
Tabla de contenido:
- Paso 1: Partes
- Paso 2: Consiga que se fabriquen los PCB para su proyecto
- Paso 3: descargue y configure el IDE de Arduino
- Paso 4: Conecte la pantalla de papel electrónico al microcontrolador Firebeetle
- Paso 5: Regístrese en OpenWeatherMap.org
- Paso 6: codificación del módulo
- Paso 7: jugar con el monitor
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.


La pantalla del E-Paper mostrará la información meteorológica, sincronizada con la API de OpenWeatherMap (a través de WiFi). El corazón del proyecto es ESP8266 / 32.
Hey, ¿qué pasa, chicos? Akarsh aquí de CETech. Hoy vamos a hacer un proyecto que es un monitor meteorológico que muestra toda la información relacionada con el clima en una pantalla de papel electrónico de DFRobot.
La pantalla está conectada a un esp8266, también puede usar un esp32 con esta pantalla. El esp8266 está conectado a Internet mediante wifi, cuyos detalles se pueden cambiar a través del código que he proporcionado en GitHub.
¡Entonces empecemos! También hice un video sobre la construcción de este proyecto en detalle, recomiendo verlo para obtener una mejor comprensión y detalles.
Paso 1: Partes


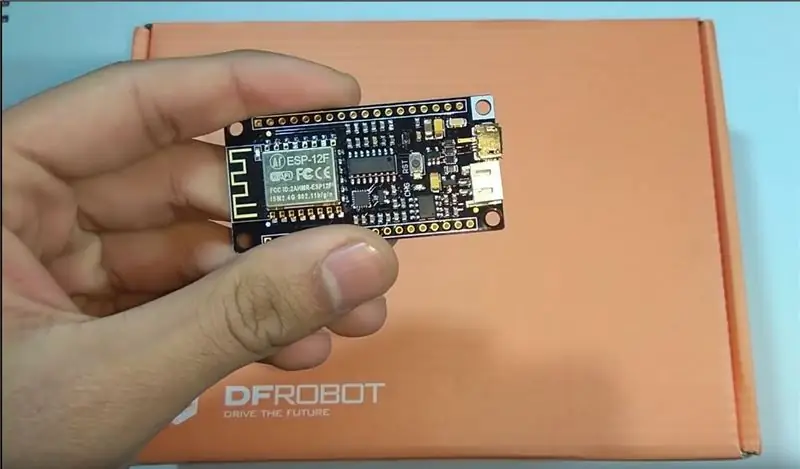
Para hacer esto, necesitará una placa ESP8266 o un ESP32 y también puede agregar una batería si lo desea.
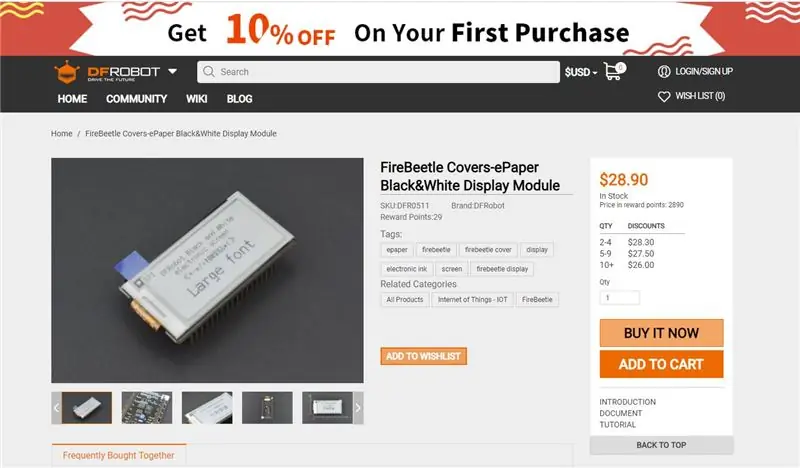
Para la pantalla, utilicé un módulo EPaper Firebeetle.
Sugiero usar una placa de DFRobot con este módulo, ya que el pinout será compatible y no tendrá problemas en ninguna parte, utilicé la placa Firebeetle de DFRobot ya que tiene una solución de monitoreo y carga de batería a bordo.
Paso 2: Consiga que se fabriquen los PCB para su proyecto

