
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.





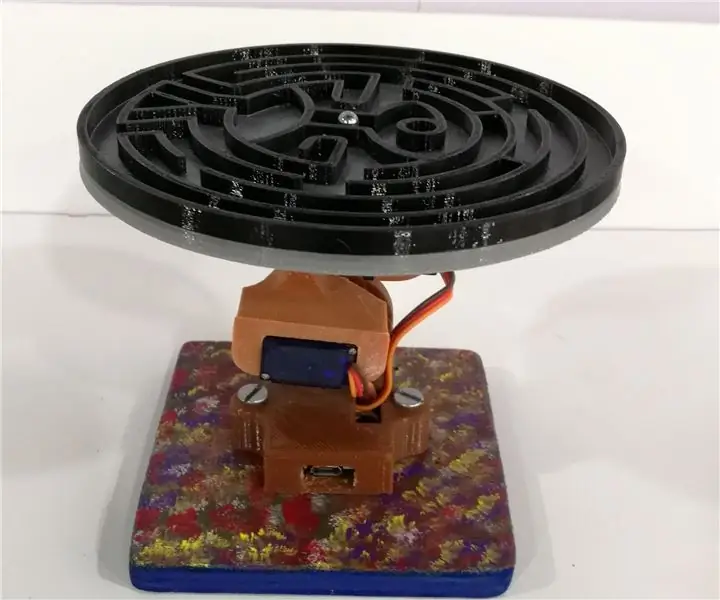
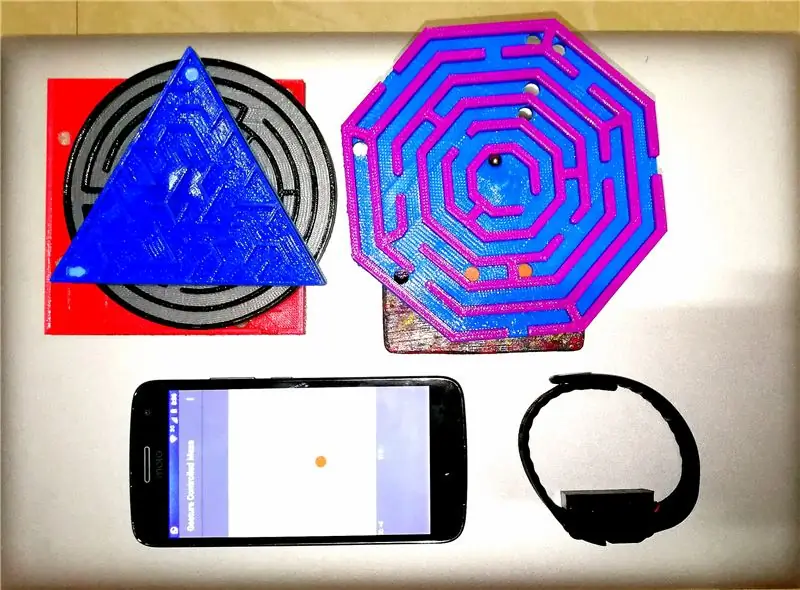
Me gusta jugar con laberinto laberinto. Siempre he querido controlar uno de esos juegos de laberintos mediante gestos o el móvil. Me inspiré para crear este laberinto de mármol con el laberinto impreso en 3D de blic19933 controlado por su dispositivo Android
En lugar de usar un módulo Bluetooth para la comunicación, he usado el módulo WiFi (ESP8266) para la comunicación. Entonces, la ventaja de esto es que puedo controlar el laberinto con una banda portátil o una aplicación móvil.
¿Cuáles son las ventajas de mi proyecto?
