
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.

Estándar 18
Los estudiantes desarrollarán una comprensión y podrán seleccionar y utilizar tecnologías de transporte.
El transporte de referencia 18-J juega un papel vital en el funcionamiento de otras tecnologías, como la fabricación, la construcción, las comunicaciones, la salud y la seguridad y la agricultura.
¿Alguna vez has perdido un autobús? ¿Alguna vez ha deseado tener una pantalla conveniente que mostrara las llegadas esperadas de autobuses en tiempo real? ¡Entonces este Instructable es para ti! Con solo un simple kit Arduino, una pantalla LCD y una programación sencilla, puede crear rápidamente una forma divertida y novedosa de nunca volver a perder el autobús. Esta pantalla LED se puede vincular a una aplicación de ruta de autobús utilizando la API de la aplicación para mostrar las llegadas a medida que ocurren, y también se puede editar para mostrar un mensaje personalizado. ¡Vayamos al paso 1!
Paso 1: el kit

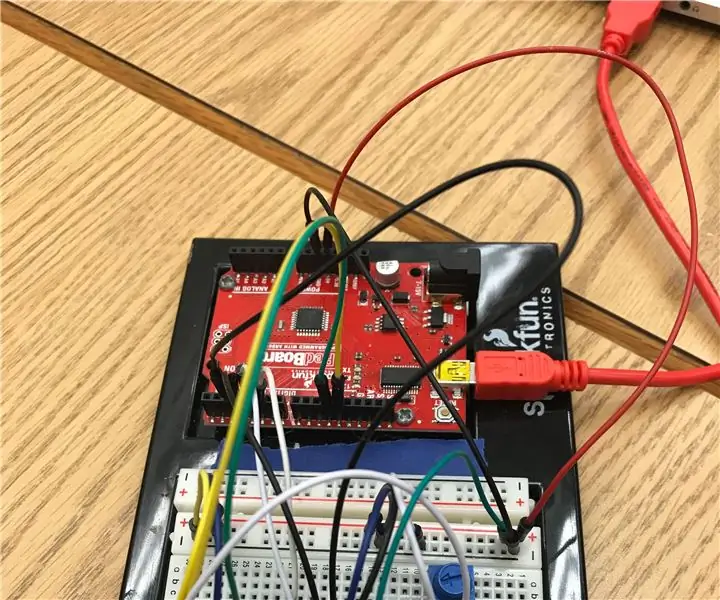
Para empezar, deberá tener en sus manos el hardware adecuado. Para este ejemplo, usamos SparkFun Inventor's Kit v 3.2; Si tiene este kit, será más fácil seguirlo. Sin embargo, debería ser posible crear este proyecto sin este kit exacto. Todo lo que necesitará es un Arduino, una placa de pruebas, algunos cables de puente, un potenciómetro y una pantalla LCD. También deberá descargar el software de código abierto de Arduino, que se puede encontrar en www.arduino.cc. El kit SparkFun viene con un manual de instrucciones, que consiste principalmente en imágenes. Agregaremos las imágenes, pero también incluiremos más explicaciones a través del texto. Solo como advertencia, si no termina usando este kit, los pines de conexión entre el Arduino y la pantalla LED pueden ser ligeramente diferentes, así que intente obtener las piezas de hardware más similares que pueda.
Paso 2: comprensión de los componentes

Como probablemente ya haya imaginado, necesitamos conectar correctamente el Aurdino a la pantalla LCD para que muestre la información adecuada. Esto requiere una entrada de instrucciones para el Arduino y una salida del Arduino a la pantalla. El Arduino actúa como un chip de computadora, procesa la información que obtiene del software y envía las señales eléctricas apropiadas a la pantalla. La pantalla recibe estas señales y, a su vez, enciende las pantallas LCD individuales, lo que crea un mensaje. La placa de pruebas nos permite conectar la pantalla al Arduino a través de cables de puente. El potenciómetro actúa como un controlador de voltaje, aumentando o disminuyendo la resistencia, lo que a su vez cambia la cantidad de voltaje que llega a la pantalla; se podría usar una resistencia en su lugar, pero requerirá más prueba y error para encontrar la cantidad correcta de resistencia. Puede pensar en el potenciómetro como una perilla de volumen en una radio, ya que puede subir o bajar el voltaje.
Paso 3: uso de la placa de pruebas

