
Tabla de contenido:
- Paso 1: Materiales usados
- Paso 2: preparar el sistema operativo
- Paso 3: Conectando los Neopixels
- Paso 4: Inicie el RPi
- Paso 5: Pi-Hole
- Paso 6: controla las luces
- Paso 7: enciende las luces con el navegador
- Paso 8: controla las luces desde el navegador
- Paso 9: cree una plantilla para el encabezado y el pie de página
- Paso 10: algo de CSS para que todo se vea un poco mejor
- Paso 11: Gracias
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.

Quería hacer un sitio web simple como remoto para una tira de neopixels conectados a mi Raspberry Pi zero y seguir usándolo para bloquear anuncios en mi red usando Pi-Hole. Primero solo quería agregar algunos leds en mi habitación, pero conectando todo me di cuenta de que no tenía forma de controlarlos convenientemente. Así que decidí crear un sitio web simple con algunas opciones de control básicas usando el servidor apache que el instalador de Pi-hole ya había configurado. Otorgué permisos de raíz de www-data, que es un riesgo de seguridad, por lo que probablemente debería hacer que el servidor web no esté disponible para el mundo exterior. Esto comenzó principalmente para mi propia documentación y de alguna manera se convirtió en mi primer instructable;) Así que realmente agradecería si pudiera señalar Si algo no está claro o si me perdí por completo.
Paso 1: Materiales usados
-
Raspberry Pi (comencé con un Pi 2 y luego cambié a WH, los pines gpio pueden ser ligeramente diferentes, pero por lo demás, todos los modelos están bien)
- Si tiene un RPi sin wifi integrado, un adaptador wifi también es útil.
- Opcionalmente un estuche para la frambuesa pi
- 2 cables de puente macho-hembra (por ejemplo)
- Neopixels ws2811 (usé estos)
- 1 fuente de alimentación de 10 W para el RPi (un cargador de teléfono antiguo servirá)
- Fuente de alimentación de 1 ~ 50W para los Neopixels (usé una como esta, pero probablemente una más pequeña sería suficiente, pero si desea más leds, le queda algo de espacio para expandirse).
- Enchufe del conector jack hembra (como este)
Paso 2: preparar el sistema operativo

Descargue la última versión de Rasbian de raspberrypi.org. La versión lite está bien para este proyecto, si planea usar la raspberry pi para otra cosa, también podría considerar instalar la versión completa con interfaz gráfica de usuario. Luego quemé la imagen con Etcher. Después de eso, para asegurarme de que se conectará con mi red wifi, agregué wpa_supplicant.conf en el directorio de inicio de la tarjeta sd. El contenido del archivo debería verse así:
~~~
ctrl_interface = DIR = / var / run / wpa_supplicant GROUP = netdev update_config = 1
red = {
ssid = "SSID"
psk = "CONTRASEÑA"
key_mgmt = WPA-PSK}
~~~
Para habilitar ssh, creé un archivo llamado ssh (sin ninguna extensión) en el mismo directorio. Esto asegurará que puedas configurar todo desde otra computadora en tu lan.
Paso 3: Conectando los Neopixels


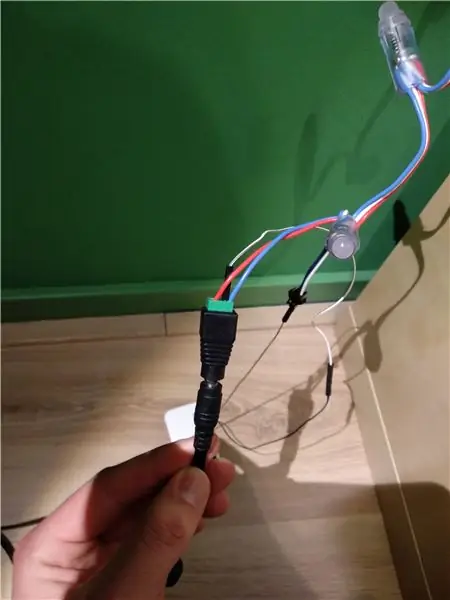
Primero conecté la fuente de alimentación en el conector jack hembra y puse el RPi en un estuche. Atornillé el cable de tierra de los leds (el cable azul) y un lado macho de un cable de puente en el lado negativo del conector jack. El otro extremo del cable de puente lo conecté a un pin de tierra en el encabezado gpio, usé el pin 6 pero los pines exactos que puede usar dependerán del modelo exacto de RPi que esté usando.