1. Es simple y fácil de construir.
2. Es barato y necesita algunos componentes electrónicos.
3. Laberinto magnético desmontable.
4. Fácil de personalizar.
5. Es muy divertido construirlo y jugar con él.
El Maze se controla a través de una banda portátil y una aplicación Bluetooth desarrollada con MIT App Inventor. Los datos del sensor del giroscopio de la banda se transmiten a través de la conexión WiFi al dispositivo Wemos D1 Mini (esp8266) que controla los servos que inclinan el laberinto. También puede controlar el laberinto con una aplicación de Android. La aplicación de Android se crea con la aplicación MIT Inventor2. Este gadget requiere menos componentes. Es fácil de construir.
Puede descargar todo lo necesario para este proyecto desde este enlace de GitHub:
¡¡Empecemos a construir… !!
Paso 1: Piezas y materiales




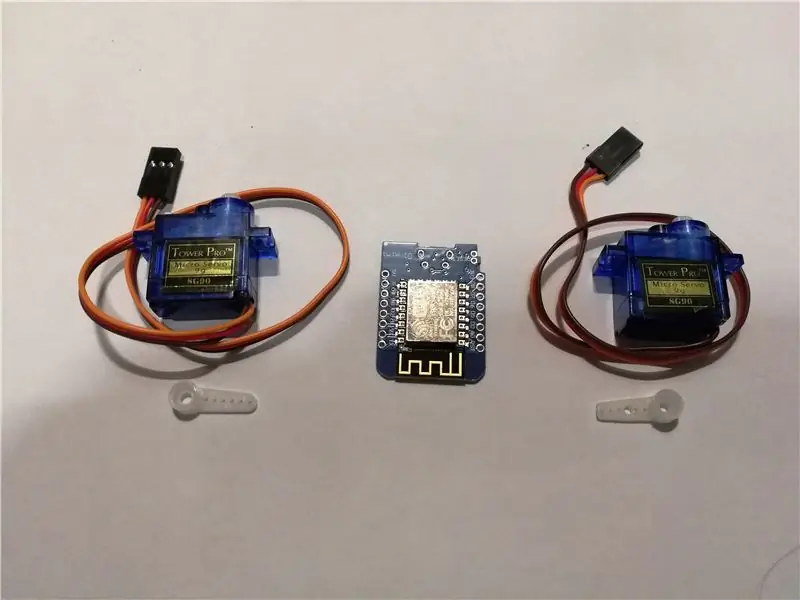
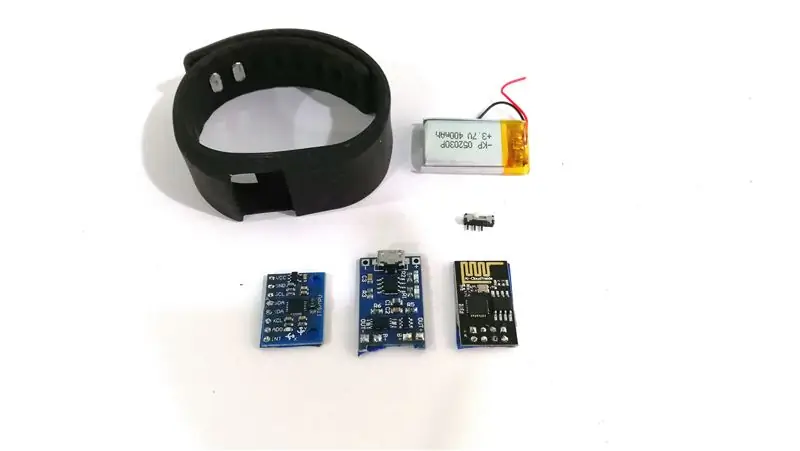
Componentes
- 1x Wemos d1 mini
- 2x servomotor SG90s
- 1x ESP01
- 1x MPU6050
- 1x módulo cargador TP4056 LiPo
- 1x batería LiPo de 3.7v 400mAh
- 1x mini interruptor deslizante
- 1x correa de Fitbit o correa de reloj
- 4 imanes de neodimio de 25 mm
- Bola de acero de 2x 5 mm
- 2x tornillos de montaje
- Capa de madera de 10 cm x 10 cm
Piezas impresas en 3D
Los archivos STL de impresión 3D están disponibles en Thingiverse:
- placa_base.stl
- x_axis.stl
- y_axis.stl
- magnet_holder.stl
- magnet_holder_cover.stl
- rectagular_maze.stl
- triangular_maze.stl
- hexagonal_maze.stl
- circular_maze.stl
Instrumentos
- Impresora 3D que puede utilizar el servicio en línea
- Soldador y estaño
- Destornillador y alicates
- Pelacables
- Pistola de pegamento
- Multimetro
Paso 2: Imprima en 3D las piezas de Marble Maze
Usé Flashforge creator pro con boquilla de 0,2 mm y ajustes normales y con soportes. También puede descargar todos los archivos de Thingiverse. Imprime en 3d todas las piezas y limpia las piezas quitando el soporte.
