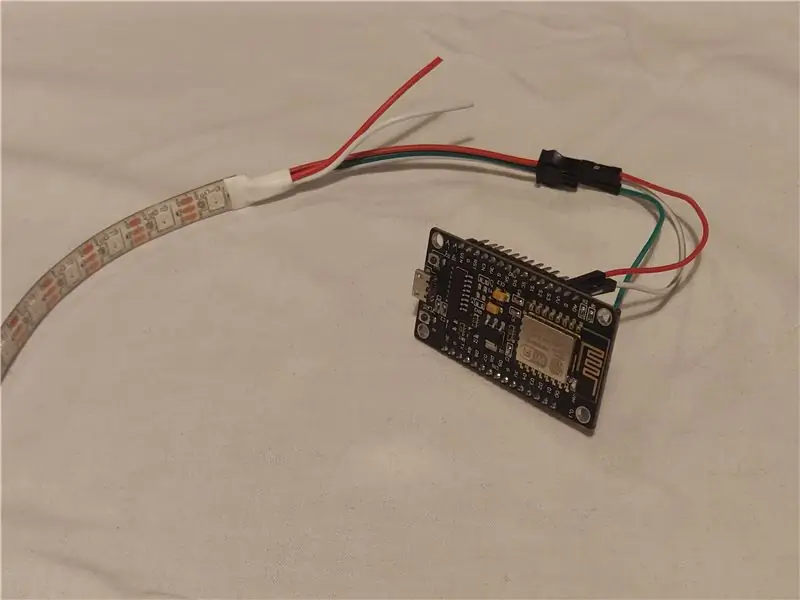
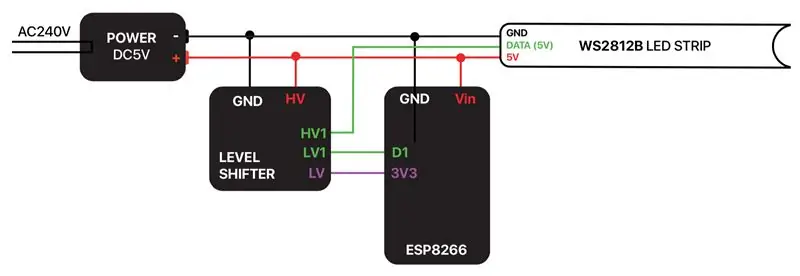
La tira de LED tiene tres cables: 5V en (rojo), GND (blanco) y DATA en (verde). El ESP8266 funciona a 3,3 V pero tiene un pin VU. Este pin está conectado directamente a la alimentación USB, por lo que si alimenta su placa con 5V a través de USB, este voltaje también estará disponible en el pin VU. Usaremos este pin para alimentar la tira de LED. Entonces, en resumen:
- Conecte tierra a tierra (GND TO G)
- Conecte 5V + a Vu
- Conecte Din a D2
* = Dependiendo de su hardware particular, es posible que este cableado no funcione. Dado que el ESP8266 funciona a 3,3 V, la señal de datos que proporciona también será de 3,3 V. Debido a que el WS2812B se alimenta con 5V, la señal de datos puede ser demasiado débil para ser recibida correctamente por la tira. Si el cableado anterior no funciona, necesitará un cambiador de nivel que cambie la señal de datos de 3.3V a 5V. Consulte el esquema de cableado adjunto.
¡Nota! Algunas tiras de LED son más propensas a romperse que otras. Si nunca ha trabajado con estas tiras, le recomiendo encarecidamente leer la Überguide de Neopixel para obtener consejos sobre cómo conectar de forma segura una tira de LED de Neopixel.
Paso 2: FastLED

Para controlar los LED podemos hacer uso de la librería FastLED. Si aún no lo ha hecho, agregue esta biblioteca a su entorno Arduino (Sketch> Incluir biblioteca> Administrar bibliotecas> 'FastLED').
