
Tabla de contenido:
- Paso 1: descarga de Unity3D
- Paso 2: inicia el editor
- Paso 3: Navegar por la tienda de activos
- Paso 4: una advertencia sobre la piratería
- Paso 5: Organícese
- Paso 6: Vista previa de activos
- Paso 7: Terreno: Creación de un terreno básico
- Paso 8: un enfoque alternativo para la creación del terreno
- Paso 9: Juego de herramientas de terreno, ¡nuestro héroe
- Paso 10: "Deja que haya textura"
- Paso 11: refinando tu terreno
- Paso 12: agua, agua, agua
- Paso 13: (Opcional) Erosión de las mareas
- Paso 14: hablemos de los cielos
- Paso 15: Iluminación y objetos estáticos
- Paso 16: Información técnica sobre iluminación
- Paso 17: La niebla es tu amiga
- Paso 18: Llamadas de la madre naturaleza
- Paso 19: Más árboles, pero también césped
- Paso 20: agregar detalles sueltos
- Paso 21: Los detalles principales
- Paso 22: ¡Caminos y carreteras
- Paso 23: Oclusión y objetos estáticos
- Paso 24: Pila de posprocesamiento
- Paso 25: Calcule la iluminación … de nuevo …
- Paso 26: Consideraciones finales: ¡Partículas
- Paso 27: ¡Felicidades
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.


El motor de juego Unity3D proporciona un marco excelente para que un diseñador de juegos aspirante, como usted, cree niveles de juego asombrosos y detallados sin absolutamente ninguna necesidad de programación. Esta guía le mostrará instrucciones paso a paso para crear un fantástico entorno de polígono bajo (polígono bajo) en solo unos pocos pasos. Lo primero es lo primero. querrá descargar una copia de Unity3D si no la tiene. ¡No se preocupe, es completamente gratis para los entusiastas!
Paso 1: descarga de Unity3D

Si ya tiene una copia de Unity3D, ¡no dude en omitir este paso! Si no lo hace, lo descargaremos antes de comenzar.
Dirígete al sitio web de Unity para descargar tu copia. Complete los formularios requeridos y descargue Unity. Ejecute el instalador. Como mínimo, recomiendo seleccionar "Activos estándar" y "Documentación". Más allá de eso, siéntase libre de seleccionar cualquier cantidad de paquetes opcionales y continuar.
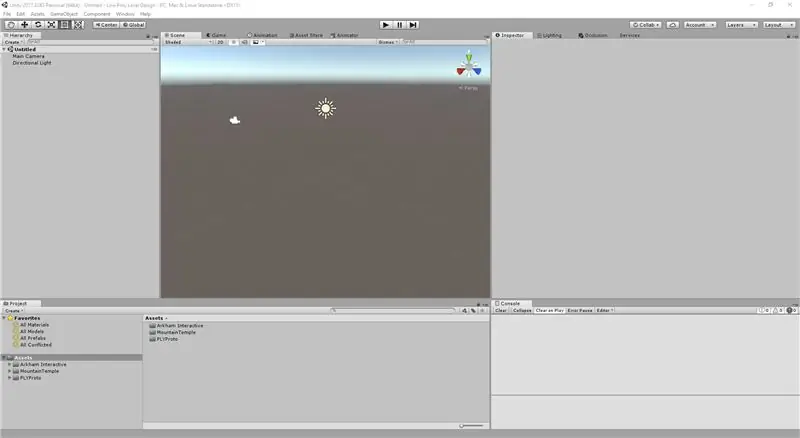
Paso 2: inicia el editor


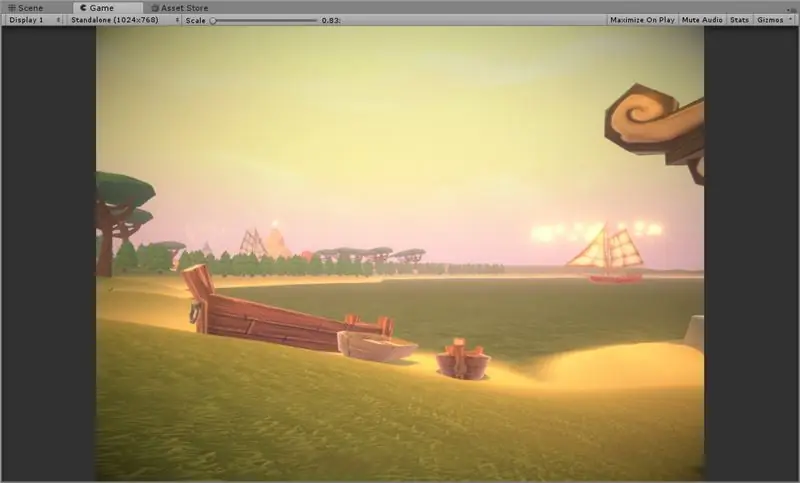
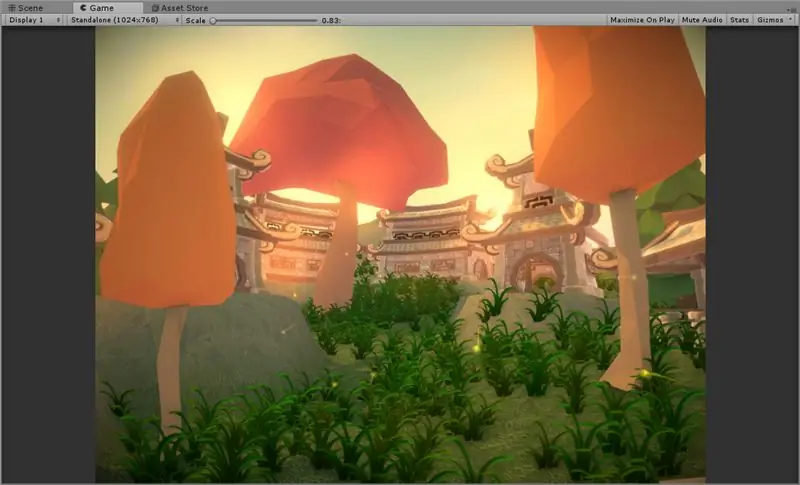
Ahora que tiene Unity, inicie el editor. Una vez abierto, debería parecerse un poco al mío. Ahora, vamos a acceder a la Asset Store para encontrar algunos activos gratuitos (o comprar algunos, como yo) para usar en nuestro diseño de niveles. Recuerde, vamos a diseñar un entorno de baja poli, por lo que queremos activos de baja poli. Si no está seguro de cómo se ve, eche un vistazo a la imagen incluida en este paso para tener una idea.
¿Qué es Low-Poly, preguntas?
- Muy pocos polígonos, que son las formas que componen una malla.
- Color muy mínimo, a menudo color plano en lugar de una textura de alta resolución.
¿Por qué usaríamos polietileno bajo cuando tenemos [insertar nombres de tarjetas gráficas increíbles]? Bueno, low poly es un paso excelente en el diseño de juegos para aprender diseños de niveles básicos con una estética agradable. Estos entornos a menudo presentan colores intensos pero no abrumadores, y se pueden usar para evocar la sensación de un juego retro sin suscribirse realmente a los gráficos heredados que tales juegos podrían haber tenido.
Paso 3: Navegar por la tienda de activos

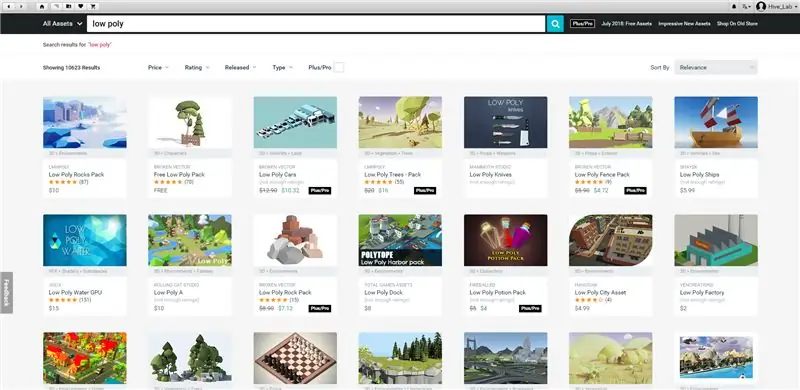
De todos modos, abramos la Asset Store. En la parte superior, seleccione "Ventana"> "Tienda de activos" para abrir la tienda de activos. Debería ver algo como la imagen de arriba. Busqué Low Poly y seleccioné algunos modelos para mostrar aquí, como prueba de concepto de que podría completar esta guía sin un solo gasto. Habiendo trabajado yo mismo en proyectos como estos, utilizaré una colección de activos pagados. ¡Incluiré información sobre ellos al final de este tutorial, si tiene la intención de comprarlos también!
Elija una colección de activos o dos y continúe con el siguiente paso. Idealmente, querrá elegir activos de las siguientes categorías.
- Vegetación (árboles, arbustos, hierba)
- Edificios (pueblo, aldea o decrépito)
- Modelos (palas, hachas, herramientas, etc.)
- Animales (ya sabes, ¿como animales?)
Una vez que sienta que ha cumplido suficientemente con estas categorías, continúe con el siguiente paso. Recuerde, ¡no existen demasiados activos! Volverse loco:)
Paso 4: una advertencia sobre la piratería

Este es un descargo de responsabilidad con respecto a la piratería. Puede ser tentador intentar encontrar activos pagados en línea de forma gratuita. Sin embargo, te disuadiré de esto por dos razones:
- La mayoría de las veces, lo que estás descargando es un virus. Sí, sé que eres un experto en Internet, pero solo digo.
- Los desarrolladores de estos activos son artistas increíblemente talentosos que ponen mucho trabajo en sus productos.
Si elige no escuchar, al menos, considere comprar sus activos si le gustan lo suficiente. Esto no solo respalda su trabajo, sino que eventualmente le permitirá comercializar legalmente su trabajo sin la posibilidad de una acción legal.
De acuerdo, el paso de advertencia para adultos ha terminado. Ocupémonos.
Paso 5: Organícese


