
Tabla de contenido:
- Suministros
- Paso 1: historia
- Paso 2: CONFIGURACIÓN DEL HARDWARE
- Paso 3: CONFIGURACIÓN DEL SOFTWARE
- Paso 4: Teoría y Metodología
- Paso 5: Obtener la hora local
- Paso 6: Configurar la alarma
- Paso 7: configuración del zumbador
- Paso 8: Configuración de botones
- Paso 9: solución de problemas
- Paso 10: Código Arduino
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.


Este tutorial muestra cómo hacer un reloj despertador inteligente usando una pantalla OLED en la placa de desarrollo Magicbit sin usar ningún módulo RTC.
Suministros
- Magicbit
- Cable USB-A a Micro-USB
Paso 1: historia
En este tutorial aprenderemos cómo hacer un despertador inteligente usando Magicbit.
Paso 2: CONFIGURACIÓN DEL HARDWARE
Conecte su Magicbit a la computadora con un cable USB.
Paso 3: CONFIGURACIÓN DEL SOFTWARE
Abra su Arduino IDE y configure la placa con Arduino IDE. El siguiente enlace se refiere a cómo hacerlo. Así que le recomendamos que primero vaya al enlace y se familiarice con Magic Bit.
magicbit-arduino.readthedocs.io/en/latest/…
Ahora seleccione el tipo de placa y el puerto correctos. En este caso, el tipo de placa es Magicbit. Las bibliotecas ya están instaladas cuando están en las bibliotecas de Magicbit.
Paso 4: Teoría y Metodología
Si miras el primer video, puedes ver que la pantalla tiene 2 pantallas.
- Pantalla de reloj que muestra detalles de la hora.
- pantalla de alarma que muestra los detalles de la alarma
Para alternar entre estas dos pantallas usamos cualquier botón de dos en Magicbit. Estos botones están conectados a los pines 35 (botón izquierdo) y 34 (botón derecho) del ESP32 en Magicbit. Para mostrar la hora y otros detalles, utilizamos una pantalla OLED incorporada en magicbit.
Hablemos de cómo funcionan estas pantallas gráficas.
La pantalla del reloj tiene un reloj analógico, un reloj digital, texto de fecha, mes y año.
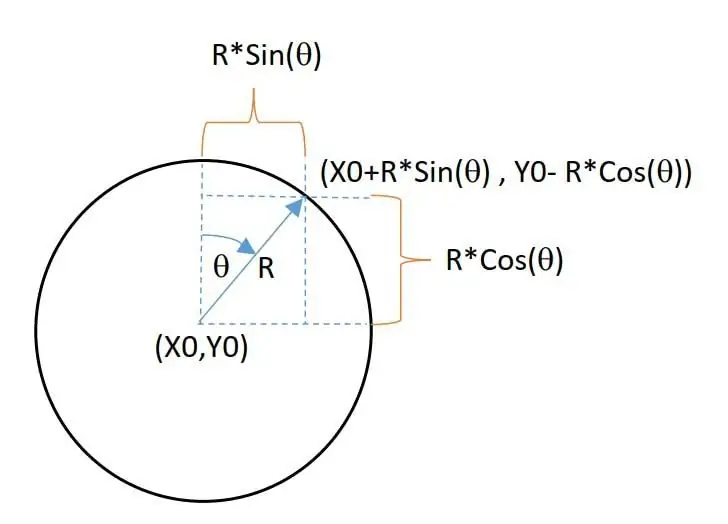
Para crear un reloj analógico usamos algunas funciones gráficas que están disponibles en la biblioteca de gráficos llamada Adafriut GFX. Al usar la función de círculo y la función de línea, creamos un reloj analógico. Las funciones geométricas simples llamadas sin y cos se utilizan para la posición de las manecillas del reloj. Por lo tanto, solo ingresamos el ángulo que corresponde al tiempo para girar las manos. para eso, primero convertimos el tiempo en ángulo de la siguiente manera.
- ángulo de la manecilla de los minutos = minutos * (360/60)
- ángulo de la manecilla de las horas = horas * (360/12)
El ángulo medido con respecto a la línea entre el centro de la esfera del reloj y el número 12 en la esfera del reloj. Usando las funciones sin y cos podemos calcular las coordenadas xey de los extremos de las líneas de hora y minutos. La siguiente imagen describe cómo le está yendo.
