
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:44.
- Última modificación 2025-01-23 14:40.


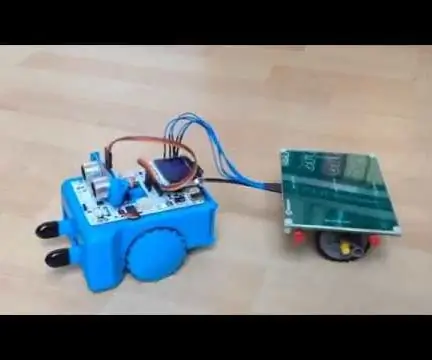
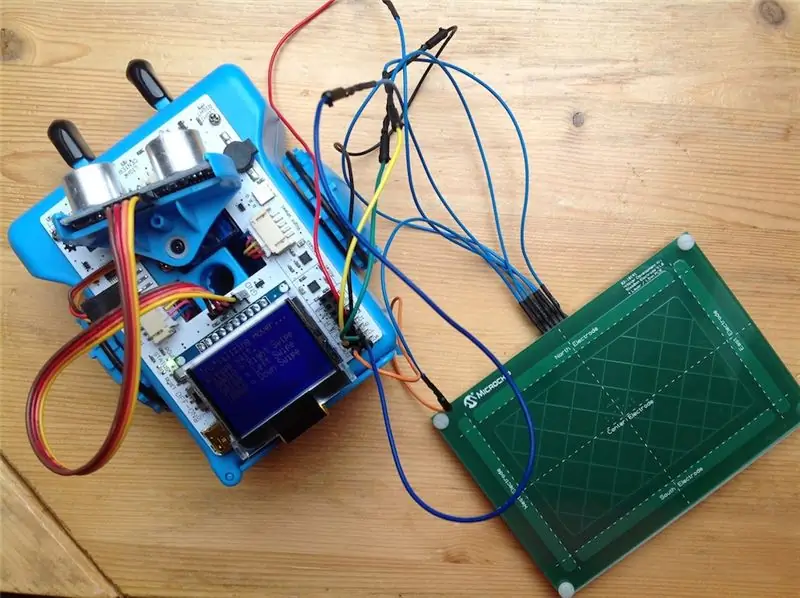
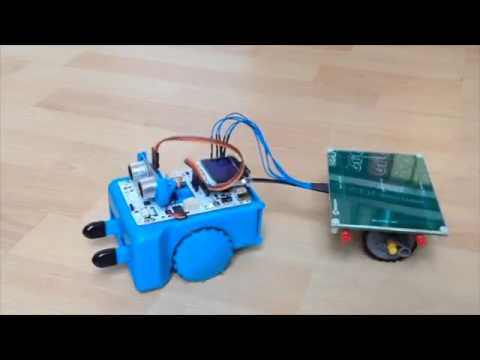
En este Instructable construimos un robot Arcbotics Sparki que se puede controlar con gestos 3D. Una característica interesante de este proyecto es que no se necesita ningún dispositivo adicional, como un teléfono inteligente o un guante, para controlar el robot. Simplemente mueva su mano sobre el electrodo (área sensible de 95 x 60 mm). Se utiliza un kit de desarrollo MGC3130 Hillstar de Microchip para los sistemas de detección de entrada de gestos 3D.
Paso 1: componentes necesarios



