
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.

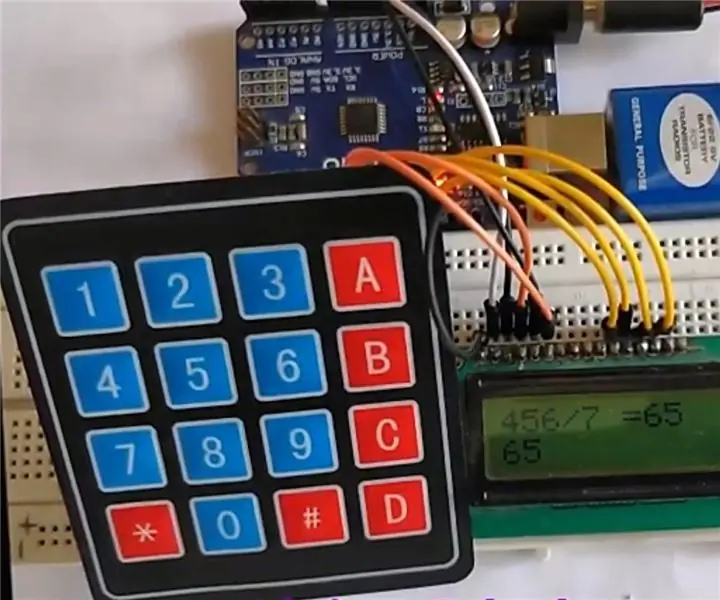
Hola chicos, en este instructables haremos una calculadora usando Arduino que puede hacer cálculos básicos. Básicamente, tomaremos la entrada del teclado 4x4 e imprimiremos los datos en una pantalla lcd de 16x2 y arduino hará los cálculos.
Paso 1: Cosas que necesita