www.thingiverse.com/thing:3484492
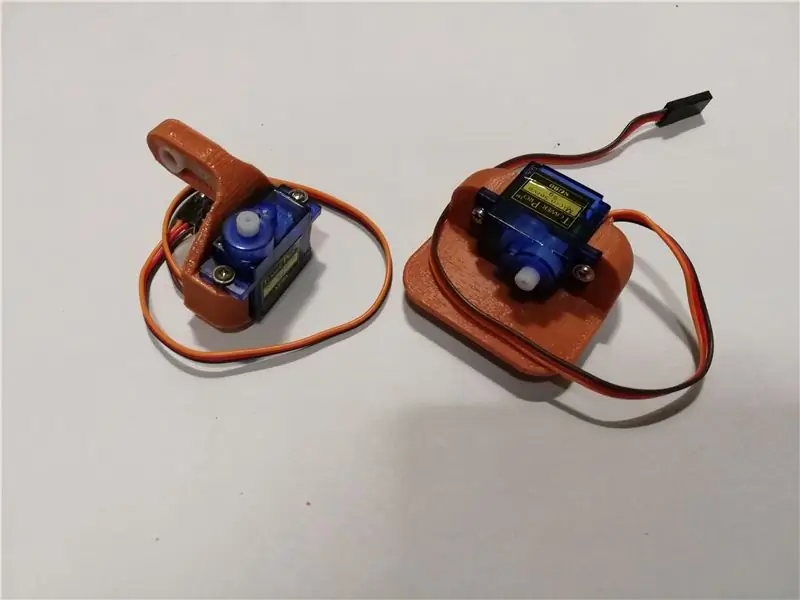
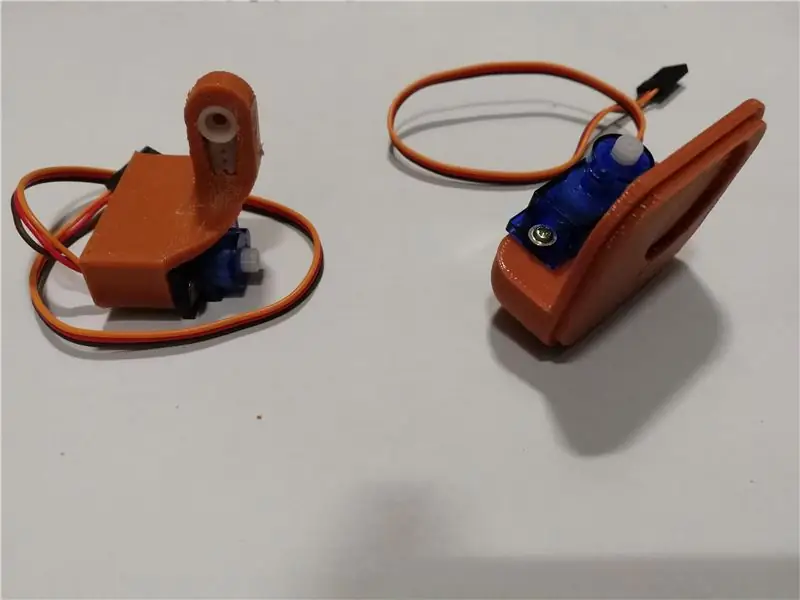
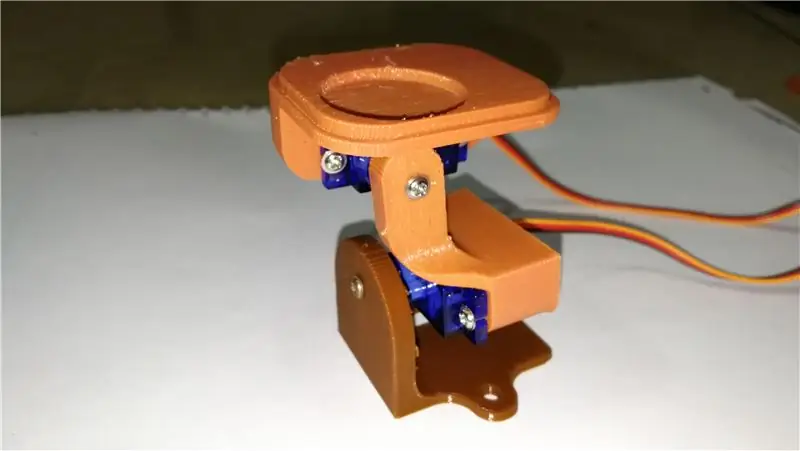
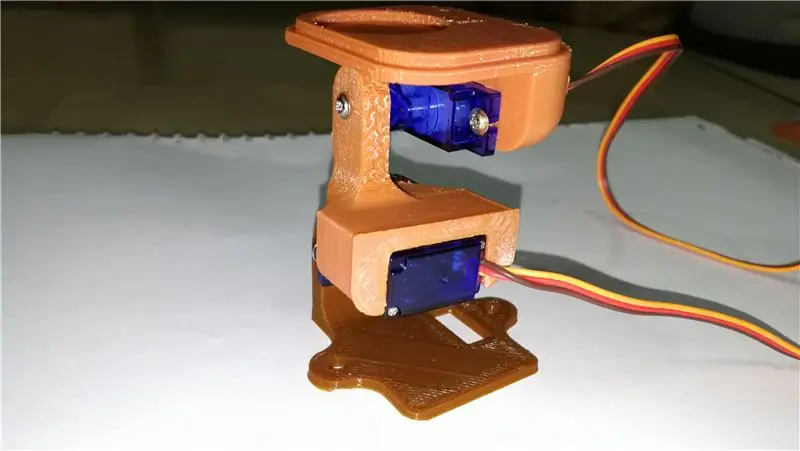
Paso 3: ensamble la estructura del cardán




Hay 5 partes para construir esta estructura. Es una estructura similar a un cardán. Antes de conectar los servomotores a las piezas impresas en 3D, primero pruebe los servomotores y luego coloque ambos motores en un ángulo de 90 grados. Ahora tome 2 bocinas de servo de 1 cara y colóquelas en la ranura de las partes x_axis_motor.stl y y_axis_motor.stl. Ahora conecte la pieza y_axis_motor.stl a uno de los servomotores y conecte la pieza magnet_holder.stl al otro servomotor. Colóquelo en la ranura y fíjelo con los 2 tornillos de montaje que vienen con los servomotores. Luego, conecte este motor de eje y y el servomotor al motor de eje x y el soporte de imán.stl y el servomotor a la parte de motor de eje y_axis.stl. Conecte ambos motores con el tornillo que viene con el servomotor. Ahora suelde los cables del servomotor a la placa Wemos.
Conexiones de pines
Servomotor X = pin D3 de Wemos
Servomotor Y = pin D1 de Wemos
Conecte los pines de tierra y VCC de los servomotores a GND y el pin de 5 V de la placa Wemos respectivamente.
