
Tabla de contenido:
- Paso 1: mira el video
- Paso 2: ¡Obtenga las piezas y herramientas
- Paso 3: ¡Comience con los componentes de montaje en superficie
- Paso 4: ¡Reflujo
- Paso 5: agregue los encabezados de los pines
- Paso 6: suelde la pantalla de 7 segmentos
- Paso 7: cómo funciona el hardware
- Paso 8: Cómo funciona el programa de demostración
- Paso 9: ¡Encadenarlos en cadena
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:39.


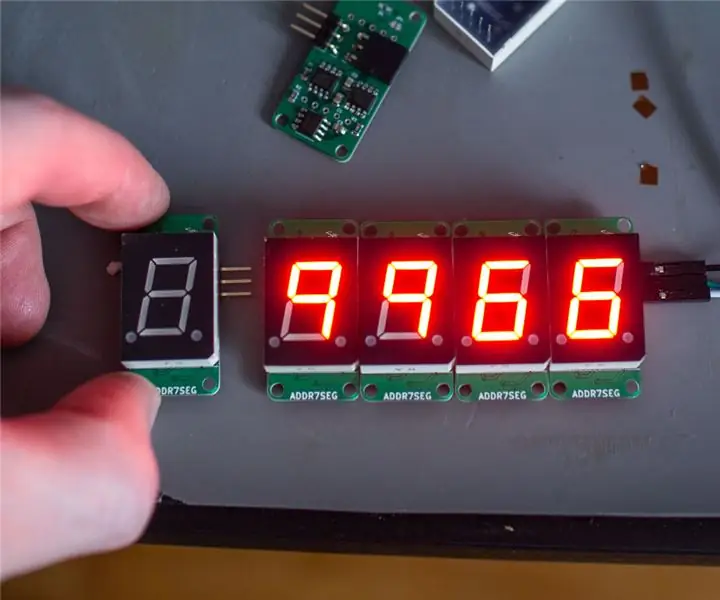
De vez en cuando, una idea hace clic en mi cerebro y pienso, "¿cómo no se ha hecho esto antes?" y la mayoría de las veces, en realidad lo ha sido. En el caso de la "Pantalla direccionable de 7 segmentos", realmente no creo que se haya hecho, al menos no así.
La mayoría de las veces, las pantallas de 7 segmentos terminan siendo mucho más complicadas de lo que cree que serían. Básicamente, solo enciende un montón de LED para mostrar números o letras. Eso significa que necesita tener control sobre cada segmento de cada dígito que tiene, por lo que si tiene 4 dígitos, ¡eso es 4 * 7 = 28 salidas! Sin mencionar el cableado y las resistencias. Luego, una vez que comienzas a conducir un montón de ellos, las cosas ya no parecen tan simples. Decidí crear una forma sencilla de tener tantas pantallas de 7 segmentos como desee, y son super modulares. Ya sea que desee 20 o 2, solo necesita una línea de datos del Arduino para controlarlos. Síguelo para ver cómo hice esto, o para hacer el tuyo, ¡o simplemente para saber cómo funcionan!
Si no tiene ganas de hacer las suyas propias, o simplemente desea apoyar los proyectos de código abierto que creo, ¡estoy ejecutando una campaña de financiamiento colectivo para estas pantallas en mi sitio web!
Paso 1: mira el video


Si aprendes mejor viendo videos, te explico cómo los construí y cómo funcionan aquí.
¡No olvides suscribirte!
www.youtube.com/seanhodgins
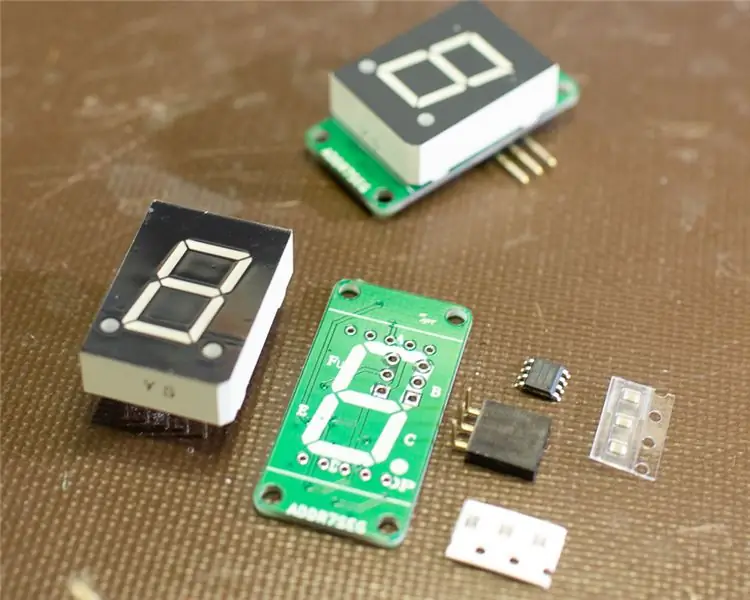
Paso 2: ¡Obtenga las piezas y herramientas

