
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:44.
- Última modificación 2025-01-23 14:40.


Scratch es un lenguaje de programación visual basado en bloques, excelente para comenzar con la programación. Tiene una gran comunidad de usuarios y ayuda a desarrollar la creatividad. No solo eso, ¡es completamente gratis! He estado usando scratch durante aproximadamente 3 años y me ha ayudado a expandirme a lenguajes de programación más complicados.
En este instructivo, planeo mostrar las partes básicas del editor de codificación 2.0.
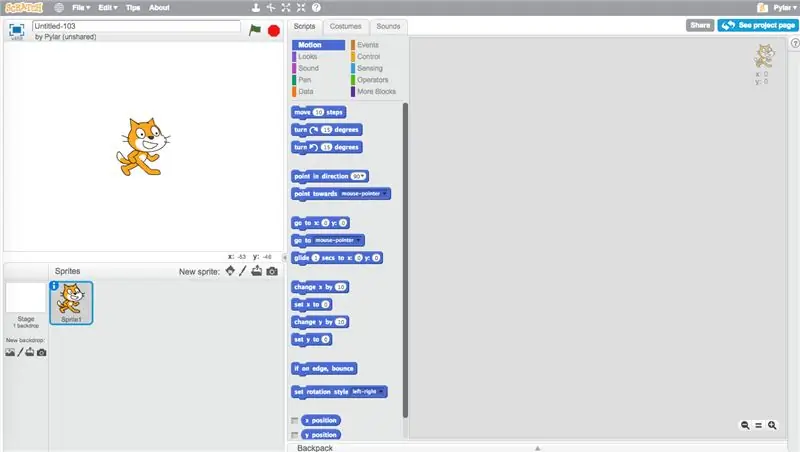
Paso 1: El editor de Scratch: descripción general



El editor de scratch es donde haces los proyectos reales. Realmente no puedes hacer scratch sin aprender a usar el editor.
-
Los guiones
El área de scripts es donde mueves los bloques. Haga clic y arrastre para moverlos, y seleccione las diferentes secciones para elegir diferentes tipos de bloques
-
El escenario
El escenario es donde se ejecuta el proyecto, todo lo que haces en el editor de guiones o vestuario aparece aquí
-
El panel de Sprites
Esta área muestra los sprites que tienes actualmente, junto con el fondo. Hay varios botones en la esquina superior derecha que te permiten agregar más sprites
-
El editor de vestuario
Aquí editas cómo se ve el objeto o sus disfraces. Puede dibujar los suyos propios o utilizar los de la biblioteca de scratch
-
El editor de sonidos
En esta área, puede grabar, cargar o editar sonidos
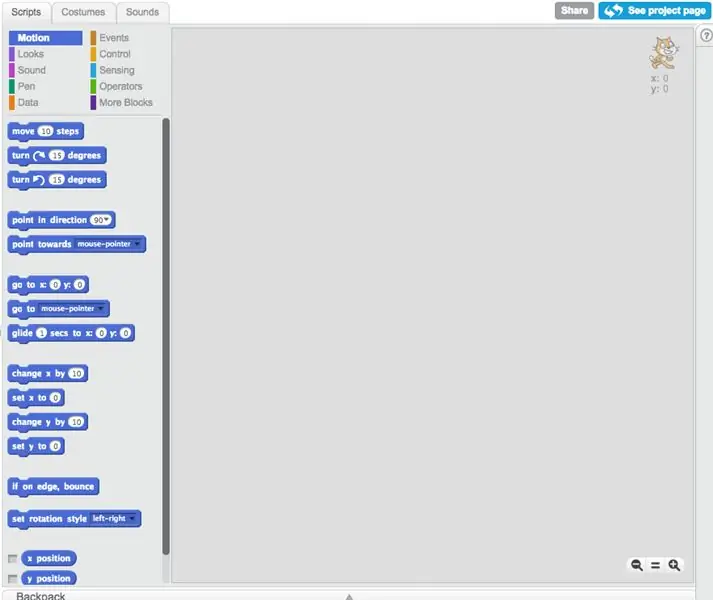
Paso 2: diferentes tipos de bloques