¡Debe consultar JLCPCB para solicitar PCB en línea a bajo precio!
Obtiene 10 PCB de buena calidad fabricados y enviados a su puerta por 2 $ y algunos gastos de envío. También obtendrá un descuento en el envío de su primer pedido. Para diseñar su propia PCB, diríjase a easyEDA, una vez hecho esto, cargue sus archivos Gerber en JLCPCB para que se fabriquen con buena calidad y un tiempo de respuesta rápido.
Paso 3: descargue y configure el IDE de Arduino

Descargue el IDE de Arduino desde aquí.
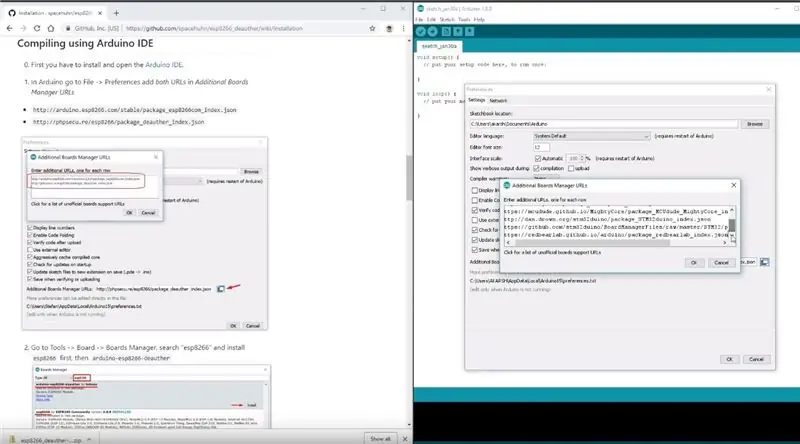
1. Instale el IDE de Arduino y ábralo. 2. Vaya a Archivo> Preferencias.
3. Agregue https://arduino.esp8266.com/versions/2.5.0/package_esp8266com_index.json las URL del Administrador de tableros adicionales.
4. Vaya a Herramientas> Tablero> Administrador de tableros.
5. Busque ESP8266 y luego instale la placa.
6. Reinicie el IDE.
Paso 4: Conecte la pantalla de papel electrónico al microcontrolador Firebeetle

1. Simplemente haga coincidir y alinee las esquinas blancas de ambos módulos y apile los módulos uno encima del otro.
Paso 5: Regístrese en OpenWeatherMap.org


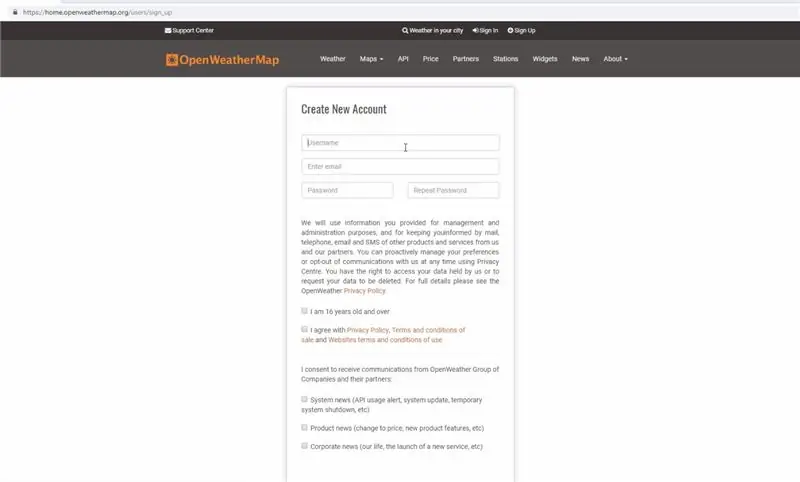
1. Vaya al sitio web.
2. Regístrese con su identificación de correo electrónico y otras credenciales (GRATIS).
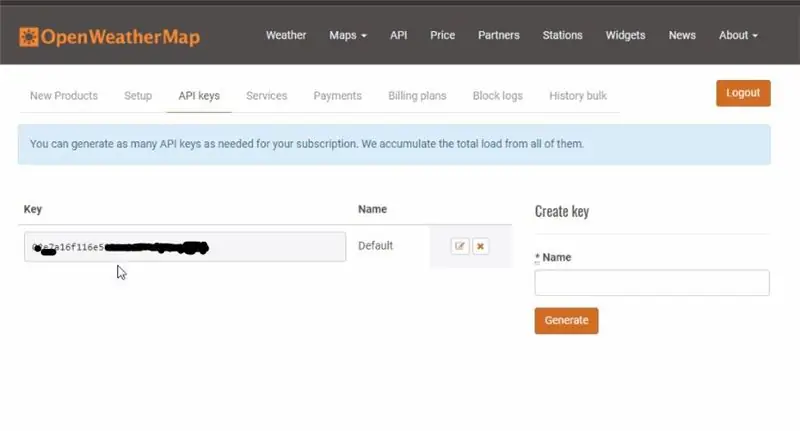
3. Una vez que haya iniciado sesión, diríjase a la pestaña Claves API y copie su clave API única que necesitaremos en el siguiente paso.
Paso 6: codificación del módulo

