
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.

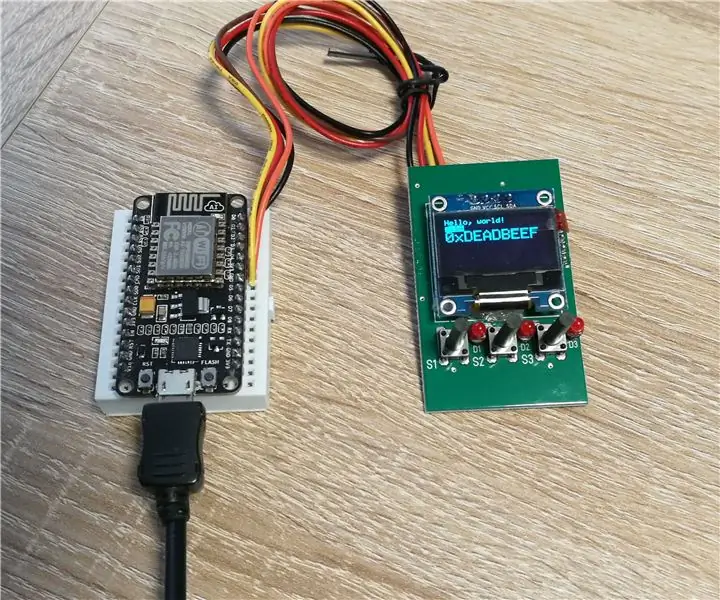
Hola, hier möchte ich Euch zeigen wie Ihr das mit auf der Hauptplatine verbaute Pantalla OLED benutzen / ansteuern könnt. Um es möglichst einfach zu halten, benutze ich die ARDUINO GUI zum schreiben des CODEs und zum hochladen der Firmware.
Paso 1: Einstellen / Einrichten Der ARDUINO GUI




Als erstes muss das ESP8266 Board in der ARDUINO GUI verfügbar gemacht werden.
Dazu gehen wir in die Einstellungen (Datei Einstellungen / Bild 1) der GUI und tragen unter
"Zusätzliche Boardverwalter-URLs:"
ein (Imagen 2). Damit bekommen wir den benötigten Zugang zu dem attenden Boardtreiber.
Jetzt können wir den Passenden Boardtreiber installieren
(Tablero de Werkzeuge: Boardverwaltung / Bild 3)
- Dort im Suchfeld "esp8266" eintragen
- Dann "esp8266 por la comunidad ESP8266" auswählen und die aktuellste Version installieren (Bild 4)
- Muere ARDUINO GUI neu starten
- Junta de pasajeros de Danach das auswählen (z. B.: WeMos D1 R2 y mini)
Paso 2: I2C Schnittstelle Scannen


