
Tabla de contenido:
- Suministros
- Paso 1: diseño técnico y concepto
- Paso 2: generar imágenes en blanco y negro
- Paso 3: Electrónica y montaje
- Paso 4: el guión
- Paso 5: una versión de mascarilla de tela y más conceptos de aplicación
- Paso 6: Colección de imágenes: bocas y rostros
- Paso 7: Colección - Patrones
- Paso 8: Colección de imágenes: signos, símbolos y texto
- Paso 9: Diseño alternativo: pantalla Adafruit Feather y E-paper
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.




El brote del virus corona ha traído una nueva pieza de moda al mundo occidental: las máscaras faciales. En el momento de redactar este informe, se volvieron obligatorios en Alemania y otras partes de Europa para el uso diario en el transporte público, para ir de compras y en otras ocasiones. Mi hija, partera en formación, ha hecho muchas mascarillas para su familia y compañeros, y me dio la idea de este proyecto indicándome lo siguiente:
Si bien las máscaras faciales podrían ser útiles para restringir la propagación del virus, y las máscaras comunitarias de fabricación propia ahora vienen en varios tamaños y patrones de formas e incluso con iluminación, tienen un problema común: hacen que su usuario no tenga rostro. Al menos hasta cierto punto, ya que la boca y la nariz deben estar cubiertas. Lo que dificulta la comunicación no verbal, y todas estas caras sin rostro no solo asustan a los niños pequeños.
A continuación, me gustaría describir una solución novedosa para este problema: una máscara facial con pantalla integrada. Ubicado aproximadamente donde debería estar su boca, puede permitirle expresar su estado de ánimo general - sonrisa feliz, normal, tenso, enojado, molesto, … - mostrando una imagen de una boca apropiada o un boceto de una boca, algunos mensaje de texto, símbolo o incluso una animación.
No excluiré que el concepto pueda tener algún uso en la práctica, pero al menos podría ser muy divertido de usar en las fiestas. Y puede darte la oportunidad de lucir la sonrisa de tu celebridad favorita, vampiro, orco, tiburón, gato, perro,….
La siguiente descripción del prototipo está destinada a permitirle construir su propia versión del dispositivo, con suerte mejorado y adaptado a sus necesidades y deseos especiales. Como el diseño es simple y el dispositivo consta principalmente de piezas disponibles comercialmente, solo se requieren habilidades técnicas y equipos limitados para el montaje.
Muéstrenos sus versiones, diseños, ideas de mejoras e imágenes para mostrar en el dispositivo.
Suministros
- Pantalla de papel electrónico flexible WaveShare de 2,9 '' con controlador HAT (33 € a través de Amazon.de)
-
Compré los componentes por separado: pantalla flexible de papel electrónico WaveShare de 2,9 pulgadas (a través de Eckstein, 19 €), 296x128 píxeles b / n.
Wiki
Controlador de pantalla WaveShare eInk HAT (a través de Amazon.de, 9 €)
- Raspberry Pi Zero, utilicé un modelo de la versión 1.3, también puedes usar una Raspberry Pi Zero W (Pimoroni.com, 10,51 €)
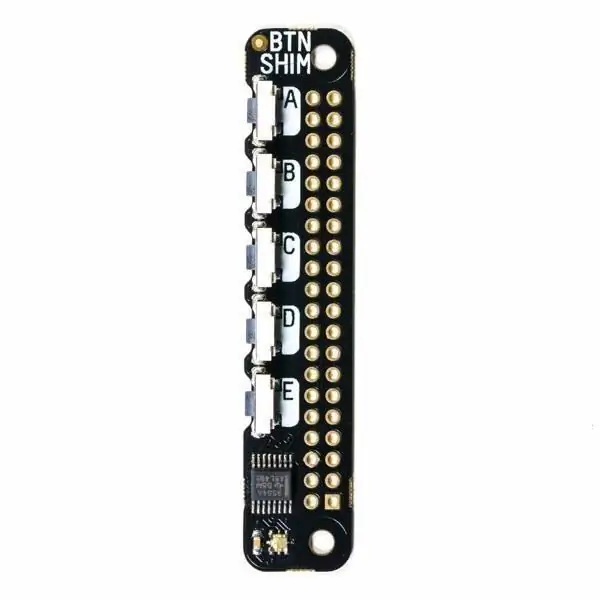
- Calzo Pimoroni Button (8,55 € en Pimoroni.co.uk)
- Una placa de plástico delgada, rígida pero flexible como respaldo para la pantalla (utilicé una hoja de protección de pantalla sin usar para el iPhone 5)
- Banco de energía USB y cable micro USB largo, o en combinación con RPi Zero, cuña Pimoroni Zero LiPo, LiPo y un cargador LiPo
- Mascarilla facial comercial o personalizada (tipo plano)
-
Opcional: sería útil un cable plano más largo (FFC de 24 clavijas con un paso de 0,5 mm), p. Ej. 60 cm - SAMTEC FJH-20-D-24.00-4 a través de Digi-Key (el cable más largo del estante que pude encontrar) o simplemente encadena las piezas FFC de 20 cm usando adaptadores (como se hace aquí)
A finales de mayo de 2020, Adafruit ofrece cables de extensión de 24 pines de 25 cm y conectores de extensión: (cable: https://www.adafruit.com/product/4230, 1.5 US $), conector: (https:// www.adafruit.com / product / 4524)
- Opcional: sujetadores de patente o tiras de velcro para coser para fijar a la pantalla a una máscara facial o un sobre de tela, bandas de goma (se usan algunas de un kit de reparación de sujetadores)
- Cinta de doble cara para fijar la posición de la pantalla en el sobre (o puede coser para arreglarlo)
- Tira de cordón para el RPi Zero
Paso 1: diseño técnico y concepto


