
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:44.
- Última modificación 2025-01-23 14:40.

¡Hola! Para satisfacer mi interés en la programación y, con suerte, ayudar a satisfacer el suyo, me gustaría mostrarles un visor 3D que codifiqué en javascript. Si desea mejorar su comprensión de los juegos 3D o incluso crear su propio juego 3D, este prototipo de visor 3D es perfecto para usted.
Paso 1: la teoría

Para comprender la teoría de este visor 3D, simplemente puede examinar la forma en que ve su entorno (ayuda tener solo una fuente de luz significativa). Darse cuenta de:
- Los objetos que están más lejos de usted ocupan una parte más pequeña de su campo de visión.
- Los objetos que están más lejos de la fuente de luz aparecen de color más oscuro.
- A medida que las superficies se vuelven más paralelas (menos perpendiculares) a la fuente de luz, aparecen de color más oscuro.
Decidí representar un campo de visión con un montón de líneas que parten de un solo punto (análogo al globo ocular). Al igual que una bola de púas, las líneas deben estar espaciadas uniformemente para garantizar que cada parte del campo de visión esté representada por igual. En la imagen de arriba, observe cómo las líneas que provienen de la bola de clavos se vuelven más espaciadas a medida que se alejan del centro de la bola. Esto ayuda a visualizar la implementación del programa de la observación 1, ya que la densidad de las líneas disminuye a medida que los objetos se alejan del punto central.
Las líneas son la unidad básica de visión en el programa, y cada una está asignada a un píxel en la pantalla. Cuando una línea se cruza con un objeto, su píxel correspondiente se colorea según su distancia a la fuente de luz y su ángulo desde la fuente de luz.
Paso 2: Teoría de implementación

Para simplificar el programa, la fuente de luz es la misma que el punto central (globo ocular: punto desde el que se ve el mapa y de donde provienen las líneas). De manera análoga a sostener una luz junto a tu cara, esto elimina las sombras y permite que el brillo de cada píxel se calcule mucho más fácilmente.
El programa también utiliza coordenadas esféricas, con el punto central de visión en el origen. Esto permite que las líneas se generen fácilmente (cada una con un theta único: ángulo horizontal y phi: ángulo vertical) y proporciona la base de los cálculos. Las líneas con el mismo theta se asignan a píxeles en la misma fila. Los phis de los ángulos correspondientes aumentan en cada fila de píxeles.
Para simplificar las matemáticas, el mapa 3D se compone de planos con una variable común (x, yoz común), mientras que las otras dos variables no comunes están confinadas dentro de un rango, completando la definición de cada plano.
Para mirar alrededor con el mouse, las ecuaciones del programa tienen en cuenta una rotación vertical y horizontal durante la conversión entre sistemas de coordenadas esféricas y xyz. Esto tiene el efecto de preformar una rotación en el conjunto de líneas de visión de la "bola de púas".
Paso 3: Matemáticas
Las siguientes ecuaciones permiten al programa determinar qué líneas se cruzan con cada objeto e información sobre cada intersección. Derivé estas ecuaciones de las ecuaciones de coordenadas esféricas básicas y las ecuaciones de rotación 2D:
r = distancia, t = theta (ángulo horizontal), p = phi (ángulo vertical), A = rotación sobre el eje Y (rotación vertical), B = rotación sobre el eje Z (rotación horizontal)
Kx = (sin (p) * cos (t) * cos (A) + cos (p) * sin (A)) * cos (B) -sin (p) * sin (t) * sin (B)
Ky = (sin (p) * cos (t) * cos (A) + cos (p) * sin (A)) * sin (B) + sin (p) * sin (t) * cos (B)
Kz = -sin (p) * cos (t) * sin (A) + cos (p) * cos (A)
x = r * Kx
y = r * Ky
z = r * Kz
r ^ 2 = x ^ 2 + y ^ 2 + z ^ 2
iluminación = Klight / r * (Kx o Ky o Kz)
p = arcos ((x * sin (A) * cos (B) + y * sin (A) * sin (B) + z * cos (A)) / r)
t = arcos ((x * cos (B) + y * sin (B) -p * sin (A) * cos (p)) / (r * cos (A) * sin (p)))
Paso 4: Programa

Espero que este prototipo de visor 3D le haya ayudado a comprender el funcionamiento de las realidades virtuales 3D. Con un poco más de perfeccionamiento y codificación, este visor ciertamente tiene el potencial de ser utilizado en el desarrollo de juegos en 3D.
Recomendado:
VISOR DE ESTADO ESP32 COVID19: 4 Pasos

VISOR DE ESTADO DE ESP32 COVID19: Este proyecto solo obtiene el estado de COCID19 en formato json y lo muestra en el OLED
Visor y conversor de negativos de películas: 8 pasos (con imágenes)

Visor y conversor de negativos de películas: Encontré una necesidad inmediata de poder ver y grabar rápidamente negativos de películas antiguas. Tenía varios cientos para clasificar … Reconozco que hay varias aplicaciones para mi teléfono inteligente, pero no pude obtener resultados satisfactorios, así que esto es lo que veo
Baby Monitor Arduino con visor de Java: 8 pasos (con imágenes)

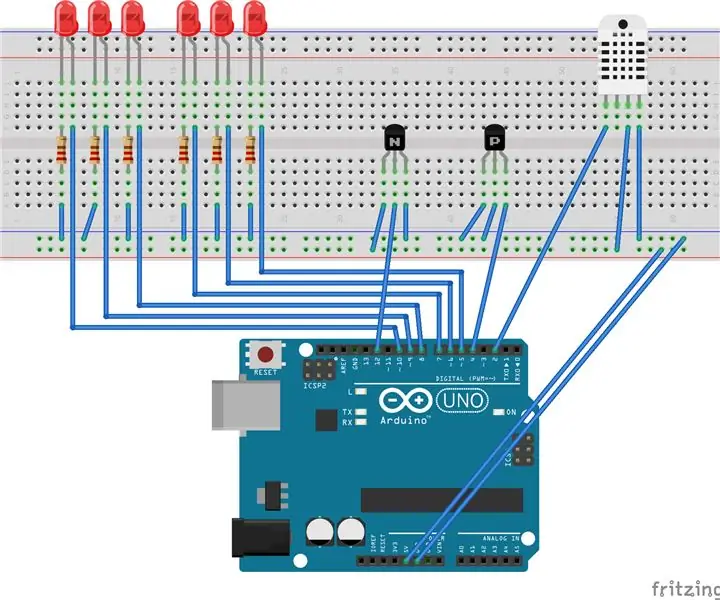
Baby Monitor Arduino con visor de Java: construya una unidad multisensor basada en Arduino para observar las condiciones en una habitación. Esta unidad puede detectar humedad, temperatura, movimiento y sonido. Se adjunta un visor basado en java que recibe datos en serie del arduino
Truco simple del visor de la videocámara: 11 pasos (con imágenes)

Truco simple del visor de videocámara: ¡Hoy te enseñaré cómo hackear el visor de una videocámara! (Aquí tengo mi visor junto a una Raspberry Pi) Esta es una pantalla básica de prueba de E / S. Puede usarlo para cualquier cosa que emita una señal de video compuesto, como una Raspberry Pi (para una increíble w
Visor Headup Web Cam: 7 pasos

Headup Web Cam Viewer: una entrada reciente analizó un sistema comercial para permitir a los usuarios mirar directamente a su cámara web sin dejar de ver a la persona con la que están hablando (estilo Teleprompter). Esta es mi opinión sobre esa idea. Es fácil de construir siendo imprescindible
