
Tabla de contenido:
- Paso 1: desmonte todo
- Paso 2: botones para la configuración digital
- Paso 3: condensador para el motor
- Paso 4: nueva cara para el reloj
- Paso 5: Pantalla digital del teléfono móvil antiguo
- Paso 6: Conexión de los circuitos
- Paso 7: tablero de conexiones para conexiones fáciles
- Paso 8: Configuración de la energía
- Paso 9: Micro USB para cargar y actualizar el firmware
- Paso 10: Montaje final
- Paso 11: el código
- Paso 12: Video paso a paso
- Paso 13: Palabras finales
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.


Tenía un reloj despertador roto y se me ocurrió una idea para convertirlo en reloj y estación de pronóstico del tiempo.
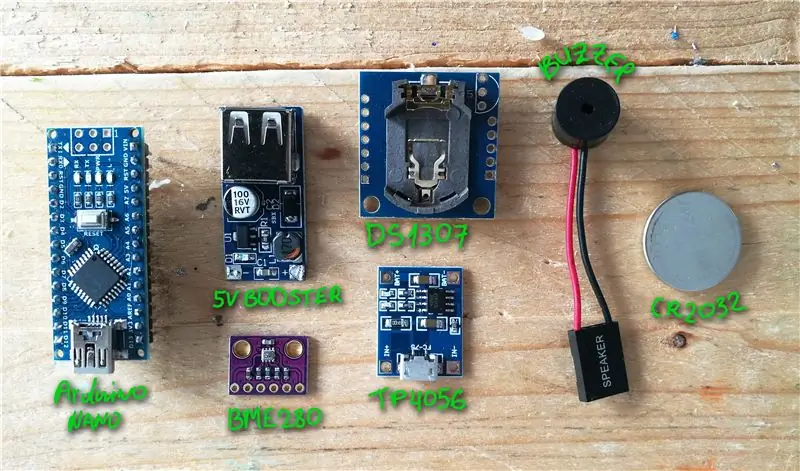
Para este proyecto necesitará:
- Antiguo reloj de alarma circular
- Arduino Nano
- Módulo sensor BME280 (temperatura, humedad, presión)
- Módulo de pantalla LCD de Nokia 5110
- Reloj RTC DS1307
- Cargador de batería de litio TP4056
- Batería de iones de litio vieja rescatada de un teléfono móvil
- Pequeño módulo de refuerzo de 3.7v a 5v
- Resistencia dependiente de la luz (LDR - fotómetro)
- Buzzer (usado recuperado de una PC antigua)
- 3 pulsadores
- Un montón de resistencias (2x10k, 270 ohmios) y un transistor (2N2222A o similar)
- Algún tubo retráctil ancho
- PCB de desecho para usar como decoración de la placa frontal
- Cable de extensión micro-USB (tanto el lado hembra como el macho son Micro-USB)
- Placa prototipo de 2x8cm y algunos cables.
Paso 1: desmonte todo

Primero desmonté el viejo reloj. Campanas, motor, mecanismo de reloj roto …
Paso 2: botones para la configuración digital




Dado que el nuevo reloj será completamente digital con una mini computadora en el interior, agregué 3 botones simples y agradables en el costado.
Usando un trozo de aluminio, corté la superposición para crear una etiqueta. Las letras de las etiquetas se crearon utilizando los tacos de letras y un marcador negro.
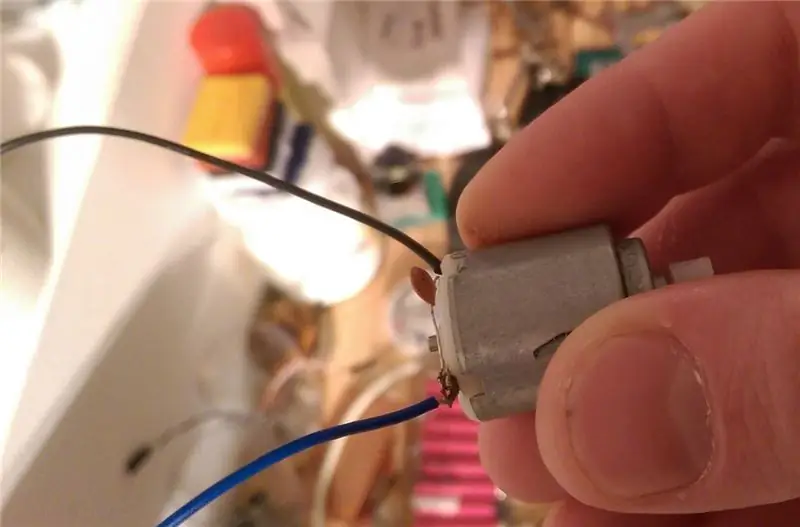
Paso 3: condensador para el motor