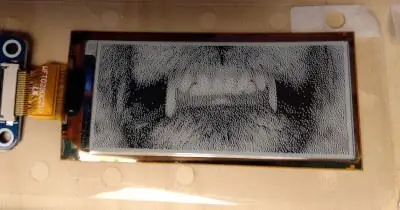
WaveShare ofrece una pantalla flexible de papel electrónico de 2,9 pulgadas con un tamaño de 6,6 x 2,9 cm y una resolución de 296 x 128 píxeles, además de un Raspberry Pi HAT para simplificar el control de sus pantallas de tinta electrónica. El tamaño y la resolución de la pantalla de 2.9 '' permite mostrar una boca casi en tamaño completo y, al ser flexible, se puede colocar sobre superficies curvas. Se debe conectar un pequeño conector a la pantalla que luego se debe conectar con el RPi HAT con un cable de banda plana de 24 pines.
El uso de una Raspberry Pi Zero como microcontrolador ofrece una amplia gama de oportunidades para controlar la pantalla. Para el prototipo, elegí la calza de botón de Pimoroni, ya que es una solución simple y económica lista para usar que se puede usar en combinación con otros HAT / pHAT y pueden ofrecer suficientes opciones de control para la mayoría de los propósitos. La programación optimizada (¡cualquier ayuda es bienvenida!) Puede permitir reducir al mínimo el consumo de energía del sistema.
En un paso posterior se describirá una forma sencilla de generar las imágenes en blanco y negro necesarias. En principio, puede mostrar películas similares a GIF
Una limitación del diseño actual resulta del cable relativamente corto que conecta el RPi y la pantalla. El cable que viene con el HAT tiene 20 cm de largo, el cable análogo más largo que pude encontrar tenía 60 cm de largo (pero no disponible en mayo de 2020). Tener la frambuesa al alcance de sus manos, p. Ej. en una muñequera, se pueden concatenar varios de estos cables con conectores en el medio. por el momento recurrí a la opción de llevar el RPI Zero como cordón (ver imágenes).
Puede usar la máscara de pantalla sin el RPi, ya que la pantalla del e-Paper requiere alimentación externa solo para cambiar, pero no para mostrar una imagen. Por lo tanto, puede elegir su "símil del día", conectar el RPi con la pantalla, cargar la imagen correspondiente en la pantalla y luego desconectar el RPi.
Para una versión para niños, puede usar la pantalla flexible de 2.13 '' que ofrece WaveShare. Como tiene una resolución de 212x104 píxeles, debe generar archivos bmp en este tamaño. Adaptar el script para esta pantalla es muy sencillo.
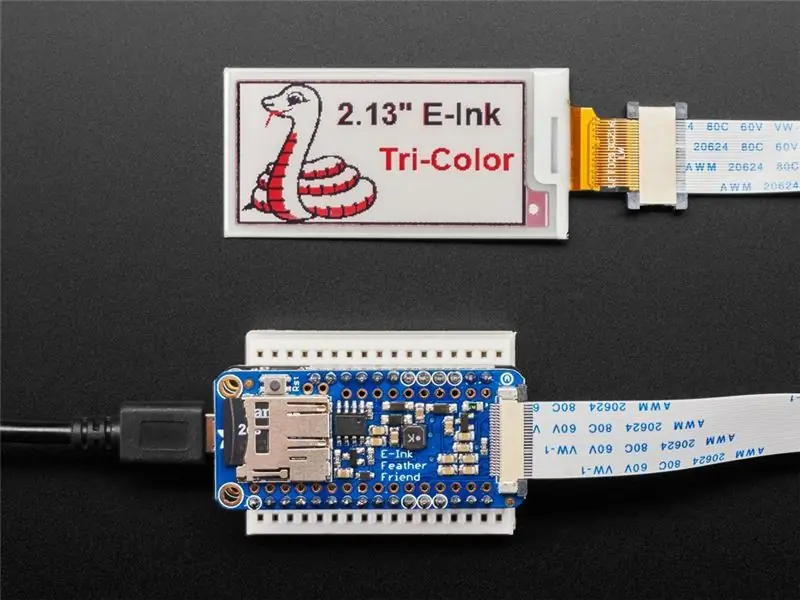
Adafruit ofrece pantallas flexibles similares y una placa de controlador que se adapta a su familia de placas Feather. Esto permitiría adoptar este concepto para ser utilizado con un microcontrolador. Para obtener más detalles, consulte el Paso 9.
Paso 2: generar imágenes en blanco y negro



