![Controlador de acceso directo portátil (para Photoshop + más) [Arduino]: 4 pasos Controlador de acceso directo portátil (para Photoshop + más) [Arduino]: 4 pasos](https://i.howwhatproduce.com/images/005/image-12658-33-j.webp)
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.
![Controlador de acceso directo portátil (para Photoshop + más) [Arduino] Controlador de acceso directo portátil (para Photoshop + más) [Arduino]](https://i.howwhatproduce.com/images/005/image-12658-34-j.webp)
La última vez creé un pequeño panel de control para usar en Photoshop. Funcionó de maravilla, ¡y todavía lo uso! Pero también es bastante limitado, con solo cinco botones y los diales de tamaño y opacidad útiles. Todavía me encontré alcanzando mucho el teclado …
Así que comencé a trabajar en la siguiente iteración del panel de control, una con muchos más botones y funcionalidad. Un panel de control para gobernarlos a todos.
Este no es ese panel de control. PERO en cierto modo podría ser mejor.
¿Qué pasaría si pudieras tener un montón de atajos, pero en un paquete súper cómodo y liviano que puedes sostener con tu mano libre mientras dibujas sin interrupciones? … Ok, basta con el infomercial.
¡Este controlador está programado de manera que, con solo 4 botones, se puede asignar hasta 32 posibles atajos! El quinto botón adicional está ahí para permitirme usar teclas modificadoras en cualquier combinación, lo cual es útil para muchos programas (¿alguna vez probaste el combo Alt-RMB en PS? Si no lo has hecho, hazlo. Es un salvavidas). Explico el sistema más adelante.
Para hacer todo esto, necesitará:
- 1 microcontrolador (utilicé un Adafruit ItsyBitsy 32u4 pero cualquiera debería funcionar siempre que tenga el chip atmega32u4)
- 1 adaptador micro-USB (datos, no solo alimentación)
- 5 pulsadores (usé suaves, como estos)
- Resistencias de 10k Ohm (1 por botón)
- Alambres, protoboard, material de soldadura, etc.
- Algo para hacer una carcasa (impresora 3D, etc.)
Este es un proyecto de Arduino de nivel intermedio, y sugiero mirar mi tutorial anterior para comprender mejor lo que está sucediendo, ya que gran parte de esto es una repetición de las cosas que expliqué allí.
¡Bien, comencemos!
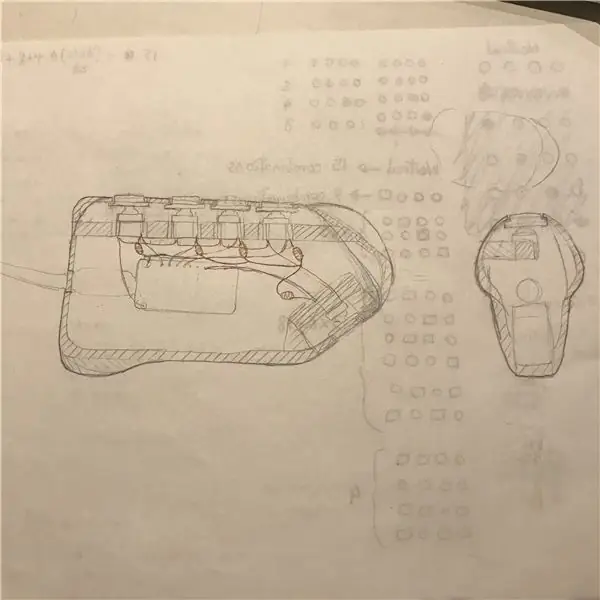
Paso 1: planificación