Conservaré las viejas campanas para accionar la alarma con el motor. El viejo mecanismo de reloj roto tenía un capacitor cerámico con la etiqueta 104. Lo quité de la placa de circuito y lo soldé directamente al motor; esto ayudará a evitar picos de energía al encender el motor durante la alarma. También es importante tener en cuenta que el motor se controlará a través de un transistor, pero más sobre esto más adelante.
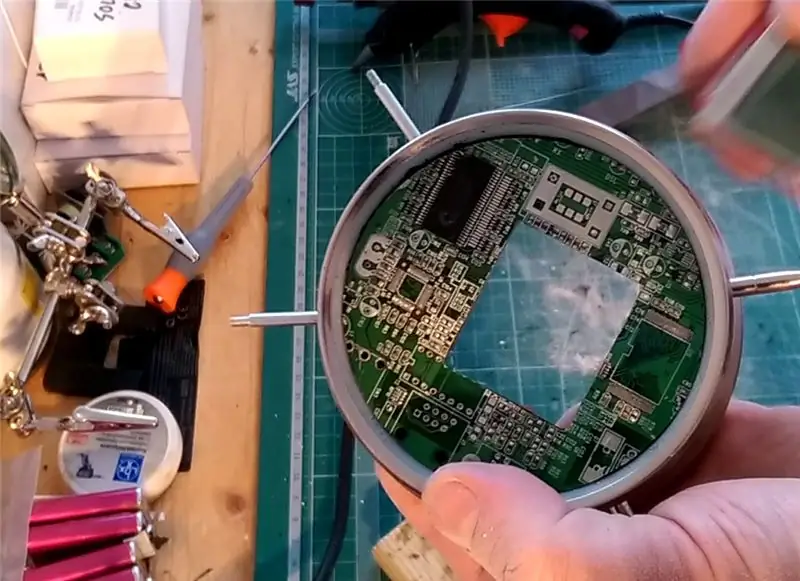
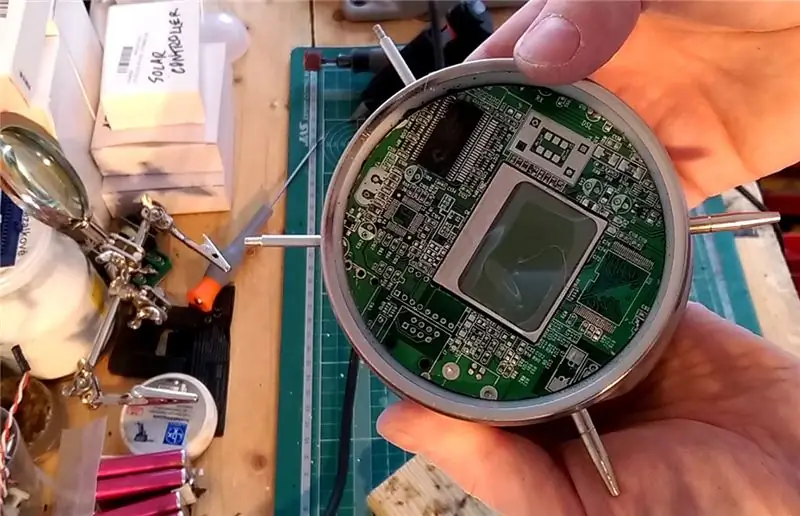
Paso 4: nueva cara para el reloj


Desde que decidí hacer una nueva cara para el reloj, tomé una placa de circuito de mi pila de basura y usé una pistola de calor de construcción para quitar rápidamente todos los componentes. El agujero en el medio está hecho para la pantalla digital del nuevo reloj.
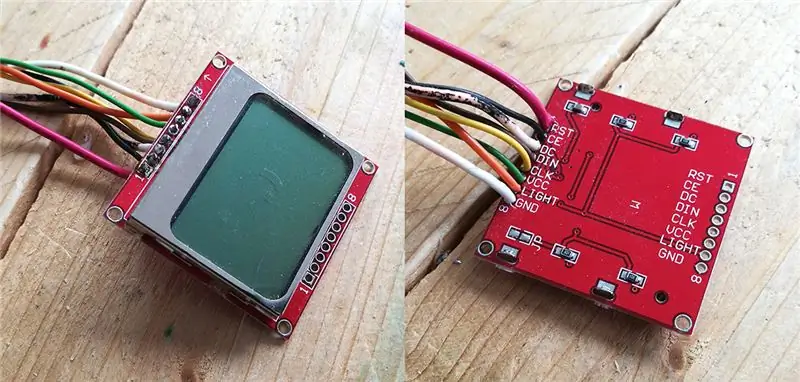
Paso 5: Pantalla digital del teléfono móvil antiguo