Para estos instructables necesitaremos las siguientes cosas: Arduino Uno (cualquier versión funcionará)
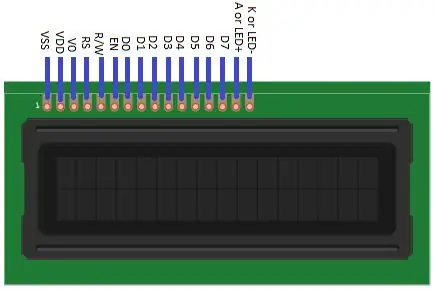
Pantalla LCD 16 × 2
Teclado 4 × 4 Batería de 9 V Tablero de cables Cables de conexión
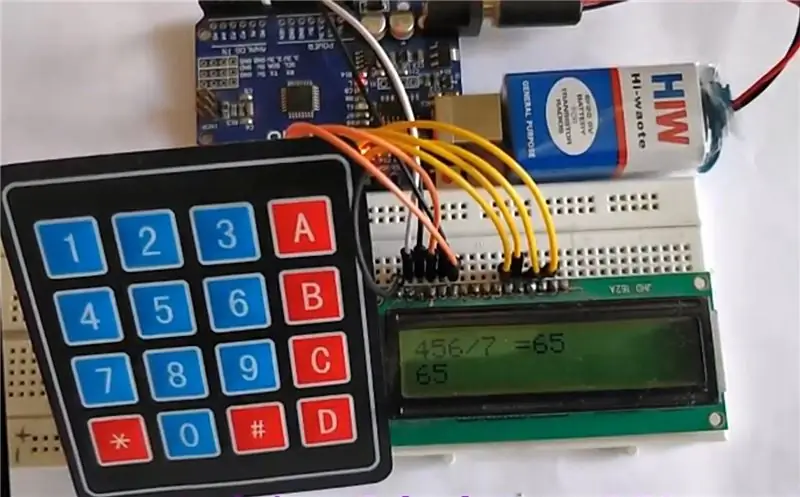
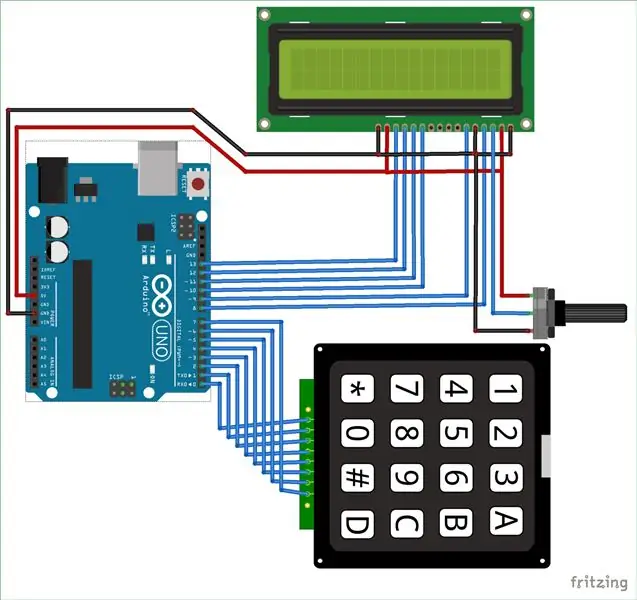
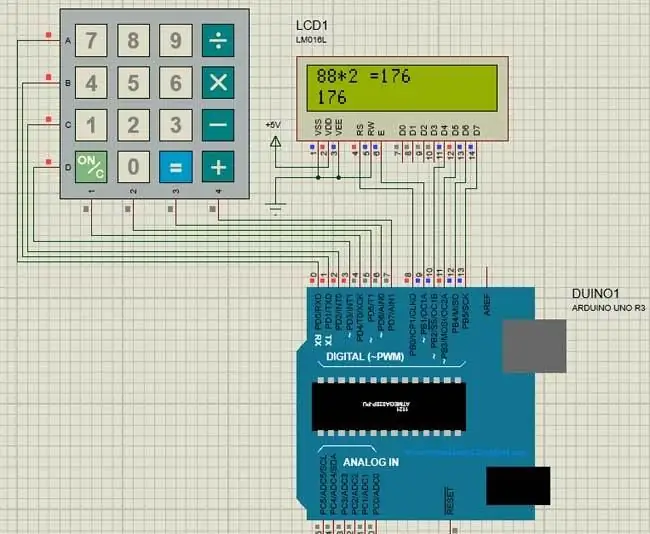
Paso 2: conexiones


El diagrama de circuito completo de este proyecto de calculadora Arduino se muestra arriba. La conexión de + 5V y tierra que se muestra en el diagrama del circuito se puede obtener del pin de 5V y tierra del Arduino. El Arduino en sí se puede alimentar desde su computadora portátil oa través del conector de CC con un adaptador de 12 V o una batería de 9 V. Estamos operando la pantalla LCD en modo de 4 bits con Arduino, por lo que solo los últimos cuatro bits de datos de la pantalla LCD están conectados a Arduino. El teclado tendrá 8 pines de salida que deben conectarse desde el pin 0 al pin 7 como se muestra arriba. Algunas placas Arduino pueden mostrar un error al cargar el programa si hay algo conectado al pin 0 y al pin1, por lo que si experimenta alguno, simplemente elimínelo. el teclado mientras carga el programa.
Paso 3: Código

