
Tabla de contenido:
- Paso 1: Declaraciones iniciales
- Paso 2: Código HTML para el front-end, es decir. Página de inicio de sesión
- Paso 3: Uso de los métodos WebServer.arg () y WebServer.on ()
- Paso 4: Si el usuario escribe credenciales incorrectas
- Paso 5: Cómo agregar una imagen a su página web …
- Paso 6: Qué componentes necesitamos …
- Paso 7: Conexiones …
- Paso 8: Ahora prueba y disfruta …
- Paso 9: El código está aquí …
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.



Aquí, crearemos un proyecto muy interesante de automatización del hogar basado en el portal cautivo utilizando nodeMCU desde cero. Entonces, comencemos.
Paso 1: Declaraciones iniciales

Declare los pines IO de nodeMCU para realizar acciones, archivos de encabezado y código para crear un servidor DNS … mostrado en la imagen …
Paso 2: Código HTML para el front-end, es decir. Página de inicio de sesión

Como se muestra en la imagen, declare el código html dentro de una variable de cadena que enviamos al usuario final para la validación del código de acceso.
* Para capturar los datos ingresados por el usuario aquí, estamos usando el panel de anclaje y la etiqueta href
* Básicamente, la etiqueta Anchor se usa para agregar otra página web dentro de la página web y la etiqueta href define el destino del enlace.
* Pero, aquí estamos recibiendo los datos ingresados por el usuario dentro del campo Código de acceso a través de Anchor Pane y etiqueta href …
cómo, mencionaré dos métodos para captar la entrada de la interfaz web hasta el final de nuestros programadores.
Paso 3: Uso de los métodos WebServer.arg () y WebServer.on ()


Como mencioné en el paso anterior, les diré dos métodos diferentes.
1) Utilizando el método webServer.arg ():
Aquí, especificamos el atributo de enfoque automático junto con el elemento como se muestra en la imagen, lo que hace el enfoque automático es que es un atributo booleano cuando es verdadero significa presente, asegura que el elemento de entrada se enfoque cuando se carga la página.
y luego, llamamos al método args () en el objeto del servidor. Este método devolverá el número de parámetros de consulta que se pasaron en HTTP y aplicará declaraciones condicionales para realizar acciones en consecuencia.
2) Mediante el uso de un atributo href:
Aquí, especificamos nuestros elementos de control (como botones) dentro y asignamos una cadena, carácter, enlace que desea validar usando declaraciones condicionales y luego llamamos webServer.on () para recibir la entrada para la validación.
Como se muestra..
Paso 4: Si el usuario escribe credenciales incorrectas

Lo que hice, simplemente cambie el código de la página de inicio de sesión existente y agregue un nuevo encabezado informando que el usuario ingresó una credencial incorrecta.
Primero, valide la credencial si es incorrecta, dirija al usuario a la nueva página de inicio de sesión editada que muestra un mensaje de error.
Como se muestra..
Paso 5: Cómo agregar una imagen a su página web …

Es muy simple, porque aquí no estamos almacenando nuestras imágenes en un almacenamiento físico por lo que proporcionamos una ruta para buscar esa imagen que solemos hacer en el caso de una página html.
así que lo que hacemos es simplemente convertir nuestras imágenes a base64 y pegarlas en el código de nuestra página como se muestra.
Paso 6: Qué componentes necesitamos …
1) - nodeMCU
2) - Arduino IDE para flashear nodeMCU
3) -cables de puente (F-2-F)
4) -Módulo de relé
5) -Un teléfono inteligente o computadora portátil habilitado para WiFi para probar
Paso 7: Conexiones …

Agregue el módulo de relé a los pines IO declarados en el código.
Conecte el relé a los equipos eléctricos que desee controlar como se muestra en la imagen.
Paso 8: Ahora prueba y disfruta …




Paso 9: El código está aquí …
Por favor escriba sus valiosos comentarios.
Recomendado:
Botón de automatización del hogar de $ 5: 4 pasos

Botón de automatización del hogar de $ 5: Un botón de automatización del hogar de $ 5 A veces, la solución más simple es un solo botón. Queríamos una manera fácil de activar una rutina de "hora de dormir" en nuestro centro de automatización del hogar (el Hubitat Elevation), que apaga la mayoría de las luces, establece otras en niveles específicos y
Sistema de automatización del hogar WiFi de potencia ultrabaja: 6 pasos (con imágenes)