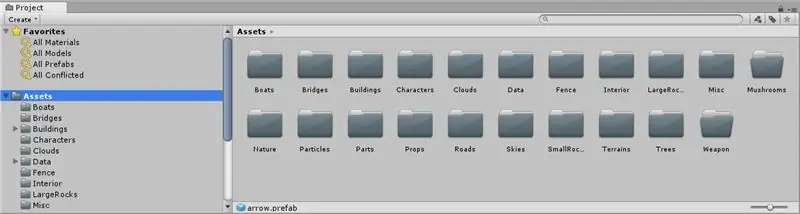
Cuando importe muchos paquetes de la tienda, notará que muchos activos tienen sus propias carpetas con el nombre de quien los creó. En mi experiencia, aunque dejarlos en sus carpetas originales puede parecer útil, prefiero consolidar mis activos en grupos. En este paso, hice una carpeta para cada categoría de activo que tengo, lo que me permite tener un mejor control creativo de mi entorno.
Este paso es opcional, pero recomiendo encarecidamente hacerlo antes de continuar. No hay nada más molesto que darse cuenta de "Oh, wow, me olvidé por completo de esta carpeta que descargué llena de activos increíbles" y tener que eliminar manualmente los objetos de la escena más tarde para integrarlos.
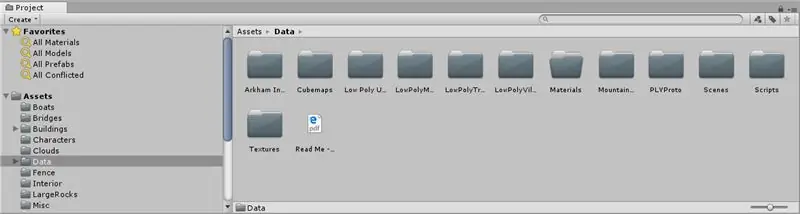
También hice una carpeta llamada "Datos" donde almaceno los datos de activos restantes que no estoy seguro de poder eliminar. Esto puede incluir materiales, texturas o archivos PDF y documentación.
Paso 6: Vista previa de activos
Esto le ayuda a familiarizarse con los diferentes estilos artísticos con los que trabajará. Es posible que no le gusten los estilos de un determinado artista, y esta es su oportunidad de eliminar estos elementos con anticipación. Si no está seguro de cómo se ve un activo, ¡simplemente arrástrelo a su escena! Vea el video para obtener más ayuda.
Para navegar por la escena 3D, navegue hasta la pestaña 'Escena' en la parte superior y ábrala. Luego, manteniendo presionado el botón derecho, use "WASD" en su teclado para volar. Puedes presionar shift para ir más rápido si estás lejos. Otro consejo, si presiona F en cualquier punto, el motor enfocará el objeto en cualquier ventana en la que se encuentre. En otras palabras, coloque el mouse sobre la vista de escena y presione F mientras un objeto está resaltado, y volará tú pasas a eso. Si hace esto con el mouse sobre la Jerarquía a la izquierda, resaltará el objeto en su lista.
Vea mi video en la parte superior para obtener más ayuda con esto.
Paso 7: Terreno: Creación de un terreno básico
Vamos a crear un terreno básico. Unity nos brinda un increíble conjunto de herramientas para trabajar con estos terrenos, incluidas herramientas para esculpir y moldear para hacer cualquier terreno que su corazón desee. Primero, ve a "GameObject"> "Objeto 3D"> "Terreno" para crear un terreno. Coloca el cursor sobre tu vista de escena y presiona 'F' para encontrarla.
Vea mis videos en la parte superior para obtener ayuda. A continuación, querrá escalar el terreno y pintar algunas montañas. En el segundo video, muestro cómo aplicar una textura de césped al terreno para cambiarlo de blanco (que es difícil de ver) a un bonito césped oscuro. Luego, cambio el tamaño del terreno a 1024x1024, pero puedes dejarlo en 500x500. Finalmente, selecciono la herramienta de elevación del terreno y juego con la configuración para que pinte un pequeño terreno elevado.
Tómese un tiempo aquí para familiarizarse con las diferentes herramientas. Puede utilizar la herramienta Aplanar para aplanar el terreno a una altura específica. Presione Mayús con la herramienta equipada y haga clic con el botón izquierdo para seleccionar una altura. Luego, cada vez que haga clic, el terreno se empujará hacia esa altura. Puede utilizar estas herramientas para crear algunas características básicas del terreno.
Queremos montañas, pero no enormes. También queremos pequeños cambios en la elevación del terreno para que siga siendo interesante. Cuando se sienta listo, continúe con el siguiente paso.
Paso 8: un enfoque alternativo para la creación del terreno


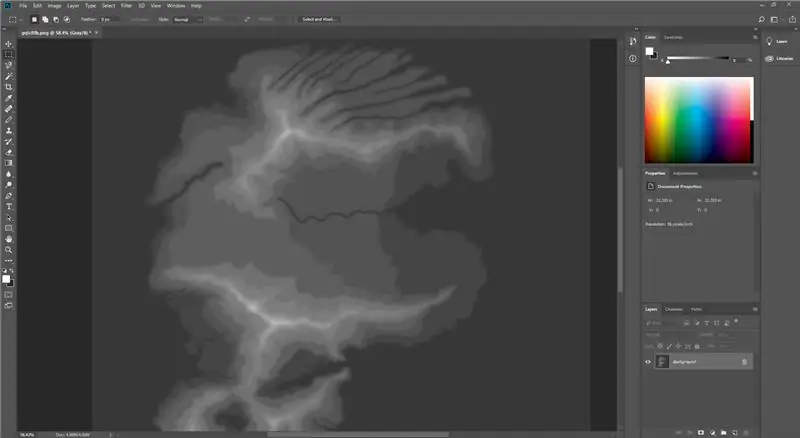
También puede usar mapas de altura para crear un terreno, usando una herramienta como Photoshop. Unity puede importar el formato de archivo "sin procesar" como método para seleccionar la altura del terreno. Para hacer esto, abra Photoshop y cree una imagen con las dimensiones exactas de su terreno. El terreno debe tener una potencia de dos tamaños, como 512, 1024, 2048, etc. y establecer el tipo de imagen en Escala de grises y RGB8. Luego, simplemente puede pintar entre blanco y negro para seleccionar la altura del terreno.
En este caso, encontré un mapa de altura en Google Image para una isla y lo importé a Photoshop. Luego, guárdelo como formato de imagen RAW y vuelva a Unity. Siga el video de arriba para los siguientes pasos:
- Seleccione el terreno en jerarquía.
- Vaya a la pestaña Configuración en el Inspector.
- Desplácese hacia abajo hasta "Importar sin procesar".
- Seleccione su imagen de Photoshop.
- Asegúrese de establecer correctamente el tamaño de su terreno y la imagen de origen (si no se detecta automáticamente).
Tenga en cuenta que el "Orden de bytes" se refiere al sistema en el que creó el archivo. Si lo crea en un Photoshop de Windows, seleccione "Windows". De lo contrario, seleccione "Mac".
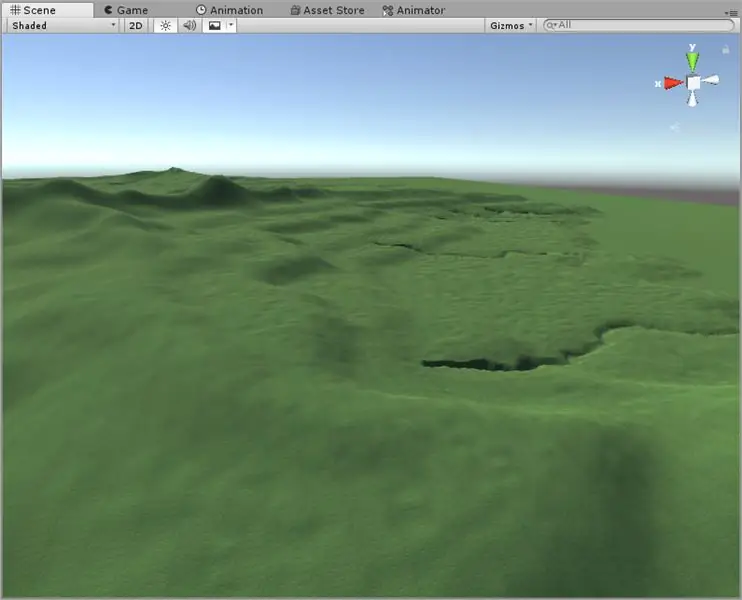
¿Ves mi captura de pantalla arriba? Observe cómo el terreno es muy accidentado. Usaremos la herramienta de suavizado para que funcione bien. El lado izquierdo de la imagen muestra mi sección suavizada y el derecho no está suavizado. Toma un café, configura el tamaño del pincel al máximo, la opacidad al máximo y comienza a suavizar:) Nos vemos en el siguiente paso.
Paso 9: Juego de herramientas de terreno, ¡nuestro héroe

