
Tabla de contenido:
- Paso 1: decida el tamaño y corte
- Paso 2: LED de cableado
- Paso 3: ensamblar madera
- Paso 4: agregue Arduino y Bluetooth
- Paso 5: escribe la aplicación para iPhone
- Paso 6: Código Arduino
- Paso 7: ¡Personalízalo a tu estilo
- Paso 8: Código Arduino y Código IOS
- Paso 9: ¿Qué hay de nuevo? + Código actualizado recientemente
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.



En este tutorial, podrá crear una placa LED de Bluetooth que puede dibujar imágenes de la aplicación de iPhone que creamos. En esta aplicación, los usuarios podrán crear un juego Connect 4 que también se mostrará en este tablero. ¡Esta será una versión económica pero efectiva para que todos puedan construir y explorar! En total, explicaré los conceptos básicos que se pueden cambiar pero que tienen el mismo efecto. Por ejemplo, mi placa de LED contiene 88 LED. Este número se puede aumentar o disminuir según la preferencia, el tiempo o el tamaño de la placa.
Piezas necesarias:
luces led ws2812b (o equivalente) - $ 21
Adaptador de corriente de 5v y 10 amperios (mi proyecto consume alrededor de 5 amperios si está completamente encendido) - $ 18
Tablero de espuma (recibió el mío en la tienda del dólar) - $ 1
Cualquier tipo de madera (recibida en Menards) - $ 10
Plexiglás acrílico (nublado / blanco, también en Menards) - $ 10
Arduino Nano - $ 8
(eBay) Módulo Bluetooth Dispositivo HM-10 - $ 3 (Amazon) Módulo Bluetooth Dispositivo HM-10 - $ 10
En general, desde cero, este proyecto no cuesta más de $ 75 y puede ser divertido para los niños o un espectáculo de luces genial. Me gusta buscar piezas baratas en eBay, sin embargo, estar atento a estafas o piezas rotas. Se pueden hacer versiones más pequeñas para ahorrar aún más tiempo. La matriz de LED está disponible para crear tamaños pequeños de esta placa. Solo recuerde cambiar la cantidad de LED que se utilizan en el código Arduino y la aplicación IOS
Paso 1: decida el tamaño y corte



Las cosas a considerar para el tamaño son cuántos LED hay para el proyecto, cuánta madera hay y qué tan grandes son los cuadrados para cada LED.
Dimensiones del tablero:
Tablero de cara superior: 20 "por 27"
Recorte en el medio: 23 "por 16"
Lado: 0,75 "de alto + cara inferior y grosor de la cara superior = 1,75" de grosor
El grosor de la madera: 1/2"
La dimensión del tablero de espuma:
cada cuadrado mide 2"
La dimensión de los LED:
Ancho: 8 LED
Altura: 11 LED
Total: 88 LED
Paso 2: LED de cableado




Corta cada trozo de LED y colócalo en el medio de cada cuadrado. Pele los cables de acuerdo con la longitud necesaria para cada LED. La línea de datos viajará de una columna a otra. Comience con el primer LED y suelde el siguiente hasta el undécimo LED. Una vez en la parte superior, pele un trozo de cable que llegue hasta el siguiente conducido a la derecha del primero. Cuando trabaje con el positivo y el negativo en el LED, continúe soldando desde cada LED hasta llegar al último LED de la columna. Creé dos barras colectoras de alambre, una positiva y otra negativa, y las adjunté a cada columna. Para conectarlos. Desnudé el medio del cable y soldé desde allí al LED. Los dos cables de bus positivo y negativo están conectados a la tierra en el Arduino y al pin VIN en el Arduino, que también está tocando la energía de la toma de corriente. El primer LED tiene un cable que va al pin D3 en la placa Arduino Nano. Esto se puede cambiar según sus preferencias.
Utilizo pegamento caliente para pegar cables, LED y espuma después de enchufarme y ver que todo funcionaba.
Paso 3: ensamblar madera


Pegue las piezas de madera con cualquier tipo de pegamento para madera o clavos líquidos. Para un soporte adicional, agregué pequeños trozos de madera y los pegué en las esquinas donde la parte posterior se encuentra con cada lado. Compré dos soportes de 12 de Menards y los atornillé en la pieza superior y en la pieza lateral del tablero para que se abra como una puerta. Hice esto en caso de que el LED no funcionara correctamente o si quisiera agregar más componentes más adelante.
Paso 4: agregue Arduino y Bluetooth



