
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.



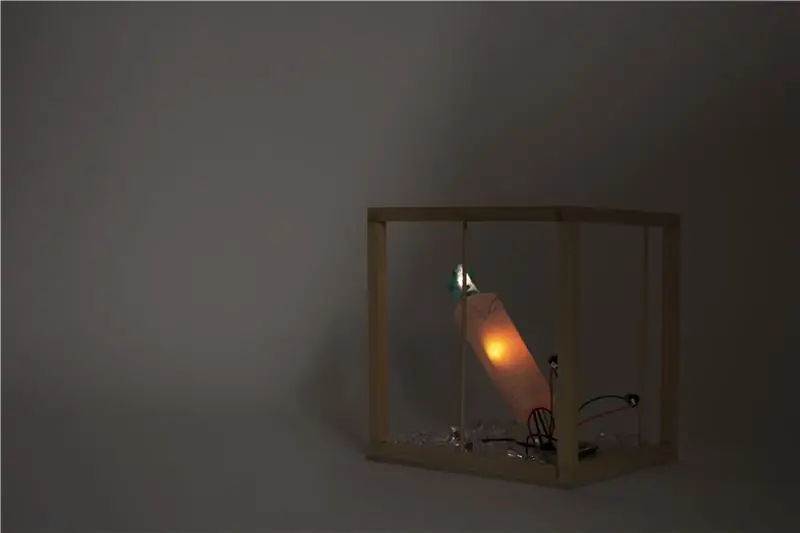
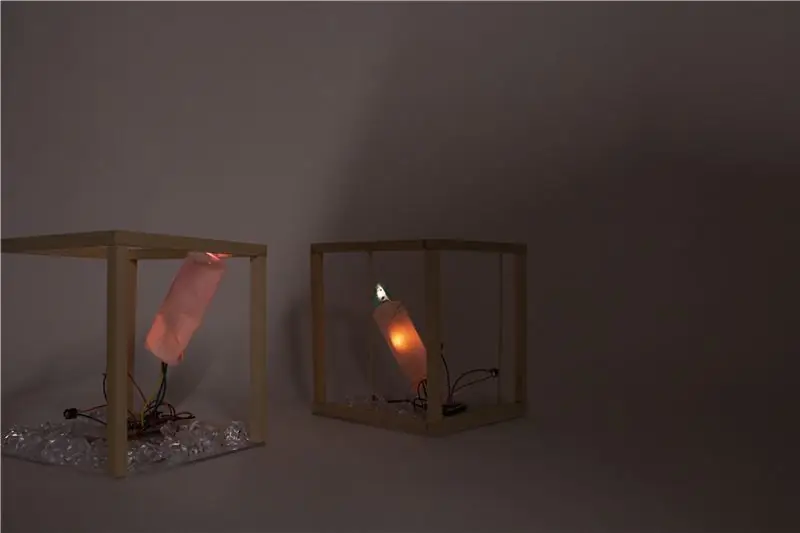
Las parejas y familias que están separadas debido a la larga distancia a menudo sienten el anhelo de conectarse. Crystal House está diseñada para que parejas y familias se conecten entre sí a través de luces. Las Crystal Houses están conectadas con señales wifi. Cuando presiona el botón en una Crystal House, las luces de la otra Crystal House reciben la señal y se encienden. ¡Es fácil y divertido de hacer! Iré paso a paso a partir de los materiales / herramientas utilizados, construiré / probaré el circuito usando Arduino y construiré la estructura de Crystal House.
