
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.

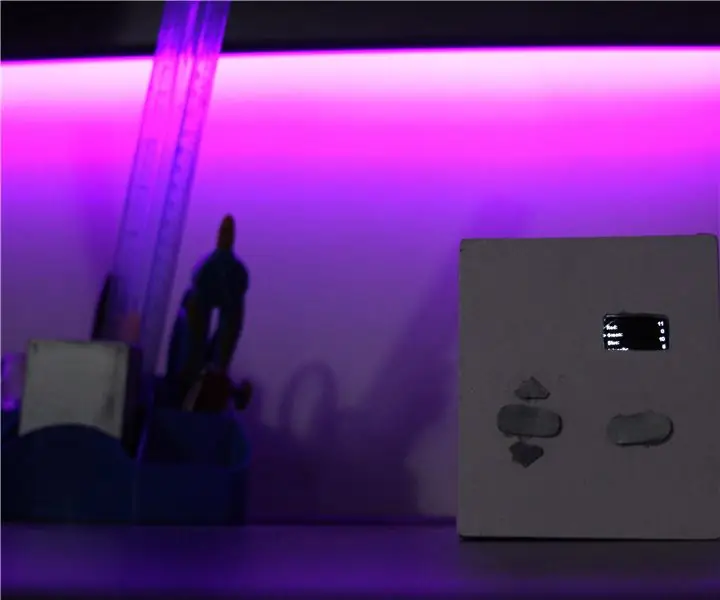
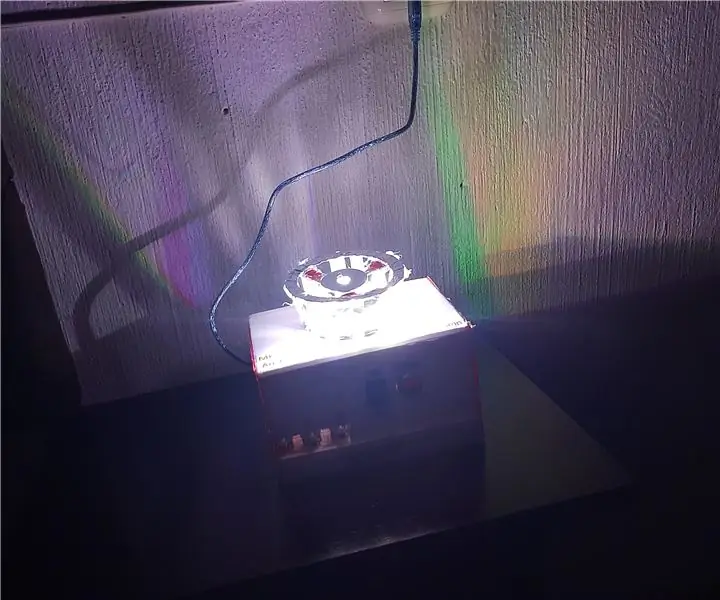
¡Hola creadores! Este es un proyecto arduino súper fácil de usar que funcionará como una herramienta de aprendizaje, así como una luz de ambiente increíble y perversa. Son solo unas pocas piezas, por lo que puedes unirlas en el tiempo que lleva imprimir la base. ¡También es una gran lección sobre RGB!
Algunos antecedentes de este proyecto: mi hermano pequeño (conocido en lo sucesivo como Unicornio) y yo obtenemos las increíbles cajas de suscripción de Kiwico (no patrocinadas, solo las adoro) y en la caja de Tinker de este mes, Unicornio obtuvo una luz de ambiente RGB genial. Lo construyó, pero rápidamente descubrió que cada color solo tenía un encendido / apagado, por lo que tenía colores limitados. En una de mis clases para la escuela, tenemos que hacer un proyecto STEM todos los miércoles. El miércoles pasado, Unicorn y yo mezclamos ese proyecto juntos para que pudiera codificar más posibilidades de color.
Si lo está usando como lección, recomiendo imprimir las bases para los estudiantes con anticipación. Me tomó alrededor de 4 horas imprimir el mío.
¡Vota por esto en el concurso de remezclas! Este es mi primer Instructable y Unicorn y trabajo muy duro en esto. (¡Ahora puedo apreciar cuánto mecanografiar implica escribir un instructivo!)
Suministros
- LED RGB (uno pequeño funciona)
- Arduino Uno (y el cable de la batería y el cable USB para programar deben venir en un kit básico)
- Cables de puente básicos
- tablero pequeño
- Resistencia de 220 ohmios
- Kit de cristal Kiwico (u otro difusor LED)
www.kiwico.com/us/store/dp/color-mixing-le…
¿Acceso a una impresora 3D (o ya sabes, arcilla de modelar como magia de modelos o algo así) / formador de vacío tal vez? madera si tienes las herramientas puede ser genial
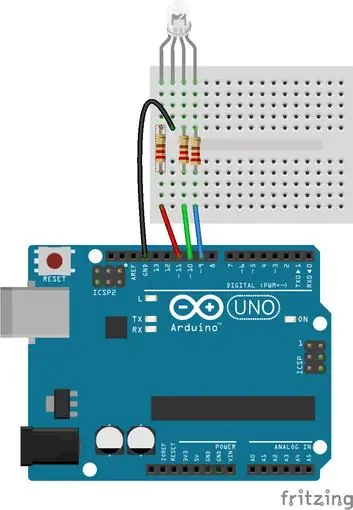
Paso 1: ¡Conéctelo

