
Tabla de contenido:
- Paso 1: Configure los LED y las resistencias …
- Paso 2: Configuración del cableado …
- Paso 3: Conexión del conmutador [utilizado para cambiar el estado de los LED]…
- Paso 4: Configurar el boceto en Visuino…
- Paso 5: Configurar el boceto en Visuino… [continuación]
- Paso 6: Configurar el boceto en Visuino… [continuación]
- Paso 7: Experimento a mitad del proyecto…
- Paso 8: Terminando en Visuino…
- Paso 9: Completar el video y ¡Terminado
- Autor John Day [email protected].
- Public 2024-01-30 08:44.
- Última modificación 2025-01-23 14:40.

Este proyecto surgió de un experimento que quería probar, quería ver cuánta luz ultravioleta se necesitaba para ver varias porciones de billetes de un dólar y controles de seguridad. Me lo pasé genial construyendo esto y quería compartir estas instrucciones aquí.
Cosas que necesitarás:
# 1 Un Arduino Nano o una placa pequeña similar [incluso un UNO funcionaría, simplemente un poco grande para este proyecto]
# 2 Una placa de pruebas de tamaño estándar, del tipo de 720 pines.
# 3 3 juegos de LED similares, cada juego debe tener las mismas especificaciones, en cuanto a voltaje y resistencias requeridas. [Usé 6, 3 mm UV y 3, 5 mm UV para el mío, pero puedes usar cualquiera que tengas a mano.]
# 4 9 resistencias adaptadas a sus requisitos de corriente LED.
# 5 Un interruptor momentáneo, ya sea de un kit de módulos de sensor 37 en 1 o uno normal que puede configurar para que use 3 cables.
# 6 Manojo de cables de puente relativamente cortos. [Usé amarillo, naranja, rojo y negro]
# 7 Visuino, un programa de programación visual de Boian Mitov más el IDE de Arduino
Paso 1: Configure los LED y las resistencias …


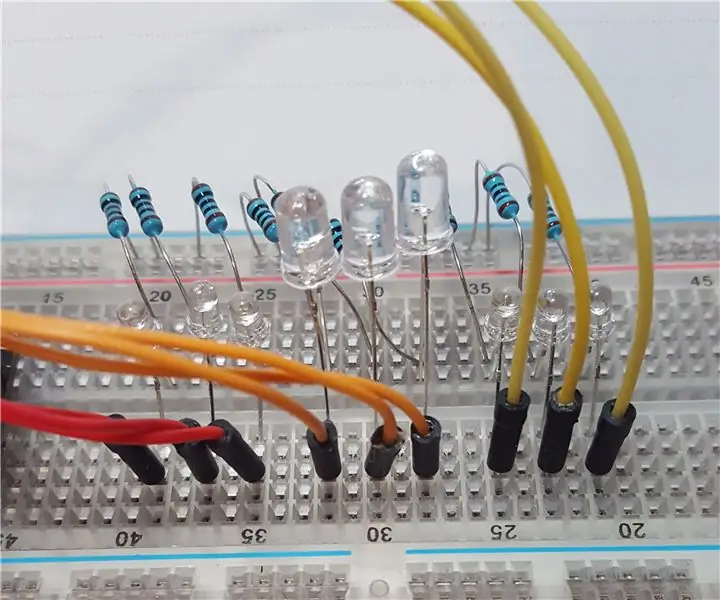
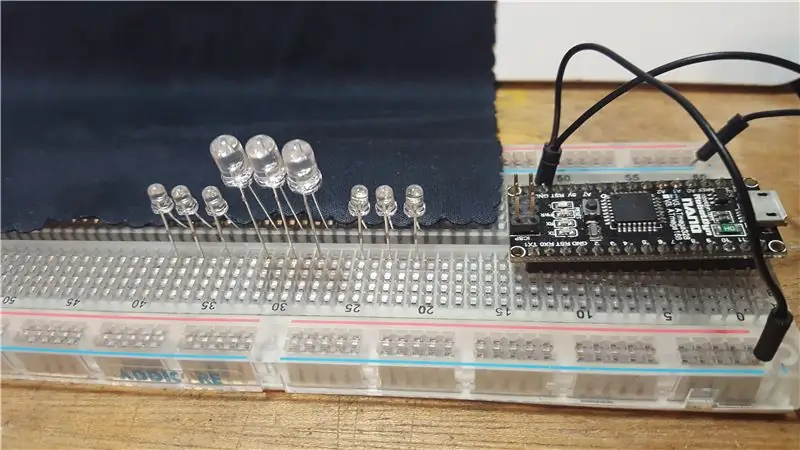
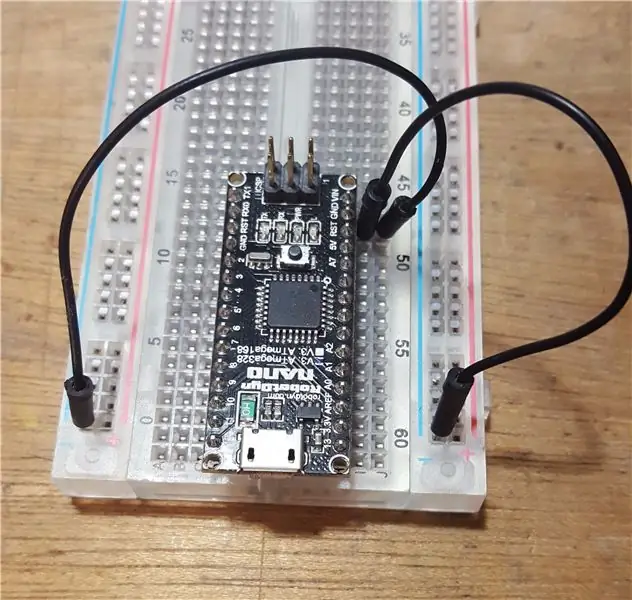
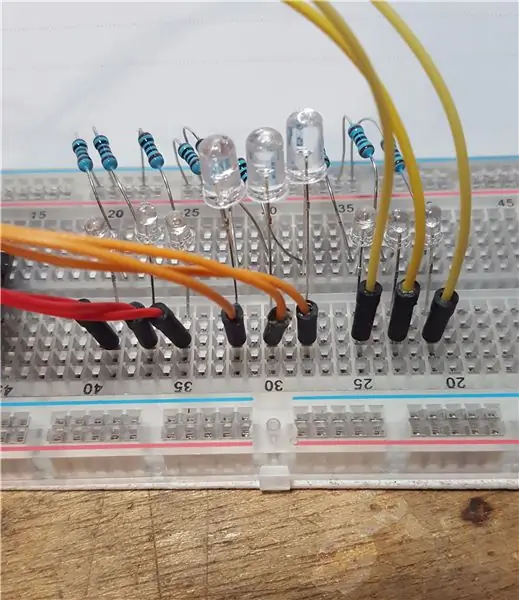
En este primer paso, configuraremos los LED y las Resistencias. Coloque sus LED a poca distancia de donde estará la placa Arduino elegida y aproximadamente a 1 o 2 ranuras entre sí, para dejar un espacio cómodo entre ellos. Ver imagen 1.