Para este proyecto, decidí utilizar una pantalla LCD del antiguo teléfono móvil Nokia 5110. Estas pantallas están ampliamente disponibles para la venta como un módulo, consumen muy poca energía y hay buenas bibliotecas para Arduino. Si está comprando un nuevo módulo con pantalla 5110, ¡está salvando el planeta porque todos los módulos nuevos se crean a partir de teléfonos 5110, 3110 y 3210 recuperados!
Paso 6: Conexión de los circuitos



Es posible que ya haya adivinado que estaba planeando usar la placa Arduino para controlar este reloj. El proyecto se puede repetir fácilmente incluso para los fanáticos principiantes de Arduino porque no creé mis propias placas de circuito. Es una placa Arduino Nano con módulos conectados: sensor de temperatura, presión y humedad BME280, reloj DS1307 RTC, cargador de batería de litio TP4056, módulo de refuerzo pequeño de 3.7v a 5v, resistencia dependiente de la luz (LDR - medidor de luz) y un zumbador (tomado de la vieja PC).
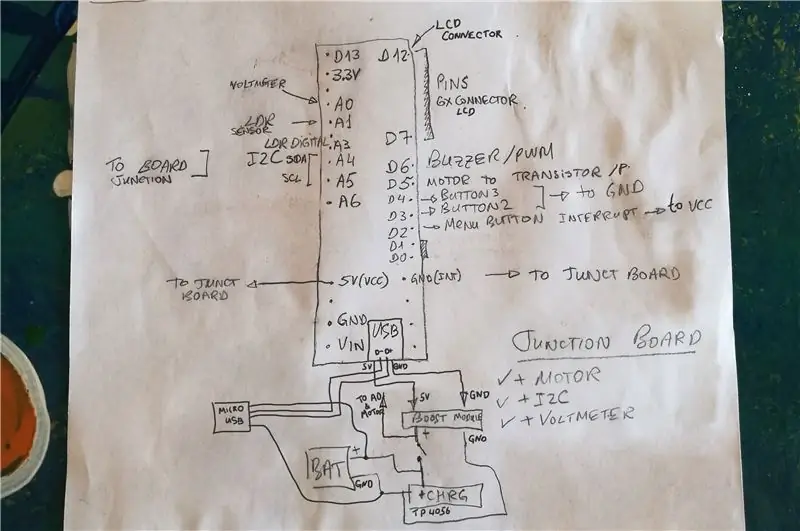
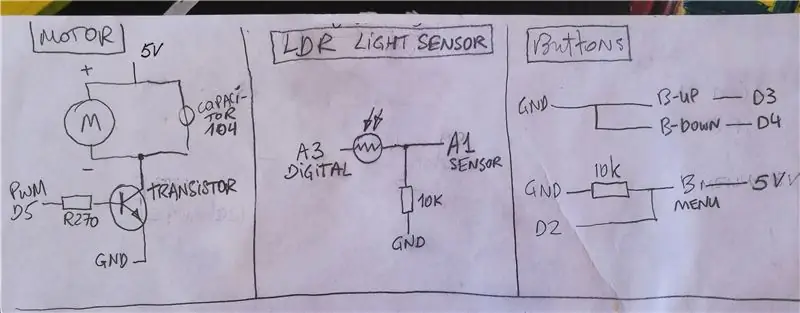
Eche un vistazo también a los bocetos: muestran todas las conexiones. Creo que todo es muy fácil de leer y entender, pero si tiene alguna pregunta, simplemente pregunte en los comentarios a continuación.
Algunas notas sobre la configuración:
- El motor está conectado directamente desde la batería a través del transistor. Arduino controla el transistor a través de la resistencia y el pin D5 de PWM.
