
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:44.
- Última modificación 2025-01-23 14:40.

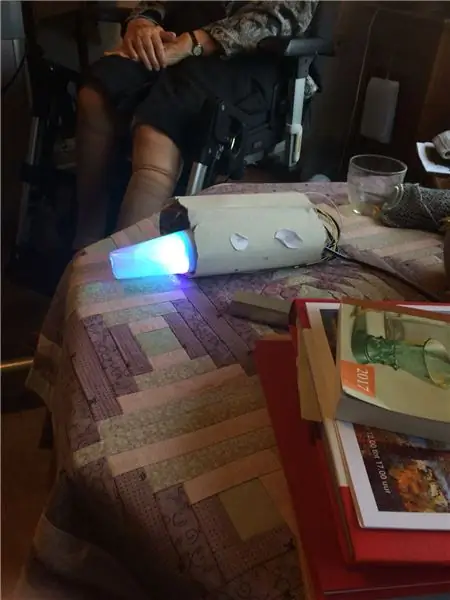
Un árbol interactivo con un anillo LED en la parte superior, un timbre para hacer sonido y un sensor táctil cautivo en el interior que cambia el color a medida que lo tocas. Para hacer esta pequeña cosa divertida, necesitará lo siguiente:
Electrónica: - 1x Arduino Uno
- 15x cables
- 1x soldador con punta redonda
- 1x Tacto cautivo Adafruit de 8 teclas (CAP1188)
- 1x cable de alimentación Arduino
- 1x anillo de 8 LED
- 1x zumbador
- 1x pistola de pegamento caliente
- Descarga la librería de CAP1188
- Descarga la biblioteca de Adafruit Neopixel
Extra (carcasa):
- 1x tocón de árbol
- 1x palo para el interior
- bandeja de madera para colocarlo todo sobre / en
- Relleno de animales de peluche para el exterior
También puedes usar algo más como afuera, ¡sé creativo!
Ahora comencemos …
Paso 1: Paso 1: Anillo LED con toque cautivo