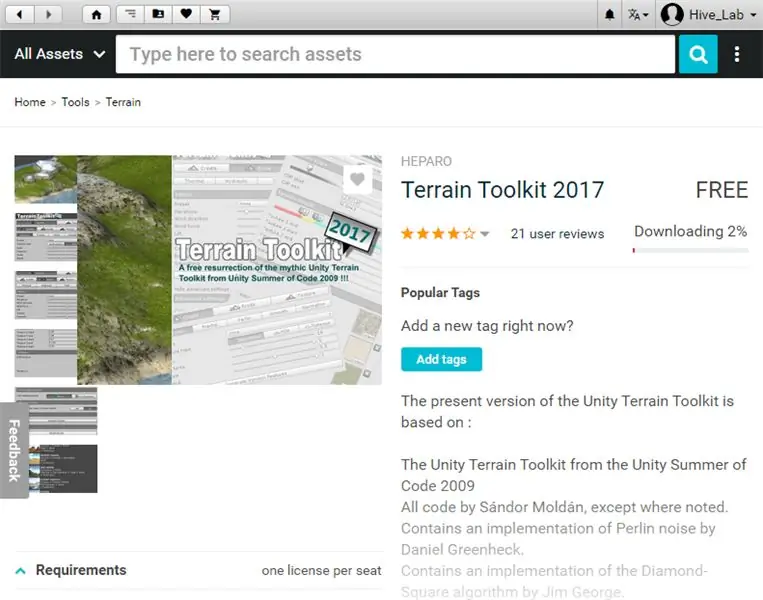
Recomiendo encarecidamente Terrain Toolkit para este próximo paso. ¡Está disponible en la Asset Store de forma gratuita! Nos da un gran control de la forma y la textura del terreno. Lo usaremos en los próximos pasos para aplicar textura a nuestras pendientes y suelo, así como para suavizar y erosionar nuestro terreno para darle una sensación más natural.
Dato curioso: este conjunto de herramientas se creó originalmente en 2009 y nunca estuvo disponible en la Asset Store, por lo que se hace referencia a él de boca en boca. Ahora está en la tienda y estás de suerte. ¡Es una herramienta increíble y es muy gratuita!
Seleccione su Terreno en Jerarquía, y luego bajo el Inspector, seleccione "Agregar Componente" en la parte inferior, luego escriba "Juego de Herramientas de Terreno" y selecciónelo. Adjuntará el script al objeto. ¡Vea mi video de arriba para obtener ayuda con esto! En este caso, aplico algunas pasadas de suavizado para ayudar con mi terreno accidentado. También puede jugar con las características de erosión para crear terrenos más naturales.
Paso 10: "Deja que haya textura"
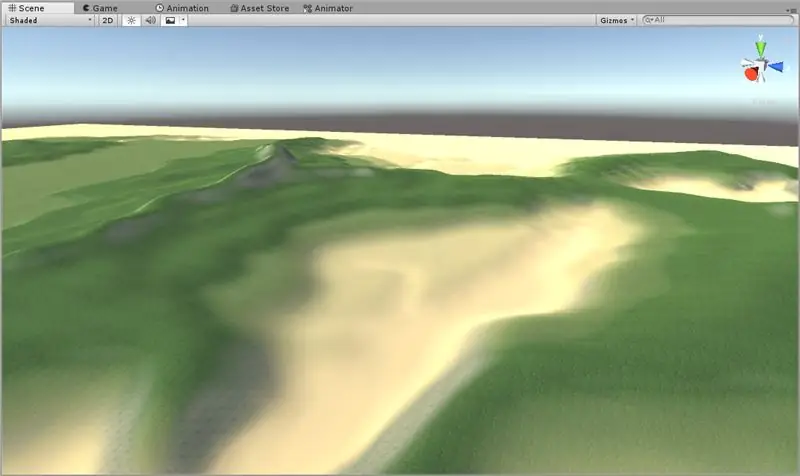
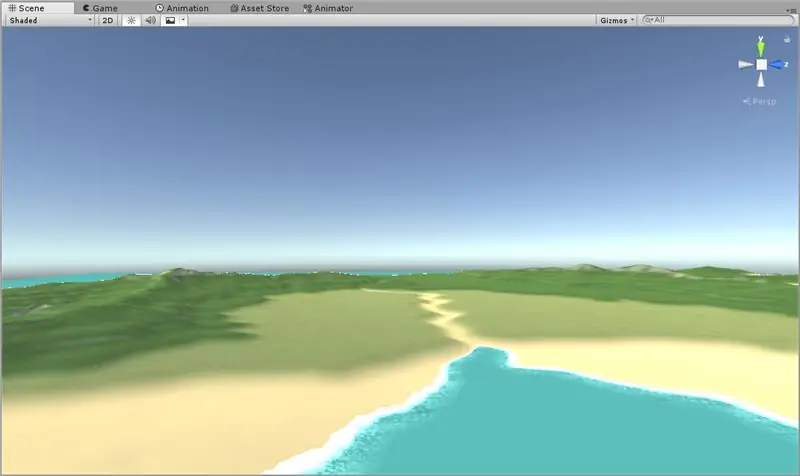
Ahora vamos a texturizar procedimentalmente nuestro terreno. Podríamos sentarnos allí y pintar a mano las texturas, y bueno, si eres lo suficientemente dedicado, hazlo. Pero yo no. Soy muy flojo. Entonces, usaremos Terrain Toolkit. En mi video de arriba, me verán agregando texturas al terreno. Luego utilizo Terrain Toolkit para seleccionar las diferentes alturas en las que tiene lugar cada textura. ¡Verás que ahora tengo playas arenosas y terrenos cubiertos de hierba!
Paso 11: refinando tu terreno

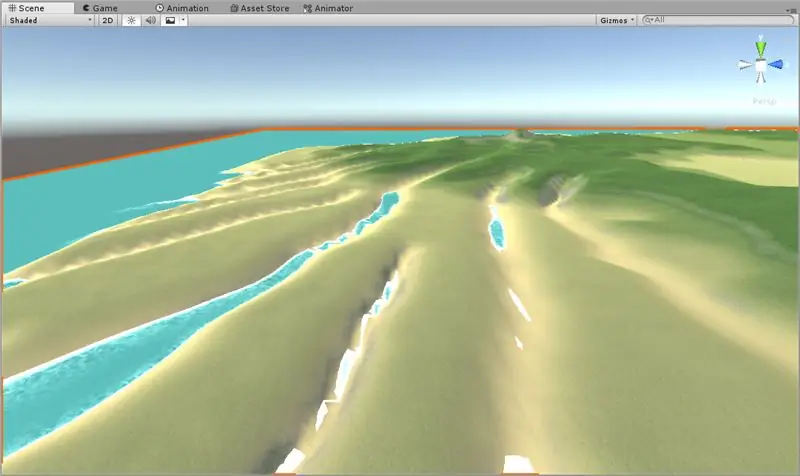
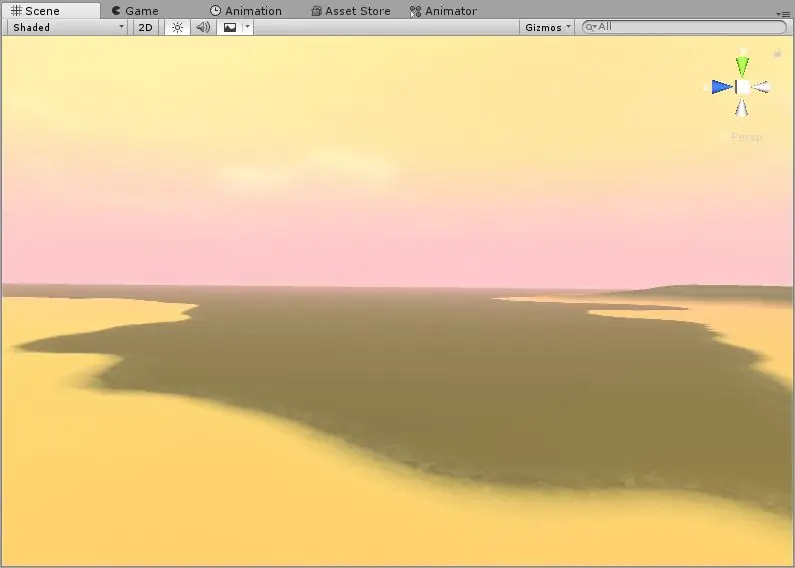
Vamos a refinar el terreno ahora. La cuestión es que es posible que su terreno después de texturizar aún no se vea del todo correcto. El mío tenía una gran cantidad de rocas de acantilado bajando hasta donde estará la línea de flotación. Así que pasé un tiempo usando la herramienta de suavizado y volviendo a aplicar la textura para que las cosas se vieran mejor. Eche un vistazo a lo que hice y trate de seguirlo. Estoy seguro de que lo harás genial.
Verás que ahora tengo un lugar para poner agua. Personalmente, creo que el agua es una excelente manera de ayudar a que una escena se sienta infinita, ya que el agua se extiende hasta el horizonte y hace que el usuario se sienta como si realmente estuviera en una isla. Hablando de eso… ¡el siguiente paso es el agua!
Paso 12: agua, agua, agua


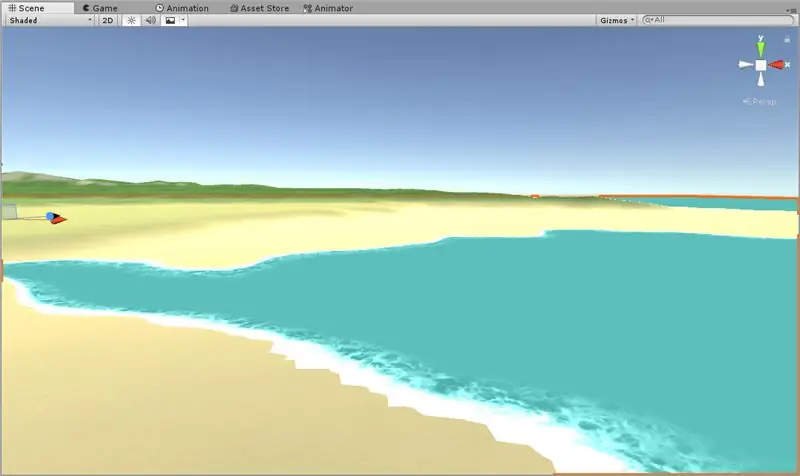
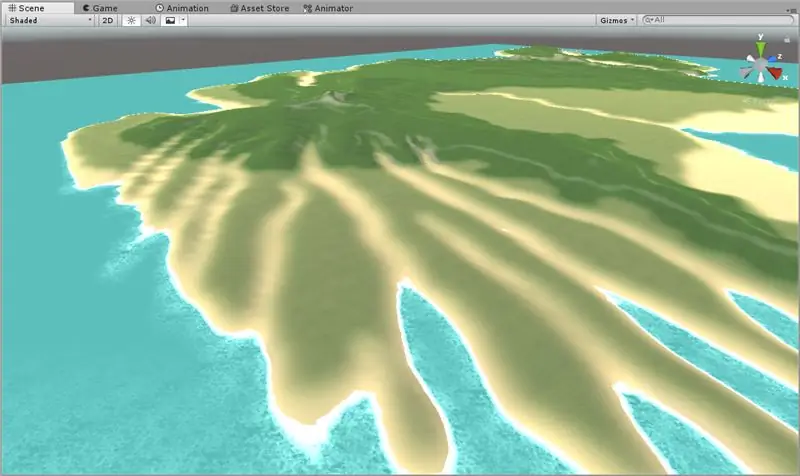
Encontré un poco de agua baja en polietileno gratis en la Asset Store. Puede encontrar el suyo propio o, si está realmente avanzado, hacerlo. Pero eso no es para este tutorial, así que seguí mi ruta perezosa y encontré algunos, gratis. ¡Ahora verás que mi isla tiene agua a su alrededor!
Notarás que a algunas áreas les fue bien con el agua. Otros … no tanto. Así que vamos a tomarnos un tiempo durante este paso para refinar la textura en el Juego de herramientas de terreno y para usar las herramientas de Terreno para suavizar las cosas y ayudarlo a avanzar.
Paso 13: (Opcional) Erosión de las mareas