En segundo lugar conecté en el extremo positivo del conector jack el cable de 5v de los leds (el cable rojo). En mi led había un conector de cable de puente en un cable de tierra adicional y el cable de datos (el cable blanco). Simplemente ignoré el cable de tierra adicional, no era necesario para mi configuración. En el cable de datos, conecté un cable de puente macho a hembra con el pin 12 de gpio, nuevamente, el pin exacto que debe usar depende de su RPi. Luego enchufé mi fuente de alimentación para el RPi y los píxeles. Los leds se iluminaron por un momento, si todo está cableado correctamente.
Paso 4: Inicie el RPi

Después de darle al RPi un minuto más o menos para arrancar, busqué la dirección IP de la frambuesa con nmap. Pero cualquier escáner de red, el panel de información de su enrutador o, en la mayoría de los casos, simplemente "raspberrypi.local" servirá. Con esa información me conecté con RPi a través de ssh. El usuario predeterminado es pi con la contraseña raspberry. Así que eso es lo primero que cambié usando `passwd` directamente después del primer inicio de sesión. Si desea acceder a su pi a través de ssh desde fuera de su red local, debe buscar fail2ban y la autenticación de claves. Personalmente, no tengo un caso de uso para eso, así que lo dejaré solo con una contraseña.
En segundo lugar, actualicé el software usando `sudo apt update && sudo apt upgrade -Y`. También necesitaba un software adicional para compilar la biblioteca `sudo apt-get install scons swig git python-dev build-essential -Y`. Luego copié la excelente biblioteca de Jeremy Garff en github `git clone https:// github.com / jgarff / rpi_ws281x.git`. Después de que se clonó la biblioteca, fui al directorio rpi_ws281x, usé scons y luego instalé la biblioteca con `sudo python python / setup.py install`. En python / examples hay una buena demostración "strandtest.py" con animaciones realmente nítidas que puede comenzar con `sudo python python / examples / strandtest.py`.
Paso 5: Pi-Hole

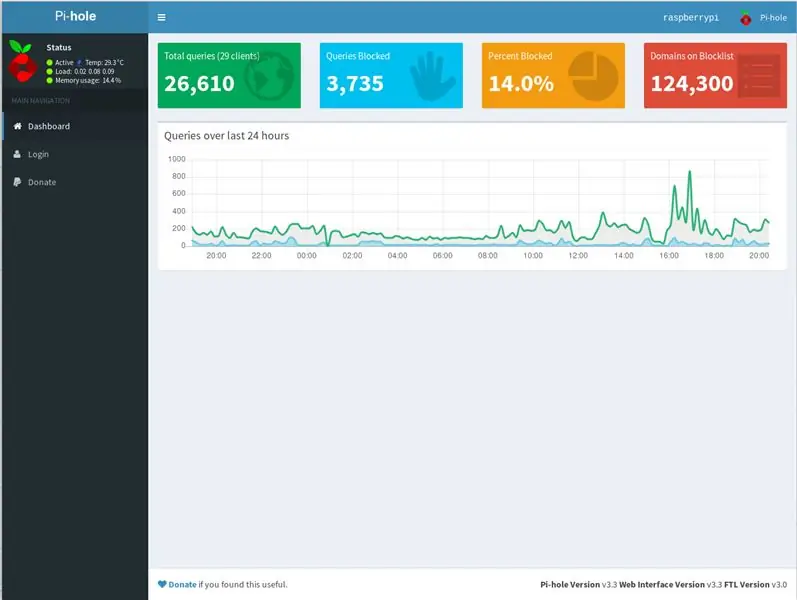
Para crear un bloqueador de adiciones en toda la red, Pi-Hole es perfecto. Se instala con solo `sudo curl -sSL https://install.pi-hole.net | bash`. Lo bueno es que también configurará un servidor web.
