
Tabla de contenido:
- Paso 1: ¿Qué parte de la pantalla es el libro de pedidos?
- Paso 2: principalmente rojo versus principalmente verde
- Paso 3: ¿Cómo vamos a medir la luz de esta parte de la pantalla?
- Paso 4: corte el cartón y péguelo con papel de aluminio
- Paso 5: más fabricación de cartón
- Paso 6: monte el sensor de color
- Paso 7: suelde los cables a su sensor
- Paso 8: Cableado del sensor de color a un Arduino Nano
- Paso 9: agregue un pequeño amplificador de audio
- Paso 10: Cómo conectar el pequeño amplificador de audio
- Paso 11: Toda la configuración ensamblada
- Paso 12: ¿Qué pasa con el software "Talkie", etc.?
- Paso 13: la información de salida
- Paso 14: CÓDIGO Arduino Sketch
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.



Utiliza un sensor de color rojo / verde / azul Adafruit TCS34725 para analizar la salida de luz del libro de órdenes en pantalla cuando se opera con criptomonedas.
Si llegan predominantemente órdenes de "compra", representadas por números verdes en la pantalla, es posible que espere que el valor de su moneda favorita aumente en un plazo ultracorto. Si las órdenes de "venta" predominantemente rojas comienzan a llenar el libro de órdenes, es posible que espere que el valor de su moneda caiga en un plazo ultracorto.
Por lo tanto, aquí viene el paso innovador, ¿qué pasaría si analizara la salida de luz solo de esa sección de la pantalla de su computadora que muestra el libro de pedidos, y luego calcula los cambios en la proporción de luz verde a luz roja a lo largo del tiempo? ?
Este proyecto utiliza un sensor de luz roja / verde / azul Adafruit TCS34725 conectado a un Arduino Nano, instalado en un gabinete de cartón forrado con papel de aluminio montado a su vez sobre la parte del libro de pedidos de su plataforma de comercio de criptomonedas en la vista de pantalla. Determina la proporción media de rojo a verde a lo largo del tiempo y luego le alerta con advertencias verbales si la medición instantánea de la proporción de rojo a verde se está alejando de esta área central media hacia el rojo o el verde.
¡Cualquier decisión comercial que tome en base a esto depende completamente de usted! No tengo idea de si esto tiene valor o no para el comercio, pero me sentí obligado a probarlo para ver si funciona como una idea. Lo hace.
El sistema de advertencia verbal no requiere un módulo de sintetizador de voz. Las alertas habladas son generadas por el mismo Arduino Nano usando la biblioteca "Talkie".
Lista principal de cosas que necesitará:
Arduino Nano 5V con el procesador 328
Sensor de color Adafruit TCS34725 con filtro IR y luz LED
Habilidades de soldadura
Alguna familiaridad con las placas Arduino y cómo usarlas.
Opcionalmente:
Módulo amplificador de audio pequeño LM386
Altavoz de 8 ohmios y 0,5 vatios
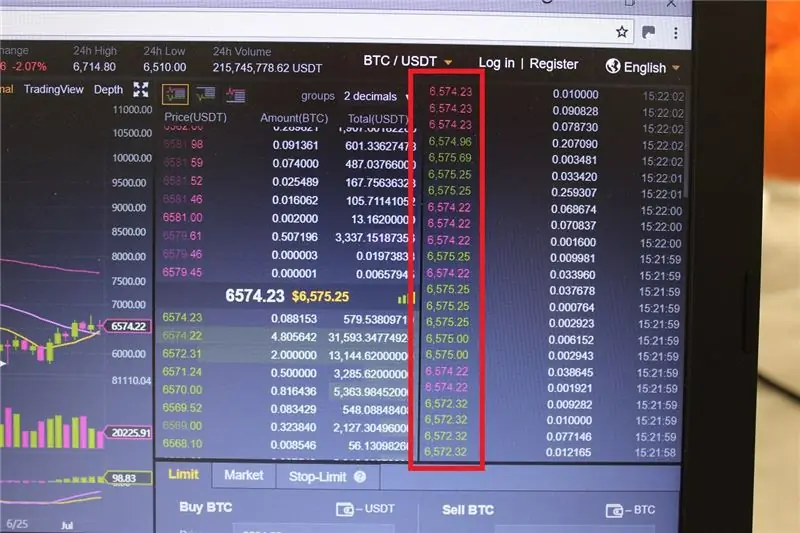
Paso 1: ¿Qué parte de la pantalla es el libro de pedidos?
Usando el visor del mercado de comercio de criptomonedas de Binance, la lista de órdenes de compra y venta que ingresan se enumeran como un flujo de valores numéricos rojos y verdes que cambian continuamente en la columna marcada con el cuadro rojo.
Si medimos la proporción de luz roja a verde que emana de esta parte de la pantalla, la hipótesis (no probada) es que esto puede brindarle una guía para el sentimiento a corto plazo, es decir, ¿todos de repente quieren comprar o vender?
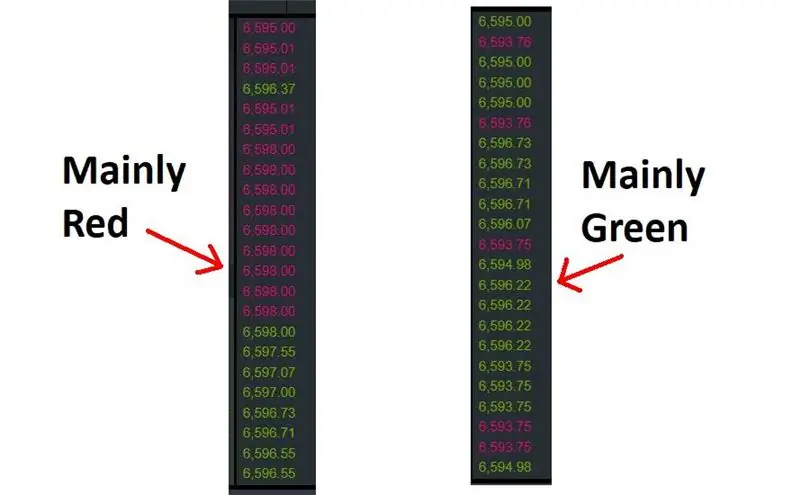
Paso 2: principalmente rojo versus principalmente verde

