
Tabla de contenido:
- Paso 1: la primera forma
- Paso 2: las entradas
- Paso 3: Llenado de las entradas
- Paso 4: descargarlo y usarlo
- Paso 5: la segunda forma
- Paso 6: las entradas
- Paso 7: Llenado de las entradas
- Paso 8: Llenado del If Then () Else () (parte 1)
- Paso 9: Llenado del If Then () Else () (parte 2)
- Paso 10: usándolo
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.

Sé que esta aplicación de dibujo solo tiene una pantalla de 5x5 píxeles, por lo que realmente no puedes hacer mucho, pero sigue siendo divertida.
Suministros:
computadora
mini cable USB
micro bit
Paso 1: la primera forma
Esta no es mi forma favorita, pero es un poco más rápida para dibujar.
Paso 2: las entradas

arrastre lo siguiente:
(en el logo abajo)
(en el logo arriba)
(en la inclinación a la izquierda)
(en inclinación a la derecha)
(en el botón A)
(en el botón B)
desde INPUT
Paso 3: Llenado de las entradas

En (en el logo abajo) poner:
(avanzar 1 paso)
En (en el logo arriba) ponga:
(retroceder 1 pasos)
en (inclinar a la izquierda) poner:
- (Gire a la izquierda)
- (avanzar 1 paso)
- (Gire a la derecha)
en (inclinar a la derecha) poner:
- (Gire a la derecha)
- (avanzar 1 paso)
- (Gire a la izquierda)
en (en el botón A) poner:
(encerrar)
en (en el botón B) poner:
(pluma abajo)
Paso 4: descargarlo y usarlo

Para descargar, simplemente conecte el micro bit a su computadora y presione el botón de descarga.
Usarlo es bastante simple. Simplemente presione A para comenzar a dibujar, B para detener. Inclina la dirección en la que quieres ir.
Paso 5: la segunda forma
Me gusta más esta forma, pero dibujar es más lento.
Paso 6: las entradas




primero tienes que crear una nueva variable llamada (bo f)
arrastre lo siguiente:
- (en el botón A presionado)
- (en el botón A presionado)
- (en el botón B presionado)
abra el menú desplegable en uno de los (en el botón A presionado) y elija A + B
Paso 7: Llenado de las entradas


En (en el botón A presionado)
(avanzar 1 paso)
adentro (en el botón B presionado)
- (Gire a la derecha)
- (avanzar 1 paso)
- (Gire a la izquierda)
adentro (en el botón A + B presionado)
si entonces () más ()
Paso 8: Llenado del If Then () Else () (parte 1)


en el if poner un (0) = (0)
en el (0) = (0) poner a (bo f) = (falso)
Paso 9: Llenado del If Then () Else () (parte 2)



en if () poner:
- (pluma abajo)
- (establezca bo f en (0)
en el (0) poner un
en el otro poner:
- (encerrar)
- (establezca (bo f) en (0)
en el (establecer bo f en)
¡¡¡¡¡¡¡¡¡¡HECHO!!!!!!!!!!
Paso 10: usándolo
Presione A para subir. Presione B para ir a la derecha. Presione A y B al mismo tiempo para comenzar a dibujar y nuevamente para detener. Si vas completamente hacia la derecha o hacia arriba, te colocará en el lado opuesto.
Recomendado:
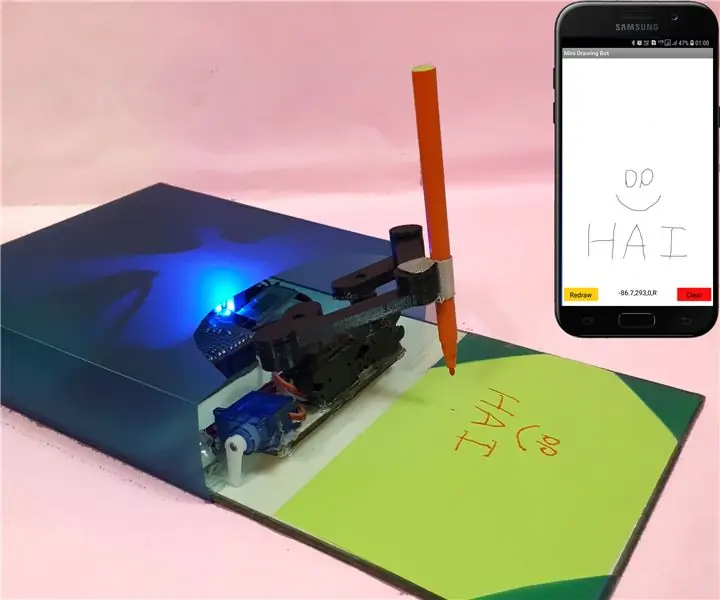
Mini bot de dibujo - Aplicación de Android en vivo - Trignomentry: 18 pasos (con imágenes)

Mini Drawing Bot - Aplicación Android en vivo - Trignomentry: Gracias a DIOS ya todos ustedes por hacer que mi proyecto Baby-MIT-Cheetah-Robot ganó el primer premio en el Concurso Make it Move. Estoy muy feliz porque muchos amigos hacen muchas preguntas en conversaciones y mensajes. Una de las preguntas importantes era cómo
Cómo crear una aplicación de Android con Android Studio: 8 pasos (con imágenes)

Cómo crear una aplicación de Android con Android Studio: este tutorial le enseñará los conceptos básicos de cómo crear una aplicación de Android utilizando el entorno de desarrollo de Android Studio. A medida que los dispositivos Android se vuelven cada vez más comunes, la demanda de nuevas aplicaciones solo aumentará. Android Studio es fácil de usar (un
Creación de una aplicación de Android para pequeñas empresas con la aplicación MIT y Google Fusion Table: 7 pasos

Creación de una aplicación de Android para pequeñas empresas con la aplicación MIT y Google Fusion Table: ¿Alguna vez ha querido crear su propia aplicación que puede estar disponible en Google Play Store? Si tiene un negocio, este tutorial cambiará su vida. Después de leer esto detenidamente, podrá crear su propia aplicación. Antes
Tablero de dibujo LED Bluetooth y aplicación IOS: 9 pasos (con imágenes)

Tablero de dibujo LED Bluetooth y aplicación IOS: en este tutorial, podrá crear un tablero LED Bluetooth que puede dibujar imágenes de la aplicación de iPhone que creamos. En esta aplicación, los usuarios podrán crear un juego Connect 4 que también se mostrará en este tablero. Esto será un ch
Cómo crear una aplicación de agenda telefónica simple C #: 7 pasos

Cómo crear una aplicación de agenda telefónica simple C #: Hola, soy Luke, es mi primer Instructable. Quiero mostrarle cómo crear una aplicación de directorio telefónico simple en Microsoft Visual Studio usando C #. Es bueno tener algunos conocimientos básicos de programación antes de realizar este proyecto. Empecemos. Nosotros