- Los pines D7-12 se utilizan para el conector LCD. Tierra y VCC están conectados al riel en la placa de conexiones.
- Se instaló LDR en la esfera del reloj y la resistencia + 3 cables salientes se soldaron justo en la parte posterior de la esfera del reloj.
- Para la conexión del botón, utilicé la función PULLUP interna dentro de Arduino. El botón Menú está adjunto a la interrupción y solo más tarde me di cuenta de que también puede usar PULLUP interno para la interrupción. La interrupción del botón Menú es necesaria para que el código no escanee el estado de los botones todo el tiempo.
- El reloj monitoreará y mostrará también el estado de la batería, por lo que la batería está conectada directamente al pin A0. El voltaje de la batería nunca supera los 4,2 V, por lo que es seguro conectar la batería directamente al pin analógico Arduino.
- El zumbador está conectado directamente al pin D6 de PWM. Aunque esta no es una buena práctica, me salí con la mía porque Arduino Nano podría manejar especificaciones más altas que las indicadas y también porque el zumbador no funcionará continuamente. La misma configuración fácilmente quemaría los pines en las placas ESP, por lo que en esos casos recomiendo usar el control de transistor.
- El reloj ya tenía un interruptor, así que decidí usarlo. Se ve natural en la espalda.
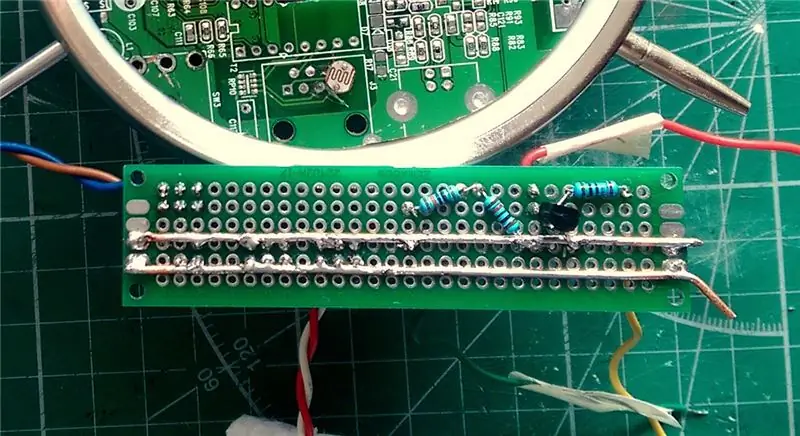
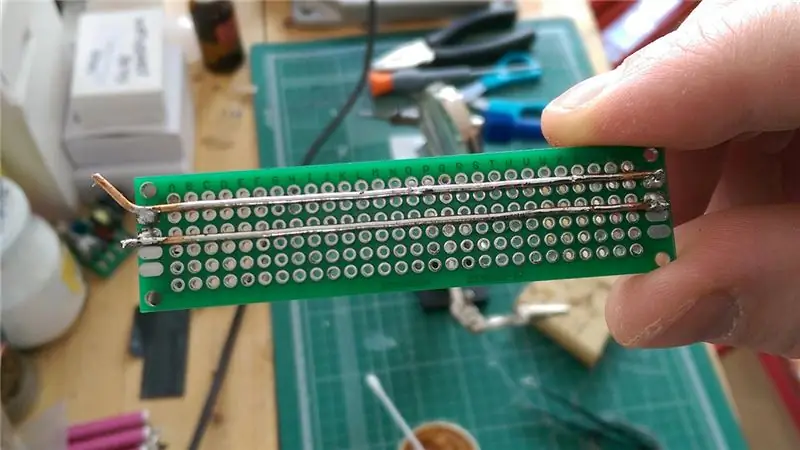
Paso 7: tablero de conexiones para conexiones fáciles