Un ejemplo del concepto:
A la izquierda hay una captura de pantalla del libro de pedidos de bitcoin, que en ese momento es principalmente rojo. Unos minutos más tarde es principalmente verde.
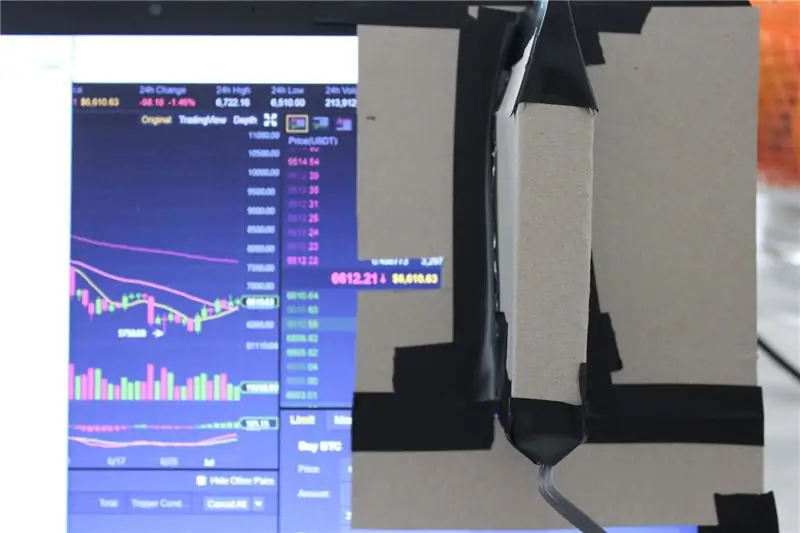
Paso 3: ¿Cómo vamos a medir la luz de esta parte de la pantalla?

