
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.

Hola, este proyecto es para hacer gráficos visibles a partir de partículas invisibles que podrían ser detectadas por sensores. En este caso, utilicé el sensor ultrasónico y el fotorresistor para controlar la luz y la distancia. Lo visualizo haciendo las variables del sensor como variables en procesamiento. Luego conecto Arduino y Processing para controlar Arduino con Processing. Así, el gráfico en Processing aplicaría variables del sensor Arduino.
Paso 1: Paso 1: Prepare las piezas

Estos son los componentes que necesitará para realizar este proyecto:
- 10k OHMIOS
- Sensor ultrasónico
- Fotorresistor
- Arduino Uno
- 7 hilos
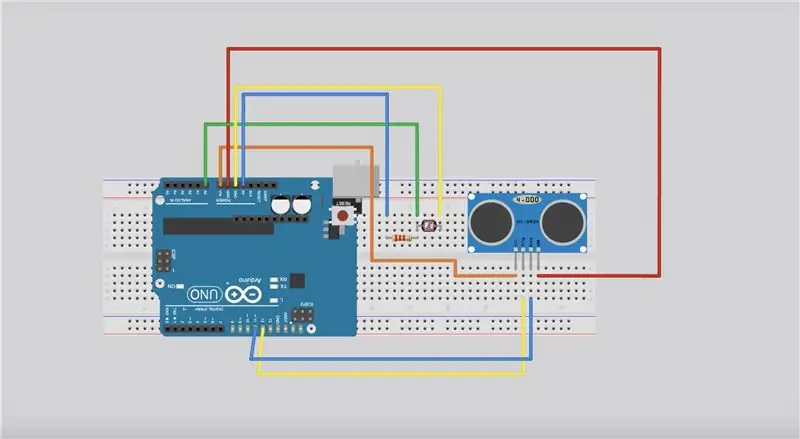
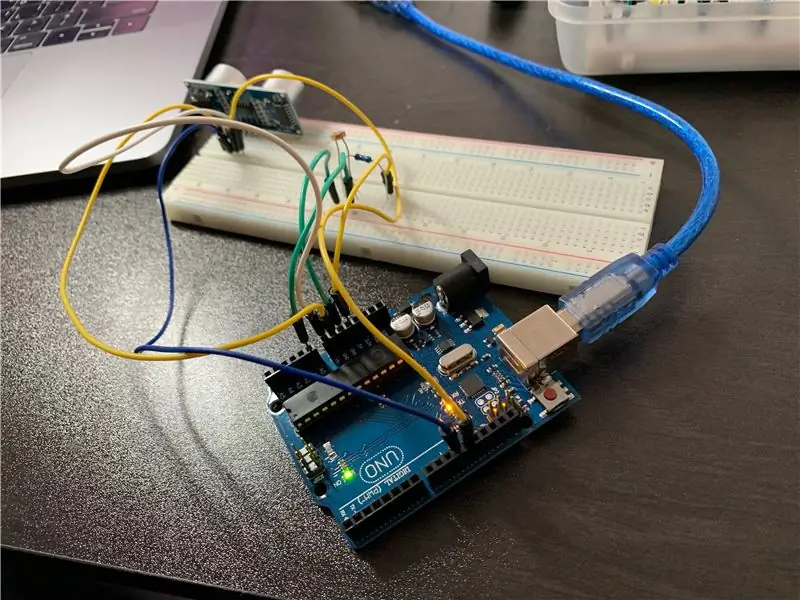
Paso 2: Paso 2: Conecte todos los componentes