De acuerdo con las coordenadas imprimimos las manecillas de las horas y los minutos dibujando líneas. También hay una función de impresión de texto en la biblioteca Adafruit GFX. Ayuda a imprimir otros detalles (la fecha, el mes y la hora se muestran en dígitos) en la pantalla. Puede cambiar la posición del reloj analógico y las posiciones del texto cambiando los parámetros en el código.
Al igual que en la pantalla del reloj, utilizamos la función de impresión de texto en la biblioteca Adafruit GFX para imprimir números en la pantalla OLED en los lugares apropiados.
Paso 5: Obtener la hora local
La parte más importante del reloj es cómo obtenemos la hora local con precisión. Para ese propósito, puede usar un módulo de reloj RTC externo o un reloj RC incorporado en ESP32 en Magicbit. En este proyecto utilizamos el segundo método. En este método usamos el cliente NTP (protocolo de tiempo de red) para obtener la hora local de Internet. Para acceder a Internet utilizamos la instalación WIFI incorporada en el ESP32. Por lo tanto, en la primera etapa usamos WIFI para acceder a Internet proporcionando SSID y contraseña. Luego debemos configurar gmtOffset y daylightOffset en variables en segundos. Los valores de estas variables difieren de una región a otra en el mundo. gmtOffset significa el número de segundos que difiere del GMT. Para la mayoría de las áreas, daylightOffset es 3600. Puede encontrarlo en Internet. Una vez que obtuvimos la hora local actual, ya no usamos WIFI. Porque luego calculamos la hora local a partir del reloj RC incorporado en ESP32. Esto se hace usando la biblioteca time.h. Hay un ejemplo simple en Arduino (Arduino> Examples> ESP32> Time> simpletime) para que aprenda más sobre cómo funciona esto. Además, estos enlaces se pueden utilizar para obtener más conocimientos sobre el cliente NTP.
- https://dronebotworkshop.com/esp32-intro/
- https://lastminuteengineers.com/esp32-ntp-server-d…
Después de obtener la hora local correctamente, cambiamos nuestra hora mostrando los textos y el ángulo de acuerdo con la información de esa hora en cada bucle.
Paso 6: Configurar la alarma
Al hacer clic en los botones izquierdo y derecho, puede cambiar la selección de fecha y hora de la alarma. Asegúrese de apagar la alarma cuando cambie la fecha y hora de la alarma. Después de configurar la fecha y la hora, encienda la alarma. Porque si la alarma está encendida y cuando la hora de la alarma es igual a la hora actual mientras la configura, sonará el timbre de la alarma. En el bucle principal siempre se comprueba que la hora local actual y la información de alarma sean iguales. Si son iguales, el zumbador y el LED verde integrado en Magicbit funcionarán durante un minuto.
Paso 7: configuración del zumbador
Usamos pulso PWM para crear el sonido del zumbador usando la función analogCwrite () en el código. Debido a que todas las funciones de la biblioteca están en ESP32, es válido para Magicbit. Puede cambiar el sonido del pitido del zumbador de cambiar su frecuencia y el valor de PWM en el código.
techtutorialsx.com/2017/06/15/esp32-arduin…
Esta página describe cómo funciona el zumbador con ESP32.
Paso 8: Configuración de botones
Para cambiar todos los estados usamos dos botones integrados en Magicbit. El bucle principal siempre comprueba el estado de dos botones. Debido a que se detuvieron internamente, el estado normal es una señal alta. Para que pueda ver que la lectura digital de esos pines es 1. En la etapa predeterminada, la pantalla muestra la interfaz de reloj. En ese momento, cuando se presiona cualquiera de los dos botones, cambia la pantalla a la pantalla de alarma. También contamos el tiempo en segundos desde la última vez que se presionó el botón. Si ese recuento es mayor que una duración predefinida, la pantalla mostrará la pantalla del reloj.
El código está escrito usando funciones básicas para principiantes. Por lo tanto, el código es fácil de entender y puede aprender cómo funciona el método consultando el código.
Paso 9: solución de problemas
Algunas veces, el reloj comienza un poco más tarde o no muestra los gráficos correctamente. Los siguientes consejos ayudan a resolver la situación.
- Asegúrese de haber proporcionado el SSID y la contraseña correctos
- Cambie el servidor NTP (puede encontrar muchos servidores de Internet relacionados con su región).