Haremos una estructura de cartón larga y delgada forrada con papel de aluminio que se ajusta exactamente sobre esta parte de la pantalla.
Dentro de la caja estará el sensor TCS34725.
NOTA: Como este sensor parece leer la luz en un área de puntos muy pequeña en frente de él, se monta de espaldas a la pantalla dentro de la caja forrada con papel de aluminio, ya que NO queremos medir la relación rojo / verde de un punto pequeño. en la pantalla del portátil, queremos conocer la proporción total de rojo / verde de esta región de la pantalla. Por lo tanto, dejamos que la luz rebote dentro del recinto forrado con papel de aluminio y luego el sensor mide la relación rojo / verde de esta luz mezclada. Al menos esa era la intención.
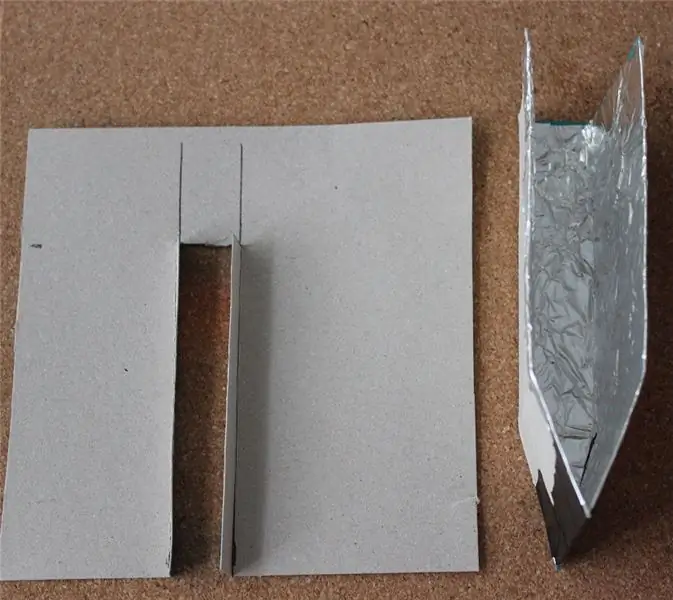
Paso 4: corte el cartón y péguelo con papel de aluminio

Corte una forma como esta basada en el área de su propia computadora portátil que cubre el libro de pedidos.
Atornille un poco de papel de aluminio, vuelva a aplanarlo y péguelo al cartón con adhesivo en aerosol o similar. Arrugué el papel de aluminio porque queríamos que la luz de esta parte de la pantalla rebotara de forma semi-aleatoria dentro de la caja.
Paso 5: más fabricación de cartón

La parte de cartón de la izquierda tiene una ranura rectangular que tiene exactamente la misma forma que el área de la pantalla en la que se encuentra el libro de pedidos.
La caja a juego, ahora doblada, forrada con papel de aluminio a la izquierda tendrá el sensor colocado dentro y luego se pegará sobre este orificio con cinta aislante eléctrica negra para que la luz de la pantalla ingrese a través del orificio rectangular y luego rebote dentro del caja forrada con papel de aluminio.
Paso 6: monte el sensor de color