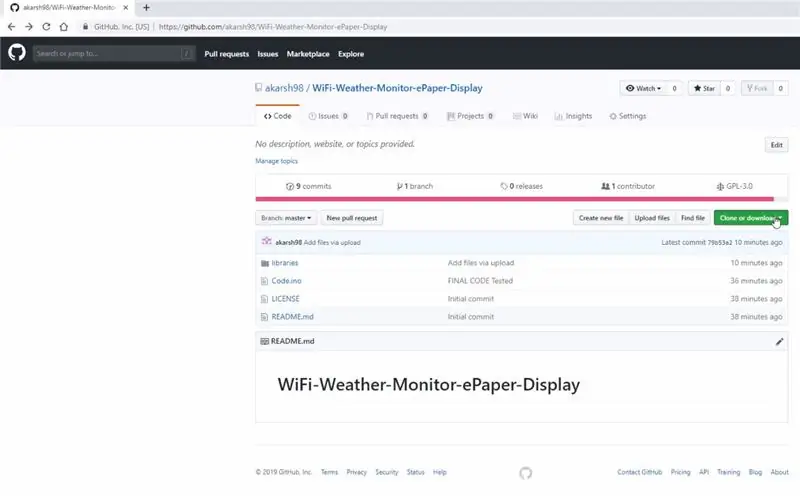
1. Descargue el repositorio de GitHub:
2. Extraiga el repositorio descargado.
3. Copie las bibliotecas del repositorio descargado a la carpeta Biblioteca en la carpeta de bocetos de Arduino.
4. Abra el boceto de Code.ino en el IDE de Arduino.
5. Cambie el SSID y la contraseña de Wi-Fi en el boceto.
6. Agregue la clave API del Paso 4 a la línea número 44 del código en lugar de los hashtags.
7. Navegue a Herramientas> Tablero. Seleccione la placa adecuada que está utilizando, Firebeetle ESP8266 en mi caso.
8. Seleccione la comunicación correcta. puerto yendo a Herramientas> Puerto.
9. Presione el botón de carga.
10. Cuando la pestaña diga Terminado de cargar, estará listo para usar el monitor meteorológico.
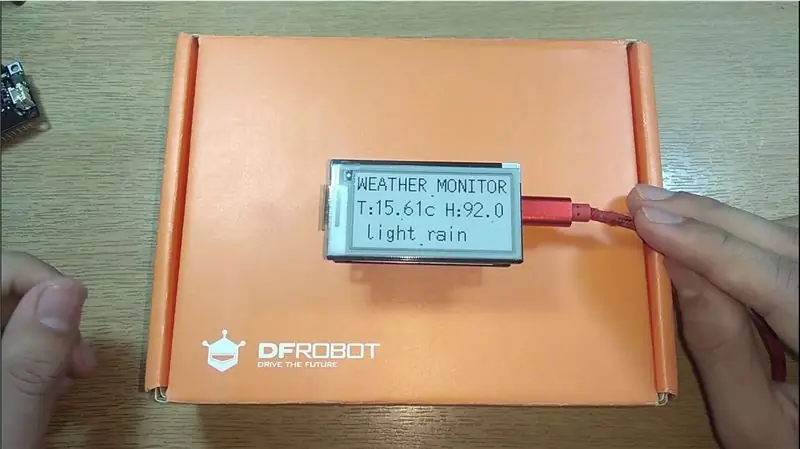
Paso 7: jugar con el monitor