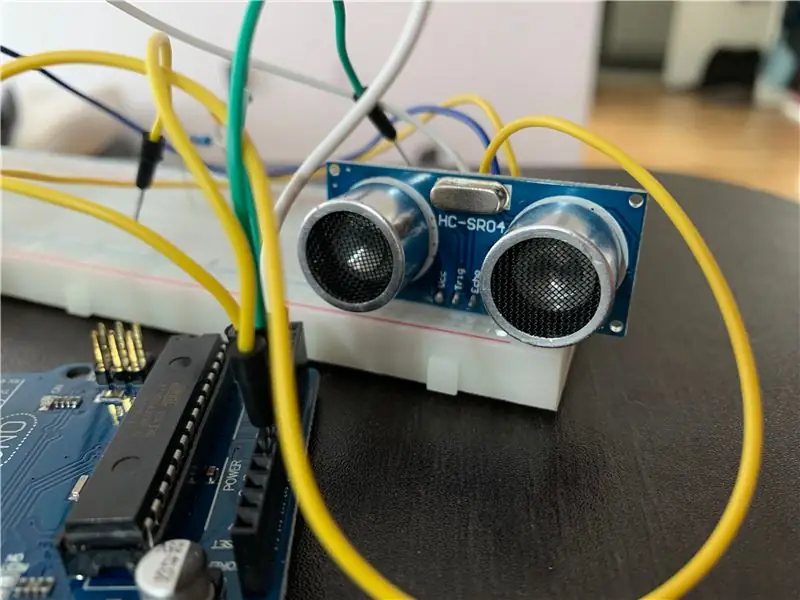
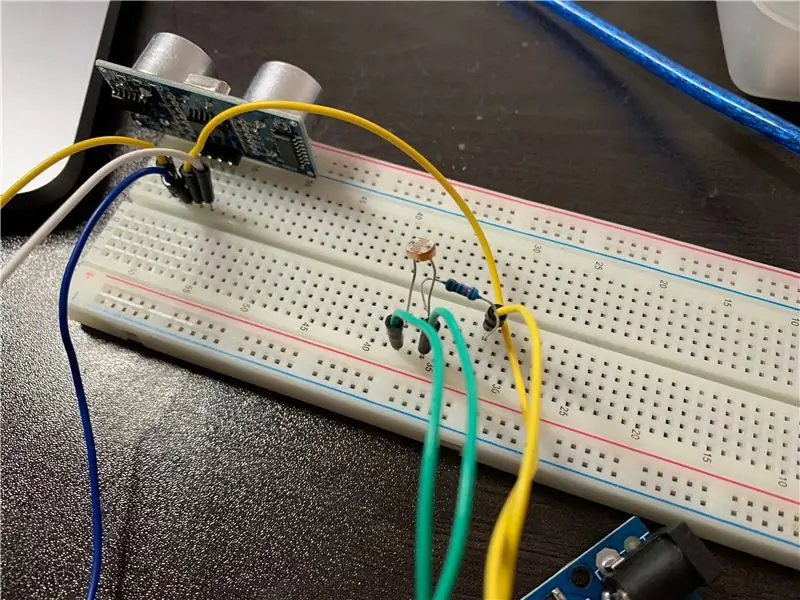
El fotorresistor y el sensor ultrasónico necesitan un espacio para una detección precisa. Ahorre algo de espacio y piense en la luz para la fotorresistencia.
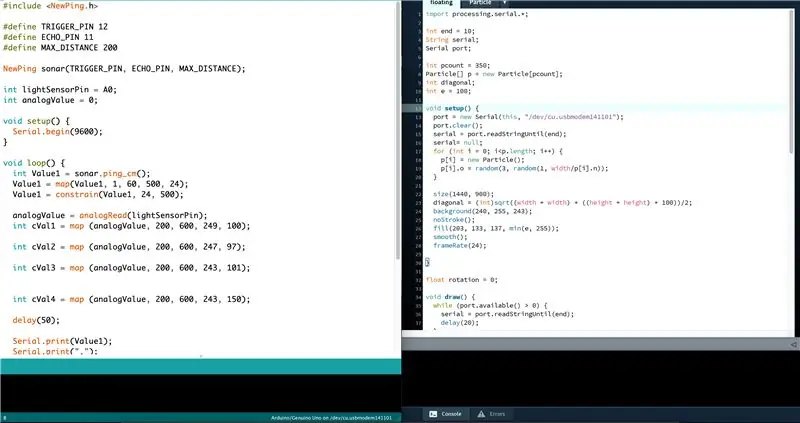
Paso 3: Paso 3: ¡Código