Ahora, si tiene suerte, su anillo LED ya tiene pines adjuntos. ¡Si no es hora de soldar!
Las cosas que usaremos para este proyecto son:
- DI (entrada digital, pin 6 ~
- 5V (para alimentación, pin 5V)
- GND (tierra, pin GND)
Ese es el anillo LED por ahora, ahora el toque cautivo.
Colóquelo en una placa y conecte todo de la siguiente manera: SDA / MISO en el pin (entrada analógica) A4SCK en el pin (entrada analógica) A5VIN en (alimentación) 5VGND en un cable GND pin 1x en C1 (en el toque cautivo)
Ahora, para probar, cargue el siguiente código en su Arduino:
// Julia Emmink // Código de luz y tacto para el árbol interactivo 19 /// Realizado con el uso de Adafruit Neopixel y Adafruit cautive touch (CAP1188) (se va a instalar) y el LED parpadea sin demora
// NEOPÍXEL ~~~~~~~~~~~~~~~~~~
#incluir
#define PIXELSPIN 6 // Dónde conectaste el anillo LED
#define NUMPIXELS 8 // La cantidad de LED que hay en su anillo #define CALIBRATIONTIME 20000
Adafruit_NeoPixel píxeles = Adafruit_NeoPixel (NUMPIXELS, PIXELSPIN, NEO_GRB + NEO_KHZ800);
píxeles largos sin firmar Intervalo = 500; // el tiempo que tenemos que esperar
unsigned long colorWipePreviousMillis = 0; unsigned long theaterChasePreviousMillis = 0; rainbowPreviousMillis largo sin firmar = 0; rainbowCyclesPreviousMillis largo sin firmar = 0;
int theaterChaseQ = 0;
uint16_t currentPixel = 0; // en qué píxel estamos operando
// TOCAR ~~~~~~~~~~~~~~~~~~~~~~
#incluir #incluir #incluir
// El pin de reinicio se usa para I2C o SPI
#define CAP1188_RESET 9
// El pin CS se utiliza para software o hardware SPI
#define CAP1188_CS 10
// Estos están definidos para software SPI, para hardware SPI, verifique su
// pines SPI de la placa en la documentación de Arduino #define CAP1188_MOSI 11 #define CAP1188_MISO 12 #define CAP1188_CLK 13
// ¡Usa I2C, sin pin de reinicio!
Adafruit_CAP1188 cap = Adafruit_CAP1188 ();
configuración vacía () {
// NEOPIXEL ~~~~~~~~~~~~~~~~~~ currentPixel = 0; pixels.begin (); // Esto inicializa la biblioteca NeoPixel. pixels.show (); // Esto envía el color de píxel actualizado al hardware.
// TOCAR ~~~~~~~~~~~~~~~~~~~~~~
Serial.begin (300); Serial.println ("¡Prueba CAP1188!");
if (! cap.begin ()) {
Serial.println ("CAP1188 no encontrado"); mientras (1); } Serial.println ("¡CAP1188 encontrado!"); }
bucle vacío () {
// TOQUE + NEOPIXEL ~~~~~~~~~~~~~~~~~~~~~~ uint8_t tocado = cap.touched (); if (tocado == 0) {if ((unsigned long) (millis () - colorWipePreviousMillis)> = pixelsInterval) {colorWipePreviousMillis = millis (); colorWipe (píxeles. Color (0, 255, 125)); }} else {if ((unsigned long) (millis () - colorWipePreviousMillis)> = pixelsInterval) {colorWipePreviousMillis = millis (); colorWipe (píxeles. Color (100, 0, 150)); }}
}
void colorWipe (uint32_t c) {
// NEOPIXEL ~~~~~~~~~~~~~~~~~~ // Elimina los píxeles de color.setPixelColor (currentPixel, c); pixels.setPixelColor (currentPixel - 1, pixels. Color (0, 0, 0)); pixels.show (); currentPixel ++; if (currentPixel == NUMPIXELS) {currentPixel = 0; píxeles.setPixelColor (7, píxeles. Color (0, 0, 0));
}
}
¡Pruébalo y diviértete! Como ves cuando tocas el cable C1, el color cambia. (Si no es la primera vez, simplemente desconecte su Arduino y vuelva a conectarlo a su computadora).
Paso 2: Paso 2: ¡Agregar sonido
Con el uso de un práctico tutorial hice esto. El tutorial es el siguiente:
github.com/xitangg/-Pirates-of-the-Caribbe…
¡Es hora de agarrar el timbre! Ponga el (-) del zumbador en uno de los pines GND y el (+) en el pin 10 ~
Eso es todo, ahora es el momento de ejecutar el código nuevamente y escuchar esa hermosa melodía de Piratas del Caribe. ¡Ahora diviértete probando!
// Julia Emmink // Código de luz, tacto y música para el árbol interactivo 2018-01-19 // Hecho con el uso de Adafruit Neopixel y Captive Touch (CAP1188) (se va a instalar) y el LED parpadea sin demora
// NEOPIXEL ~~~~~~~~~~~~~~~~~~~ # incluir
#define PIXELSPIN 6
#define NUMPIXELS 8 #define CALIBRATIONTIME 20000
Adafruit_NeoPixel píxeles = Adafruit_NeoPixel (NUMPIXELS, PIXELSPIN, NEO_GRB + NEO_KHZ800);
píxeles largos sin firmar Intervalo = 500; // el tiempo que tenemos que esperar
unsigned long colorWipePreviousMillis = 0; unsigned long theaterChasePreviousMillis = 0; rainbowPreviousMillis largo sin firmar = 0; rainbowCyclesPreviousMillis largo sin firmar = 0;
int theaterChaseQ = 0;
uint16_t currentPixel = 0; // en qué píxel estamos operando
// MÚSICA ~~~~~~~~~~~~~~~~~~~~~~
const int zumbador = 10; // Defina el pin 10, puede usar otros pines PWM (5, 6 o 9) // Note que los pines 3 y 11 no se pueden usar cuando se usa la función de tono en Arduino Uno const int songspeed = 1.5; // Cambie a 2 para una versión más lenta de la canción, cuanto mayor sea el número, más lenta será la canción // ************************** ************** #define NOTE_C4 262 // Definiendo la frecuencia de la nota #define NOTE_D4 294 #define NOTE_E4 330 #define NOTE_F4 349 #define NOTE_G4 392 #define NOTE_A4 440 #define NOTE_B4 494 #define NOTE_C5 523 #define NOTE_D5 587 #define NOTE_E5 659 #define NOTE_F5 698 #define NOTE_G5 784 #define NOTE_A5 880 #define NOTE_B5 988 // *********************** ****************** int notes = {// Nota de la canción, 0 es un descanso / pulso NOTE_E4, NOTE_G4, NOTE_A4, NOTE_A4, 0, NOTE_A4, NOTE_B4, NOTE_C5, NOTE_C5, 0, NOTE_C5, NOTE_D5, NOTE_B4, NOTE_B4, 0, NOTE_A4, NOTE_G4, NOTE_A4, 0}; // **************************************** int duración = {/ / duración de cada nota (en ms) Quarter Note se establece en 250 ms 125, 125, 250, 125, 125, 125, 125, 250, 125, 125, 125, 125, 250, 125, 125, 125, 125, 375, 125};
// TOCAR ~~~~~~~~~~~~~~~~~~~~~~
#incluir #incluir #incluir
// El pin de reinicio se usa para I2C o SPI
#define CAP1188_RESET 9
// El pin CS se utiliza para software o hardware SPI
#define CAP1188_CS 10
// Estos están definidos para software SPI, para hardware SPI, verifique su
// pines SPI de la placa en la documentación de Arduino #define CAP1188_MOSI 11 #define CAP1188_MISO 12 #define CAP1188_CLK 13
// ¡Usa I2C, sin pin de reinicio!
Adafruit_CAP1188 cap = Adafruit_CAP1188 ();
configuración vacía () {
// MÚSICA ~~~~~~~~~~~~~~~~~~~~~~ para (int i = 0; i <203; i ++) {// 203 es el número total de notas musicales en la canción int espera = duración * velocidad de la canción; tono (timbre, notas , espera); // tono (pin, frecuencia, duración);} // se usa retardo para que no pase al siguiente bucle antes de que el tono termine de reproducirse // Puedes hacer clic en reiniciar en Arduino para reproducir la canción // NEOPIXEL ~~~ ~~~~~~~~~~~~~~~ currentPixel = 0; pixels.begin (); // Esto inicializa la biblioteca NeoPixel. pixels.show (); // Esto envía el color de píxel actualizado al hardware.
// TOCAR ~~~~~~~~~~~~~~~~~~~~~~
Serial.begin (300); Serial.println ("¡Prueba CAP1188!"); if (! cap.begin ()) {Serial.println ("CAP1188 no encontrado"); mientras (1); } Serial.println ("¡CAP1188 encontrado!");
}
bucle vacío () {
// TOQUE + NEOPIXEL ~~~~~~~~~~~~~~~~~~~~~~ uint8_t tocado = cap.touched (); if (tocado == 0) {if ((unsigned long) (millis () - colorWipePreviousMillis)> = pixelsInterval) {colorWipePreviousMillis = millis (); colorWipe (píxeles. Color (0, 255, 125)); }} else {if ((unsigned long) (millis () - colorWipePreviousMillis)> = pixelsInterval) {colorWipePreviousMillis = millis (); colorWipe (píxeles. Color (100, 0, 150)); }}
para (int i = 0; i = pixelsInterval) {
colorWipePreviousMillis = millis (); colorWipe (píxeles. Color (0, 255, 125)); }} else {if ((unsigned long) (millis () - colorWipePreviousMillis)> = pixelsInterval) {colorWipePreviousMillis = millis (); colorWipe (píxeles. Color (100, 0, 150)); }}
retrasar (esperar);
}
}
void colorWipe (uint32_t c) {
// NEOPIXEL ~~~~~~~~~~~~~~~~~~ // Elimina los píxeles de color.setPixelColor (currentPixel, c); pixels.setPixelColor (currentPixel-1, pixels. Color (0, 0, 0)); pixels.show (); currentPixel ++; if (currentPixel == NUMPIXELS) {currentPixel = 0; píxeles.setPixelColor (7, píxeles. Color (0, 0, 0));
}
}
Paso 3: Paso adicional: Preparar el muñón 'Arduino Ready'



