
Tabla de contenido:
- Paso 1: Movimiento de 3 ejes
- Paso 2: Diseño 3D
- Paso 3: Diseño de la base y la cubierta
- Paso 4: Diseño 3D: cubierta de la base con paso a paso
- Paso 5: Diseño 3D: Ensamblaje del Servo - Base para Servo
- Paso 6: Diseño 3D: Circuitos
- Paso 7: Diseño 3D: placa de cubierta
- Paso 8: Diseño 3D: Ensamblaje mecánico completo
- Paso 9: Circuito de control: diagrama de bloques
- Paso 10: Esquema del circuito
- Paso 11: configuración de la aplicación Blynk
- Paso 12: el código
- Paso 13: Ensamblaje impreso en 3D con circuitos
- Paso 14: Montaje en una computadora
- Paso 15: demostración de funcionamiento del dispositivo
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.

Este instructable fue creado en cumplimiento del requisito del proyecto del curso Make en la Universidad del Sur de Florida (www.makecourse.com)
Muchas veces trabajamos con la computadora de la oficina iniciada de forma remota desde casa. Los problemas surgen cuando la computadora se congela en algún momento y necesita un nuevo comienzo (reiniciar la computadora). En cuyo caso, debe ingresar a la oficina y reiniciarlo usted mismo (acción mecánica difícil de realizar electrónicamente sin modificar los circuitos de alimentación de la computadora). Este proyecto TirggerX está inspirado en este evento. Desde hace mucho tiempo, estaba pensando en hacer un dispositivo IOT habilitado para wifi que pueda realizar una acción física como encender un interruptor o reiniciar una computadora de forma remota. Hasta ahora, esta característica falta algo en todos los dispositivos inteligentes disponibles en el mercado. Así que decidí hacer el mío. Ahora hablemos de lo que necesitas para hacer tu propio
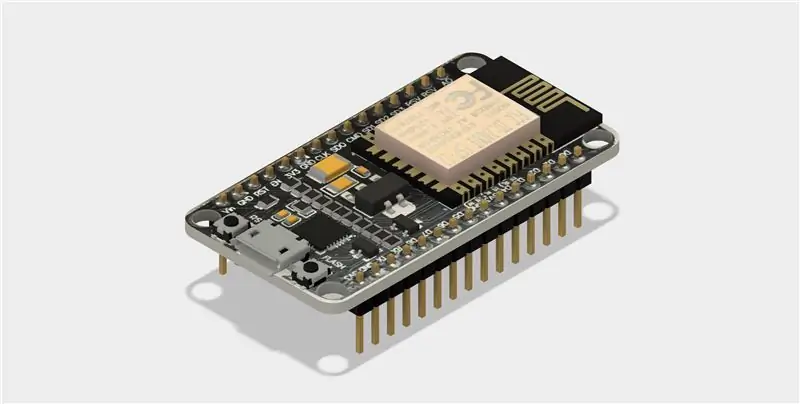
1. NodeMCu Amazon
2. SG90 Servo Amazon
3. Paso a paso con un control deslizante lineal Amazon.
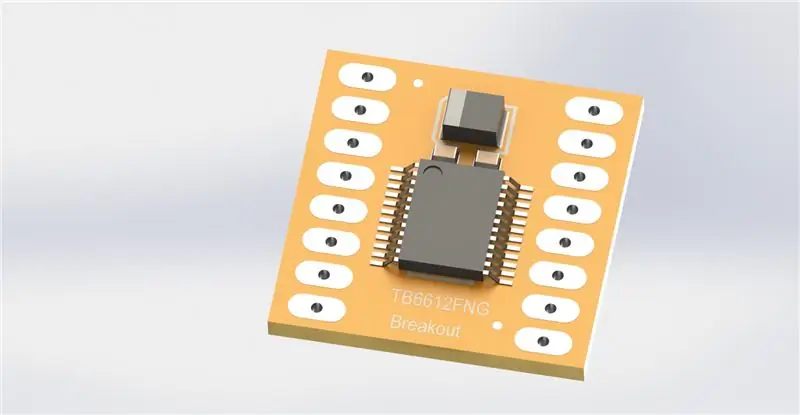
4. 2 controlador de motor paso a paso Amazon
5. Cable micro USB Amazon
Objetivos del proyecto
Realice un cambio físico con acción deslizante en la dirección X e Y y pulsando la acción en la dirección Z.
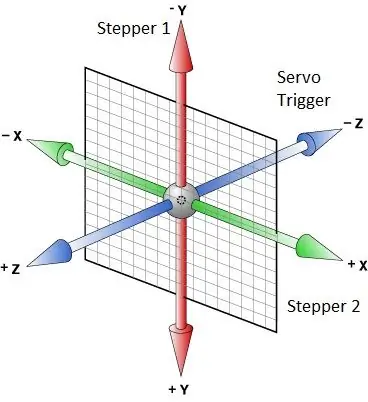
Paso 1: Movimiento de 3 ejes