* Agregar biblioteca tanto en Arduino como en Processing.
Arduino: busque "nuevo ping" en la biblioteca
Procesamiento: busque "serial" en la biblioteca
Código para Arduino:
#incluir
#define TRIGGER_PIN 12 #define ECHO_PIN 11 #define MAX_DISTANCE 200
Sonda NewPing (TRIGGER_PIN, ECHO_PIN, MAX_DISTANCE);
int lightSensorPin = A0; int analogValue = 0;
configuración vacía () {Serial.begin (9600); }
bucle vacío () {int Valor1 = sonar.ping_cm (); Valor1 = mapa (Valor1, 1, 60, 500, 24); Valor1 = restringir (Valor1, 24, 500);
analogValue = analogRead (lightSensorPin); int cVal1 = map (analogValue, 200, 600, 249, 100);
int cVal2 = map (analogValue, 200, 600, 247, 97);
int cVal3 = map (analogValue, 200, 600, 243, 101);
int cVal4 = map (analogValue, 200, 600, 243, 150);
retraso (50);
Serial.print (Value1); Serial.print (",");
Serial.print (cVal1); Serial.print (","); Serial.print (cVal2); Serial.print (","); Serial.print (cVal3); Serial.print (","); Serial.print (cVal4); Serial.print (",");
Serial.println (); }
Código de procesamiento:
// clase: (básico) //
procesamiento de importación.serie. *;
int end = 10; Serie de cadena; Puerto serial;
int pcount = 350; Partícula p = nueva partícula [pcount]; int diagonal; int e = 100;
configuración vacía () {puerto = nueva serie (esto, "/dev/cu.usbmodem141101"); port.clear (); serial = port.readStringUntil (fin); serial = nulo; para (int i = 0; i
rotación del flotador = 0;
vacío dibujar () {while (puerto disponible ()> 0) {serial = puerto.readStringUntil (final); retraso (10); } if (serial! = null) {String a = split (serial, ','); println (a [0]); println (a [1]); println (a [2]); println (a [3]); println (a [4]); int resultado1 = Integer.parseInt (a [0]); System.out.println (resultado1); frameRate (resultado1); int result2 = Integer.parseInt (a [1]); System.out.println (resultado2); int result3 = Integer.parseInt (a [2]); System.out.println (resultado3); int result4 = Integer.parseInt (a [3]); System.out.println (resultado4); int result5 = Integer.parseInt (a [4]); System.out.println (resultado5); fondo (resultado2, resultado3, resultado4); traducir (ancho / 2, alto); rotación- = 0,0005; rotar (rotación); para (int i = 0; i diagonal) {p = new Particle (); }}}}
// clase: Partícula //
class Particle {float n; flotar r; flotar o; flotar c; flotar d; int l; Partícula () {l = 100; n = aleatorio (3, ancho / 2); r = aleatorio (0.10, TWO_PI); o = aleatorio (1, aleatorio (1, ancho / n)); c = aleatorio (180, 228); d = aleatorio (160, 208); } vacío dibujar () {l ++; pushMatrix (); rotar (r); traducir (dibujarDist (), 1); elipse (10, 10, ancho / o / 4, ancho / o / 4); popMatrix (); o- = 0,06; } float drawDist () {return atan (n / o) * ancho / HALF_PI; }}
Paso 4: Paso 4: Conectar y probar

Paso 5: Paso 5: ¡Vea el resultado

La velocidad de la bola en movimiento será más rápida cuando algo esté más cerca del sensor ultrasónico. Además, el control de luz con fotorresistencia aparecerá durante el procesamiento como oscuridad de fondo.
Recomendado:
FK (cinemática directa) con Excel, Arduino y procesamiento: 8 pasos

FK (Forward Kinematic) con Excel, Arduino y Processing: Forward Kinematic se utiliza para encontrar valores de End Effector (x, y, z) en el espacio 3D
Avanzar cinemática con Excel, Arduino y procesamiento: 8 pasos

Forward Kinematic con Excel, Arduino y Processing: Forward Kinematic se utiliza para encontrar los valores de End Effector (x, y, z) en el espacio 3D
Procesamiento de señal digital y audio Bluetooth: un marco Arduino: 10 pasos

Procesamiento de señal digital y audio Bluetooth: un marco Arduino: Resumen Cuando pienso en Bluetooth, pienso en música, pero lamentablemente la mayoría de los microcontroladores no pueden reproducir música a través de Bluetooth. La Raspberry Pi puede pero eso es una computadora. Quiero desarrollar un marco basado en Arduino para que los microcontroladores reproduzcan audio a través de Bluet
Cómo instalar ajustes preestablecidos de transición de Final Cut Pro X: 10 pasos

Cómo instalar los ajustes preestablecidos de transición de Final Cut Pro X: REQUISITOS: computadora Apple / portátil Navegador instalado de Final Cut Pro X para descargar los ajustes preestablecidos de transición de Final Cut Pro X deseados
Transición de color en POP-X2 GLCD usando una perilla: 6 pasos

Transición de color en POP-X2 GLCD usando una perilla: Básicamente, este proyecto muestra una característica de una placa controladora que me encanta usar. La placa POP-X2, fabricada por INEX, tiene un GLCD de color integrado, una perilla, puertos de E / S y componentes similares a otras placas controladoras. Por favor, consulte el manual de la placa para
