
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.

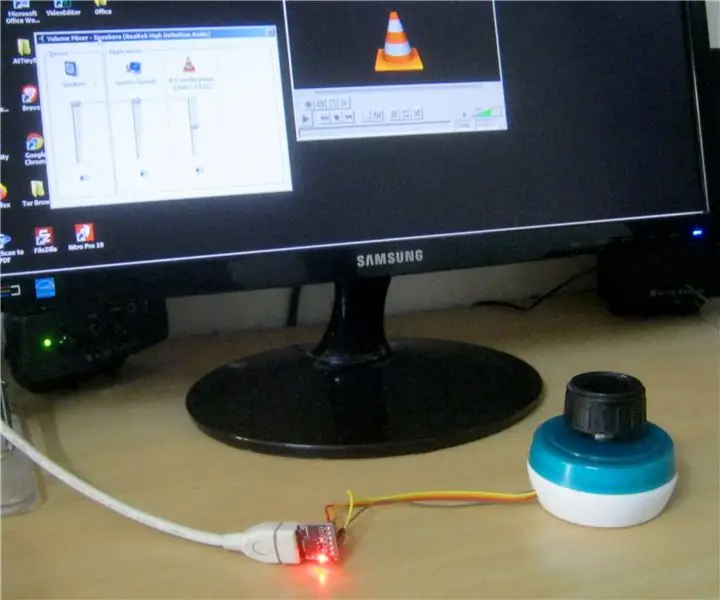
Básicamente, este proyecto muestra una característica de una placa controladora que me encanta usar. La placa POP-X2, fabricada por INEX, tiene un GLCD de color integrado, una perilla, puertos de E / S y componentes similares a otras placas controladoras. Consulte el manual de la placa para conocer las especificaciones completas. Vea este enlace.
GLCD (pantalla gráfica de cristal líquido) incrustada en la placa del controlador proporciona un método para mostrar datos, no solo textos y números, sino también gráficos vectoriales. En este tutorial, le enseñaré cómo mostrar gráficos simples en GLCD. Para hacerlo más interesante, agregué programas para la perilla integrada, como controlador para la transición de color.
Recordar. Este tutorial se centró principalmente en el lado de la programación. Si posee la misma placa o una placa ATX2, puede realizar este tutorial fácilmente. Una vez hecho esto, puede intentar explorar las otras funcionalidades del tablero.:)
¡Ahora, comencemos!
Paso 1: ¿Qué esperamos?


Mire el video de arriba.
Paso 2: Recopilación de materiales

Piezas y materiales:
- Computadora portátil / de escritorio con Arduino Arduino 1.7.10 instalado (controlador firmado) o una versión superior
- 1 placa POP-X2 (con una perilla incorporada)
- 1 cable de descarga
- 4 piezas. Pilas AA
Paso 3: configuración de hardware y software

1. Coloque las 4 baterías dentro del portapilas. (La placa admite una entrada de voltaje máximo de 7,4 V).
Nota: compruebe correctamente la polaridad de las pilas.
2. Conecte el cable de descarga a la computadora y al tablero. Consulte la imagen de arriba.
3. Encienda la placa del controlador. Asegúrese de que el indicador LED azul esté encendido. De lo contrario, debe instalar el controlador del software Arduino.
Por cierto, estoy usando Arduino versión 1.7.10 (controlador firmado) ya que ya tiene la biblioteca de POP-X2. Haga clic en este enlace para descargar el software.
4. Configure el puerto de la placa haciendo clic en Herramientas> Puerto serie> Seleccione el número de puerto COM correcto.
5. Configure la placa haciendo clic en Herramientas> Placa> POP-X2, ATMega644P @ 20MHz.
6. Intente cargar el boceto predeterminado para asegurarse de que la placa esté conectada correctamente.
#include // Biblioteca POP-X2
configuración vacía () {OK (); } bucle vacío () {}
Paso 4: Prueba de la perilla

Antes de realizar el programa principal, debe asegurarse de que la perilla integrada esté funcionando.
1. Cargue el programa de muestra para el mando. Haga clic en Archivo> Ejemplos> POP-X2> popx2_KnobOKTest
Operación básica:
- El rango de valor analógico de la perilla que se muestra en el GLCD es de 0 a 1000.
- Cuando se gira la perilla en el sentido de las agujas del reloj, aumenta el valor analógico que se muestra en GLCD.
- Cuando se gira la perilla en sentido antihorario, el valor analógico que se muestra en GLCD disminuye.
Paso 5: programación