Para asegurarse de que su cableado esté funcionando, es posible que desee probar uno de los muchos ejemplos que vienen con la biblioteca FastLED (Archivo> Ejemplos> FastLED). Asegúrese de cambiar la configuración en cada ejemplo (número de LED = 60, pin de datos = 2), antes de cargarlos en su placa.
Tenga cuidado con configurar los LED demasiado brillantes mientras la placa está conectada a su computadora. Al consumir más de 500 mA, su computadora puede apagar el puerto. Si desea utilizar la tira con el máximo brillo, enciéndala con un enchufe de pared USB que pueda suministrar un amperaje suficientemente alto.
Paso 3: software

Ahora es el momento del software personalizado. El software está disponible en GitHub:
github.com/dpkn/lamp/tree/master/software
Descargue el archivo de software, descomprímalo y abra el archivo software.ino en su editor Arduino. Asegúrese de tener instaladas todas las bibliotecas que se mencionan en este archivo.
Vaya a la pestaña Configuración y agregue el nombre y la contraseña de su red WiFi a estas líneas:
const char * ssid = "";
const char * contraseña = "";
Es posible que también deba cambiar lo siguiente, según su enrutador:
const IPAddress staticIp (192, 168, 178, 101); // La IP local estática deseada del dispositivo
puerta de enlace const IPAddress (192, 168, 178, 1); // IP de puerta de enlace del enrutador constIPAddress subnet (255, 255, 255, 0); // Subred del enrutador
En MacOS, puede encontrar estas configuraciones en Preferencias del sistema> Red> Avanzado> TCP / IP
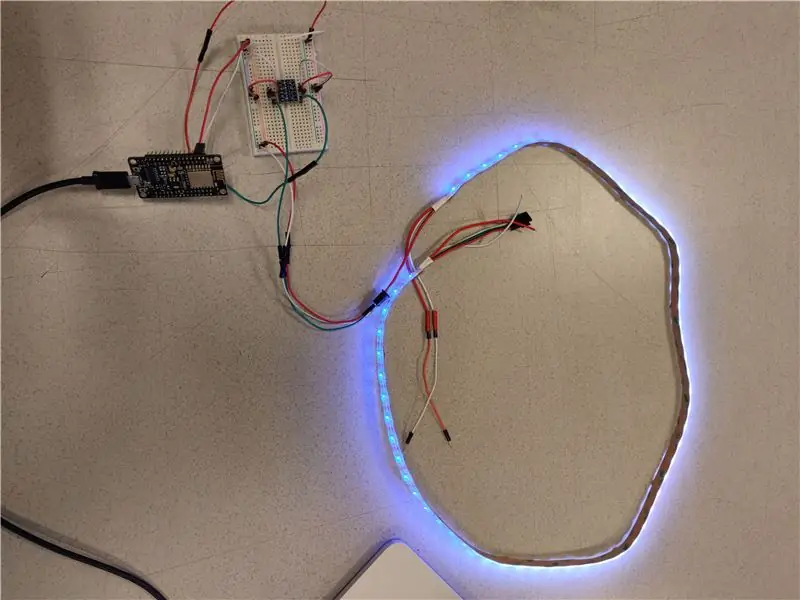
Sube los archivos a tu tablero. Si todo va bien, la tira se iluminará en blanco cuando esté conectada a su red WiFi. Abra Serial Monitor en 115200 baudios para verificar información adicional.
Paso 4: controlarlo localmente
Para demostrar el funcionamiento de la lámpara, hice una pequeña aplicación web que está disponible en https://lamp-app.surge.sh (fuente en Codepen). Esta aplicación envía solicitudes JSON directamente al ESP8266, que a su vez actualiza los LED.
Lo anterior solo funcionará si su lámpara y teléfono están conectados a la misma red WiFi porque está direccionando la lámpara por su dirección IP local. Para poder controlar la lámpara desde cualquier lugar, deberá profundizar en la configuración de su enrutador.