- Cambia la conexión a Internet (también es posible el punto de acceso móvil).
También puede solucionar todos los problemas utilizando el monitor en serie. Además de la pantalla OLED, el monitor en serie muestra información sobre la hora.
Paso 10: Código Arduino
// bibliotecas para pantalla OLED
#incluir
#include #include #define OLED_RESET 4 #include // biblioteca wifi para conectar #include "time.h" // biblioteca para usar RC clock // define los nombres de los pines de entrada y salida #define RightButton 34 #define LeftButton 35 #define GreenLED 16 #define Buzzer 25 int preTime = 0; int cuenta = 0; int currentTime = 0; struct tm timeinfo; const char * ssid = "SU SSID"; // detalles de wifi const char * contraseña = "SU CONTRASEÑA"; int alarmDateTime [5] = {1, 1, 2020, 0, 0}; // variables de alarma int dateIndex = 0; int timeIndex = 0; int selectIndex = -1; bool buzzerOn = 0; int rect [6] [4] = {{5, 0, 118, 16}, {1, 22, 30, 22}, {37, 22, 30, 22}, {73, 22, 55, 22}, {31, 44, 30, 20}, {67, 44, 30, 20}}; // rectángulo de selección const char * ntpServer = "asia.pool.ntp.org"; // detalles del servidor const long gmtOffset_sec = 19800; const int daylightOffset_sec = 0; Adafruit_SSD1306 display (128, 64); // tamaño OLED define byte clockCenterY = (display.height () + 16) / 2; // detalles de la esfera del reloj analógico byte clockCenterX = (display.height () - 16) / 2; byte clockRadius = 23; bool state = 0; // pantalla encendida o apagada booleana Alarm = 0; // alarma estado actual String alarmState = "Alarm ON"; // alarma encendida o apagada // variables almacenadas tiempo datos char dayName [10]; número de día de carbonilla [3]; mes de char [10]; año char [5]; horas de carbonización [3]; minutos carbonizados [3]; número de mes de char [3]; segundos carbonizados [3]; // variables de botón bool RightState = 1; bool LeftState = 1; // variables del zumbador int channel = 0; int Frecuencia = 2000; int PWM = 200; resolución int = 8; void setup () {// establecer entrada y salidas pinMode (RightButton, INPUT); pinMode (botón izquierdo, ENTRADA); pinMode (GreenLED, SALIDA); pinMode (Zumbador, SALIDA); display.begin (SSD1306_SWITCHCAPVCC, 0x3C); // inicializar display display.display (); retraso (3000); display.clearDisplay (); ledcSetup (0, Frecuencia, resolución); // configurar los parámetros de pwm ledcAttachPin (Buzzer, 0); Serial.begin (115200); // intilizar la comunicación en serie // conectarse a WiFi Serial.printf ("Conectando a% s", ssid); WiFi.begin (ssid, contraseña); while (WiFi.status ()! = WL_CONNECTED) {retraso (500); Serial.print ("."); } Serial.println ("CONECTADO"); // iniciar y obtener la hora configTime (gmtOffset_sec, daylightOffset_sec, ntpServer); consigue tiempo(); // desconecta WiFi porque ya no es necesario WiFi.disconnect (true); Modo WiFi (WIFI_OFF); display.clearDisplay (); } void loop () {getTime (); // obtener la hora actual // almacenar los estados de los botones derecho e izquierdo RightState = digitalRead (RightButton); LeftState = digitalRead (LeftButton); // chaeck, se presionan los botones if (RightState == 0 || LeftState == 0) {ledcWrite (0, 200); // cuando se presiona el botón, el zumbador emite un pitido delay (100); if (state == 0) {// cambia al estado del marco de la pantalla de alarma = 1; // cambia el estado al estado de alarma RightState = LeftState = 1; // solo necesitamos cambiar sceern} count = 0; // restablecer el contador} if (estado == 1 && (recuentos) <5) {// si está en la pantalla de alarma y no hay tiempo de espera calcular la alarma (); // calcular los valores de tiempo de la información de la alarma showAlarm (); // mostrar los valores} else {// si está en el reloj estado de la pantalla = 0; display.clearDisplay (); clockFace (); // esfera del reloj analógico printLocalTime (); // imprime la hora en la esfera del reloj e imprime otros detalles} onAlarm (); // compara la hora de la alarma con la hora local y activa el retardo de la