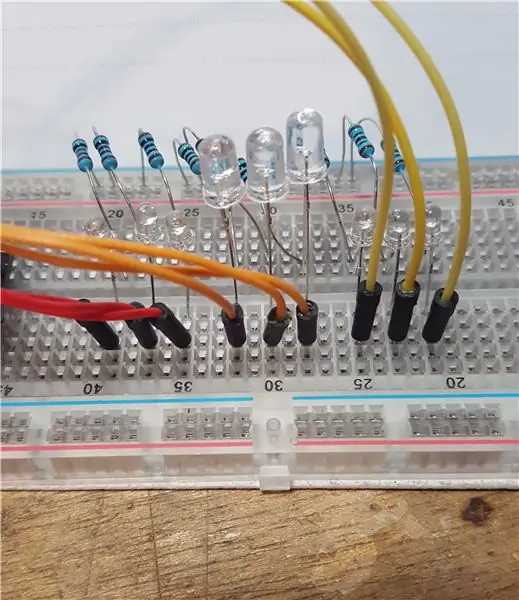
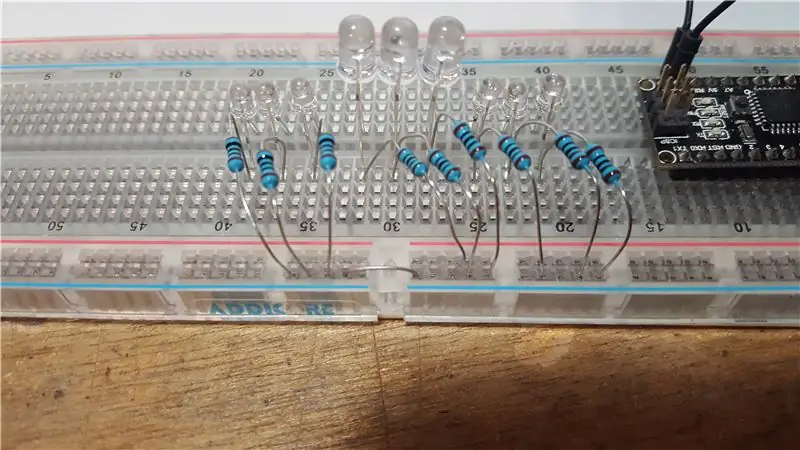
A continuación, coloque sus resistencias de modo que un extremo se atasque en el riel GND de la placa de pruebas y luego el otro se coloque en la ranura para el pin del cátodo del LED. Imagen de referencia 2. [Coloqué un puente para conectar los 2 rieles GND de las placas de prueba].
Paso 2: Configuración del cableado …




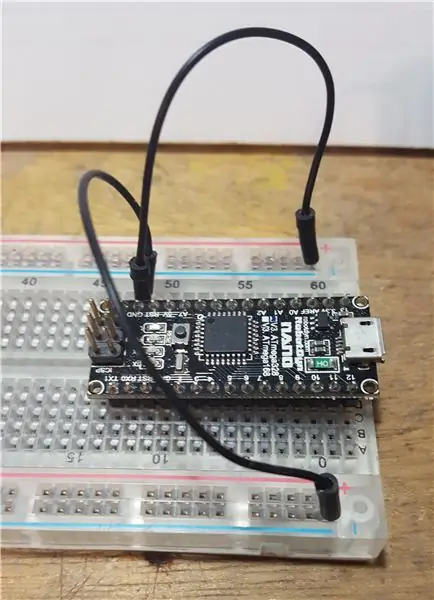
Primero, para este paso es conectar 2 cables GND desde el Nano a los rieles de tierra en ambos lados de la placa. Puede usar un GND en cualquier lado de la placa de tipo Arduino que elija, solo usé el mismo para los dos míos. Imagen 1 y 2
Tenga en cuenta que los rieles de tierra en su placa de pruebas pueden estar ubicados de manera ligeramente diferente.
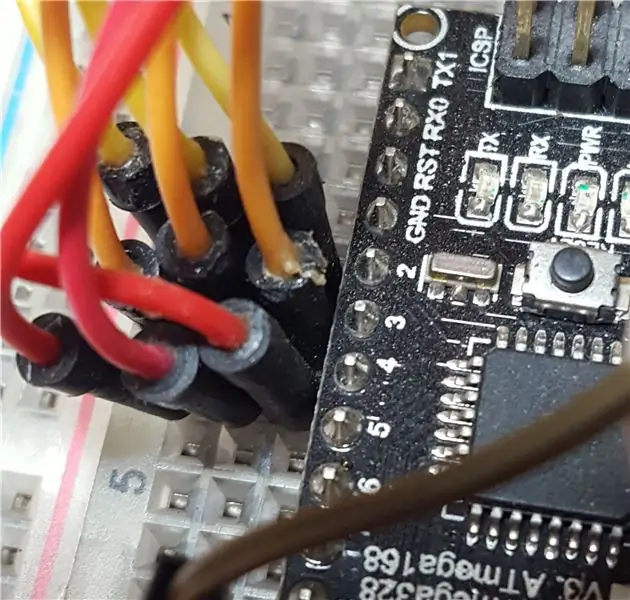
En la imagen 3, comencé a conectar los 3 diferentes bancos de LED en 3 pines digitales, números 2, 3 y 4. Los cables amarillos se enchufan en el pin 2 y se conectan a los LED que están más alejados del Nano. Los cables de la clavija 3 son de color naranja y se conectan al conjunto intermedio de LED y los cables rojos se conectan a los LED más cercanos y están conectados a la clavija 4. La imagen 4 muestra las conexiones en el lado positivo de la placa de pruebas.