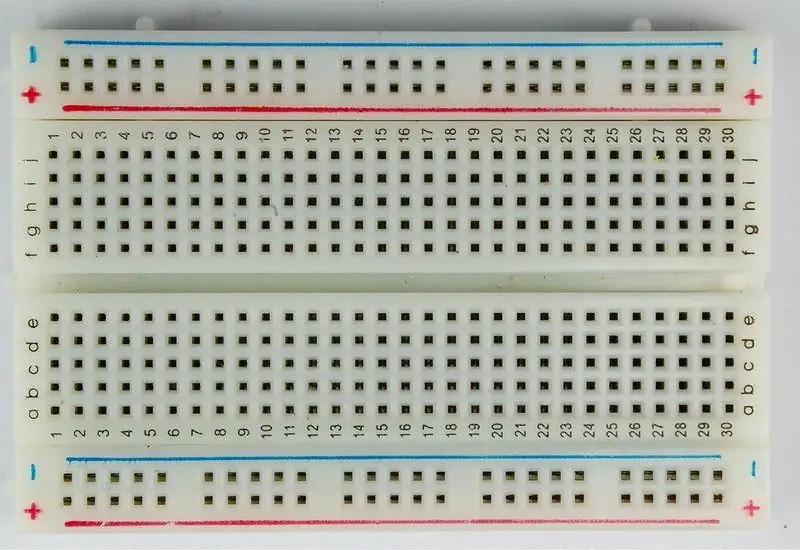
Ahora, es posible que ya se haya sentido confundido o intimidado por la placa de pruebas. Si es la primera vez que usa uno, es posible que no sepa cómo se transfieren las señales a través de los terminales. Hay dos tipos de rieles en la placa: los rieles de potencia, que se indican con un signo + o - y tienen franjas rojas y azules a lo largo de ellos, y los rieles de terminales, que transfieren señales. Para facilitar las cosas, debe orientar su placa de pruebas de la misma manera en que está orientada la de esta imagen, como está posicionada la nuestra. Para que la placa de pruebas funcione, se recibe energía desde la fuente de energía al riel de energía +, y se conecta una tierra desde el riel - a una toma de tierra. La energía viaja horizontalmente a lo largo del riel de alimentación, de modo que si se conectaran un cable de alimentación y de tierra a los rieles + y - inferiores izquierdos, los rieles + y - de la parte inferior derecha producirían esa potencia. Sin embargo, los rieles del terminal transfieren señales verticalmente, de modo que un cable que está conectado al terminal A1 transferiría una señal a lo largo de toda la primera columna; es decir, los terminales B1, C1, D1 y E1 darían salida a la misma señal que se recibe desde A1. Esto es crucial, ya que si coloca dos entradas en la misma columna, es posible que no obtenga la salida esperada. Como puede ver, la placa de pruebas está dividida horizontalmente por la mitad por una cresta; esta cresta separa las dos mitades de la placa para que una señal de A1 se transfiera hasta E1, pero no a F1. Esto permite que más entradas y salidas quepan en una placa. La energía también debe conectarse desde el riel de alimentación al riel terminal que necesita energía, ya que el riel de alimentación es solo una fuente de energía, y la energía debe tomarse del riel y transferirse a cualquier componente que necesite energía.
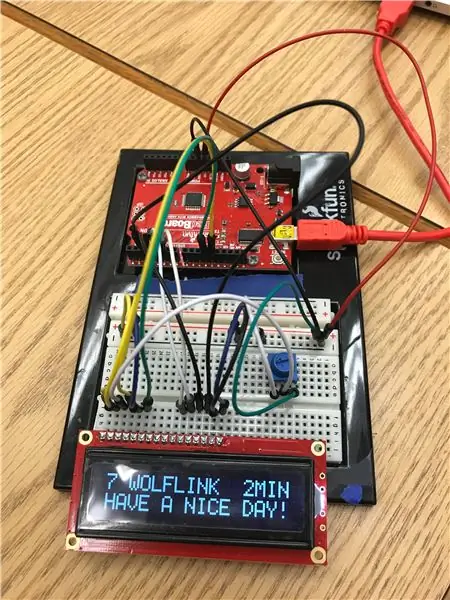
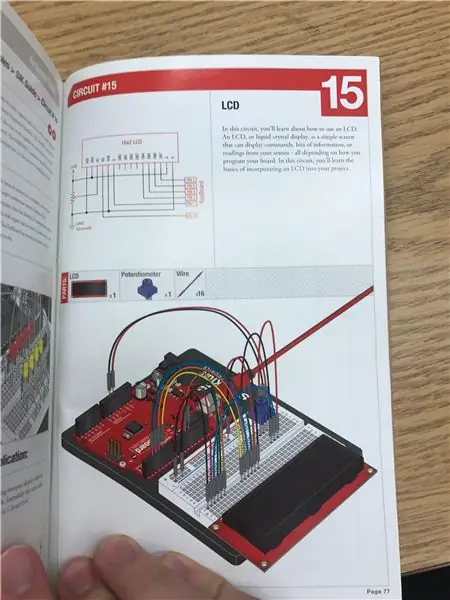
Paso 4: Montaje de la pantalla