Um zu sehen an welche PINs das OLED-Display angeschlossen wurde, scannen wir zuerst die I2C-Schnittstelle. So können wir auch sehen ob noch weitere I2C-Parts angeschlossen sind.
Den Sketch (Bild 1) auf den ESP Hochladen, den "Seriellen-Monitor" öffnen und auf die Ausgabe warten. Dort könnt Ihr dann sehen, welches Device wo gefunden wurde. (Imagen 2 - DigitalPIN Scan)
Das Ergebnis merken.
En otoño diesem: SDA = D1: SCL = D2 bei Adresse 0x3c
Paso 3: Demo-Sketch Anpassen Und Auf Den ESP Hochladen
Das ist der Code für das OLED-Display DEMO
Im 5. Abschnitt findet Ihr die Stelle an der Code ggf. modifiziert werden muss.
También muere Konfiguration für die I2C-Schnittstelle.
Aus diesem Code könnt Ihr euch auch viele Infos über die Benutzung eines OLEDs ableiten.
/ ** * La licencia MIT (MIT) * * Copyright (c) 2016 de Daniel Eichhorn * * Por la presente se otorga permiso, sin cargo, a cualquier persona que obtenga una copia * de este software y los archivos de documentación asociados (el "Software"), para negociar * en el Software sin restricción, incluidos, entre otros, los derechos * para usar, copiar, modificar, fusionar, publicar, distribuir, sublicenciar y / o vender * copias del Software, y para permitir a las personas a quienes el Software se * proporciona para hacerlo, sujeto a las siguientes condiciones: * * El aviso de copyright anterior y este aviso de permiso se incluirán en todas * las copias o partes sustanciales del Software. * * EL SOFTWARE SE PROPORCIONA "TAL CUAL", SIN GARANTÍA DE NINGÚN TIPO, EXPRESA O * IMPLÍCITA, INCLUYENDO, PERO NO LIMITADO A, LAS GARANTÍAS DE COMERCIABILIDAD, * IDONEIDAD PARA UN PROPÓSITO PARTICULAR Y NO INFRACCIÓN. EN NINGÚN CASO LOS * AUTORES O TITULARES DE LOS DERECHOS DE AUTOR SERÁN RESPONSABLES DE CUALQUIER RECLAMO, DAÑOS U OTRA * RESPONSABILIDAD, YA SEA EN UNA ACCIÓN DE CONTRATO, AGRAVIO O DE OTRO MODO, QUE SURJA DE, * FUERA DE O EN RELACIÓN CON EL SOFTWARE O EL USO U OTROS NEGOCIACIONES EN EL SOFTWARE *. * *
/ Incluir la biblioteca de visualización correcta
// Para una conexión a través de I2C usando Wire, incluya #include // para I2C Wire #include "SSD1306.h" // alias para `#include" SSD1306Wire.h "`
// Incluir imágenes personalizadas
#include "images.h"
// Inicializa la pantalla OLED usando brzo_i2c
// D3 -> SDA // D5 -> SCL // Pantalla SSD1306 (0x3c, D1, D2); o pantalla SSD1306 (0x3c, 5, 4); o pantalla SSD1306 (0x3c, GPIO5, GPIO4);
**************************************************************************************************
An der folgenden Stelle werden dann die PINs für die I2C Schnittstelle konfiguriert
// Inicialice la pantalla OLED usando la biblioteca Wire
Pantalla SSD1306 (0x3c, D1, D2);
***************************************************************************************************
#define DEMO_DURATION 3000
typedef void (* Demo) (void);
int demoMode = 0;
int contador = 1;
configuración vacía () {
Serial.begin (9600); Serial.println ("OLED_DEMO"); Serial.println ("Iniciar la DEMO");
// La inicialización de la interfaz de usuario también iniciará la visualización.
display.init ();
display.flipScreenVertically ();
display.setFont (ArialMT_Plain_10);
}
void drawFontFaceDemo () {
// Font Demo1 Serial.println ("Font Demo 1"); // cree más fuentes en https://oleddisplay.squix.ch/ display.setTextAlignment (TEXT_ALIGN_LEFT); display.setFont (ArialMT_Plain_10); display.drawString (0, 0, "ProMoScout"); display.setFont (ArialMT_Plain_16); display.drawString (0, 10, "ProMoScout"); display.setFont (ArialMT_Plain_24); display.drawString (0, 26, "ProMoScout"); }
void drawTextFlowDemo () {
Serial.println ("dibujarTextFlowDemo"); display.setFont (ArialMT_Plain_10); display.setTextAlignment (TEXT_ALIGN_LEFT); display.drawStringMaxWidth (0, 0, 128, "Los robots son / n el futuro, y el futuro es ahora. Pero no olvides la naturaleza"); }
void drawTextAlignmentDemo () {
Serial.println ("drawTextAlignmentDemo"); // Display de demostración de alineación de texto.setFont (ArialMT_Plain_10); // Schriftart und -größe einstellen
// Las coordenadas definen el punto de inicio izquierdo del texto
display.setTextAlignment (TEXT_ALIGN_LEFT); // Text_Ausrichtung einstellen display.drawString (0, 10, "Alineado a la izquierda (0, 10)");
// Las coordenadas definen el centro del texto
display.setTextAlignment (TEXT_ALIGN_CENTER); display.drawString (64, 22, "Alineado al centro (64, 22)");
// Las coordenadas definen el extremo derecho del texto
display.setTextAlignment (TEXT_ALIGN_RIGHT); display.drawString (128, 33, "Alineado a la derecha (128, 33)"); }
void drawRectDemo () {
Serial.println ("drawRectDemo"); // Dibuja un píxel en la posición dada para (int i = 0; i <10; i ++) {display.setPixel (i, i); display.setPixel (10 - i, i); } display.drawRect (12, 12, 20, 20);
// Rellena el rectángulo
display.fillRect (14, 14, 17, 17);
// Dibuja una línea horizontalmente
display.drawHorizontalLine (0, 40, 20);
// Dibuja una línea horizontalmente
display.drawVerticalLine (40, 0, 20); }
void drawCircleDemo () {
Serial.println ("drawCircleDemo"); para (int i = 1; i <8; i ++) {display.setColor (BLANCO); display.drawCircle (32, 32, i * 3); if (i% 2 == 0) {display.setColor (NEGRO); } display.fillCircle (96, 32, 32 - i * 3); }}
void drawProgressBarDemo () {
Serial.println ("drawProgressBarDemo"); int progreso = (contador / 5)% 100; // dibuja la barra de progreso display.drawProgressBar (0, 32, 120, 10, progreso);
// dibuja el porcentaje como String
display.setTextAlignment (TEXT_ALIGN_CENTER); display.drawString (64, 15, String (progreso) + "%"); }
Der folgende Link im Kommentar kann helfen ein Bild oder Logo so umzuwandeln, das es auf dem Display angezeigt werden kann…
void drawImageDemo () {
Serial.println ("drawImageDemo"); // ver https://blog.squix.org/2015/05/esp8266-nodemcu-how… // sobre cómo crear archivos xbm display.drawXbm (34, 0, Logo_width, Logo_height, Logo_bits); }
Demostraciones de demostración = {drawFontFaceDemo, drawTextFlowDemo, drawTextAlignmentDemo, drawRectDemo, drawCircleDemo, drawProgressBarDemo, drawImageDemo};
int demoLength = (sizeof (demos) / sizeof (Demo)); long timeSinceLastModeSwitch = 0;
bucle vacío () {
// limpia la pantalla display.clear (); // dibuja el método de demostración actual demos [demoMode] ();
display.setTextAlignment (TEXT_ALIGN_RIGHT);
display.drawString (10, 128, String (millis ())); // escribe el búfer en la pantalla display.display ();
if (millis () - timeSinceLastModeSwitch> DEMO_DURATION) {
demoMode = (demoMode + 1)% demoLength; timeSinceLastModeSwitch = millis (); } contador ++; retraso (10); }
Paso 4: Herramientas, enlaces y Herkunft / Literaturhinweis
Ich möchte mich bei allen bedanken die an dem ein oder anderen Code mit gewirkt haben.
Die Grundlagen für diese Anleitung habe ich gefunden unter:
www.instructables.com/id/ESP8266-I2C-PORT-…
github.com/ThingPulse/esp8266-oled-ssd1306…
Viele Grüße
McUtty
Recomendado:
Cómo usar el motor paso a paso como codificador rotatorio y pantalla OLED para pasos: 6 pasos