Paso 3: Conexión del conmutador [utilizado para cambiar el estado de los LED]…
![Conectando el interruptor [usado para cambiar el estado de los LED]… Conectando el interruptor [usado para cambiar el estado de los LED]…](https://i.howwhatproduce.com/images/001/image-918-120-j.webp)
![Conectando el interruptor [usado para cambiar el estado de los LED]… Conectando el interruptor [usado para cambiar el estado de los LED]…](https://i.howwhatproduce.com/images/001/image-918-121-j.webp)
![Conectando el interruptor [usado para cambiar el estado de los LED]… Conectando el interruptor [usado para cambiar el estado de los LED]…](https://i.howwhatproduce.com/images/001/image-918-122-j.webp)
En mi interruptor, en la Imagen 1, la Señal y el Negativo se indican a la izquierda y a la derecha, respectivamente, por lo que la conexión del medio es la Positiva. El cable negro se conecta al riel GND en el lado superior del Nano y el cable blanco se conecta al pin de 3.3V en el Nano, mientras que el cable marrón va al pin digital 10. Como se ve en las imágenes 2 y 3.
Paso 4: Configurar el boceto en Visuino…



Entonces, en este primer paso de Visuino, deberá abrir Visuino o descargarlo desde aquí: Visuino.com e instalarlo según las indicaciones en pantalla.
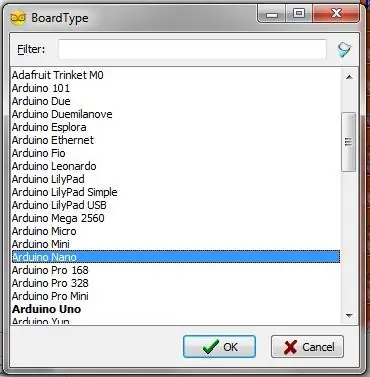
A continuación, en la ventana principal, deberá seleccionar las placas compatibles con Arduino que utilizará para este proyecto. La imagen 1 muestra que tengo el Nano seleccionado y luego haga clic en "Aceptar"
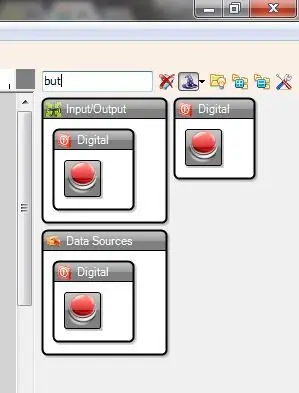
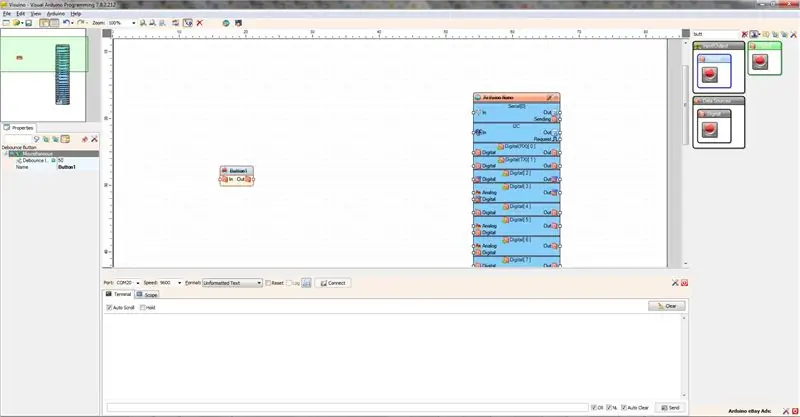
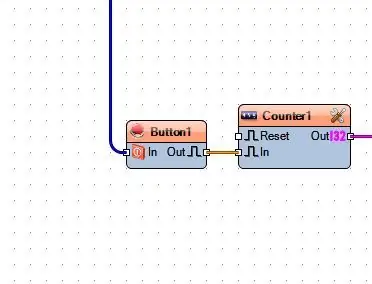
Luego, querrá ir al cuadro de búsqueda en la esquina superior derecha y escribir 'pero' la primera parte de la palabra, 'botón' La imagen 2 muestra los resultados de esta búsqueda. Arrastre el componente del botón a la izquierda de la placa Arduino y colóquelo como se muestra en la Imagen 3.