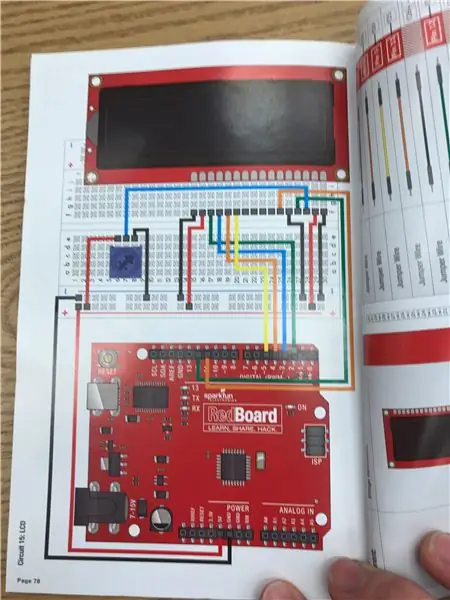
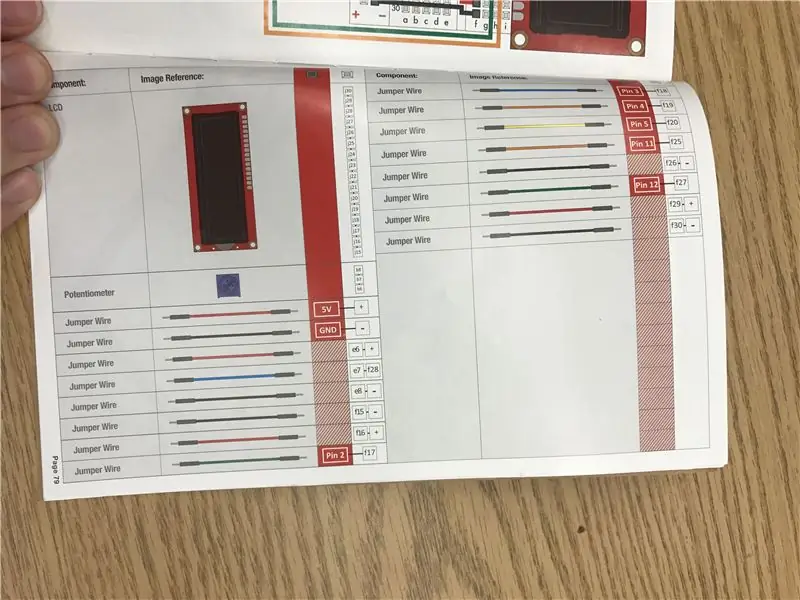
¡Ahora es el momento de montar la pantalla LCD! Comience por orientar su pantalla de la misma manera que tenemos la nuestra, con los números de columna aumentando de izquierda a derecha. Puede utilizar la primera imagen como guía y realizar las conexiones en el orden que desee, o puede seguir la segunda imagen para conectar componentes y cables individuales. Como podemos ver, la potencia de 5 V que se emite desde el Arduino se envía al riel de alimentación de la placa de pruebas, y se accede a esta potencia mediante dos pines en la pantalla LCD y el potenciómetro. El resto de los terminales se conectan a las salidas del Arduino, y la señal de salida de estos pines se basa en el código que escribe para el Arduino. Una vez que tenga todo conectado, ¡es hora de escribir el código!
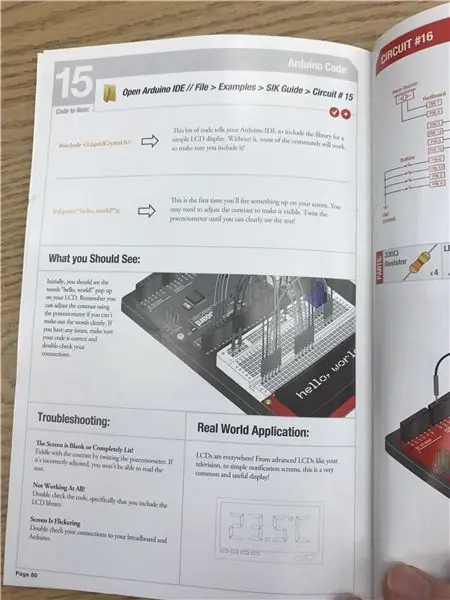
Paso 5: el código


