
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.

Había tenido la tentación durante bastante tiempo de subirme al tren de los LED, así que salí corriendo y tomé una tira de LED para jugar. Terminé haciendo estas luces de humor. Se pueden controlar con MQTT, lo que permite agregar todo tipo de inteligencia.
Este es un buen proyecto de fin de semana si no tienes nada más que hacer y quieres ensuciarte las manos haciendo algo.
Tenga en cuenta que el propósito de este Instructable es documentar mi proyecto y compartir ideas con otros, y no necesariamente proporcionar instrucciones y métodos sólidos. Dicho esto, ¡sigue leyendo!
Suministros
Electrónica:
- 1x placa de desarrollo ESP32
- 1x pantalla OLED I2C de 0.96"
- 1x zumbador
- 1x conector de barril
- Fuente de alimentación 1x 12V (la corriente depende de la longitud de su tira)
- 1x convertidor buck LM2596
- 1x tira de LED RGB de ánodo común
- 3x MOSFET IRFZ44N
- 3x transistores BC547
- 3 resistencias de 10 kΩ
- 4 resistencias de 100 Ω
- 1x tablero de creación de prototipos
- 4x terminales de tornillo
- Encabezados masculinos y femeninos
- Alambre (usé un solo hilo)
Otro hardware y herramientas:
- Su material deseado para un cerramiento (usé MDF)
- Material conductor plano para contactos táctiles (utilicé una fina lámina de aluminio)
- Sierras, taladros, lijas, etc.
- Soldador y amigos
- Pegamento caliente
Recomendaría encarecidamente no optar por un ESP32 con una pantalla OLED incorporada, porque se vuelve muy difícil hacer un corte bien alineado en su gabinete para ello.
Paso 1: Electrónica