Paso 1: Piezas, herramientas, suministros
- Pluma ensamblada Huzzah ESP8266 (dos)
- Protoboard Perma-Proto de tamaño medio (dos)
- Batería de litio -3.7 1200mAh (dos)
- Mini interruptor de botón de encendido / apagado (cuatro)
- Botón NeoPixel Mini (cuatro)
- Alambre de tablero
- Soldador y soldadura
- Pelacables
- Herramienta de tercera mano
- Palo de madera cuadrado
- Hoja acrílica
- Piedra de cristal transparente
- Papel transparente
- Super pegamento
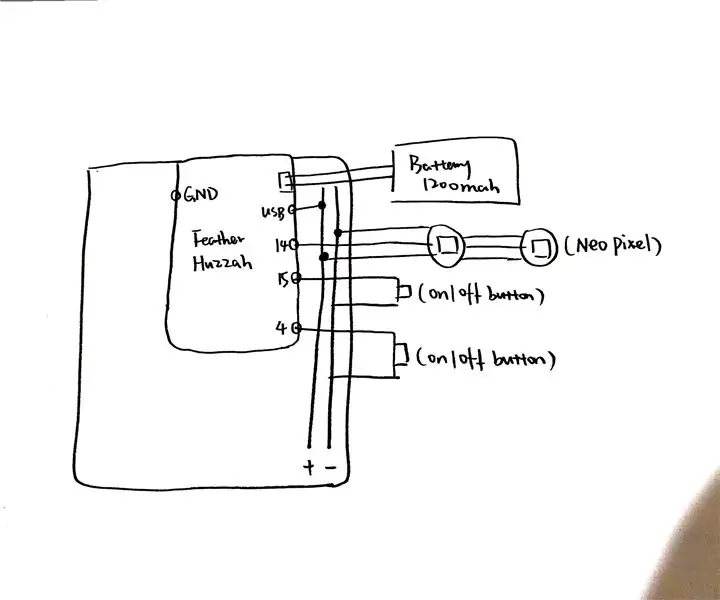
Paso 2: diagrama y código del circuito

// Instructables Internet of Things Class código de muestra // Combinando entradas y salidas // Dos botones envían comandos a la alimentación AIO // LED y motor vibrante (o cualquier salida digital) flah / buzz según los datos de la alimentación // // Modificado por Becky Stern 2017 // basado en ejemplos de Adafruit IO Arduino Library: // https://github.com/adafruit/Adafruit_IO_Arduino // // Adafruit invierte tiempo y recursos en proporcionar este código fuente abierto. // ¡Apoye Adafruit y el hardware de código abierto comprando // productos de Adafruit! // // Escrito por Todd Treece para Adafruit Industries // Copyright (c) 2016 Adafruit Industries // Con licencia de MIT. // // Todo el texto anterior debe incluirse en cualquier redistribución. #incluir
-
#define NeoPIN1 15
// Parámetro 1 = número de píxeles en la tira // Parámetro 2 = número de pin de Arduino (la mayoría son válidos) // Parámetro 3 = indicadores de tipo de píxel, agregue según sea necesario: // NEO_KHZ800 800 KHz bitstream (la mayoría de los productos NeoPixel con WS2812 LED) // NEO_KHZ400 400 KHz (píxeles FLORA clásicos 'v1' (no v2), controladores WS2811) // NEO_GRB Los píxeles están conectados para el flujo de bits GRB (la mayoría de los productos NeoPixel) // Los píxeles NEO_RGB están conectados para el flujo de bits RGB (píxeles FLORA v1, no v2) // NEO_RGBW Los píxeles están conectados para el flujo de bits RGBW (productos NeoPixel RGBW) Adafruit_NeoPixel strip = Adafruit_NeoPixel (2, NeoPIN1, NEO_GRB + NEO_KHZ800);
/ ************************ Configuración IO de Adafruit ********************* *********
/ visite io.adafruit.com si necesita crear una cuenta, // o si necesita su clave Adafruit IO. #define IO_USERNAME "Tu nombre de usuario" #define IO_KEY "Tu IO_KEY"
/ ******************************* Configuración WIFI *************** ********************** /
#define WIFI_SSID "Tu wifi" #define WIFI_PASS "Tu contraseña"