Al escribir el código para su Arduino, debe asegurarse de que está utilizando el software correcto. Para descargar el software, diríjase a www.arduino.cc. En la pestaña "software", puede utilizar un cliente basado en web o descargar el software de programación directamente a su computadora. Recomendamos descargar el software, ya que será más fácil editar el código, ya que es local y no requiere conexión a Internet.
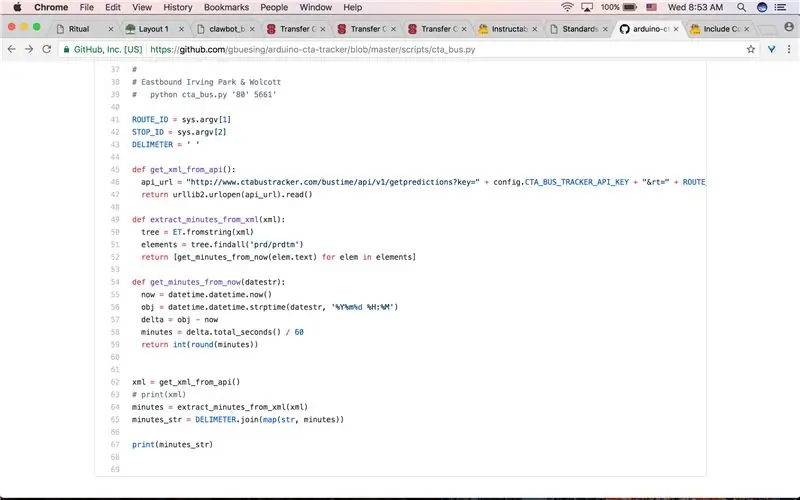
Este es un ejemplo de visualización de la hora de llegada de la CTA:
github.com/gbuesing/arduino-cta-tracker/bl…
Sin embargo, esto está construido en la plataforma Python.
Paso 6: Conexión a la API para actualizaciones en tiempo real