Después de ejecutar el instalador, querrá iniciar sesión en el sitio de administración de su enrutador y darle a su RPi una dirección IP estática y configurarlo como el servidor DHCP. Si ha establecido un tiempo de arrendamiento bajo, su agujero PI debería funcionar ahora.
Paso 6: controla las luces



La forma más sencilla de controlar los neopíxeles es con pequeños programas de Python. Pero usar ssh todas y cada una de las veces que desee encender las luces es un inconveniente, especialmente en un dispositivo móvil. Entonces decidí usar un pequeño sitio web como control remoto. ESTO ES UN RIESGO DE SEGURIDAD, porque le di permiso de root a www-data sin verificación de contraseña. Probablemente no debería hacer que este sitio esté disponible fuera de su lan.
Para facilitar la elección entre el tablero de PI-hole y el control remoto de luz, le di al usuario pi acceso de escritura a / var / www / html con `sudo chown -R pi / var / www.html` y creé un archivo index.php en / var / www / html /. Algo simple como:
~~~
Mando a distancia de la luz del agujero del Pi del índice
~~~
está bien. Luego creé una nueva carpeta llamada luces para tener todo, desde los neopíxeles juntos. Aquí creé colour.py basado en el strandtest.py de la biblioteca.
~~~
de neopixel import * # Importar algunas bibliotecas
importar sys
def led (strip, color, start, end): # Crea una función para llamar leds
para i en el rango (inicio, final):
strip.setPixelColor (i, color)
strip.show ()
BRILLO = int (sys.argv [4]) # El cuarto parámetro en la línea de comandos será el brillo. (1-255)
COUNT = 50 # La cantidad de leds PIN = 12 # El pin utilizado en el RPi
FREQ_HZ = 800000 # Frecuencia de señal LED en hercios (generalmente 800 kHz)
DMA = 5 # canal DMA para usar para generar señal (intente 5)
INVERTIR = Falso # Verdadero para invertir la señal (cuando se usa el nivel de transistor NPN
strip = Adafruit_NeoPixel (COUNT, PIN, FREQ_HZ, DMA, INVERT, BRIGHTNESS)
strip.begin ()
R = int (sys.argv [1]) # La cantidad de rojo es el primer parámetro
G = int (sys.argv [2]) # La cantidad de verde es el segundo parámetro
B = int (sys.argv [3]) # La cantidad de azul es el tercer parámetro
tratar:
leds (franja, Color (R, G, B), 0, 49) # Comenzará los let con el color y brillo elegidos.
excepto KeyboardInterrupt:
color (tira, Color (0, 0, 0), 0, 49)
~~~
Si ejecuta esto con sudo en el terminal, las luces deberían encenderse en el color especificado. Para dar permiso a www-data sudo, agregué `www-data ALL = (ALL) NOPASSWD: ALL)` al archivo sudoers (/ etc / sudoers) directamente debajo del usuario root.
Paso 7: enciende las luces con el navegador
Luego creé anonther index.php, esta vez en / lights. ~~~
< ?php $R = 100; $G = 100; $B = 100; $BRIGHTNESS = 100; exec("sudo python colour.py $R $G $B $BRIGHTNESS"); ?>
~~~
Cuando visite raspberrypi.local / lights / index.php, los leds se volverán blancos. Aunque este es un buen comienzo, me gusta tener al menos algunos botones en un control remoto.