Puede generar las imágenes que se mostrarán utilizando programas de gráficos vectoriales (por ejemplo, InkScape) o gráficos de píxeles (por ejemplo, The GIMP), pero la salida final debe ser un archivo bmp en blanco y negro de 296 x 128 píxeles.
Por lo tanto, para que se muestre una imagen en color en la pantalla del papel electrónico, debe convertirse en una imagen en blanco y negro.
Puede utilizar imágenes bmp de la colección (último paso) o generar algunas propias. como se describe a continuación. Puede haber diferentes formas de alcanzar la meta, pero utilicé un procedimiento muy simple y directo usando The GIMP:
- Simplemente obtenga un archivo de imagen con la parte de la boca con un tamaño mínimo de 296 píxeles de ancho y 128 píxeles de alto. Esto puede requerir un retrato frontal de alta resolución.
- Seleccione un área con una relación de ancho a alto de aproximadamente 2,32 a 1 y use Imagen - Reducir a la selección *
- Luego, use Imagen - Imagen de escala * para reducirla a 296 píxeles de ancho (o 128 píxeles de alto).
- A continuación, seleccione un área grande de 296 x 128 píxeles y trunque la imagen a la selección como se indica arriba.
- Como el tamaño debe ser exactamente de 296x128 píxeles, use el tamaño del lienzo de ajuste de imagen * para corregirlo si es necesario
- Ahora convierta la imagen a escala de grises usando Imagen - Modo - Escala de grises. Este paso no es estrictamente necesario, pero puede resultar muy útil para realizar ajustes y optimizar (consulte el paso 9).
- A continuación, conviértalo en un mapa de bits en blanco y negro utilizando Imagen - Modo - Indexado * con las opciones "1 bit" y "Floyd-Steinberg" dithering
- Finalmente, exporte el mapa de bits como BMP a una carpeta apropiada
- Puede intentar optimizar los resultados modificando parámetros como el contraste o el brillo de la imagen en escala de grises. Color - Componentes - Extraer componentes - El canal verde RGB es una opción sencilla para mejorar las imágenes y realzar los componentes rojos como la boca. Regrese al paso 7.
- Para una película similar a un GIF
- Coloque los archivos en la subcarpeta de imágenes fuera de la carpeta de ejemplo de papel electrónico, si es necesario, cámbieles el nombre (por ejemplo, image_1.bmp,…)
- Reemplace los nombres de archivo bmp dados en el script de ejemplo con los de sus archivos.
Observaciones:
- No estoy seguro de haber obtenido los nombres en inglés de todos los comandos de GIMP correctamente, ya que estoy usando una versión en alemán.
- Para algunas de las imágenes de ejemplo, se utilizaron selecciones de imágenes tomadas de Internet, por lo que es posible que no se utilicen en publicaciones ni con fines comerciales.
Paso 3: Electrónica y montaje