Agregue un conector DC en la parte posterior del tablero. La placa de metal del fondo es positiva mientras que la placa del medio es negativa. Esto proporciona una manera fácil de conectar y desconectar la placa. Dejé que el conector dc cuelgue un poco en lugar de asegurarlo en la caja en caso de que quisiera colgarlo en la pared. De lo contrario, la parte posterior sobresalía mucho debido a que el cable que se enchufa estaría contra la pared. El positivo se conecta al VIN del Arduino Nano mientras que el negativo va al suelo. El positivo y el negativo del LED también se soldarán al VIN y a tierra.
Subí un diagrama para el módulo HM-10 y el Arduino Nano. el HM10 TXD ingresa el pin RXD en el Nano mientras que el pin RXD en el HM10 está conectado al pin TXD en el Arduino. Esto sucede porque el Nano está leyendo lo que escribió el Módulo Bluetooth y viceversa. Además, conecte el VIN al + 5v en el Arduino y conecte las tierras juntas.
Finalmente, el interruptor o botón es opcional entre el Arduino RXD y el HM10 TXD. Por alguna razón, muchas personas no pueden cargar un código nuevo cuando están conectadas, por lo que es fácil desconectarlos cada vez que se carga el código y luego volver a conectarlos después de la carga.
Una vez hecho esto, verifique si todo funciona. Si es así, pega todos los cables con pegamento caliente y haz que se vea bien. Recuerde, no existe el exceso de pegamento.
Paso 5: escribe la aplicación para iPhone




Proporcionaré el proyecto Xcode en la descripción. Tengo 3 clases de Bluetooth que se conectan al dispositivo BLE y le envían información. ScannerViewController busca todos los dispositivos Bluetooth de baja energía disponibles. BluetoothSerial describe cada proceso de conexión / desconexión del dispositivo seleccionado y puede enviar los datos. Finalmente, SerialViewController es la vista principal de la aplicación. Tengo un collectionView con una matriz doble que contiene cada valor HSB y lo almacena para su uso posterior si el usuario desea volver al color que tenía.
El usuario puede utilizar la rueda de colores para seleccionar un color que también se puede guardar para más adelante. A continuación, el usuario puede dibujar con el color elegido. Hay un botón de relleno junto con un deshacer.
En la sección Connect 4, el usuario puede elegir entre diferentes modos de juego para desafiar a otros jugadores. Cada movimiento enviará datos al dispositivo Arduino Nano y HM-10 que se mostrarán en la pantalla. Siempre puedes editar estas imágenes, ya que se ven bastante mal.
Cada vez que se presiona una celda, envía el código (por ejemplo) "P; 15; 0.56; 0.81; 1 / n". La P significa "Reproducir", que configuré para que Arduino reconozca y mostrará los colores de la celda 15. Los colores son los siguientes 3 valores que se envían. Es tono, saturación y brillo. Es importante agregar / n al final para que el módulo Bluetooth sepa cuándo dejar de leer los datos entrantes. Para borrar la pantalla, envío el código "z / n". Cuando recibo una "z" para la primera letra, la configuro para borrar el tablero. Y, por supuesto, lo termino con / n para que el dispositivo HM10 sepa cuándo dejar de leer los datos.
Si tiene alguna pregunta, no dude en dejarla en los comentarios:)
Paso 6: Código Arduino
Proporcionaré el código Arduino que se cargará en el Nano. Este código recibe cada carácter individualmente y lo combina y almacena en una matriz. Al usar la matriz, cada valor (tono, saturación, brillo) que se envió a la matriz se divide entre la coma. Esto luego cambia el color del píxel necesario en el tablero. El mismo concepto se aplica a la parte Connect 4. El tono, la saturación y el brillo se envían desde la aplicación IOS y se envían al Arduino junto con el píxel de la placa que se debe colorear.
Nuevamente, si hay alguna pregunta sobre el código, hágamelo saber en los comentarios:)
Paso 7: ¡Personalízalo a tu estilo



Recuerde, este proyecto es para divertirse y puede personalizarse. Pinta la madera o agrega diseños. Haga que los LED reaccionen a la música agregando un micrófono y un pequeño altavoz. Agregue sensibilidad al tacto usando sensores de infrarrojos. Inserte texto de desplazamiento en la aplicación Arduino o IOS. Agrega un nuevo modo de juego en la aplicación IOS. Tetris es otra opción para agregar.
Este proyecto es básico con la esperanza de inspirar a otros a crear algo grande e innovador a partir de esto. Gracias por el apoyo!
Paso 8: Código Arduino y Código IOS
Aquí está el enlace al proyecto Swift y Arduino en GitHub. Si hay algún problema, hágamelo saber.
github.com/oKeeg/LED-Coloring-Board
Paso 9: ¿Qué hay de nuevo? + Código actualizado recientemente

En la actualización más reciente, los usuarios pueden llenar toda la cuadrícula con un color en lugar de tocarlos todos. Hay un botón para deshacer en caso de que ocurra un accidente. Finalmente, el nuevo modo Animaciones donde el usuario puede elegir o agregar nuevas animaciones para jugar para el tablero.
Las nuevas animaciones incluyen:
Colores que se desvanecen: desvanecen colores aleatorios periódicamente.
Arco iris de respiración: mueve los colores del arco iris en una línea horizontal grande.
Las animaciones funcionan más en el lado de Arduino que en el lado del teléfono. Cuando se presiona, el teléfono envía una línea de código para que Arduino ejecute (por ejemplo) "A; 0 / n". "A" significa Animación y el "0" es la primera animación presionada que es Fade Colors. El Arduino lee el 0 y reproduce la animación de colores fundidos.
Recomendado:
Dos formas de crear una aplicación de dibujo: 10 pasos