Todos los módulos requieren conexiones positivas y de tierra, así que decidí usar una placa prototipo de 2x8cm y soldarle rieles de tierra y 5V. También hice un pequeño riel I2C allí, ya que tenía varios módulos que usaban la interfaz I2C.
En el otro lado, soldé pines estándar para poder conectar y desconectar los módulos cuando fuera necesario.
Algunos de los componentes adicionales también se soldaron allí, como el transistor y la resistencia para el control del motor y una resistencia para el botón Menú que usa Interrupción. Mostré los esquemas en la sección anterior.
por cierto ¿Puedes ver el sensor LDR ya instalado en la esfera del reloj en la primera imagen?
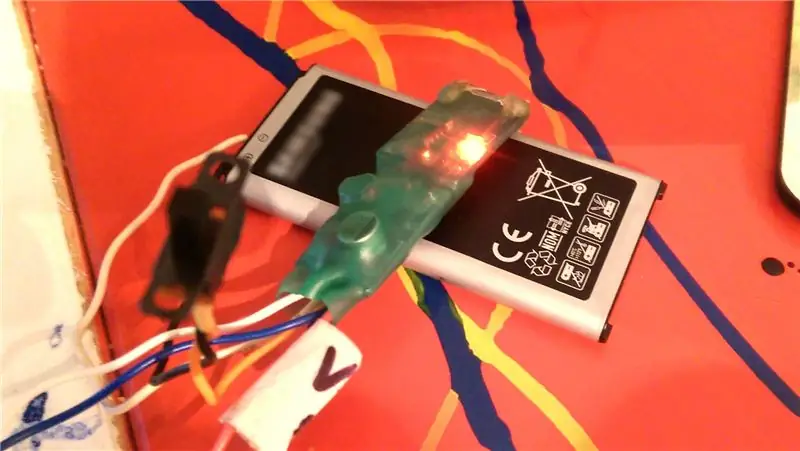
Paso 8: Configuración de la energía

Usé una vieja batería de iones de litio de mi teléfono celular para alimentar este reloj. Por lo general, las baterías de los teléfonos móviles que se reemplazan todavía tienen una buena capacidad (al menos la mitad de lo que tenían cuando eran nuevas). Su ventaja es que tienen un circuito de protección de descarga incorporado y también son muy delgados, por lo que se pueden usar en escenarios de espacios reducidos.
Para conectar la batería, simplemente suelde los cables a los pines + y - de la batería. No se preocupe, no dañará la celda porque hay un controlador y un espacio vacío entre los pines y los productos químicos de la celda.
En esta imagen puede ver la batería y también el controlador de carga TP4056, así como el amplificador de 5V conectados entre sí y a la batería. Usé algunos tubos de plástico retráctil para hacer que todo estuviera aislado y compacto.
Paso 9: Micro USB para cargar y actualizar el firmware

Una vez que hube soldado todo, pegué el timbre y el sensor de temperatura / presión / humedad en el panel trasero. Todos encajaron muy bien en las ranuras existentes de los viejos controles de reloj.
Ahora era el momento de instalar el puerto Micro USB en la parte posterior. ¿Por qué Micro USB si Nano usa Mini USB? Simplemente porque en el hogar, la mayoría de los cables USB son de teléfonos celulares y sería conveniente que el reloj también pudiera tomar eso.
Como quería usarlo para cargar y actualizar el reloj y las funciones de la estación meteorológica, quité el cable USB, enrute los cables de alimentación a través del cargador TP4056 y los cables Data + / Data- directamente a la toma USB de Arduino Nano. Puede ver esto en el esquema que mostré en las secciones anteriores.
Paso 10: Montaje final



Ahora era el momento de volver a guardar todo en el reloj original. Usé tubo retráctil para aislar componentes y módulos. Incluso el Arduino estaba envuelto en un tubo retráctil.
Coloca el cursor sobre la primera foto para ver dónde se colocó cada componente.
Paso 11: el código