#incluya "AdafruitIO_WiFi.h" AdafruitIO_WiFi io (IO_USERNAME, IO_KEY, WIFI_SSID, WIFI_PASS);
/ ************************ El código principal comienza aquí ******************** ********** /
#incluir #incluir #incluir #incluir
// # define LED_PIN 15 #define BUTTON1_PIN 4 #define BUTTON2_PIN 14 // # define MOTOR_PIN 5 // este pin necesita capacidad PWM
// estado del botón int button1current = 0; int button1last = 0; int button2current = 0; int button2last = 0;
// configurar el feed 'digital' AdafruitIO_Feed * command = io.feed ("command"); AdafruitIO_Feed * command2 = io.feed ("command2");
configuración vacía () {strip.setBrightness (60); strip.begin (); strip.show (); // Inicializar todos los píxeles en 'off' // establecer pines de botón como entradas con resistencia de pull-up interna pinMode (BUTTON1_PIN, INPUT_PULLUP); pinMode (BUTTON2_PIN, INPUT_PULLUP); // establece el pin led y el pin del motor como salidas digitales // pinMode (MOTOR_PIN, OUTPUT); // pinMode (LED_PIN, SALIDA);
// inicia la conexión serial Serial.begin (115200);
// conectarse a io.adafruit.com Serial.print ("Conectando a Adafruit IO"); io.connect (); // configurar un gestor de mensajes para el feed de 'comandos'. // la función handleMessage (definida a continuación) // será llamada siempre que se reciba un // mensaje de adafruit io. comando-> onMessage (handleButton1); command2-> onMessage (handleButton2);
// espera una conexión while (io.status () <AIO_CONNECTED) {Serial.print ("."); retraso (500); }
// estamos conectados Serial.println (); Serial.println (io.statusText ());
// asegúrese de que todos los feeds obtengan sus valores actuales de inmediato command-> get (); comando2-> obtener (); }
bucle vacío () {
// io.run (); es obligatorio para todos los bocetos. // siempre debe estar presente en la parte superior de su función de ciclo //. mantiene al cliente conectado a // io.adafruit.com y procesa cualquier dato entrante. io.run ();
// toma el estado actual del botón. // tenemos que cambiar la lógica porque estamos // usando INPUT_PULLUP. if (digitalRead (BUTTON1_PIN) == LOW) {button1current = 1; } if (digitalRead (BUTTON2_PIN) == LOW) {button2current = 1; } if (digitalRead (BUTTON2_PIN) == HIGH && digitalRead (BUTTON1_PIN) == HIGH) {button1current = 0; button2current = 0; }
// devuelve si el valor no ha cambiado if (button1current == button1last && button2current == button2last) return;