El montaje de las partes electrónicas es relativamente sencillo. La calza del botón, si se usa directamente adjunta al RPi, debe soldarse al GPIO del RPi como se indica en las instrucciones del fabricante. Como la cuña es muy delgada, se puede colocar un HAT en el GPIO con la cuña adjunta. Use la menor cantidad de soldadura posible y trate de no contaminar los pines GPIO por encima del área de la cuña, desolde si es necesario. En combinación con WaveShare e-Paper HAT, incluso puede agregar una cuña Pimoroni ZeroLiPo al GPIO además de la cuña del botón, lo que podría permitir el uso de una pequeña LiPo como fuente de alimentación. Luego coloque el e-Paper HAT en el GPIO usando los separadores que vienen con el HAT.
Conecte la pantalla de papel electrónico y el cable de conexión plano al adaptador de papel electrónico y luego al SOMBRERO de papel electrónico como lo describe el fabricante (marcas azules en el extremo del cable FFC hacia abajo). Ajuste los dos interruptores del HAT de acuerdo con los requisitos de la pantalla utilizada, para la pantalla flexible de 2,9 '' en "A" y "0".
Asegúrese de haber instalado todo el software y las bibliotecas necesarios.
Primero puede usar los scripts de ejemplo proporcionados por Pimoroni y WaveShare para verificar la funcionalidad de los componentes y luego probar el código específico del proyecto (que se muestra en un paso posterior).
Dado que el hardware y el software funcionan, ahora puede conectar la pantalla y el adaptador de papel electrónico al sobre de la pantalla o la máscara. Sugeriría arreglar la pantalla y el adaptador en un respaldo flexible pero suficientemente rígido, utilicé una hoja de plástico delgada y cinta adhesiva de doble cara. Ahora la hoja de respaldo se puede usar para fijar la pantalla a su máscara o a un sobre de protección más grande, p. Ej. cosiendo o usando cinta adhesiva de doble cara, cierres de patente o imanes pequeños.
Como el cable FFC que conecta el RPI y la pantalla tiene solo 20 cm de largo, utilicé una cuerda de cordón enrollada alrededor de los separadores HAT para que la Raspberry Pi se pudiera usar cerca de la cara. Como se mencionó anteriormente, sería útil un cable más largo o una extensión de cable.
Para el prototipo utilicé una pieza de papel de plástico con forma de bolsillo (20x9,5 cm), en realidad un material de embalaje que había estado a mano. Luego corté un agujero para la pantalla y fijé la pantalla / placa de respaldo allí. Luego coloqué cuatro pestillos de plástico en las esquinas, vea las imágenes. Para mantener todo en su lugar en la cara, utilicé dos bandas de goma translúcidas con ganchos de un kit de reparación de sujetadores. Así que van alrededor de tu cabeza y los ajustes de longitud son muy simples.
Paso 4: el guión
El script de ejemplo es una fusión de los scripts de demostración proporcionados por WaveShare para la pantalla HAT (ver Github aquí) y por Pimoroni para Button Shim (ver aquí). Cualquier elogio es para ellos, yo asumiré la culpa. Cualquier comentario y sugerencia para la optimización son bienvenidos.
El script WaveShare requiere la instalación de varias bibliotecas, como se indica en la documentación de GitHub. También lo hace el guión de Pimoroni, pero aquí hay una herramienta que puede hacer el trabajo por usted.
Es mejor usar una tarjeta SD recién flasheada con Raspian, luego agregue la herramienta Pimoroni usando
sudo apt-get install pimoroni
y utilícelo para instalar los códigos de corrección de botones (que se encuentran en "otros") y las dependencias.
Para la parte de WaveShare, copie sus controladores y el paquete de ejemplos de la página de GitHub e instálelo y cualquier dependencia como se describe allí (!). Es posible que la mayoría de las dependencias ya se hayan cumplido.
