
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.




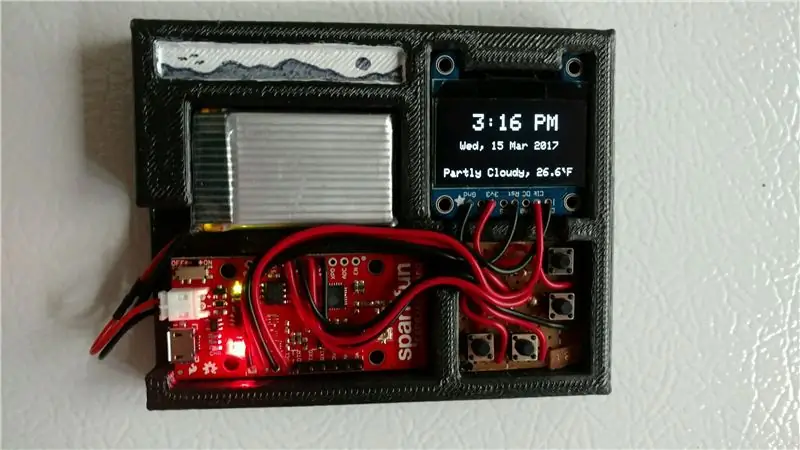
Hola, Para mi primer instructivo, déjame contarte sobre A Wunderful Thing. ¡Este fue un proyecto bastante reciente en el que mi objetivo era construir un imán para refrigerador de pronóstico del tiempo!
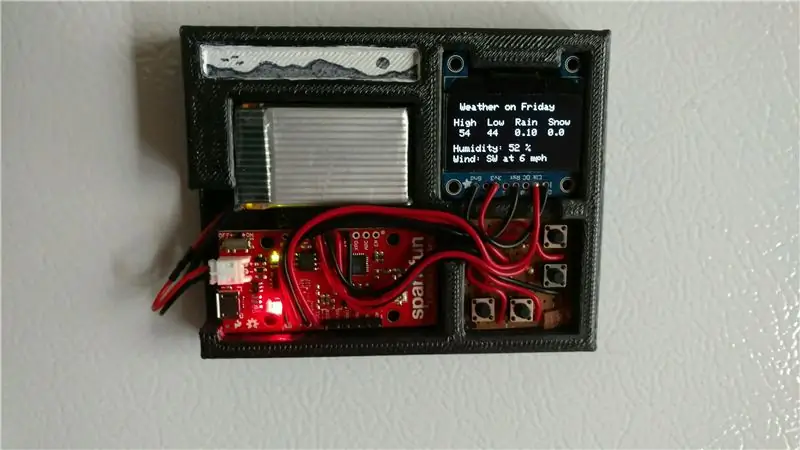
El controlador elegido para este proyecto fue Sparkfun's Thing, un ESP8266 con todo tipo de ventajas. Cuando el usuario enciende el Thing, se envía una solicitud de datos desde el Thing al Wunderground (a través de WiFi) utilizando una clave API y cierta información de ubicación. Los datos de pronóstico solicitados se envían de vuelta a Thing, que luego selecciona las piezas que desea y las almacena. El usuario puede explorar estos datos presionando los botones de dirección y viendo la pantalla. El usuario también puede acceder a un menú de configuración para cambiar su ID de Wifi, contraseña, código postal y clave API.
De todos modos, este proyecto fue muy divertido e incorporó algunos elementos únicos. Espero que construya uno usted mismo o algo parecido usando lo que aprenda de este Instructable.
Disfrutar:)
Paso 1: cableado del WunderThing