Paso 5: controlarlo desde cualquier lugar
Para abrir su lámpara a la cosa mágica que es la World Wide Web, necesitamos hacer algo llamado reenvío de puertos. Básicamente, esto redirigirá las solicitudes dirigidas a su dirección IP pública (la que le proporciona su ISP) y el número de puerto (en este ejemplo establecido arbitrariamente en 300) a la dirección IP local interna en la que se puede direccionar su ESP8266.
Este proceso es diferente para cada dispositivo, por lo que si no sabe cómo hacer esto en su enrutador específico, asegúrese de buscar en Google 'reenvío de puertos' + el nombre de su enrutador. Estas son las configuraciones que necesitará:
Puerto de inicio / fin externo: 300
Puerto de inicio / fin interno: 300
Dirección IP interna: 192.168.178.101 (la dirección que se muestra en Serial Monitor)
Protocolo: TCP / UDP
¡Advertencia! Después de hacer esto, su lámpara puede ser controlada por cualquier persona que conozca su IP pública y el puerto en el que se está ejecutando la lámpara. Si no cree que sea una gran idea, se recomienda implementar alguna capa de seguridad
Para probar si todo está configurado correctamente, ingrese lo siguiente en su navegador: (si no sabe que su dirección IP pública es, vaya a este sitio web).
[SU IP PÚBLICA]: 300
Debería ver un mensaje de confirmación JSON. Ahora puede intentar usar la aplicación con su dirección IP pública.
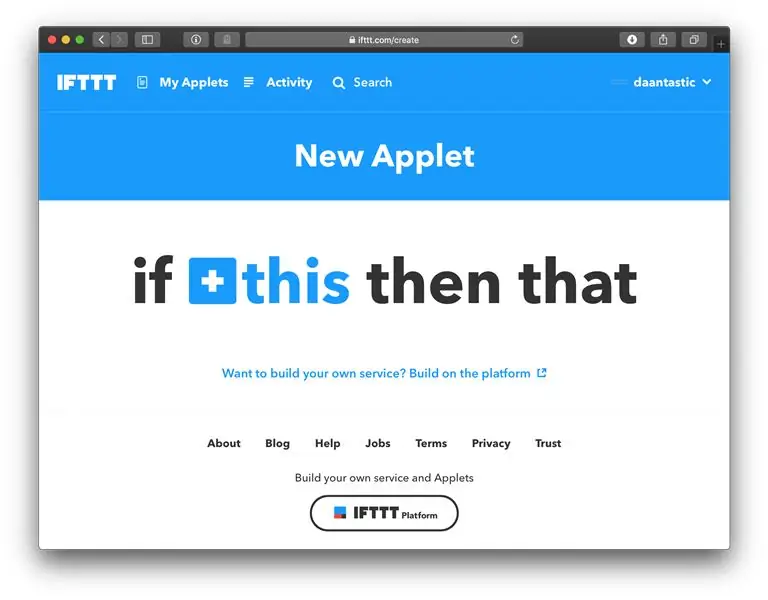
Paso 6: IFTTT




Aquí es donde comienza la verdadera diversión. Ahora que nuestra lámpara está conectada a ~~ Internet ~~, podemos usar el sitio web IFTTT para conectarla a todos los diferentes tipos de servicios.
En este ejemplo, configuraremos un comando del Asistente de Google que enciende las luces en rojo, pero puede elegir otro servicio que despierte su imaginación.