Para este paso final, conectaremos la unidad Arduino a una aplicación que permitirá que la pantalla muestre actualizaciones en vivo de los horarios de los autobuses. Para hacer esto, usaremos la API de la aplicación y la integraremos en nuestro sistema.
¿Qué es una API? (Interfaz de programación de aplicaciones) API es el acrónimo de Interfaz de programación de aplicaciones, que es un intermediario de software que permite que dos aplicaciones se comuniquen entre sí. Cada vez que usa una aplicación como Facebook, envía un mensaje instantáneo o verifica el clima en su teléfono, está usando una API.
Ejemplo de API Cuando usa una aplicación en su teléfono móvil, la aplicación se conecta a Internet y envía datos a un servidor. Luego, el servidor recupera esos datos, los interpreta, realiza las acciones necesarias y los envía de vuelta a su teléfono. Luego, la aplicación interpreta esos datos y le presenta la información que desea de una manera legible. Esto es lo que es una API: todo esto sucede a través de la API.
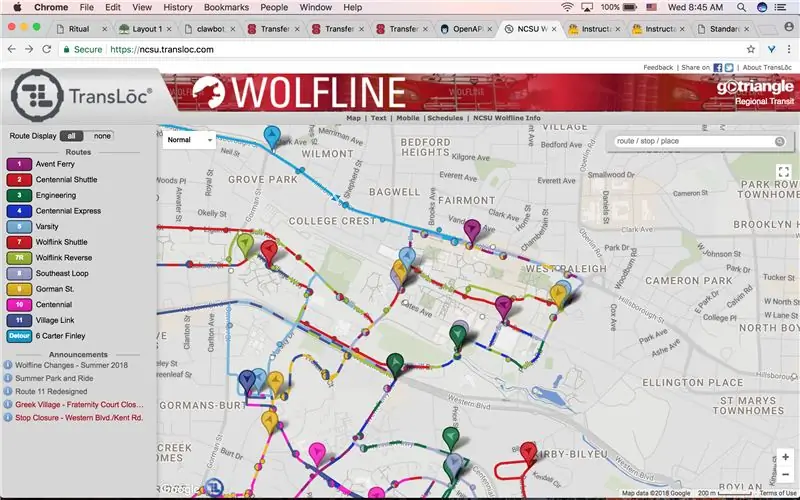
Usaremos el sitio web de Transloc para rastrear los horarios de los autobuses, por lo que recomendamos usar esta fuente para que sea más fácil de seguir.
Ejemplo:
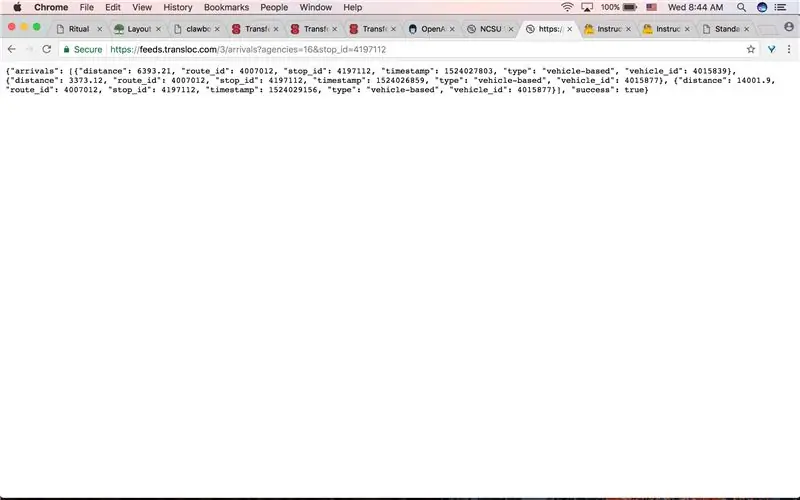
1. Vaya al sitio web de TransLoc Wolfline para determinar qué parada y ruta desea rastrear
feeds.transloc.com/3/arrivals?agencies=16&…
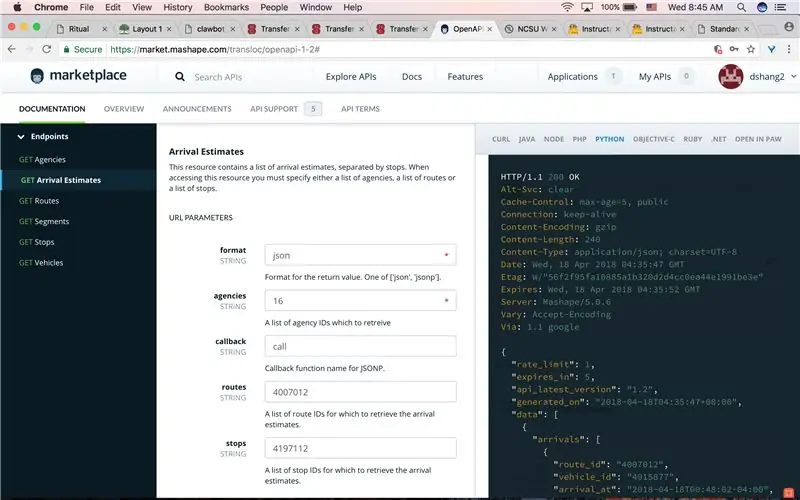
2. Vaya a mashape, seleccione Transloc, cree una cuenta y obtenga acceso a la API.
market.mashape.com/transloc/openapi-1-2#
Paso 7: solución de problemas