Este es un esquema básico que dibujé del controlador. ¡El circuito es realmente simple cuando lo comparas con mi proyecto anterior! Pero podremos hacer mucho más con los pocos botones que tiene, ¡con la potencia de las pulsaciones combinadas!
La idea detrás del esquema de control es que cada botón puede estar libre, presionado y liberado, o presionado y presionado. Presionar y soltar es lo que realmente activará el atajo, mientras que mantener presionados los botones nos dará acceso a diferentes atajos. Entonces, si solo presiona el botón A, activará el atajo A, pero si mantiene presionado B cuando presiona A, obtendrá un atajo diferente. Puede sostener hasta 3 botones a la vez mientras presiona, de modo que cuando aplique algunas combinaciones básicas, verá cuántas combinaciones son posibles con este sistema.
El quinto botón adicional se sintió como una adición natural, dada la forma de la computadora de mano que se me ocurrió. Decidí usarlo para acceder a las teclas modificadoras en Photoshop. La forma en que funciona es ligeramente diferente de los otros botones: siempre que se mantenga presionado el botón del pulgar, solo se usarán modificadores. Estos se activarán cuando se mantengan presionados y se puedan presionar varios. Entonces, si el botón A es Shift y el botón B es Ctrl, cuando mantenga presionados A y B será como presionar Shift y Ctrl, ¡pero solo mientras se mantenga presionado el botón del pulgar!
La carcasa está diseñada para ser ergonómica y ambidiestra. Tuve mucho cuidado de que se ajustara bien para que usar el dedo meñique no fuera demasiado tedioso, y también debería funcionar para aquellos con manos más grandes que las mías.
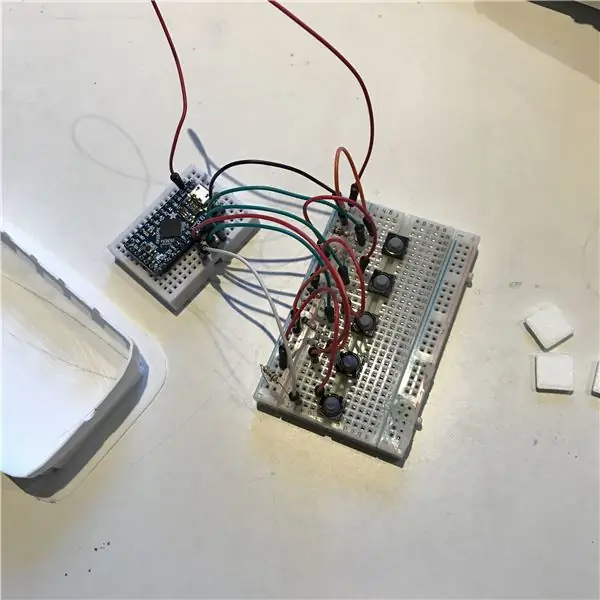
Paso 2: Prototipo + Código