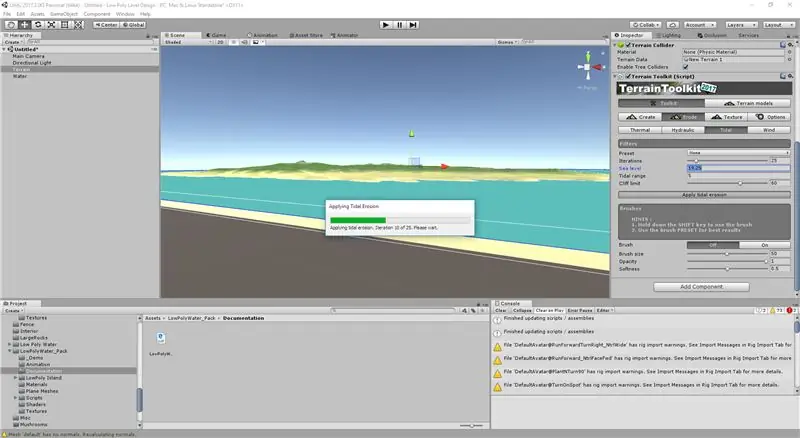
También podemos usar la herramienta Erosión de mareas en Terrain Toolkit para ayudarnos. Aquí, simplemente configuré la herramienta de manera que la línea azul (agua) esté en mi avión de agua. Puede ajustar el rango para reflejar la altura de la marea. Además, puedes elegir algunos ajustes preestablecidos para diferentes tipos de mareas, pero dejé el mío vacío. ¡Presiona aplicar y toma otro café!
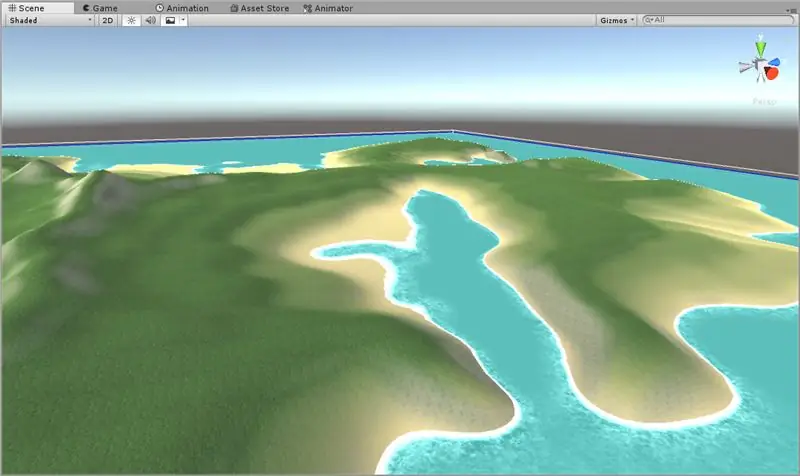
También he jugado un poco con las pendientes de mi textura y los valores de inicio de antes, así como con la herramienta de suavizado para eliminar algunos detalles. Luciendo mucho mejor, ¿verdad?
Paso 14: hablemos de los cielos


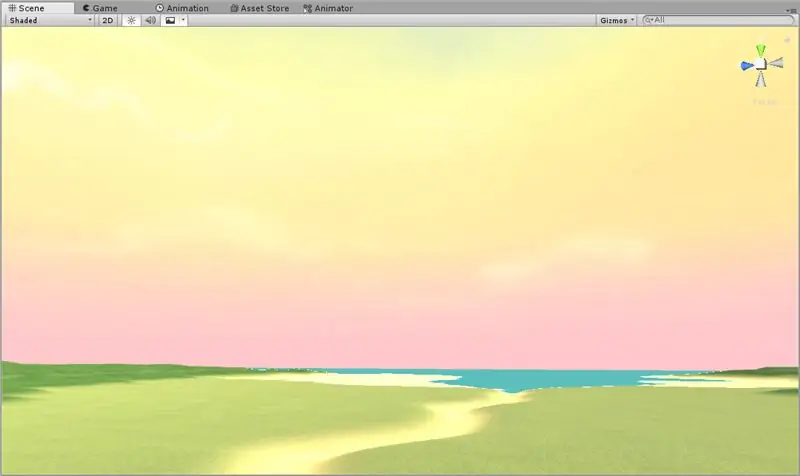
Vamos a jugar con el cielo ahora. Cambié el Unity Sky de stock por un Toon sky mucho más interesante que encontré en la tienda de activos. También querrás encontrar el tuyo propio. Ahora, notará que la iluminación del terreno no coincide realmente con el cielo que aplicamos. También podemos arreglar eso. Quiero una sensación de amanecer de mal humor, así que vamos a generar nuestros primeros datos de iluminación juntos. Momentos especiales, ¿eh?
Paso 15: Iluminación y objetos estáticos


Vamos a generar rápidamente algo de iluminación para mostrarle cómo afecta el cielo a la iluminación. Mi editor realmente falló en este paso, ¡así que este es un recordatorio amistoso para que guarde su trabajo! Vaya a Archivo> Guardar y guarde la escena y el proyecto. Nunca se sabe cuándo vendrá ese choque.
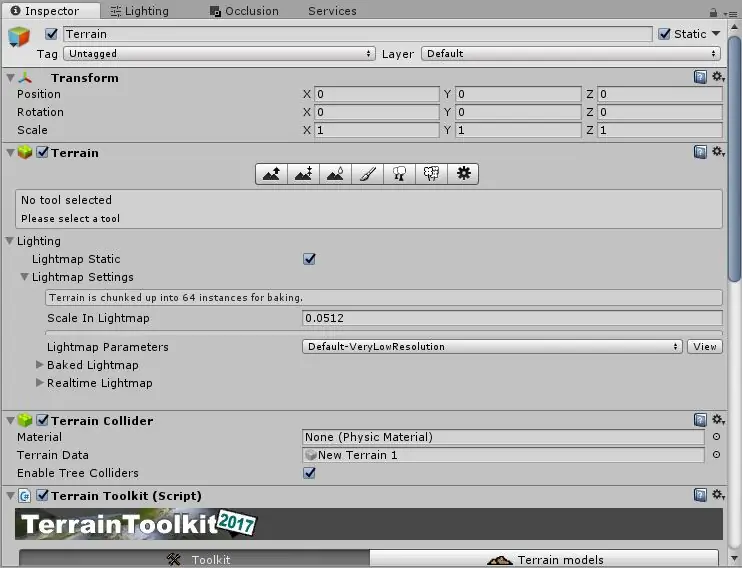
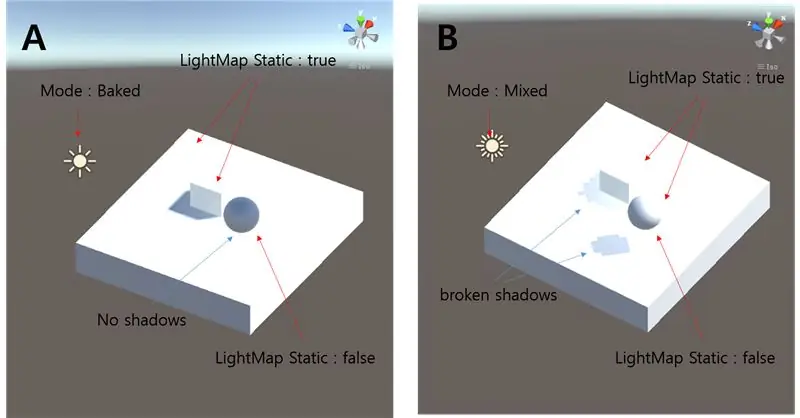
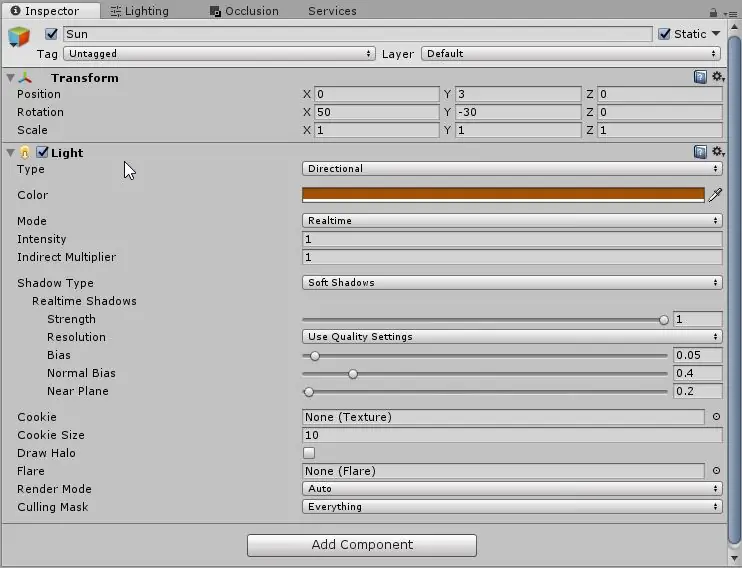
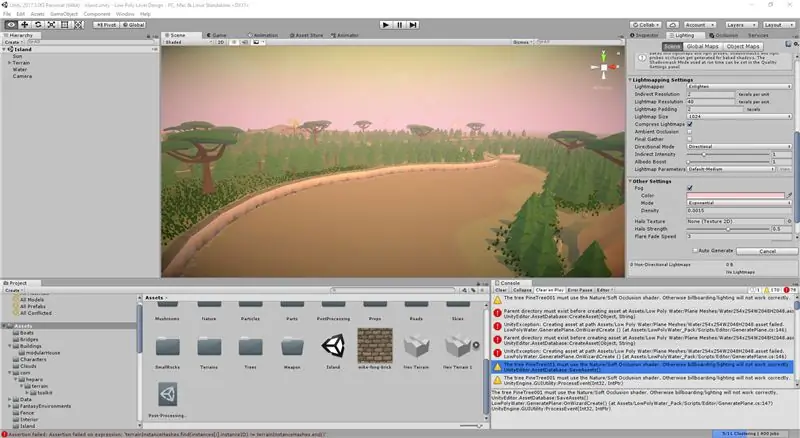
En el video de arriba me verás comenzar a hornear la iluminación. Su progreso se muestra en la parte inferior izquierda. Tomará un momento dependiendo de qué tan grande sea su terreno. Recuerde que para que la iluminación funcione, debe configurar el objeto en estático. Los terrenos son estáticos de forma predeterminada, pero en caso de que lo haya cambiado por accidente, consulte la captura de pantalla para obtener ayuda. Mire la parte superior izquierda del Inspector en busca de cualquier objeto y asegúrese de que sea estático. Los objetos estáticos en el motor son objetos que nunca se mueven, por lo que podemos calcular una iluminación mucho mejor para ellos que para otros. Asegúrate de que tu luz direccional, que llamé a la mía "Sol", también sea estática.
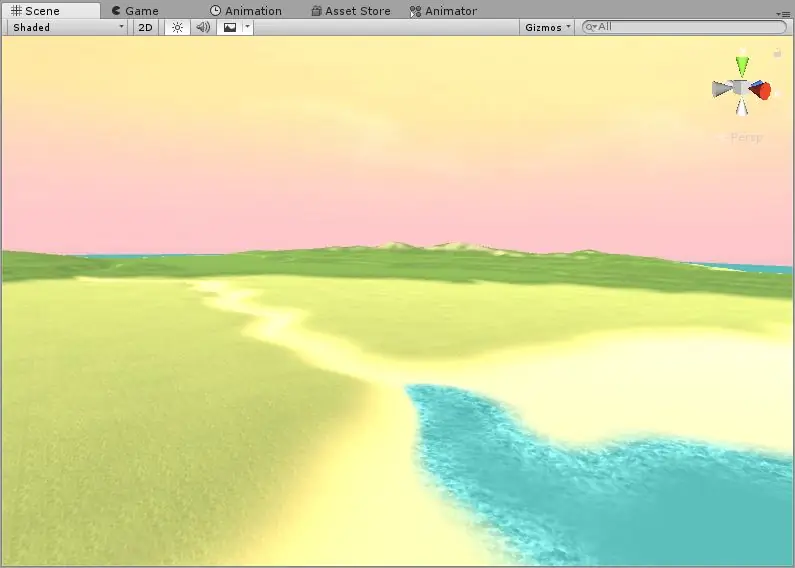
Estos horneados toman un tiempo, date un capricho con otro café:) La última captura de pantalla muestra cómo se ve la escena ahora con la iluminación horneada. Mucho mejor, ¿verdad?
Paso 16: Información técnica sobre iluminación