He adjuntado a continuación el código fuente. Entonces, por favor cárguelo.
Vista previa del programa:
#include // Biblioteca de placas POP-X2
configuración vacía () {OK (); } bucle vacío () {lectura int = mapa (mando (), 0, 1000, 0, 245); if ((lectura> = 0) && (lectura = 36) && (lectura = 71) && (lectura = 106) && (lectura = 141) && (lectura = 176) && (lectura = 211) && (lectura <= 245)){ blanco(); } glcdFillScreen (GLCD_BLACK); glcd (0, 0, "% d", lectura); }
rojo vacío () {
setTextBackgroundColor (GLCD_RED); glcd (3, 2, ""); glcd (4, 2, ""); glcd (5, 2, ""); glcd (6, 2, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); retraso (1000); }
amarillo vacío () {
setTextBackgroundColor (GLCD_YELLOW); glcd (1, 8, ""); glcd (2, 8, ""); glcd (3, 8, ""); glcd (4, 8, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); retraso (1000); }
verde vacío () {
setTextBackgroundColor (GLCD_GREEN); glcd (3, 14, ""); glcd (4, 14, ""); glcd (5, 14, ""); glcd (6, 14, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); retraso (1000); }
cian vacío () {
setTextBackgroundColor (GLCD_CYAN); glcd (9, 14, ""); glcd (10, 14, ""); glcd (11, 14, ""); glcd (12, 14, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); retraso (1000); }
azul vacío () {
setTextBackgroundColor (GLCD_BLUE); glcd (11, 8, ""); glcd (12, 8, ""); glcd (13, 8, ""); glcd (14, 8, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); retraso (1000); }
void magenta () {
setTextBackgroundColor (GLCD_MAGENTA); glcd (9, 2, ""); glcd (10, 2, ""); glcd (11, 2, ""); glcd (12, 2, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); retraso (1000); }
blanco vacío () {
setTextBackgroundColor (GLCD_WHITE); glcd (6, 8, ""); glcd (7, 8, ""); glcd (8, 8, ""); glcd (9, 8, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); retraso (1000); }
Explicación:
1. El cuadro de color (en una posición específica) se mostrará en el GLCD cuando el valor que se establezca sea verdadero (verifique las restricciones a continuación). Para comprender las coordenadas del cuadro de color especificado en el programa, consulte la imagen de arriba.
2. El valor analógico de la perilla se asignó de 0 - 1000 a 0 - 245. Hay 7 colores que se pueden mostrar; por lo tanto, cada color tiene un rango de 35 (excepto la primera restricción).
3. Restricciones:
Color del valor (caja)
0 - 35 - Rojo
36-70 - Amarillo
71-105 - Verde
106 - 140 - Cian
141-175 - Azul
176-210 - Magenta
211 - 245 - Blanco
Nota: La pantalla de la caja NO es perfecta ya que tiene un espacio entre líneas. Usé espacios en este programa en lugar de coordenadas reales, para demostrar fácilmente cómo se vería.
Además, creé funciones para cada cuadro para comprender el código fácilmente.
Recomendado:
Perilla de volumen USB con DigiSpark y codificador giratorio: 3 pasos

Perilla de volumen USB con DigiSpark y codificador giratorio: esta es una perilla de control de volumen USB súper barata. Algunas veces, las perillas tradicionales son más convenientes para controlar cosas en lugar de hacer clic con el mouse en todas partes. Este proyecto utiliza DigiSpark, un codificador rotatorio y una biblioteca USB Adafruit Trinket (https: //github.c
Transición gráfica de procesamiento Arduino: 5 pasos

Transición gráfica de procesamiento Arduino: Hola, este proyecto es para hacer gráficos visibles a partir de partículas invisibles que podrían ser detectadas por sensores. En este caso, utilicé el sensor ultrasónico y el fotorresistor para controlar la luz y la distancia. Lo visualizo haciendo las variables desde el se
SERVO MOTOR - PERILLA - ARDUINO - REVELACIÓN DE CÓDIGO # 2: 4 Pasos

SERVO MOTOR - PERILLA - ARDUINO - REVELACIÓN DE CÓDIGO # 2: PERILLA: Controla la posición de un RC (hobby) servomotor con tu Arduino y un potenciómetro.Este ejemplo hace uso de la biblioteca de servos Arduino
Cómo instalar ajustes preestablecidos de transición de Final Cut Pro X: 10 pasos

Cómo instalar los ajustes preestablecidos de transición de Final Cut Pro X: REQUISITOS: computadora Apple / portátil Navegador instalado de Final Cut Pro X para descargar los ajustes preestablecidos de transición de Final Cut Pro X deseados
Cómo iluminar una perilla de volumen del receptor de audio y video. (onkyo Hr550): 3 pasos

Cómo iluminar una perilla de volumen del receptor de audio y video. (onkyo Hr550): las perillas de volumen retroiluminadas son algo así como una creación reciente. Realmente no tiene ninguna funcionalidad, pero se ve muy bien. Conseguí un receptor HR550 para Navidad y decidí lanzar un tutorial sobre cómo hacer esto. Elementos necesarios: Soldador multímetro
