
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:39.



El feed de pronóstico del tiempo de 3 días proporciona un pronóstico del tiempo completo de 3 días en la ubicación deseada o en función de la ubicación de su dirección IP. El proyecto utiliza el servicio Wunderground Weather API que proporciona respuestas en formato JSON cada vez que proporciona una solicitud GET. El pronóstico del tiempo incluye el pronóstico para el día en que se solicitó y los 3 días siguientes.
Para poder solicitar y actualizar de forma autónoma el pronóstico del tiempo, agregamos una función de solicitud de tiempo NTP que utiliza conexión UDP. El código utiliza internamente la información de hora solicitada para realizar automáticamente una solicitud de hora cada hora. Luego, según la información de la hora, el proyecto solicita automáticamente una actualización del clima cada 6 a. M., 12 p. M. Y 6 p. M.
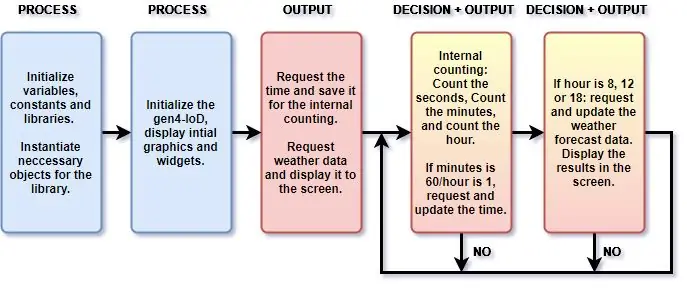
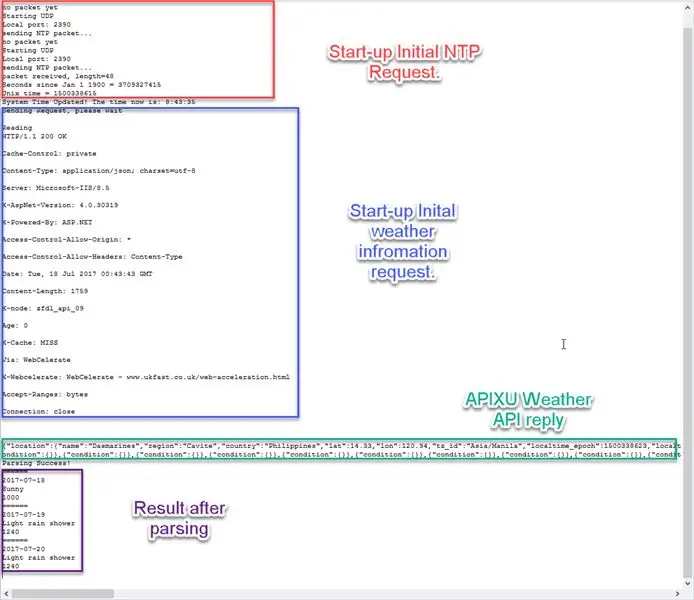
Paso 1: cómo funciona
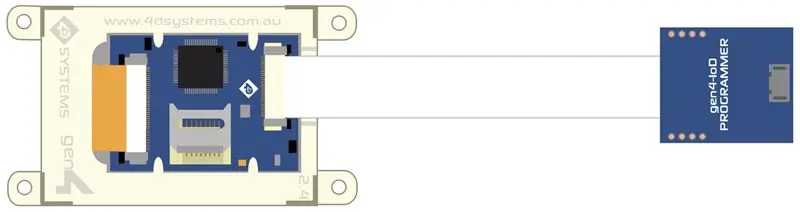
Paso 2: construir

Componentes
- gen4-IoD-32T
- Programador gen4-IoD
- Cable flexible plano de 10 vías
- Tarjeta uSD
- Cable USB
- Fuente de alimentación externa
Conecte los componentes como se muestra en el diagrama
Paso 3: Programa

- Para la preparación de gen4-IoD Display con Arduino IDE, consulte estos pasos en la sección Implementación.
- Programe el gen4-IoD-32T. Descarga el código aquí.
- Abra el proyecto Visi utilizando el Workshop 4. Este proyecto utiliza el entorno Visi. Puede modificar las propiedades de cada uno de los widgets y botones.
- Haga clic en el botón "Compilar". Nota: este paso se puede omitir. Sin embargo, la compilación es esencial para la depuración.
- Conecte la pantalla al cable microUSB. Asegúrese de estar conectado al puerto correcto.
- Ahora haga clic en el botón "(Crear) Copiar / Cargar".
- Workshop 4 le pedirá que seleccione una unidad para copiar los archivos de imagen a una tarjeta uSD. Después de seleccionar la unidad correcta, haga clic en Aceptar.
- Monte la tarjeta uSD El módulo le pedirá que inserte la tarjeta uSD. Desmonte la tarjeta uSD correctamente de la PC e insértela en la ranura para tarjeta uSD del módulo de pantalla. Después de insertar su tarjeta uSD en la pantalla gen4, los gráficos aparecerán inmediatamente. cargado.
Haga clic aquí para ver más proyectos gen4-IoD.
Paso 4: Código meteorológico de APIXU

Este código de información meteorológica se puede descargar en este enlace:
Tenga en cuenta que en el proyecto, eliminamos algunos de los códigos, ya que no son aplicables en nuestra ubicación / país.
Recomendado:
Pantalla de pronóstico del tiempo Art Deco: 9 pasos (con imágenes)

Pantalla de pronóstico del tiempo Art Deco: Hola amigos, en este Instructable vamos a ver cómo construir esta pantalla de pronóstico del tiempo. Utiliza una mini placa Wemos D1 junto con una pantalla TFT a color de 1.8”para mostrar el pronóstico del tiempo. También diseñé e imprimí en 3D un recinto para el
The WunderThing: ¡un IoThing de pronóstico del tiempo ESP8266 magnético, alimentado por batería !: 6 pasos

The WunderThing: ¡un IoThing de pronóstico del tiempo ESP8266 magnético y alimentado por batería! ¡Este fue un proyecto bastante reciente en el que mi objetivo era construir un imán de refrigerador de pronóstico del tiempo! El controlador elegido para este proyecto fue Sparkfun's Thing
Baliza de pronóstico del tiempo: 4 pasos (con imágenes)

Baliza meteorológica: En este proyecto presento un modelo de una baliza meteorológica local que realicé utilizando impresión 3D, franjas LED, una fuente de alimentación y una placa Arduino con conexión wifi para acceder a la previsión meteorológica del día siguiente. El objetivo principal del
Nube de pronóstico del tiempo: 11 pasos (con imágenes)

Weather Forecast Cloud: este proyecto crea una nube meteorológica utilizando una Raspberry Pi Zero W. Se conecta a la API de Yahoo Weather y, dependiendo del pronóstico para el día siguiente, cambia de color. Me inspiré en el Wisconsin Gas Building que tiene una llama en el techo que cambia
Reloj de pronóstico del tiempo con alarma antigua y Arduino: 13 pasos (con imágenes)

Reloj de pronóstico del tiempo con alarma antigua y Arduino: tenía un reloj de alarma roto y se me ocurrió una idea para convertirlo en reloj y estación de pronóstico del tiempo.Para este proyecto, necesitará: Reloj despertador circular antiguo Módulo sensor Arduino Nano BME280 ( temperatura, humedad, presión) Pantalla LCD