Coloque el script en la carpeta de ejemplos de Python del software de visualización WaveShare y copie los archivos bmp en la subcarpeta de imágenes.
Usar el script es relativamente sencillo. Por si acaso, cambie los nombres de los archivos bmp en las listas de BMP por los que le gustaría mostrar. Puede preparar listas de respaldo y simplemente reemplazar la deseada en la lista activa copiándola.
Ejecute el script. Compruebe si todo va bien. Luego, puede quitar los adaptadores HDMI y USB (con algunos concentradores USB, la extracción puede detener el RPi) y colocar la máscara de pantalla en su cara y el cordón alrededor de su cuello. Mírate al espejo y juega para comprobar si todo funciona bien.
La secuencia de comandos ha sido rayada al mínimo requerido para leer los botones y mostrar los bmps. Entonces, si desea mostrar texto, líneas o figuras geométricas, agregue los elementos requeridos del script de ejemplo 2in9d.
Las imágenes, que deben estar ubicadas en la carpeta "pic", se enumeran en la lista "BMP", que consta de 5 sublistas con los nombres de 5 imágenes cada una, o 25 imágenes en total. La primera imagen de cada sublista está vinculada al botón A, la segunda al botón B, y así sucesivamente. Las sublistas se pueden seleccionar presionando prolongadamente los botones A a E, es decir, el panel 1 se selecciona con el botón A, el panel 2 con el botón B, etc. brevemente o mantenido durante más de 2 segundos, lo que resulta en un cambio de las variables de la bandera. El bucle del programa principal solo detecta si se presionó un botón o si se mantuvieron los indicadores de lectura button_was_held y button_was_pressed, y qué indicadores (panel_flag, button_flag) se han activado. Luego establece las variables correspondientes (panel o imagen) en consecuencia. Finalmente, la imagen correspondiente a “BMP [panel] [imagen]” se selecciona de la lista y se escribe en la pantalla. Luego, las banderas se restablecen a sus estados básicos "nulo" o "falso".
El resto del script trata principalmente sobre la configuración de variables, el inicio de la visualización y el manejo de errores. Puede ejecutar el script desde el IDE o desde la consola usando “python3 Button_shim_2in9_1.py”. Alternativamente, puede hacer que el script se ejecute directamente después del arranque.
La secuencia de comandos aún se está optimizando, así que busque actualizaciones.
La última versión (2020-May-10) contiene una función para mostrar las imágenes en la lista BMP, display_gallery (), y otra para mostrar las de las listas collection_x, display_collections (). No incluido en el listado a continuación, ver archivo adjunto.
Tenga en cuenta que, para evitar "imágenes fantasma", borre cualquier imagen si la pantalla no se utiliza durante varios días.
#! / usr / bin / env python
# de Pimoroni button shim script import time import signal import buttonshim # importar e iniciar la visualización #desde el script WaveShare-paper # - * - codificación: utf-8 - * - import sys import os picdir = os.path.join (os.path.dirname (os.path.dirname (os.path.realpath (_ file_))), 'pic') libdir = os.path.join (os.path.dirname (os.path.dirname (os.path.realpath (_file_))), 'lib') si os.path.exists (libdir): sys.path.append (libdir) registro de importación de waveshare_epd import epd2in9d tiempo de importación de PIL import Image, ImageDraw, ImageFont import traceback # Establecer nivel de registro de salida logging.basicConfig (level = logging. DEBUG) '' '#no se requiere aquí font15 = ImageFont.truetype (os.path.join (picdir,' Font.ttc '), 15) font24 = ImageFont.truetype (os.path. join (picdir, 'Font.ttc'), 24) '' '#set BMP list BMPs =
Paso 5: una versión de mascarilla de tela y más conceptos de aplicación