Ahora, coloque la placa Wemos dentro de la parte base.stl. Ahora cubra la placa base colocando la estructura Gimbal de los servomotores sobre ella y fije ambas partes con tornillos de 1 pulgada. Coloque toda la estructura sobre una placa de madera y fíjela con tornillos.
Coloque el imán de 25 mm en la ranura de la pieza magnet_holder.stl. Cubra el imán con la parte magner_holder_cover.stl. Usa pegamento para pegarlo.
Ahora el laberinto está listo. Cargue el código en Wemos usando Arduino IDE.
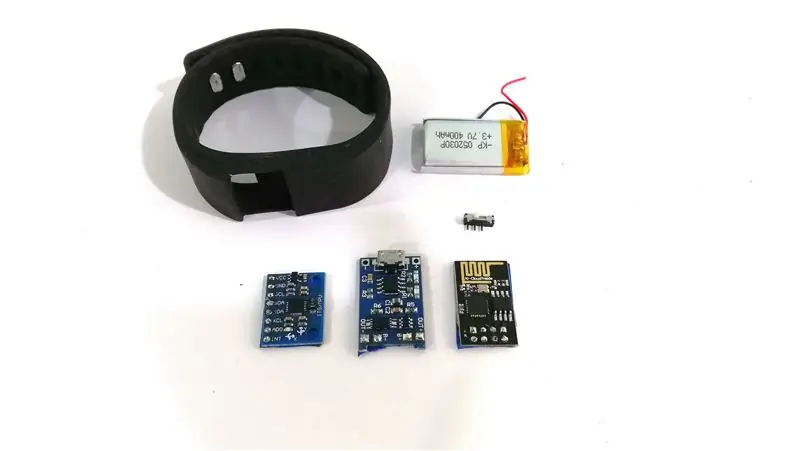
Paso 4: haz la banda para vestir



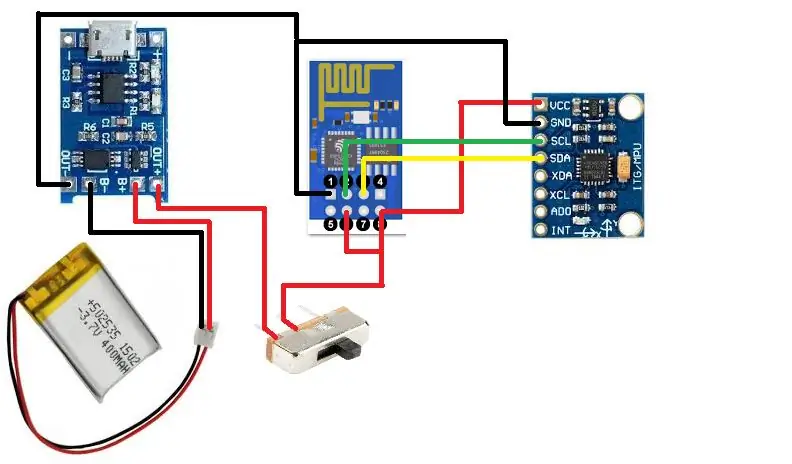
La banda Wearable consta de los siguientes componentes:
ESP01
MPU6050
Módulo cargador TP4056 LiPo
Mini interruptor deslizante
Batería LiPo de 3.7V 400mAh.