A continuación, busque 'contador' en el mismo cuadro de búsqueda sobre la barra lateral de componentes y arrastre el contador estándar sin + y - en él, [Imagen 4] a su ventana principal justo a la derecha del componente de botón. Ver imagen 5.
Luego, arrastrará un cable de conexión desde Button Out hasta Counter In. Como se muestra en la Imagen 6.
Paso 5: Configurar el boceto en Visuino… [continuación]
![Configuración del boceto en Visuino … [continuación] Configuración del boceto en Visuino … [continuación]](https://i.howwhatproduce.com/images/001/image-918-126-j.webp)
![Configuración del boceto en Visuino … [continuación] Configuración del boceto en Visuino … [continuación]](https://i.howwhatproduce.com/images/001/image-918-127-j.webp)
![Configuración del boceto en Visuino … [continuación] Configuración del boceto en Visuino … [continuación]](https://i.howwhatproduce.com/images/001/image-918-128-j.webp)
En este paso, continuaremos agregando componentes individuales, el siguiente será el decodificador, por lo que en el cuadro de búsqueda escriba 'decodificador' y solo hay una opción, en 2 categorías diferentes, Imagen 1. Arrástrelo a la derecha de el contador para que los puntos de los pines se alineen, como se muestra en la Imagen 2. En la Imagen 3 puede ver arrastrar un conector, desde el contador hasta el decodificador.
Ahora desea agregar algunos 'pines de salida' para las diferentes etapas del botón. Cambie el número predeterminado a '5' en la ventana Propiedades y toque la tecla "Enter" en su teclado para configurarlo como en la Imagen 4. Ahora puede ver que los pines se han agregado en la Imagen 5.
Paso 6: Configurar el boceto en Visuino… [continuación]
![Configuración del boceto en Visuino … [continuación] Configuración del boceto en Visuino … [continuación]](https://i.howwhatproduce.com/images/001/image-918-129-j.webp)
![Configuración del boceto en Visuino … [continuación] Configuración del boceto en Visuino … [continuación]](https://i.howwhatproduce.com/images/001/image-918-130-j.webp)
![Configuración del boceto en Visuino … [continuación] Configuración del boceto en Visuino … [continuación]](https://i.howwhatproduce.com/images/001/image-918-131-j.webp)
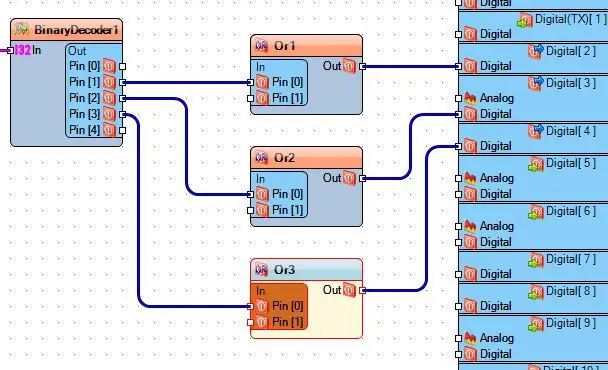
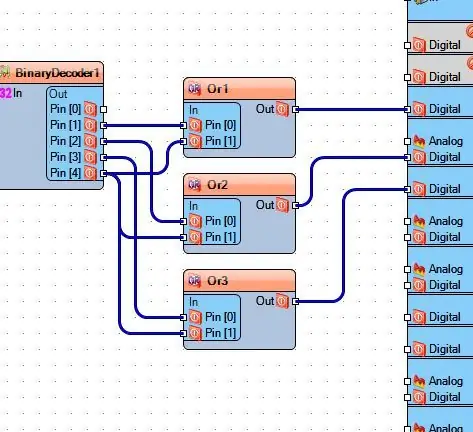
El siguiente componente que agregaremos es el operador OR, así que busque 'booleano' escribiendo 'boo' Imagen 1 y arrastre el componente OR a la derecha del decodificador. Luego necesitaremos 2 más, así que arrastre los que están debajo del primero, como se ve en la Imagen 2. A continuación, arrastre una conexión desde el Pin [1] del Decodificador al Pin [0] del Componente OR1, vea la Imagen 3 y continúe para arrastrar el Pin [2] del Decodificador al Pin [0] de OR2 y luego al Pin [3] al Pin [0] de OR3, consulte la Imagen 4.