En la versión actual del prototipo, la pantalla se puede usar por encima de una marca facial habitual o se puede unir a las máscaras existentes con tiras de velcro o imanes. Pero en realidad le gustaría integrar la pantalla en una máscara, con alguna opción para colocar y quitar rápidamente.
Lo que hice hasta ahora fue usar una máscara que compré en una sastrería local ("Schneiderei Schmargendorf") hecha de una tela bastante gruesa, identifiqué el área correcta donde se debe colocar la pantalla y luego hice un agujero en la capa exterior de la máscara. Para el cable de la pantalla, se cortó una hendidura en el lado interior en una posición adecuada. La placa de respaldo se cortó al tamaño mínimo requerido y se introdujeron varios orificios pequeños para permitir la costura. Luego, la pantalla se fijó en la placa de respaldo con cinta adhesiva de doble cara, y también se aplicó a los bordes para fijar la placa y la pantalla a la capa de tela. Luego, la pantalla se colocó en la máscara, el cable se movió a la ranura y la tela se colocó en la placa de respaldo. Puede ser útil reforzar los bordes cortados de la tela antes de esto, por ejemplo, con una pequeña cantidad de superpegamento. En caso de que fije la placa de respaldo cosiendo después de haber comprobado que todo encaja bien. Conecte el cable al HAT y encienda el Pi.
La limitación de este enfoque es que no puede lavar la mascarilla con pantalla integrada fija. Pero habría varias otras formas de conectar la pantalla a la máscara. Una opción podría ser agregar otra capa de tejido removible a una máscara y mantener la pantalla en su lugar con tiras de velcro o cierres patentados. De esa manera, podría quitarse fácilmente para lavar la mascarilla o trasladarse a otra mascarilla.
Posteriormente, las versiones mejoradas pueden integrar un soporte de pantalla dedicado para lograr un aspecto más profesional.
---------------------------- Si bien la idea original era una máscara facial con pantalla, también se podría usar un diseño muy similar para las etiquetas de nombre, o una pantalla integrada en la ropa o muñequeras.
O piense en una versión de "Quién soy yo" con una diadema con pantalla integrada, que muestra imágenes o términos seleccionados al azar de una colección más grande.
Una idea que me parece bastante ridícula, pero no quiero dejarla sin mencionar, sería un Niqab con tal pantalla.
¿Tienes ideas adicionales? ¡Por favor hagamelo saber!
Como todo el proyecto aún está en curso, busque actualizaciones de vez en cuando.
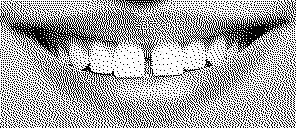
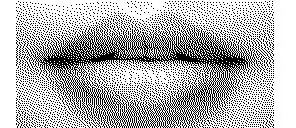
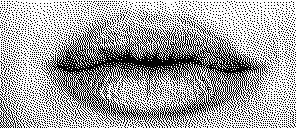
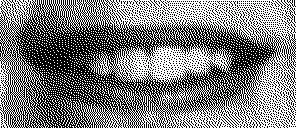
Paso 6: Colección de imágenes: bocas y rostros




