
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:44.
- Última modificación 2025-01-23 14:40.

La ilustración vectorial a veces es bastante difícil de envolver, especialmente para los principiantes. Si bien la mayoría de los ilustradores tienden a usar las aplicaciones de ilustración más grandes y ortodoxas, como Adobe Illustrator y Freehand, elijo usar Flash debido a sus herramientas de dibujo simples y amigables con la animación. Planeo escribir algunos de estos, pero primero quiero establecer lo básico antes de escribir sobre sombreado y tono, ¡así que síaaaaaaah! Por supuesto, todo lo que aparece dentro de este tutorial se puede lograr fácilmente usando paquetes alternativos: recorreré mi flujo de trabajo general por el bien del tutorial y cubriré el proceso utilizado para crear la ilustración que ves de steve siendo atacado por pulpo.
Paso 1: ¡Consiga el equipo adecuado

Ok, suficiente parloteo de jibber. Para este tutorial, todo lo que necesitará es Flash y un dibujo para trabajar. Recomiendo un borrador escaneado o algo esbozado en Photoshop o Alias Sketchbook (lo que suelo usar). Mencionaré que una tableta de dibujo es definitivamente deseable para lograr un trabajo de línea preciso y también hacer que el proceso sea más rápido (las tabletas son ninja).
Paso 2: ¡Haz un boceto

Antes incluso de abrir Flash, siempre debe elaborar primero el concepto. Incluso si se trata de simples bloques y elementos para establecer la composición. Cuanto más juegues al principio, determinarás cuántos ajustes y refinamientos tediosos necesitarás aplicar a tu producto final. A menudo, dibujaré elementos de manera muy holgada unas cuantas veces hasta que tenga la sensación general de ellos, y empiezo a colocar los toscos uno encima del otro hasta que tenga una forma agradable y equilibrada. En el boceto de pulpo de arriba, es un poco más detallado de lo que normalmente atacaría un dibujo, porque se estaba utilizando para un proyecto. Sin embargo, si detalla su imagen al principio, significa que no tendrá que preocuparse por agregar y tocar su trabajo de línea vectorial al colorear y sombrear.
Paso 3: ¡Alinéalo

¡Bien, ahora puedes abrir Flash!
- Cree un nuevo documento y configúrelo en algo grande y agradable (1280 × 1024 píxeles es un buen comienzo).
- Crea una nueva capa y agrégale tu boceto. Escálelo para que se ajuste bastante bien al tamaño del escenario. Establezca la capa en modo guía y bloquéela.
- Nuevamente, cree una capa, pero esta vez agréguela encima de la primera y cree un fotograma clave en blanco.
layer-j.webp
Paso 4: volviéndose flexible



En lo que respecta a la técnica del revestimiento, es bastante sencillo.
chord-j.webp
Paso 5: aquí hay uno que preparé anteriormente

Esto es con lo que terminé después de alinearlo todo
Paso 6: bloqueado en color

Comience a completar los colores base con la herramienta de cubo
Paso 7: Sombreado básico

Esta parte es realmente para que experimentes. A menudo simplemente elijo lo que sea que "sienta". a la derecha y retocar y ajustar desde allí. Complete sus colores principales con la herramienta de relleno y cree algo que complemente el grupo de colores en la escena. Con mi estilo vectorial, generalmente sombreo una capa de arriba y luego la fusiono hacia abajo, luego borro todo el trabajo de línea.
El sombreado es simplemente una cuestión de muestrear el color base y moverse por encima y por debajo de los medios tonos. Cuanto más dura sea la iluminación, más lejos debe desviarse de los tonos. Para evitar grandes pasos, el sombreado y el resaltado de dos tonos es una excelente manera de romper las duras divisiones tonales. Considere la dirección de la fuente de luz y proyecte las sombras en la dirección opuesta, mientras mantiene la cara del armario hacia la fuente resaltada. El método más fácil para seleccionar valores tonales es mover el control deslizante de brillo hacia arriba y hacia abajo mientras se selecciona el tono medio relevante. Esto evitará que se produzca un tinte extraño con el sombreado.
Paso 8: ordenar la composición y la conclusión
Una vez que se haya ordenado el color, se pueden agregar detalles. Agregué ventosas al pulpo y algunas burbujas y cosas para hacer la composición más diversa. Agregué algunos elementos de primer plano y de fondo en la composición duplicando algunas burbujas y variando los tamaños para equilibrar el marco. Cada uno tiene su propio estilo único., así que sigue jugando con ideas hasta que encuentres algo agradable. Una pieza vectorial es tan fuerte como el concepto detrás de ella y sus propios límites. Prácticamente todo es posible con el arte vectorial, solo tienes que tener la paciencia y la habilidad (después de la práctica) para poder traducir los pensamientos en "arte". aquí hay un montón de ilustraciones que he hecho usando este flujo de trabajo Bueno, supongo que concluye la primera de muchas guías, supongo que saldré de mí de vez en cuando. Espero que te dé una idea general del flujo de trabajo que sigo. Esta metodología general se puede aplicar a todas las formas de ilustración y animación. Si tiene alguna pregunta, no dude en enviarme un correo electrónico, publicar un comentario o localizarme en los foros de Kirupa.
Recomendado:
Unidad flash USB funcional Rubiks Cube: 7 pasos (con imágenes)

Unidad flash USB funcional Rubiks Cube: En este tutorial te voy a mostrar cómo hacer tu propia unidad flash USB Rubik, puedes ver el producto terminado en el siguiente video:
Z80-mbc2 Z80 Code Flash LED de usuario: 3 pasos

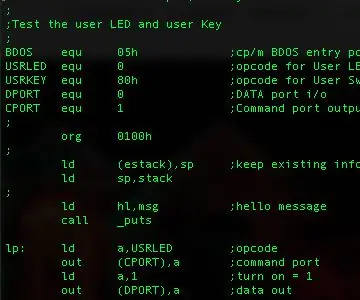
Z80-mbc2 Z80 Code Flash User LED: Este es un programa LED de usuario de ejemplo escrito en el ensamblador Z80 para la computadora z80-mbc2. Hice este ejercicio de prueba y revisión para mí, este es mi primer programa Z80 en más de 35 años
Instrucciones de flash del programa de filtro de audio: 7 pasos

Instrucciones para flashear el programa de filtro de audio: Este Instructable lo guiará a través de cómo flashear un programa en la TI-OMAPL138 a través de la conexión USB UART. Un Instructatble separado está disponible para guiarlo a través de la modificación del código para escribir su propio filtro de audio en tiempo real y producir lo necesario
Cómo hacer una unidad flash USB con un borrador »Wiki Ùtil Caja de memoria USB DIY: 4 pasos

Cómo hacer una unidad flash USB con un borrador »Wiki Ùtil Caja de la unidad USB DIY: este blog trata sobre " Cómo hacer una unidad flash USB con una goma de borrar | Caja de unidad USB DIY " espero que te guste
Cupid Noir - Ilustración digital y caos en el estudio: 10 pasos

Cupid Noir - Ilustración digital y caos en el estudio: Quería armar una nueva tarjeta para el Día de San Valentín. Pero, estaba cansado de las cosas del consumidor cubiertas de azúcar y schmaltz. Claro, podría fotografiar otro corazón recubierto de caramelo, pero ¿cuál era el punto? Entonces, decidí hacer un retrato de Cupido