- Vaya a IFTTT.com y cree una cuenta si aún no lo ha hecho
- Vaya a 'Mis subprogramas'> 'Nuevo subprograma'
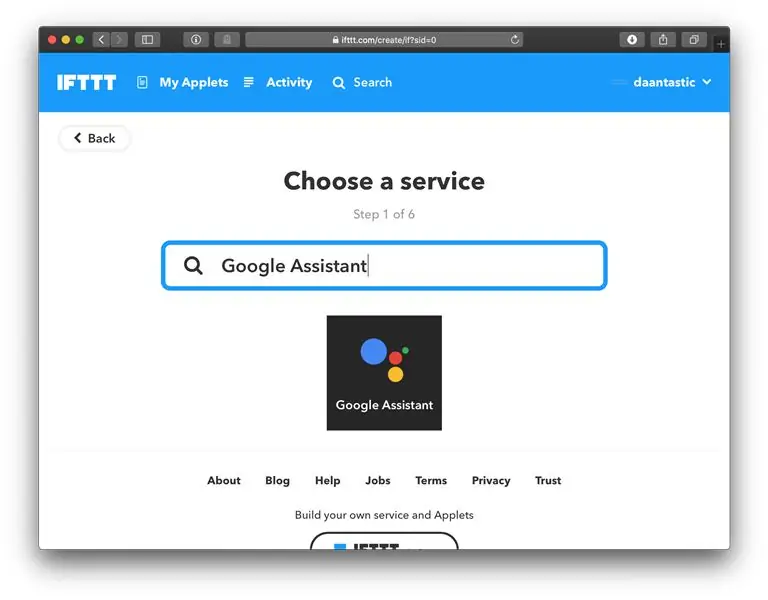
- Para el servicio de activación, busque 'Asistente de Google'
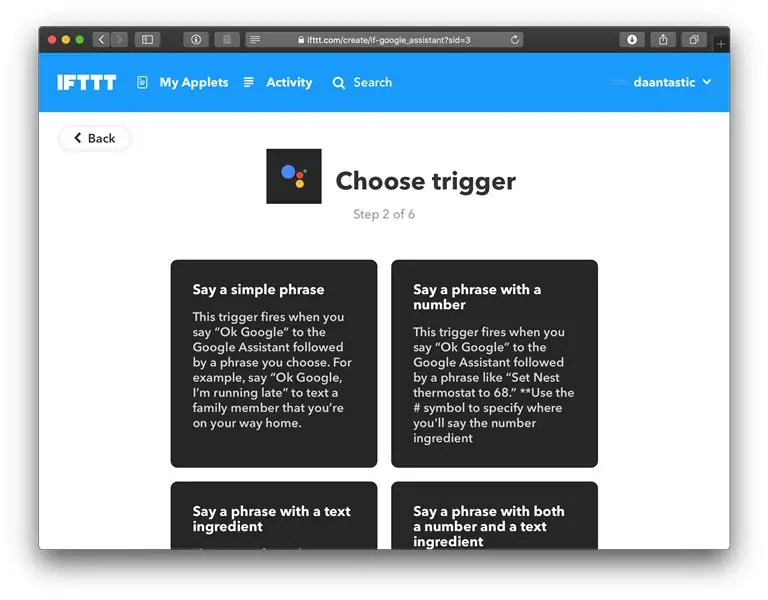
- Seleccione 'Diga una frase simple'
- Piensa en algunas frases únicas
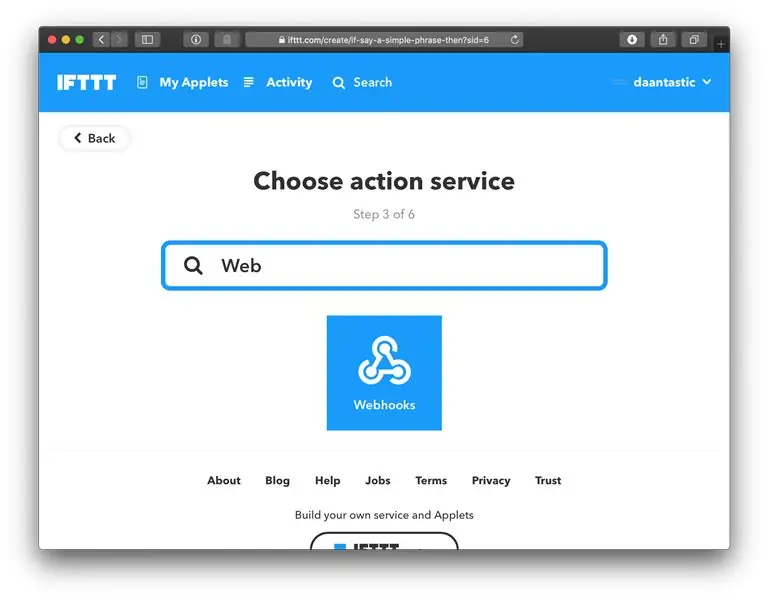
- Para el servicio de acción, busque 'Webhooks'
- Utilice la siguiente configuración:
URL: https:// [SU-IP-PÚBLICA]: 300 / api
Método: POST Tipo de contenido: aplicación / json
Y para el Cuerpo:
Ahora, cuando digamos nuestra oración elegida, Google Assistant hará una solicitud a IFTTT, que a su vez enviará una solicitud JSON a nuestra lámpara. ¡Asegúrate de probarlo! Sumérjase en el código para ver qué más puede hacer que haga la tira.
Paso 7: haciéndolo bonito



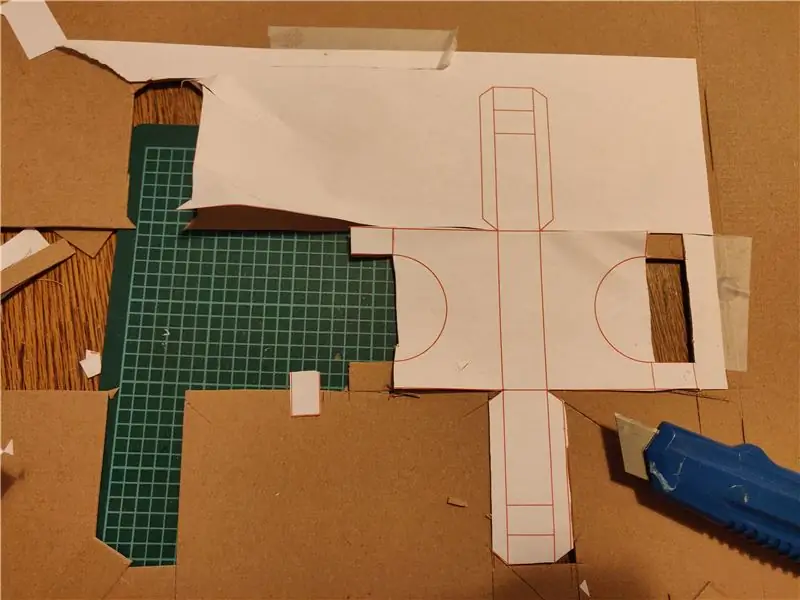
La parte más cara de este proyecto es la carcasa que alberga la tira de LED. Si solo desea probar este proyecto sin gastar demasiado dinero en él, también puede considerar otras formas o simplemente hacer el tubo con papel de impresora blanco. Adjunto encontrará una estructura alámbrica que puede imprimir en papel para doblar algunos soportes para el tubo, como se muestra en las imágenes de arriba.