Conecte el cátodo del led RGB que es el pin más largo del led RGB al GND de Arduino y los otros tres pines al pin 11, 10, 9 de Arduino a través de las resistencias de 220 ohmios.
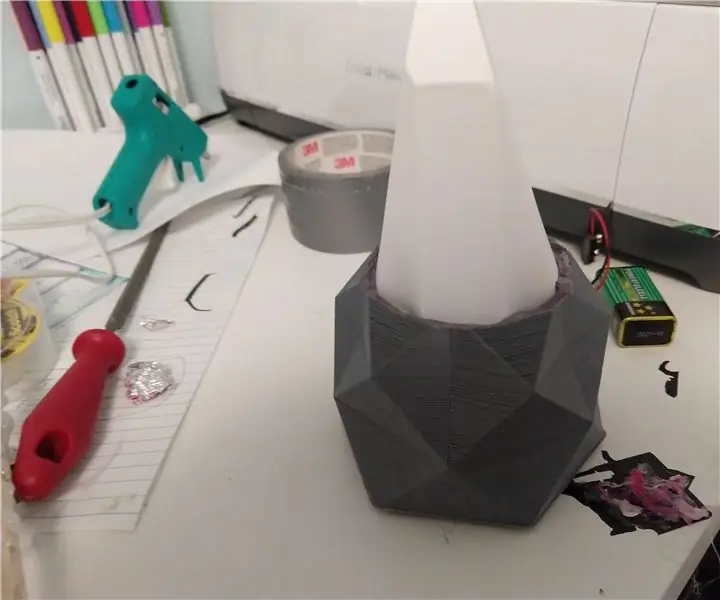
Paso 2: Imprima la base e inserte el difusor (¡TIEMPO DE REMIX!)

Base de impresión 3D (o modelo)
El cristal es el remix # 1 porque es un remix del kiwico light (que solo tiene unos pocos colores)
La base es el remix # 2, es un remix de un plantador low poly en thingiverse:
Le di la vuelta y corté algunos agujeros para el difusor y la energía en tinkercad. El archivo que imprimí está incrustado aquí.
Paso 3: Código de tiempo (y remezcla n. ° 3)

El código es de
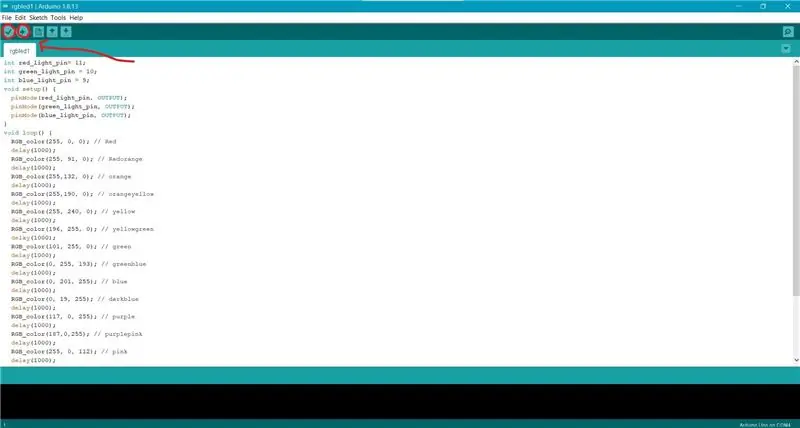
En pocas palabras, abra la aplicación Arduino y siga los pasos secundarios a continuación.
1: ingrese el código de configuración.
int pin_luz_roja = 11; int pin_luz_verde = 10; int pin_luz_azul = 9; void setup () {pinMode (pin_luz_roja, SALIDA); pinMode (green_light_pin, SALIDA); pinMode (blue_light_pin, SALIDA);}
2: El código principal.
bucle vacío () {
// TUS COLORES VAN AQUÍ
} void RGB_color (int red_light_value, int green_light_value, int blue_light_value) {analogWrite (red_light_pin, red_light_value); analogWrite (pin_luz_verde, valor_luz_verde); analogWrite (pin_luz_azul, valor_luz_zul);}
3: Cómo funcionan los colores. (negrita = mi comentario, no lo agregue a arduino)
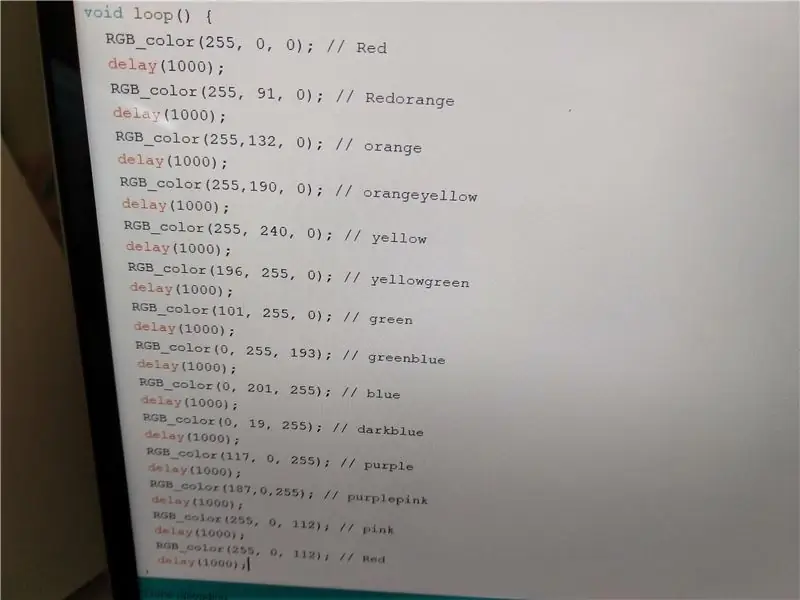
Cada color que desea que parpadee / pulse tiene esta secuencia agregada debajo del bucle vacío () {
RGB_color (255, 0, 0 valor rgb para el color que desee); // Rojo Comenta el color para que sea legible
retraso (1000); Cuánto tiempo está ahí el color, estoy bastante seguro de que es 1 segundo
4: Código de ejemplo:
int pin_luz_roja = 11; int pin_luz_verde = 10; int pin_luz_azul = 9; void setup () {pinMode (pin_luz_roja, SALIDA); pinMode (green_light_pin, SALIDA); pinMode (blue_light_pin, OUTPUT);} bucle vacío () {RGB_color (255, 0, 0); // Retraso rojo (1000); RGB_color (0, 255, 0); // Retardo verde (1000); RGB_color (0, 0, 255); // Retraso azul (1000); RGB_color (255, 255, 125); // Retraso de frambuesa (1000); RGB_color (0, 255, 255); // Retraso cian (1000); RGB_color (255, 0, 255); // Retraso magenta (1000); RGB_color (255, 255, 0); // Retraso amarillo (1000); RGB_color (255, 255, 255); // Retardo de blanco (1000);} void RGB_color (int valor_luz_roja, int valor_luz_verde, int valor_luz_azul) {analogWrite (pin_luz_roja, valor_luz_roja); analogWrite (pin_luz_verde, valor_luz_verde); analogWrite (pin_luz_azul, valor_luz_azul);}
Paso 4: enviar a Arduino