Copie el siguiente código y cárguelo en su arduino: / * * Programa de calculadora de teclado Arduino * / # incluye "LiquidCrystal.h" // Archivo de encabezado para LCD de https://www.arduino.cc/en/Reference/LiquidCrystal# incluir "Keypad.h" // Archivo de encabezado para el teclado de https://github.com/Chris--A/Keypadconst byte ROWS = 4; // Cuatro filas const byte COLS = 4; // Tres columnas // Defina las claves de Keymapchar [ROWS] [COLS] = {{'7', '8', '9', 'D'}, {'4', '5', '6', ' C '}, {' 1 ',' 2 ',' 3 ',' B '}, {' * ',' 0 ',' # ',' A '}}; byte rowPins [ROWS] = {0, 1, 2, 3}; // Conecte el teclado ROW0, ROW1, ROW2 y ROW3 a estos pines de Arduino.byte colPins [COLS] = {4, 5, 6, 7}; // Conecte el teclado COL0, COL1 y COL2 a estos pines de Arduino. Teclado kpd = Teclado (makeKeymap (teclas), rowPins, colPins, ROWS, COLS); // Crea el Keypadconst int rs = 8, en = 9, d4 = 10, d5 = 11, d6 = 12, d7 = 13; // Pines a los que se conecta la pantalla LCD LiquidCrystal lcd (rs, en, d4, d5, d6, d7); long Num1, Num2, Number; char key, acción; resultado booleano = falso; configuración vacía () {lcd.begin (16, 2); // Estamos usando una pantalla LCD de 16 * 2 lcd.print ("Calculadora de bricolaje"); // Muestra un mensaje de introducción lcd.setCursor (0, 1); // coloca el cursor en la columna 0, línea 1 delay (2000); // Espere a que la pantalla muestre información lcd.clear (); // Luego límpialo} void loop () {key = kpd.getKey (); // almacenar el valor de la tecla presionada en un charif (key! = NO_KEY) DetectButtons (); if (result == true) CalculateResult (); DisplayResult (); } void DetectButtons () {lcd.clear (); // Luego límpialo if (key == '*') // Si se presiona el botón cancelar {Serial.println ("Botón Cancelar"); Número = Num1 = Num2 = 0; result = false;} if (key == '1') // Si se presiona el Botón 1 {Serial.println ("Botón 1"); si (Número == 0) Número = 1; más Número = (Número * 10) + 1; // Presionado dos veces} if (key == '4') // Si se presiona el Botón 4 {Serial.println ("Botón 4"); si (Número == 0) Número = 4; más Número = (Número * 10) + 4; // Presionado dos veces} if (key == '7') // Si se presiona el Botón 7 {Serial.println ("Botón 7"); si (Número == 0) Número = 7; más