// guarda el estado actual en el feed 'digital' de adafruit io Serial.print ("enviando el estado del botón 1 ->"); Serial.println (button1current); comando-> guardar (botón1 actual);
// guarda el estado actual en el feed 'digital' de adafruit io Serial.print ("enviando el estado del botón 2 ->"); Serial.println (button2current); comando2-> guardar (button2current);
// almacenar el estado del último botón button1last = button1current; button2last = button2current; }
// esta función se llama siempre que se recibe un mensaje de 'comando' // de Adafruit IO. se adjuntó a // la fuente de comandos en la función setup () anterior. void handleButton1 (AdafruitIO_Data * datos) {
comando int = datos-> toInt ();
if (comando == 1) {// ilumina el primer píxel Serial.print ("recibido del comando (botón 1) <-"); Serial.println (comando); // escritura analógica (MOTOR_PIN, 200); // retraso (500); // escritura analógica (MOTOR_PIN, 0); strip.setPixelColor (0, strip. Color (200, 100, 0)); // Franja amarilla.show (); } else {Serial.print ("recibido del comando (botón 1) <-"); Serial.println (comando); strip.setPixelColor (0, strip. Color (0, 0, 0)); // fuera de strip.show (); }} // esta función se llama siempre que se recibe un mensaje de 'comando' // de Adafruit IO. se adjuntó a // la fuente de comandos en la función setup () anterior. void handleButton2 (AdafruitIO_Data * datos) {
int comando2 = datos-> toInt ();
if (command2 == 1) {// ilumina el primer píxel Serial.print ("recibido de command2 (botón 2) <-"); Serial.println (comando2); // escritura analógica (MOTOR_PIN, 200); // retraso (500); // escritura analógica (MOTOR_PIN, 0); strip.setPixelColor (1, strip. Color (255, 128, 128)); // Franja amarilla.show (); } else {Serial.print ("recibido de command2 (botón 2) <-"); Serial.println (comando2); strip.setPixelColor (1, strip. Color (0, 0, 0)); // fuera de strip.show (); }}
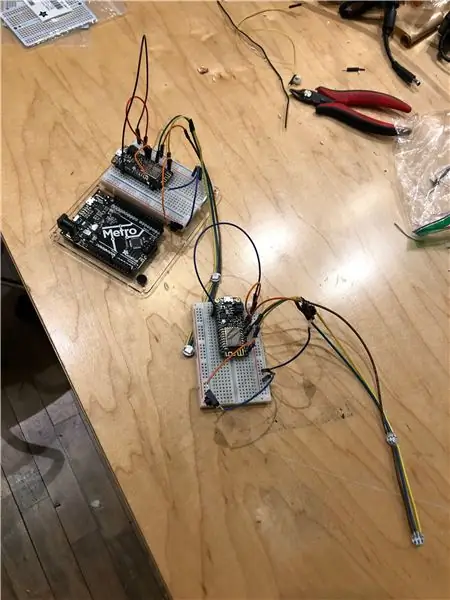
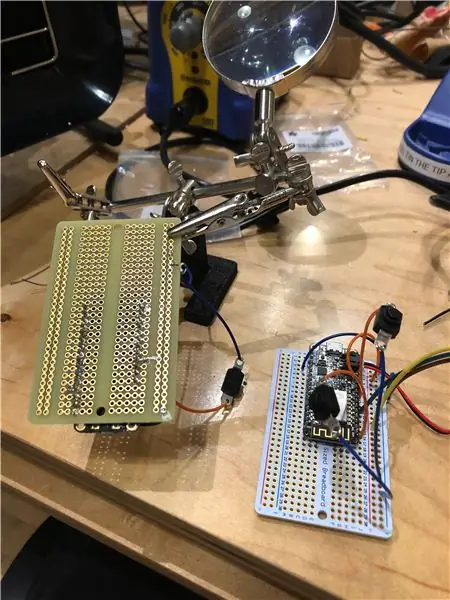
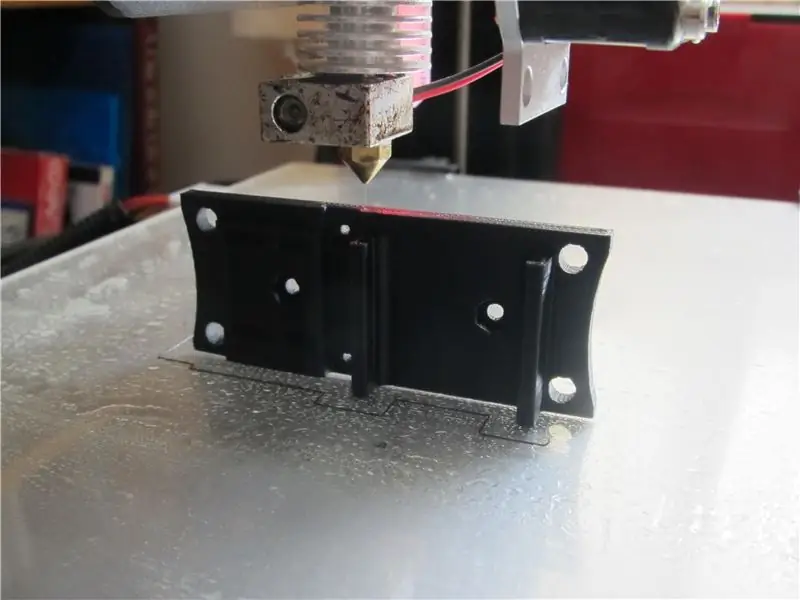
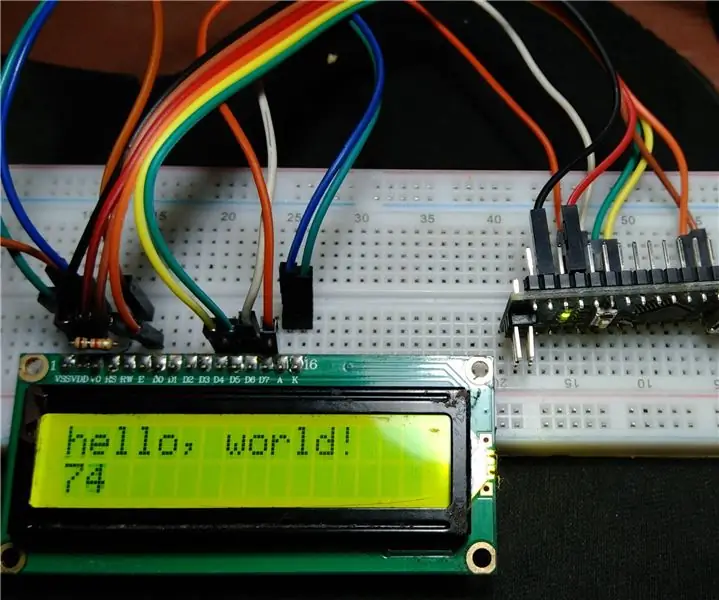
Paso 3: Construcción del circuito desde el prototipo hasta el soldado


Te animo a que pruebes una placa para probar el circuito. Dado que estamos construyendo dos dispositivos, podríamos probar en dos protoboard. Soldé el Neopixel y el botón de encendido y apagado a un cable de creación de prototipos, ya que es más fácil de usar. Más adelante, puede soldar fácilmente los cables de creación de prototipos.