Cómo usar el motor paso a paso como codificador rotatorio y pantalla OLED para pasos: En este tutorial aprenderemos cómo rastrear los pasos del motor paso a paso en la pantalla OLED. Mire un video de demostración. El crédito para el tutorial original es para el usuario de YouTube " sky4fly "
Control WIFI ESP8266 RGB LED STRIP - NODEMCU como mando a distancia por infrarrojos para tira de led controlado por wifi - Control de teléfono inteligente RGB LED STRIP: 4 pasos

Control WIFI ESP8266 RGB LED STRIP | NODEMCU como mando a distancia por infrarrojos para tira de led controlado por wifi | Control de teléfono inteligente con tiras de LED RGB: Hola chicos, en este tutorial aprenderemos a usar nodemcu o esp8266 como control remoto IR para controlar una tira de LED RGB y Nodemcu será controlado por teléfono inteligente a través de wifi. Entonces, básicamente, puedes controlar la TIRA LED RGB con tu teléfono inteligente
Cómo controlar Wemos D1 Mini / Nodemcu usando la aplicación Blynk (IOT) (esp8266): 6 pasos

Cómo controlar Wemos D1 Mini / Nodemcu usando la aplicación Blynk (IOT) (esp8266): Hola amigos, en este instructivo, les mostraré cómo controlar wemos D1 mini o (nodemcu) usando la aplicación blynk. Es una guía absoluta para principiantes. para ver un tutorial detallado DEBE VER EL VIDEO No se olvide de darle me gusta, compartir & suscríbete a mi canal
Cómo conectar NodeMCU / ESP8266 y OLED Shield: 8 pasos

Cómo conectar NodeMCU / ESP8266 y OLED Shield: mostraré en este instructivo cómo conectar un NodeMCU V2 Amica (ESP8266) a través de I2c a una pantalla OLED basada en el famoso chip SSD1306. Para el OLED usaremos en este instructable un OLED Shield que viene con los solderes 0,96 " pulgadas OLED
Cómo controlar el LED usando ESP8266 NodemCU Lua WiFi desde el sitio web: 7 pasos

Cómo controlar el LED usando ESP8266 NodemCU Lua WiFi desde el sitio web: Este tutorial le enseñará algunos conceptos básicos sobre el uso de ESP8266 NodemCU Lua WiFi para controlar el LED desde la web.Antes de comenzar, asegúrese de tener todos los materiales necesarios: ESP8266 Puente de placa de pruebas LED WiFi de NodeMCU Lua (si es necesario)