Aquí encontrará una colección de imágenes que se pueden usar en la pantalla de 2.9 pulgadas, con enfoque en las caras, generalmente restringidas a la parte de la boca. Entre otros, contiene a SM la Reina (2x), el presidente Obama, Ghandi, el Dalai Lama, Stalin, Paul Newman, Pavarotti y mi gato.
Tenga en cuenta que, como utilicé imágenes de Internet como fuente para algunas de ellas, es posible que aún se aplique la protección de los derechos de autor y es posible que no se utilicen con fines comerciales.
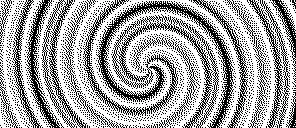
Paso 7: Colección - Patrones



Aquí hay una serie de patrones que podrían mostrarse, la mayoría generados mediante GIMP.
Paso 8: Colección de imágenes: signos, símbolos y texto



Más imágenes de ejemplo para la pantalla 293x128:
Signos y símbolos, textos.
Nuevamente: algunas imágenes o símbolos (por ejemplo, Raspberry, Apple, Instructables) pueden estar protegidos por derechos de autor y no deben usarse con fines comerciales.
Paso 9: Diseño alternativo: pantalla Adafruit Feather y E-paper


Hoy (21 de mayo de 2020) me di cuenta de que Adafruit también ofrece pantallas flexibles de papel electrónico del mismo tamaño y dimensiones (https://www.adafruit.com/product/4262, 27 US $), así como de 25 cm. Cables de extensión de 24 pines de 0,5 mm de paso (https://www.adafruit.com/product/4230, 1,5 US $) y conectores de extensión (https://www.adafruit.com/product/4524).
Tienen un controlador de papel electrónico para su familia de tableros Feather (Adafruit eInk Feather Friend con 32KB SRAM, https://www.adafruit.com/product/4446, 9 US $) que viene con un soporte para tarjeta SD para guardar todos estos imágenes.
Supongo que esto podría permitir un diseño más compacto y energéticamente eficiente que la versión Raspberry Zero descrita aquí, y sería una solución perfecta si prefieres usar una plataforma STM32F405, 32u4 o nRF52840. Desafortunadamente, no parece trivial combinar las pantallas eInk Feather Friends y WaveShare de Adafruit.
Realmente me gusta ver una versión con BLE y una aplicación para controlar qué imágenes se muestran.
WaveShare ofrece un protector de controlador de pantalla Arduino y controladores de pantalla basados en ESP3266, si los prefiere.
Recomendado:
Contador de suscriptores de YouTube con una pantalla de papel electrónico y Raspberry Pi Zero W: 5 pasos (con imágenes)

Contador de suscriptores de YouTube usando una pantalla de papel electrónico y Raspberry Pi Zero W: en este Instructable, le mostraré cómo construir su propio contador de suscriptores de YouTube usando una pantalla de papel electrónico y una Raspberry Pi Zero W para consultar la API de YouTube y actualice la pantalla. Las pantallas de papel electrónico son excelentes para este tipo de proyecto, ya que tienen
Cómo hacer un rastreador de datos en vivo de Coronavirus COVID 19 con ESP8266, pantalla de papel electrónico: 7 pasos

Cómo hacer un rastreador de datos en vivo de Coronavirus COVID 19 con ESP8266, pantalla de papel electrónico: 1
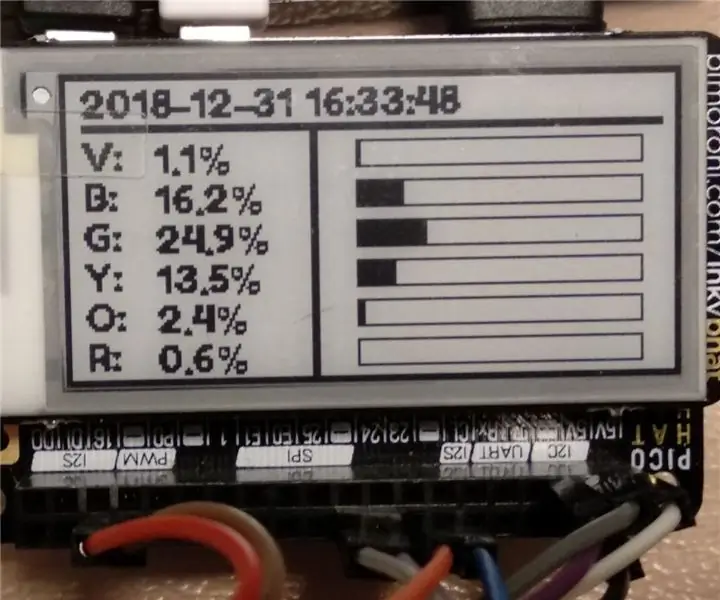
Un colorímetro Raspberry Pi con pantalla de papel electrónico: 8 pasos (con imágenes)

Un colorímetro Raspberry Pi con pantalla de papel electrónico: había comenzado a trabajar en esta idea en 2018, siendo una extensión de un proyecto anterior, un colorímetro. Mi intención era usar una pantalla de papel electrónico, por lo que el colorímetro podría usarse como una solución independiente sin los requisitos de un externo
E-Origami "Creación de ranas de papel electrónico": 6 pasos (con imágenes)

E-Origami "Creando ranas de papel electrónicas": ¿Quieres construir tus propias figuras de papel con electrónica integrada? Solo necesitas pegamento, pintura conductora y paciencia. Puedes diseñar tus circuitos de papel e integrar algún componente electrónico básico fácilmente. Siguiendo este tutorial puedes construir
Pantalla de papel electrónico del monitor meteorológico de IoT - ESP8266 conectado a Internet: 7 pasos

Pantalla de papel electrónico del monitor meteorológico de IoT | ESP8266 conectado a Internet: La pantalla del E-Paper mostrará la información meteorológica, sincronizada con OpenWeatherMap API (a través de WiFi). El corazón del proyecto es ESP8266 / 32. Hola, ¿qué pasa, chicos? Aquí Akarsh de CETech. Hoy vamos a hacer un proyecto que es un monitor meteorológico que