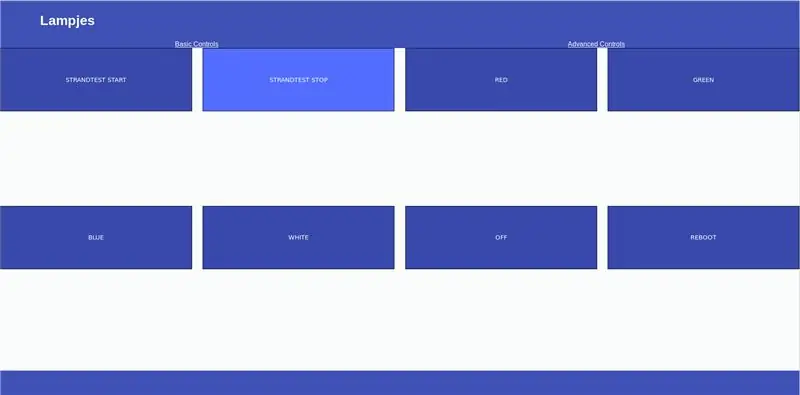
Paso 8: controla las luces desde el navegador
Creé una interfaz con buttens usando un formulario html. No me gusta hacer cosas que no son necesarias, así que creé una carpeta llamada templates con mi encabezado, pie de página y el código php principal. Mi (por ahora) /lights/index.php final se ve así:
~~~
~~~
Para que los botones funcionen, hice una plantilla BasicControl.php. En esto, especifiqué el código que debe ejecutarse cuando se presiona un botón. Como me gustaron las animaciones de strandtest, incluí esa también. La prueba de hebras continuará infinitamente, así que hice otro botón para detener el proceso cuando quiera.
~~~ <? php
$ I = 100;
$ R = 0;
$ G = 0;
$ B = 0;
if (isset ($ _ POST ['strandtest_start'])) {exec ("sudo python strandtest.py"); }
else if (isset ($ _ POST ['strandtest_stop'])) {exec ("sudo pkill -9 -f strandtest.py"); }
else if (isset ($ _ POST ['red'])) {$ R = 255; $ G = 0; $ B = 0; exec ("sudo python colour.py $ R $ G $ B $ I"); }
else if (isset ($ _ POST ['verde'])) {$ R = 0; $ G = 255; $ B = 0; exec ("sudo python colour.py $ R $ G $ B $ I"); }
else if (isset ($ _ POST ['azul'])) {$ R = 0; $ G = 0; $ B = 255; exec ("sudo python colour.py $ R $ G $ B $ I"); }
else if (isset ($ _ POST ['blanco'])) {$ R = 255; $ G = 255; $ B = 255; exec ("sudo python colour.py $ R $ G $ B $ I"); }
else if (isset ($ _ POST ['off'])) {shell_exec ('sudo python off.py'); }
else if (isset ($ _ POST ['reiniciar'])) {shell_exec ('sudo reiniciar ahora'); }?>
~~~
Paso 9: cree una plantilla para el encabezado y el pie de página
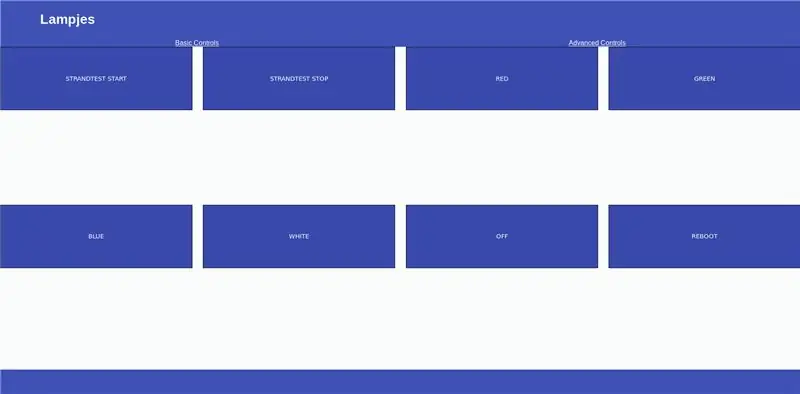
Ahora todo funciona, pero no es demasiado agradable de ver. Después de importar el encabezado y el pie de página, todos los elementos del sitio están disponibles, pero sin estilo.
Header.php:
~~~
Luces
Lampjes
Controles basicos
Controles avanzados
~~~
Y el footer.php:
~~~
~~~
Paso 10: algo de CSS para que todo se vea un poco mejor

Como habrás notado, estoy usando un archivo css para controlar el diseño. Para asegurarme de que mi control remoto también se pueda usar en pantallas más pequeñas, utilicé algunas cajas flexibles css con autowrap.