Para la operación lineal (posición deslizante xey) del interruptor (gatillo), necesitamos un movimiento de dos ejes que se llevará a cabo mediante dos motores paso a paso. El evento de disparo principal que en la dirección z será impulsado por un servo.
Paso 2: Diseño 3D

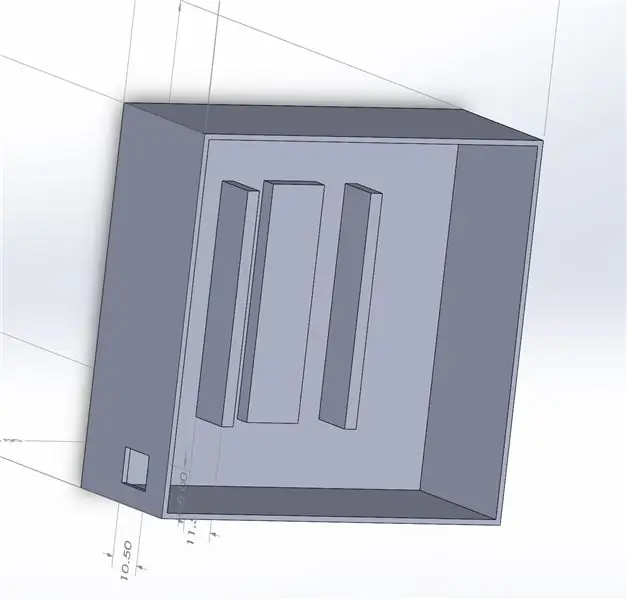
Paso 3: Diseño de la base y la cubierta

Primero, se diseñaron la cubierta y la base del motor paso a paso.
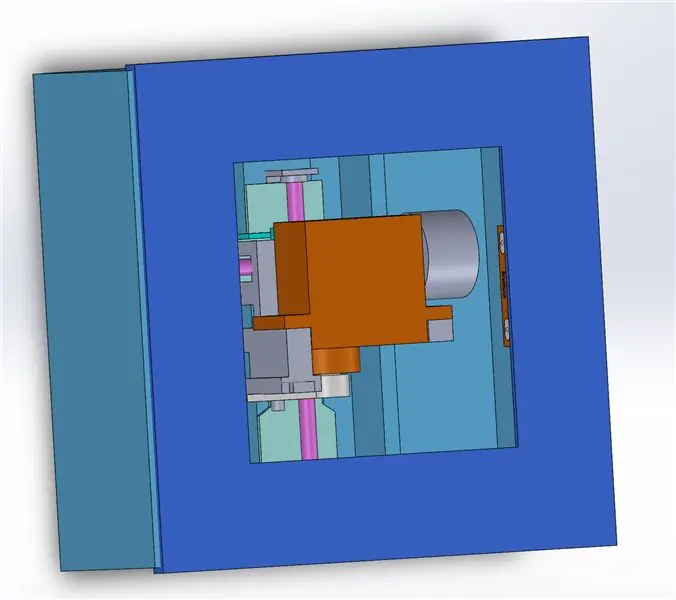
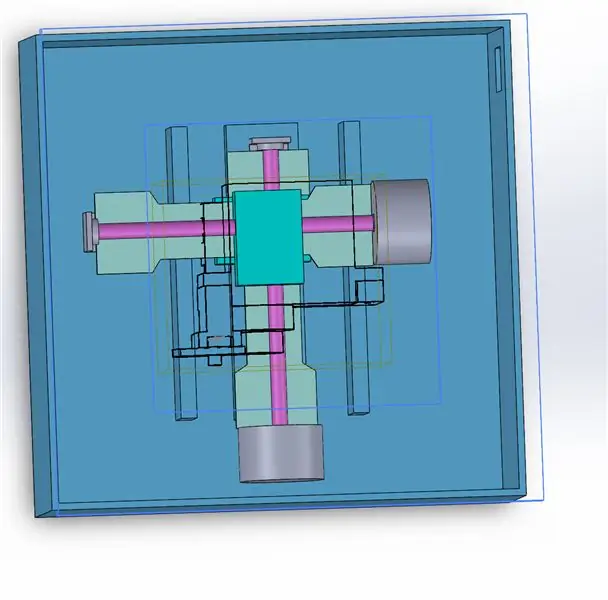
Paso 4: Diseño 3D: cubierta de la base con paso a paso