Quizás se esté preguntando acerca de la iluminación y por qué la horneamos. Puede omitir esta diapositiva si no le importa:)
Cuando Unity crea sombras y calcula cómo se mueve la luz alrededor de los objetos en tiempo real, a menudo sacrifica un alto nivel de detalle por el rendimiento. Después de todo, las sombras más bonitas apestan si jugamos tu juego a 10 fotogramas por segundo. Como resultado, cuando calculamos la iluminación de antemano, marcamos algunos objetos que nunca se mueven como estáticos. Esto le dice al motor que podemos calcular de forma segura sus sombras y propiedades de luz, ya que nunca cambiarán. En la captura de pantalla anterior, puede ver cómo las sombras se colocan inusualmente hasta que se hornean.
Esto no quiere decir que no puedas tener objetos en movimiento, pero cuantos más podamos pre-hornear, ¡mejor será tu rendimiento en el juego!
Paso 17: La niebla es tu amiga



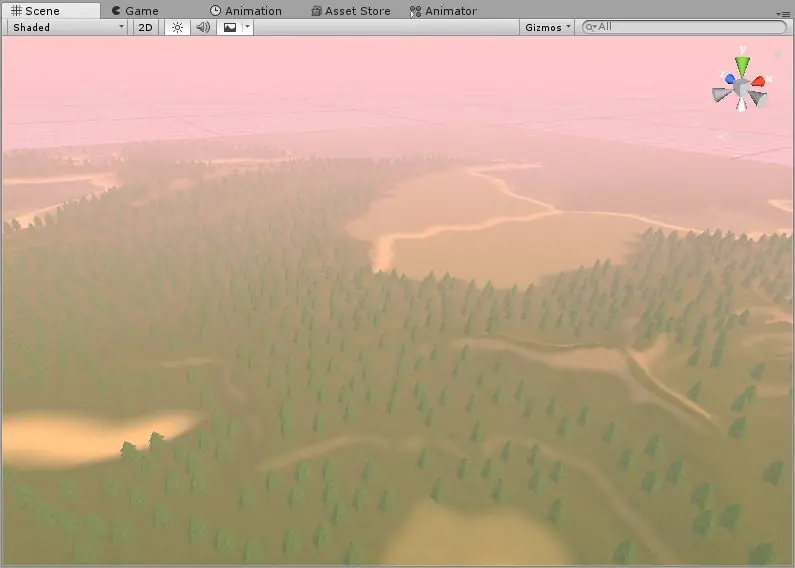
En la vida real, la niebla apesta. Pero en el diseño de juegos, es una excelente manera de reducir el campo visual de los jugadores y hacer que las cosas parezcan mucho más distantes de lo que son. Para hacer esto, vaya a la pestaña Iluminación y seleccione Niebla. Juega con los valores para crear una niebla realista para tu escena. Vea mi video de arriba para tener una idea de cómo se vería cuando se hace relativamente bien.
También modifiqué los colores del sol para crear una sensación más parecida a la del atardecer. Querrá tomarse sus libertades artísticas aquí para crear el ambiente que desee. También tenga en cuenta que utilicé el color del horizonte de mi cielo para mi niebla. ¡Me encanta esta técnica, ya que permite una excelente combinación de colores en el juego!
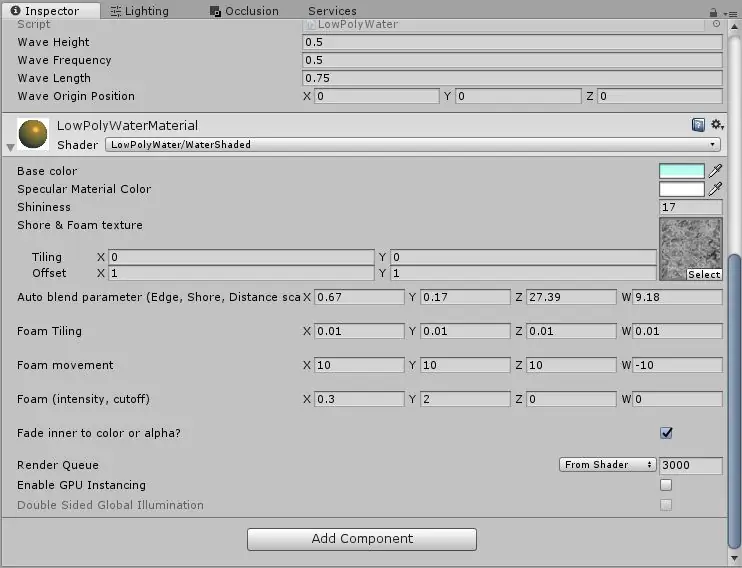
Además, entré en mis propiedades del agua y cambié los esquemas de color y espuma del agua, para hacerla más suave y combinar mejor con los colores de mi horizonte. Recuerde, nada es permanente y podemos cambiar estas cosas más adelante si no son satisfactorias:)
Paso 18: Llamadas de la madre naturaleza

