
Tabla de contenido:
- Paso 1:
- Paso 2:
- Paso 3:
- Paso 4:
- Paso 5:
- Paso 6:
- Paso 7:
- Paso 8:
- Paso 9:
- Paso 10:
- Paso 11:
- Paso 12:
- Paso 13:
- Paso 14:
- Paso 15:
- Paso 16:
- Paso 17:
- Paso 18:
- Paso 19:
- Paso 20:
- Paso 21:
- Paso 22:
- Paso 23:
- Paso 24:
- Paso 25:
- Paso 26:
- Paso 27:
- Paso 28:
- Paso 29: Paso 20: ¡Aquí hay instrucciones en video si lo prefiere!:)
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.

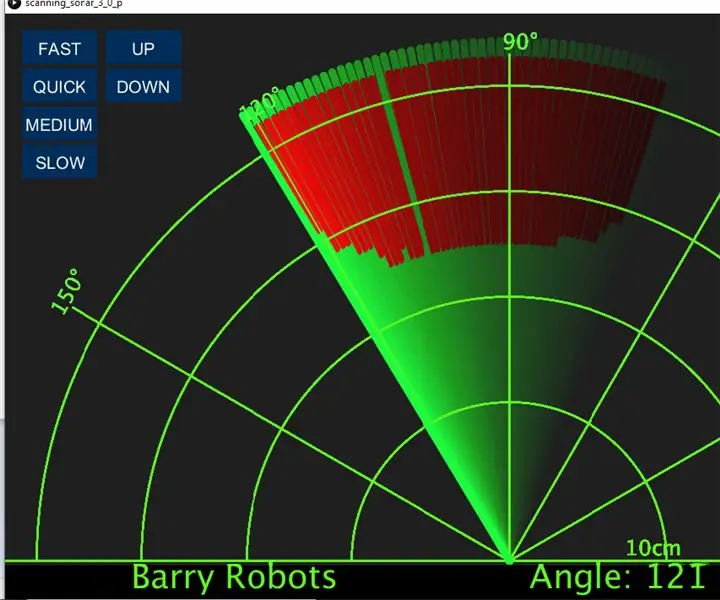
Programaremos el Sonar de Walter
Paso 1:
Este es un video tutorial siguiendo los pasos instructivos.
Paso 2:

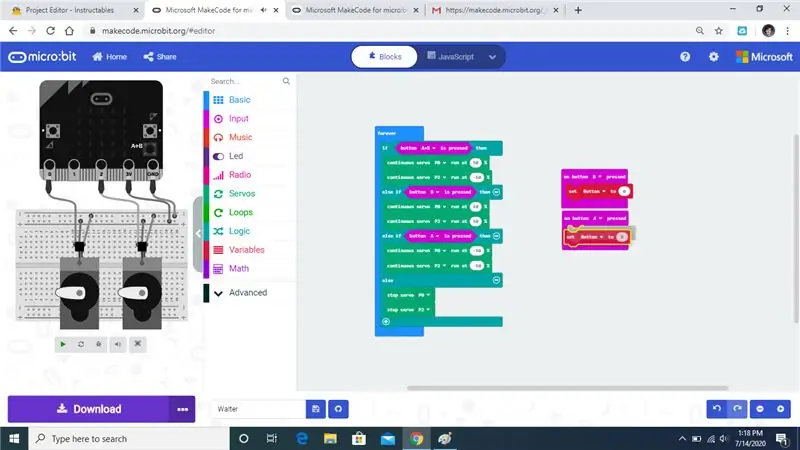
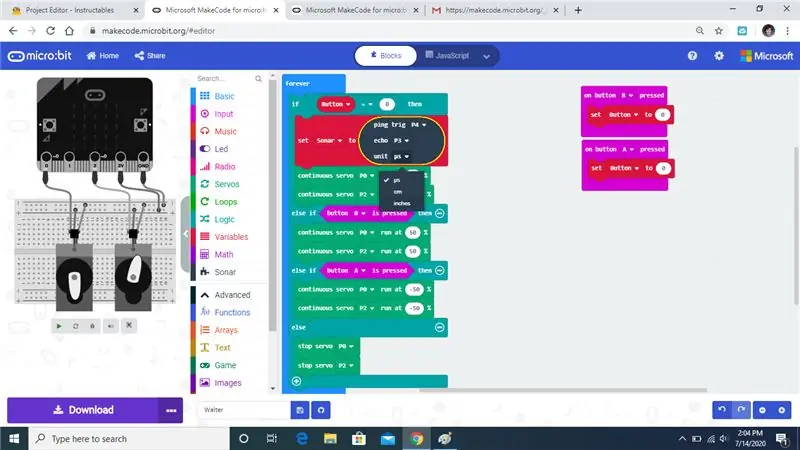
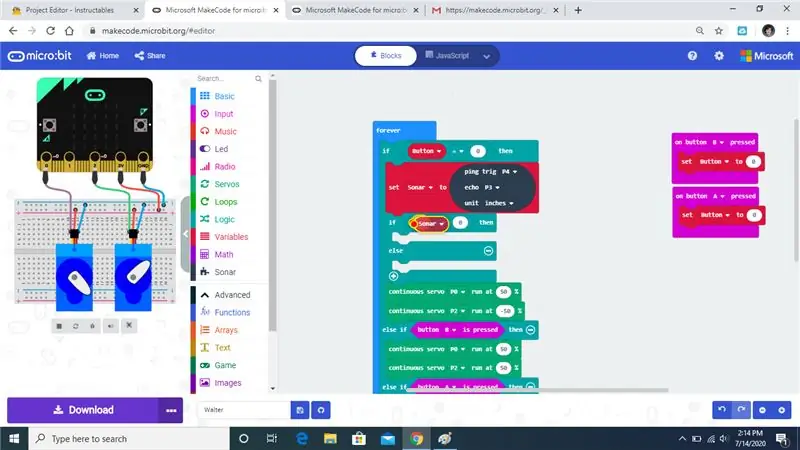
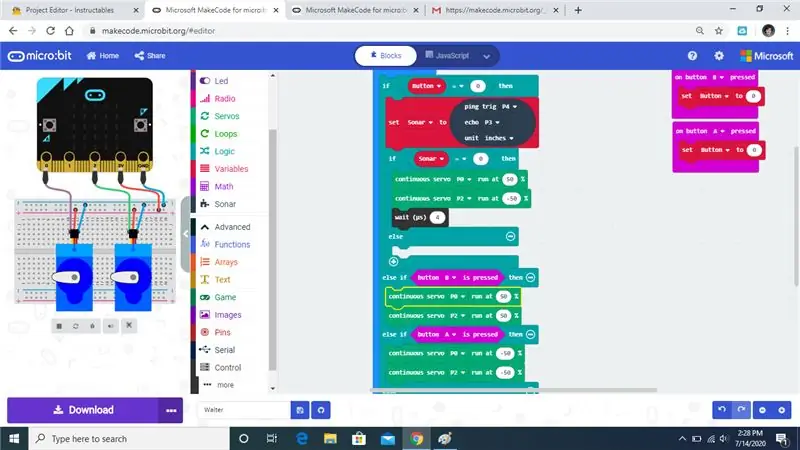
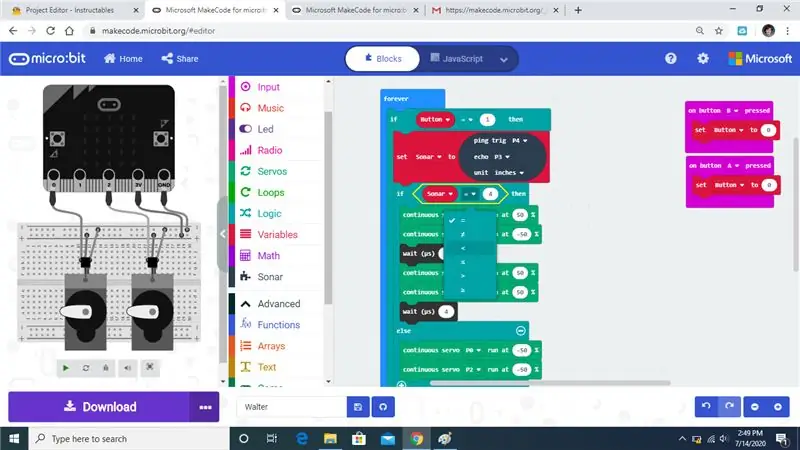
Modificaremos el código del microbot de Walter para que podamos tener un sonar funcionando.
Paso 3:

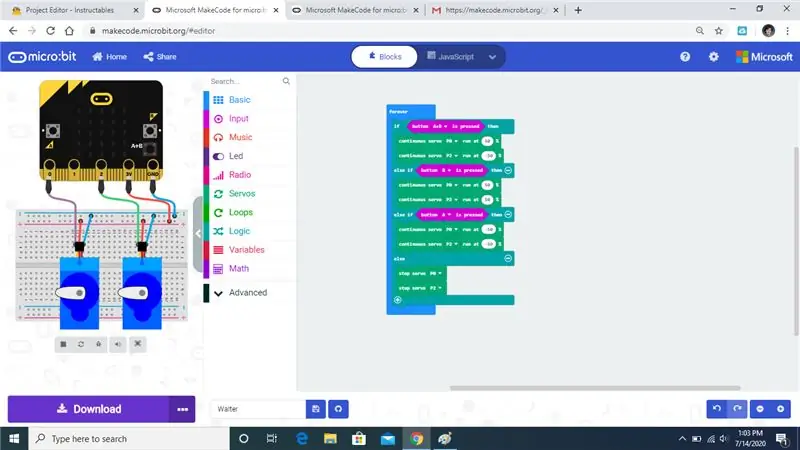
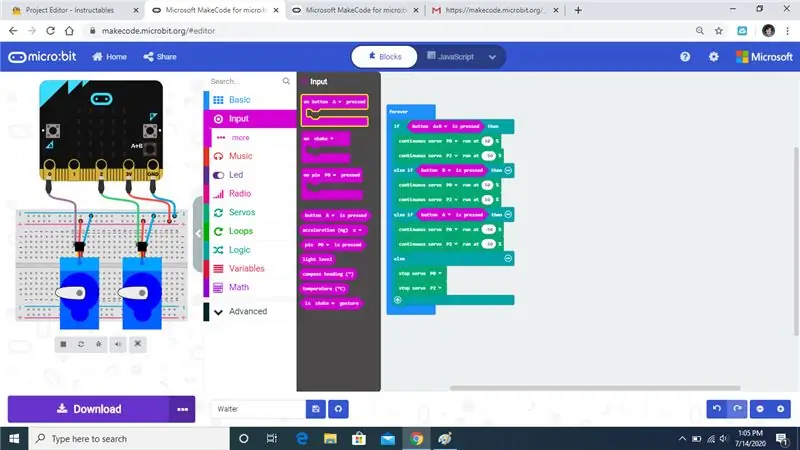
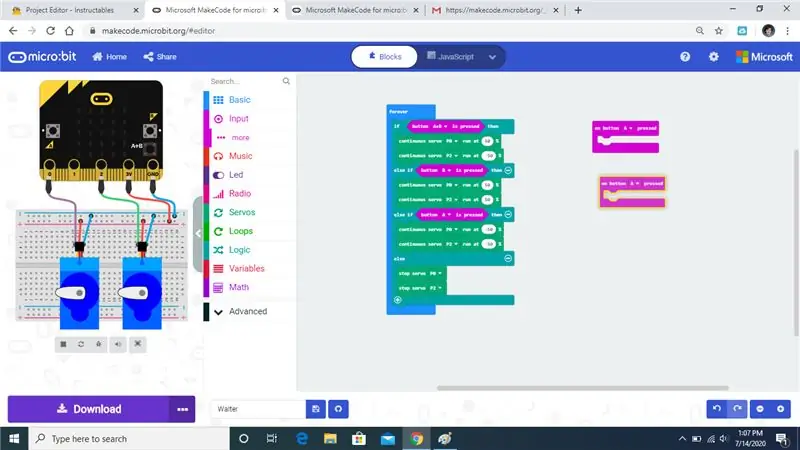
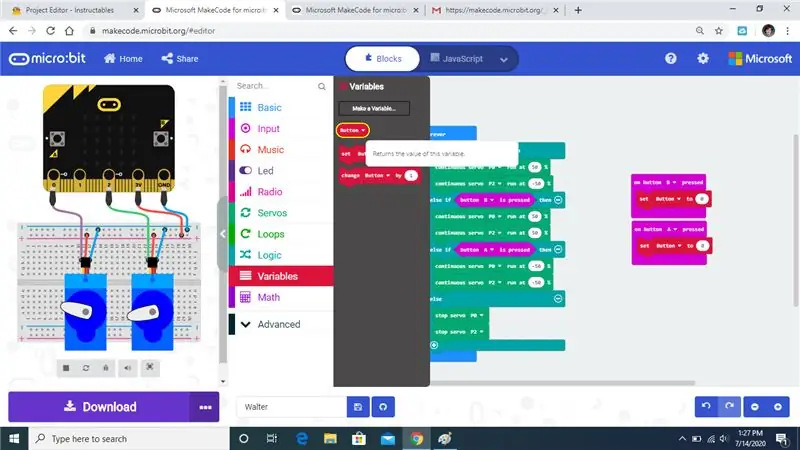
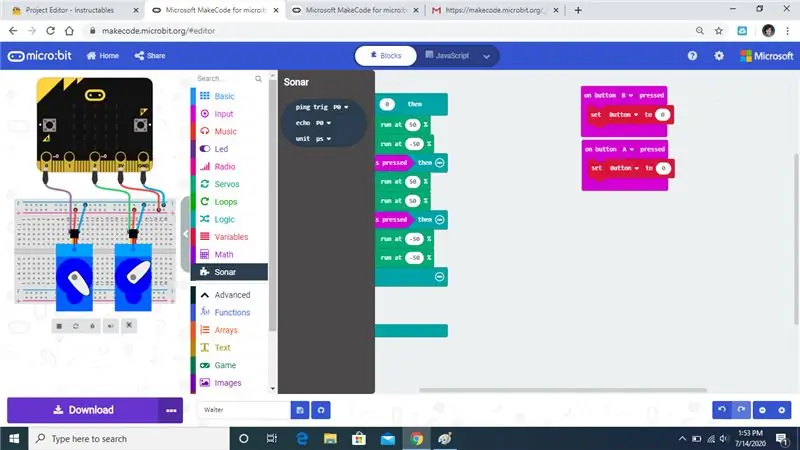
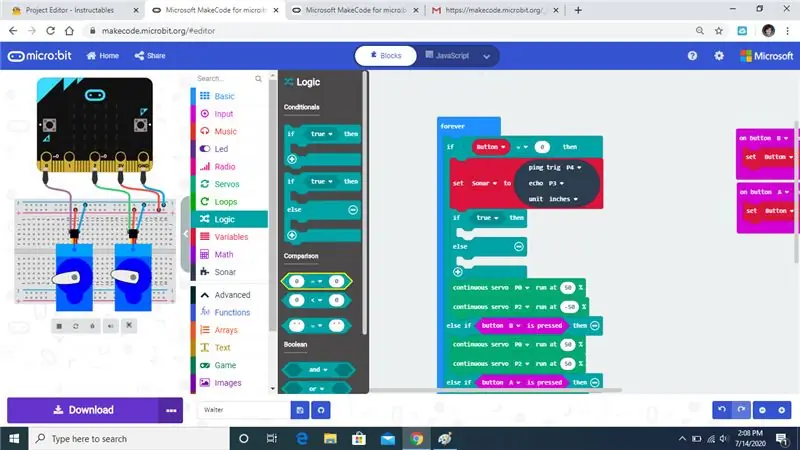
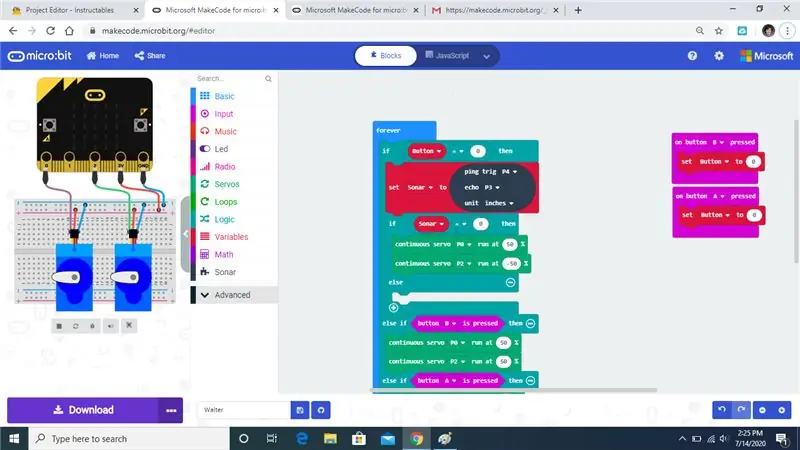
Abra la pestaña de entradas y seleccione el comando On Button Press que he resaltado.
Paso 4:



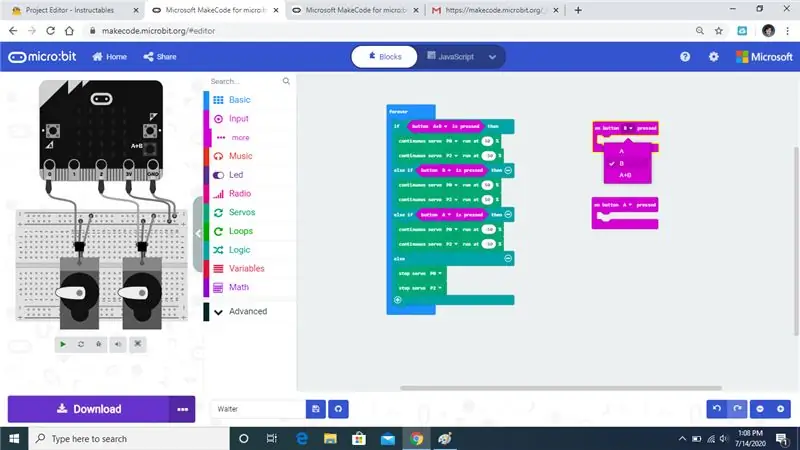
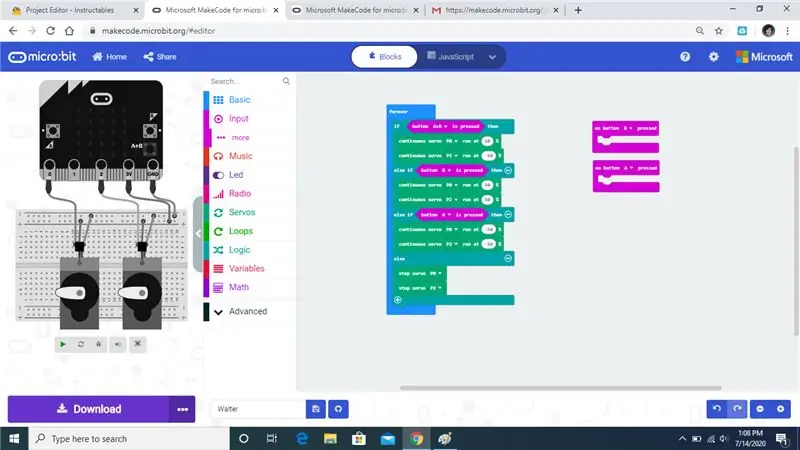
Necesitaremos 2 de estos comandos, asegúrese de cambiar uno de los botones a B y dejar el otro en A.
Paso 5:

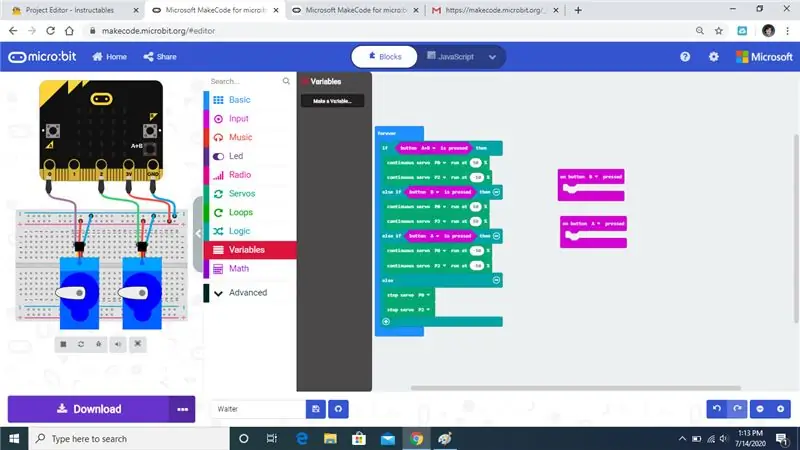
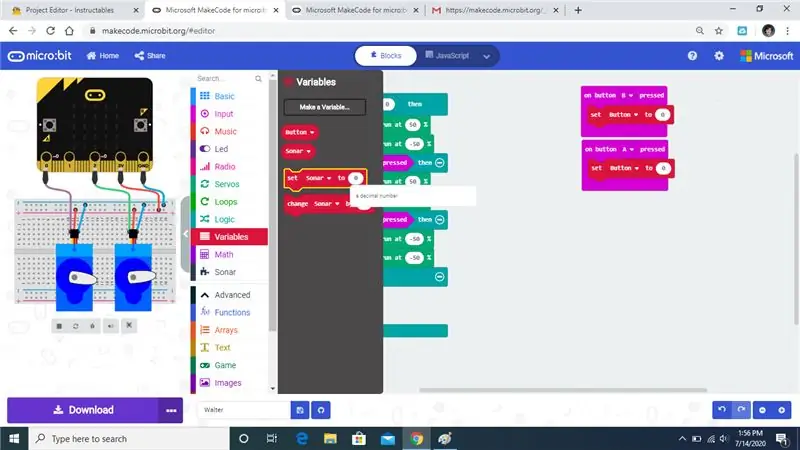
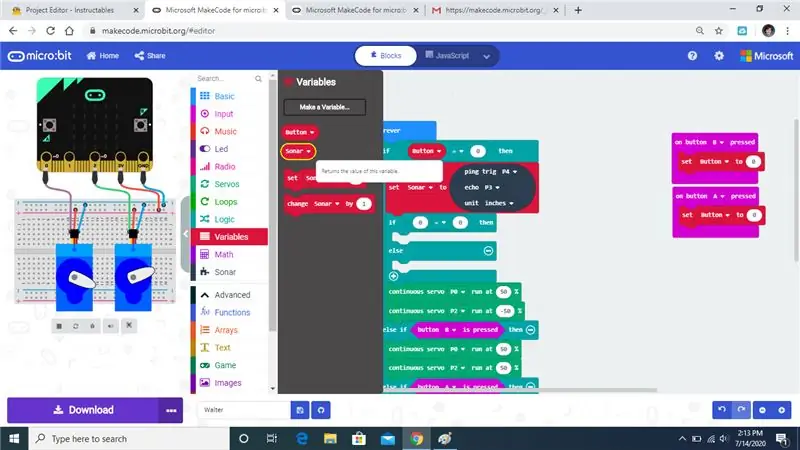
Abra la pestaña de variables y haga clic en hacer una variable
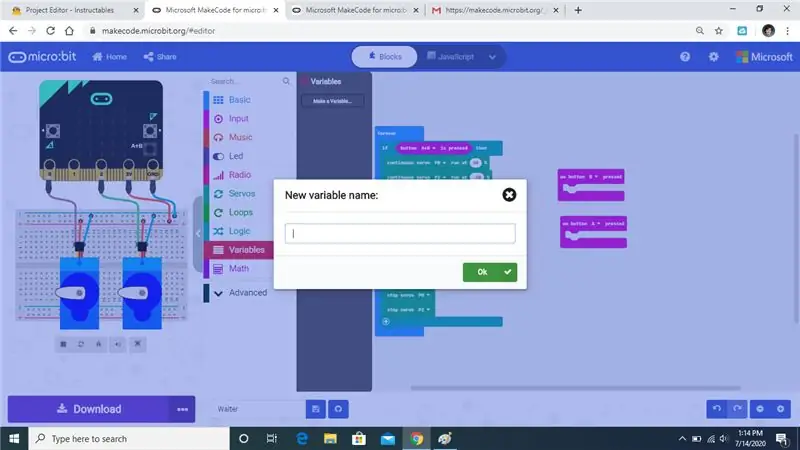
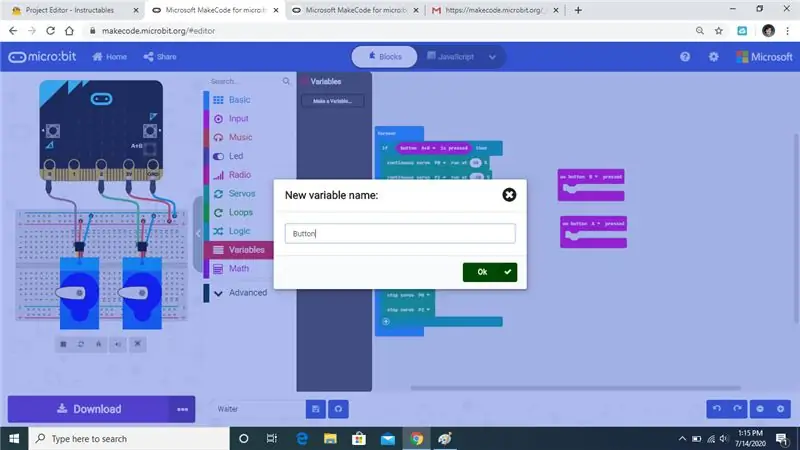
Paso 6:



Cuando haga clic en crear una variable, le pedirá que la nombre para simplificar las cosas, simplemente asígnele el nombre Botón y luego presione Aceptar, luego debería ver aparecer 3 comandos.
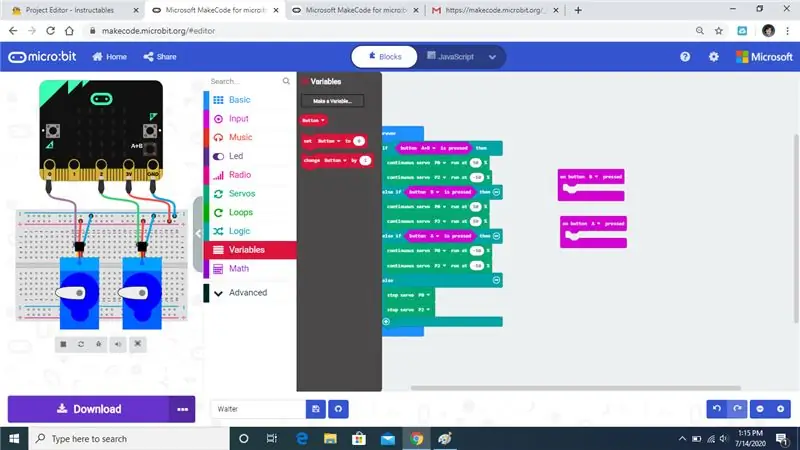
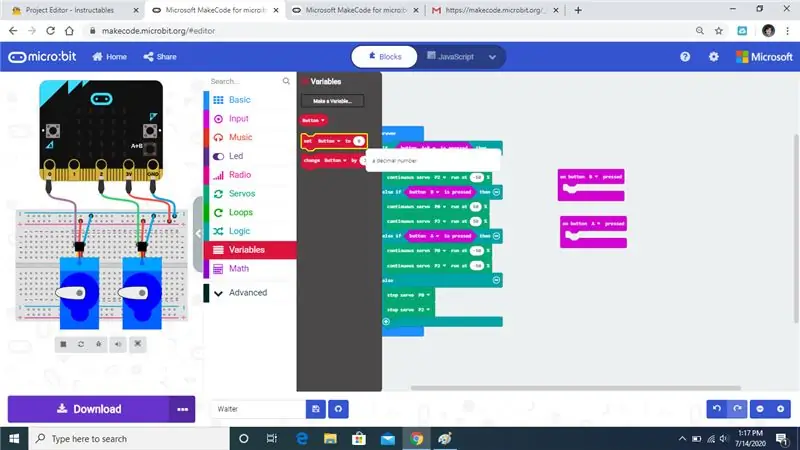
Paso 7:


Arrastre el comando Set Button al comando On Button como mostré.
Paso 8:

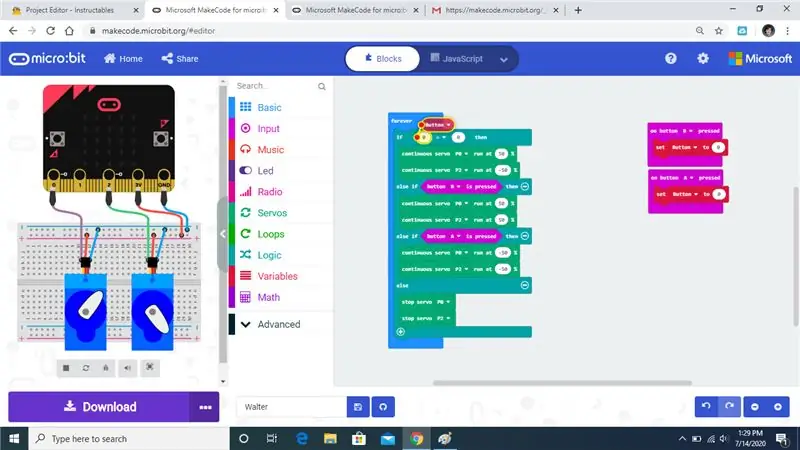
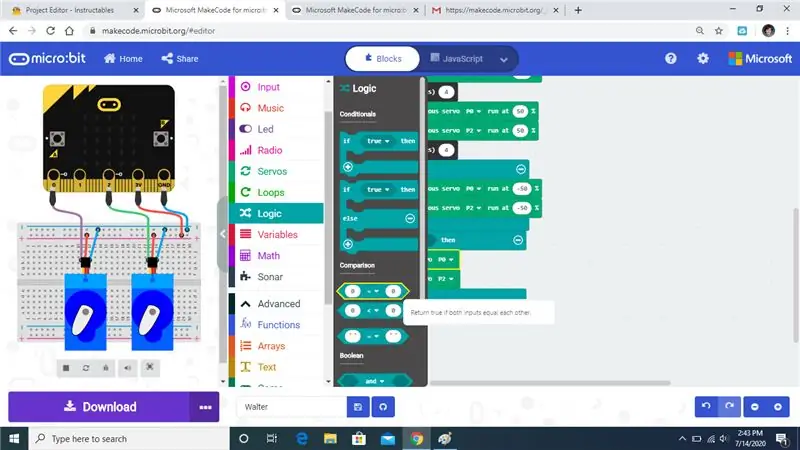
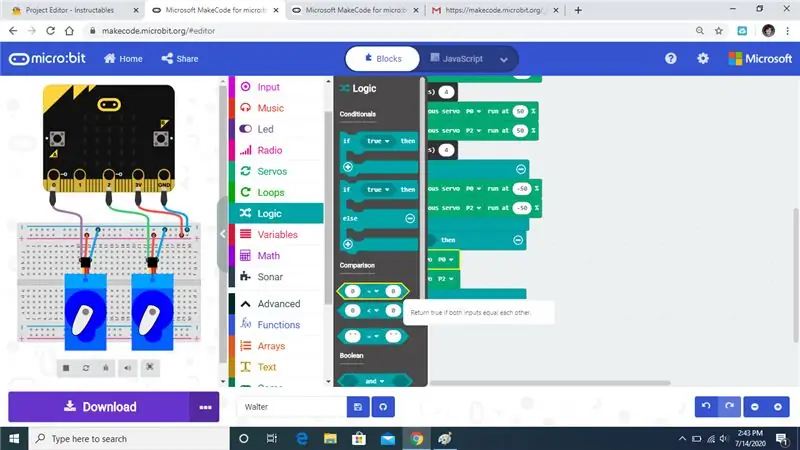
Abra la pestaña lógica y tome el comando que resalté.
Paso 9:


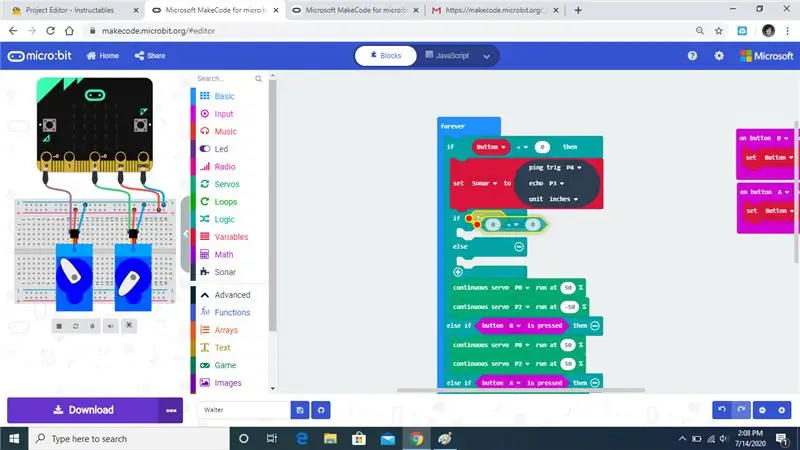
Reemplace el comando de botón con el nuevo comando.
Paso 10:



Seleccione la variable del botón y reemplace el primer 0. Es posible que le lleve un par de intentos lograr que encaje en la parada correcta.
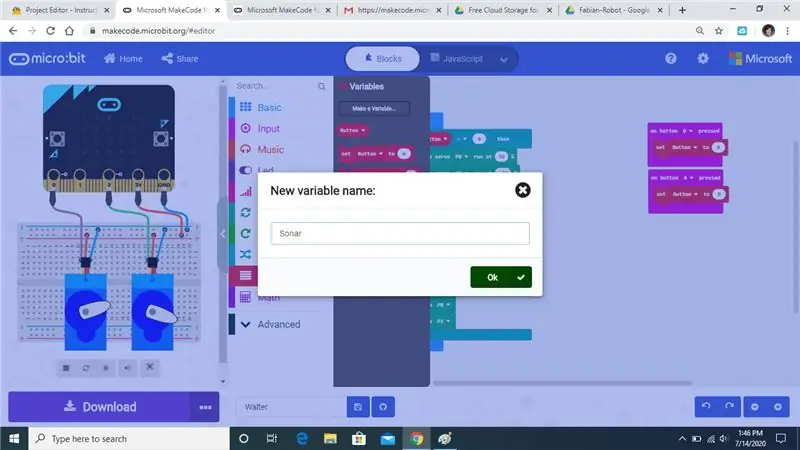
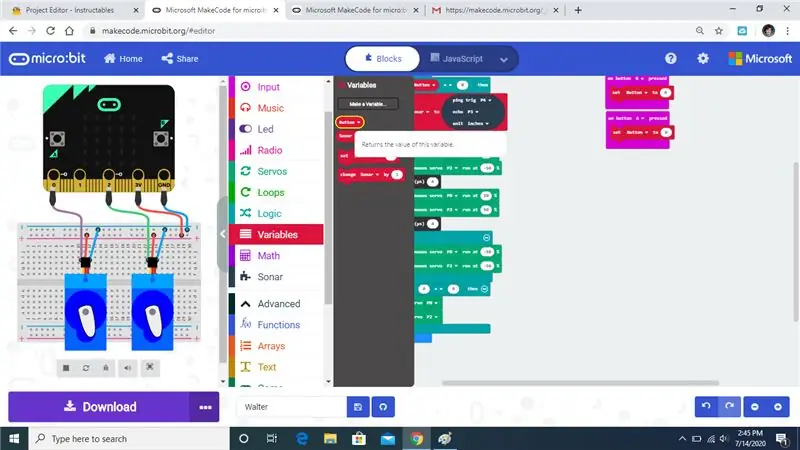
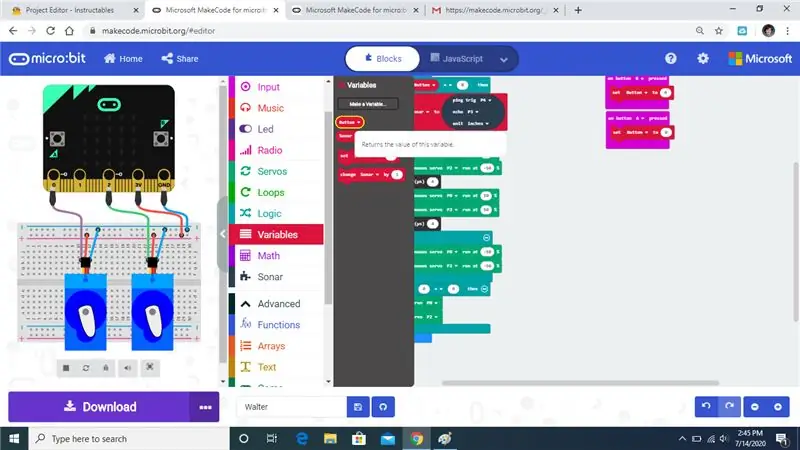
Paso 11:



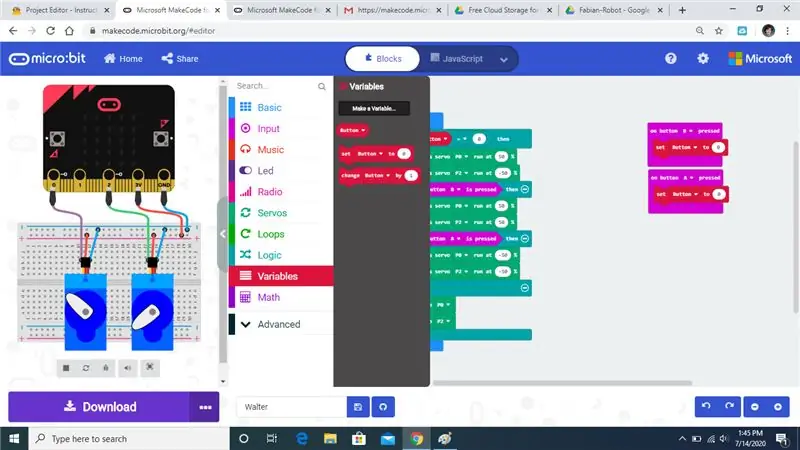
Abra la pestaña de variables y crearemos una nueva variable llamada Sonar.
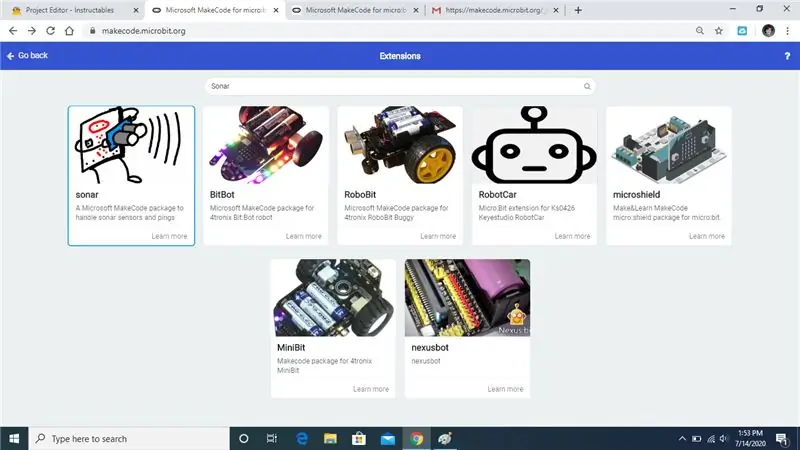
Paso 12:



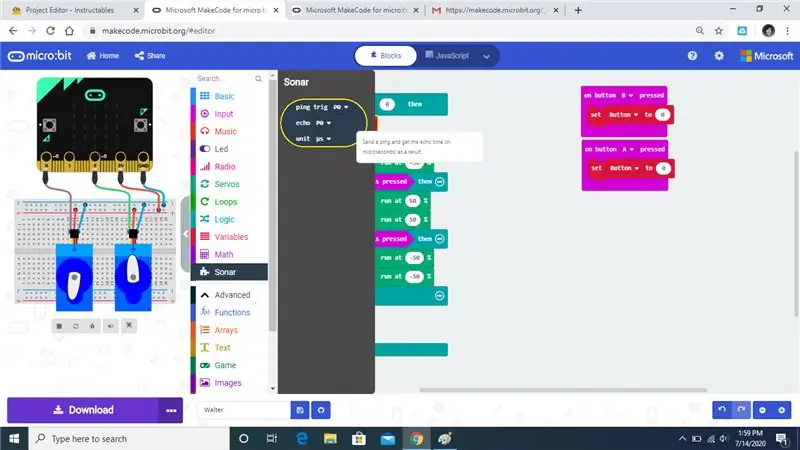
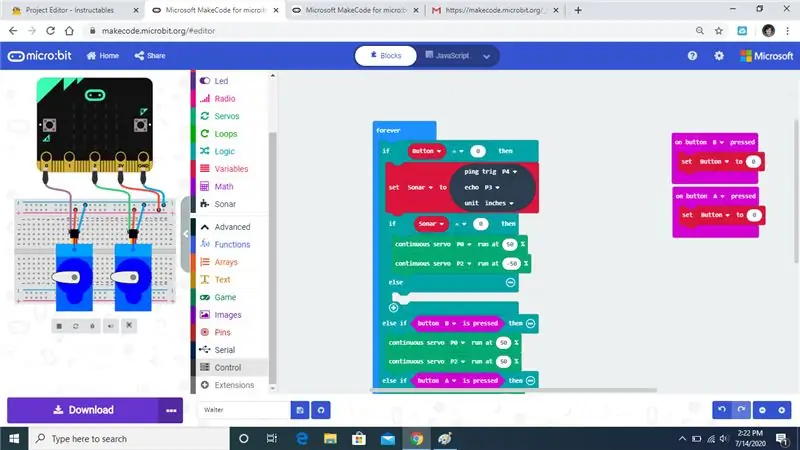
Vaya a extensiones y busque la sonda y elija la que resalté.
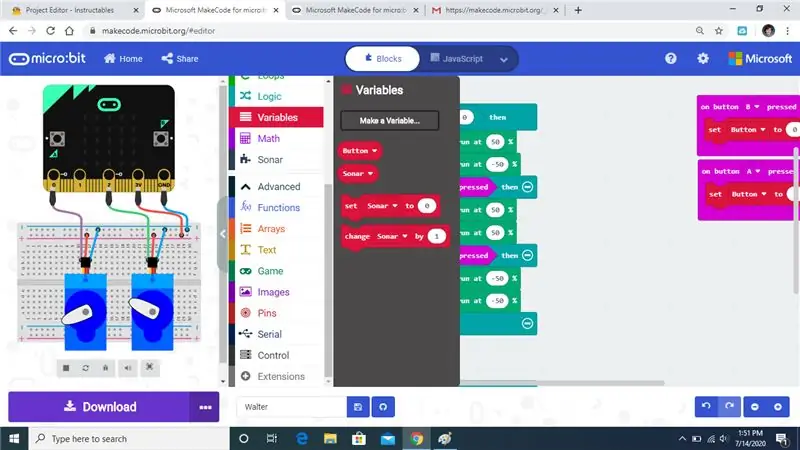
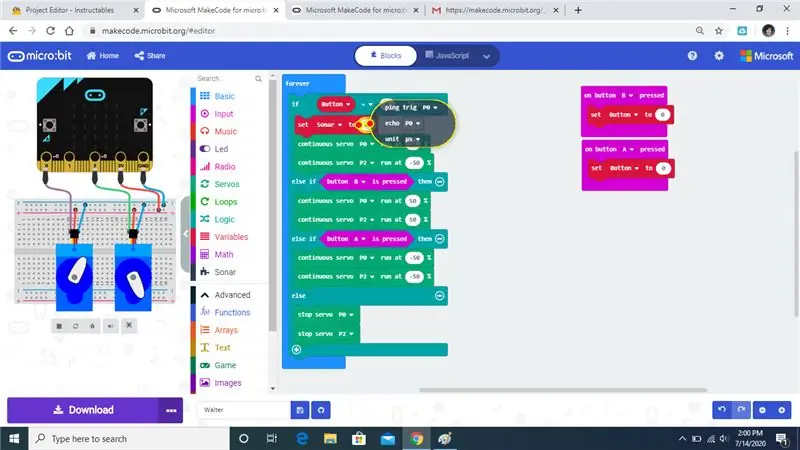
Paso 13:


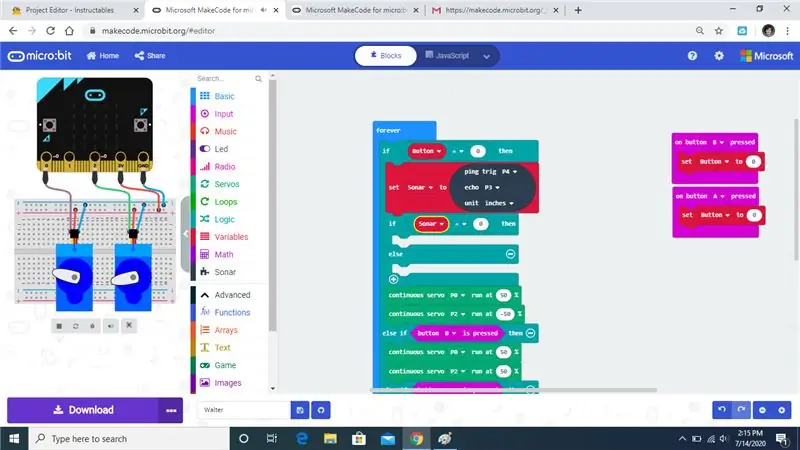
Tome el comando set Sonar y arrástrelo debajo de la instrucción if.
Paso 14:



Arrastre el comando Sonar a la variable de sonda.
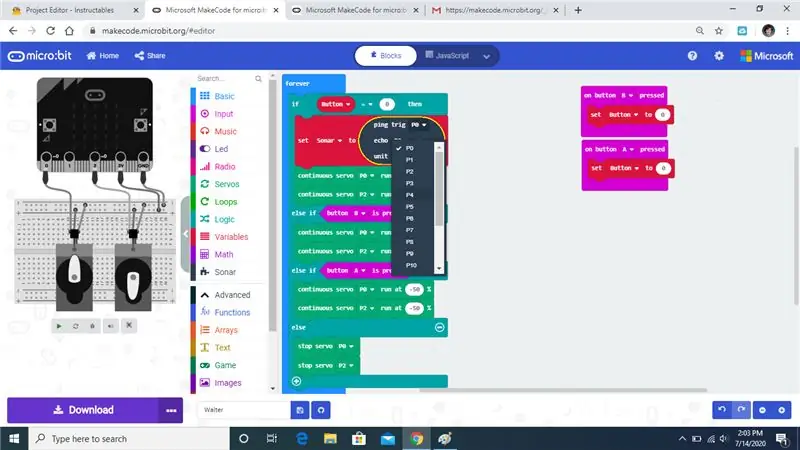
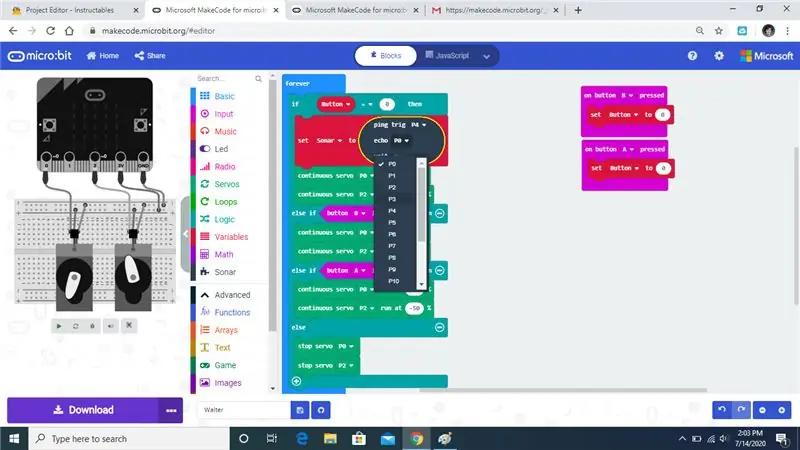
Paso 15:




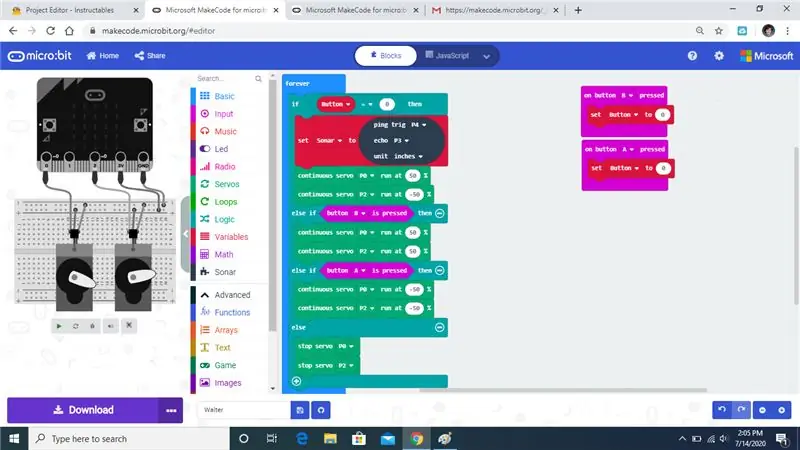
A continuación, cambiaremos las variables en el comando de la sonda.
Paso 16:


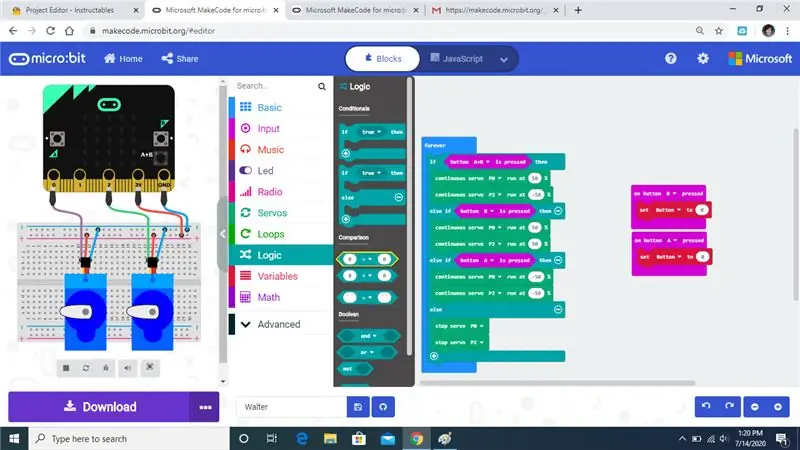
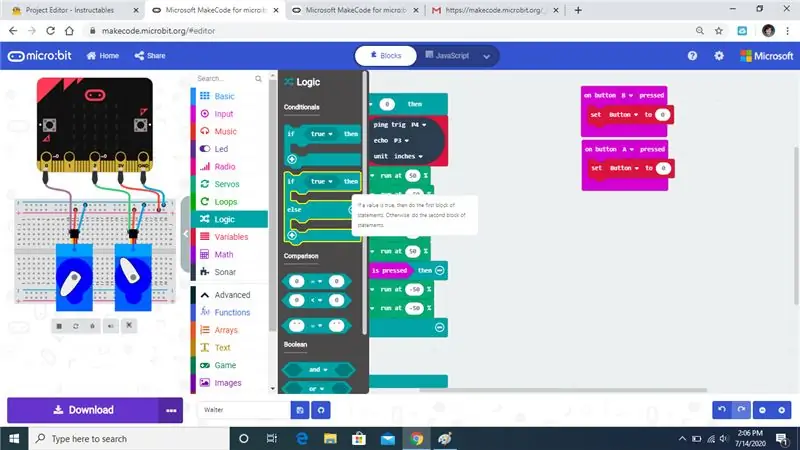
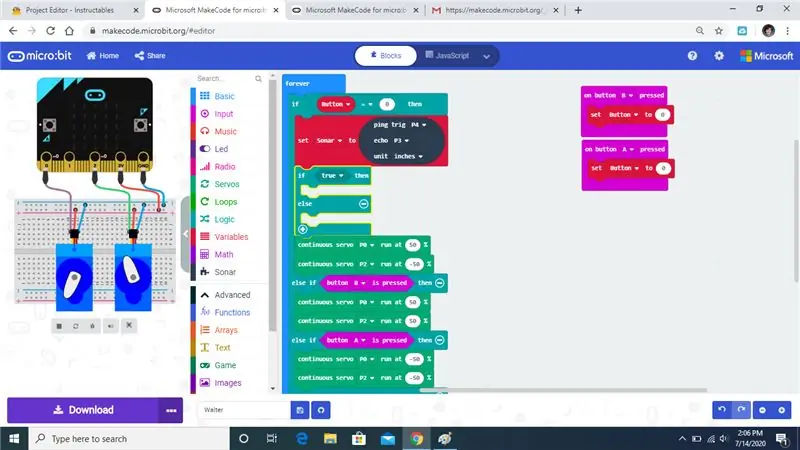
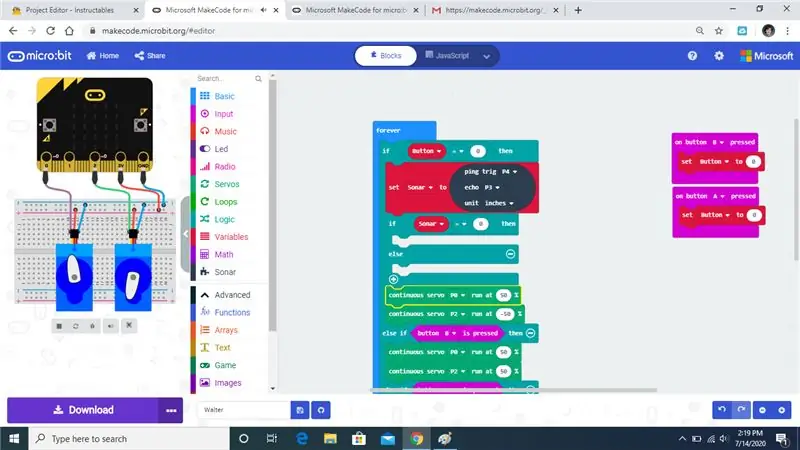
Abra la pestaña lógica y arrastre el comando if else debajo del comando Sonar.
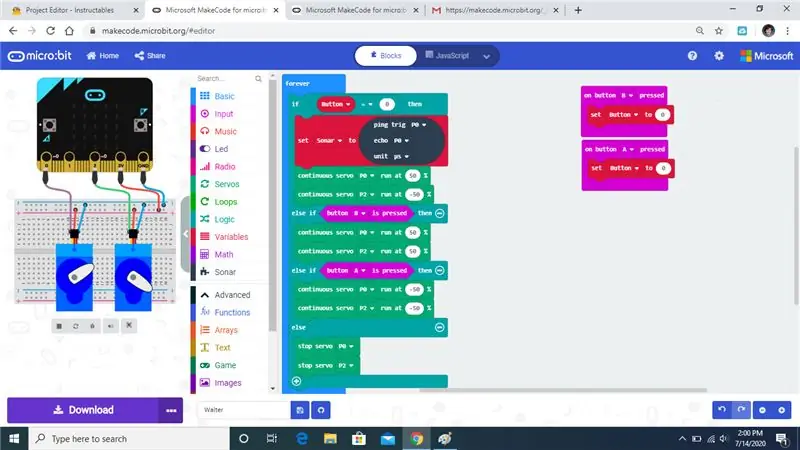
Paso 17:



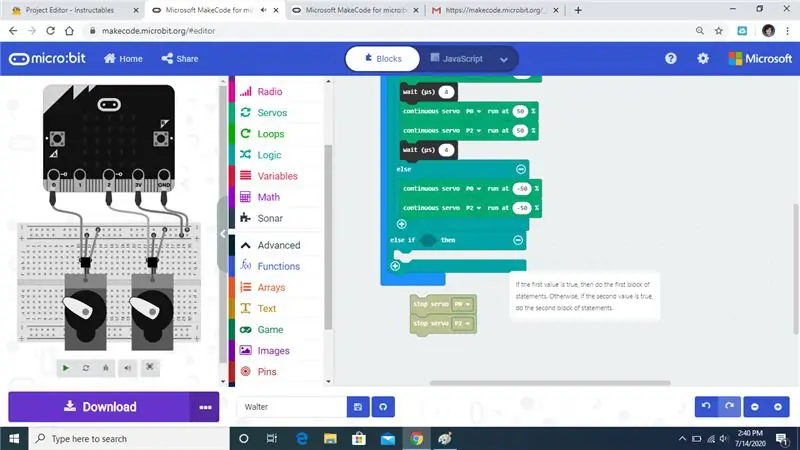
Abra la pestaña lógica y arrastre el comando para reemplazar la declaración verdadera.
Paso 18:



Arrastre la variable de sonda y reemplace la declaración real.
Paso 19:


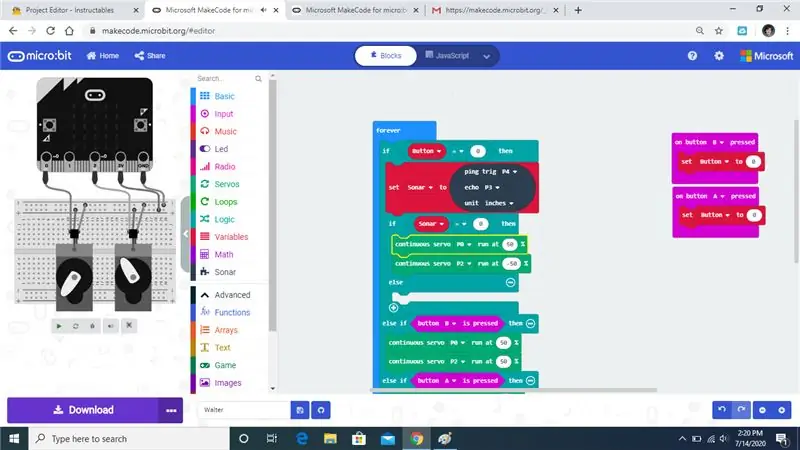
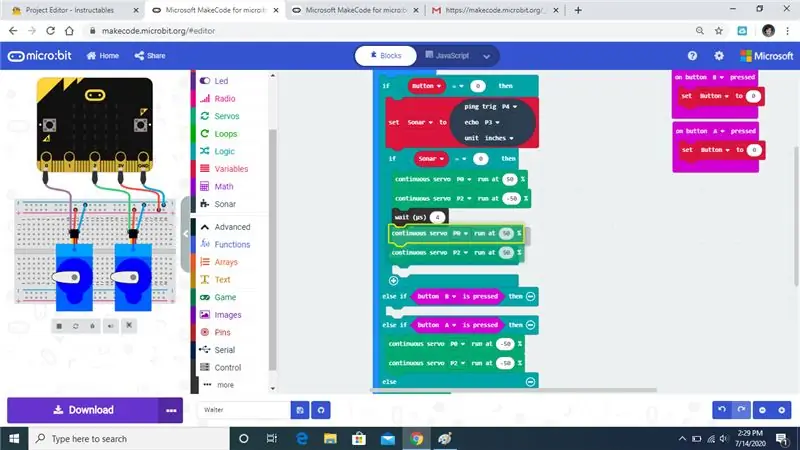
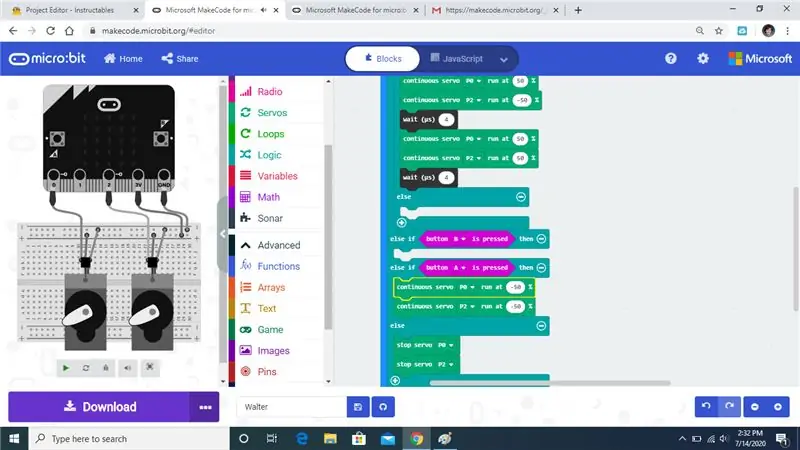
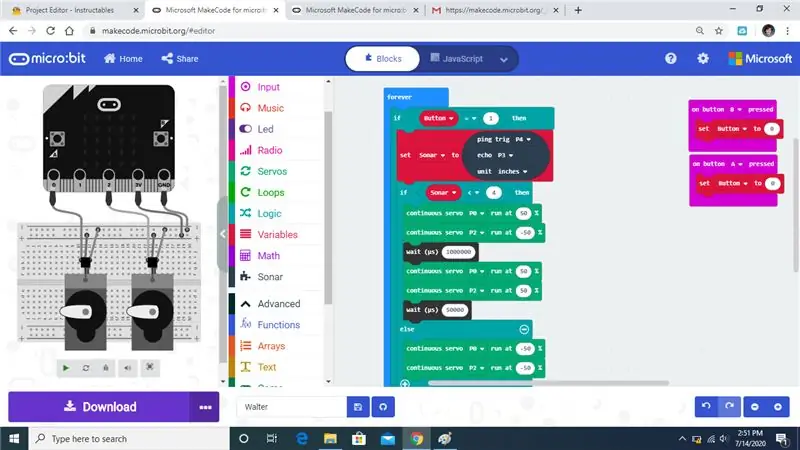
Arrastre el comando de servo continuo debajo de la segunda instrucción if.
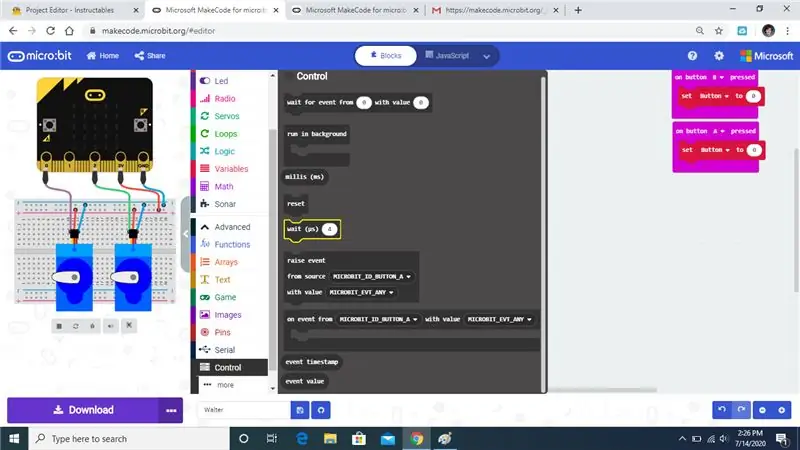
Paso 20:




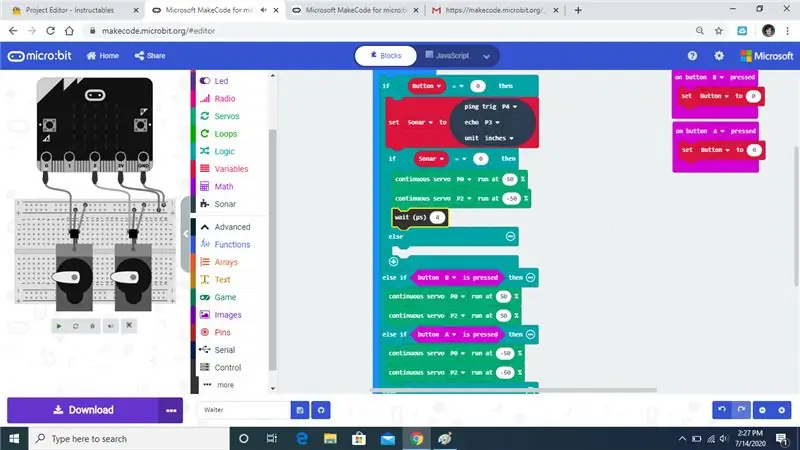
Haga clic en avanzado y luego abra la pestaña de control. Luego arrástrelo debajo de los primeros 2 comandos de servo continuos.
Paso 21:



Arrastre el segundo conjunto de comando continuo bajo el comando de espera.
Paso 22:



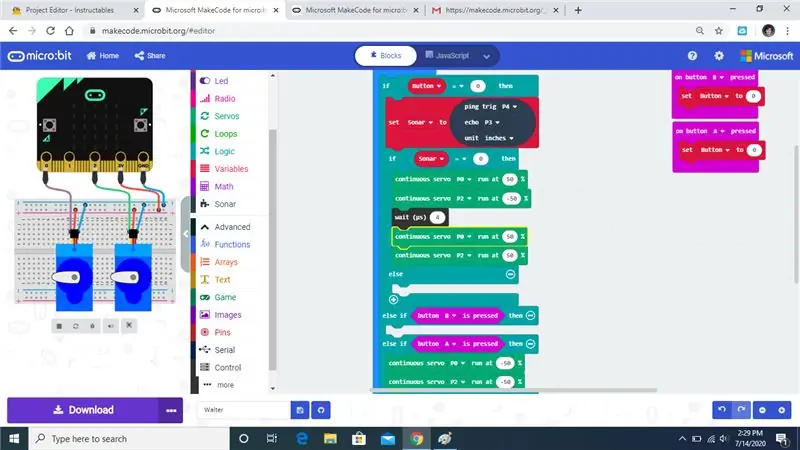
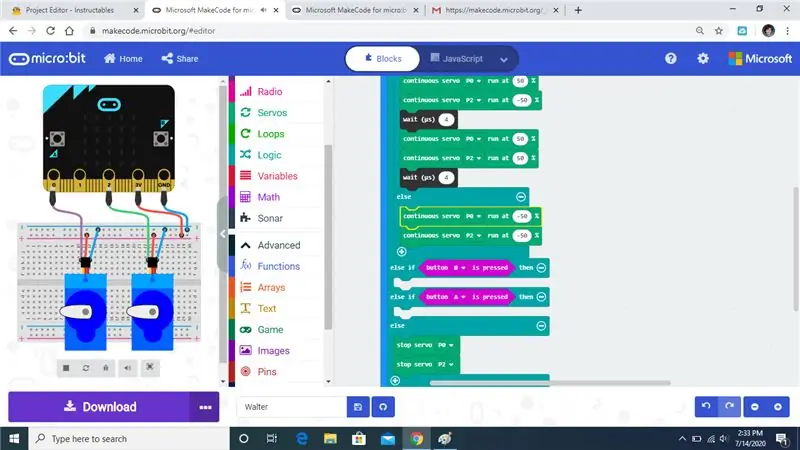
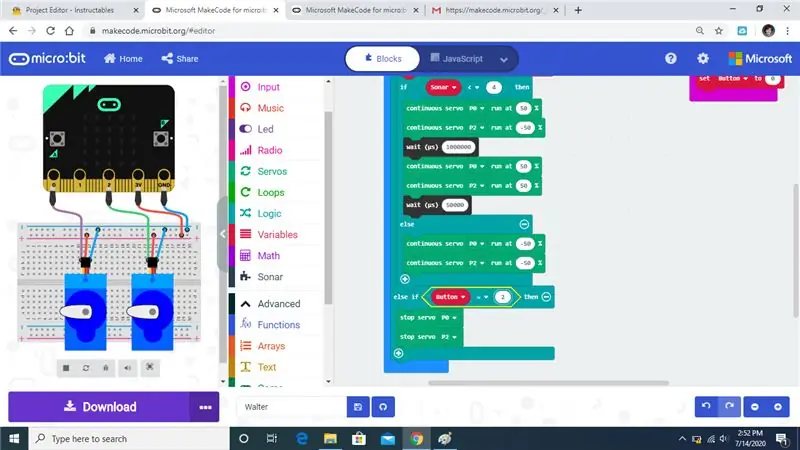
Agregue un tiempo de espera en el segundo conjunto de servocomando continuo. Luego, arrastre el tercer conjunto de comandos continuos debajo del primer comando else.
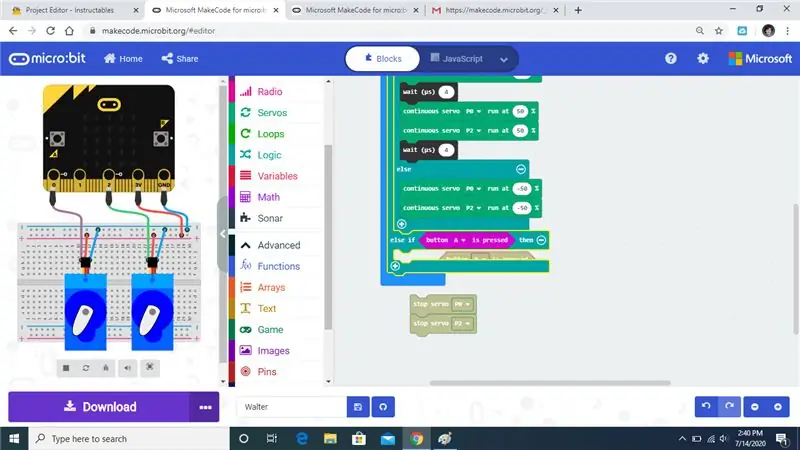
Paso 23:




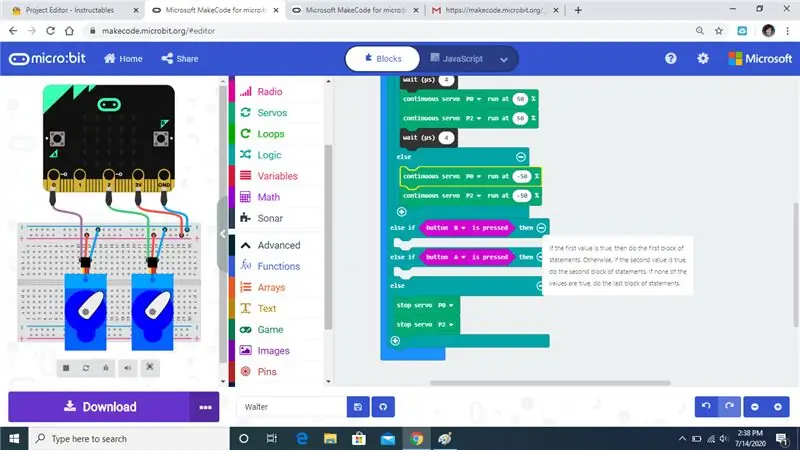
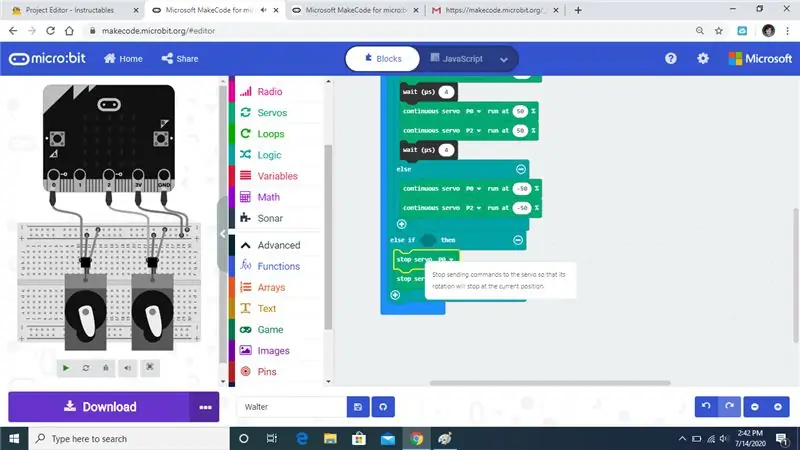
Elimine las otras declaraciones y deje la instrucción else if y los comandos de parada del servo.
Paso 24:

Arrastre el comando stop servo debajo de la instrucción else if.
Paso 25:


Abra la pestaña lógica y arrastre un comando a la ranura.
Paso 26:


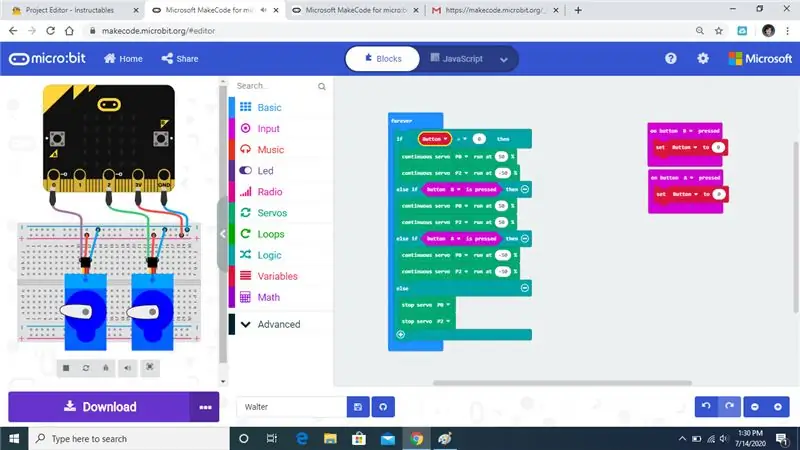
Arrastre una variable de botón para reemplazar el 0
Paso 27:




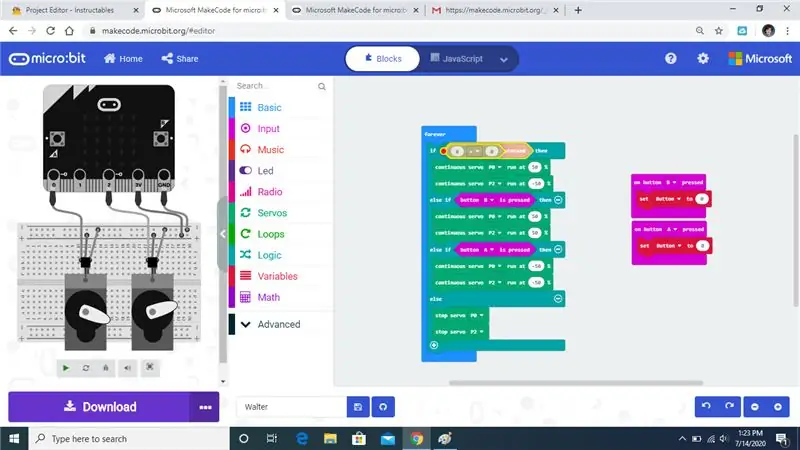
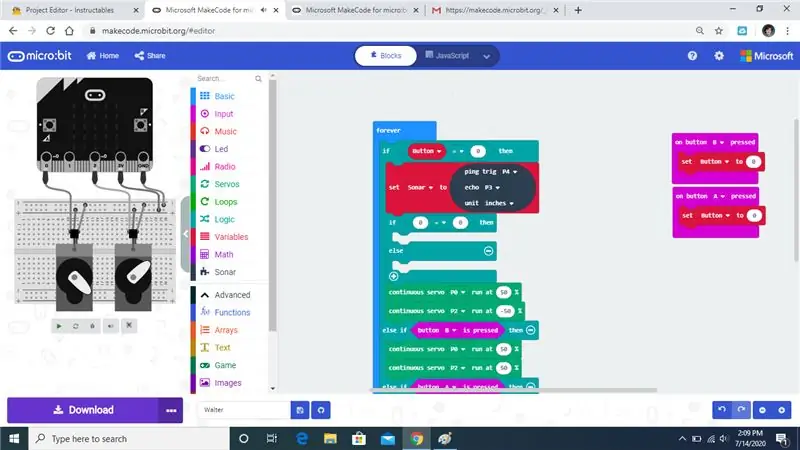
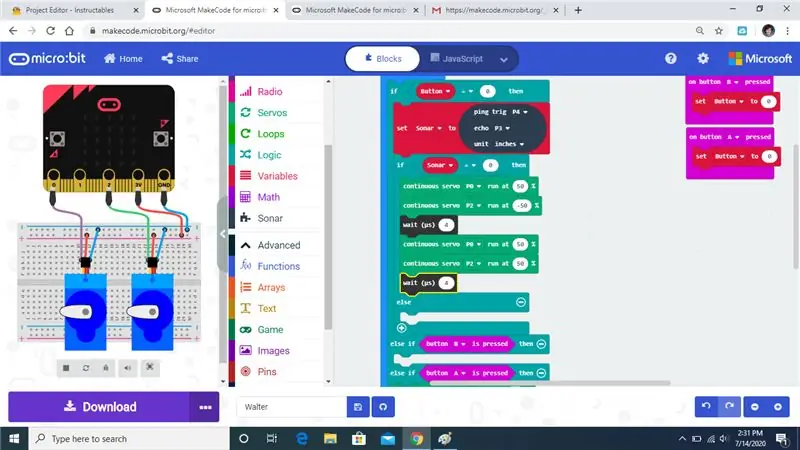
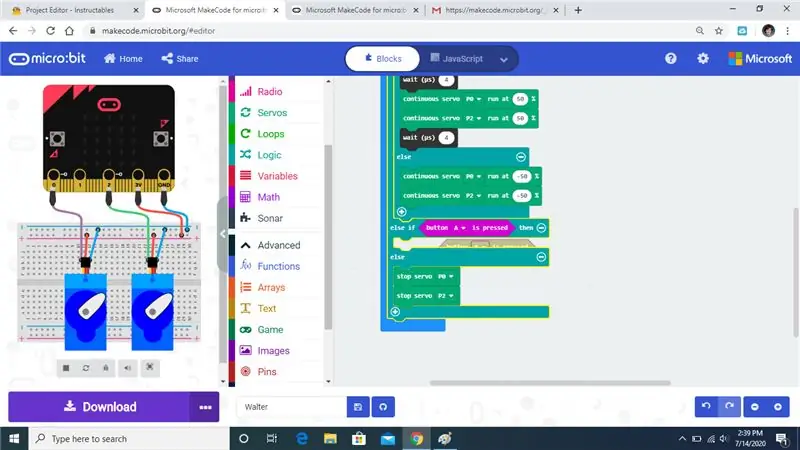
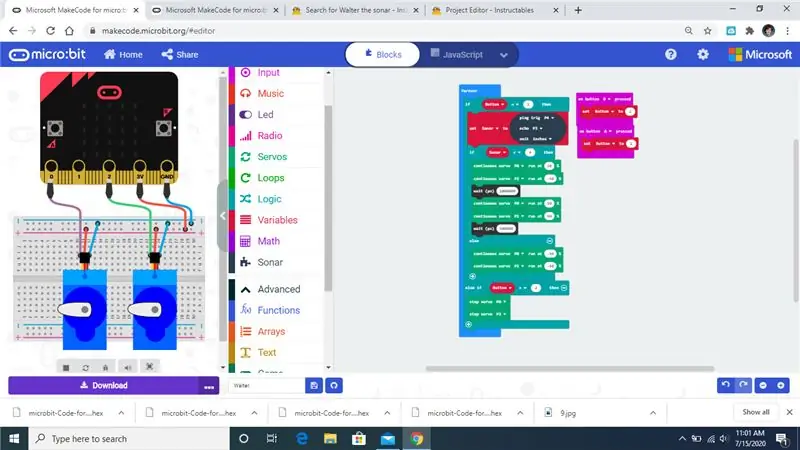
Ahora íbamos a cambiar algunas de las variables.
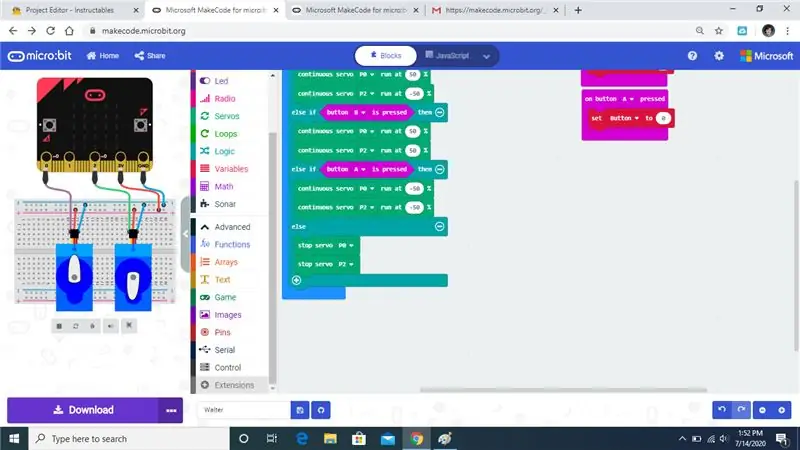
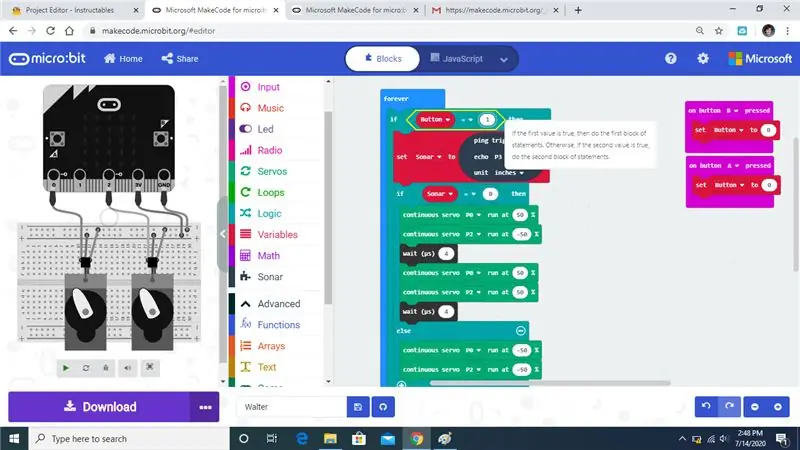
Paso 28:

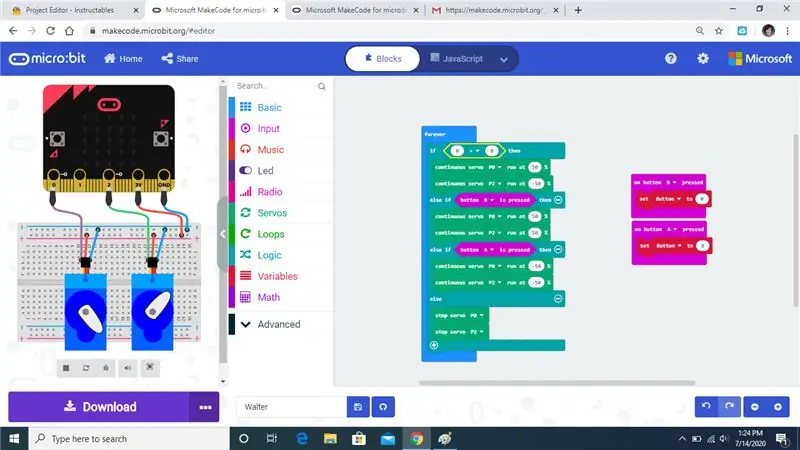
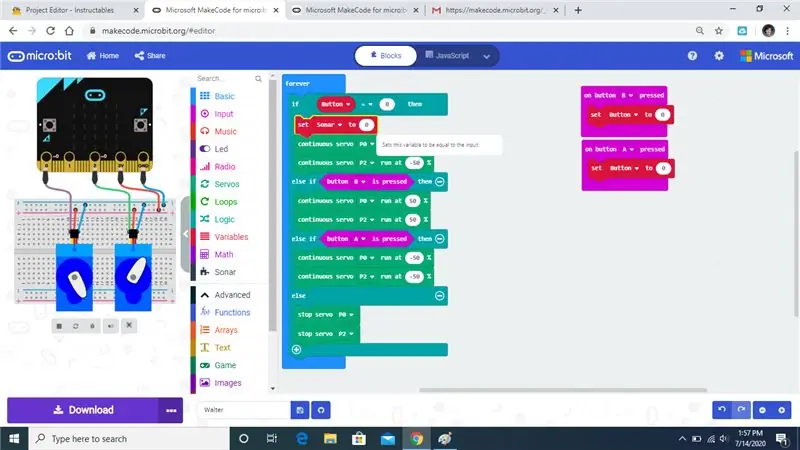
Así es como debería verse el código terminado.
Recomendado:
SoNAR de escaneo ultrasónico Arduino actualizado: 5 pasos

SoNAR de escaneo ultrasónico Arduino actualizado: estoy actualizando el proyecto SONAR de escaneo ultrasónico. Quiero agregar algunos botones en la pantalla de procesamiento que cambiarán el azimut, el rumbo, el rango, la velocidad y la inclinación para un segundo servo. Empecé con el proyecto Lucky Larry. Creo que es el origen
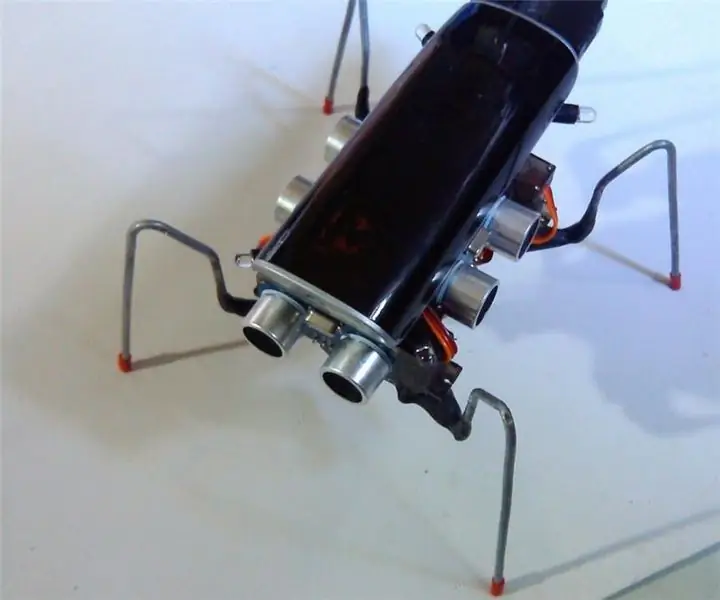
Walter the Microbot Bot Movimiento básico: 26 pasos

Walter the Microbot Bot Movimiento básico: estaremos programando Walter the Micro: Bot
CÓMO HACER UNA SONAR CON ARDUINO: 3 Pasos

CÓMO HACER UNA SONDA CON ARDUINO: Así es como hacer una sonda usando Arduino
Bot de dibujo lineal BT de Trash Built - My Bot: 13 pasos (con imágenes)

Trash Built BT Line Drawing Bot - My Bot: Hai amigos después de un largo intervalo de unos 6 meses aquí vengo con un nuevo proyecto. Hasta la finalización de Cute Drawing Buddy V1, SCARA Robot - Arduino i planifico otro bot de dibujo, el objetivo principal es cubrir un gran espacio para dibujar. Así que brazos robóticos fijos c
WALTER (Concurso Arduino): 5 pasos (con imágenes)

WALTER (Concurso Arduino): Por favor, voteme para el Concurso Arduino 2017 [Disculpe mi inglés] Me gusta mucho la popular configuración de 2 servos de insectos arduino en youtube. Cuando lo miré, siempre recuerdo lo que hicieron los chicos robóticos de BEAM mucho antes de que esa configuración se convirtiera en la favorita. Estos p