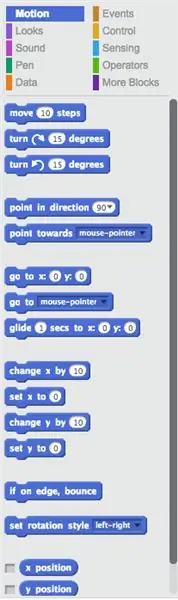
La primera sección de bloques que descubrirás cuando abras el editor de scratch es la sección de movimiento. Repasemos algunos de los bloques.
-
Movimiento
Motion controla todos los bloques que mueven un objeto
-
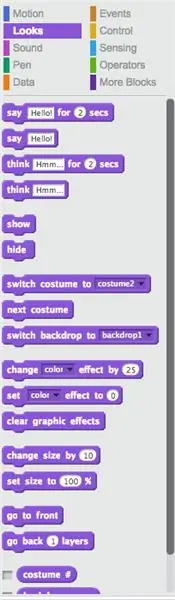
Aspecto
Looks controla cómo se ve tu sprite. Tiene bloques que pueden cambiar el disfraz, el tamaño, el color y otras cosas
-
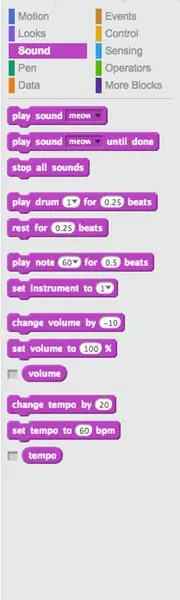
Sonido
El sonido controla todos los ruidos. Puede cargar sonidos y reproducirlos, o hacer música usando varios bloques de instrumentos musicales diferentes
-
Datos
Los datos controlan todas las variables y listas
-
Lápiz
Los bloques de lápiz se utilizan para trazar píxeles de colores o dibujar formas en la ubicación del objeto
-
Eventos
Los eventos se utilizan para activar la ejecución de scripts. También puede transmitir mensajes a otros sprites para facilitar el intercambio de información
-
Control
Los bloques de control controlan todos los bucles y otros bloques que pueden controlar los scripts (finalizarlos, pausarlos, ese tipo de cosas)
-
Sintiendo
Los bloques de detección pueden detectar cosas (de ahí el nombre), como las posiciones X e Y y si el objeto está tocando cosas
-
Operaciones
Las operaciones tienen operadores matemáticos y booleanos
-
Más bloques
Más bloques tiene funciones y extensiones (como LEGO WeDo)
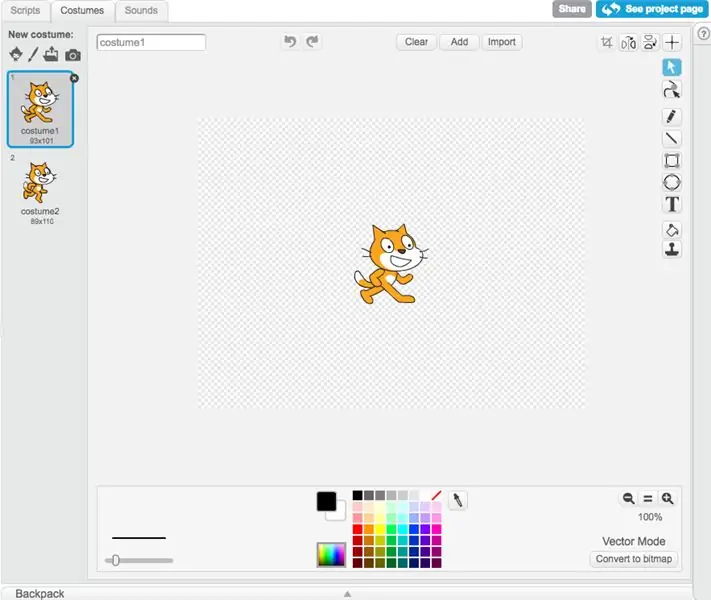
Paso 3: el editor de arte


El editor de arte es donde puedes dibujar tus sprites. Esto puede ser fundamental para realizar proyectos porque, finalmente, la biblioteca temporal se vuelve limitada. Solo voy a repasar los conceptos básicos porque el editor de vestuario puede complicarse.
-
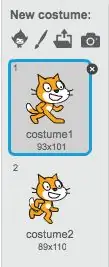
El panel de vestuario
Esto tiene el vestuario actual. Con varios disfraces, puedes cambiar fácilmente la apariencia del objeto. Arriba, hay varios botones (como los que se usan para crear un objeto) que puedes usar para crear un nuevo disfraz
-
Modos de vector y mapa de bits
Hay dos formas diferentes de dibujar en Scratch 2.0, vector y mapa de bits. El botón para cambiar entre los dos se encuentra en la esquina inferior derecha
-
Herramientas de modo vectorial
Vector es un programa de dibujo vectorial (de ahí el nombre). Utiliza un conjunto de puntos de control para manipular formas. Es el más difícil de dominar de los dos programas de dibujo
-
Herramientas del modo de mapa de bits
El modo de mapa de bits es un programa de dibujo ráster en el que las cosas se dibujan píxel a píxel. Es bastante fácil de aprender y simplemente tienes que dibujar en la pantalla para hacer tus disfraces
Paso 4: compartir