A continuación se muestra una vista de la estructura de cartón que hemos realizado, desde el lado que se colocará sobre la pantalla de la computadora.
Como puede ver, he reciclado útilmente el empaque de una conocida marca de frijoles horneados, la variedad delgada para personas no tan esbeltas como yo.
Puede ver que el sensor de color está montado frente al techo superior de la caja, ya que queremos que lea el promedio de toda la luz que proviene de esa parte de la pantalla de la computadora, no solo un área de puntos pequeños de la pantalla de la computadora portátil, que es lo que leería si lo apuntara directamente a la pantalla de la computadora.
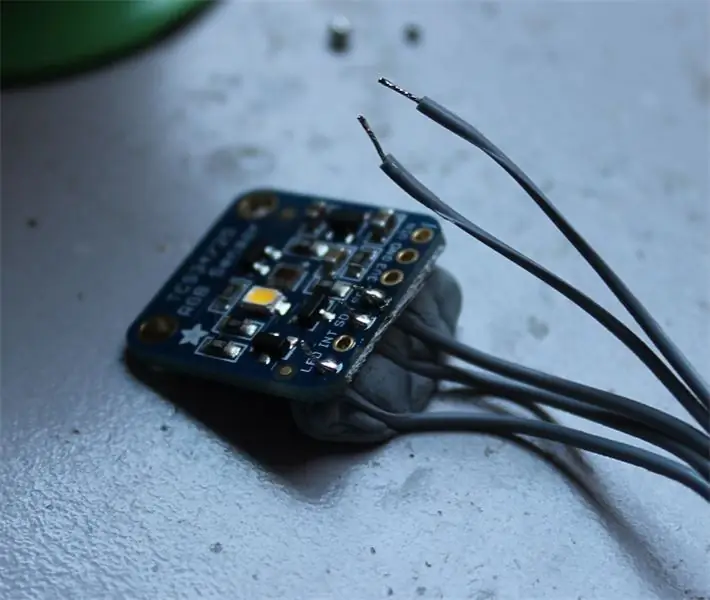
Paso 7: suelde los cables a su sensor

Estaño mis cables con soldadura y luego uso Blu-Tack como arriba para mantenerlos en su lugar a través de los orificios mientras los sueldo. Encuentro esto mucho más fácil que usar dispositivos de mano de ayuda o similares. También uso un par de lentes de aumento baratos x3 para poder ver lo que estoy haciendo.
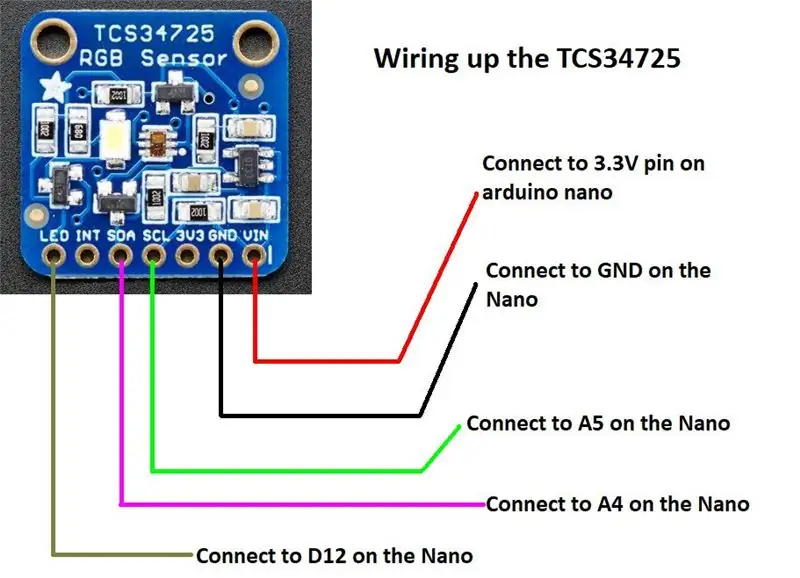
Paso 8: Cableado del sensor de color a un Arduino Nano