Bueno, si su pantalla funciona sin problemas, ¡no necesitará este paso! Si su pantalla no funciona correctamente o no muestra la información correcta, es posible que se requiera una solución de problemas simple. Primero, asegúrese de que todos los componentes sean compatibles entre sí y asegúrese de que el software que está utilizando sea la última versión o la versión que sea compatible con su Arduino. A continuación, asegúrese de que todas las conexiones sean correctas y de que Arduino esté recibiendo energía y datos de su computadora. Para probar si el Arduino está recibiendo energía y datos, puede crear un texto de relleno para que la pantalla LCD se muestre dentro de su código; el texto de relleno debe aparecer en la pantalla. También puede usar un probador de voltaje o un multímetro para asegurarse de que haya energía. Si está usando un multímetro, verifique el voltaje a lo largo de los rieles de alimentación y busque 5V. Si el voltaje es muy bajo, es posible que tenga un Arduino o un cable de entrada dañado o defectuoso. Si todas las conexiones son correctas y la pantalla no muestra un mensaje, es posible que deba ajustar su potenciómetro hasta que la pantalla se ilumine con su brillo preferido. Verifique para asegurarse de que ninguno de los cables de puente esté roto o dañado, y asegúrese de que la pantalla LCD y el Arduino estén en buen estado y sin daños. Si sabe que la pantalla LCD está recibiendo energía, pero no muestra el mensaje correcto, verifique el código para asegurarse de que sea correcto. Por último, si su pantalla no muestra el horario de autobús en vivo correcto, es posible que deba revisar la API que ha agregado para que sea correcta y compatible con su código.
Recomendado:
Reloj de horario de verano sencillo: 7 pasos

Easy Daylight Savings Clock: Story Este proyecto comenzó como un desafío para mí aprender a programar (codificación) con el Arduino Uno y una sola pantalla LCD 1602A, primero quería llevar el Arduino a sus límites de precisión. Este es un proyecto para construir un reloj sin el uso de
Pantalla LCD I2C / IIC - Use una pantalla LCD SPI para la pantalla LCD I2C usando el módulo SPI a IIC con Arduino: 5 pasos

Pantalla LCD I2C / IIC | Use una pantalla LCD SPI para la pantalla LCD I2C usando el módulo SPI a IIC con Arduino: Hola a todos, ya que una pantalla LCD SPI 1602 normal tiene demasiados cables para conectar, por lo que es muy difícil conectarlo con arduino, pero hay un módulo disponible en el mercado que puede Convierta la pantalla SPI en la pantalla IIC, por lo que solo necesita conectar 4 cables
Pantalla LCD I2C / IIC - Convierta una pantalla LCD SPI en una pantalla LCD I2C: 5 pasos

Pantalla LCD I2C / IIC | Convierta una pantalla LCD SPI en la pantalla LCD I2C: el uso de la pantalla lcd spi necesita demasiadas conexiones, lo cual es realmente difícil de hacer, así que encontré un módulo que puede convertir la pantalla lcd i2c en la pantalla lcd spi, así que comencemos
CalClock: simplemente vea su horario: 4 pasos (con imágenes)

CalClock: simplemente vea su horario: la peor pérdida de concentración es ser interrumpido solo para saber que no hay necesidad de una interrupción. Encuentro que esto sucede a menudo en relación con mi horario. Estaré trabajando en un problema y tendré la idea de: "¿Hay algo
Apague, reinicie o hiberne su computadora en un horario: 6 pasos

Apague, reinicie o hiberne su computadora en un horario: en este instructivo, le mostraré cómo apagar, reiniciar o hibernar su computadora en un horario. Consulte el aviso al final si está utilizando un sistema operativo anterior que Windows XP