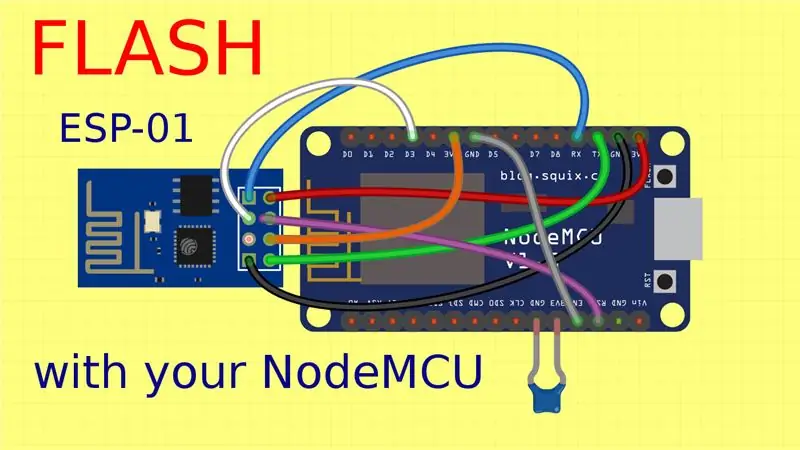
Utilizo la placa Nodemcu para programar ESP01. Puede utilizar un módulo programador diferente para programar ESP01. Para programar ESP01, conecte ESP01 a la placa Nodemcu como se muestra en la imagen. Luego abra Arduino IDE y seleccione la placa como Nodemcu V1.0 y seleccione el puerto y cargue el código band.ino. Después de cargar el código, retire los pines del cabezal del ESP01 con un soldador. Además, retire los pines del cabezal del sensor MPU6050. Ahora suelde todos los componentes como se muestra en el diagrama del circuito. Pegue cinta eléctrica en la parte posterior de todos los módulos para evitar cortocircuitos. Coloque las piezas electrónicas soldadas en el gabinete impreso en 3D (wearable_band_case.stl). Fije la caja del recinto a la banda.
Paso 5: Explicación del código
Código para la banda portátil: https://github.com/siddhesh13/gesture_controlled_m… código para el laberinto:
He programado tanto el laberinto como la banda usando Arduino IDE. La banda envía los valores del giroscopio (balanceo y cabeceo) al laberinto. Para la transmisión de datos, utiliza el protocolo UDP. Para obtener más información sobre UDP- ESP8266, visite esta página web
El laberinto funciona en modo de punto de acceso (AP) y la banda funciona en modo de estación.
La banda primero intenta conectarse al laberinto que está funcionando en modo AP (punto de acceso). Después de la conexión exitosa con el laberinto, ESP01 en la banda inicia la comunicación con mpu6050 usando el protocolo I2C. Primero, calibra el sensor para la orientación actual del sensor. Luego calcula el ángulo de inclinación y balanceo a partir del MPU6050. Calcula el ángulo cada 4 ms, es decir, 250 valores por segundo. Luego transmite estos valores de ángulo al laberinto. Para enviar paquetes UDP, se requiere una dirección IP y un número de puerto de un dispositivo remoto que es el laberinto. La dirección IP del laberinto es "192.168.4.1" y el número de puerto es "4210". Después de recibir los valores de los ángulos de la banda, los servomotores giran en el laberinto.
Paso 6: Cree una aplicación de Android con MIT App Inventor
MIT App Inventor es la mejor plataforma para hacer una aplicación rápida de Android.
He adjuntado los archivos aia y apk. Descarga el archivo apk e instálalo en tu teléfono Android y comienza a jugar con el laberinto. También puede realizar cambios en la aplicación utilizando el archivo aia. Abra el inventor de la aplicación MIT del archivo aia y realice los cambios que desee en la aplicación. He usado la extensión UDP para enviar datos al dispositivo Wemos (esp8266).
Descarga la extensión desde aquí
Esta aplicación utiliza el sensor de giroscopio del teléfono inteligente para verificar la orientación del teléfono y envía el valor al dispositivo Wemos mediante el protocolo UDP. Estoy trabajando en una aplicación para iOS y subiré los archivos una vez que esté listo. ¡¡¡Manténganse al tanto!!!