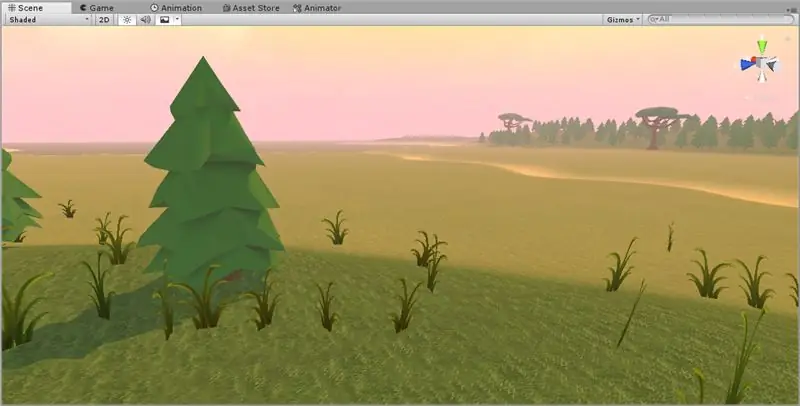
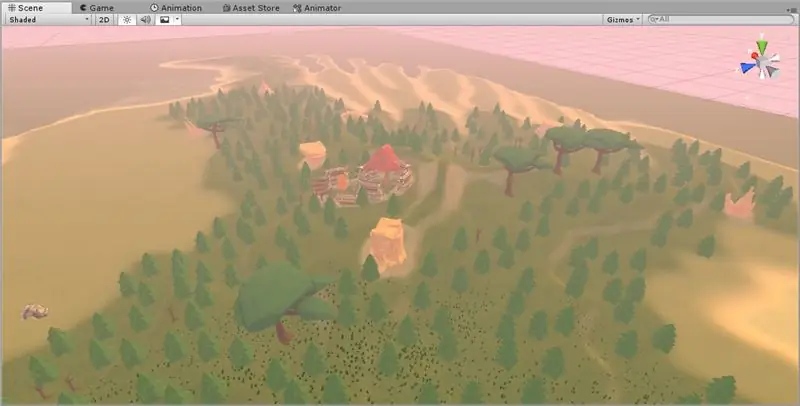
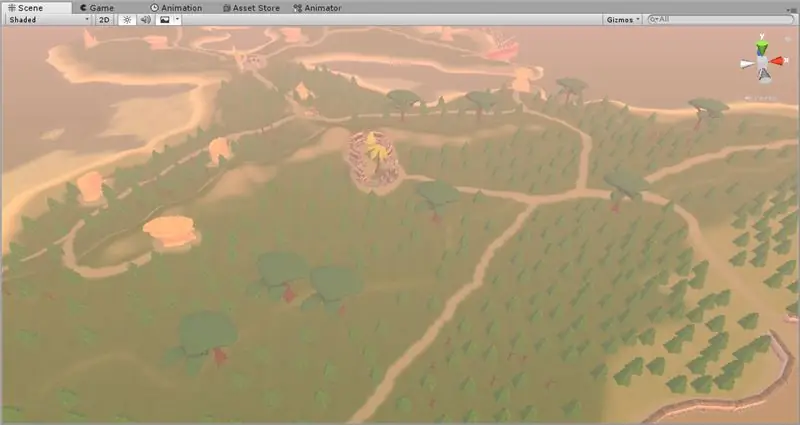
Es el momento del momento que todos estaban esperando. ¡Agreguemos algo de vegetación! Para la primera pasada, nos centraremos en árboles grandes y vegetación, que colocaremos escasamente a través del mapa. Seleccione su terreno y elija algunos árboles que le gusten. Navegue a la pestaña de árbol del Inspector de terreno y seleccione los árboles que desee. Luego, ajusta el tamaño y la densidad de tu pincel para pintar algunos árboles alrededor. Recuerde, queremos una ubicación de árboles dispersa para estos primeros árboles. ¡Es fácil exagerar rápidamente y hacer que sucedan demasiadas cosas a la vez!
En este caso, he optado por respetar las curvas de nivel de mi terreno y colocar estos grandes árboles solo en las zonas más verdes de la isla. Esto le da al usuario una sensación de continuidad natural y un patrón. Para el siguiente paso, colocaremos algunos árboles en las otras áreas para crear una sensación de dispersión.
Paso 19: Más árboles, pero también césped

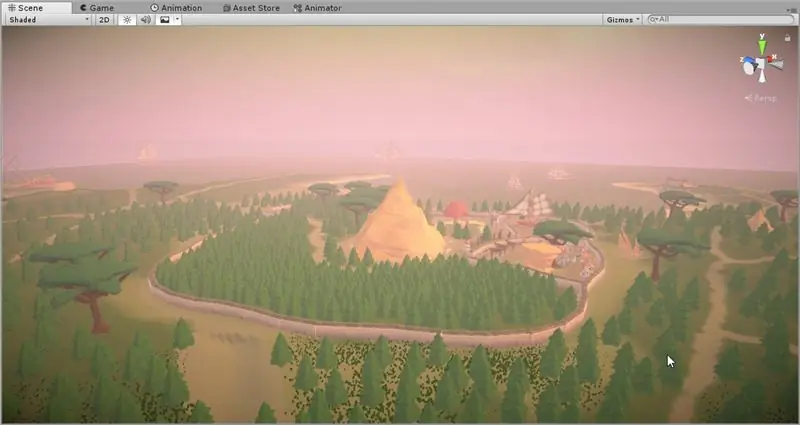
Queremos una ubicación de árboles menos densa ahora, en el resto del terreno, y dejar algunas áreas sin árboles en absoluto. Esto le da al usuario una sensación de alivio cuando sale de un área boscosa y entra en un claro abierto. También queremos echar un poco de hierba. Tenga en cuenta que he dejado una gran sección del terreno sin nada. Vamos a poner un objeto muy detallado ahí. Esto podría ser algo así como un pueblo o un castillo abandonado. Algo enorme y llamativo. Esto convierte el bosque que lo rodea en un escenario y hace que este objeto sea el principal interés del usuario.
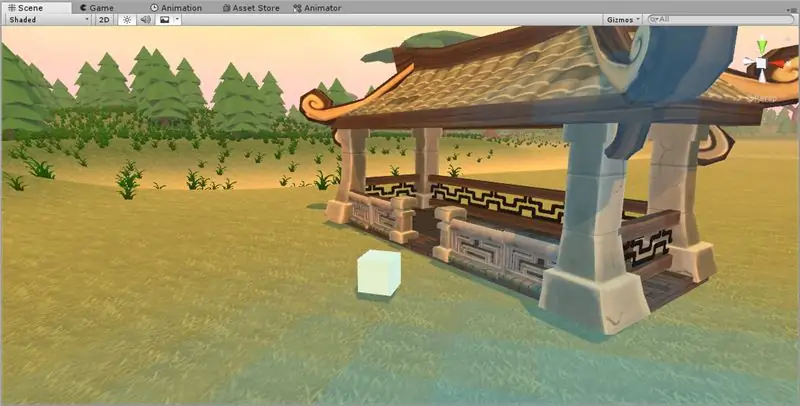
Paso 20: agregar detalles sueltos




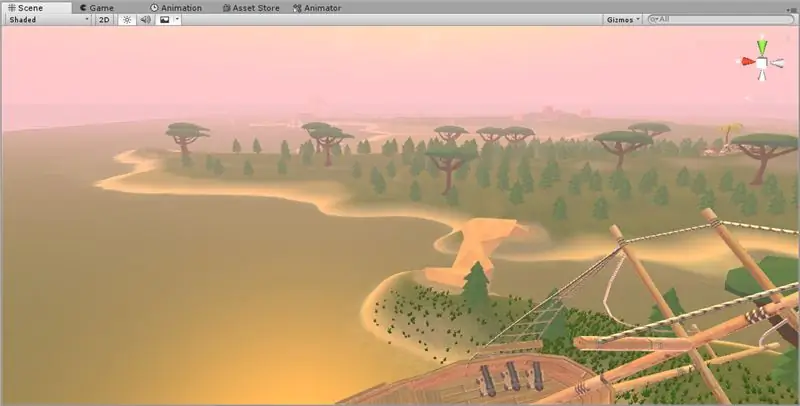
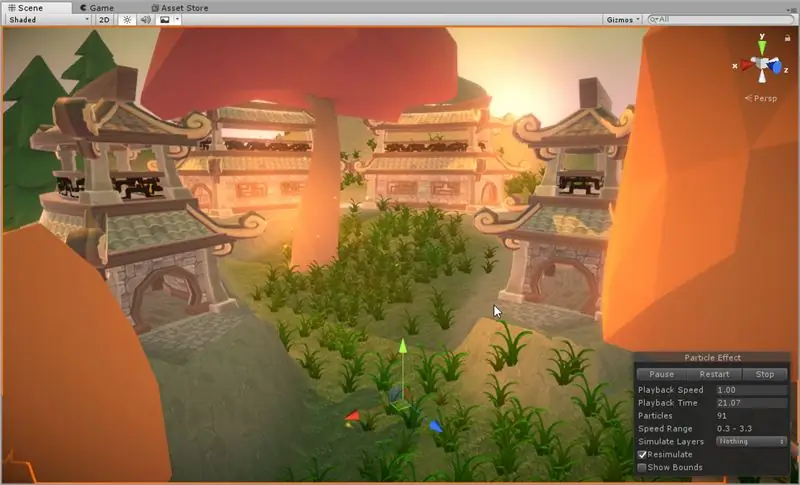
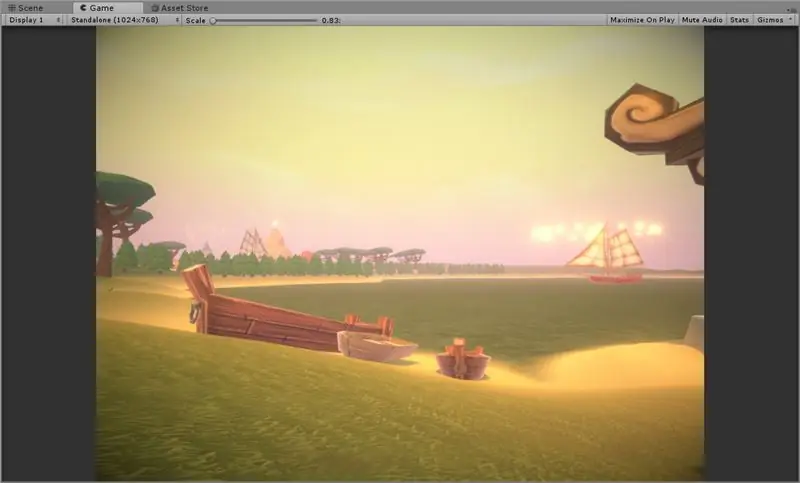
Aquí, queremos que la isla se sienta real. Para hacer eso, agregué algunas rocas al azar, afloramientos de templos y edificios, y agregué barcos en el agua. Vea mis videos para tener una idea de lo que estoy haciendo aquí. Básicamente, imagina que el ojo tiene sed. ¡Estos detalles son agua! Queremos que el ojo nunca se avergüence de un detalle que no sea común, como los árboles y el suelo. ¡Esto atrae continuamente la atención de los usuarios sobre las diversas características de nuestro mapa y los mantiene entretenidos!
No se preocupe si sus detalles se sienten forzados al principio, solo mire los videos nuevamente y siga intentándolo:)
Paso 21: Los detalles principales