Tan pronto como el módulo se conecta a la red WiFi, la pantalla comienza a actualizarse y verá que el proyecto cobra vida.
Recomendado:
Sistema de riego por goteo conectado a Internet controlado por retroalimentación de humedad del suelo (ESP32 y Blynk): 5 pasos

Sistema de riego por goteo conectado a Internet controlado por retroalimentación de humedad del suelo (ESP32 y Blynk): preocúpese por su jardín o sus plantas cuando se vaya de vacaciones, u olvídese de regar su planta a diario. Bueno, aquí está la solución Es un sistema de riego por goteo controlado por la humedad del suelo y conectado globalmente controlado por ESP32 en la parte frontal del software i
Contador de suscriptores de YouTube con una pantalla de papel electrónico y Raspberry Pi Zero W: 5 pasos (con imágenes)

Contador de suscriptores de YouTube usando una pantalla de papel electrónico y Raspberry Pi Zero W: en este Instructable, le mostraré cómo construir su propio contador de suscriptores de YouTube usando una pantalla de papel electrónico y una Raspberry Pi Zero W para consultar la API de YouTube y actualice la pantalla. Las pantallas de papel electrónico son excelentes para este tipo de proyecto, ya que tienen
Mascarilla con pantalla de papel electrónico: 9 pasos (con imágenes)

Máscara facial con pantalla de papel electrónico: el brote del virus corona ha traído una nueva pieza de moda al mundo occidental: las máscaras faciales. En el momento de redactar este artículo, se volvieron obligatorios en Alemania y otras partes de Europa para el uso diario en el transporte público, para ir de compras y otros
Un colorímetro Raspberry Pi con pantalla de papel electrónico: 8 pasos (con imágenes)

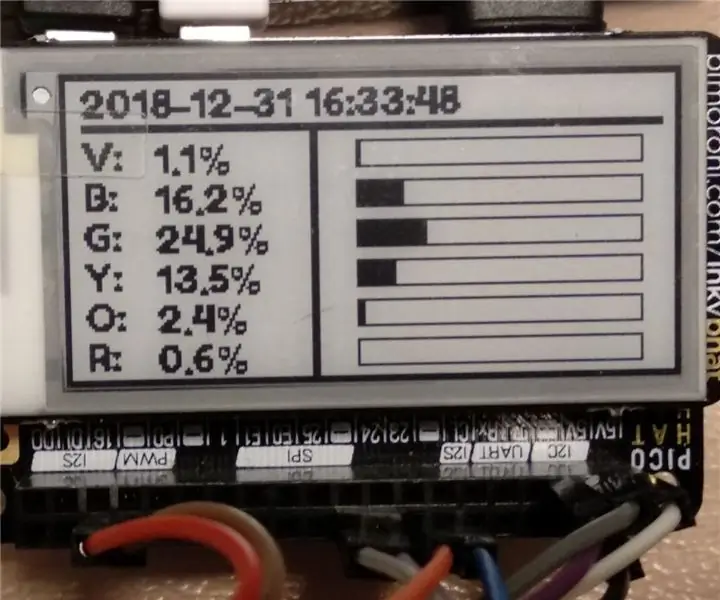
Un colorímetro Raspberry Pi con pantalla de papel electrónico: había comenzado a trabajar en esta idea en 2018, siendo una extensión de un proyecto anterior, un colorímetro. Mi intención era usar una pantalla de papel electrónico, por lo que el colorímetro podría usarse como una solución independiente sin los requisitos de un externo
GPS NEO-6M conectado a NodeMCU - Posición de la pantalla OLED - Visuino: 7 pasos

NEO-6M GPS conectado a NodeMCU - Posición de pantalla OLED - Visuino: En este tutorial usaremos NodeMCU Mini, OLED Lcd, NEO-6M GPS y Visuino para mostrar la posición GPS en vivo en la pantalla LCD. Ver un video de demostración