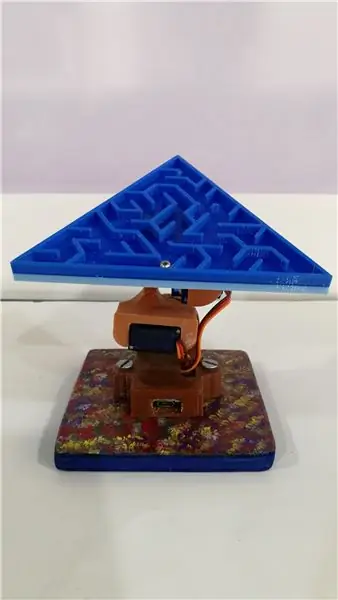
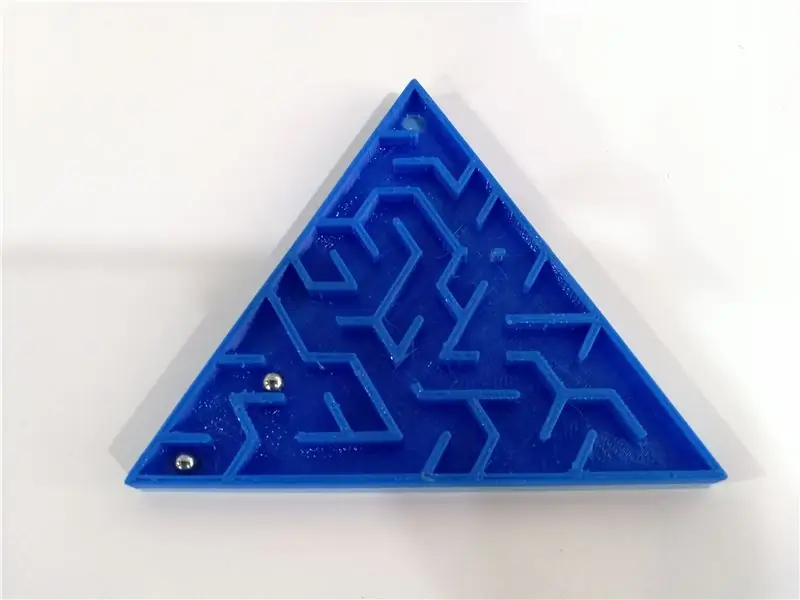
Paso 7: diseña el laberinto



He diseñado el laberinto en cuatro formas diferentes. Puede descargarlo e imprimirlo en un solo color o multicolor en cualquier color de su elección.
Puedes diseñar tu propio laberinto usando 3D / 2D Maze Generator. Cómo usarlo se explica en su página web.
Pero con este script solo puede diseñar un laberinto en forma de cuadrado / rectángulo.
He diseñado el laberinto con el software Inkscape y Fusion360.
Primero, descargue la imagen del laberinto de Internet. Descargue la imagen en blanco y negro para obtener buenos resultados. Luego abra la imagen en el software Inkscape. Luego, convierta la imagen de formato-j.webp
Ahora abra el software Fusion360 y haga clic en InsetInsert SVG. Seleccione el archivo SVG del laberinto y haga clic en Aceptar.
Tienes listo un boceto 2D de tu diseño, verifica sus dimensiones como ancho, largo, diámetro y el espacio para la bola dentro del laberinto. Si no es correcto, edítelo nuevamente en Inkscape e importe el archivo actualizado nuevamente en Fusion360. Si todas las dimensiones son correctas, simplemente agregue un boceto circular de 26 mm en el centro. Este círculo es para un imán. Ahora extruye el laberinto. Mantenga la altura de la pared a 5-7 mm, el grosor de la base a 3-4 mm y el orificio de la cavidad para el imán a 2 mm. Después de extruir, guarde el archivo como STL y córtelo usando el software de corte e imprímalo.
Paso 8: Juguemos

¡Este juego es asombroso! Coloque cualquier laberinto y enciéndalo con un cable micro USB.
Use la banda y enciéndala, espere 20 segundos para calibrar el sensor. Ahora estás listo para jugar.