Para una carcasa más sólida utilicé los siguientes elementos:
- Tubo de acrílico esmerilado (longitud = 1160 mm, diámetro = 40 mm, espesor de pared = 2 mm)
- 2x tapa de plástico
- Bloque de madera blanda de 20x2x30mm
- Tira de metal de 10x1160x2mm
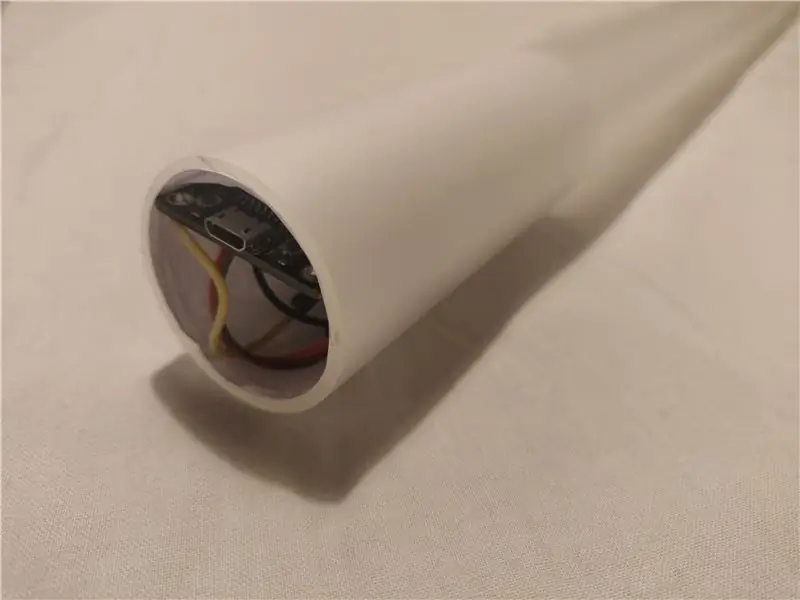
La tira de LED en sí es de 1000 mm, dejando 80 mm en ambos extremos del tubo para ocultar la electrónica. Usé papel de impresora enrollado en el tubo en ambos extremos para que no fueran transparentes. Para facilitar la inserción, pegué la tira de LED en una tira de metal larga
Fresé los soportes de un bloque de maderas blandas. Si desea hacer lo mismo, el archivo.stl se proporciona a continuación. También puede considerar la impresión en 3D del soporte.
Recomendado:
La lámpara en espiral (también conocida como la lámpara de escritorio Loxodrome): 12 pasos (con imágenes)

La lámpara en espiral (también conocida como la lámpara de escritorio Loxodrome): la lámpara en espiral (también conocida como la lámpara de escritorio Loxodrome) es un proyecto que comencé en 2015. Se inspiró en el candelabro Loxodrome de Paul Nylander. Mi idea original era una lámpara de escritorio motorizada que proyectara remolinos de luz fluidos en la pared. Diseñé y
Diseño de PCB con pasos simples y sencillos: 30 pasos (con imágenes)

Diseño de PCB con pasos simples y sencillos: HOLA AMIGOS Es un tutorial muy útil y fácil para aquellos que desean aprender el diseño de PCB
PhotonLamp: una lámpara de diseño equipada con WS2812b con control MQTT: 5 pasos (con imágenes)

PhotonLamp: una lámpara de diseño equipada con WS2812b con control MQTT: Hace varios años compramos una lámpara de diseño que tenía una pantalla en forma de cigarro y estaba hecha de cristal de leche. Nos gustó el diseño particular de la pantalla y el aspecto general de la lámpara. Pero no estoy realmente satisfecho con la luz
¡¡¡LÁMPARA DE BALÓN !!! INCREÍBLE !!! (Lámpara de globo impresionante simple) !!: 6 pasos (con imágenes)

¡¡¡LÁMPARA DE BALÓN !!! INCREÍBLE !!! (Lámpara de globo impresionante simple) !!: La lámpara de globo simple está hecha de globos y la tira de led de 12v con el controlador de led
Diseño de una lámpara LED PWM de múltiples nodos: 6 pasos (con imágenes)

Diseño de una lámpara LED PWM de múltiples nodos: este instructivo mostrará cómo diseñé un controlador de lámpara LED PWM. Se pueden unir varias lámparas para hacer grandes cadenas de luz. Crear algunas luces LED parpadeantes para Navidad siempre ha estado en mi lista de deseos. La última temporada navideña realmente