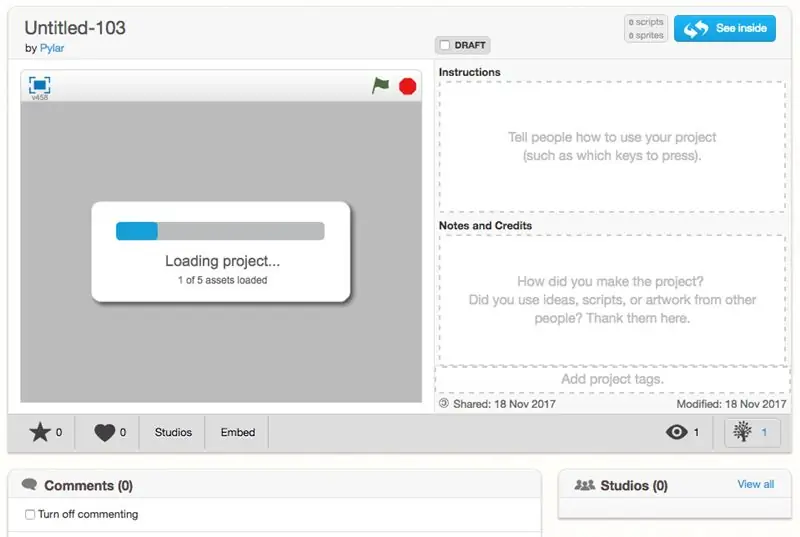
Una vez que hayas creado tu proyecto, ¡puedes compartirlo! (Siempre que haya confirmado su correo electrónico). ¡Ahora todos pueden verlo! Pero antes de compartirlo, ¡dígale al espectador qué es! Puedes nombrarlo y agregar instrucciones, y si alguien te ayudó, dale crédito, ¡todo al margen! Una vez que lo tengas listo, compártelo! Debería aparecer en la barra de proyectos compartidos en su perfil ahora, ¡y el número anterior pronto crecerá!
Recuerde, compartir su proyecto permite que cualquiera lo vea, así que asegúrese de que siga las pautas de la comunidad antes de hacerlo. Si su proyecto no lo hace o si desea mantenerlo en privado, puede dejarlo sin compartir. Además, si su proyecto es compartido, la gente puede comentar y amar y marcar como favorito para dar su opinión. Es muy bueno recibir un buen comentario o una forma de mejorar su proyecto. > u <
Paso 5: Conclusión
Bien, hemos repasado los diferentes tipos de bloques, el editor de arte y el uso compartido. Si tiene alguna pregunta, puede preguntar aquí.
Sp, ahora que has creado tu proyecto y lo has compartido (o incluso si no lo has hecho), ¡haz más! Aprendes de la experiencia, así que incluso si no te gusta al principio, ¡sigue intentándolo! Y si quieres, publica un enlace a tu proyecto y veré si puedo comprobarlo.
Recomendado:
Casco de seguridad Covid, parte 1: ¡una introducción a los circuitos Tinkercad !: 20 pasos (con imágenes)

Casco de seguridad Covid Parte 1: una introducción a los circuitos de Tinkercad: ¡Hola, amigo! En esta serie de dos partes, aprenderemos a usar los circuitos de Tinkercad, ¡una herramienta divertida, poderosa y educativa para aprender cómo funcionan los circuitos! Una de las mejores formas de aprender es hacerlo. Entonces, primero diseñaremos nuestro propio proyecto: th
Introducción a los sensores inalámbricos de temperatura y vibración de largo alcance: 7 pasos

Introducción a los sensores inalámbricos de temperatura y vibración de largo alcance: A veces, la vibración es la causa de problemas graves en muchas aplicaciones. Desde los ejes y cojinetes de la máquina hasta el rendimiento del disco duro, la vibración causa daños en la máquina, reemplazos tempranos, bajo rendimiento e inflige un gran impacto en la precisión. Vigilancia
Introducción a los circuitos de infrarrojos: 8 pasos (con imágenes)

Introducción a los circuitos IR: IR es una pieza de tecnología compleja pero muy simple de trabajar. A diferencia de los LED o LÁSER, los infrarrojos no se pueden ver con el ojo humano. En este Instructable, demostraré el uso de infrarrojos a través de 3 circuitos diferentes. Los circuitos no serán u
¡¡¡Juegos!!! - Introducción: 5 pasos

¡¡¡Juegos!!! - Intro: ¡Hola! Te enseñaré cómo crear tres juegos diferentes en code.org. Debajo de cada tutorial de juego, publicaré una plantilla que puedes mezclar y usar mientras miras mi video. Espero que te diviertas !! Si quieren ver mis juegos en o
Introducción a Python - Katsuhiko Matsuda y Edwin Cijo - Conceptos básicos: 7 pasos

Introducción a Python - Katsuhiko Matsuda y Edwin Cijo - Conceptos básicos: Hola, somos 2 alumnos del PAI 2. Queremos enseñarte los conceptos básicos de cómo codificar Python. Fue creado a finales de la década de 1980 por Guido van Rossum en los Países Bajos. Se hizo como sucesor del lenguaje ABC. Su nombre es " Python " porque cuando