- Arcbotics Sparki, robot basado en Arduino. Otros robots basados en Arduino también funcionarán.
- MGC3130 Hillstar Development Kit de Microchip, otros tableros de gestos 3D, como el Hover original o el Hover 2.0 de Hover Labs, o el Flick! también debería funcionar.
- Algunas piezas de Knex (no tanto como en la imagen)
- Cinta adhesiva
- Cables de puente
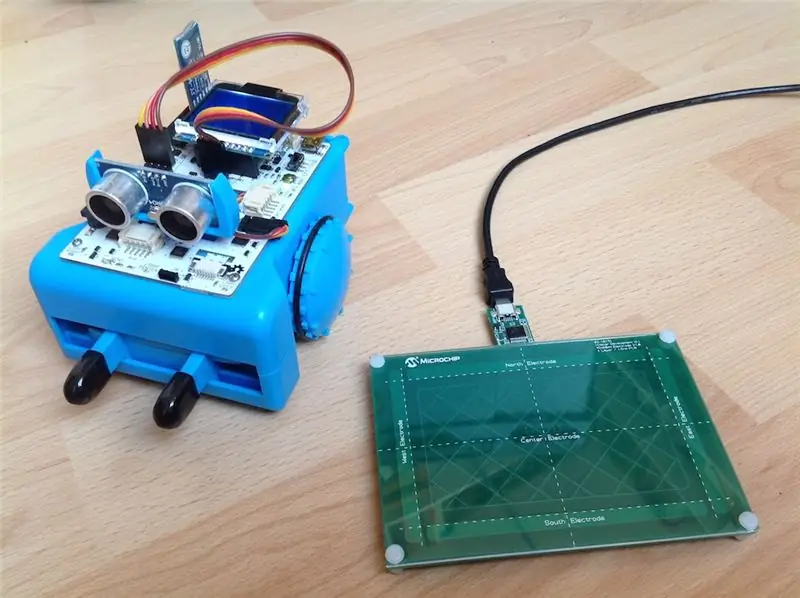
Paso 2: Montaje