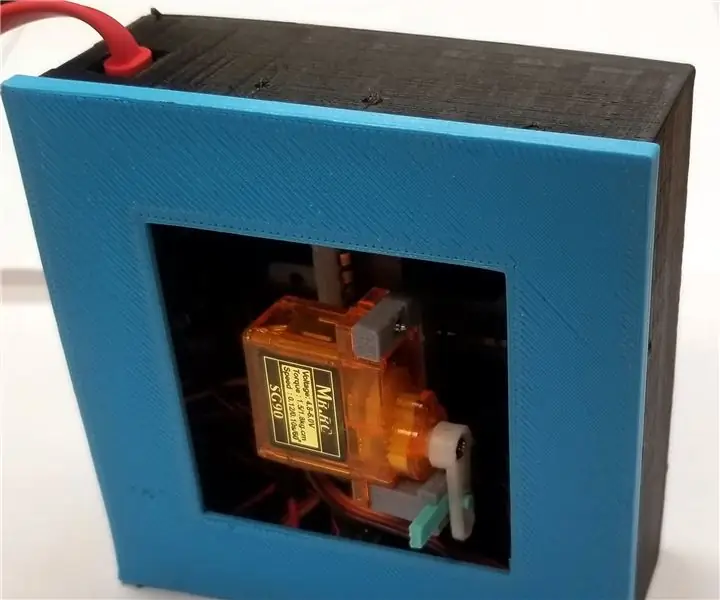
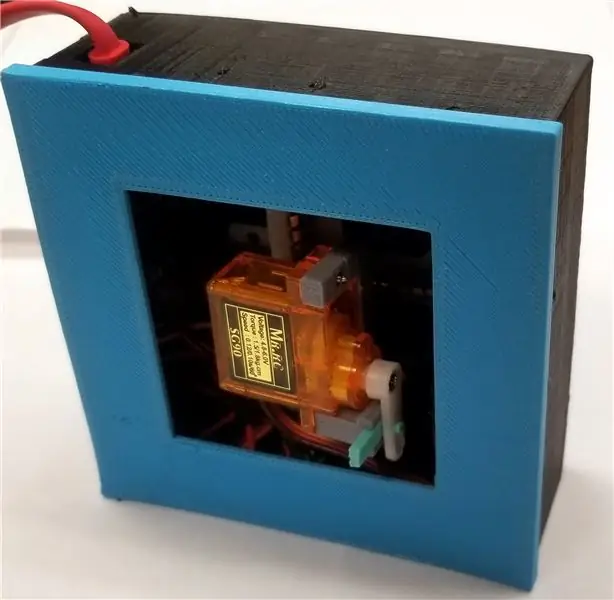
El motor paso a paso fue diseñado para simulación. Las imágenes de arriba muestran la cubierta de la base con el motor paso a paso instalado