No hay muchas piezas, que es lo que lo hace genial, pero tendrá que estar bien con la soldadura de montaje en superficie.
Partes por pantalla:
- 1 x PCB personalizado: obtenga los archivos de GitHub u ordene a través de PCBWay
- 3 x WS2811 - Adafruit
- Pantalla de 1 x 7 segmentos: debe ser un ánodo común. Sparkfun los tiene
- Resistencia 3 x 33OHM 0805 - Digikey
- Condensador 3 x 1uF 0805 - Digikey
- 1 x Encabezado en ángulo recto de 3 pines - Hembra - Digikey
- 1 x Cabecera en ángulo recto de 3 pines - Macho - Digikey
Instrumentos:
- Soldador
- Horno de reflujo o aire caliente (opcional pero más fácil)
- Pasta de soldadura o soldadura
Si quieres saltarte la compilación y comprar un par, ¡ve aquí
shop.idlehandsdev.com/products/addressable-7-segment-display
Paso 3: ¡Comience con los componentes de montaje en superficie
En la parte posterior, aplique la pasta de soldadura. Todos estos son componentes realmente indulgentes, por lo que sería un buen proyecto para comenzar si nunca ha reajustado componentes de montaje en superficie. Después de aplicar la pasta de soldadura, coloque las tapas, las resistencias y finalmente el WS2811. Siga las marcas en la pizarra.
Paso 4: ¡Reflujo



Saque el aire caliente o el horno de reflujo, caliéntelos hasta que se fije toda la pasta de soldadura. Si no tiene aire caliente o un horno de reflujo, puede usar un soldador y soldar. Es más tedioso pero totalmente factible. Tengo un video sobre esto si quieres conocer algunas técnicas. Compruébalo aquí:
Paso 5: agregue los encabezados de los pines
El orden de los pasos en el que se encuentra este Instructable es importante. Los encabezados de los pines deben soldarse a continuación, porque sus almohadillas pronto se ocultarán debajo del componente de pantalla de 7 segmentos. El tablero le muestra en qué dirección van los encabezados de los pines macho y hembra. ¡Intenta enderezarlos!
Paso 6: suelde la pantalla de 7 segmentos

Por último, tenemos que soldar el componente de pantalla de 7 segmentos. Asegúrese de que esté en la orientación correcta siguiendo la dirección de la serigrafía.
Una vez que hayas terminado de soldar, limpia la placa con tu limpiador favorito y ¡listo!
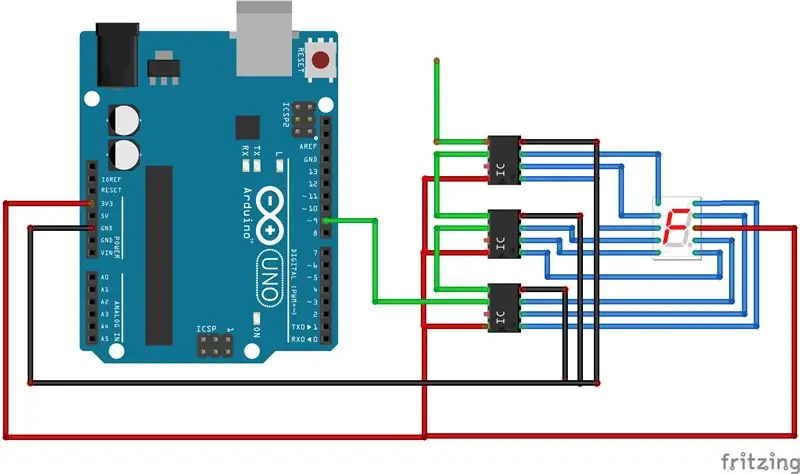
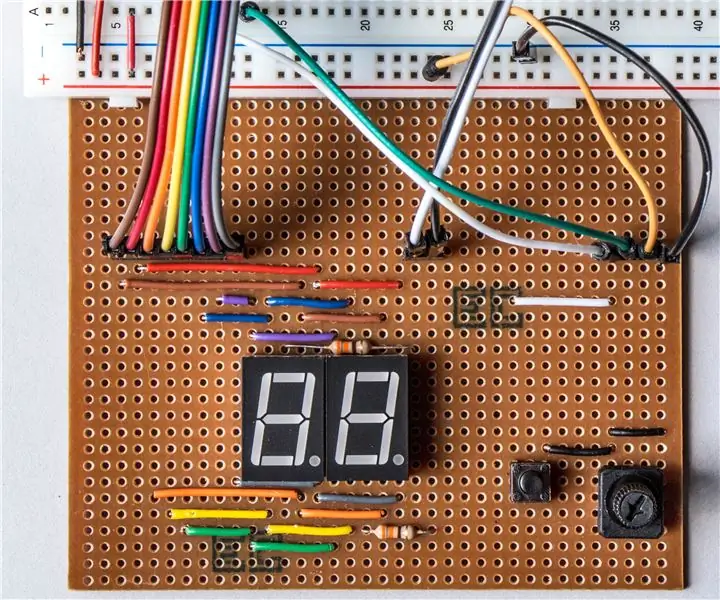
Paso 7: cómo funciona el hardware