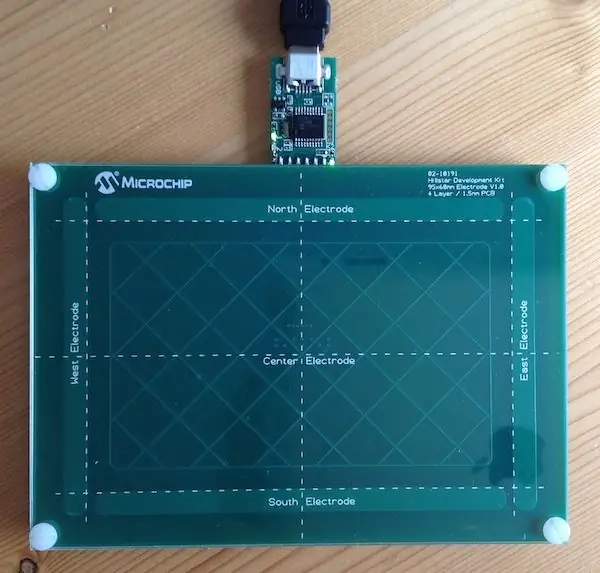
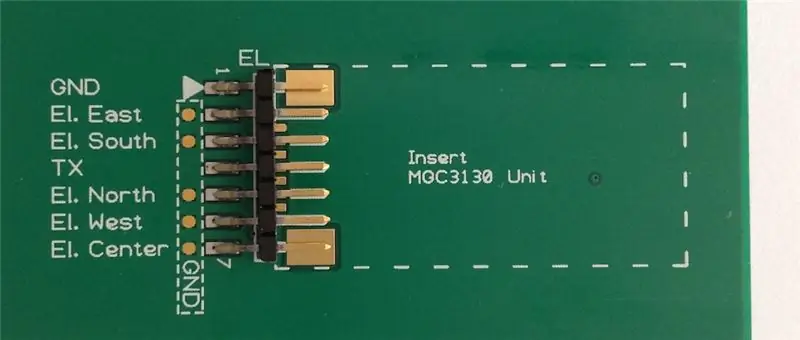
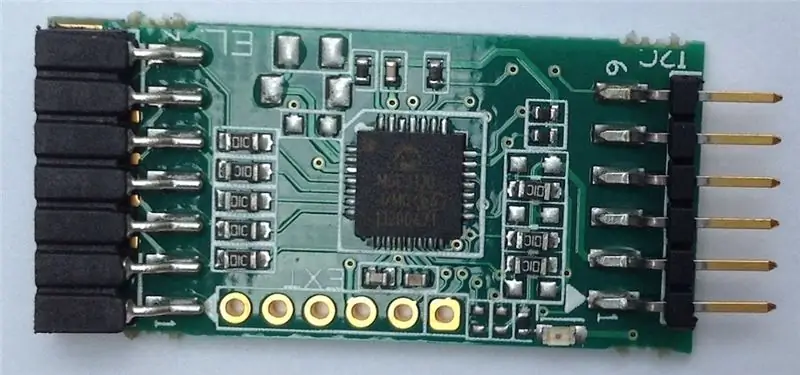
El kit de gestos Hillstar 3D consta de tres placas:
- El módulo MGC3130. esta es la unidad principal de control de gestos de Hillstar, se conecta por un lado a un electrodo y por el otro lado a la alimentación y una interfaz I2C.
- Un electrodo de referencia de cuatro capas con un área sensible de 85x60 mm, en la parte inferior de esta placa hay un conector para conectar la placa MGC3130.
- Una placa puente de I2C a USB. Con esta placa, el módulo MGC3130 se puede conectar fácilmente a una PC con USB.
No se necesita la placa puente I2C a USB, ya que conectamos el I2C del módulo MGC3130 directamente a los puertos E / S del robot, como se muestra en el diagrama esquemático anterior.
Se fabricó un pequeño carrito Knex para soportar la placa de electrodos de referencia. La tabla está unida al carro con cinta adhesiva y el carro completo está unido al robot con una envoltura Ty-wrap. Finalmente, el módulo MGC3130 se conecta a los puertos de E / S del robot con los cables de puente.
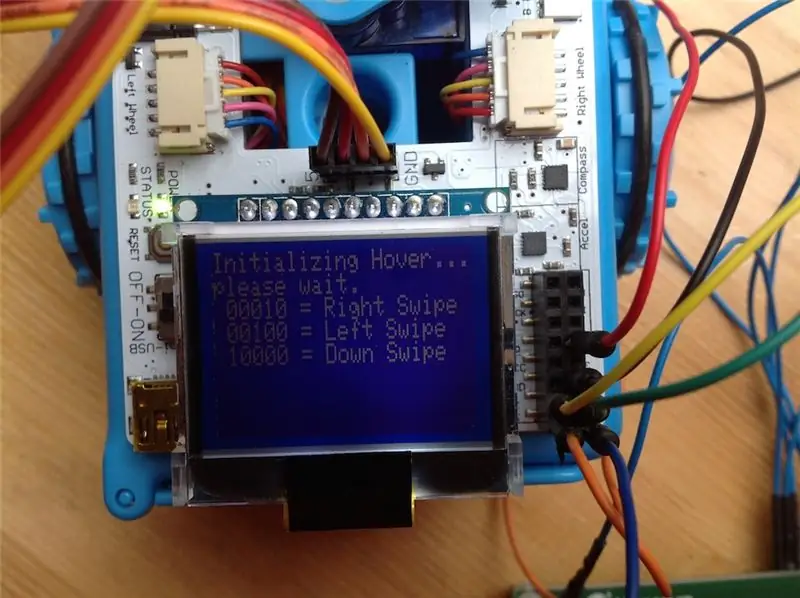
Paso 3: Código