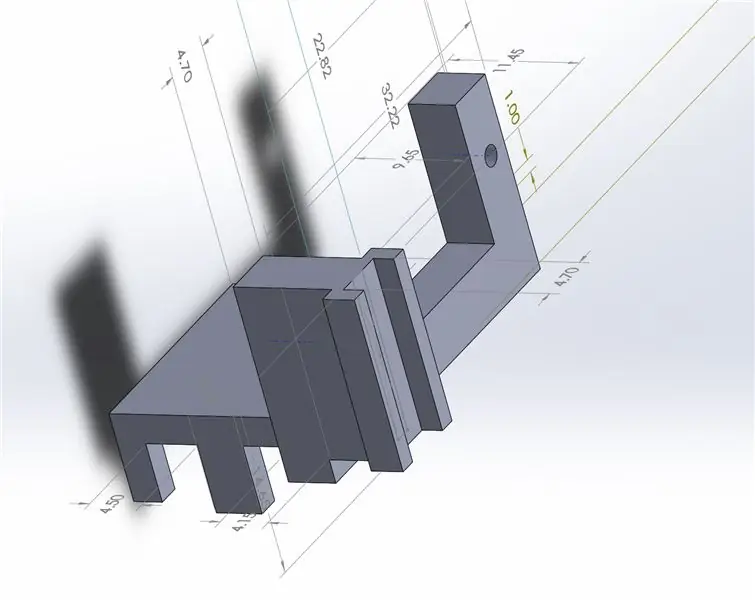
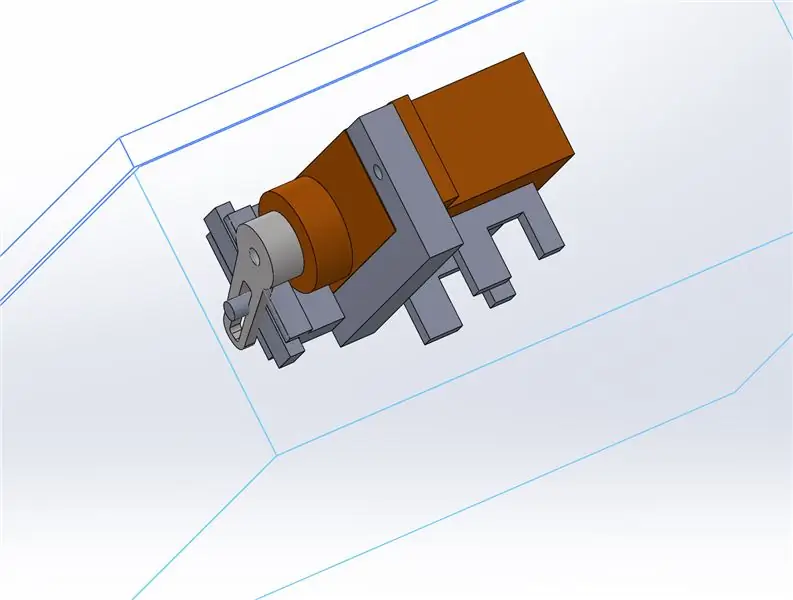
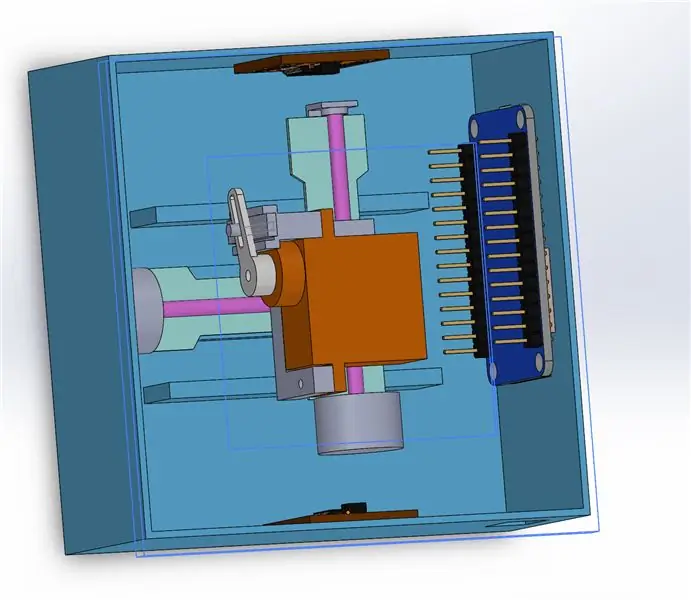
Paso 5: Diseño 3D: Ensamblaje del Servo - Base para Servo