Es una buena práctica probar los botones en una placa de pruebas. Es bastante simple, simplemente conecte los botones y resistencias como se muestra. Puede probarlo con el código aquí (alternativa de enlace de pastebin):
#incluir
// use la opción vthisv para MacOS:
// char ctrlKey = KEY_LEFT_GUI;
// use la opción vthisv para Windows y Linux:
char ctrlKey = KEY_LEFT_CTRL; char shiftKey = KEY_LEFT_SHIFT; char altKey = KEY_LEFT_ALT;
// Teclas de función aquí
char Fn1Key = KEY_F2; char Fn2Key = KEY_F3; char Fn3Key = KEY_F4; char Fn4Key = KEY_F5;
const int pines = {9, 10, 11, 12, 13}; // conjunto de todos los pines de los botones
//Sensibilidad
const int UMBRAL_0 = 10; const int UMBRAL_1 = 20; const int UMBRAL_2 = 25; const int UMBRAL_3 = 50; const int UMBRAL_4 = 100; const int UMBRAL_5 = 200;
const int BUTTON_NUM = 5;
// Congelar fotogramas
const int DELAY = 0;
enum States {liberado, presionado, retenido, liberado};
botón de estructura {
int pin; Estado de los estados; int timeHeld; }; // pulgar, índice, medio, anillo, pequeño;
botones de botón [BUTTON_NUM] = {};
button initButton (int p) {
botón b; pinMode (p, ENTRADA); b.pin = p; b.state = States:: liberados; b.timeHeld = 0; volver b; }
configuración vacía () {
// ponga su código de configuración aquí, para que se ejecute una vez: Serial.begin (9600); Keyboard.begin ();
while (! Serial) {};
// Botones para (int i = 0; i <(BUTTON_NUM); ++ i) {Serial.print ("set button"); Serial.print (i); Serial.print ("en el pin:"); Serial.println (pines ); //buttons.pin = 1; botones = initButton (pines ); Serial.println (botones .pin); }
}
bool readButton (int pin) {
// botones de verificación y eliminación de rebotes if (digitalRead (pin) == HIGH) {delay (10); if (digitalRead (pin) == HIGH) {devuelve verdadero; } } falso retorno; }
int pintobin (int pin) {
if (pin == pins [0]) return 1; if (pin == pins [1]) return 10; if (pin == pins [2]) return 100; if (pin == pins [3]) return 1000; if (pin == pins [4]) return 10000; } botón buttonStateUpdate (botón b) {
bool press = readButton (b.pin);
switch (b.state) {case States:: liberado: b.timeHeld = 0; if (presione) b.state = States:: presione; rotura; caso presionado: b.timeHeld + = 1; if (presione) {if (b.timeHeld> (THRESH_1 / (1 + DELAY))) {b.state = States:: sostenido; }} else {// if (b.timeHeld
int getButtonStateCode (botón b)
{return b.state * pintobin (b.pin); }
int getCodeByButton (código int, índice int) {
int r1, r2, r3, r4, r5; int opStep = BUTTON_NUM - (1 + índice);
// primera operación
if (opStep == 0) código de retorno / 10000; r1 = código% 10000;
si (opStep == 1)
return r1 / 1000; r2 = r1% 1000; if (opStep == 2) return r2 / 100; r3 = r2% 100; if (opStep == 3) return r3 / 10; r4 = r3% 10; if (opStep == 4) return r4 / 1; r5 = r4% 1; }
void completePress (int pin) {
// Serial.print ("entrada"); // Serial.println (pin); retraso (UMBRAL_3); Keyboard.releaseAll (); }
void doAction (código int) {
// Modificadores if (getCodeByButton (código, 0) == 2) {// Serial.println ("--- modificadores ----"); if (getCodeByButton (código, 1)> 0) {Keyboard.press (altKey); // Serial.println ("------- alt ---------"); } else Keyboard.release (altKey); if (getCodeByButton (código, 2)> 0) {Keyboard.press (ctrlKey); // Serial.println ("-------- ctrl ----------"); } else Keyboard.release (ctrlKey); if (getCodeByButton (código, 3)> 0) {Keyboard.press (''); } else Keyboard.release (''); if (getCodeByButton (código, 4)> 0) {Keyboard.press (shiftKey); // Serial.println ("------ shift ------"); } else Keyboard.release (shiftKey); } demás {
// realizar tareas
cambiar (código) {caso 30: // --- | Pincel Keyboard.press (shiftKey); Keyboard.print ('b'); completePress (código); rotura; caso 300: // --- | Eraser Keyboard.press (shiftKey); Keyboard.print ('e'); completePress (código); rotura; caso 3000: // --- | Cubo Keyboard.press (shiftKey); Keyboard.print ('g'); completePress (código); rotura; caso 30000: // --- | Lasso Keyboard.press (shiftKey); Keyboard.print ('l'); completePress (código); rotura; case 320: // - | o Deshacer Keyboard.press (ctrlKey); Keyboard.print ('z'); completePress (código); rotura; case 3020: // - | -o Rehacer Keyboard.press (ctrlKey); Keyboard.print ('y'); completePress (código); rotura; case 30020: // | --o Historial Keyboard.press (shiftKey); Keyboard.print ('y'); completePress (código); rotura; caso 230: // - o | Guardar Keyboard.press (ctrlKey); Keyboard.print ('s'); completePress (código); rotura; case 3200: // - | o- Teclado-p.webp
int buttonCode = 0;
for (int i = 0; i <BUTTON_NUM; ++ i) {botones = buttonStateUpdate (botones ); buttonCode + = getButtonStateCode (botones ); }
if (buttonCode! = 0) {
Serial.print ("código de botón:"); Serial.println (buttonCode); }
doAction (buttonCode);
// ponga su código principal aquí, para que se ejecute repetidamente: // for (int i = botones [0]; i <sizeof (botones) / sizeof (botones [0]) + botones [0]; ++ i) {/ / // if (readButton (i)) {// doAction (i); //} //}
if (getCodeByButton (buttonCode, 0)! = 2)
Keyboard.releaseAll ();
retraso (RETRASO);
}
No hay mucho que decir sobre la lógica, ya que es similar a la de mi último controlador, con dos diferencias notables:
- Los botones son estructuras con sus propias máquinas de estado.
- Los estados se suman para crear un código que determina la acción.
El principio es similar al desplazamiento de bits, pero debido a que los botones tienen múltiples estados y no pueden simplemente representarse con un binario, en su lugar se multiplican por potencias de diez. Luego sumo todos los estados de los botones en un solo número y lo paso a la instrucción de cambio doAction (), donde coloco todos los códigos de atajos.
Como puede ver, no mapeé todas las combinaciones posibles. Solo agregué algunos de mis atajos favoritos, dejo que usted complete el resto como mejor le parezca;)
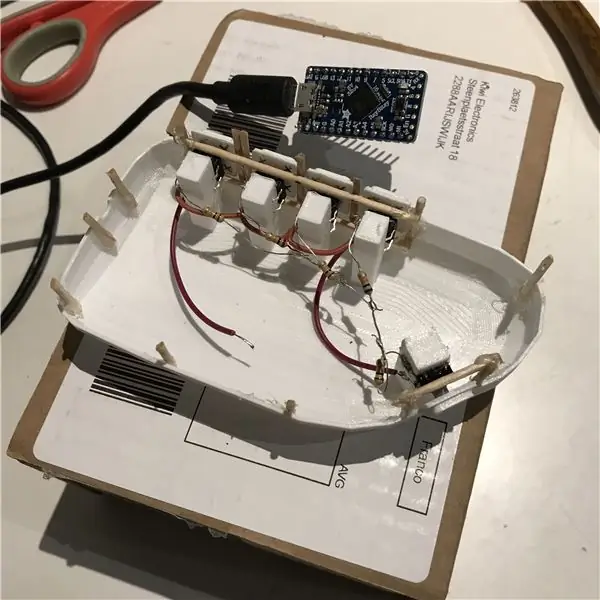
Paso 3: la carcasa