El WS2811 IC es capaz de activar 3 LED con corriente variable. Normalmente se trata de LEDs rojos, verdes y azules para poder hacer miles de colores diferentes. En el caso de la pantalla de 7 segmentos, estamos usando 3 WS2811 para controlar el brillo de 8 segmentos diferentes de la pantalla de 7 segmentos. Dos de los WS2811 están conectados a 3 segmentos y el último está conectado a 2 segmentos, con uno restante. El restante está conectado a un LED vacío, que pensé que podría ser útil para algo.
La forma en que se puede direccionar un WS2811 es que puede pasar datos de un WS2811 a otro. Entonces, cuando envía una cadena de bits (datos), tomará su propia información sobre qué LED encender y pasará cierta información a los siguientes WS2811 hasta que todos hayan recibido la información. Eso significa que este método de comunicación solo requiere una única línea de datos. Una vez que se han recibido los datos de un solo dígito, se empujan los datos a los siguientes tres. Hay un esquema muy simplificado en la imagen de arriba. El cable verde libre es lo que pasa a la siguiente pantalla.
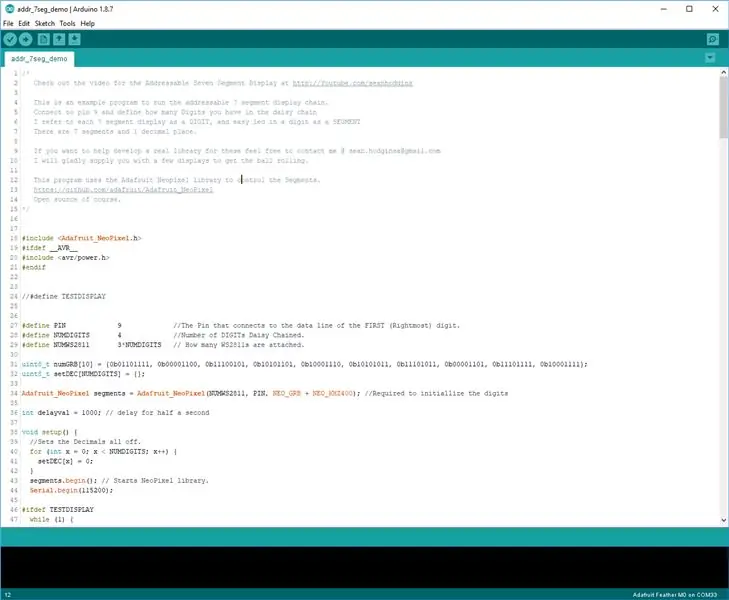
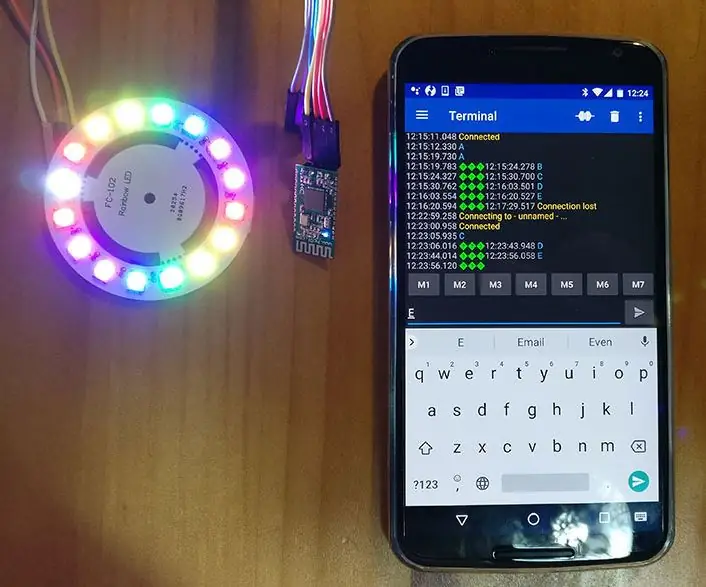
Paso 8: Cómo funciona el programa de demostración