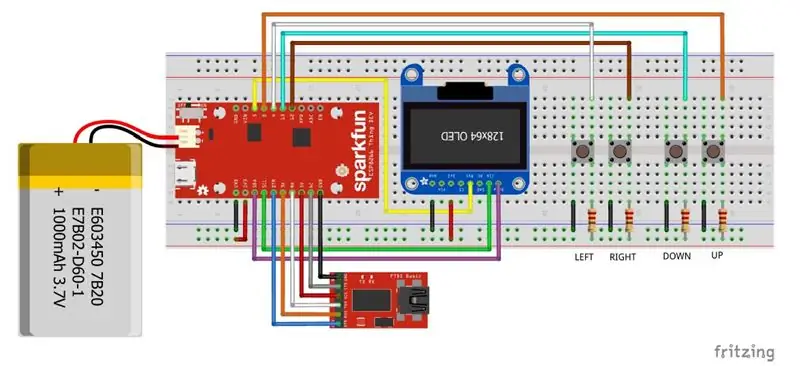
Así que así es como conectas esta cosa. Esta fue la primera vez que usé Fritzing también, muy bien.
La batería LiPo de 3,7 V que se muestra puede ser de cualquier tamaño, pero recomendaría al menos 500 mAh (el ESP8266 consume mucha energía). El cargador de a bordo funciona muy bien, simplemente conecte cualquier micro USB antiguo. NOTA: Para cargar el código, DEBE alimentar el Thing por separado del FTDI (a través de una batería o USB).
Se muestra conectado al Thing un adaptador FTDI-USB (cualquier FTDI de 3.3V servirá), una pantalla OLED y 4 botones. Deberá soldar AMBOS puentes cerrados en la parte posterior del OLED. Los botones se muestran con resistencias de extracción externas (no confío en las dominadas internas, pero en teoría no hay nada de malo en usarlas).
SI QUIERES HACER DEPURACIÓN EN SERIE: Encuentra los dos orificios de.1 sobre los orificios FTDI en la cosa. Corta el trazo entre estos orificios en la parte posterior de la cosa. Agrega un encabezado a esos dos orificios; sin embargo, es más fácil cambiarlo. el estado abierto / cerrado de ese circuito. Para cargar el código, cortocircuite el circuito. Para permitir la depuración en serie, abre el circuito. Sparkfun te lo muestra en el tutorial de Thing. Porque Sparkfun es increíble, también lo es Adafruit.
Paso 2: Programación de WunderThing

El código para hacer que WunderThing funcione … es desagradable.
Daré instrucciones para que funcione como mi demostración, pero si desea agregar / personalizar / etc, no será un camino fácil. Lo revisé y lo comenté, así que espero que ayude, pero nunca logré limpiar realmente la estructura (que terminó bastante cosida con algunas piezas de pasta de copia y otras soluciones rápidas vergonzosas).
Aquí están las (un poco) maravillosas instrucciones:
1. Agregue la cosa al administrador de la placa de Arduino. No olvides probarlo con Blink.
2. Obtenga las siguientes bibliotecas de Github: Adafruit_GFX, Adafruit_SSD1306, ArduinoJson (es posible que ya estén incluidas)
3. Hágase una clave de API de Wunderground creando una cuenta aquí, siga los enlaces para obtener la clave (GRATIS para lo que necesitará)
3. Cambie la configuración de programación de arduino a: Sparkfun Thing, 115200, ArduinoTinyISP, Port #, etc., etc. CAMBIE EL CÓDIGO (línea 139) para su información de wifi y zip.
4. Encienda el dispositivo (no olvide conectar primero una batería o un usb), compile y cargue el código a través de FTDI. Deja la cosa encendida.
5. CAMBIE EL CÓDIGO OTRA VEZ (línea 165), compile y cargue nuevamente.
6. Si hace ping a su Wifi dos veces para obtener datos y lo muestra, puede entonces gritar y gritar en celebración.
7. Si las cosas no salieron según lo previsto, intente apagarlo y volver a encenderlo. Si eso no funciona, tíralo todo a la basura con ira y vuelve a proyectos más simples, de lo contrario probablemente tendrás que golpearte la cabeza contra una pared pensando en lo que hice en mi código que no está de acuerdo con lo que deseas. hacer con eso…. pero estoy seguro de que todo estará bien:)
Paso 3: uso de WunderThing