Usé una impresora 3D para la carcasa. Como puede ver, el diseño tiene algunos defectos y tuve en MacGyver una forma de cerrarlo. Así que todavía no publicaré el archivo del modelo.
Los botones están pegados en caliente en "bancos" para que mantengan las tapas en su lugar. Los botones suaves son especialmente buenos en eso, así que asegúrese de obtener algunos de ellos si planea hacer un caso similar al mío.
Además, sugiero agregar un poco de peso dentro del estuche, ya que es muy liviano. Los gramos adicionales harán que sostenerlo se sienta más natural.
Suelde todo como se muestra y conecte el cable USB, ¡y todo debería encajar en su lugar (con la ayuda de un poco de pegamento)!
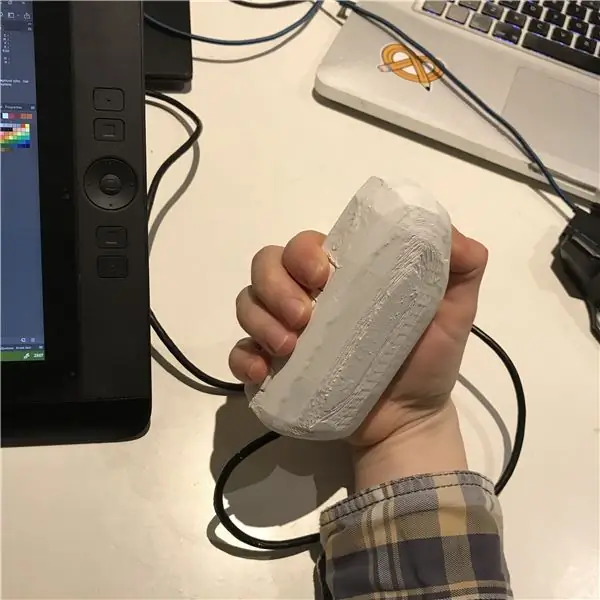
Paso 4: Resultado y posibles mejoras