~~~
/ * Hoja de estilo para la interfaz de control de luz *
* Se aplica en todas las páginas * /
cuerpo {color de fondo: f9fcfa; familia de fuentes: Arial; margen: 0; }
h1 {color: blanco; alineación de texto: centro; }
p {familia de fuentes: verdana; tamaño de fuente: 20px; }
h2 {}
/ * El encabezado * /
.header {altura: 10%; pantalla: flex; justificar-contenido: flex-start; alinear-elementos: centro; margen: 0px; padding-left: 5%; fondo: # 3F51B5; alinear-elementos: centro; }
. HeaderLinks {color: blanco; }
.navbar {pantalla: flex; flexión: 30%; justificar-contenido: espacio alrededor; color de fondo: # 3F51B5; color blanco; }
/ * El pie de página * /
.footer {color de fondo: # 3F51B5; altura: 10%; alineación de texto: centro; }
/ * Index.php * /
.buttons {display: flex; dirección flexible: fila; envoltura flexible: envoltura; justificar-contenido: espacio-entre; altura: 80%; alinear-elementos: flex-start; }
.buttons_index {relleno: 0%; ancho del borde: delgado; estilo de borde: sólido; color del borde: negro; color de fondo: # 3949ab; color blanco; familia de fuentes: sans-serif; ancho: 24%; altura: 20%; }
.buttons_index: hover {padding: 0%; ancho del borde: delgado; estilo de borde: sólido; color del borde: negro; color de fondo: # 536DFE; color blanco; familia de fuentes: sans-serif; ancho: 24%; altura: 20%; }
~~~
Paso 11: Gracias
Y eso es. Todo funciona para mí y espero que también funcione para ti si eliges probar mis instrucciones. Si intentó copiar algún código, tuve que agregar algunos espacios para cargarlo aquí, por lo que tendrá que eliminarlos antes de que el código vuelva a ser útil.
Espero que hayas disfrutado leyendo todo. Si tiene comentarios, ¡me encantaría escucharlos!
Recomendado:
Pantalla LCD de mensajería controlada por Bluetooth -- LCD 16x2 -- Hc05 -- Simple -- Tablón de anuncios inalámbrico: 8 pasos

Pantalla LCD de mensajería controlada por Bluetooth || LCD 16x2 || Hc05 || Simple || Tablón de anuncios inalámbrico: …………………………. SUSCRÍBETE A mi canal de YouTube para ver más videos … ………………………………… El tablón de anuncios se utiliza para actualizar a las personas con nueva información o Si desea enviar un mensaje en la habitación o en la mitad
Tablón de anuncios inalámbrico (Bluetooth): 5 pasos (con imágenes)

Tablón de anuncios inalámbrico (Bluetooth): en este mundo moderno donde todo está digitalizado, ¿por qué no el tablón de anuncios convencional tiene un nuevo aspecto? Por lo tanto, hagamos un tablón de anuncios controlado por Bluetooth que es muy simple.Esta configuración se puede utilizar en lugar de un aviso estático junta como en las universidades / en
Bloqueador de anuncios PiHole con pantalla de 3,5 ": 8 pasos (con imágenes)

Bloqueador de anuncios PiHole con pantalla de 3,5 ": ¡Bienvenido a mi tutorial sobre cómo crear un bloqueador de anuncios realmente impresionante para toda su red! La Raspberry Pi ejecuta un software conocido como Pi-Hole y PADD para bloquear anuncios y mostrar datos estadísticos como Pi- La dirección IP de Hole y la cantidad de anuncios blo
Tablón de anuncios de Raspberry Pi: 11 pasos (con imágenes)

Tablón de anuncios de Raspberry Pi: Este es un proyecto en el que trabajé para mi iglesia. Queríamos un tablón de anuncios electrónico que se montara en el área del nártex / vestíbulo y pasara por diapositivas estáticas cada pocos segundos. Estos eran nuestros objetivos de diseño: diapositivas estáticas, sin video o au
Bloqueo de anuncios en toda la red con su Raspberry Pi: 4 pasos

Bloqueo de anuncios en toda la red con su Raspberry Pi: experimente una web más limpia y rápida y bloquee anuncios molestos en toda su red doméstica con Pi-hole y su Raspberry Pi