Usé un Arduino Nano pero también podrías usar uno para este proyecto. El nano es funcionalmente similar pero físicamente más pequeño.
Ahora puede detenerse en esta etapa y ejecutar el software utilizando la ventana de visualización en serie de Arduino para ver las salidas.
Sin embargo, también agregué algunas alarmas parlantes. Esto usa una biblioteca de síntesis de voz llamada Talkie que usa modulación de ancho de pulso en Digital Pin 3 del Arduino para crear voz desde un altavoz adjunto que suena como un juguete parlante de los años 80. Sin embargo, es prácticamente gratis implementarlo como una interfaz de usuario, así que también he comenzado a usar esto en algunos de mis otros proyectos.
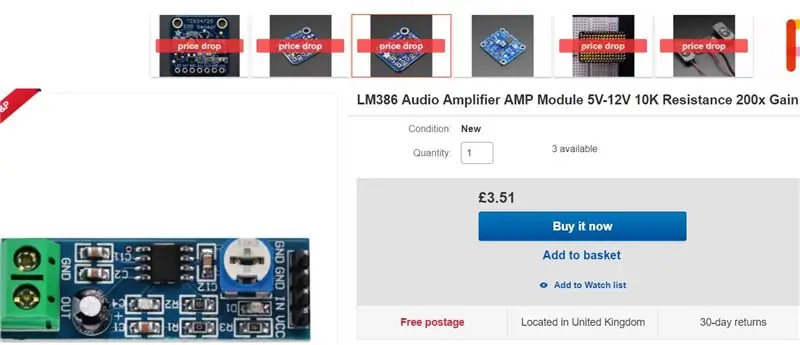
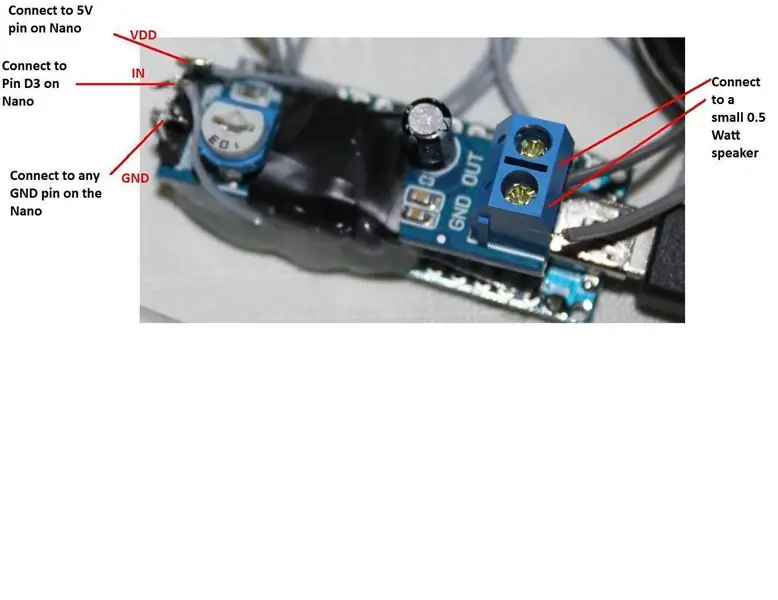
Paso 9: agregue un pequeño amplificador de audio

Si conecta un altavoz de 0,5 vatios y 8 ohmios entre el pin digital 3 de su Arduino Nano y la tierra, Talkie producirá una salida de voz a través de él correctamente. Sin embargo, será muy silencioso. Por lo tanto, también agregué un pequeño amplificador de audio de muy bajo costo. Esto se conecta al Arduino con 3 cables y tiene 2 terminales de tornillo para conectar su altavoz. Esto hace que el sonido sea más fácil de escuchar.
Paso 10: Cómo conectar el pequeño amplificador de audio

3 cables entre este módulo y Arduino harán el trabajo. El altavoz sugerido es de 8 ohmios y 0,5 vatios. Estos se encuentran en muchos juguetes musicales parlantes para niños.
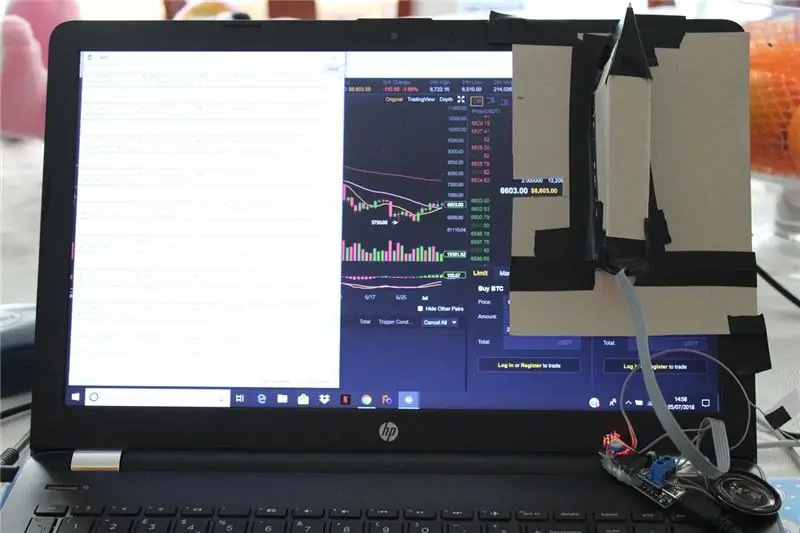
Paso 11: Toda la configuración ensamblada