¡Ahí tienes! ¡Un controlador de mano que puede usar para acceder a todos sus atajos importantes con una sola mano!
Se necesita algo de memoria muscular para usar, ¡pero es realmente versátil!
Por supuesto que no es perfecto, y ahora mismo estoy pensando en algunas formas de mejorarlo. Además de mejorar la carcasa y agregar los atajos, creo que sería interesante admitir múltiples aplicaciones con diferentes atajos. Estoy pensando en tener una combinación de botones para cambiar entre esquemas de control, como presionar 4 botones al mismo tiempo para cambiar entre una biblioteca de accesos directos de Photoshop a una hecha a medida para Maya.
Solo algunas ideas.
¡Gracias por leer, hasta la próxima!
Recomendado:
Teclado de acceso directo Arduino (AutoCAD): 3 pasos

Arduino (AutoCAD) ShortCut Keyboard: Hola a todos, Después de navegar durante muchas horas y diseñar muchas cosas interesantes, finalmente pude construir algo. ¡Por lo tanto, prepárate para mi primer Instructable! Paso muchas de mis horas, tanto profesionalmente como por diversión, garabateando aro
Cuadro de acceso directo para computadora portátil: 3 pasos (con imágenes)

Caja de acceso directo para computadora portátil: Materiales: Nodo MCU esp8266 Placa de pruebas 5 interruptores de botón de 6 mm ⅛ ” hoja de madera contrachapada 3 mm hoja de plástico acrílico 11x cables Soldador + soldadura Cortador láser Pegamento caliente Pegamento para madera Taladro para madera
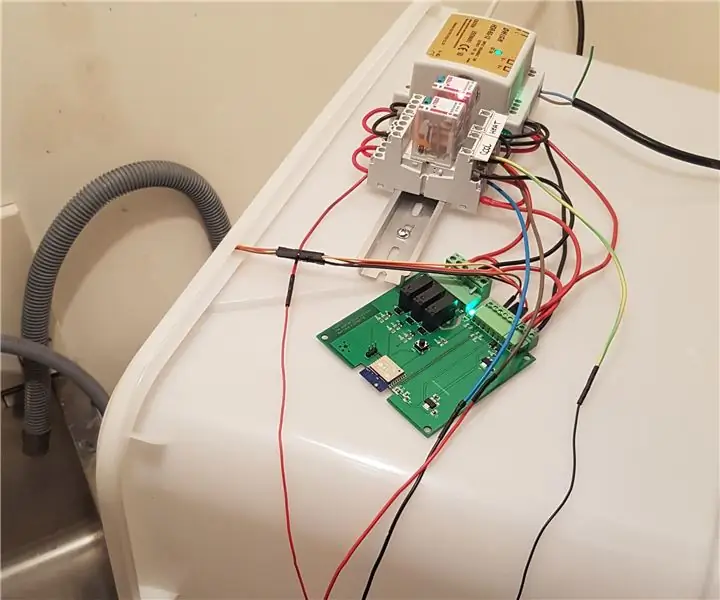
YABC - Otro controlador Blynk más - Controlador de temperatura y humedad en la nube de IoT, ESP8266: 4 pasos

YABC - Otro controlador Blynk más - Controlador de temperatura y humedad de la nube de IoT, ESP8266: Hola fabricantes, recientemente comencé a cultivar hongos en casa, hongos ostra, pero ya tengo 3x de estos controladores en casa para el control de temperatura del fermentador para mi cerveza casera, esposa también está haciendo esto de Kombucha ahora, y como termostato para calor
Cómo convertir su teléfono celular LG EnV 2 en un módem de acceso telefónico portátil para su computadora portátil (o computadora de escritorio): 7 pasos

Cómo convertir su teléfono celular LG EnV 2 en un módem de acceso telefónico portátil para su computadora portátil (o computadora de escritorio): Todos en algún momento hemos tenido la necesidad de usar Internet donde simplemente no ha sido posible, como en el automóvil , o de vacaciones, donde cobran una costosa cantidad de dinero por hora para usar su wifi. finalmente, se me ocurrió una forma sencilla de conseguir
Soporte para computadora portátil de papel, el soporte para computadora portátil más barato posible: 4 pasos

Soporte para portátil de papel, el soporte para portátil más barato posible: Me encanta Quake3 y me preocupa bastante la durabilidad de mi MacBook. Nunca se me ocurrió la idea de comprar esos soportes para portátiles con ventiladores, porque los MacBooks no tienen ningún agujero en la parte inferior. Estaba pensando que esas medias bolas tal vez doblarían mi computadora portátil c