Para acoplar el carro lineal de motores paso a paso con servomotor, se diseñó y colocó una base de montaje.
Paso 6: Diseño 3D: Circuitos


1. MCU de nodo
2. Controlador de motor
Ambos se incluyeron en la simulación y el diseño.
Crédito: GrabCad.
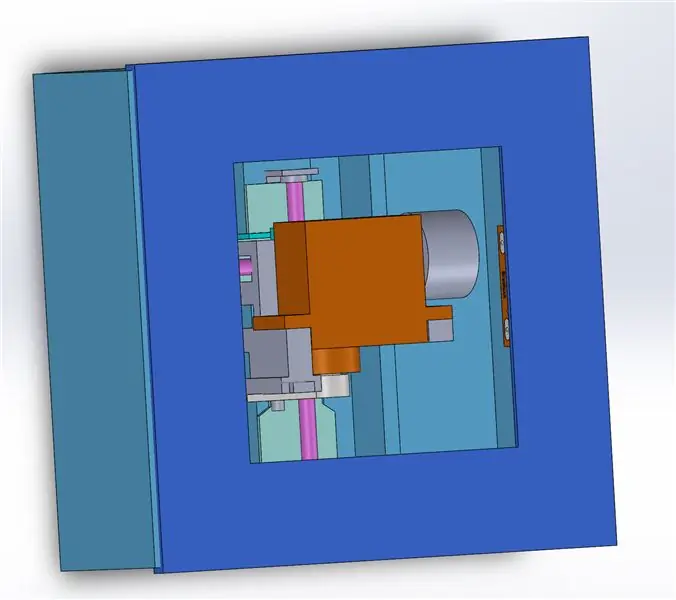
Paso 7: Diseño 3D: placa de cubierta

La placa de cubierta para aplicar adhesivo para adherir a la computadora (así como por razones estéticas) fue diseñada y unida al conjunto completo.
Paso 8: Diseño 3D: Ensamblaje mecánico completo


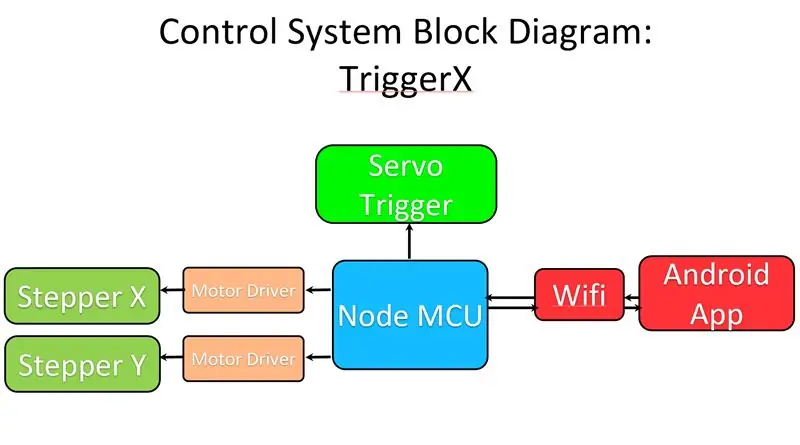
Paso 9: Circuito de control: diagrama de bloques