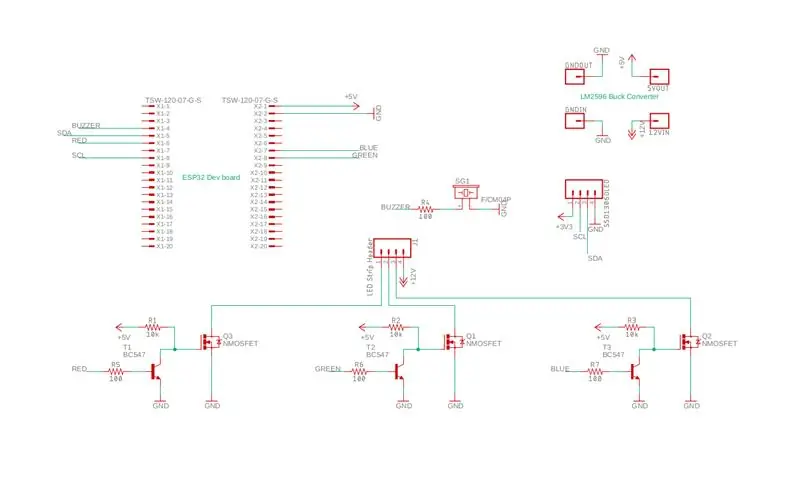
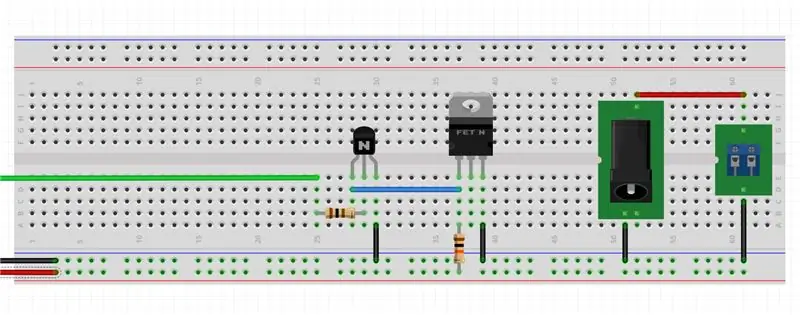
El esquema adjunto muestra todas las conexiones necesarias, excepto las entradas táctiles. También hay un diagrama de tablero relativamente vago que muestra cómo conectar un MOSFET, en caso de que el esquema sea inadecuado.
Poder
Un convertidor reductor LM2596 reduce los 12 V de la fuente de alimentación a 5 V para el VIN del ESP. Asegúrese de que su fuente de alimentación tenga la clasificación adecuada para la longitud de la tira de LED que utiliza. Mi tira de 2 metros de largo consume un poco más de 2 amperios.
Pines y periféricos
Se utilizan cuatro pines táctiles para, bueno, entradas táctiles. Mi placa ESP32 vino con una pantalla OLED adjunta, cuyos pines I2C estaban cableados. Esto usa cuatro pines PWM, uno para cada componente de color (rojo, verde y azul) y otro para el zumbador.
MOSFET confusos
Los MOSFET se eligieron para manejar los tiempos de conmutación rápidos para PWM y una corriente relativamente alta. Hay un MOSFET para cada componente de color. Usé BJT NPN (BC547) separados junto con una resistencia pull-up para impulsar los IRFZ44N, ya que las señales digitales de 3.3V del ESP32 pueden no haber sido suficientes para que los MOSFET conduzcan tanta corriente como sea necesaria. Existen MOSFET de nivel lógico como el IRLZ44N, pero me enteré de ellos solo después de haber terminado de soldar todo. De cualquier manera, mi tira que dibuja ~ 2A funciona bien.
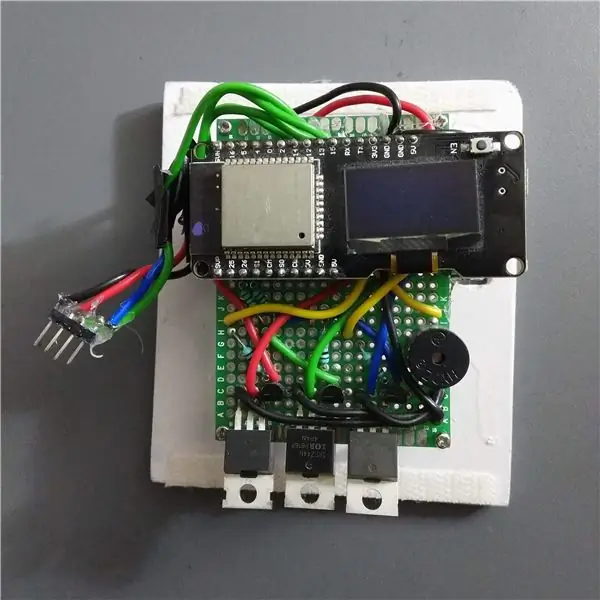
Soldadura
Los terminales de tornillo se usan para conectar a la tira de LED y los conectores hembra para conectar el ESP32, en caso de que quisiera reemplazar alguno de ellos sin desoldar cosas. La soldadura tomó aproximadamente dos horas y fue muy sencilla. También le di a mi tira de LED algunos cables más largos.
Por qué elegí el ESP32
Tiene WiFi y Bluetooth a bordo (aunque solo he usado WiFi en este momento), y tenía uno por ahí que estaba ansioso por usar. Las entradas táctiles también resultaron útiles para la interfaz del controlador, ya que solo necesitan un cable que vaya a un contacto. Sin embargo, si quisiera, el ESP32 podría reemplazarse fácilmente por un microcontrolador como el ESP8266.
Paso 2: Código
Usé el conjunto de herramientas Arduino (en realidad, la extensión Arduino para VS Code:)) para programar esto. Hay excelentes tutoriales como este sobre cómo comenzar con ESP32 y Arduino IDE, si aún no lo ha hecho.
Hay cuatro modos diferentes para manejar: color estático, color aleatorio, alerta roja y alerta azul. Hay cuatro entradas táctiles para arriba, abajo, siguiente y alerta roja. Touch usa interrupciones.
También agregué MQTT a las obras, para poder controlarlo a través de WiFi. Estoy tratando de familiarizarme con los tres grandes de la aplicación web (HTML, CSS, JS), así que diseñé una página web con el tema de Star Trek (pero bastante fea) que se comunica con un corredor de MQTT para controlar las luces del estado de ánimo.
Todo mi código se puede encontrar adjunto, junto con una hoja de referencia rápida, cuyo nombre de archivo es posible que desee cambiar para convertirlo en una rebaja. Mueva todos los archivos a una carpeta con el nombre "ESP32MQTTMoodLighting" antes de abrir con Arduino.
Tenga en cuenta que mi código funciona, pero probablemente no sea el mejor. Pero eso no debería importar, porque vas a escribir el tuyo de todos modos, ¿verdad?:)
Paso 3: caja y ensamblaje