Una vez que tengamos éxito con el circuito de creación de prototipos, es hora de construir nuestro circuito real. Estoy usando la placa de pruebas Perma-proto ya que es más pequeña y la conexión del circuito será mucho mejor que la del circuito de creación de prototipos. Cuando se trata de soldar, requiere mucha paciencia. ¡No te rindas todavía! ¡Estás llegando!
Una vez que termine su circuito y cargue el código en su ESP8266, los dos dispositivos deberían funcionar como mencionamos al principio.
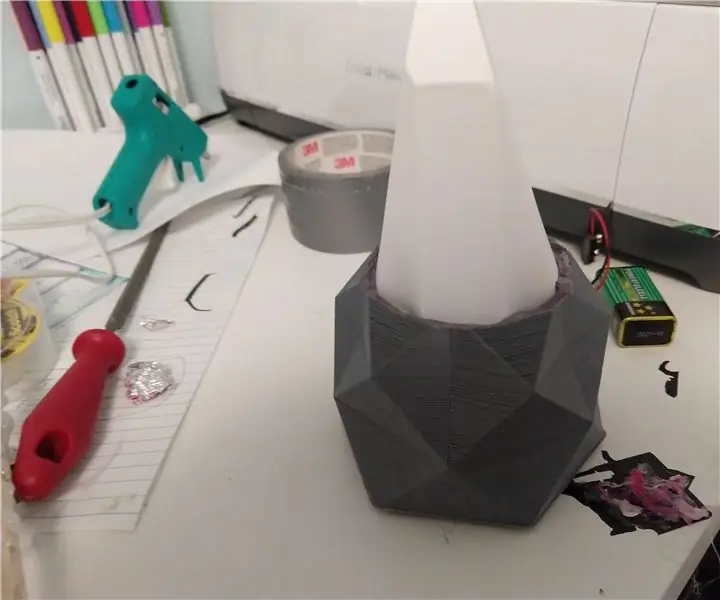
Paso 4: Forma y material




¡Ahora hagamos nuestra Casa de Cristal!
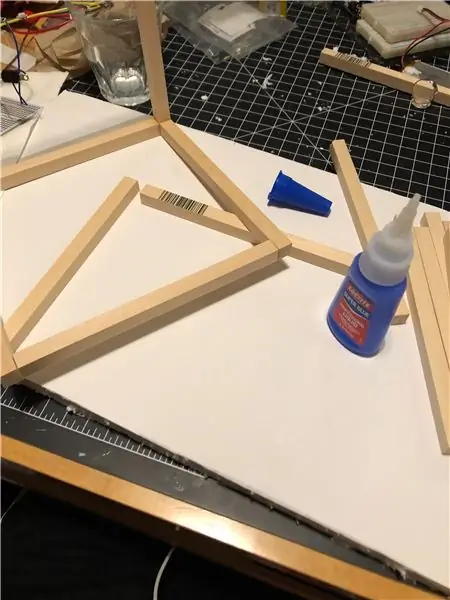
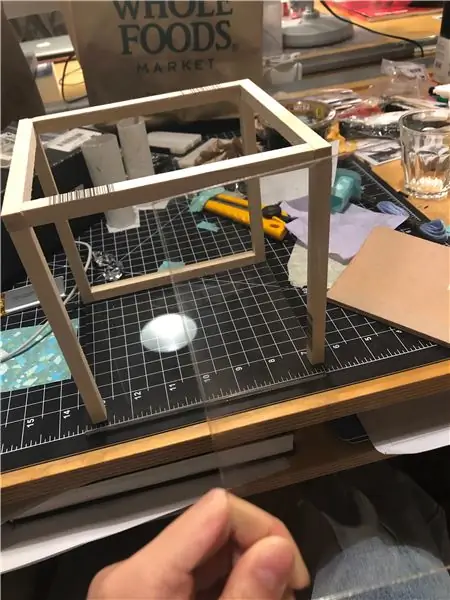
Corta el palo de madera en 6 pulgadas. Necesitamos 18 piezas en total. Como quiero alguna variación de estas dos casas de cristal, utilicé 7 piezas en una y 9 piezas en la otra. Pega las piezas en una estructura de caja. Corté dos láminas de acrílico a 6 por 6 pulgadas y las pegué en la parte inferior de las Casas de Cristal.