El dispositivo TriggerX está controlado por una interfaz de aplicación de Android que fue creada por Blynk.
La aplicación se comunicará con el nodo MCU (a través de Internet) instalado en el dispositivo y controlará el servo y los dos motores paso a paso a través del módulo de controlador de dos pasos TB6612.
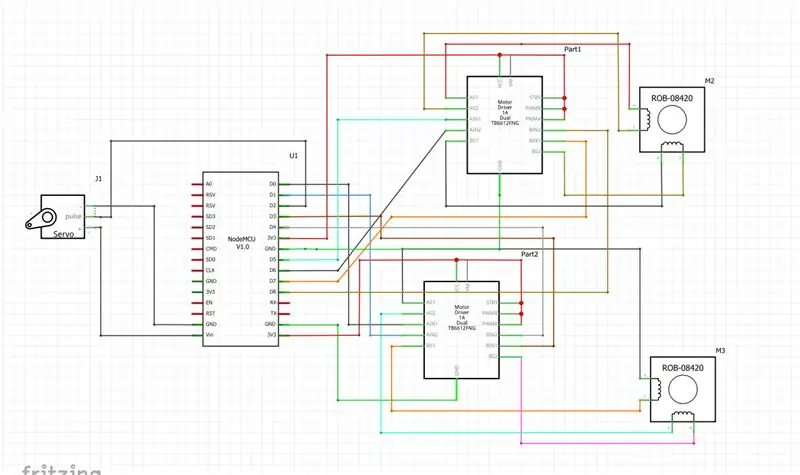
Paso 10: Esquema del circuito


El esquema del circuito es como se muestra en la imagen. El NodeMcu está conectado al motor paso a paso a través del controlador del motor paso a paso y directamente al servomotor.
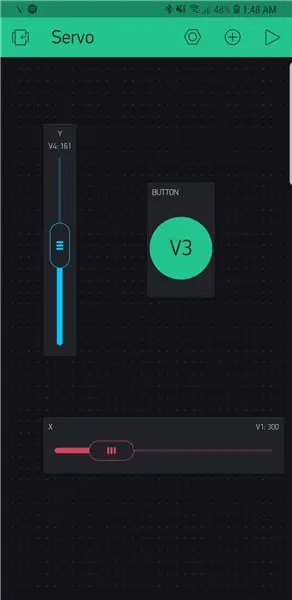
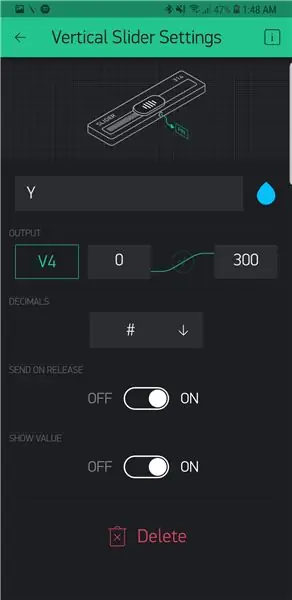
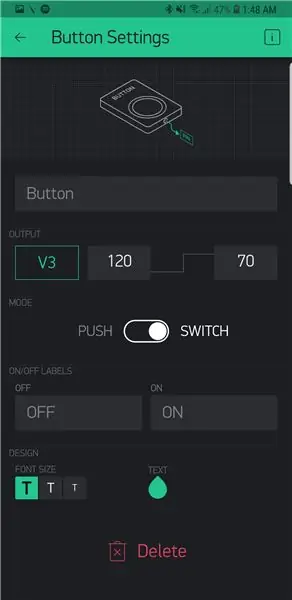
Paso 11: configuración de la aplicación Blynk