Durante el encierro, el único material que pude conseguir fue una hoja de MDF de 5 mm. Hice los cortes grandes con una sierra para metales normal y le di a todo una buena arena. Una doble capa de pintura de esmalte terminó la preparación principal.
Panel posterior
Quería que mi caja se pudiera abrir fácilmente, así que monté todos mis componentes electrónicos en el panel posterior con cuatro separadores de PCB M2. Mi perfboard ya tenía agujeros M2 perforados. Mis separadores tenían pequeños talones roscados en la parte inferior, que tenía la intención de fijar en el MDF. Pero no tenía una broca M2. Entonces, al marcar la posición de cada orificio, utilicé un destornillador pequeño de cabeza plana para sacar manualmente los orificios. Crudo pero efectivo. Los diámetros de los orificios eran un poco más pequeños que los de la parte roscada del separador. Torcí los separadores dentro y fuera de los agujeros un par de veces, lo que los ensanchó y casi los enroscó.
Finalmente, los separadores se asentaron firmemente en sus agujeros y mantuvieron la placa perfilada en su lugar. Debido a que mi MDF era muy grueso, no se veía nada hacia el otro lado.
Perforé el orificio para el conector de alimentación e hice una ranura para que pasaran los cables de la tira de LED, justo debajo de donde estaban ubicados mis terminales de tornillo.
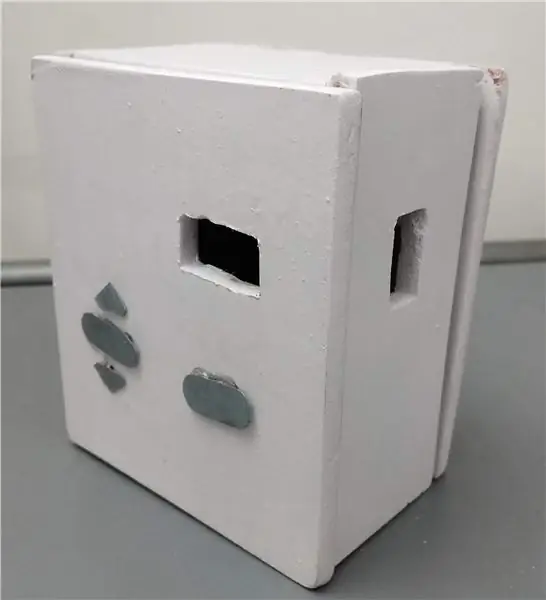
Panel frontal
Recorte de pantalla OLED
Comencé mi recorte para el OLED con algunos orificios iniciales y los limité a medida. Terminó siendo muy torcido y desalineado. Es posible que no verifique dos veces las mediciones haya jugado un papel en eso, pero ahórrese algunos problemas al no usar una placa de desarrollo con un OLED incorporado. Es mucho más fácil simplemente montar la pantalla en su agujero.
Conector
Hice un conector con algunos encabezados masculinos y femeninos. Un extremo conectado a los cables conectados a los contactos táctiles en el panel frontal, mientras que el otro lado tenía cables que iban a las entradas táctiles del ESP. Esto fue para que el panel frontal se pudiera quitar completamente de la parte posterior si fuera necesario, sin perturbar las juntas de soldadura. Si monta algo más en su panel frontal, es posible que también desee hacer un conector para eso.
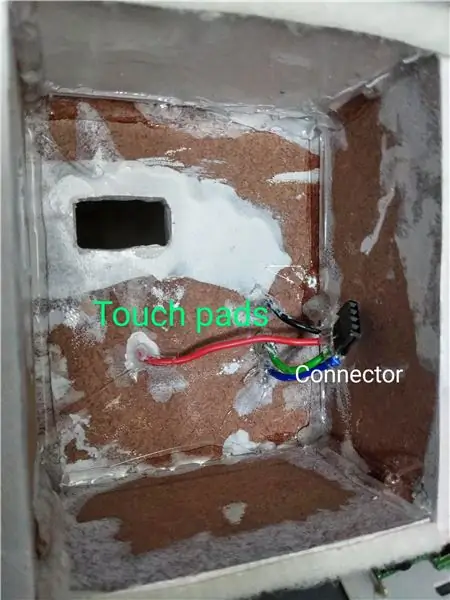
Superficie táctil
Los contactos táctiles estaban hechos de una hoja de aluminio. Lo corté para obtener las cuatro almohadillas necesarias y verifiqué que no hubiera bordes dentados. Luego taladré agujeros en el panel frontal, lo suficientemente grandes para un cable. Para dejar que la soldadura se adhiera a las almohadillas, raspé una pequeña parte de un lado con papel de lija para eliminar la capa oxidada y luego le limpié rápidamente para eliminar las partículas. Pasando cada cable a través de su correspondiente orificio en el panel frontal, soldé cada uno a su almohadilla. Asegúrese de que su soldadura no cree un bulto demasiado grande en la parte posterior, ya que esto no permitirá que la almohadilla se asiente al ras con el panel.
Finalmente, agregue un poco de pegamento caliente a la parte posterior de cada almohadilla y empújelas hacia el panel frontal. Si agrega demasiado, las almohadillas se levantarán del panel. Limpie cualquier exceso de pegamento que pueda haber salido de debajo de las almohadillas.
El resto
Los paneles laterales son bastante sencillos. Un orificio de acceso rápido a los terminales de tornillo era más problemático de lo que valía la pena. Pegué en caliente los paneles laterales al panel frontal.
Velcro en dos bordes sujeta la parte delantera al panel trasero. Los huecos permiten que se escape el sonido del timbre. Si haces un mejor trabajo que yo, no deberías terminar con algo que se parezca al oficio preescolar de un niño de 5 años:)
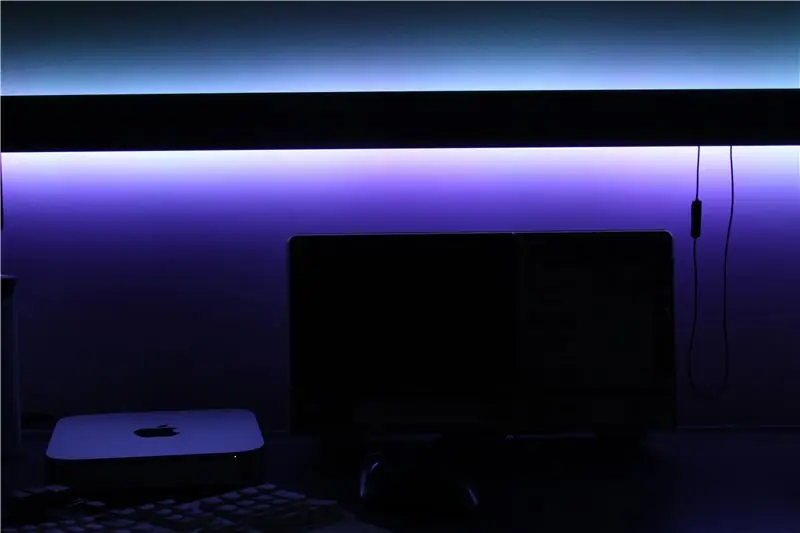
Mi tira de LED tenía una parte trasera pegajosa (estoy seguro de que la tuya también). Monté el mío de modo que la luz se difunda por la pared.
Paso 4: ¡Conéctelo