El software se basa en la biblioteca Hover de Hover Labs y se puede encontrar en Github (https://github.com/jspark311/hover_arduino).
A continuación se muestra el boceto de Arduino que se puede descargar en Sparki.
Hay un IDE Sparki específico disponible, llamado SparkiDuino, pero prefiero usar solo el IDE estándar de Arduino e instalar la biblioteca Sparki Arduino, que se puede descargar desde la página de descargas: https://arcbotics.com/downloads No es tan fácil como SparkiDuino, y no viene con su propio instalador del controlador (el instalador del controlador Sparki también está en la página de descargas), pero usa los mismos ejemplos y código de biblioteca y es más fácil en combinación con otras bibliotecas, como Hover en este caso.
#include // incluye la biblioteca sparki
#include #include // Declaraciones de pin para Hover int ts = 0; int reset = 1; Hover hover = Hover (); evento de byte; String output_string = ""; bool driving_forward = falso; configuración vacía () {retraso (4000); sparki.clearLCD (); sparki.println ("Inicializando Hover … por favor espere."); sparki.updateLCD (); hover.begin (ts, reiniciar); sparki.clearLCD (); sparki.println ("¡Listo para gestos!"); sparki.updateLCD (); } void loop (void) {// Verifica si Hover está listo para enviar gestos o eventos táctiles if (hover.getStatus (ts) == 0) {// Obtén el evento en i2c e imprímelo event = hover.getEvent (); // Esta sección se puede comentar si no desea ver el evento en formato de texto output_string = hover.getEventString (event); if (output_string! = "") {sparki.print (evento); sparki.println ("=" + cadena_salida); sparki.updateLCD (); } switch (evento) {caso 40: driving_forward = true; rotura; caso 80: sparki.moveBackward (); rotura; caso 36: sparki.moveLeft (); retraso (500); sparki.moveStop (); rotura; caso 34: sparki.moveRight (); retraso (500); sparki.moveStop (); rotura; caso 72: sparki.gripperOpen (); rotura; caso 66: sparki.gripperClose (); rotura; caso 68: sparki.servo (80); rotura; caso 65: sparki.servo (-80); rotura; caso 48: driving_forward = falso; sparki.gripperStop (); sparki.servo (0); rotura; } if (conduciendo_hacia adelante) {sparki.movehacia adelante (); } else {sparki.moveStop (); } // Restablecer Hover para el próximo evento hover.setRelease (ts); }}
Paso 4: disfruta


Lista de comandos:
- Deslizar hacia arriba - conducir hacia adelante
- Deslizar hacia atrás: detener todos los movimientos
- Desliza a la izquierda - gira a la izquierda
- Desliza a la derecha - gira a la derecha
- Toque la parte superior: gire el sensor 90 grados en sentido horario
- Toque en la parte inferior: gire el sensor 90 grados en sentido antihorario
- Toque a la izquierda - cierre la pinza
- Toque a la derecha - pinza abierta
Recomendado:
Construya su robot de transmisión de video controlado por Internet con Arduino y Raspberry Pi: 15 pasos (con imágenes)

Construya su robot de transmisión de video controlado por Internet con Arduino y Raspberry Pi: Soy @RedPhantom (también conocido como LiquidCrystalDisplay / Itay), un estudiante de 14 años de Israel que está aprendiendo en la Escuela Secundaria Max Shein de Ciencias y Matemáticas Avanzadas. ¡Estoy haciendo este proyecto para que todos puedan aprender y compartir
Ratón controlado por gestos: 6 pasos (con imágenes)

Ratón controlado por gestos: estás viendo una película con tus amigos en una computadora portátil y uno de los chicos recibe una llamada. Ahh … tienes que salir de tu casa para pausar la película. Está dando una presentación en un proyector y necesita cambiar entre aplicaciones. Tienes que moverte ac
Coche controlado por gestos: 5 pasos (con imágenes)

Coche controlado por gestos: los robots están desempeñando un papel importante en la automatización en todos los sectores, como la construcción, militar, médico, de fabricación, etc. Después de hacer algunos robots básicos como el coche controlado mediante Bluetooth, he desarrollado este ges basado en acelerómetros
Gesture Hawk: Robot controlado por gestos con la mano utilizando una interfaz basada en procesamiento de imágenes: 13 pasos (con imágenes)

Gesture Hawk: robot controlado por gestos con la mano que utiliza una interfaz basada en procesamiento de imágenes: Gesture Hawk se presentó en TechEvince 4.0 como una sencilla interfaz hombre-máquina basada en el procesamiento de imágenes. Su utilidad radica en el hecho de que no se requieren sensores adicionales o wearables excepto un guante para controlar el automóvil robótico que funciona en diferentes
Laberinto controlado por gestos: 8 pasos (con imágenes)

Laberinto controlado por gestos: me gusta jugar con laberinto laberinto. Siempre he querido controlar uno de esos juegos de laberintos mediante gestos o el móvil. Me inspiré para crear este laberinto de mármol con el laberinto impreso en 3D de blic19933 controlado por tu dispositivo Android, en lugar de usi