Ahora hará las conexiones de los componentes OR al Nano (o la placa que esté utilizando). Por lo tanto, arrastre las conexiones desde las salidas de los quirófanos a los pines 2, 3 y 4, como se ve en la imagen 5. En esta etapa, tiene un boceto de trabajo, ¿puede adivinar qué haría si carga ahora y presiona el botón ?
Deténgase aquí para probarlo usted mismo
Consulte el siguiente paso para obtener la respuesta
Paso 7: Experimento a mitad del proyecto…

Entonces, ¿probaste esto? Si lo hicieras, descubrirías que las pulsaciones de los botones encendieron el conjunto de LED para cada una de las primeras 3 pulsaciones y la cuarta no pareció hacer nada, aparte de apagar la última..
En el paso del proyecto, explicaré lo que está sucediendo. El decodificador tiene 5 posiciones para el botón, la primera [0] está todo apagado y es el lugar de inicio. Los 3 siguientes cada uno enciende un conjunto de LED y el quinto (Salida 4), que no parece hacer nada, en este momento, se configurará para encenderlos todos.
Paso 8: Terminando en Visuino…



Ahora, solo para terminar este boceto, deberá completar el circuito para los quirófanos que agregamos. Entonces, arrastre algunas conexiones desde el Pin [4] del Decodificador a cada uno de los Pines [1] del OR, 3 de ellos en total. Ver imagen 1.
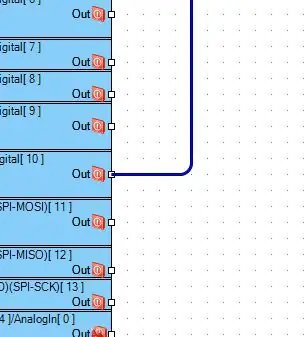
A continuación, conecte la entrada del botón al pin 10 en la placa Arduino (este pin depende de usted, ahí es donde lo conecté) Imágenes 2 y 3.
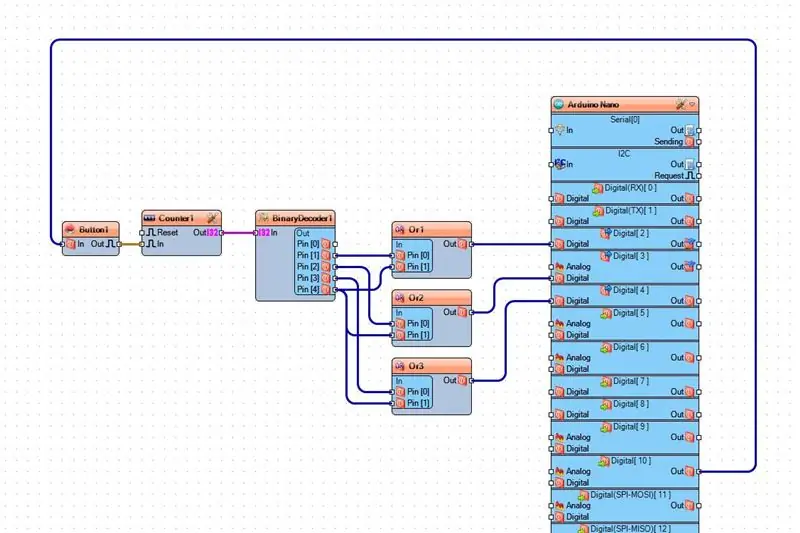
La imagen 4 muestra el esquema del circuito completo y si necesita / desea monitorear la salida serial del contador entonces conecte esa salida a la entrada serial también. Ver imagen 5.