Número = (Número * 10) + 7; // Presionado dos veces} if (key == '0') {Serial.println ("Botón 0"); // Se presiona el botón 0 si (Número == 0) Número = 0; más Número = (Número * 10) + 0; // Presionado dos veces} if (key == '2') // Se presiona el botón 2 {Serial.println ("Botón 2"); si (Número == 0) Número = 2; más Número = (Número * 10) + 2; // Presionado dos veces} if (key == '5') {Serial.println ("Botón 5"); si (Número == 0) Número = 5; más Número = (Número * 10) + 5; // Presionado dos veces} if (key == '8') {Serial.println ("Botón 8"); si (Número == 0) Número = 8; más Número = (Número * 10) + 8; // Presionado dos veces} if (key == '#') {Serial.println ("Botón igual"); Num2 = Número; resultado = verdadero; } if (clave == '3') {Serial.println ("Botón 3"); si (Número == 0) Número = 3; más Número = (Número * 10) + 3; // Presionado dos veces} if (key == '6') {Serial.println ("Botón 6"); si (Número == 0) Número = 6; más Número = (Número * 10) + 6; // Presionado dos veces} if (key == '9') {Serial.println ("Botón 9"); si (Número == 0) Número = 9; más Número = (Número * 10) + 9; // Presionado dos veces} if (key == 'A' || key == 'B' || key == 'C' || key == 'D') // Detectando botones en la columna 4 {Num1 = Number; Número = 0; if (clave == 'A') {Serial.println ("Adición"); acción = '+';} if (clave == 'B') {Serial.println ("Resta"); acción = '-'; } if (clave == 'C') {Serial.println ("Multiplicación"); action = '*';} if (key == 'D') {Serial.println ("Devesion"); acción = '/';} retraso (100); }}
void CalculateResult () {if (acción == '+') Número = Num1 + Num2; if (acción == '-') Número = Num1-Num2; if (acción == '*') Número = Num1 * Num2; if (acción == '/') Número = Num1 / Num2; } void DisplayResult () {lcd.setCursor (0, 0); // coloca el cursor en la columna 0, línea 1 lcd.print (Num1); lcd.print (acción); lcd.print (Num2); if (resultado == verdadero) {lcd.print ("="); lcd.print (Number);} // Muestra el resultado lcd.setCursor (0, 1); // coloca el cursor en la columna 0, línea 1 lcd.print (Number); // Mostrar el resultado}
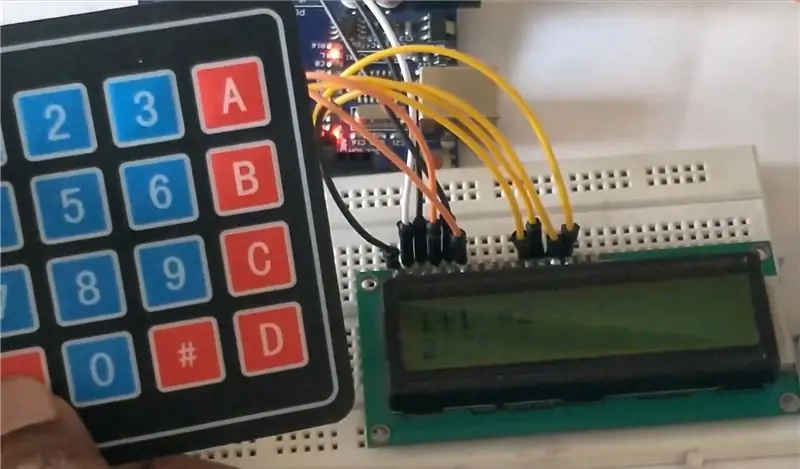
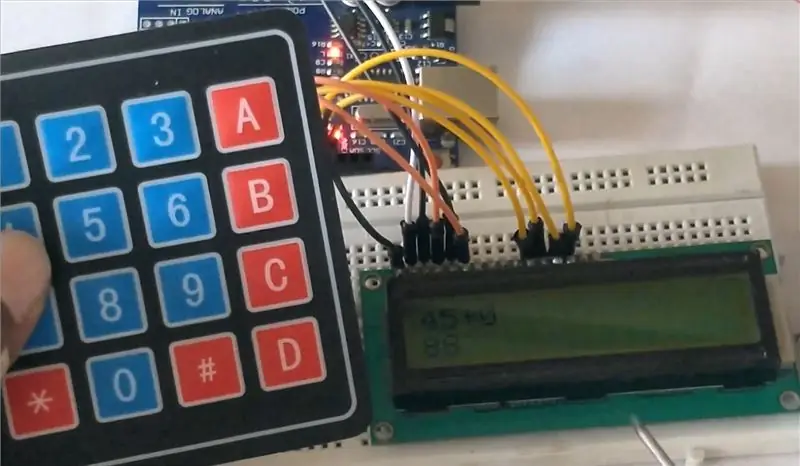
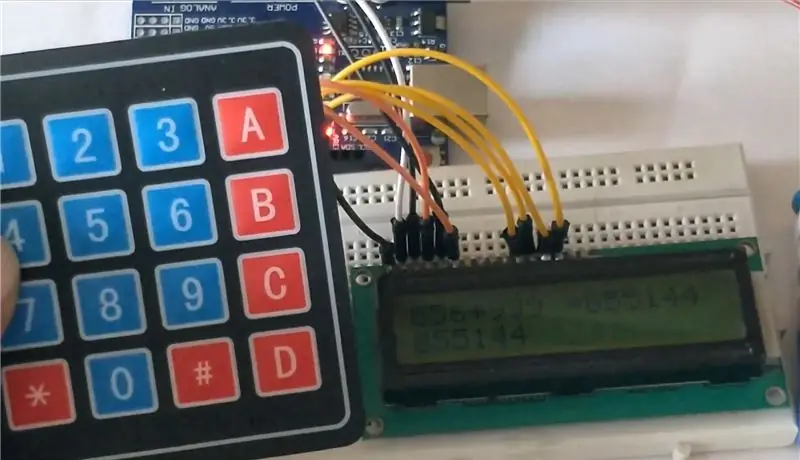
Paso 4: Salida de la calculadora