Si está utilizando la aplicación para controlar el laberinto, primero conecte el WiFi de su móvil al laberinto. luego abra la aplicación y estará listo para jugar.
Si diseña su propio laberinto, no olvide compartir sus diseños de laberinto.
Si te ha parecido interesante, vota por mí en el concurso de remezclas. ¡Gracias por leer hasta el final!
Sigue disfrutando y sigue jugando.
Recomendado:
Ratón controlado por gestos: 6 pasos (con imágenes)

Ratón controlado por gestos: estás viendo una película con tus amigos en una computadora portátil y uno de los chicos recibe una llamada. Ahh … tienes que salir de tu casa para pausar la película. Está dando una presentación en un proyector y necesita cambiar entre aplicaciones. Tienes que moverte ac
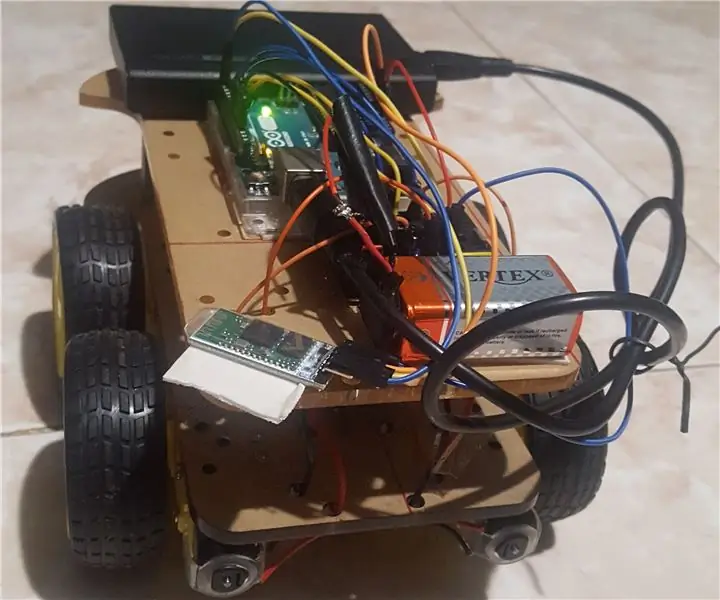
Coche controlado por gestos: 5 pasos (con imágenes)

Coche controlado por gestos: los robots están desempeñando un papel importante en la automatización en todos los sectores, como la construcción, militar, médico, de fabricación, etc. Después de hacer algunos robots básicos como el coche controlado mediante Bluetooth, he desarrollado este ges basado en acelerómetros
Gesture Hawk: Robot controlado por gestos con la mano utilizando una interfaz basada en procesamiento de imágenes: 13 pasos (con imágenes)

Gesture Hawk: robot controlado por gestos con la mano que utiliza una interfaz basada en procesamiento de imágenes: Gesture Hawk se presentó en TechEvince 4.0 como una sencilla interfaz hombre-máquina basada en el procesamiento de imágenes. Su utilidad radica en el hecho de que no se requieren sensores adicionales o wearables excepto un guante para controlar el automóvil robótico que funciona en diferentes
Laberinto de mármol controlado por servo Build 2: 6 pasos (con imágenes)

Laberinto de mármol controlado por servo Build 2: esta es una construcción actualizada basada en un Instructable anterior. Este es más fácil de hacer y se ve un poco mejor. Además, algunas técnicas de construcción nuevas, como usar imanes para unir el laberinto de Lego, son geniales. El proyecto es para un sitio web que
Construya un robot controlado por gestos: 4 pasos (con imágenes)

Construye un robot controlado por gestos: en este Instructable construimos un robot Arcbotics Sparki que se puede controlar con gestos 3D. Una característica interesante de este proyecto es que no se necesita ningún dispositivo adicional, como un teléfono inteligente o un guante, para controlar el robot. Solo mueve tu mano sobre el ele