Conecte su placa USB a su computadora. Presione la marca de verificación para verificar y presione la flecha para enviar al arduino. Cuando el LED comience a parpadear a través de su código, puede desconectarlo de su computadora. Conecte la batería de 9 V a la placa y el código se ejecutará.
Paso 5: Ponlo junto

Coloque la placa dentro de la base con el cable de alimentación saliendo por el orificio.
Paso 6: ¿Quiere reprogramarlo de nuevo?
Sáquelo, conéctelo a la computadora, codifíquelo y vuelva a colocarlo en la base. ¡Disfrutar!
Se adjunta un video de la misma.
Recomendado:
Luces de estado de ánimo MQTT con ESP32: 4 pasos (con imágenes)

Luces de estado de ánimo MQTT con ESP32: Durante bastante tiempo había tenido la tentación de subirme al tren de LED, así que salí corriendo y tomé una tira de LED para jugar. Terminé haciendo estas luces de humor. Se pueden controlar con MQTT, lo que permite agregar todo tipo de inteligencia. Esta es una
Lámpara de estado de ánimo ARC: 6 pasos (con imágenes)

ARC Moodlamp: Lampara de sentimientos programada en Arduino con Neopixeles y sensores inspirada en diseño por el artefacto ficticio de Marvel Comics el ARC Reactor. Con un switch para apagarla y encenderla, un modo automático y un modo manual
(WiFi) Lámpara de estado de ánimo: 8 pasos (con imágenes)

(WiFi) Lámpara de estado de ánimo: en este Instructable, le mostraré cómo construir una lámpara de estado de ánimo muy fácil y barata. La lámpara se puede actualizar con LED RGB y un microcontrolador compatible con WiFi
Luz de estado de ánimo de Android controlada por voz: 11 pasos (con imágenes)

Luz de estado de ánimo de Android controlada por voz: necesitaba crear una clase para nuestro grupo de creadores local. Algo que garantizaba incluso a los visitantes primerizos una victoria definitiva y una gran recompensa sin desorden, sin complicaciones y sin herramientas o materiales especializados. Los estudiantes necesitaban llevarse a casa algo a la vez func
Una luz de estado de ánimo LED RGB de potencia controlada a distancia .: 3 pasos (con imágenes)

Una luz de estado de ánimo LED RGB de potencia controlada a distancia: controle el color de un potente haz de luz LED con un control remoto, almacene los colores y recupérelos a voluntad.Con esto puedo controlar el color de una luz brillante en muchos colores diferentes usando los tres colores fundamentales: rojo verde