Dos formas de hacer una aplicación de dibujo: sé que esta aplicación de dibujo solo tiene una pantalla de 5x5 píxeles, por lo que realmente no puedes hacer mucho, pero sigue siendo divertido
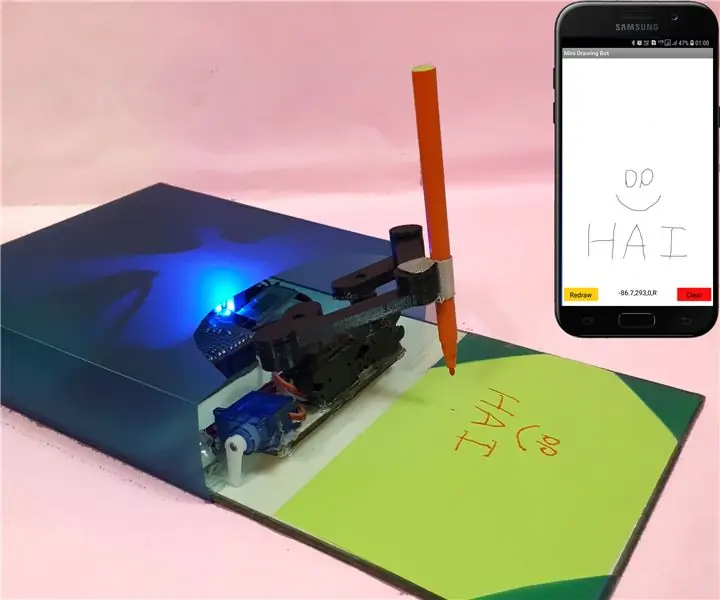
Mini bot de dibujo - Aplicación de Android en vivo - Trignomentry: 18 pasos (con imágenes)

Mini Drawing Bot - Aplicación Android en vivo - Trignomentry: Gracias a DIOS ya todos ustedes por hacer que mi proyecto Baby-MIT-Cheetah-Robot ganó el primer premio en el Concurso Make it Move. Estoy muy feliz porque muchos amigos hacen muchas preguntas en conversaciones y mensajes. Una de las preguntas importantes era cómo
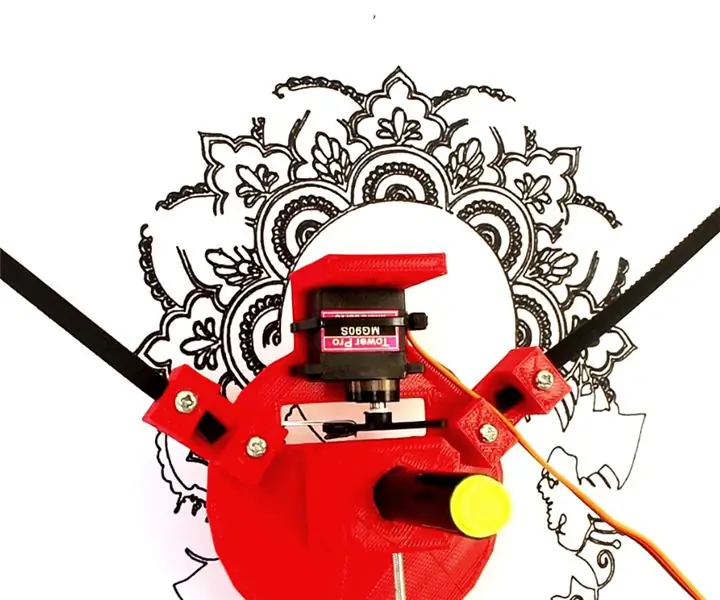
Tablero MXY - Tablero de robot de dibujo de trazador XY de bajo presupuesto: 8 pasos (con imágenes)

Tablero MXY - Tablero de robot de dibujo de plotter XY de bajo presupuesto: Mi objetivo era diseñar el tablero mXY para hacer que la máquina de dibujo del plotter XY sea de bajo presupuesto. Así que diseñé una placa que se lo pone más fácil a quienes quieran realizar este proyecto. En el proyecto anterior, mientras usaba 2 motores paso a paso Nema17, esta placa u
Creación de una aplicación de Android para pequeñas empresas con la aplicación MIT y Google Fusion Table: 7 pasos

Creación de una aplicación de Android para pequeñas empresas con la aplicación MIT y Google Fusion Table: ¿Alguna vez ha querido crear su propia aplicación que puede estar disponible en Google Play Store? Si tiene un negocio, este tutorial cambiará su vida. Después de leer esto detenidamente, podrá crear su propia aplicación. Antes
Tablero del alfabeto controlado por la aplicación inspirado en Stranger Things: 7 pasos (con imágenes)

Tablero del alfabeto controlado por la aplicación inspirado en Stranger Things: todo esto comenzó hace unas semanas cuando intentaba averiguar qué regalarle a mi sobrina de nueve años para Navidad. Mi hermano finalmente me informó que ella es una gran fan de Stranger Things. Instantáneamente supe lo que quería conseguirle, algo, algo que