Aquí puede ver el Arduino conectado a un puerto USB de la computadora portátil. Esto lo enciende. Luego, el cable plano se extiende desde el Arduino Nano / Módulo amplificador / electrónica del altavoz que se encuentra en la parte superior derecha de mi teclado, hasta el sensor de color dentro de la caja de cartón. El gabinete de cartón forrado con papel de aluminio se fija sobre la parte del libro de pedidos de la pantalla de mi computadora portátil con cinta aislante. NO APLIQUE CINTA A LA PANTALLA DE SU COMPUTADORA. He usado cinta adhesiva a lo largo del borde superior y el borde derecho del marco de la pantalla (plástico).
Selle cualquier agujero en su recinto con cinta negra para que la luz del día no entre. Solo queremos que la luz de la parte del libro de pedidos de la pantalla de la computadora entre en la caja de cartón, rebote en la lámina y luego sea leída por el sensor de color.
Paso 12: ¿Qué pasa con el software "Talkie", etc.?
Talkie es una biblioteca de Arduino que crea sonido en el Pin 3 de un Arduino. Utiliza código extraído de chips ROM de varias computadoras antiguas, incluidas algunas de aviación militar. Tiene una biblioteca de palabras disponibles reunidas a partir de estas diversas fuentes que puede utilizar.
Por lo tanto, aunque limitado en las palabras que puede usar, a) tiene un sonido retro fresco yb) no cuesta prácticamente nada agregar a su proyecto.
Para obtener información sobre la instalación de la biblioteca Talkie y una introducción a esto, ya hay un buen instructivo, así que le insto a que lea este enlace y siga los pasos para instalar la biblioteca Talkie Arduino en su computadora:
Introducción a Talkie
NOTA: Puede omitir este paso si lo desea y usar la ventana Arduino Serial View para ver las salidas del programa que se ejecuta en el Arduino Nano, es decir, el que está leyendo la salida de luz, haciendo algunos cálculos matemáticos y mostrando los resultados cada 2 segundos en la ventana Vista de serie.
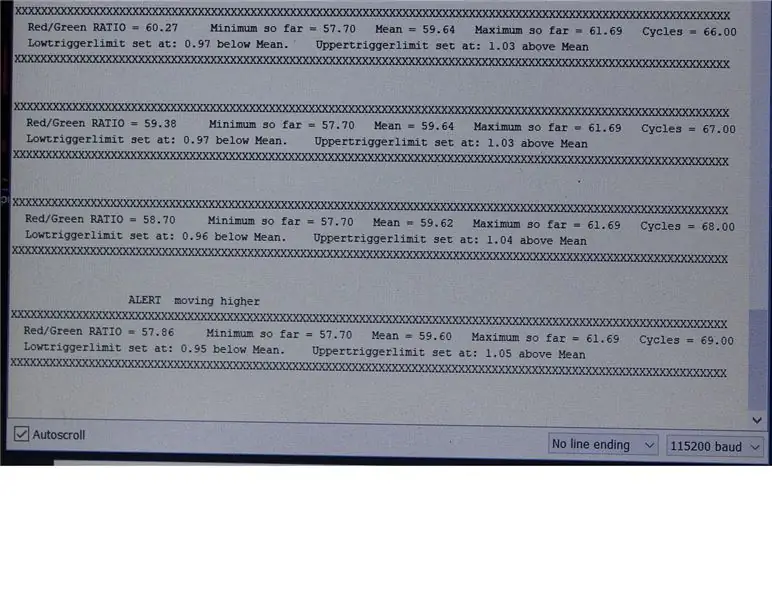
Paso 13: la información de salida