La aplicación Blynk se puede descargar desde el enlace que se proporciona aquí.
Se incluyeron dos controles deslizantes y un botón según la configuración mostrada en la imagen.
De 0 a 300 es el número de pasos paso a paso y de 120 a 70 es la señal de control del ángulo del servo.
Paso 12: el código
Primero, se creó el nuevo proyecto en la aplicación y se usó el código de autorización en el código IDE de Arduino.
El Código se explica en el archivo.
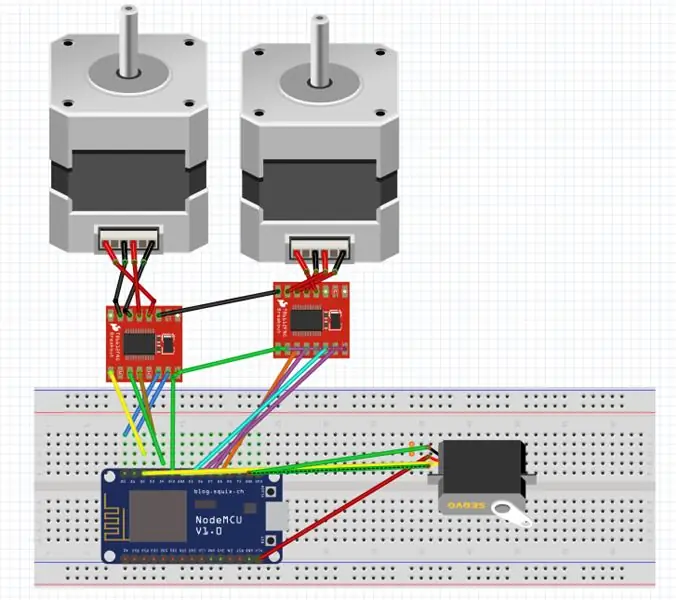
Paso 13: Ensamblaje impreso en 3D con circuitos

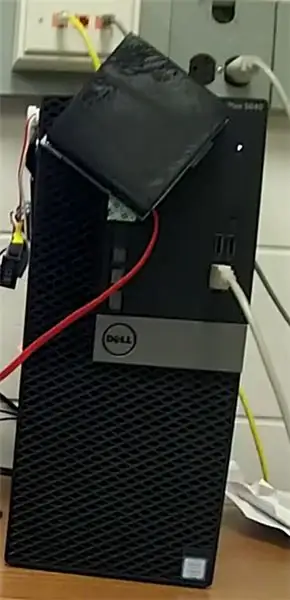
Paso 14: Montaje en una computadora

El dispositivo se montó en una computadora usando cinta adhesiva de doble cara.
Paso 15: demostración de funcionamiento del dispositivo

La documentación completa y la demostración de funcionamiento del dispositivo se pueden encontrar aquí.
Recomendado:
Cómo hacer una antena 4G LTE Doble BiQuade Pasos sencillos: 3 pasos

Cómo hacer una antena 4G LTE Doble BiQuade Pasos sencillos: La mayoría de las veces que me enfrenté, no tengo una buena intensidad de señal para mis trabajos diarios. Entonces. Busco y pruebo diferentes tipos de antena pero no trabajo. Después de perder el tiempo, encontré una antena que espero hacer y probar, porque es un principio de construcción, no
Diseño de juegos en Flick en 5 pasos: 5 pasos

Diseño de juegos en Flick en 5 pasos: Flick es una forma realmente sencilla de hacer un juego, especialmente algo como un rompecabezas, una novela visual o un juego de aventuras
Detección facial en Raspberry Pi 4B en 3 pasos: 3 pasos

Detección de rostros en Raspberry Pi 4B en 3 pasos: En este Instructable vamos a realizar la detección de rostros en Raspberry Pi 4 con Shunya O / S usando la Biblioteca Shunyaface. Shunyaface es una biblioteca de reconocimiento / detección de rostros. El proyecto tiene como objetivo lograr la velocidad de detección y reconocimiento más rápida con
¿Cómo hacer un contador de pasos ?: 3 pasos (con imágenes)

¿Cómo hacer un contador de pasos ?: Solía desempeñarme bien en muchos deportes: caminar, correr, andar en bicicleta, jugar al bádminton, etc. Me encanta andar en bicicleta para viajar en poco tiempo. Bueno, mira mi corpulento vientre … Bueno, de todos modos, decido volver a hacer ejercicio. ¿Qué equipo debo preparar?
Espejo de tocador de bricolaje en sencillos pasos (usando tiras de luces LED): 4 pasos

Espejo de tocador de bricolaje en sencillos pasos (usando tiras de luces LED): En esta publicación, hice un espejo de tocador de bricolaje con la ayuda de las tiras de LED. Es realmente genial y debes probarlos también