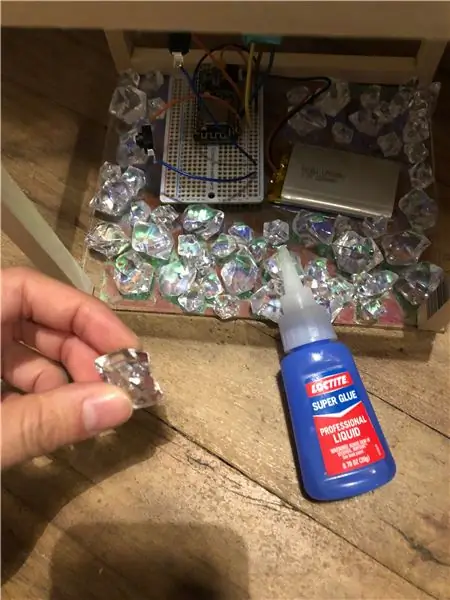
Una vez que termines la estructura de las casas. ¡Decoremos las casas! Corté un trozo de papel de color transparente y lo pegué en la lámina acrílica. Después de eso, usé algunos cristales de plástico transparente y los pegué a la base. Como tengo un papel de color transparente en la parte inferior de los cristales, los cristales se reflejan en diferentes colores.
Paso 5: ahora usemos las casas de cristal


Dale a tu amado la casa de cristal que hiciste. ¡Diles que son importantes! Siempre puede modificar la estructura exterior utilizando diferentes materiales y colores. ¡Déjame saber como va!
Recomendado:
Cadena de luz de cristal inteligente: 9 pasos (con imágenes)

Cadena de luces de cristal inteligente: a medida que se acerca la Navidad y estoy investigando a fondo la automatización del hogar y los objetos inteligentes, decidí este año intentar hacer una cadena de luces RGB inteligente y de buen aspecto. en la web, por un lado, algunos pr
Programación de ATmega328 con Arduino IDE usando cristal de 8MHz: 4 pasos

Programación de ATmega328 con Arduino IDE usando 8MHz Crystal: En este Instuctable, cubriré una guía paso a paso de la programación de un ATmega328P IC (el mismo microcontrolador presente en Arudino UNO) usando Arduino IDE y un Arduino UNO como programador para convertirse en un Arduino personalizado, para hacer tus proyectos
Luz de estado de ánimo de cristal súper fácil: 6 pasos

Luz de humor de cristal súper fácil: ¡Hola creadores! Este es un proyecto arduino súper fácil de usar que funcionará como una herramienta de aprendizaje, así como como una luz de humor increíble. Son solo unas pocas piezas, por lo que puedes unirlas en el tiempo que lleva imprimir la base. Hace una gran lección a
Broche de cristal de cuarzo con sensor de sonido y música con circuito de juegos Express: 8 pasos (con imágenes)

Broche de cristal de cuarzo con detección de sonido y música con Playground Circuit Express: este broche reactivo al sonido está hecho con un circuito de juegos expreso, cristales de cuarzo a granel baratos, alambre, cartón, plástico encontrado, un imperdible, aguja e hilo, pegamento caliente, tela, y una variedad de herramientas. Este es un prototipo, o primer borrador, de este
Pantalla de cristal líquido con Arduno: 4 pasos

Pantalla de cristal líquido con Arduno: LCD (pantalla de cristal líquido) es un tipo de medio de visualización que utiliza cristal líquido como visor principal. En este artículo utilizaré una pantalla LCD de 2x16. Debido a que este tipo de LCD se encuentra principalmente en el mercado. Especificación: Forma física, ver imagen Número de columnas