Ahora debería tener una luz ambiental completa controlada por MQTT. He montado el mío en mi escritorio, donde agrega un toque de color al trabajo a veces monótono. La noche es el momento ideal para impresionar a la gente con ella.
Espero que hayas disfrutado leyendo este Instructable y hayas obtenido algunas ideas para tus propios proyectos. Como mencioné antes, soy un principiante y este es mi primer Instructable. Agradecería cualquier consejo y comentario.
Recomendado:
Lámpara de estado de ánimo ARC: 6 pasos (con imágenes)

ARC Moodlamp: Lampara de sentimientos programada en Arduino con Neopixeles y sensores inspirada en diseño por el artefacto ficticio de Marvel Comics el ARC Reactor. Con un switch para apagarla y encenderla, un modo automático y un modo manual
(WiFi) Lámpara de estado de ánimo: 8 pasos (con imágenes)

(WiFi) Lámpara de estado de ánimo: en este Instructable, le mostraré cómo construir una lámpara de estado de ánimo muy fácil y barata. La lámpara se puede actualizar con LED RGB y un microcontrolador compatible con WiFi
Lámpara LED de estado de ánimo: 9 pasos (con imágenes)

Lámpara LED Mood: Recientemente me encontré con un LED Cube de Greg Davill. Es una gran obra de arte. Inspirándome, incluso yo quería hacer algo así. Pero este estaba fuera de mi alcance. Decidí dar un paso a la vez y hacer una v mucho más pequeña
Luz de estado de ánimo de Android controlada por voz: 11 pasos (con imágenes)

Luz de estado de ánimo de Android controlada por voz: necesitaba crear una clase para nuestro grupo de creadores local. Algo que garantizaba incluso a los visitantes primerizos una victoria definitiva y una gran recompensa sin desorden, sin complicaciones y sin herramientas o materiales especializados. Los estudiantes necesitaban llevarse a casa algo a la vez func
Barómetro del estado de ánimo del reloj Nixie: 7 pasos (con imágenes)

Barómetro del estado de ánimo del reloj de Nixie: Una víctima inadvertida de Progress es el barómetro aneroide del hogar. En estos días, es posible que todavía pueda encontrar ejemplos en los hogares de personas mayores de noventa años, pero millones más están en el basurero o en eBay. En verdad, el barómetro de la vieja escuela no ayudó a