Si decide utilizar un tocón de árbol, debe hacer lo siguiente.
- Consigue un tocón de árbol (obtuve uno de un viejo árbol de Navidad gratis)
- Mida su Arduino y vea cómo quiere tener el cableado en el tocón del árbol
- Ahueca el muñón (usé un taladro de la escuela)
- Lijar los bordes ásperos
- Agrega pequeños detalles divertidos
Los detalles que agregué fueron un pequeño logo que hice con un cortador láser. También apilé todos mis dispositivos electrónicos en un palo dentro de mi árbol y agregué relleno de animal de peluche en el exterior para dejar pasar la luz y darle esa pequeña suavidad extra.
Recomendado:
CÓMO INTERFAZ UN ZUMBADOR PASIVO CON ARDUINO: 4 Pasos

CÓMO INTERFAZAR UN ZUMBADOR PASIVO CON ARDUINO: Hacer sonido en el arduino es un proyecto interesante, esto se puede lograr usando diferentes módulos y dispositivos dependiendo de su proyecto y sus elecciones. En este proyecto, veremos la forma en que puede hacer sonido con un timbre. Timbre usado por ho
Automatización del hogar mediante el portal cautivo: 9 pasos

Domótica usando el portal cautivo: Aquí, vamos a crear un proyecto muy interesante de automatización del hogar basado en el portal cautivo usando nodeMCU desde cero
Portal cautivo ESP32 para configurar las opciones de IP estática y DHCP: 8 pasos

Portal cautivo ESP32 para configurar ajustes de IP estática y DHCP: ESP 32 es un dispositivo con WiFi y BLE integrados. Es una especie de bendición para los proyectos de IoT. Simplemente proporcione sus configuraciones de SSID, contraseña e IP e integre las cosas en la nube. Pero, administrar la configuración de IP y las credenciales de usuario puede ser un problema
Zumbador del sensor de luz: 5 pasos

Zumbador del sensor de luz: En este experimento vamos a trabajar con un sensor que es una resistencia que depende de la luz. En un ambiente oscuro, la resistencia tendrá una resistencia muy alta. A medida que la luz de los fotones aterriza en el detector, la resistencia disminuirá. Cuanto más lig
Zumbador del sensor de luz Arduino: 3 pasos

Zumbador del sensor de luz Arduino: este diseño se utiliza para colocarlo dentro de un lugar oscuro y sonará un sonido de alarma cada vez que abra el área oscura. Utiliza una resistencia sensible a la luz y es silencioso cuando está oscuro y hace ruido cuando hay luz. Esto te ayudará a proteger tu