Aquí hay un primer plano de mi ventana de vista en serie con el programa ejecutándose en Arduino.
Si lo deja funcionar durante aproximadamente 30 ciclos, un ciclo cada 2 segundos en la actualidad, el valor medio de la relación rojo / verde se habrá estabilizado y los valores máximo y mínimo también se habrán estabilizado.
A continuación, el código calcula un valor intermedio entre la media y el valor mínimo registrado. Si el valor medido de ROJO dividido por la intensidad de la luz VERDE, en cualquier momento cae por debajo de este límite de alarma, aparecerá una alerta en la pantalla de que la proporción de verde está aumentando en relación con el rojo, es decir, hay principalmente órdenes de compra entrando, es decir, el valor podría posiblemente suba en un futuro a ultra corto plazo.
Si el valor rojo medido dividido por verde comienza a aumentar por encima de un punto de alarma establecido automáticamente a medio camino entre el valor medio y el valor máximo medido, entonces la cantidad de luz roja a verde debe estar aumentando, las órdenes de venta pueden estar entrando y el valor puede desaparecer. en el futuro a ultra corto plazo.
NOTA: En términos comerciales, todo esto puede ser una tontería, no lo he ejecutado durante el tiempo suficiente para ver si es de uso real o no. Sin embargo, lee una proporción variable de rojo / verde y emite estas alarmas en los tiempos esperados.
Paso 14: CÓDIGO Arduino Sketch
Aquí se adjunta el boceto de Arduino que he usado para hacer que todo esto funcione como en el video de la página principal.
Se improvisó en un par de horas, por lo que es posible que pueda mejorarlo.
Recomendado:
Análisis de LTE Cat.M1 PSM (modo de ahorro de energía): 4 pasos

Análisis de LTE Cat.M1 PSM (modo de ahorro de energía): en el artículo anterior, hemos discutido cómo configurar el ciclo activo / inactivo usando PSM. Consulte el artículo anterior para obtener explicaciones sobre la configuración de hardware y PSM y el comando AT. (Enlace: https://www.instructables.com/id/What-Is-a-PSMPow…Ac
Análisis de datos de temperatura / humedad usando Ubidots y Google-Sheets: 6 pasos

Análisis de datos de temperatura / humedad usando Ubidots y Google-Sheets: En este tutorial, mediremos diferentes datos de temperatura y humedad usando un sensor de temperatura y humedad. También aprenderá a enviar estos datos a Ubidots. Para que pueda analizarlo desde cualquier lugar para diferentes aplicaciones. También enviando
Clasificadora por color basada en cinta transportadora controlada por TIVA: 8 pasos

Clasificadora por color basada en cinta transportadora controlada TIVA: El campo de la electrónica tiene una amplia aplicación. Cada aplicación necesita un circuito diferente y un software diferente, así como una configuración de hardware. El microcontrolador es el modelo integrado incrustado en un chip en el que se pueden ejecutar diferentes aplicaciones con
Cartera de hojalata Altoids: 4 pasos

Billetera Altoids Tin: ¡Esta versátil lata de dulces también se puede usar como billetera! En caso de que aún no lo haya descubierto, las tarjetas de crédito estándar y las identificaciones encajan perfectamente en la venerable lata de Altoids. ¡Echale un vistazo! Esto es muy fácil y, además de tomarse el tiempo para comer todo
Cartera Magic Duct Tape en Roids: 8 pasos

Cartera Magic Duct Tape en Roids: Hola. Descubrí este sitio hace un tiempo. Hice una billetera mágica con cinta adhesiva hace aproximadamente una semana gracias a esta excelente billetera mágica con cinta adhesiva instructable. Me gustó mucho, pero todavía quería algunas cosas más, así que construí esta bestia de pared