Rápidamente armé un programa Arduino para demostrar cómo mostrar cosas en la pantalla direccionable de 7 segmentos. Utiliza la biblioteca Adafruit NeoPixel para controlar las pantallas de números. Básicamente convierte cada dígito en 3 Neopixels. Puede enviar un solo dígito a una sola pantalla y controlar su brillo simplemente escribiendo:
writeDigit (DisplayNumber, Number, Brightness);
El número de pantalla es el número de derecha a izquierda de la pantalla en la que desea escribir comenzando con 0. El número es el número real que desea mostrar en la pantalla de 0 a 9, y el brillo es un valor de 0 a 255 para saber cómo brillante quieres que sea.
Cada vez que desee actualizar las pantallas, debe enviar:
segmentos.show ();
Dado que no hay multiplexación aquí, hace que sea realmente fácil hacer cosas como pulsar los números, atenuarlos, hacer animaciones geniales.
No hay una biblioteca independiente, pero es posible que pronto esté trabajando en una. Si desea contribuir al proyecto y escribir una biblioteca, no dude en ponerse en contacto conmigo y le enviaré algunas pantallas.
Paso 9: ¡Encadenarlos en cadena
Segundo premio en el Concurso de PCB
Recomendado:
Arcade1Up Mod con marquesina LED y sub-pantallas: 9 pasos (con imágenes)

Mod Arcade1Up con marquesina LED y sub-pantallas: **** Actualización de abril de 2020 // Se agregó soporte de software para pinball virtual, más en http://pixelcade.org **** Un gabinete arcade Arcade1Up modificado con una marquesina LED y adicionales subpantallas más pequeñas que muestran información del juego, como el título del juego, el año, el fabricante
Cómo controlar LED direccionables con Fadecandy y procesamiento: 15 pasos (con imágenes)

Cómo controlar LED direccionables con Fadecandy y Processing: Qué Este es un tutorial paso a paso sobre cómo usar Fadecandy y Processing para controlar LED direccionables. Fadecandy es un controlador de LED que puede controlar hasta 8 tiras de 64 píxeles cada una. (Puede conectar varios Fadecandys a una computadora para aumentar la
Pantallas duales de 7 segmentos controladas por potenciómetro en CircuitPython - Demostración de la persistencia de la visión: 9 pasos (con imágenes)

Pantallas duales de 7 segmentos controladas por potenciómetro en CircuitPython - Demostración de la persistencia de la visión: este proyecto utiliza un potenciómetro para controlar la pantalla en un par de pantallas LED de 7 segmentos (F5161AH). A medida que se gira la perilla del potenciómetro, el número mostrado cambia en el rango de 0 a 99. Solo un LED se enciende en cualquier momento, muy brevemente, pero el
Utilice el módulo Bluetooth 4.0 HC-08 para controlar los LED direccionables: un tutorial de Arduino Uno: 4 pasos (con imágenes)

Use el módulo Bluetooth 4.0 HC-08 para controlar los LED direccionables: un tutorial de Arduino Uno: ¿Ya ha profundizado en los módulos de comunicación con Arduino? Bluetooth abre un mundo de posibilidades para sus proyectos Arduino y el uso de Internet de las cosas. Aquí comenzaremos con un pequeño paso y aprenderemos a controlar los LED direccionables con un sma
Botellas de leche direccionables (iluminación LED + Arduino): 12 pasos (con imágenes)

Botellas de leche direccionables (iluminación LED + Arduino): convierta las botellas de leche PPE en luces LED atractivas y use un Arduino para controlarlas. Esto recicla una serie de cosas, principalmente las botellas de leche, y utiliza una cantidad muy baja de energía: los LED aparentemente disipan menos de 3 vatios pero son brillantes en