Así que completamos las conexiones y cargamos el código en arduino y es hora de enchufar la alimentación y hacer algunos cálculos y, como puede ver, estoy haciendo cálculos con el teclado y puede ver los resultados en la pantalla lcd. Así que diviértete haciendo tu propia calculadora con arduino.
Recomendado:
Calculadora Arduino con teclado 4X4: 4 pasos (con imágenes)

Calculadora Arduino usando teclado 4X4: En este tutorial construiremos nuestra propia calculadora con Arduino. Los valores se pueden enviar a través de un teclado (teclado 4 × 4) y el resultado se puede ver en una pantalla LCD. Esta calculadora podría realizar operaciones simples como Suma, Resta, Multiplicar
Módulo de protección de teclado LCD 1602 con mochila I2C: 6 pasos

1602 Módulo de protección de teclado LCD con mochila I2C: Como parte de un proyecto más grande, quería tener una pantalla LCD y un teclado para navegar por algunos menús simples. Usaré muchos de los puertos de E / S en el Arduino para otros trabajos, así que quería una interfaz I2C para la pantalla LCD. Así que compré hardware
Uso del protector de teclado LCD 1602 con Arduino [+ proyectos prácticos]: 7 pasos
![Uso del protector de teclado LCD 1602 con Arduino [+ proyectos prácticos]: 7 pasos Uso del protector de teclado LCD 1602 con Arduino [+ proyectos prácticos]: 7 pasos](https://i.howwhatproduce.com/images/002/image-5536-26-j.webp)
Usando 1602 LCD Keypad Shield W / Arduino [+ Proyectos prácticos]: Puede leer este y otros increíbles tutoriales en el sitio web oficial de ElectroPeak. Cómo configurar el escudo e identificar las llaves Ho
Cómo usar el teclado y la pantalla LCD con Arduino para hacer una calculadora Arduino: 5 pasos

Cómo usar el teclado y la pantalla LCD con Arduino para hacer una calculadora Arduino. Entonces empecemos
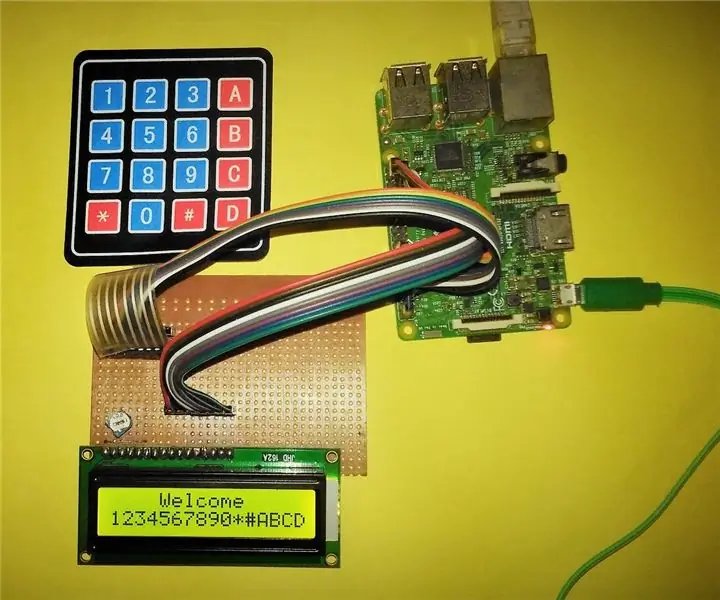
Interfaz LCD alfanumérico de 16x2 y teclado matricial de 4x4 con Raspberry Pi3: 5 pasos (con imágenes)

Interfaz LCD alfanumérico de 16x2 y teclado matricial de 4x4 con Raspberry Pi3: En este instructables, explicamos cómo interconectar LED 16x2 y teclado de matriz 4x4 con Raspberry Pi3. Usamos Python 3.4 para desarrollar el software. También puede elegir Python 2.7, con pequeñas modificaciones