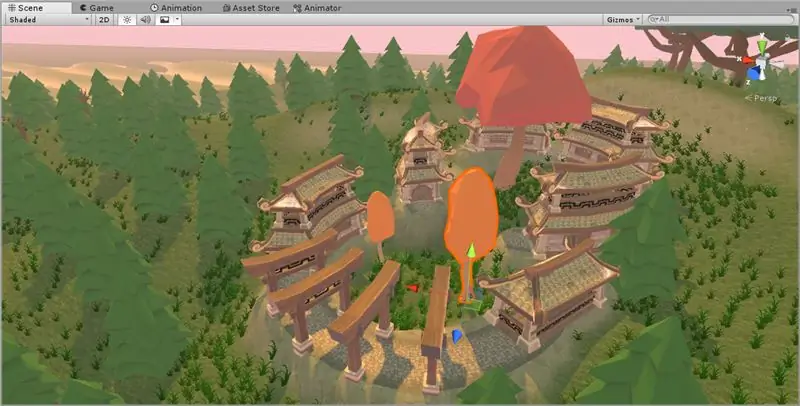
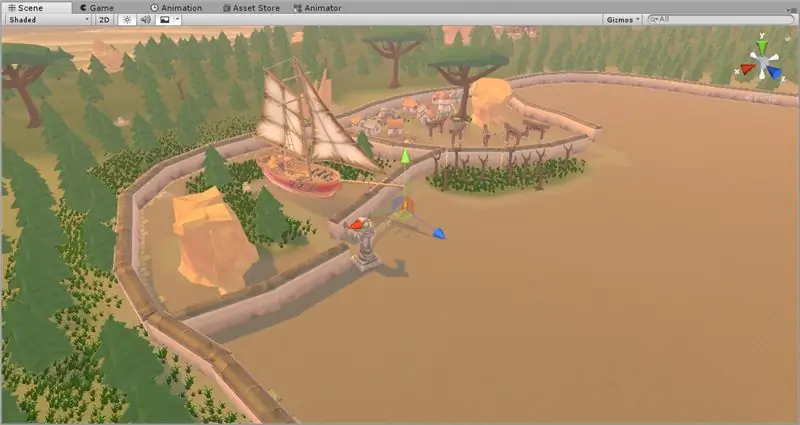
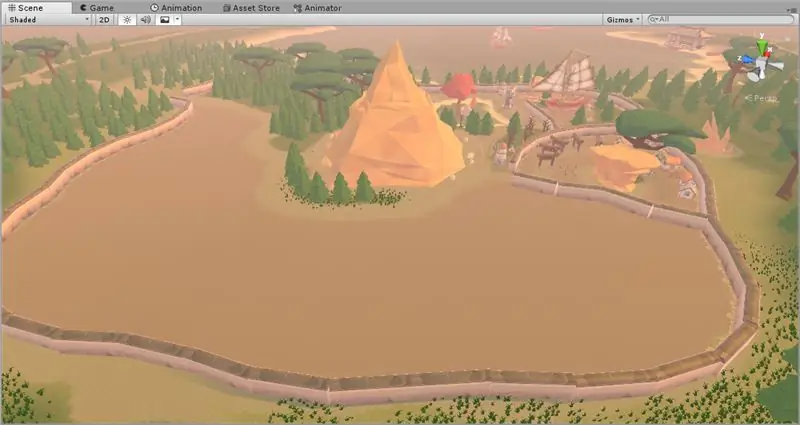
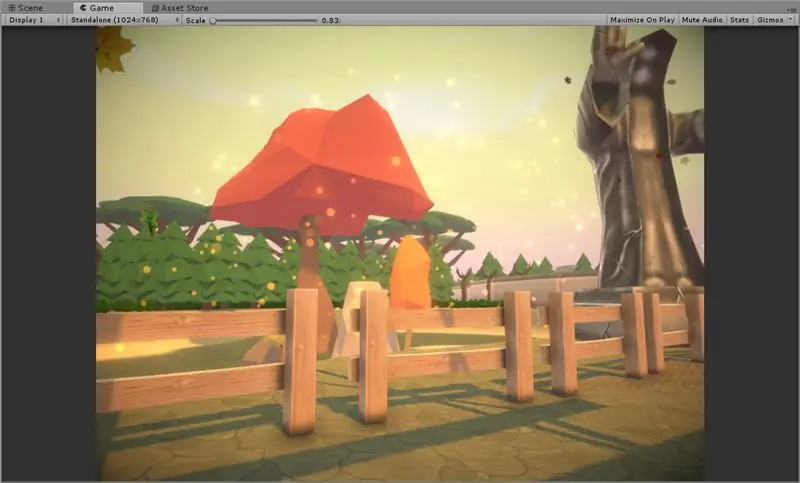
Queremos hacer un componente central de la isla ahora, que unifica la periferia circundante. En este caso, estoy colocando muros en un amplio círculo, para sentar las bases de hacia dónde irá una ciudad. En este caso, puntúo las zonas de la ciudad con vegetación para evitar la repetición y aburrir al jugador. Con aproximadamente la mitad de esta área terminada, quiero centrar su atención en un último detalle que realmente ayuda a un mapa a unirse …
Paso 22: ¡Caminos y carreteras




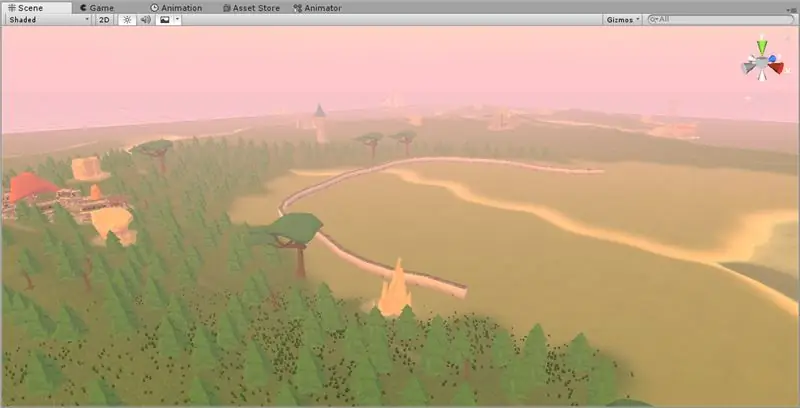
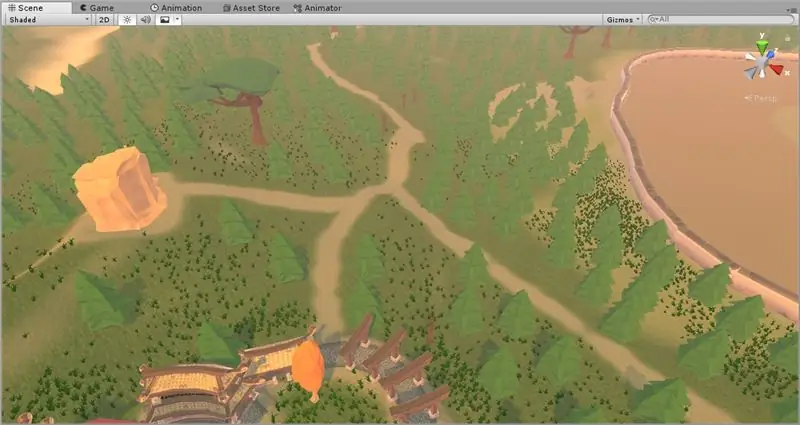
He usado la herramienta de pintura para el terreno para crear caminos que van de cada área a otras áreas. Crea caminos de aspecto muy aleatorio, que permiten al usuario explorar hacia cualquier número de puntos en el mapa, mientras los distrae del vasto espacio que llenamos solo con árboles. Tómese un tiempo ahora para rastrear rutas a través de su mapa para que las tome el usuario. ¡Descubrirás que mejora enormemente tu experiencia al jugar el mapa más tarde!
Una vez que esté satisfecho con sus caminos, tómese el tiempo para borrar la mayor parte de la vegetación en los caminos y eliminar los árboles en los caminos. El resultado de una vista de pájaro es muy satisfactorio y se siente como un mapa. Ahora que hemos hecho todo esto, date una palmada en la espalda, ¡las partes difíciles están listas! A continuación, optimizaremos el mapa para jugar y tendremos la oportunidad de caminar un poco y explorarlo.
Paso 23: Oclusión y objetos estáticos

¿Recuerdas antes, cuando marcamos todo lo que usábamos como estático para calcular la luz? Lo haremos ahora con el resto de los objetos del mapa. Luego, calcularemos la oclusión dinámica. En términos sencillos, hemos puesto MUCHAS cosas en este mapa. La mayoría de las computadoras no podrán manejar el mapa… a menos que hagamos algo un poco furtivo. Cuando calculamos la oclusión, básicamente establecemos la visibilidad de cada objeto en nuestro mapa. ¡El motor ocultará automáticamente los objetos fuera de la vista del jugador y reducirá la carga en la máquina objetivo! ¡Es muy útil, ya que eso significa que el jugador solo tiene que renderizar lo que está mirando!
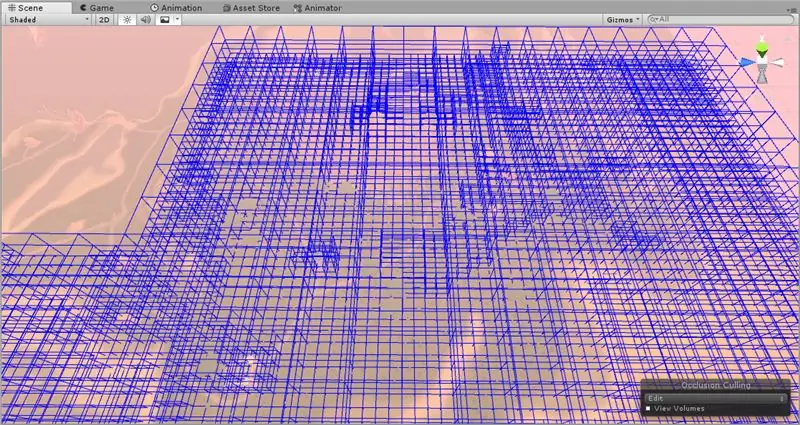
Para hacer esto, seleccione todos los objetos en su jerarquía (prepárese para el retraso) y márquelos todos como estáticos. Luego, vaya a "Ventana"> "Eliminación de oclusión" para abrir la Ventana de eliminación de oclusión. Luego navega a la pestaña "Hornear" y selecciona Hornear. Vea el video de este paso para obtener ayuda. Pronto deberías ver algunos cubos azules dibujados en el mapa. ¡Estos son volúmenes de oclusión! Los objetos dentro de cada cubo solo serán visibles si el usuario puede ver cualquier parte de ese cubo. ¡No te preocupes, nuestros jugadores no verán los feos cubos gigantes en el juego!:)
Una vez calculada la oclusión, vayamos al siguiente paso. ¡Ya casi terminamos, lo prometo!
Paso 24: Pila de posprocesamiento