Paso 9: Completar el video y ¡Terminado


Ahora cargue su boceto a través de la tecla F9 en Visuino y luego cárguelo en la placa desde el IDE de Arduino con CTRL + U. Entonces también tendrás una versión funcional de este proyecto.
Juegue con él, para ver qué más puede agregar para mejorar este boceto, luego hágamelo saber en los Comentarios.
¡¡Disfrutar!!
Recomendado:
Hackear bancos de energía USB para alimentar Arduino: 6 pasos

Hackear bancos de energía USB para alimentar Arduino: el uso de bancos de energía económicos para alimentar sus circuitos Arduino es tan frustrante con sus circuitos de apagado automático de baja corriente.Si el banco de energía no detecta una carga de energía lo suficientemente significativa, simplemente se apagan después 30-40 segundos. Modifiquemos un Ch
¡Cambio rápido por menos de $ 50! Cambio rápido ajustable Kazeshifter Arduino: 7 pasos

¡Cambio rápido por menos de $ 50! Kazeshifter Arduino Ajustable Quick Shifter: ¡Hola, amantes de las Superbikes o de las motocicletas! En este instructivo, compartiré cómo hacer tu propio Quick Shifter por poco dinero. ya usando el sistema de inyección de combustible, en algún momento
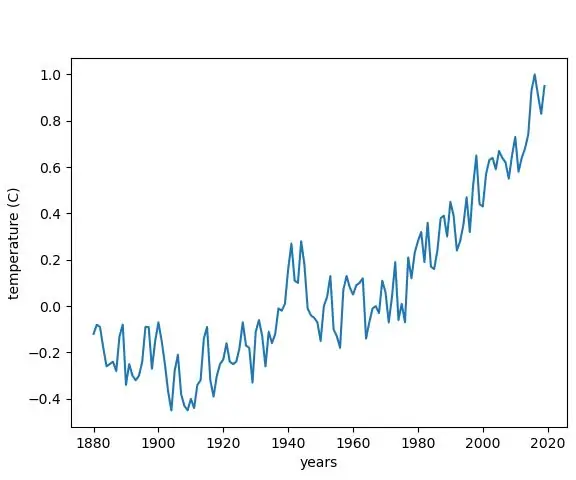
Graficar el cambio de temperatura debido al cambio climático en Python: 6 pasos

Graficar el cambio de temperatura del cambio climático en Python: el cambio climático es un gran problema. Y mucha gente no sabe cuánto ha subido. En este instructable, graficaremos el cambio de temperatura en el clima debido al cambio climático. Para obtener una hoja de trucos, puede ver el archivo de Python a continuación
Carga USB para evitar que los bancos de energía se apaguen automáticamente: 4 pasos

Carga USB para evitar que los bancos de energía se apaguen automáticamente: Tengo varios bancos de energía, lo que funciona muy bien, pero encontré un problema al cargar los auriculares inalámbricos. El banco de energía se apaga automáticamente debido a una corriente de carga demasiado pequeña. Así que decidí hacer un adaptador USB con carga pequeña para mantener la energía ba
Interruptor de luz con control remoto Bluetooth - Actualización. El interruptor de luz sigue funcionando, sin escritura adicional: 9 pasos (con imágenes)

Interruptor de luz con control remoto Bluetooth - Actualización. El interruptor de luz sigue funcionando, sin escritura adicional: actualización del 25 de noviembre de 2017: para obtener una versión de alta potencia de este proyecto que puede controlar kilovatios de carga, consulte Adaptación del control BLE a cargas de alta potencia: no se requiere cableado adicional, actualizado el 15 de noviembre de 2017 - Algunas placas BLE / pilas de software deli