Entonces … la forma en que expuse esto no es exactamente intuitiva, pero solo debería tomar unos minutos descubrir cómo navegar por esta cosa.
Piense en ello como una hoja de Excel donde se muestra la celda actual en la pantalla. Utilice la imagen de arriba como referencia. La única bola extraña es el menú Configuración, que no se describe completamente en la imagen. Sin embargo, el menú de configuración debe ser autoexplicativo. Si elige 'Cambiar código postal' o cualquier otra configuración, simplemente use los botones izquierda / derecha para cambiar entre los caracteres de la cadena (la posición actual se muestra con un indicador de punto) y los botones arriba / abajo para desplazarse por los caracteres. The Thing guardará automáticamente su entrada una vez que regrese al menú de configuración (usando EEPROM interna).
Paso 4: Construyendo el WunderThing
Solo después de haber abordado con éxito esta cosa, entonces podría considerar convertirla en un producto terminado.
Todos mis relojes estaban montados en soportes impresos en 3D súper simples. Incluiré el archivo de pieza de SolidWorks en caso de que quiera intentarlo.
Para mantener todo en su lugar, simplemente pegué un pedacito de protoboard roto en la esquina del panel de botones, y eso pareció funcionar bastante bien y permite una extracción 'fácil' si alguna vez es necesario. En retrospectiva, definitivamente debería haber usado los orificios de perforación disponibles en Thing y OLED cuando diseñé el soporte … bueno. Sin embargo, el LiPo encaja muy bien. Usé el de Tenergy que se muestra, lo cual fue genial, excepto que EL CONECTOR ESTABA INCORRECTO. Sin embargo, no es gran cosa, solo compré algunos conectores (JST-PH) de adafruit y reemplacé los de las baterías.
Notarás un pequeño dibujo en mis relojes de paisajes montañosos. Solo fui yo usando algo de espacio libre. Quizás puedas encontrarle un mejor uso. También notará que todos los relojes eran coloridos, solo algunas capas de pintura acrílica.
Para convertirlo en un imán de nevera, solo compra un poco de cinta magnética y coloca un par de tiras. Funciona bien.
Paso 5: ir más lejos con WunderThing

Gran potencial para mejorar / modificar / hacer el suyo.
Tenía muchas ganas de incluir iconos del tiempo, pero me quedé sin memoria. Algo me dice que DEBERÍA haber sido posible recortar la memoria, pero ese negocio JSON es bastante complicado y no tengo experiencia en su uso (asignación de memoria para búferes y almacenamiento, etc.).
Recomendado:
Pantalla de pronóstico del tiempo Art Deco: 9 pasos (con imágenes)

Pantalla de pronóstico del tiempo Art Deco: Hola amigos, en este Instructable vamos a ver cómo construir esta pantalla de pronóstico del tiempo. Utiliza una mini placa Wemos D1 junto con una pantalla TFT a color de 1.8”para mostrar el pronóstico del tiempo. También diseñé e imprimí en 3D un recinto para el
Baliza de pronóstico del tiempo: 4 pasos (con imágenes)

Baliza meteorológica: En este proyecto presento un modelo de una baliza meteorológica local que realicé utilizando impresión 3D, franjas LED, una fuente de alimentación y una placa Arduino con conexión wifi para acceder a la previsión meteorológica del día siguiente. El objetivo principal del
Nube de pronóstico del tiempo: 11 pasos (con imágenes)

Weather Forecast Cloud: este proyecto crea una nube meteorológica utilizando una Raspberry Pi Zero W. Se conecta a la API de Yahoo Weather y, dependiendo del pronóstico para el día siguiente, cambia de color. Me inspiré en el Wisconsin Gas Building que tiene una llama en el techo que cambia
Feed de pronóstico del tiempo de 3 días: 4 pasos

Feed de pronóstico del tiempo de 3 días: El feed de pronóstico del tiempo de 3 días proporciona un pronóstico del tiempo completo de 3 días en la ubicación deseada o en función de la ubicación de su dirección IP. El proyecto utiliza el servicio Wunderground Weather API que proporciona respuestas en formato JSON siempre que
Reloj de pronóstico del tiempo con alarma antigua y Arduino: 13 pasos (con imágenes)

Reloj de pronóstico del tiempo con alarma antigua y Arduino: tenía un reloj de alarma roto y se me ocurrió una idea para convertirlo en reloj y estación de pronóstico del tiempo.Para este proyecto, necesitará: Reloj despertador circular antiguo Módulo sensor Arduino Nano BME280 ( temperatura, humedad, presión) Pantalla LCD