¡Hagamos nuestro juego aún más hermoso! Descargue la "Pila de posprocesamiento" de la Asset Store. Luego, crea una cámara en tu escena si aún no tienes una. Arrástrelo y apúntelo a algo que le dé una buena idea de lo que podría ver un usuario.
Si está interesado en ver Occlusion Culling en acción, abra la pestaña Bake en Occlusion Culling con la cámara agregada, ¡y debería ver desaparecer la mayor parte de la escena! Esto es bueno, ya que muestra lo que estaría renderizando el motor en este ángulo. Cierre el sacrificio de oclusión para volver a la normalidad. ¡Vea el video adjunto sobre cómo agregar una cámara y céntrelo fácilmente en su vista!
Luego, haga clic derecho en su Navegador de proyectos (como se muestra en el video), haga clic en "Crear" y luego en "Perfil de posprocesamiento". Haga clic en la cámara y haga clic en "Agregar componente", "Comportamiento de procesamiento posterior". Arrastre el nuevo perfil a la ranura en el comportamiento de posprocesamiento de la cámara. Luego, seleccione el Comportamiento de posprocesamiento y modifique algunas de las opciones para obtener una vista de escena más hermosa.
Paso 25: Calcule la iluminación … de nuevo …


Este último paso nos permitirá volver a calcular la iluminación una vez más. Esto encapsulará los nuevos objetos que ha agregado y reducirá la carga del sistema en tiempo de ejecución. Al igual que antes, abra la pestaña Iluminación desde "Ventana"> "Iluminación", y luego, en la parte inferior derecha, haga clic en "Hornear". Este tardará mucho más que el primero e incluso puede bloquear Unity, ¡así que asegúrese de haber guardado antes de comenzar! Haga clic en él y tome diez cafés y una bolsa intravenosa para que goteen en su torrente sanguíneo. Tienes que estar agotado a estas alturas:)
Si está aburrido y quiere hacer algo, aún puede trabajar en la escena, pero no mueva ningún objeto. Me tomé el tiempo para terminar algunos árboles y detalles de césped y refinar aún más mis caminos. Como dije, este paso tomará un tiempo, ¡así que aguanta! Si ve que su consola explota con errores, no hay nada de qué preocuparse, simplemente ignórelos. Créame, no son gran cosa.
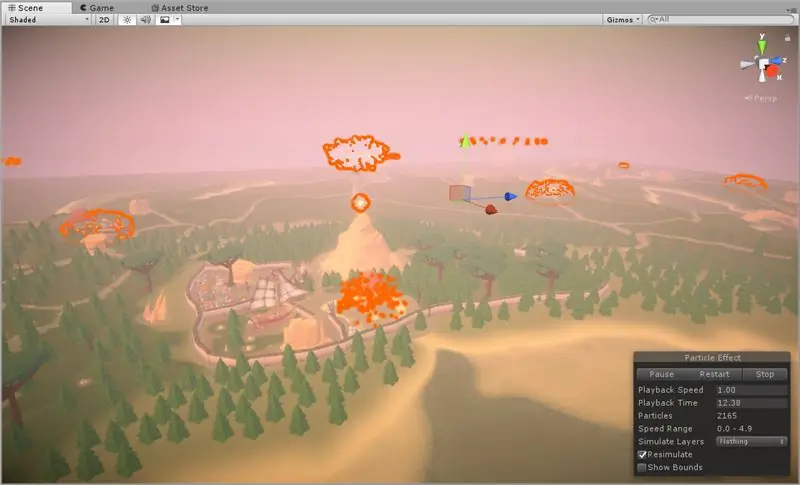
Paso 26: Consideraciones finales: ¡Partículas


¡Puede obtener algunos efectos de partículas gratis en la tienda de activos para darle vida a las cosas! ¡Fui y encontré algunos mágicos y de fuego para ayudar a que el cielo cobre vida en mi escena! Añaden ese detalle extra que realmente hace que todo se sienta real. Siéntase libre de jugar en este paso con efectos de partículas, ¡y luego nuestro paso final será caminar y verlo de verdad!
Paso 27: ¡Felicidades




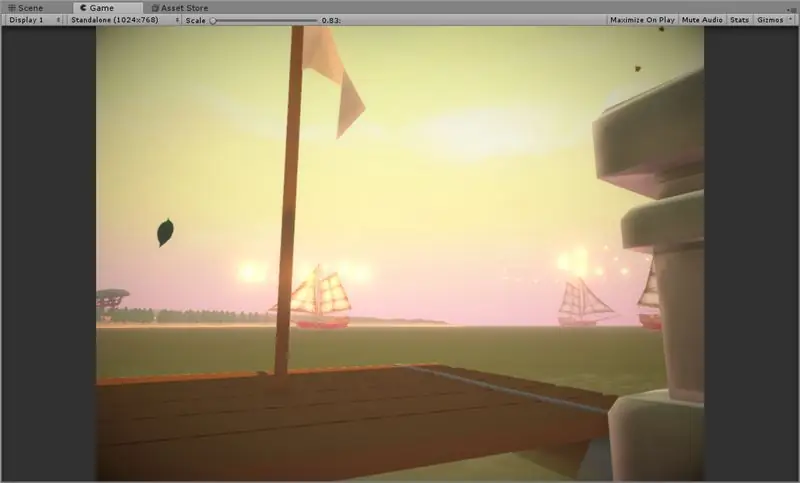
¡Felicitaciones por terminar su primer nivel de mapa de Unity! ¡Nos vamos a recompensar caminando! Para hacer esto, vaya a "Activos"> "Importar activos"> "Personaje". Luego, cuando haya terminado, arrastre un controlador FPS fuera de "Activos estándar"> "Personajes"> "Personaje en primera persona"> "Prefabs" del Explorador de proyectos en la parte inferior. Arrastra a este tipo a donde quieras que esté parado. Luego, busque la cámara que creamos anteriormente y arrastre el Comportamiento de posprocesamiento desde ella a la nueva cámara en el personaje FPS. Luego, borra esa vieja cámara. Finalmente, presione el botón Reproducir en la parte superior central de la pantalla. Puedes caminar usando WASD y usar la barra espaciadora para saltar. ¡Diviértete caminando y explorando tu arduo trabajo!
Cuando se sienta satisfecho, presione Escape para recuperar el cursor y haga clic en el botón Reproducir nuevamente para salir del modo de reproducción. ¡Llama a tus diez amigos más cercanos y aburrílos hasta la muerte con detalles de cómo acabas de diseñar tu primer mapa! Enhorabuena:) Si has llegado hasta aquí, ¡tienes las ganas de llegar aún más lejos!
Recomendado:
Casco de seguridad Covid, parte 1: ¡una introducción a los circuitos Tinkercad !: 20 pasos (con imágenes)

Casco de seguridad Covid Parte 1: una introducción a los circuitos de Tinkercad: ¡Hola, amigo! En esta serie de dos partes, aprenderemos a usar los circuitos de Tinkercad, ¡una herramienta divertida, poderosa y educativa para aprender cómo funcionan los circuitos! Una de las mejores formas de aprender es hacerlo. Entonces, primero diseñaremos nuestro propio proyecto: th
Introducción a los sensores inalámbricos de temperatura y vibración de largo alcance: 7 pasos

Introducción a los sensores inalámbricos de temperatura y vibración de largo alcance: A veces, la vibración es la causa de problemas graves en muchas aplicaciones. Desde los ejes y cojinetes de la máquina hasta el rendimiento del disco duro, la vibración causa daños en la máquina, reemplazos tempranos, bajo rendimiento e inflige un gran impacto en la precisión. Vigilancia
Introducción a los circuitos de infrarrojos: 8 pasos (con imágenes)

Introducción a los circuitos IR: IR es una pieza de tecnología compleja pero muy simple de trabajar. A diferencia de los LED o LÁSER, los infrarrojos no se pueden ver con el ojo humano. En este Instructable, demostraré el uso de infrarrojos a través de 3 circuitos diferentes. Los circuitos no serán u
(2) Empezar a hacer un juego: hacer una pantalla de bienvenida en Unity3D: 9 pasos

(2) Comenzar a hacer un juego: hacer una pantalla de presentación en Unity3D: en este Instructable, aprenderá a crear una pantalla de presentación simple en Unity3D. Primero, ¡abriremos Unity
Little Wizard - Juego para PC / Android como Father and Son Project With Kids (unity3d): 5 pasos

Little Wizard - PC / Android Game As Father and Son Project With Kids (unity3d): Me gustaría mostrar lo fácil y divertido que es hacer un juego. He creado mi juego como un proyecto de padre e hijo, para pasar un tiempo con mi hijo y aprenderle algo genial. En primer lugar, quiero decir que no soy un desarrollador de juegos y, en segundo lugar, que lo es