Como puede ver, el reloj está completamente empaquetado en su interior. Esto permitió crear algo más sofisticado que el antiguo reloj que tenía, dado que, por supuesto, hay algunas habilidades de programación. Escribí el código inicial, pero le pedí a mi amigo que interviniera y me ayudara.
Hasta ahora, además del reloj en sí, estas son las funciones que ya está soportando este proyecto:
- Visualización de hora y fecha (así como hora y activación de alarma en la misma pantalla)
- La pantalla se ilumina en condiciones de oscuridad o cuando se detecta movimiento (según los cambios de luz)
- Previsión meteorológica (soleado, nublado, lluvioso)
- Visualización de temperatura, presión y humedad (para la humedad indicará si está demasiado seco)
- Menú de configuración: alarma, cambio de hora, habilitar / deshabilitar la visualización de la fecha, habilitar / deshabilitar las notificaciones de sonido de cambio de clima y cambiar entre unidades imperiales y métricas
- Configuración de alarma: encendido / apagado, configuración de la hora, configuración de la melodía y / o campanas para notificaciones
Código más reciente:
El código se actualizará en el futuro con nuevas funciones, así que asegúrese de volver a consultar las actualizaciones de firmware:-)
Si eres nuevo en el mundo de Arduino, estos son los pasos que recomendaría seguir:
- Instale el controlador USB para su placa (por ejemplo, CH340)
- Instalar Arduino IDE
- Instale las bibliotecas utilizadas en este proyecto
- Descargue de GitHub y cargue el último código del proyecto en el reloj usando un cable Micro USB (puede usar uno desde el teléfono móvil)
El algoritmo de pronóstico es el siguiente:
Arduino Nano obtiene nuevos datos del sensor BME280 cada 12 minutos. El ciclo de medición es de 3 horas. Después de 3 horas, el rango de monitoreo de presión (valor máximo y mínimo durante 3 horas) cambia con respecto a los valores promedio durante el rango actual y el valor de presión actual. Cada hora se guarda la dirección del cambio de presión con el valor de presión actual. Las unidades de kPa se utilizan para el cálculo del pronóstico.
Debido a las limitaciones de memoria de Nano, el algoritmo de pronóstico tuvo que simplificarse. Pero a pesar de las simplificaciones, puede pronosticar la precipitación en las próximas 12-24 horas, aunque el pronóstico ahora es más pesimista: el valor predeterminado es "Clima nublado".
"Tiempo soleado": el valor actual de la presión es superior a la norma en 7 puntos, la presión no desciende y la diferencia entre los valores mínimo y máximo durante las últimas 3 horas no supera los 2 puntos.
Posible precipitación "Tiempo lluvioso" - la presión actual es 15 puntos más baja que la norma y la diferencia entre los valores mínimo y máximo es de más de 2 puntos O La presión está cayendo y la diferencia entre el valor actual y la norma es de 3 a 30 puntos.
Para mejorar la calidad del pronóstico, se recomienda cambiar su "altitud" en el archivo de código principal. Puede obtener su altitud, por ejemplo, aquí:
Paso 12: Video paso a paso

Si fue difícil seguir lo que hice anteriormente, aquí también hay una versión en video con todos los pasos que se muestran.
Paso 13: Palabras finales
En general, desde mi punto de vista, el nivel de dificultad de este proyecto no es alto y cualquiera podría hacerlo. Si no tienes un reloj viejo, puedes encontrar uno barato en un mercadillo local.
Todos los componentes son de bajo precio y están disponibles en Sparkfun / Aliexpress / eBay / Amazon.
Espero que este tutorial te haya resultado interesante y te agradecería que apoyaras mi primer concurso Instructable in the Clock.


Finalista en el Concurso de Relojes
Recomendado:
Pantalla de pronóstico del tiempo Art Deco: 9 pasos (con imágenes)

Pantalla de pronóstico del tiempo Art Deco: Hola amigos, en este Instructable vamos a ver cómo construir esta pantalla de pronóstico del tiempo. Utiliza una mini placa Wemos D1 junto con una pantalla TFT a color de 1.8”para mostrar el pronóstico del tiempo. También diseñé e imprimí en 3D un recinto para el
The WunderThing: ¡un IoThing de pronóstico del tiempo ESP8266 magnético, alimentado por batería !: 6 pasos

The WunderThing: ¡un IoThing de pronóstico del tiempo ESP8266 magnético y alimentado por batería! ¡Este fue un proyecto bastante reciente en el que mi objetivo era construir un imán de refrigerador de pronóstico del tiempo! El controlador elegido para este proyecto fue Sparkfun's Thing
Baliza de pronóstico del tiempo: 4 pasos (con imágenes)

Baliza meteorológica: En este proyecto presento un modelo de una baliza meteorológica local que realicé utilizando impresión 3D, franjas LED, una fuente de alimentación y una placa Arduino con conexión wifi para acceder a la previsión meteorológica del día siguiente. El objetivo principal del
Nube de pronóstico del tiempo: 11 pasos (con imágenes)

Weather Forecast Cloud: este proyecto crea una nube meteorológica utilizando una Raspberry Pi Zero W. Se conecta a la API de Yahoo Weather y, dependiendo del pronóstico para el día siguiente, cambia de color. Me inspiré en el Wisconsin Gas Building que tiene una llama en el techo que cambia
Feed de pronóstico del tiempo de 3 días: 4 pasos

Feed de pronóstico del tiempo de 3 días: El feed de pronóstico del tiempo de 3 días proporciona un pronóstico del tiempo completo de 3 días en la ubicación deseada o en función de la ubicación de su dirección IP. El proyecto utiliza el servicio Wunderground Weather API que proporciona respuestas en formato JSON siempre que