Sistema de automatización del hogar WiFi de potencia ultrabaja: en este proyecto, mostramos cómo se puede construir un sistema de automatización del hogar local básico en unos pocos pasos. Vamos a utilizar una Raspberry Pi que actuará como dispositivo WiFi central. Mientras que para los nodos finales vamos a utilizar IOT Cricket para hacer una batería
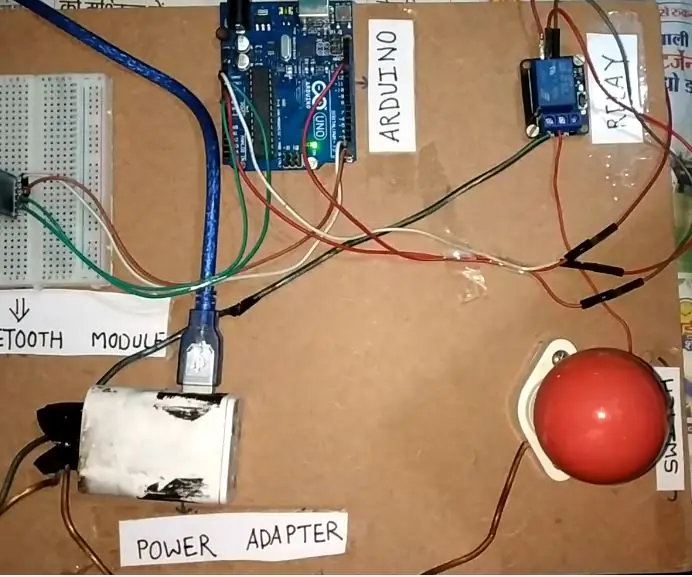
Automatización del hogar mediante Bluetooth (Smart Board): 6 pasos

Automatización del hogar con Bluetooth (Smart Board): lea atentamente La automatización del hogar implica la automatización de equipos del entorno doméstico. En un intento por lograr lo mismo, hemos diseñado una placa inteligente que será fácil de instalar y el equipo adjunto se puede controlar a través de una aplicación de teléfono inteligente
Portal cautivo ESP32 para configurar las opciones de IP estática y DHCP: 8 pasos

Portal cautivo ESP32 para configurar ajustes de IP estática y DHCP: ESP 32 es un dispositivo con WiFi y BLE integrados. Es una especie de bendición para los proyectos de IoT. Simplemente proporcione sus configuraciones de SSID, contraseña e IP e integre las cosas en la nube. Pero, administrar la configuración de IP y las credenciales de usuario puede ser un problema
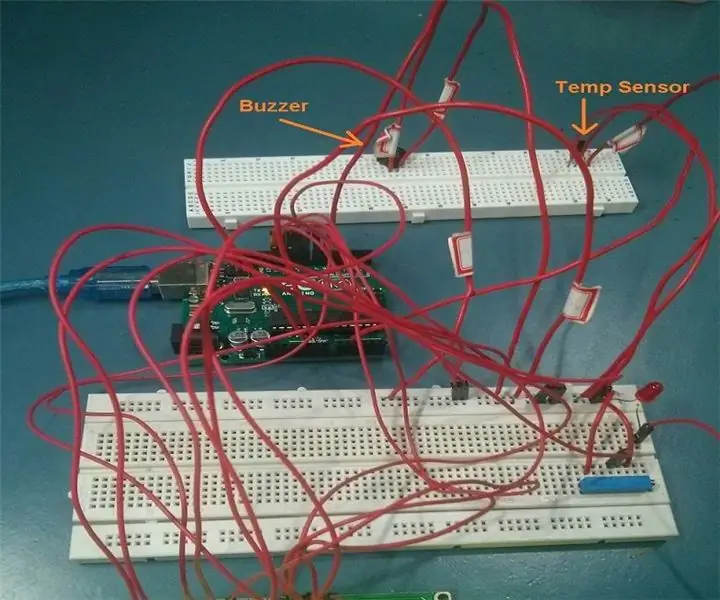
Automatización del hogar: suena una alarma y se muestra en la pantalla LCD cuando la temperatura está por encima del valor umbral: 5 pasos

Automatización del hogar: haga sonar una alarma y se mostrará en la pantalla LCD cuando la temperatura esté por encima del valor umbral: este blog demostrará cómo hacer un sistema de automatización del hogar que comenzará a hacer sonar una alarma cuando la temperatura alcance más del valor umbral programado. Seguirá mostrando la temperatura actual de la habitación en la pantalla LCD y se necesita acción