alarma (100); // retardo para alarma encendida y apagada} void clockFace () {// caalog clock face display.drawCircle (clockCenterX, clockCenterY, clockRadius, WHITE); // imprime el círculo del reloj para (int digit = 0; digit = 5) {// solo tienes 5 selctions.so restablecer a -1 (-1 = alarma encendida o apagada) selectIndex = -1; } dateAndTimeSelection (selectIndex); // cambia la selección} void dateAndTimeSelection (int index) {if (index == -1) {// alarma activada o desactivada if (RightState == 0) {// alternar entre activación y desactivación de alarma si (alarmState == "Alarm ON") {alarmState = "Alarm OFF"; } else {alarmState = "Alarma activada"; }}} else {if (RightState == 0) {// en otras selecciones icrement la fecha u hora relacionada en la matriz alarmDateTime [index] = alarmDateTime [index] + 1; // el índice es la selección}} int compare [4] = {12, 2030, 23, 59}; // límites superiores de las fechas y años int comparemonth [12] = {31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31}; // límite superior de los meses int resetValue [4] = {1, 2020, 0, 0}; // valores iniciales para (int i = 1; comparo [i - 1]) {alarmDateTime = resetValue [i - 1]; }} if (alarmDateTime [0]> comparemonth [alarmDateTime [1] - 1]) {// restablecer los valores si los meses son mayores que sus límites alarmDateTime [0] = 1; }} void showAlarm () {// imprime los detalles de la alarma String alarmDateTime0 = String (alarmDateTime [0]); // convierte picaduras para mostrar String alarmDateTime1 = String (alarmDateTime [1]); String alarmDateTime2 = String (alarmDateTime [2]); String alarmDateTime3 = String (alarmDateTime [3]); String alarmDateTime4 = String (alarmDateTime [4]); // si los valores tienen un dígito 1, agregue "0". si (alarmDateTime [0]
Recomendado:
Reloj despertador inteligente - Intel Edison - Iot RoadShow - São Paulo: 4 pasos

Reloj despertador inteligente - Intel Edison - Iot RoadShow - São Paulo: Una de las grandes virtudes de cualquier persona que vive o trabaja en una gran ciudad es la gestión del tiempo. Hoy en día los viajes son constantes y, como el tráfico es uno de los principales factores, pensándolo bien, realicé una pequeña aplicación que utiliza la integración con Google M
Luz inteligente de reloj despertador reciclado: 8 pasos (con imágenes)

Luz inteligente de reloj despertador reciclado: en este proyecto, reciclo un reloj despertador de cuerda completamente roto. La esfera del reloj se reemplaza por 12 LED, iluminados por una tira de LED alrededor del borde del reloj. Los 12 LED indican la hora y la tira de LED está programada para actuar como alarma, girando
Reloj despertador inteligente: un reloj despertador inteligente hecho con Raspberry Pi: 10 pasos (con imágenes)

Reloj despertador inteligente: un reloj despertador inteligente hecho con Raspberry Pi: ¿Alguna vez has querido un reloj inteligente? Si es así, ¡esta es la solución para usted! Hice Smart Alarm Clock, este es un reloj que puede cambiar la hora de la alarma de acuerdo con el sitio web. Cuando suene la alarma, habrá un sonido (zumbador) y 2 luces
Báscula inteligente de bricolaje con reloj despertador (con Wi-Fi, ESP8266, Arduino IDE y Adafruit.io): 10 pasos (con imágenes)

Báscula inteligente de bricolaje con reloj despertador (con Wi-Fi, ESP8266, Arduino IDE y Adafruit.io): En mi proyecto anterior, desarrollé una báscula de baño inteligente con Wi-Fi. Puede medir el peso del usuario, mostrarlo localmente y enviarlo a la nube. Puede obtener más detalles sobre esto en el siguiente enlace: https: //www.instructables.com/id/Wi-Fi-Smart-Scale-wi
GOOB: un reloj despertador inteligente: 15 pasos (con imágenes)

GOOB - un reloj despertador inteligente: GOOB es un acrónimo de " Get Out Of Bed ", un nombre que se ajusta bien a mi proyecto. Quería crear un dispositivo que pudiera ayudarme a despertarme por la mañana, ya que no es la tarea más fácil. La idea principal es que el despertador no detiene la alarma
